こんにちは、ライターの内藤です。
似顔絵描きたい!
そう思って写真をトレースしても、なんか似てない・・・
そんな経験はありませんか??
本日はIllustratorのfudeline(フデライン)というフリーのブラシを使って、水墨画風にしつつ比較的簡単に「似てる」似顔絵を描く方法をご紹介します。
準備
fudeline(フデライン)の準備
https://show-hey.com/fudeline/

今回は、無料のTRY版を使います。
ダウンロードしたzipファイルの中身を、下記の場所にコピーしてください(Windows7の場合)。
- C:\Program Files (x86)\Adobe\Adobe Illustrator CS5\Presets\ja_JP\ブラシ
※Illustratorのバージョンによって場所が異なりますのでご注意下さい。
※分かりやすい名前をつけたフォルダを作って、その中に入れることをお勧めします。
写真の準備
描きたい人の写真を用意します。
今回は、畏れながらLIGの岩上社長の写真をお借りしました。

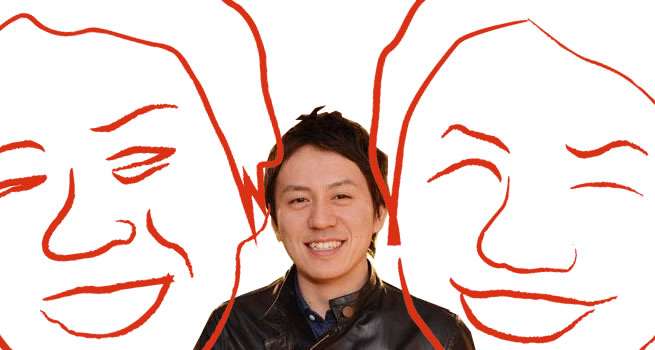
普通にトレースした場合の例
普通にトレースすると、多分こんな感じです。
トレースした線は赤で表示しています。

写真を消してみると
全然似てない!
むしろ怖い!

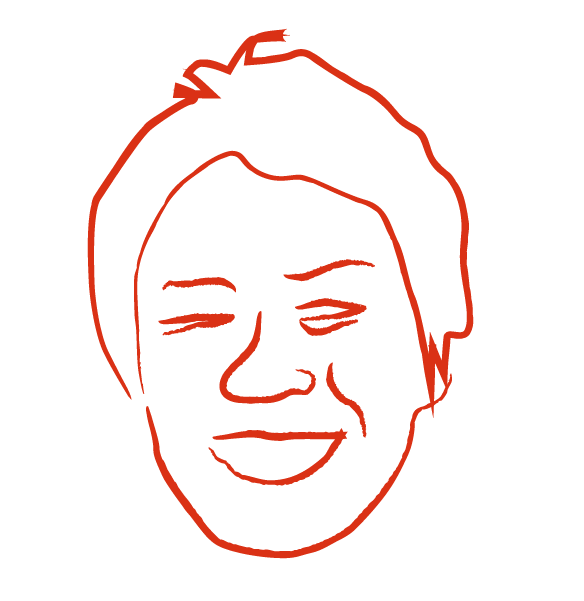
トレースのコツ

元の顔とだいぶ線がずれているのがおわかりでしょうか?
ここでのコツは、
- 顔の部品の位置はずらさない
- 顔の部品(目・鼻・口)を大きめに描く
- 輪郭は大げさ気味に描く
- 部品も大げさ気味に描く
3についてですが、例えば面長な印象を受ける人であればあごのラインを下にずらします。
岩上社長は、ぱっと見た感じ(主観ですが)丸顔に見えるので、あごのラインは少し上気味にしてあります。
4の部品については、岩上社長はよく見ると鼻が大きめな感じで、他の写真でも口を大きく開けて笑っている印象が強いので、それぞれ大きめに描いています。
そして、うれしそうな笑顔が印象的なので、目尻は写真よりも垂れ気味に。
つまり、忠実にトレースしないのがコツです。
写真を消してみると

こんな感じになりました。
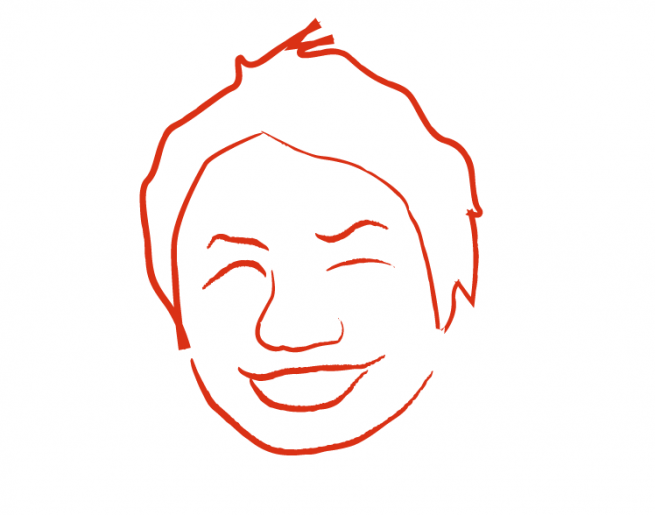
細かい修正をしていく
ラインを拡大・分割する
- fudeline(フデライン)はちょっと癖があるので、小さい画像には向きません。そこでまずは描いた線を拡大します。
- それぞれのラインは、短めにカットしていきます。
2をしないと、線の折れ目が下の図のようになったりします。
実際に筆を持って描くときと同じように、髪の毛など「払った感じ」を出したい部分はハサミツールでラインを分割してください。

線の色を変えた部分が、ラインをカットして整えた部分です。
いかがでしょうか、ちょっとイイ感じになった気がします。

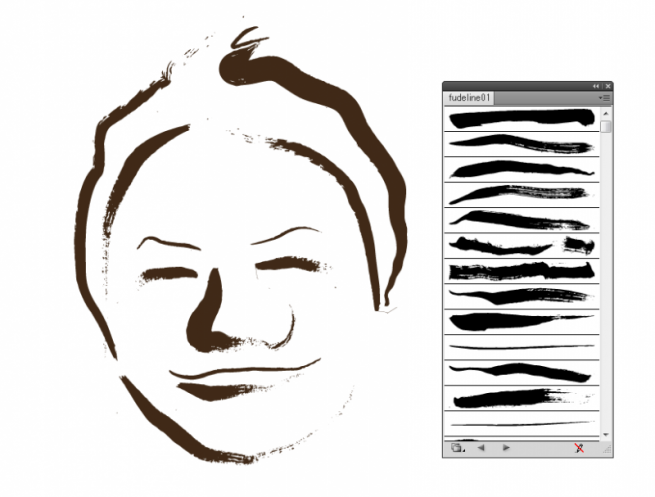
ラインに筆ブラシを適用する
fudeline(フデライン)のブラシを適用していきます。
ここでのコツは、
- 強調したいところを太いブラシにする
- 細いラインと太さのギャップを作る
- 払いの部分はかすれた感じのブラシを適用する
トレースの部分と同じように、
- 鼻が大きめだったり、
- 口を大きく開けて嬉しそうに笑っている印象
という部分に着目して、ラインの修正もしながらブラシを適用してみてください。

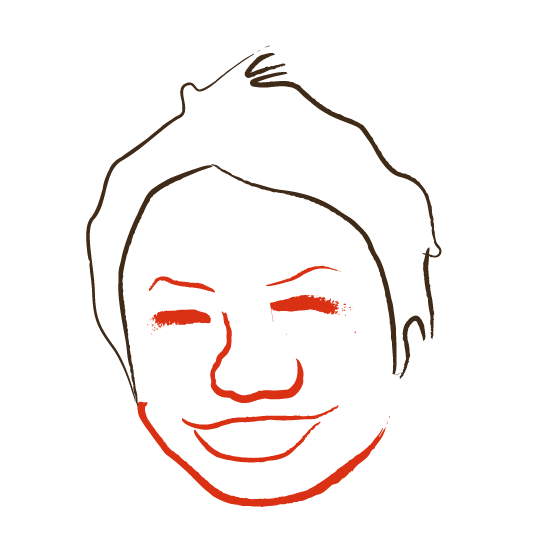
仕上げ
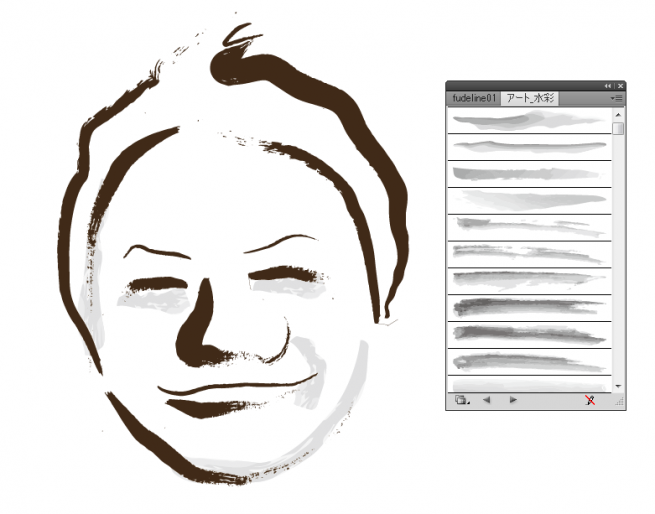
影をつけてみる

Illustratorのプリセットブラシの中に、水彩ブラシがあるので、それを使います。
- 写真と見比べながら、大ざっぱに影のラインを描きます
- 描いたラインは最背面に移動します
- 最後に、透明度を40%~60%くらいに落として、影を薄くします
完成図

まとめ
トレースによる似顔絵制作について、コツを再度まとめます。
- 忠実にトレースしない
- 顔の部品の位置は変えない
- 印象的な部分を強調する
- 線の太さにギャップを作る
- 影は大ざっぱにする
という感じです。
ブラシを変えればバラエティに富んだ似顔絵が作れますので、是非試してみて下さい。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。