こんにちは、ライターのYUKIです。
私が書いた前回の記事、“Amazon”から学ぶ、4つの観点から考察するUXデザインで、簡単にお話したウェブアクセシビリティについて、 今回は更に詳しくご説明したいと思います。また、世界の大企業では、このトピックをどのように考え、取り組んでいるかを知りたい方は、以下のリンクにあるサイトを参照して頂ければと思います。
Samsung Electronics のアクセシビリティに関する考え方
ウェブアクセシビリティとは何か
ウェブアクセシビリティとは、「年齢や身体的条件に関わらず、全ての人がウェブで提供されている情報にアクセスし、利用できること」ならびにその度合いを意味します。 ここで言う、「年齢や身体的条件」は以下のようなものが含まれます。
- 全盲
- 弱視
- 色覚障害
- 聴覚障害
- 肢体不自由
- 知的障害
- 高齢者
どうして重要なのか

身体障害者の多くは、様々な支援技術を用いてコンピューターを操作して、インターネットを利用されています。例えば、全盲の人は、スクリーンリーダー、音声ブラウザ等の専門ソフトを使い、画面上の文章を人工合成音声で読み上げることで画面表示を認識します。
また、 マウスやキーボードが使えない方の中には、特殊な入力装置をコンピューターに接続し、限られたキー操作のみで利用されている人もいます。 そして、これらの支援技術による操作方法でコンピューターとインターネットを利用する際にアクセシビリティの配慮がなされていないと、利用者の方には、ウェブコンテンツが理解出来なかったり、提供されているメニューにアクセスすることが出来なかったりします。
例えば、音声読み上げ環境の利用者は、画面に表示されている画像を見るかわりに、その画像を表示するためにコーディングされた内容を聞いて認識します。
単に画像のファイル名を聞いただけで、その意味が判る人はいませんよね?
マウスやキーボードが使用出来ない利用者にとって、マウスでのみ操作可能な機能は利用出来ません。そして、支援技術を使わず、標準的な操作方法でコンピューターとインターネットを利用している健常者の方でも 色がわかりにくい人、目が見えない・見えにくい人、モノクロでしか閲覧できない状況の人などに対しても、正しく情報が伝わるように配慮する必要があります。
Wikipediaによると、一般的に「色盲」や「色弱」と呼ばれる色覚異常の方の数は、現在日本全体で 290万人ほどいらっしゃるとのことですが、高齢のために視力が低下した方の数なども入れると、この数はさらに大きくなると思われます。
チェックリスト
では、アクセシビリティを配慮するには、どうすればいいの?という訳で、基本的なチェックリストを作成してみました。
1. 基本情報の確認
アクセシビリティの指針として世界的に知られているのはウェブコンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0ですが、個別要件の優先度や構成などが少し異なり、日本語環境で発生する問題への対応なども含むJIS X8341-3についても、機会があれば一度はさらっと目を通しておいた方がいいかもしれません。
- ウェブコンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0
- JIS X8341-3規格詳細(高齢者・障碍者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第三部:ウェブコンテンツ)
2. インタアクション
動的なインタアクション(隠す、表示、更新など)がキーボードで使用できるようにする。例えば、マウスでしかアクセスしたり、表示したり出来ないようなメニューの使用は避けましょう。また、スマートフォンやタブレット機器の場合は、もともと搭載されているアクセシビリティ機能を上書きしないように注意しましょう。 この点に置いては、最後にまた詳しくご説明しますね。
3. 色のコントラスト
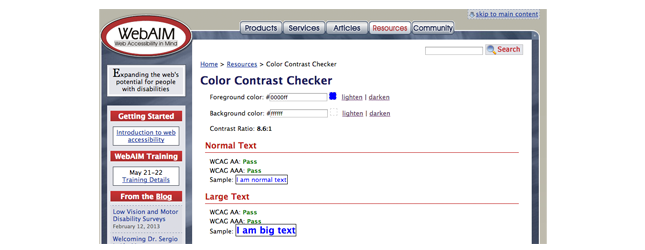
全てのコンテンツの背景色とテキストの色のコントラストがWCAG 2.0 AAの条件を満たしている(コントラストの比率が4.5:1もしくは、それ以上)。これだけだと、何の事かよく判らない方もおられるかもしれないので、次に Web Aimカラーコントラスト・チェッカーというツールを使って、実際にどうしてコントラストの比率を調べ、アクセシビリティの条件を満たすために訂正するのかをご説明していきます。
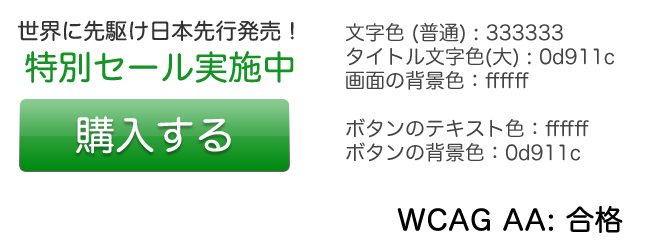
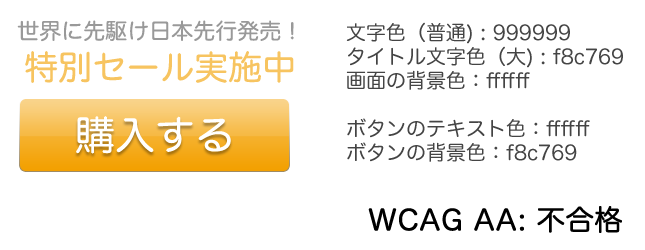
- まず、 使用しているテキスト色のHex値と、それが表示される背景色のHex値を用意しておいて下さい。この例では以下の2デザインを使用します。

- カラーコントラスト・チェッカーのサイトにアクセスします。

- Foreground Colorの項目にテキスト色のHex値を、 BackgroundにColorの項目に背景色のHex値を入力して下さい。

- そうすれば、Contrast Ratioの項目に、カラーコントラスト比率が表示されます。この例に使った2デザインのHex値を入力したところ、結果はこうなりました。


また、このツールにある「lighten」「darken」という機能を使用すれば、コントラスト比率が達成基準を満たす色を探すこともできます。色のコントラスト比率がWCAG AA基準を満たさない場合など、これらの機能を使えば、オリジナルになるべく近い色で、基準を満たす色を簡単に探すことが出来ます。非常に便利なので、私も普段よく利用させてもらっています。
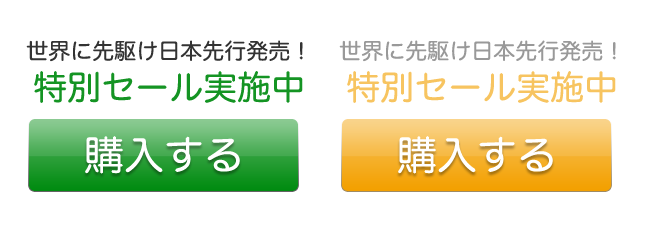
4. アイコンや絵文字
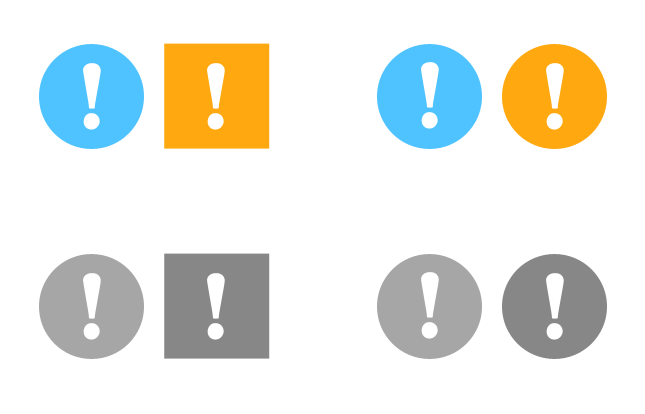
- 伝えたい内容に応じ、違う図形を使用し、色だけに頼らない。色盲の方にも画像のメッセージが伝わるように、デザインを完成させる前に、オリジナル版とモノクロ版の両方を見比べてみるのも有効的です。

モノクロにしてみると、色だけに頼って作られたアイコンは、区別しにくいということが、よく判りますね。 - スペースが可能な限り、図形と文章の両方を使用すること。
- アイコンや絵文字に、それを説明するテキストが付け加えられていない場合は、HTMLのimgタグのAlt(画像が表示されない時に表示されるテキスト)にテキストをコーディングしておくこと。
5. スマートフォン
ここでお話したウェブ・アクセシビリティの内容は、主にデスクトップ・コンピューターのユーザー視点において書かれていますが、iPhoneやアンドロイドなどのスマートフォンなどには、既にウェブ・アクセシビリティ機能が搭載されているので、実際にそれらをお試しになっててはいかがでしょうか?
デバイス独自のアクセシビリティ情報などについて知りたい方は、以下のリンクがお役に立つと思います。
さいごに
「全ての人がインターネットで繋がる」時代になりつつある今、アメリカの大企業の多くは、「ウェブアクセシビリティ」について、かなり真剣に取り組んでいます。
しかし、 健常者には想像も出来ないくらいに大変な労力を費やしながら、インターネットを使用されている障害者の方がまだまだ世界中にたくさんおられるというのが現状です。
特に日本では、ウェブアクセシビリティを意識的に配慮したコンテンツを提供している方々はとても少ないようなので、この記事が、これを読んだ皆様にアクセシビリティに対する認識や意識を高め、これから業界の先駆者となって頂くきっかけとなることを祈っています。
それでは、また!
YUKI
参照資料
更に詳しい事が知りたい!という方は、是非下記のリンクをどうぞ。
- ハンディがあっても利用できるページづくり
- ウェブアクセシビリティ・サンプル
- アクセシビリティ適合度チェック
- 障害者・高齢者がウェブを利用するときの問題
- アクセシブル・ウェブサイトを障害者ユーザーはどう評価するか
- Google アクセシビリティに関する管理者向けガイド
- カラーコントラスト・アナライザー日本語版
■2013.5.1 追記
私自身がアクセサビリティについて知ったのが、かなり最近だったので、タイトルを「業界を先駆けよう」にしたのですが、もっと以前からアクセシビリティに配慮した制作を実践されている方が多数いらっしゃるということを知り、このタイトルは不適切だったと気付いて、反省しています。もし不快な思いをされた方がいらしましたら申し訳ありません。今後、皆さんのお役に立つ内容を提供するために、気合いいれて勉強しますので、どうぞよろしくお願いします。(また、いいねやツイートして下さった皆様、本当にありがとうございました!)
※Webプロモーションの事例も公開しています。
LIGのPR成功事例はこちらから!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










