こんにちは、あかねです。
前回の記事(HTML5の入門編)でHTML5が「単純に何でも出来てすごいやつ!」というものではないと説明したのですが、今回は応用編ということで、Flashを使わずに、canvas要素やCSS3、jQueryなどで動きを表現したHTML5ならではなサイトをご紹介します。
canvas要素とは
HTML5で追加された注目の新機能で、Flashなどのプラグインを使わずに「HTML+JavaScript」で図形やアニメーション効果を実装できる要素です。canvas要素は、HTML5が策定中であることに加えて、Internet Explorer(以下IE)が現在のバージョンでcanvas要素をサポートしていないため、積極的に実務レベルで使える段階とは言えません。しかし、現場でも少しずつcanvas要素が使用され始めている印象を受けます。
(ITpro-HTML5の注目機能「canvas要素」より抜粋)
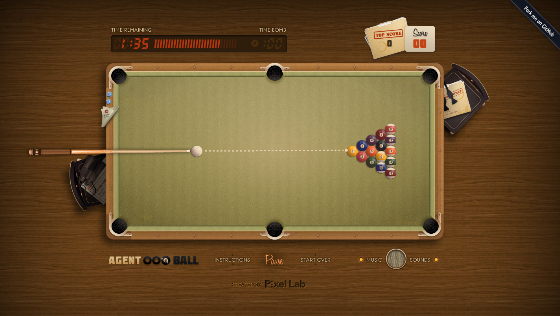
ビリヤードゲームを表現するサイト
ビリヤードのゲームです。マウスのドロップ&ドラックでボールを打つ強さを加減できます。
HTML5のcanvasとjQueryで構成されています。
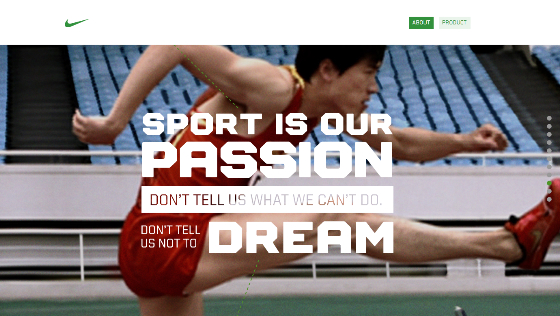
web上で3Dな立体を表現するサイト
Web版の立体カード!
HTML5とCSS3とJavaScriptで構成されています。
友達からこんな手の込んだバースデーカードがメールで来たら感動する。
お絵描きができるサイト
オンラインでお絵描きができます。
Flashではないので、ブラウザが対応している最新のものであればサクサク動きます。
スクロールにより動きが出るサイト
スクロールするとどんどん場面が移動していきます。
動画を見ているような感覚になり、飽きずに最後まで見れるのでユーザの滞在時間が長くなりそうです。
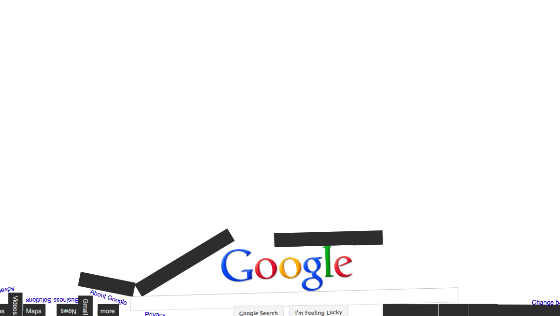
おなじみの検索画面が。。。
よく使う検索画面ですが、しばらくすると。。。崩れます!笑
検索窓で検索すると。。。検索結果が落下してきます!笑
まとめ
こちらのサイトでもデモサイトがまとめられています。
http://satake.mobile-apps.jp/2010/07/html5-html58.html
今回紹介したサイトはHTML5の機能が使われていて、古いブラウザ(IEは特に)だと動作しない・見れないこともあります。HTML5で色々な動きをやってみたい!そんなときは最新のブラウザのみに対応するものと定義して作るのがいいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。