こんにちは。LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
先日、高円寺のワーキングスペース「こけむさズ」さんで勉強会があると聞いて行ってまいりました。
講師は「神速Photoshop」の著者の一人・石嶋さんで、フォトショを使って、わりとぽっちゃりな人をかなりすっきりにするテクや、ガサガサの残念肌をツルツルの潤い肌にするテクなどを教わってきました。
「カワイイはつくれる!」ということを実感いたしました。
そこで教えてもらった中でも、
「DreamweaverとPhotoshopを連動させて超効率的にスライス&タグに埋め込むテク」がすごかったので、ご紹介させていただきます。
これを使うと、
- とにかく早い
- 後からデザイン修正が発生した際、直すのが楽
- シャドウがある画像でも正確に切り取れる
などのメリットが!フォトショでもFW並か、それ以上に楽ができると思います。
それでは順を追って説明していきます。
ちなみにですがこの方法、スライスツールを一切使いません!
DreamweaverとPhotoshopを使い、神速でスライスする方法
1. Photoshopを開く

Photoshopでデータを開きます。
今回は題材として弊社HPのTOPデザインを使っていきます。(・ω・)
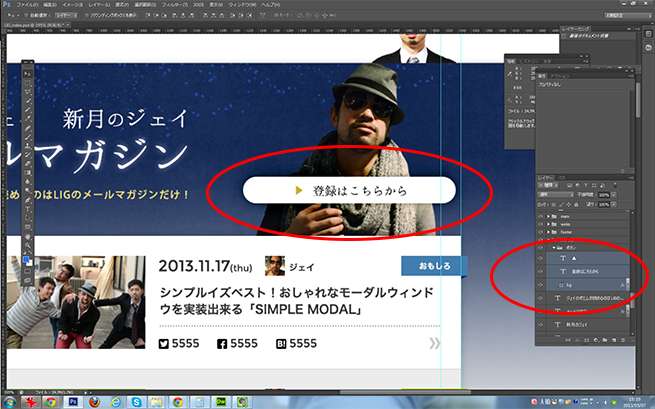
2. 任意の画像を選択

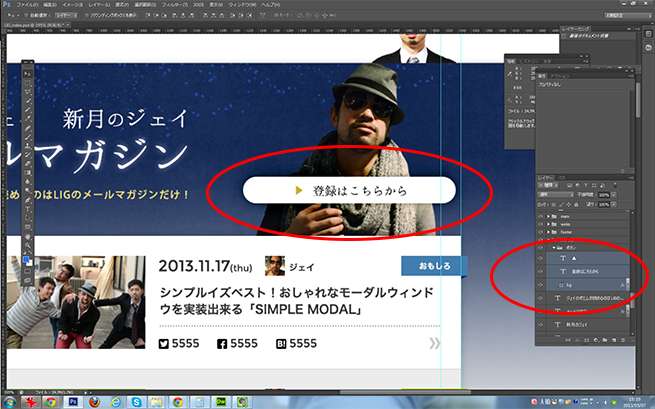
選択ツール(ショートカットV)でスライスしたい画像のレイヤーを選択します。今回はこの「登録はこちらから」ボタンをスライスしたいと思います。
複数のレイヤーで構成されている場合は全部選んでください。つ・ω・)つ
3. 画像を新規ファイルに複製

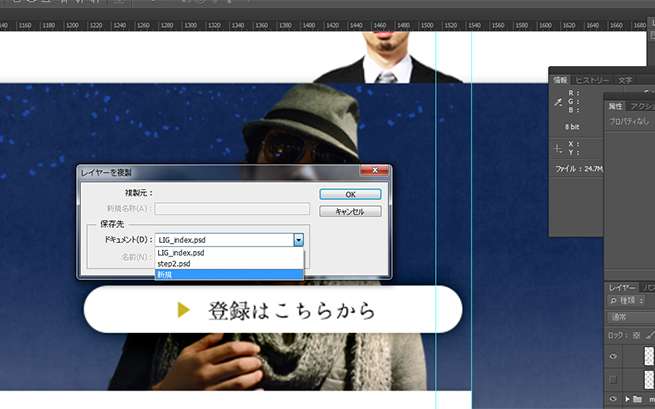
選択したら、レイヤーを右クリック→「レイヤーを複製」→「新規」を選びます。(・ω・)ノ
4. トリミングする

すると新規でファイルが作成され、選択したレイヤー部分だけがコピーされているかと思います。
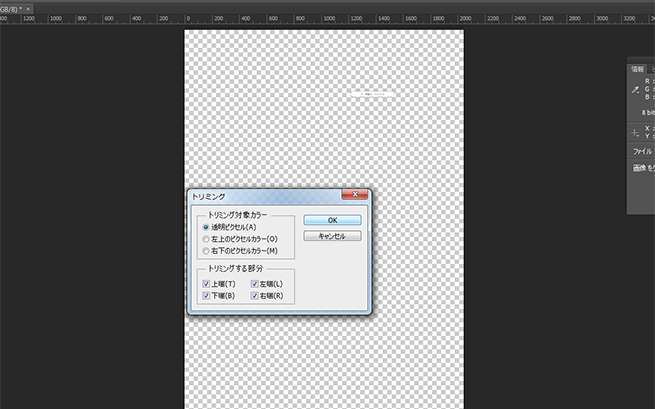
次にメニューから「イメージ」→「トリミング」を選び、「透明ピクセル」「上端」「下端」「左端」「右端」がチェックされていることを確認したらOKを押します。
これで無駄な空白がなくなります。Σ(・ω・)
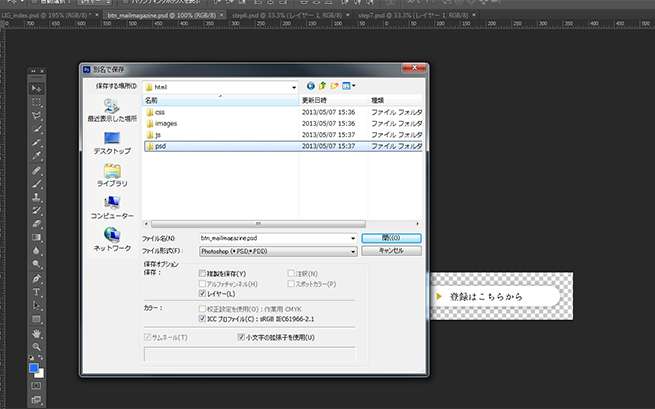
5. 保存する

そのままpsdで保存します。このとき、ちゃんと名前をつけることをお忘れなく!(・ω・)y-~~~
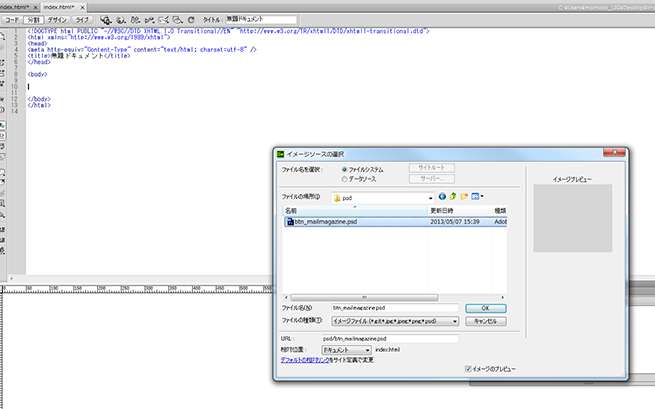
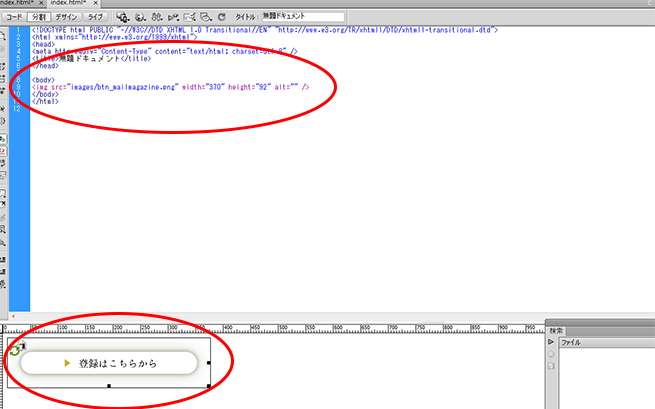
6. Dreamweaverで読み込む

Dreamweaverを開いたら、ctrl(command) + Alt + Iで先ほどのpsdデータをpsdのまま直接読み込みます。
そのままでいいんです。(・ω・)b
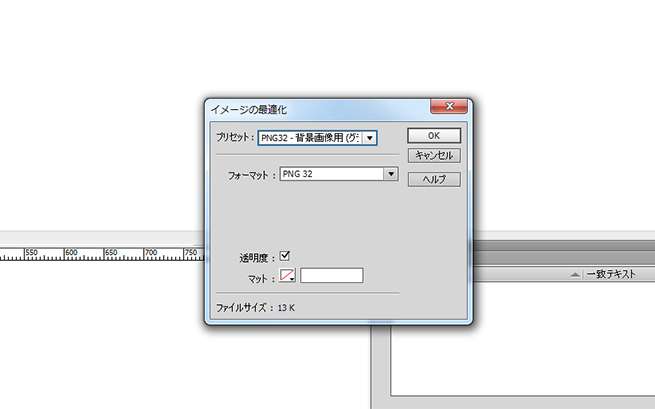
7. 拡張子を選ぶ

すると、「イメージの最適化」というウィンドウが出てくるので、任意の拡張子を選びます。
今回はボタンにうっすら影がついているので、透過させるため「PNG32」を選びました。(・ω・三・ω・)
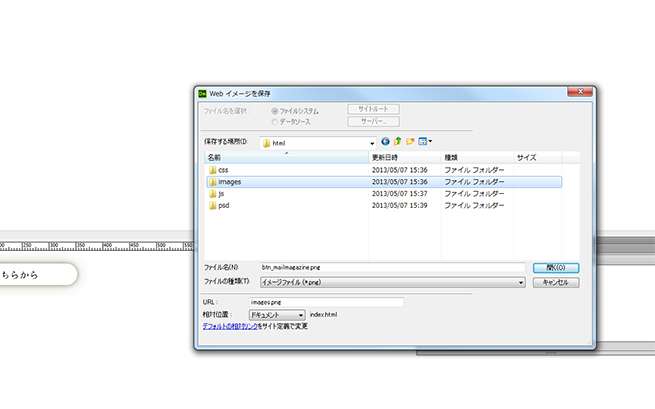
8. 任意のフォルダに保存

あとはDW側で勝手にpngデータを吐き出してくれるので、そいつを任意のフォルダに保存します。
ちなみに僕の場合は、キャプチャ画像のように、あらかじめ「psd」というフォルダを作ってトリミングしたpsdデータはその中に。jpgやpngは「images」というフォルダにそれぞれ保存してます。~(・ω・)~
ひとまず終了!

ここまででひとまず、一連の流れは終わりです!
が、もうちょっと効率化するために、以下の操作をしてみましょう。
おまけ1 アクションパレットを使う

ここまでの流れを一部簡略化にします。
ちなみにアクションパレットというのは、簡単にいうと「単純作業をPSに覚えさせて、ボタン1つで自動でやってもらう機能」みたいなもんです。
これを使って、「2. 画像を新規ファイルで開く」~「4. 保存する」までの作業を簡略化します!やり方は・・・

まず、先程と同様、選択ツール(ショートカットV)でスライスしたい画像のレイヤーを選択します。

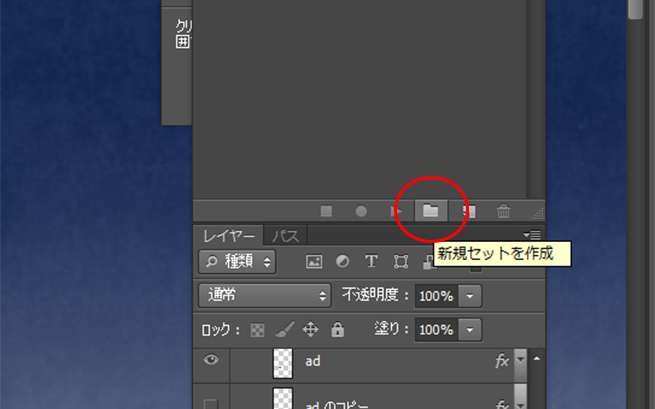
アクションパレットを開き、「新規セットを作成」 → 名前をつける(わかりやすいやつで。)

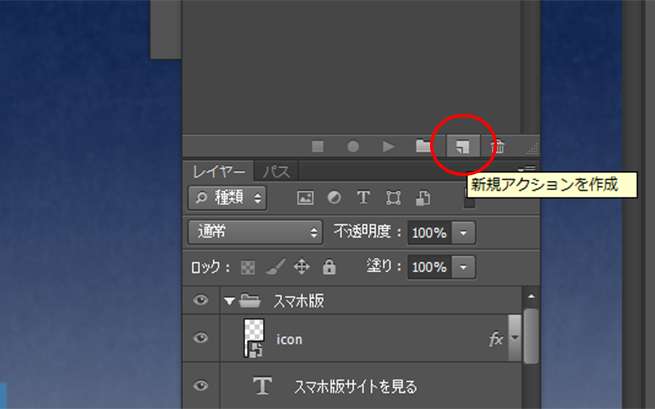
↑で作ったセットが選択されていることを確認したら、さらに「新規アクションを作成」 → 名前をつける

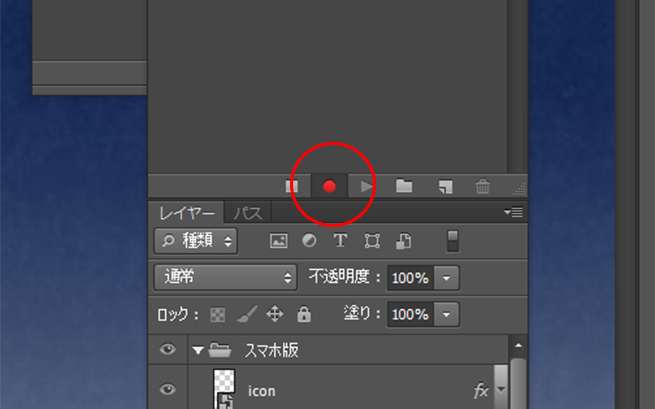
すると「アクションパレット」の録画ボタンが自動でオンになります。
これからPSにスライス作業の一部を覚えてもらいます。

あとは先ほどの「2. 画像を新規ファイルで開く」「3. トリミングする」「4. 保存する」を行うだけです。
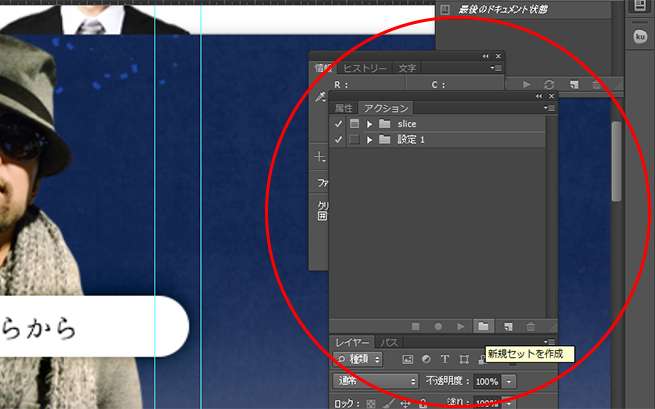
それが完了したら、停止ボタンを押します。
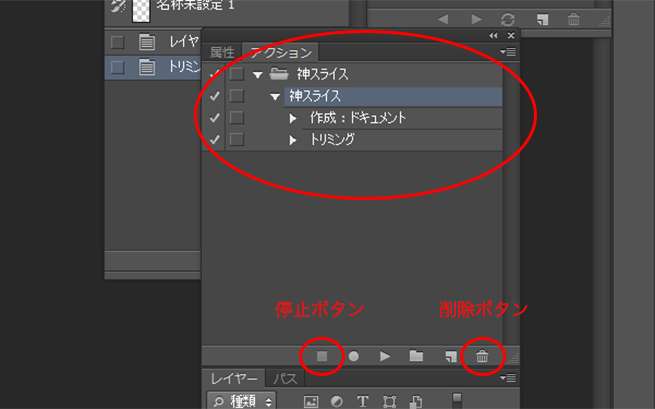
これでPSは一連の作業を覚えてくれたはずです! 上手くいっていれば、キャプチャ画像のように「アクションパレット」内に「作成:ドキュメント~トリミング」という記述があるはず。
万が一途中で失敗しても、「停止ボタン」と「削除ボタン」を使えば何度でもやり直しが効きますのでご心配なく。
試しに今作ったアクションを選択して再生ボタンを押してみてください。先ほどの動作が一瞬でできます(´ω`)!
おまけ2 データの更新

ついでにお役立ち情報をもう一つ。
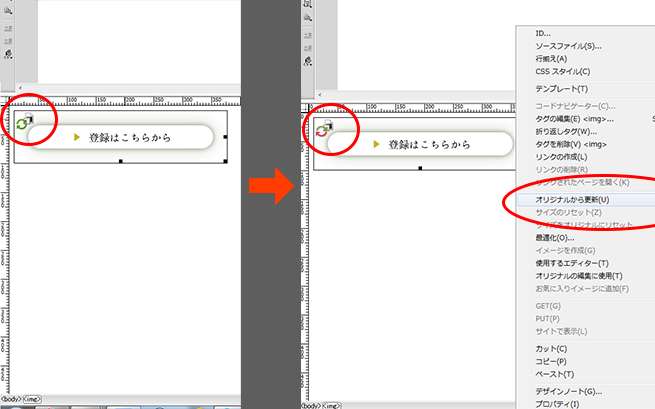
DWで読み込んだ画像をデザインプレビュー画面で見ると、左上に緑の矢印が表示されます。
元データのpsdを更新すると、ここが赤色になるので、右クリック→「オリジナルから更新」を選ぶと、更新が反映されます!
ちょっとした修正が発生しても、こいつを使えば切り出したpsdをいじるだけで画像を修正&HTMLに反映できます。(´ω`)y-~~
おまけ3 データの圧縮
このテクニック、大変便利なんですが、唯一の欠点は「データの容量が増える」ということ・・・。
そこで、最後にデータを圧縮する必要があります。
以下に圧縮に便利なサービスを紹介します。
PNGGauntlet

ドロップ&ドラッグでどんな拡張子のデータも圧縮できます。一番おすすめ。
メタ情報を消すだけなので画質も下がりません。
TinyPNG

ブラウザ上でドロップ&ドラッグで圧縮できます。一番お手軽。ただしpngしか受け付けない。上に同じく、メタ情報を消すだけなので画質は下がりません。
さいごに

今回お世話になった石嶋さんがオーナーを務めるワークスペース「こけむさズ」さんですが、今回のようなWeb系で使えるノウハウを中心に、頻繁に勉強会を開催してらっしゃいます!
リーズナボーかつゆるい雰囲気でやられているので、勉強したい方、仲間が欲しい方、ノマドな方はぜひ。
こけむさズ
住所:高円寺北3-1-9 青田ビル 201
設備:電源、Wi-fi、プリンタ A4、コピー機、スキャナ、コタツ、楽器 など
サービス:登記可、郵便受取サービス、ペット可
飲み物:ソフトドリンク、アルコール
食べ物:たまに常連さんの手作りお菓子のふるまいがありますWebサイト:https://kokemusazu.com/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










