フラットデザインとロングシャドウが定着しつつある今日このごろ。いつ廃れるかは誰にも分からないが、いわゆる「ロングシャドウ」ってやつは割りと綺麗だなと個人的に思ってます。作り方はCSSならtext-shadowを利用したジェネレーター、Photoshopならスマートオブジェクトを使ったテンプレートやアクションなどがあります。今回は一味違うやり方で、Photoshopの3D機能を使っての作り方をご紹介します。
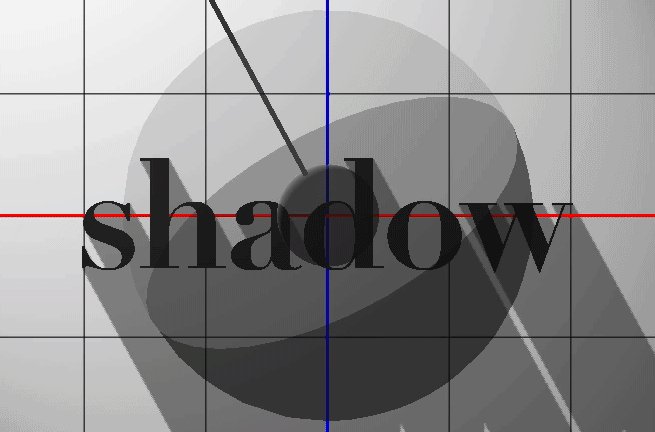
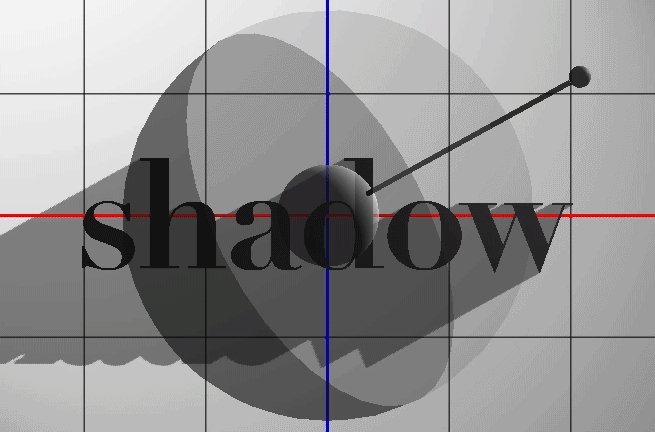
なぜ3Dで作ったほうが便利かというと、それは、このように、入射光を調整することが簡単に行えるからです。

あと、光の減衰で陰がだんだんとぼやけていくというちょっとリアルな表現もPhotoshopで簡単にできちゃいます。
※制作環境はPhotoshop CS6以上が必要です。
ロングシャドウをPhotoshopの3D機能で作る方法
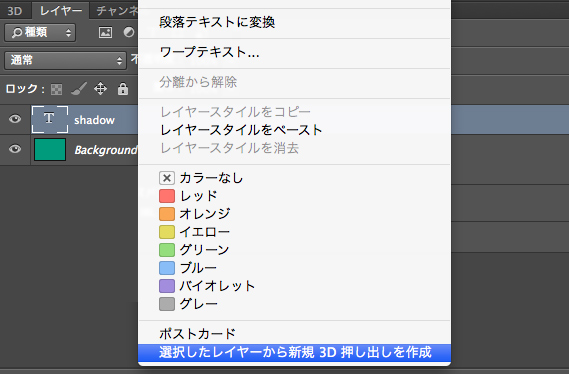
3Dオブジェクトに変換

レイヤーに右クリックして、テキストレイヤーを3Dオブジェクトに変換。(必ずしもテキストレイヤーである必要はないです)
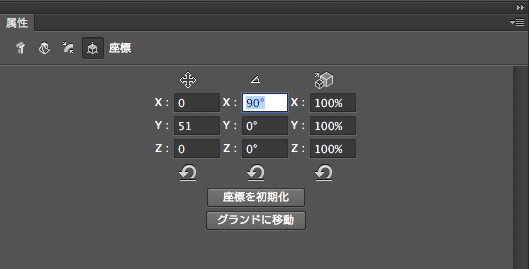
3Dオブジェクトを回転

デフォルトではテキストは地面に立っているようになっているので、X軸に沿って90度回転して、寝かしておきます。
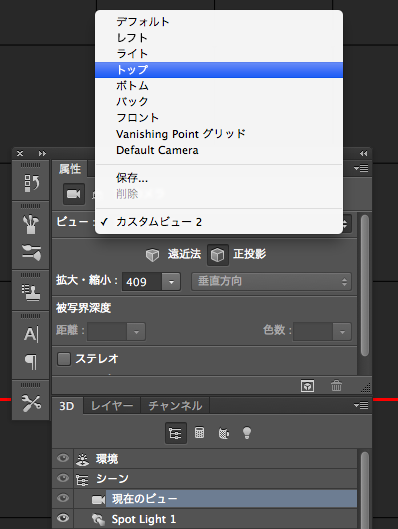
カメラの設定

カメラ(現在のビュー)を選択して、ビューを「トップ」にします。

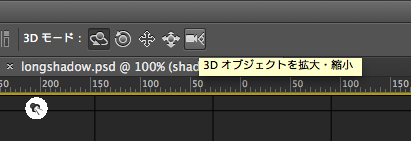
3Dモードで移動ツールを選択するとカメラの操作ができるので、一番右のツールを使って、テキストを適宜なサイズに拡大縮小します。
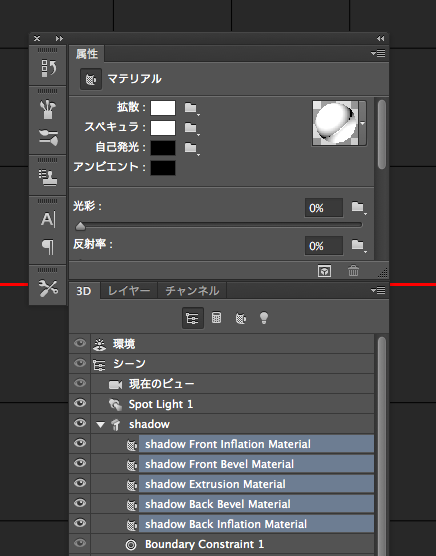
マテリアルを調整

テキストをベタ塗りな感じにしたいので、マテリアルレイヤーを全て選択して、「拡散」と「スペキュラ」を白にしておきます。
光源を調整

ライト(Infinite Light 1)を選択して、グリグリ動かしながら入射光の角度を調整します。
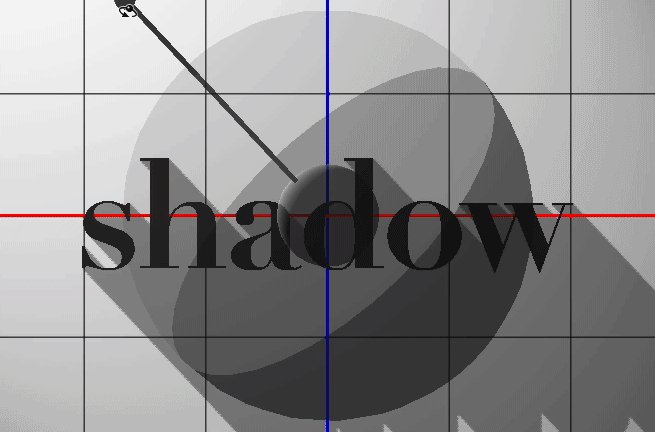
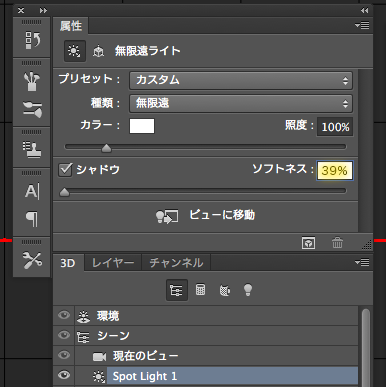
光源から離れた所ほど陰がぼやける表現

ライトの属性パネルで「ソフトネス」を調整することで、陰のボケ具合を調整することができます。

こんな感じになりますね。
光源から離れた所ほど陰が薄れる表現

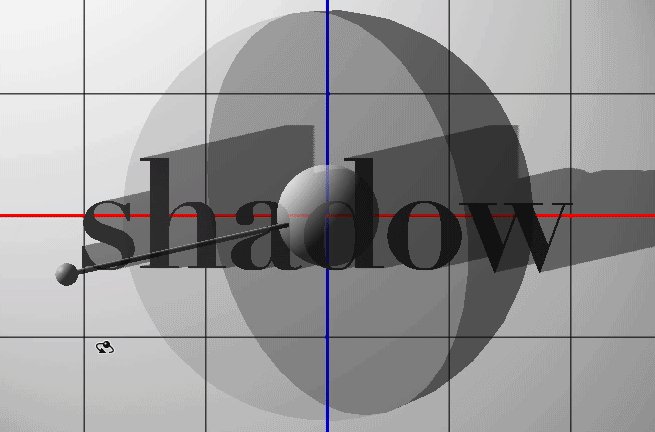
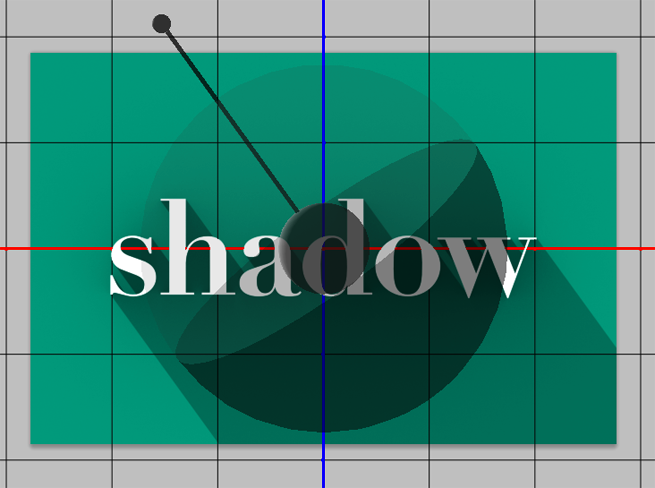
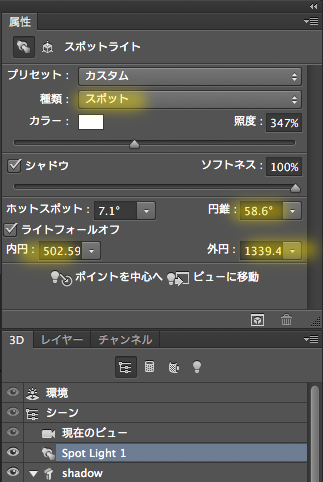
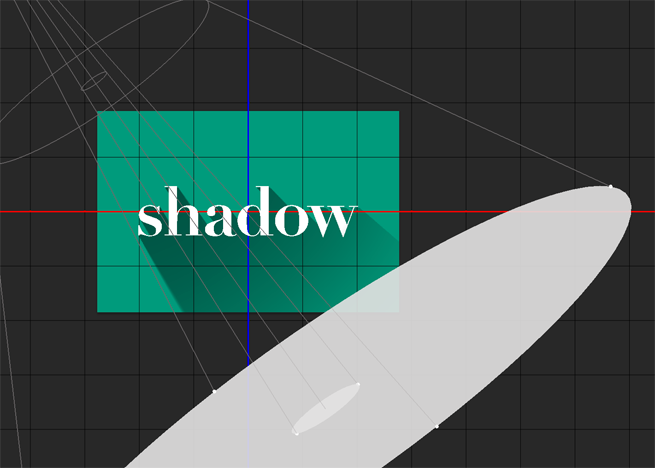
点光源にすれば、光源から離れた所ほど陰が薄れていく表現もできます。
ライトの種類をポイントかスポットにして、「ライトフォールオフ」(光の減衰)をチェックして、内円や外円、ライトの位置を調整します。

移動ツールを選択すると、スポットライトの内円や外円をドラッグで調整できます。

すると、このようになります。
レンダリングする
最後に、ショートカットcmd(ctrl)+alt+shift+Rで3Dオブジェクトをレンダリングして終わりです〜!
まとめ
今まで重すぎて使い物にならなかったPhotoshopの3D機能ですが、CS6以降、ちょっとした3DのテキストエフェクトならPhotoshopだけでも物足りちゃうくらいになってきましたね。ロングシャドウに限らず、色んな場面で使えそうなので、読者の皆さんにも効率アップとクオリティアップのためにもどんどん活用していって欲しいのです〜!

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












