はじめまして、新人デザイナーの野田です。 ブームは去ったと思ったのですが、またアニメーションgifを使ったWEBサイトが増えてきましたね。 WEBデザインギャラリーサイトなど見ていても、最近になってgifアニメーションのカテゴリができているのを、チラホラ見かけるようになりました。 戻ってきましたね。gifアニメの時代が! jsのみで動きをつけるのもいいですが、小さいパーツなどに簡単な動きをつけたいなど考えた場合、わざわざ動きを与えるコードを書くより、gifアニメーションで動きをつけたほうが良いのでしょう。 今までは、FireworksかPhotoshopでチマチマ作っていたのが当たり前だったと思いますが、今はFlashで制作できるようになっていたのは御存じでしょうか?知らない人も多いのでは? っということで、早速作ってみました。
1.アニメーションの設定
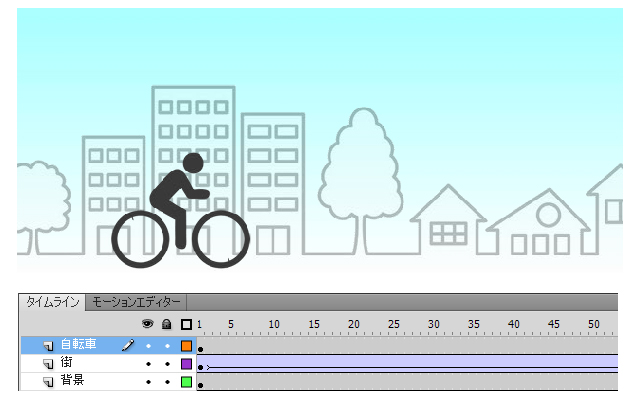
まずは、普通にFlashのタイムラインでもなんでもいいので、アニメーションを作ってください。

今回は、簡単に説明するため、かなり簡単な作りで制作しました。 単純に自転車に乗ってる人が、街を滑走します。 その際、動きをつけるために背景が流れ、タイヤがクルクル回っているというようにします。 制作方法は、今回は割愛でお願いします。
2.アニメーションGIFファイルの書き出し
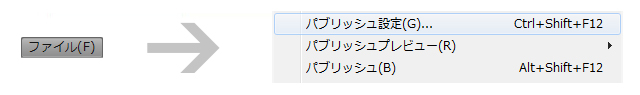
■ 制作が完了したら、ファイル → パブリッシュ設定を選択します。

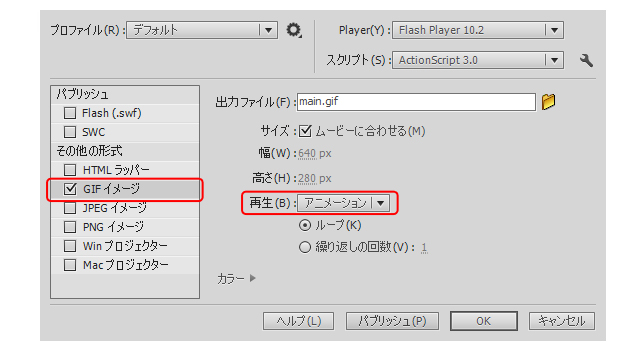
■ パブリッシュ設定画面で、【GIFイメージ】をチェック、【再生】をアニメーションに設定、ループの回数も選択できますので、お好みに合わせてパブリッシュします。

3. え、もう完成?
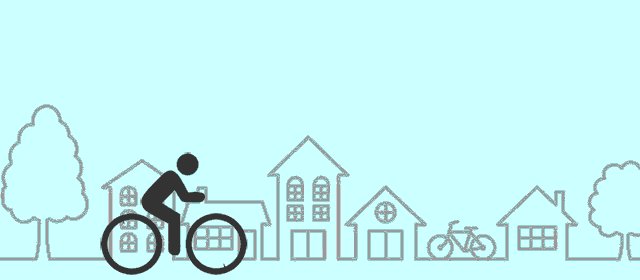
はい。もう完成です。 出力したGifです。 やはり、swfとは多少の違いやブラウザによる動きの違いはあると思いますが、 ポイントで使用するなら十分だと思いませんか?

最後に
おすすめはしていましたが、今回のつくり方だと実は穴もあります。 ※大きなディティールで使う場合は、減色や動きが気になるほど落ちる ※やはり動きが気になる ※動きが気になる ※そして動きが気になる です。 解決方法は、たくさんあるのですが、今回は基礎編として情報をご提供させていただきます。 先に気になる方は、【flash gifアニメーション PICTシーケンス】を調べてみてください。 ファビコンやWEBサイトを制作する際に、あ!!っという感じで思いだしていただけると幸いです。 新人デザイナー25歳の野田でした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











