LIGでディレクターを担当しているsekoです。
ホームページの制作を行う上で、各ブラウザでデザインの崩れがないか、バグがないか等をチェックするのもディレクターの仕事です。
私はMacを使っていますが、Internet Explorer(以下IE)の各バージョンでもチェックをしなくてはならないし、携帯やスマホサイトのチェックなども重要です。このチェックをwindowsのPCで行ったり、携帯端末を用意して行う事は非常に時間と労力がかかるし、用意出来ない環境のテストもしなければならないこともある為、悩みの種となっています。
そんな悩みを解決してくれるのがブラウザチェックツールです。
Webブラウザは個別のユーザーエージェント文字列を持っていて、このユーザーエージェント文字列を変更する事で、他のブラウザやスマートフォンでアクセスした場合と同じ表示にすることができる超便利なツールがあるので、紹介します。
Chromeで使えるツール「Override User Agent」
「Override User Agent」はChromeで標準搭載されている機能で、使い方は簡単。
チェックしたいwebページを開き、Macの場合は「Command+option+I」、Windowsの場合は「Ctrl+Shift+I」を押します。
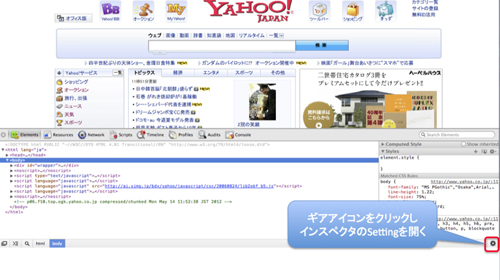
インスペクタウィンドウが開くので、右下のギアアイコンをクリックします。

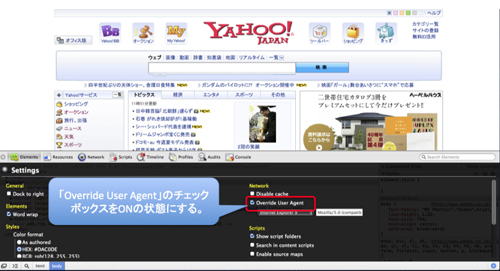
settingの画面が表示されるので、メニューの中の「Override User Agent」のチェックボックスをONにします。
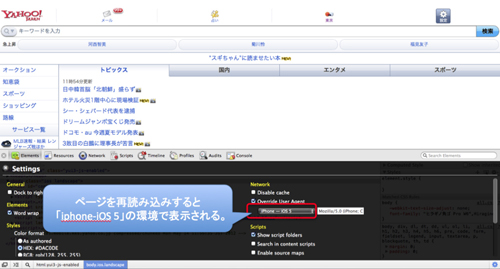
するとプルダウンでユーザエージェントが表示されるので、チェックしたい環境のユーザーエージェントを選択します。
(今回は例として「iphone-iOS 5」を選択します。)

現在表示されているページをリロードすると、選択したユーザーエージェントの環境で表示されます。
(※この機能はインスペクタが表示されている時のみ有効。別のページに移動した際は、再び同様の操作が必要となります。)

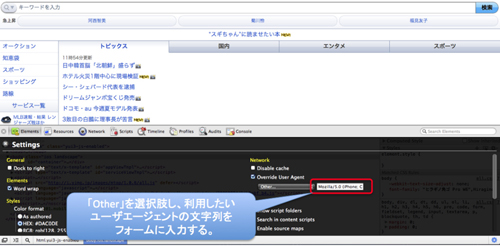
ちなみに、プルダウンに登録されていないユーザーエージェントを利用したい場合は、プルダウンのメニューの一番下にある「Other」を選択し、利用したいユーザーエージェントの文字列をフォームに入力してリロードして下さい。
下記サイトから使用したいユーザーエージェント文字列をコピー&ペーストすると簡単です。
□ユーザーエージェント一覧
http://www.openspc2.org/userAgent/
こんな簡単に色んな環境でのブラウザチェックが出来るので、とても便利な機能ですね。
Firefoxのアドオン「User Agent Switcher」
こちらもやり方は簡単です。
まずは「User Agent Switcher」をインストールしてFirefoxを再起動しましょう。
□下記サイトよりインストール可能。
https://addons.mozilla.org/ja/firefox/addon/user-agent-switcher/
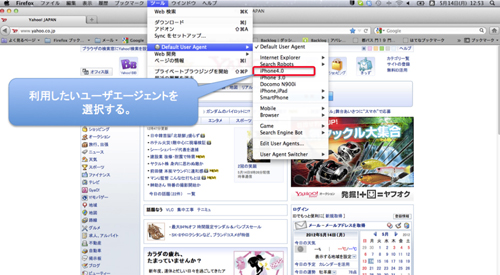
インストール完了後、Firefoxのツールメニューから「Default User Agent」を選択します。

チェックしたいwebページを開き、利用したいユーザーエージェントを選択します。
(今回は例として「iphone 4.0」を選択します。)

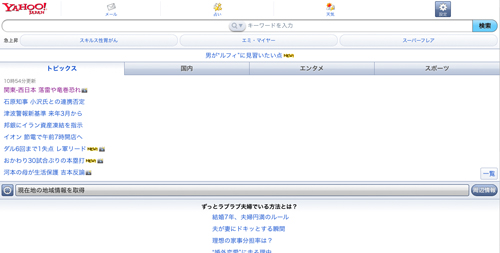
リロードをすれば、開いたwebページが選択したユーザーエージェントの環境で表示されます。
先ほど紹介したChromeの「Override User Agent」と違い、こちらはページを移動しても継続して選択したユーザーエージェントの環境で表示されます。元の環境に戻したい時は、同様に「ツール」からユーザーエージェントを「Default User Agent」に戻します。

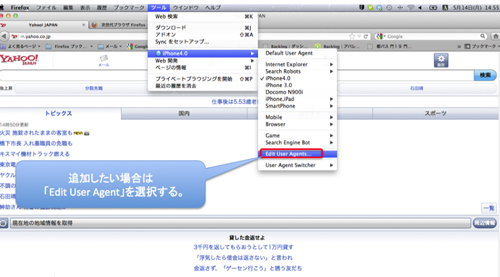
ちなみに、これ以外のユーザエージェント(携帯など)を利用したい場合はFirefoxのツールメニュから「Edit User Agent」を選択します。

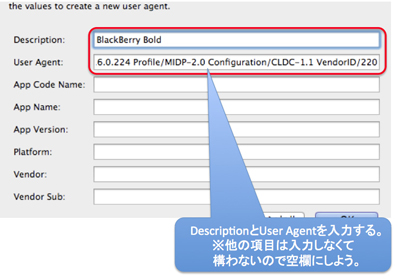
「New」→「New User Agent」を選択し、使用したいDescriptionとUser Agentを入力して「OK」を押します。
ここではDescriptionは使用したいユーザーエージェントに関連したブラウザの名前とか、自分で管理しやすい名前を入れると良いでしょう。他の項目は入力しなくて構いません。
先程と同じサイトから使用したいユーザーエージェント文字列をコピー&ペーストすると簡単です。
□ユーザーエージェント一覧
http://www.openspc2.org/userAgent/
他にユーザーエージェントを追加する方法として、データファイルをアップするやり方があります。

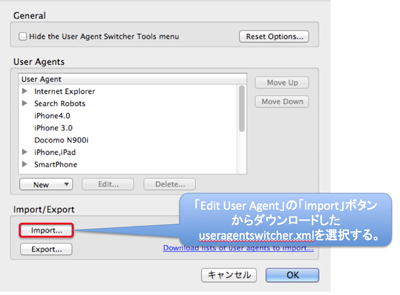
User Agent Switcher用のxmlファイルをダウンロードし、「Edit User Agent」の「import」からデータをインポートできます。
今回は、下記のサイトからxmlファイルをダウンロードさせて頂きました。
□我流天性がらくた屋
http://blog.cgfm.jp/garyu/archives/2357
とても簡単に携帯、スマホ、ゲームなどのユーザーエージェントが追加されました。非常にありがたいですね。
今回、Chromeの機能「Override User Agent」とFirefoxのアドオン「User Agent Switcher」をご紹介させて頂きましたが、この2つがあれば大抵の環境のブラウザチェックは可能です。
また、携帯端末用のテストをするなら、FireMobileSimulatorなども便利です。。
□FireMobileSimulator
http://firemobilesimulator.org/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。