お疲れさまです、デザイナーのモモコです。
今年ももう終わりですね。色々と積んでいるものが消化できないまま新年を迎えてしまいそうです…来年こそは…!
今回はPhotoshop CCを使って、よりリアルで美しいシャドウを作る方法をご紹介します。
Windowsで作っている関係上、ショートカット等の部分は適宜読み替えてください。
Photoshop CCを使ってシャドウを作る
STEP1

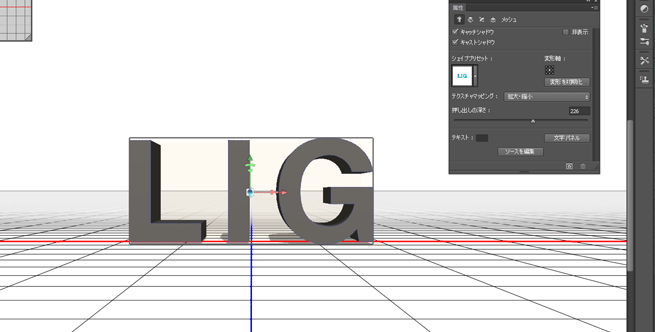
まずは新規ドキュメントを開き、シャドウを掛けるテキストを配置します。
STEP2

続いてメニューの「3D」機能から「選択したレイヤーから新規3D押し出しを作成」を選択します。
画面が3D仕様に変わったら、「ウィンドウ」→「属性」で編集用のパネルを表示させてください。
STEP3

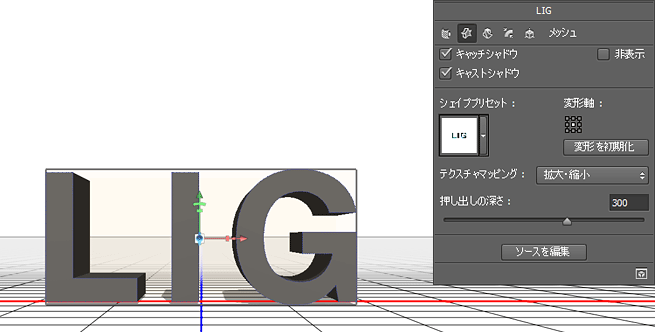
「属性」パネルの上部タブから「変形」を選択し、押し出しの深さを300に設定します。
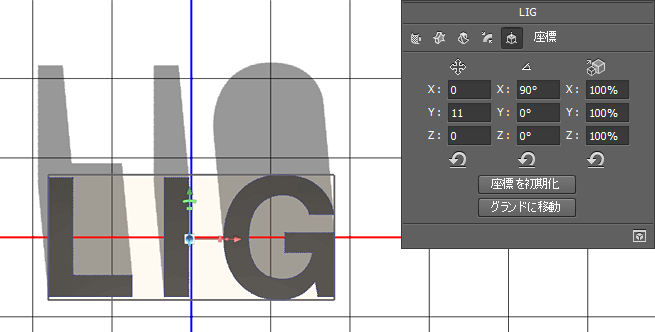
更に平面図が使用できるように、オブジェクトとカメラ位置を回転させます。
カメラの回転に必要なパネルはテキストレイヤーを右クリックすると表示されます。
既に「3D オブジェクトツール」と「3D カメラツール」が表示されていればそちらを使用してください。

オブジェクトの回転は「座標」の角度:X軸を「90度」に変更。

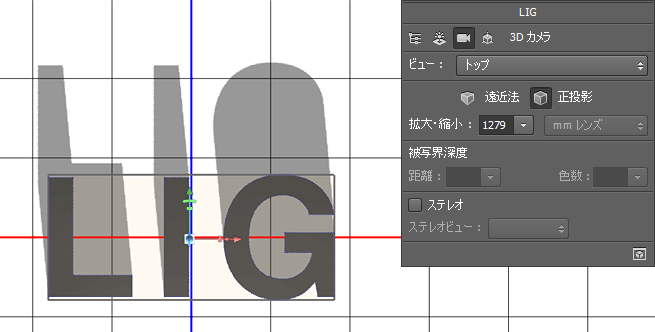
カメラの回転は「3Dカメラ」のビュー:「トップ」に変更します。
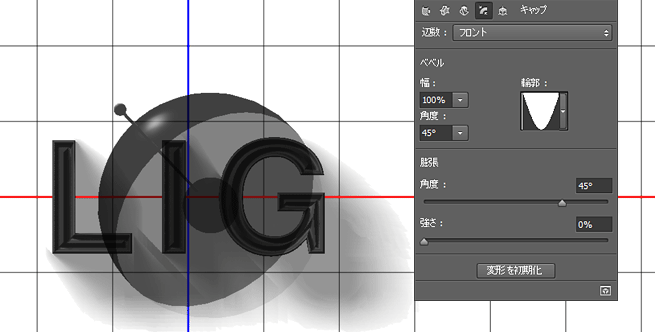
STEP4

「属性」パネルの上部タブから「キャップ」を選択し、横幅を100%・角度は45度に指定します。
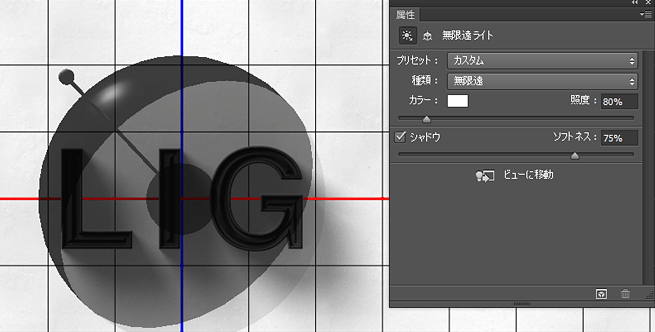
STEP5

続いて3Dパネルの「シーン」→「無限遠ライト」を選び、ロングシャドウになり過ぎない程度に少しだけ回転させます。
「ソフトネス:75%」「照度:80%」にしたところで「3D」メニューから「レンダリング」を行ってください。
完成

背景にパターン素材を敷き、色味の調整などを行ったら完成です!
まとめ
今年はjQueryやCSS3、Sassについての紹介記事を多く書いた一年でした。
日々進化するWebの技術に乗り遅れないよう、来年もしっかりと勉強してブログにアウトプット出来るように頑張ろうと思います。
参考URL:Dramatic Shadows in Photoshop CC
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










