リリース
アプリケーションが完成したらリリース作業をしましょう。このままでは環境を構築してコマンドを実行しないとアプリが使えません。
"release": "node release.js"package.jsonのscriptsにreleaseコマンドを追加しましょう。
続いてrelease.jsを作成し、以下のように記述します。
var packager = require('electron-packager');
var config = require('./package.json');
packager({
dir: './',
out: '../dist',
name: config.name,
platform: 'win32,darwin',
arch: 'x64',
version: '0.30.0',
icon: './app.icns', //<- アプリアイコン
'app-bundle-id': 'jp.co.liginc.ligblogeditor', //<- 自分のドメインなどを使用してください
'app-version': config.version,
'helper-bundle-id': 'jp.co.liginc.demoapp', //<- 自分のドメインなどを使用してください
overwrite: true,
asar: true,
prune: true,
ignore: "node_modules/(electron-packager|electron-prebuilt|\.bin)|release\.js",
'version-string': {
CompanyName: '会社名',
FileDescription: 'アプリケーションの説明',
OriginalFilename: config.name,
FileVersion: config.version,
ProductVersion: config.version,
ProductName: config.name,
InternalName: config.name
}
}, function done (err, appPath) {
if(err) {
throw new Error(err);
}
console.log('Done!!');
});
会社名などはpackage.jsonに全て記述しておくと本当は良いと思います。では、さっそくアプリケーションを書き出してみましょう。
npm run release
distディレクトリができ、中に◯◯-darwin-x64と◯◯-win32-x64が作成されます。◯◯-darwin-x64の中にある.appをMacユーザーに配布アプリケーションを使うことができるようになります。◯◯-win32-x64フォルダをWindowsユーザーに配布してexeを実行すればWindowsでも同様にアプリケーションを使うことができます。
まとめ
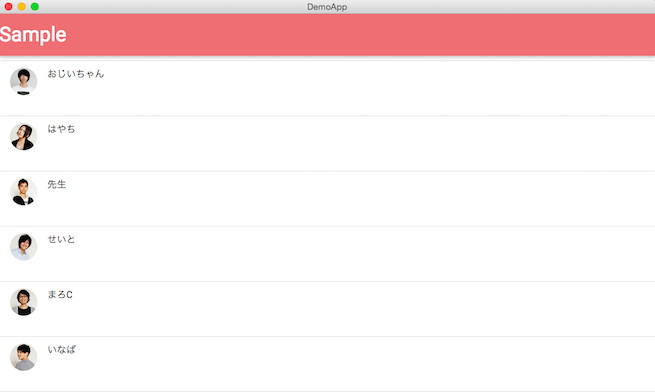
いかがでしたでしょうか。非常に簡単な作業でデスクトップアプリを作ることができました。
以前の記事で作成したサンプルをElectronアプリにしたコードをGithubに公開していますので、下記も参考にしてみてください。

AngularJSでマテリアルデザイン風のページ遷移アニメーションを作ろう
451
ソースコード
Windows向け[49MB](すぐにダウンロードが始まります)
Mac向け[38MB](すぐにダウンロードが始まります)現在、Electronを使ってLIGブログをマークダウンで書くことができるアプリケーションを作ろうとしています。HTML/CSS/JavaScriptで作ることができるので、ぜひ試してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。