flex-order
flex-order属性はflexアイテムの並び順を指定することができます。
値は0から9まで使用することが可能で、番号が若い順で並べられます。
<div layout="row">
<div flex flex-order="2">Column order:2</div>
<div flex flex-order="1">Column order:1</div>
<div flex flex-order="3">Column order:3</div>
</div>これはCSS上でorderプロパティを指定することにより実現しています。
- order – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/order
flex-align
`layout-align`属性を使用すると、flexアイテムの並びを変更することができます。
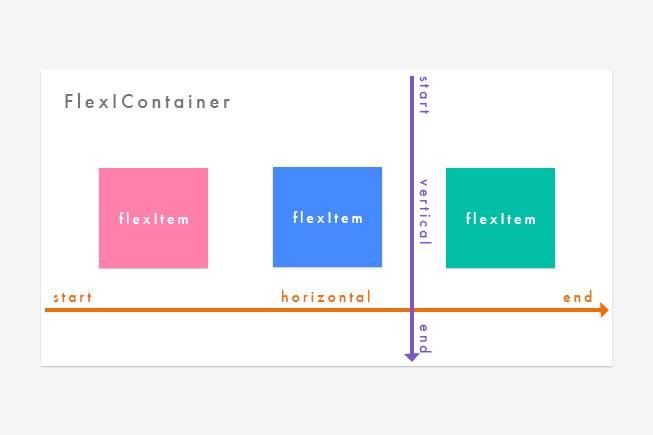
flexboxの場合、flexアイテムは左から右へ順番に並びます。
左側がstart、右側がendです。
`layout-align=”start”`を指定すると左寄せ、`layout-align=”end”`を指定すると右寄せ、`layout-align=”center”`を指定すると中央寄せになります。
<div layout="row" layout-align="center">
<div flex="20">Column</div>
<div flex="20">Column</div>
<div flex="20">Column</div>
</div>
また`layout-align=”space-around”`は各flexアイテムの左右の余白が、全て均等になった状態でflexコンテナ内に配置されます。
`layout-align=”space-between”`はspace-aroundに似ていますが、はじめのflexアイテムの左余白と、終わりのflexアイテムの右余白がない状態になります。
<div layout="row" layout-align="space-between">
<div flex="20">Column</div>
<div flex="20">Column</div>
<div flex="20">Column</div>
</div>
<div layout="row" layout-align="space-around">
<div flex="20">Column</div>
<div flex="20">Column</div>
<div flex="20">Column</div>
</div>flexコンテナに対してalign-contentプロパティを指定することにより、配置方法を指定することができます。
- align-content – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/align-content
そしてlayout-align属性は左右の配置の指定後に、上下の配置を指定することも可能になっています。
<div layout="row" layout-align="center center">
<div flex="20">Column</div>
<div flex="20">Column</div>
<div flex="20">Column</div>
</div>指定する際は左右の配置の指定後にスペースを入れ、上下の配置を指定します。
flexコンテナの上がstart、下がend、中央に配置する際はcenterを指定します。
flexコンテナに対してalign-itemsプロパティを指定することにより、配置方法を指定することができます。
- align-items – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/align-items

show & hide
show属性、hide属性は表示・非表示を切り替えます。
<div layout="row">
<div flex hide>Column 1</div>
<div flex>Column 2</div>
<div flex>Column 3</div>
</div>この場合Column 1は表示されません。
show属性は次に紹介するBreak Pointと合わせて利用する方法が多いです。
Break Point
各属性は、属性の後に接尾辞をつけることで、画面幅に応じた変更をすることができます。
| sm | ウィンドウサイズが600pxより小さいときに適応 |
| md | ウィンドウサイズが900pxより小さいときに適応 |
| lg | ウィンドウサイズが1200pxより小さいときに適応 |
| gt-sm | ウィンドウサイズが600px以上のときに適応 |
| gt-md | ウィンドウサイズが900px以上のときに適応 |
| gt-lg | ウィンドウサイズが1200px以上のときに適応 |
例として先ほど紹介した、hide属性を使って説明したいと思います。
<div layout="row">
<div flex hide-sm>Column 1</div>
<div flex>Column 2</div>
<div flex>Column 3</div>
</div>上記のようにhideに-smをつけると、ウィンドウサイズが600pxより小さいときのみColume 1が非表示になります。
<div layout="row">
<div flex hide show-sm>Column 1</div>
<div flex>Column 2</div>
<div flex>Column 3</div>
</div>また、hideにshow-smをつけると、ウィンドウサイズが600pxより小さいときのみColume 1が表示されるようになります。
show、hide以外にも、今回紹介した属性はすべてBreak Pointの指定ができます。
まとめ
Angular Materialのほんの一部の機能をご紹介しましたが、Layout以外にもMaterial Designに沿ったさまざまなコンポーネントが用意されています。
いくつかコンポーネントを使ってみましたが、Tabコンポーネントの操作性が少し気になったり高さを指定しないとうまく動かなかったりと、気になる部分はありますが使い勝手は良く感じました。今後のアップデートを期待しましょう。
気になる方はぜひ使ってみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。