今回は、ロゴや画像制作などのアイデア出しに気軽につかえるフォントビュワーを3つご紹介します。どのサイトも自分のPCに入っているフォントを一覧で表示してくれるWebサービスです。
- 独学でつまずいていませんか?
- Webデザインの基礎を効率的に学びたい、現役デザイナーに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
※この記事は2022年3月に編集部が情報を更新しました
フォントを一覧表示してくれるサービス
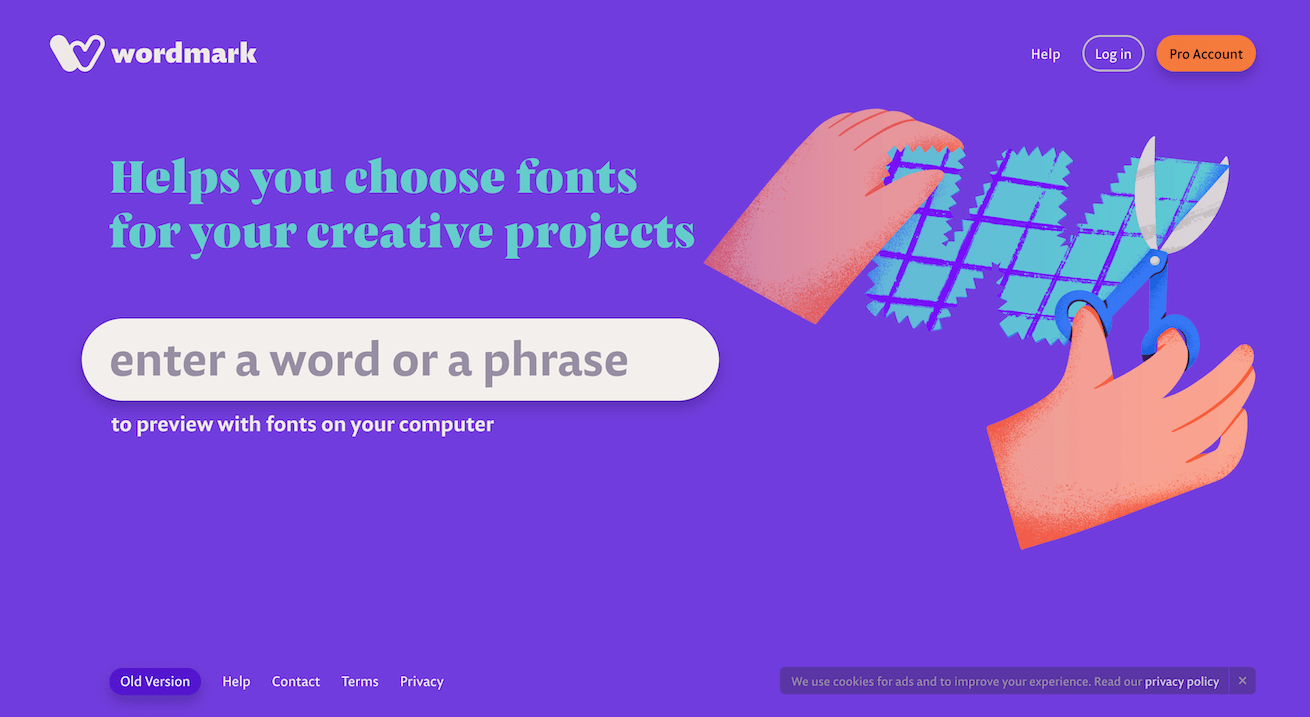
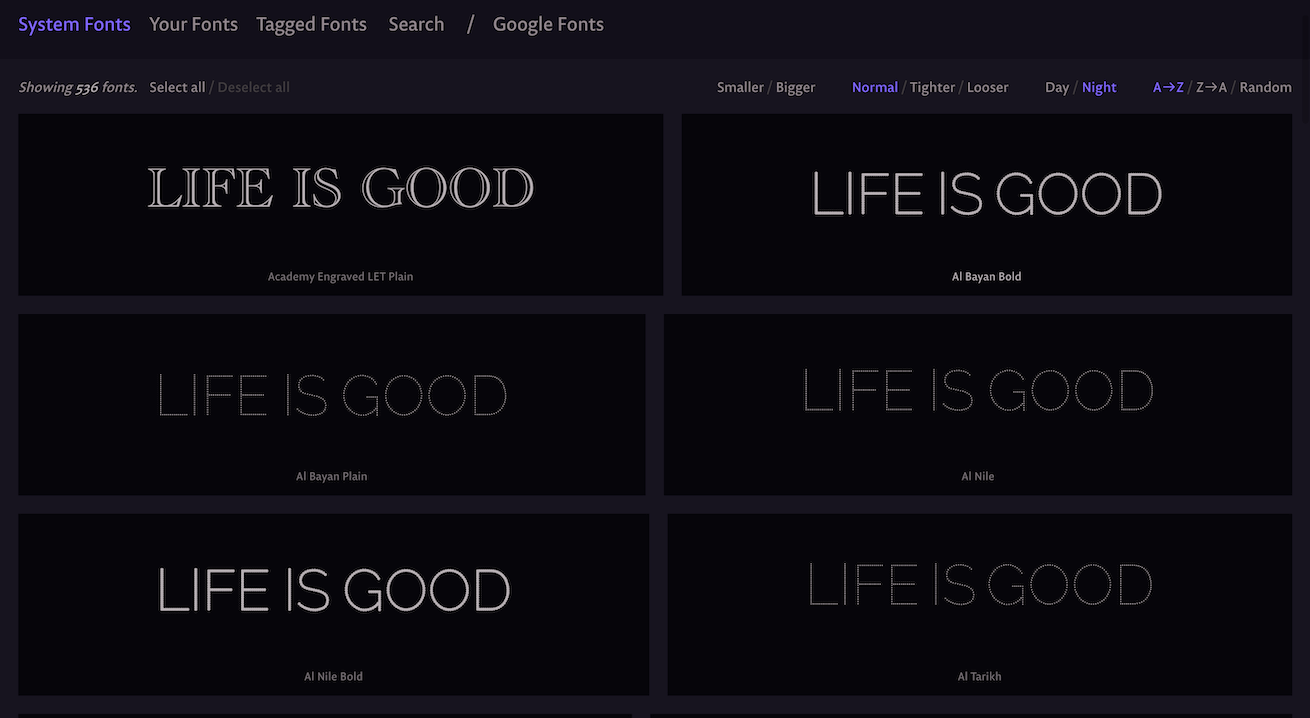
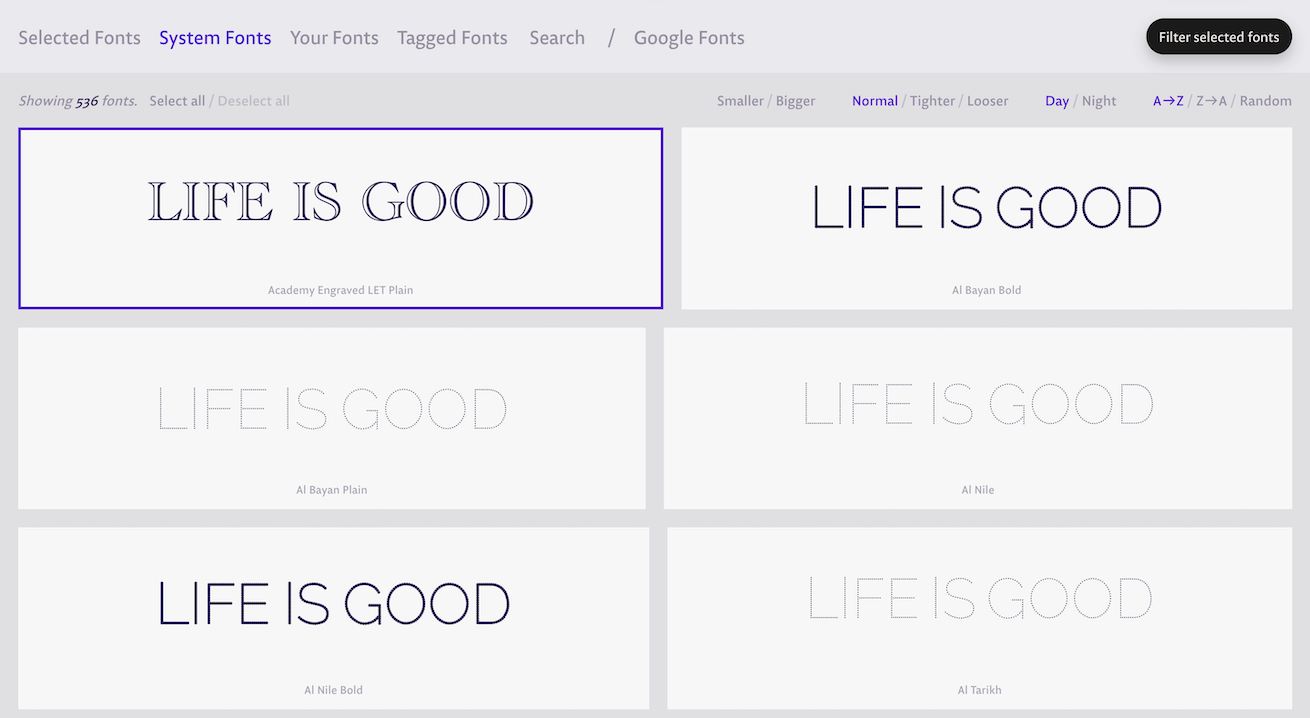
Wordmark

Wordmark
まずご紹介したいサイトがこちら。私が1番お世話になっているところです。
シンプルで使いやすい! さらに表示も綺麗です。日本語にも対応しています。

白抜きにもすることができます。大きさも自由自在に変更可能です。

気に入ったフォントは「filter selected」でピックアップしたり、その場でカーニングをいじったりすることもできます。ウェブ上でここまでできると、イメージを掴みやすいですよね!
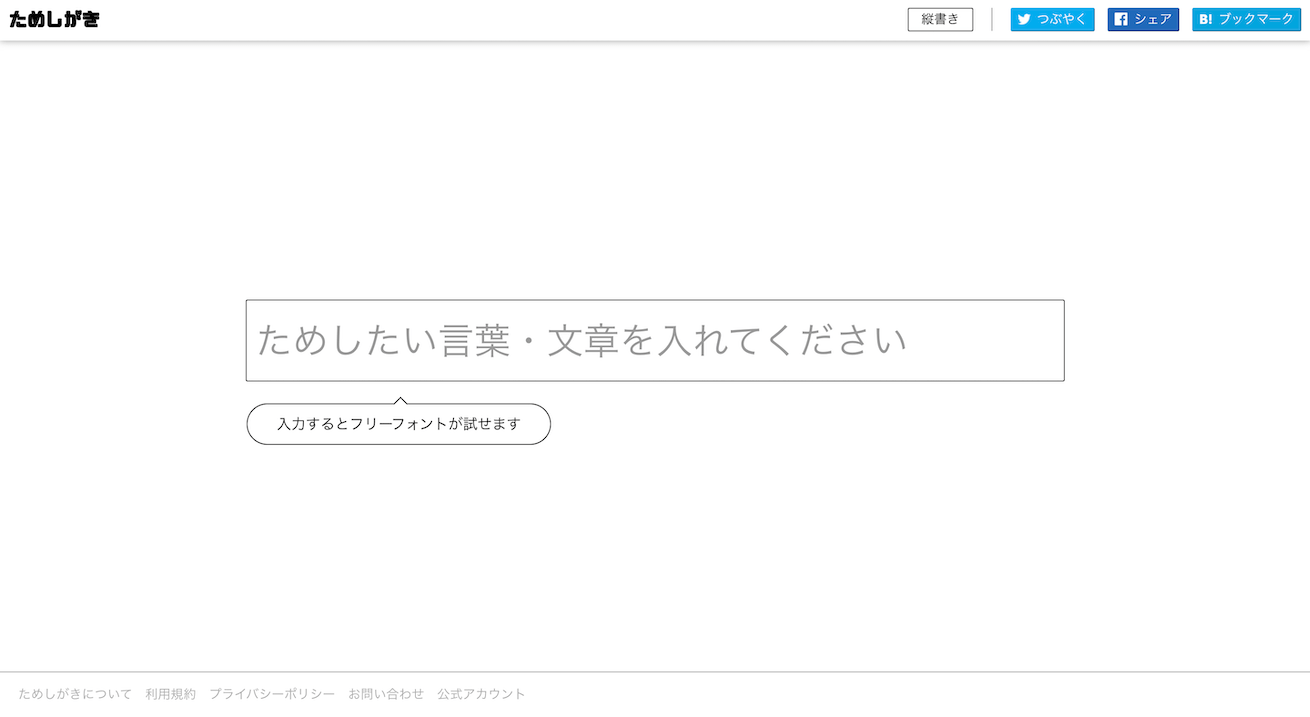
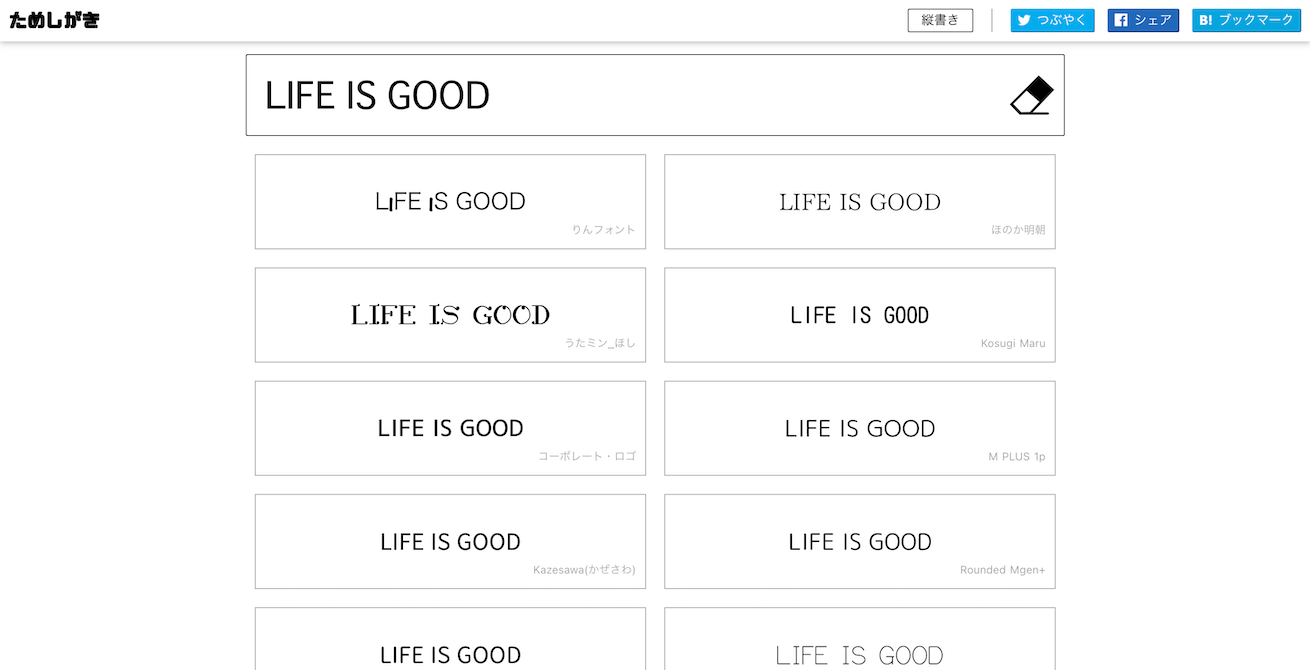
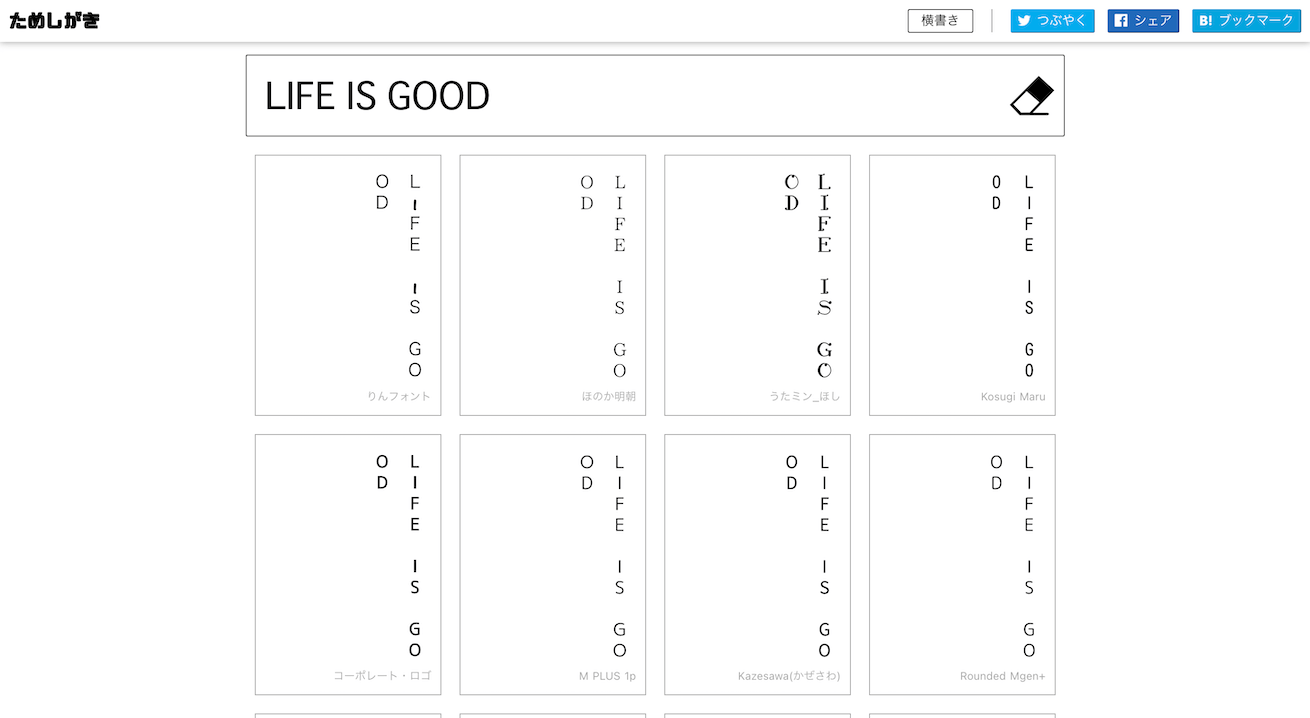
ためしがき
日本のサービスです。


縦にも対応しています。
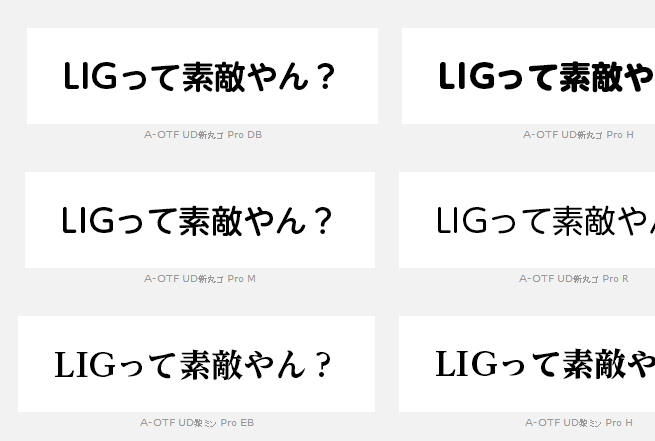
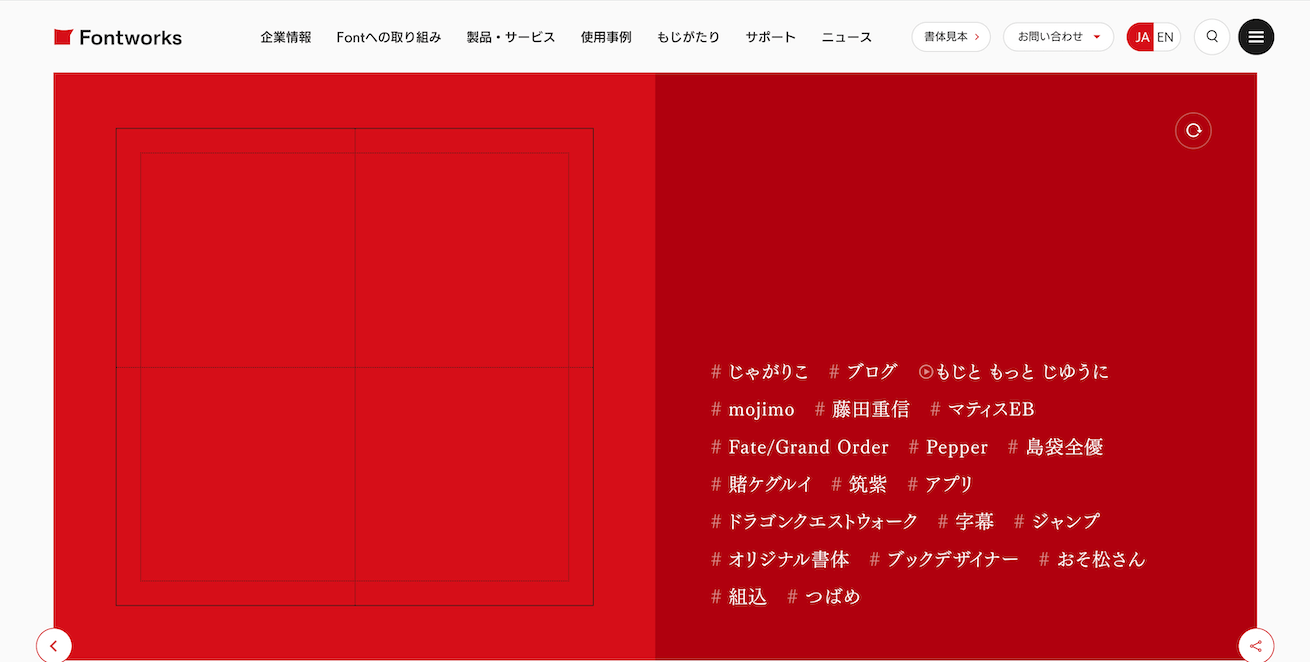
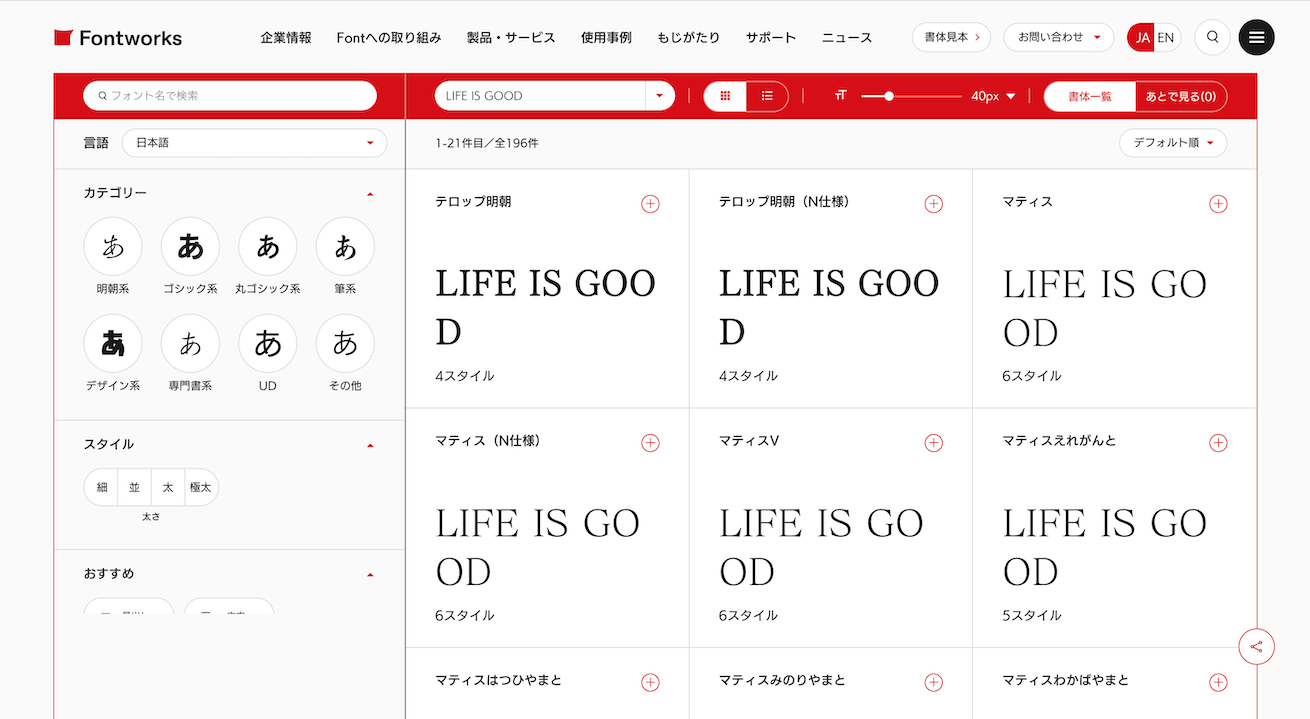
Fontworks

任意のテキストからも、フォントの種類からも見ることができます。
まとめ
これらのサービスを使えば、埋もれていたフォントが見つかるかもしれないですね。管理も捗ること間違いなしのツールをぜひ使ってみてはいかがでしょうか。
また、どのフォントを使うか、「フォント選手権」を開いてみてください。思わぬフォントが、実はいい仕事をするなんてことがあるかも!
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。