お早うございます!デザイナーの王です。
直感ですが、本を読む時、僕は縦書のほうが読みやすいのです。実際、人間の視野って、上下のほうが狭いそうなので、それだけ集中して文字を追いやすいと思います。何より、指でなぞりやすいのがいいww
アルファベット表記が混在する場合は別ですが、基本的に縦書が好きです。
今回はタイトルの通り、ルビ付きの縦書の実装方法を紹介したいと思います。
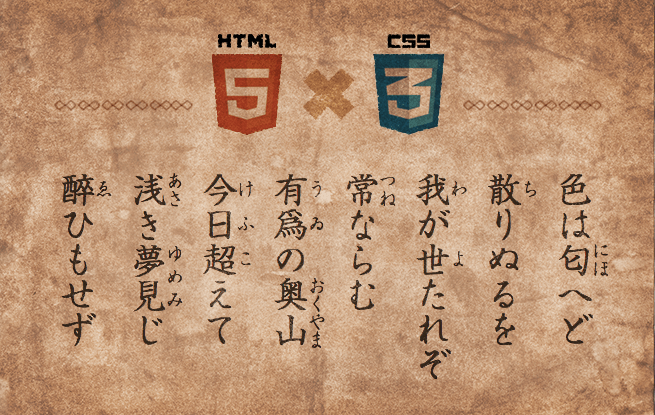
以下は実際にWeb上で表示されたもののスクリーンショットです。

驚愕の事実!実はIEはバージョン5.5から実装されてました!
縦書を指定する際に用いるCSS3「writing-mode」というモジュールは、な‥なんと!IE5.5から実装されてました!今はすっかり嫌われ者とされているあのIEは当時では最先端ですね!
長い間、IE独自実装のため、新参のWeb屋にはあまり知られていない機能ではないでしょうか。
勿論、CSS3の「writing-mode」モジュールはIEのそれとは違い、機能面でかなり充実しており、あらゆる言語にも対応した完成度の高いものになっています。
CSS3の「writing-mode」モジュールについて
現在「writing-mode」モジュールはまだ草案でしかないので、ブラウザによっては実装状況がまちまちです。最新版のChromeでさえ実装されてない機能が多々ある。
でも、正直、日本語での縦書き表示くらいなら、そんなにマニアックな設定とかいじらずとも、簡単に指定できるので、まだ実装もされていない詳しい設定とか、一旦無視しても構わないかなと。
CSS3で縦書き表示するには?
「 writing-mode」というプロパティを 使います。
「 writing-mode」は、いわゆる「block flow direction」を決めるプロパティになってます。この「block flow direction」というのは、ブロックレベル要素(及びその内包するコンテンツの行)の並べる方向を表しています。
例えば
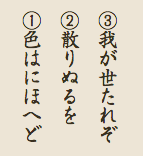
水平方向に並べるなら、上から下へか(デフォルト)、下から上へか。
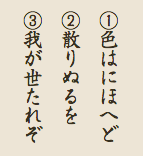
垂直方向に並べるなら、左から右へか、右から左へか。
といった具合に、自由に指定出来ます。
| horizontal-tb | 水平方向・上から下に並べる(デフォルト) |
|---|---|
| horizontal-bt | 水平方向・下から上に並べる |
| vertical-rl | 垂直方向・右から左に並べる |
| vertical-lr | 垂直方向・左から右に並べる |
※2013年2月付の仕様を参考にしています。
英字を直立させるには?
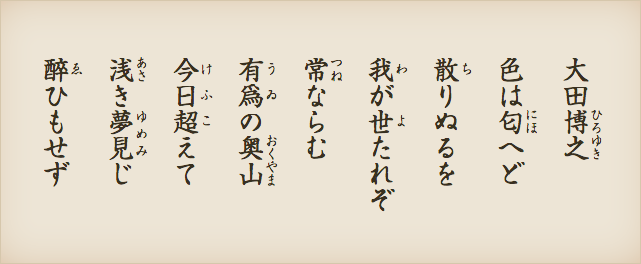
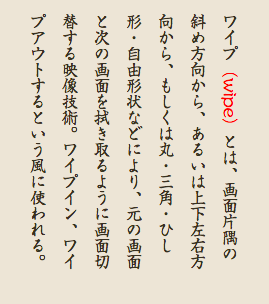
ところで、縦書では、英字が混在する場合、何も指定しないと、英字の部分だけ、このように反時計回りに90度回転されるようになっています。

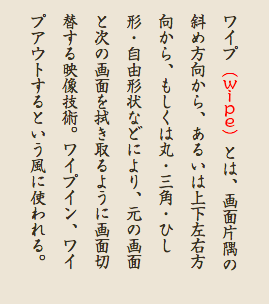
英字を直立させるには、「text-orientation」を使います
-webkit-text-orientation: upright;こうすると、英字を直立させることが出来ます。

ルビを振るには?
HTML5で新たに追加された
ruby要素・rt要素・rp要素
を使ってルビを振ることが出来ます〜!
| ruby | ルビを振る単語 |
|---|---|
| rt | (ruby text) ルビテキスト |
| ruby | (ruby parentheses) 未対応ブラウザで、括弧でルビを囲む(省略可) |
使用例:
<p>大田<ruby>博之<rp>(</rp><rt>ひろゆき</rt><rp>)</rp></ruby></p>表示例:
大田博之
まとめ
以上、縦書き表示するにはどうすればいいのかを簡単に紹介させて頂きました。
まだまだ草案段階で、対応してないブラウザもあるのですが、スマホなんかで携帯小説を表示する時、かなり実用的になってきたのではないかと思います。
また、最近話題になっていたAdobeCCのWebデザインツールである「Muse」なんかでは、普通に縦書ツールというものが使えて、writing-modeをまだサポートしていないブラウザでもきちんと縦書にしてくれるそうで、今後縦書のサイトがどんどん増えていきそうな気もします。
ちょっと先駆けの紹介になったのかもしれないが、いつの日かどこかで使う機会が来る可能性もなくもないので、頭の隅に入れておくといいでしょう。
ちなみに、冒頭で使ったデモ画像は以下から実際に確認出来ます(Chromeで見て下さい)。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。