こんにちは、はやちです。
今回はcss3を使って簡単に作れる吹き出しを紹介したいと思います。
HTML
土台はこんな感じ
<div id="textarea">
<div class="textinner">
<p>css3</p>
</div>
<!--/textinner-->
<div class="triangle"></div>
</div>
<!--/textarea-->textinnerがボックス部分でtriangleが矢印部分になります。
ボックスを作る
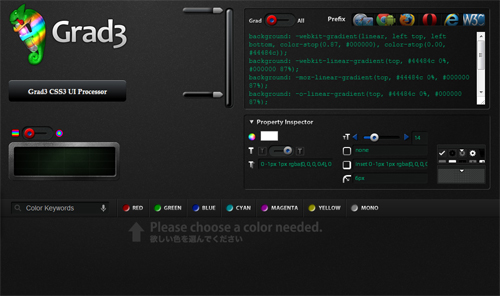
グラデーションの調整をcss上でやるのは面倒なので、ジェネレーターでちょちょいっとつくっちゃいます。
今回使用したジェネレーターはこちら
□Grad3
http://grad3.ecoloniq.jp/

ブラウザ上でグラデーションとシャドーを細かく指定できるのですごく便利です^^
自動生成されたソースをはっつけます。
css
.textinner{
padding:20px;
border:1px solid #000;
/* 【角丸】 */
border-radius:10px;/* CSS3 */
-webkit-border-radius:10px;/* Safari,Google Chrome */
-moz-border-radius:10px; /* Firefox */
/* 【グラデーション】 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #000000), color-stop(0.00, #45494d));/* Safari */
background: -webkit-linear-gradient(top, #45494d 0%, #000000 100%);/* Google Chrome */
background: -moz-linear-gradient(top, #45494d 0%, #000000 100%);/* Firefox */
background: -o-linear-gradient(top, #45494d 0%, #000000 100%);/* Opera */
background: -ms-linear-gradient(top, #45494d 0%, #000000 100%);/* IE */
background: linear-gradient(to bottom, #45494d 0%, #000000 100%);/* CSS3 */
/* 【ボックスシャドー】 */
box-shadow:inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 0 10px #999;
}
.textinner p{
color:#fff;
text-align:center;
font-family:"メイリオ", Meiryo,"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:30px;
/* 【テキストシャドー】 */
text-shadow:2px 2px 0px #000;
}
これでボックスはおkです。
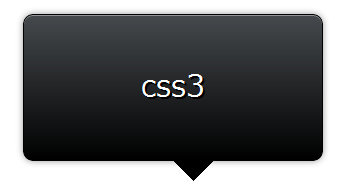
矢印を作る
#textarea {
width:300px;
margin:auto;
margin-bottom:50px;
position:relative;
}
.triangle{
position:absolute;
width: 0;
height: 0;
left:50%;
bottom:-40px;
border-top: 20px solid #000;/*下向き三角*/
border-right: 20px solid transparent;/*左向き三角*/
border-left: 20px solid transparent;/*右向き三角*/
border-bottom: 20px solid transparent;/*上向き三角*/
}
いらない三角はtransparentで消しちゃいます。
位置を調整したらできあがりです。

画像一切なし エコですな_(:3」∠)_
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












