色々なWebサービスを作っていると、ユーザーに都道府県を入力してもらう場面がよくあります。
例えば不動産サイトや中古車情報サイト、転職サイトなどには必ずそういった画面がありますよね。で、この都道府県の選択方法って一体どれが使いやすいんだろうなってのを最近考えています。もちろん、その他のインターフェースとの兼ね合いもあるでしょうから、一概にこれがベストってのは言えないとは思いますが・・・。
シンプルなテキスト型
地区ごとに分けて、テキストリンクで都道府県を表示しているシンプルなタイプ。一番シンプルですが、北海道と東北を別々に分けていたり、近畿や東海、関西などの定義が曖昧だったりして、意外と迷う人もいるでしょう。
XHTMLでのマークアップが楽ってのは良いですね。
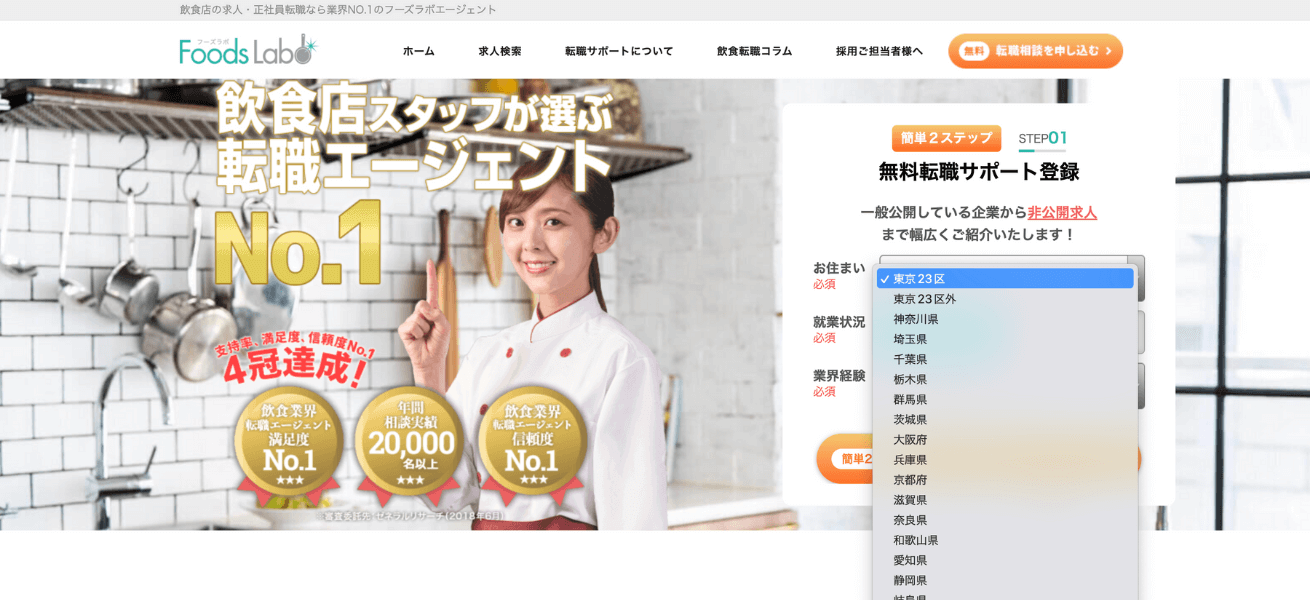
プルダウン選択型(セレクトボックス)
登録フォームのページ等で都道府県を選ぶ時に良くみるタイプ。他にも選ぶ条件があるような場合にはこのタイプが使いやすいですね。
しかし、使う側からすると47都道府県をプルダウンで選ぶのは大変だと思います。こういうのは大抵北から並んでますから、北海道の人は良いですよね。九州沖縄の人が一番大変な気がする。
ちなみに自分のふるさと長野は中途半端な位置にあるので、いつも探しにくいです。
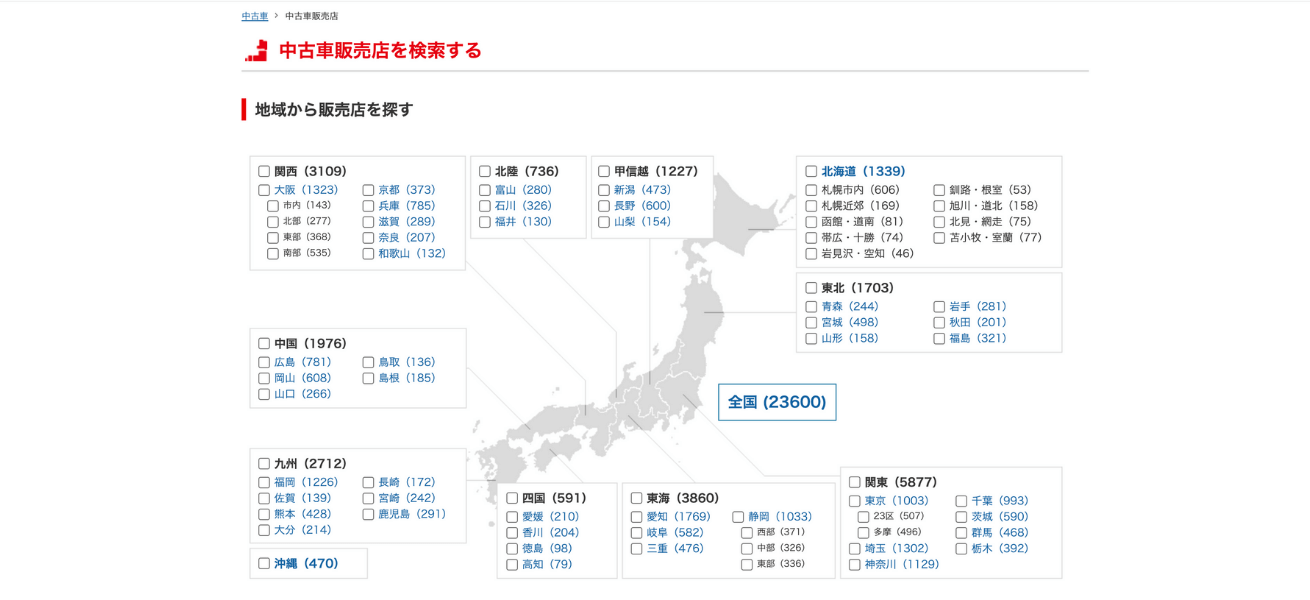
日本地図とテキストの複合型

https://www.goo-net.com/usedcar_shop/
個人的にはコレが一番使いやすいと思うのですが、日本地図とテキストリンクの複合型。 地図情報も入ってくるので、直感的に選びたい所を見つける事ができます。
HTML/CSSの難易度は上がりますが、ネットで調べると商業利用OKのテンプレートもでるので、それをアレンジすれば比較的簡単に作れます。
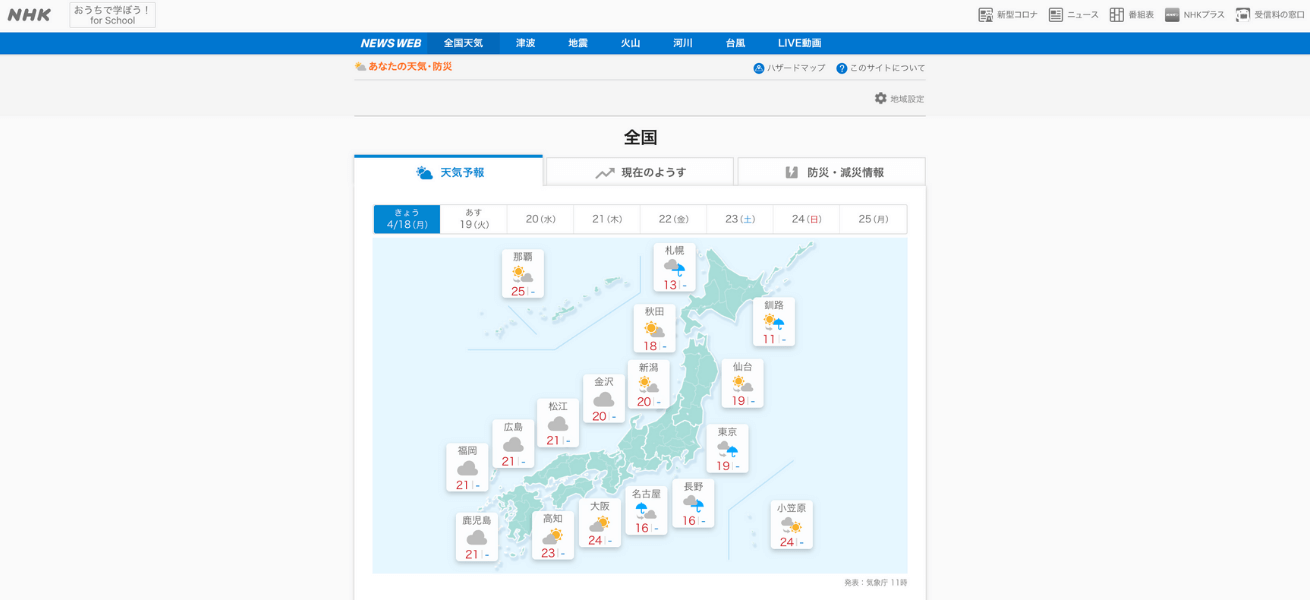
FLASH型

https://www.nhk.or.jp/kishou-saigai
地域を選択すると、アニメーションでぐいーんとズームする仕様の日本地図。これもわかりやすいですね。
ただ、FLASHが無いと動かない、複数回使う場合に時間がかかるなどの欠点があります。
前者はあんまり問題は無いとは思いますが、後者は意外とストレスがたまる。あと作りにもよりますが、ブラウザバックが使えないってのも欠点ですね。
結局ケースバイケースって話かな
単純に都道府県を選ばせるだけなら地図とテキストの複合型が使いやすい気がします。ただ、この方法はスペースを結構とるので、使えない場合も結構あるとは思います。
最近だとプルダウン形式でJavascriptと連携させてユーザビリティを良くしているヤツも見かけますね。
それにしても、日本の都道府県がもうちょっと地区ごとにちゃんと分かれてたら良いんですけどね。
上記であげたサイトでも、表記はまちまちですよね。
東海なのか関西なのか近畿なのか関東なのか関東甲信越なのか甲信越・北陸なのかホント曖昧すぎて困ります。こういうのって正式には決まってないんですよね?きっと決まってないからこんなに色々な解釈があるんだろうなぁ。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。