写真を塗り分ける
ペーストしたパスを元に写真を塗り分けていきます。
塗り分けには、こちらの効果を使っていきます。
- フィルタ > ぼかし(平均)
- 選択範囲の平均値のカラーで塗りつぶす効果
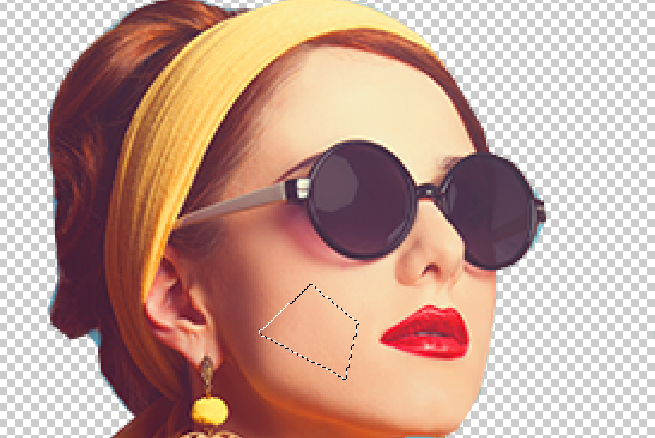
ダイレクト選択ツールを使って、ポリゴンのパス1つを選択します。
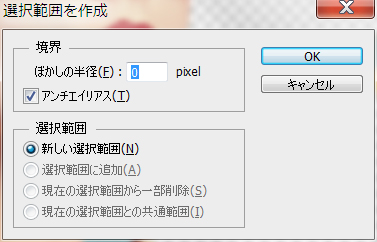
次に右クリック→「選択範囲を作成」で選択範囲を作ります。


ぼかし半径は0、アンチエイリアスはオンにしておいてください。

このように、ポリゴン一個分の選択範囲がとれたら、次に「フィルタ」→「ぼかし」→「平均」をかけます。
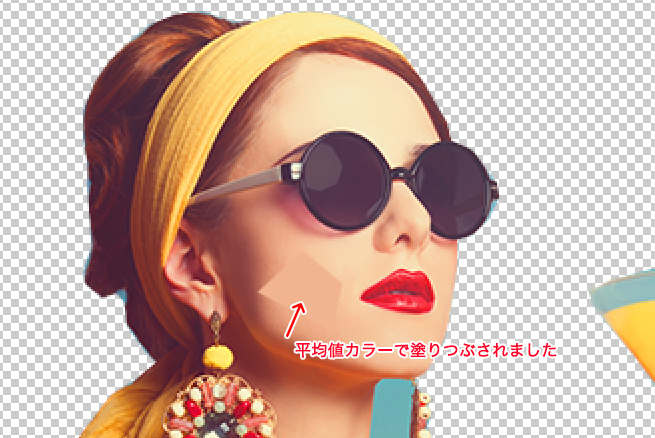
すると……

このように、平均値のカラーで選択範囲が塗りつぶされました。
ここまでの一連の流れをアクションに登録します。
パスを1個選択したら、
[記録開始→右クリック→選択範囲作成→フィルタ→ぼかし(平均)記録終了]
の順番でアクションが再生されればOKです。
任意のファンクションキーを割り当てたら、ひたすらパスをクリック→キーを押してアクション再生を繰り返し、ポリゴンを塗りつぶしていきます。

打つべし打つべし打つべし……

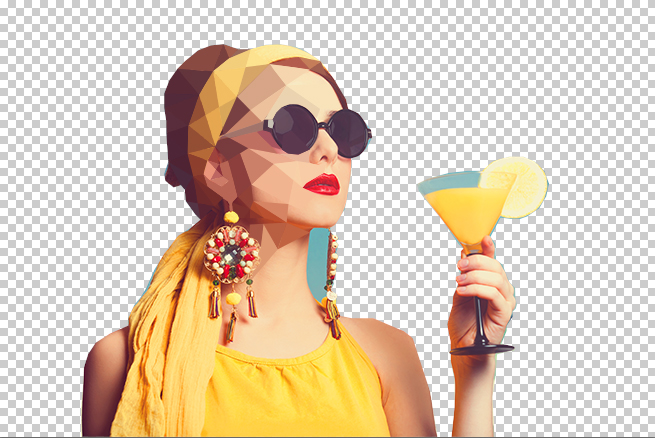
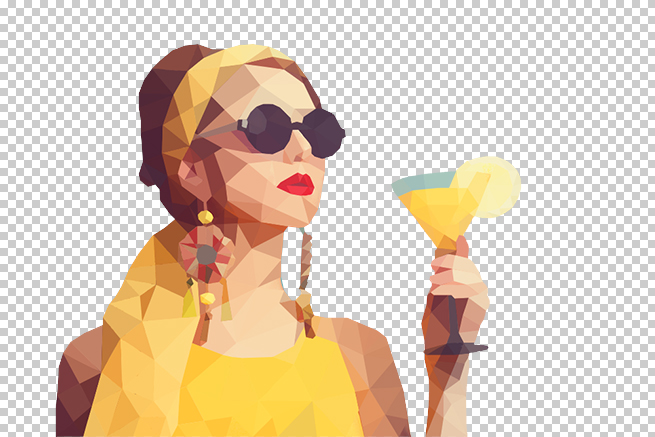
塗り終わるとこんな感じになりました。
塗りつぶされた色が気に入らなかったら、もう一度選択範囲をとって新しい色を流しこむか、Ctrl+Uで色調補正→色相・彩度をいじるなどをして好きな色に整えてください。

背景を入れて完成!
この方法だと色をあんまり悩まずサクサクそれっぽい画を作ることができます!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











