こんにちは。小林です。
WordPress の記事投稿画面のカテゴリーが階層構造になっている場合に
入れ子がファッ!?ってなる件について問題解決していきたいと思います。
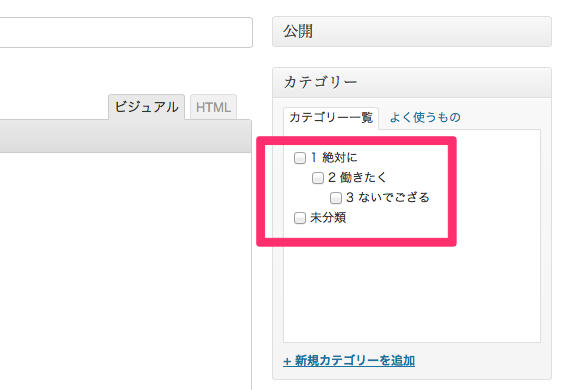
例えば、こういうカテゴリ構成があるとします。

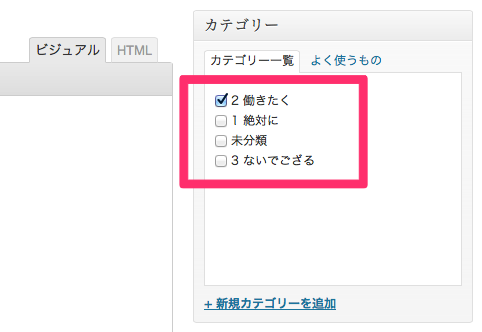
そして、真ん中のカテゴリにチェックを入れて記事を保存します。
するとどうでしょう。

!?
こうなります。ひどい有様ですね。ますます働きたくなくなります。
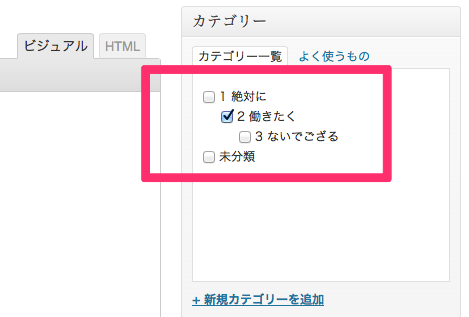
それが、もし。もしも。こうだったら。

わかりやすいですよね。少しだけ働きたくなりました。
これを実現するのはとっても簡単でした。
「wp_terms_checklist_args」という名のフィルターフックがありまして、その中にしっかりとフラグがありました。
フックを実行してる部分はこうなっています。
function wp_terms_checklist($post_id = 0, $args = array()) {
$defaults = array(
'descendants_and_self' => 0,
'selected_cats' => false,
'popular_cats' => false,
'walker' => null,
'taxonomy' => 'category',
'checked_ontop' => true
);
$args = apply_filters( 'wp_terms_checklist_args', $args, $post_id );この中の「checked_ontop」をというフラグを false に設定してやればOKです。
よくわからないよっていうときは、functions.php等に以下のコードをコピペしていただければOKですよ。
function lig_wp_category_terms_checklist_no_top( $args, $post_id = null ) {
$args['checked_ontop'] = false;
return $args;
}
add_action( 'wp_terms_checklist_args', 'lig_wp_category_terms_checklist_no_top' );今後はWordPress設置の際には必須の設定かなと思ったりしました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












