こんにちは、Technology部のジョシュです。
今回は、OpenAIのDALL-EとChatGPTを使用して、UIデザインからコーディングまで行う方法を紹介します。
DALL-Eはテキストからリアルな画像を生成できるAIツールですが、添付された画像を分析し、それをもとにコードを生成することもできます。
本記事ではDALL-Eを使ってUIデザインを作成し、生成された画像をもとにChatGPTでTypeScriptのコード生成を行いました。実際に使用したスクリプトも紹介しつつ、実装までの流れを解説したいと思います。
※企業の生成AI活用事例をまとめた記事もございます。ぜひご覧ください!
DALL-EとChatGPTでデザインを作成する
基礎知識:今回使うツールについて
今回は下記3つのツールを使用します。
- ChatGPT:テキストを理解し、会話を生成するために訓練されたOpenAIのAIモデル。今回のプロジェクトではアイデア出しやコードのブラッシュアップに使用します。
- DALL-E:OpenAIによって開発されたAIモデルで、ChatGPT上で使用可能。テキストの説明から画像を生成したり、画像を分析したりできます。
- TypeScript:JavaScriptのスーパーセットで、静的型付けなどの追加機能によって、コードをより堅牢で保守しやすくします。
プロンプトを考える
まず、今回作りたいUIを具体的に説明できるようなプロンプトを考えましょう。
今回は例として、旅行ブログのランディングページを作成するために、下記のプロンプトでデザインを生成してみようと思います。
prompt
ミニマリストの旅行ブログのランディングページとナビゲーションバーと「登録」ボタンが含まれている画像を生成してください。DALL-Eで画像を生成

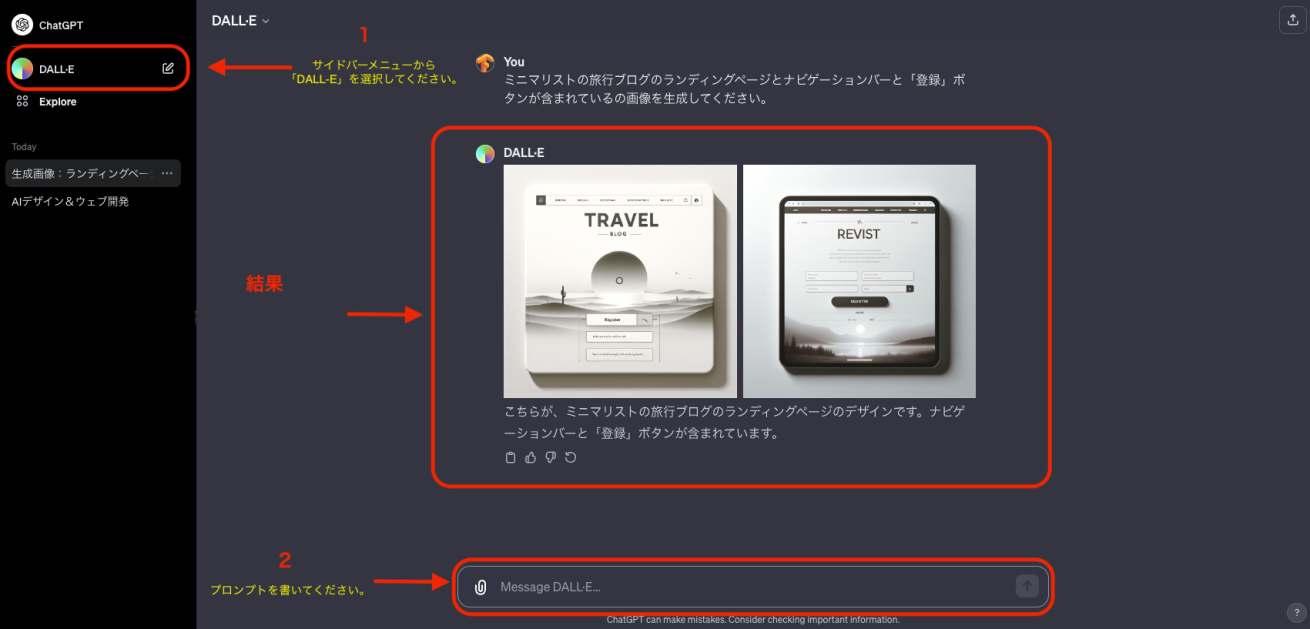
DALL-Eでデザインを生成するために、ChatGPTにアクセスします。左側のナビゲーションバーから「DALL-E」を選択して、さきほどのプロンプトを入力してください。
※ナビゲーションバーにDALL-Eが表示されていない場合、「Explore」(探索する)から探してください。
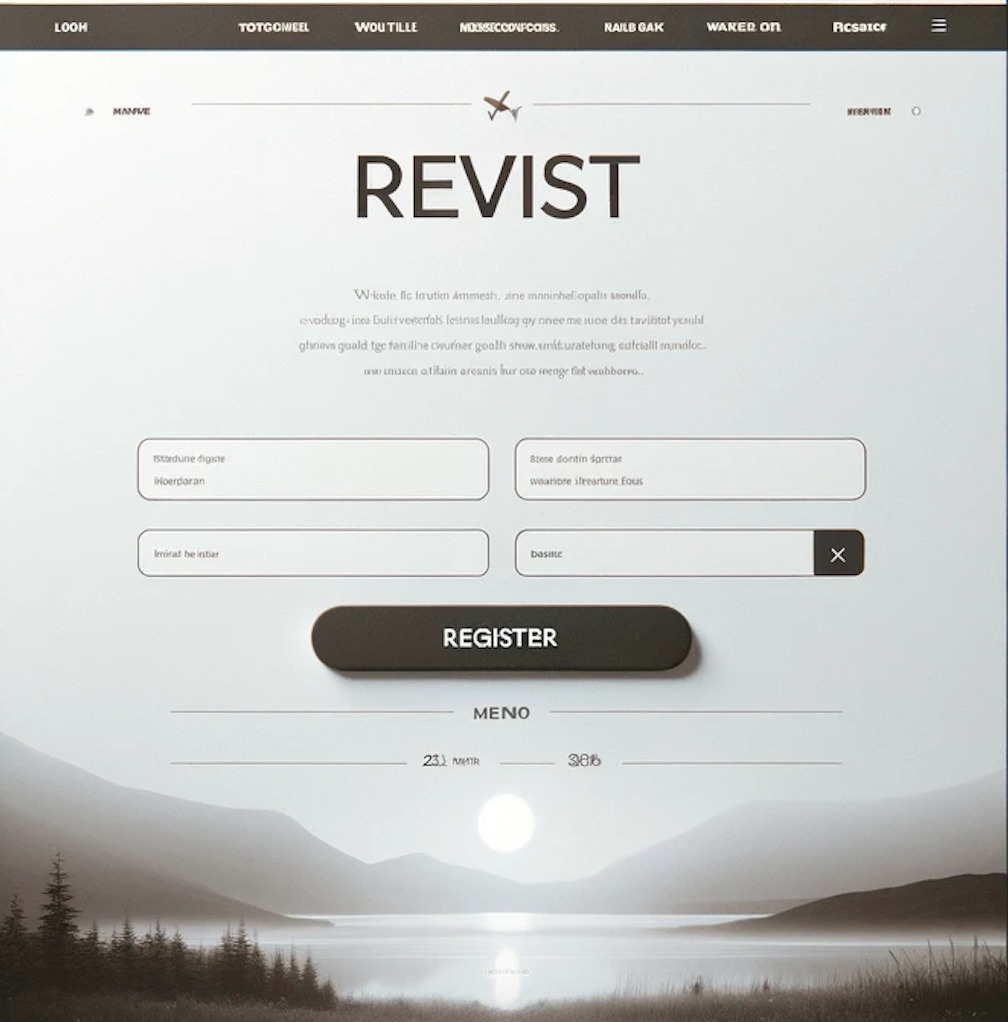
さきほどのプロンプトをもとに自動的にデザインが生成されます。その中から、イメージに最も合うものを選びましょう。
画像からコードを作成する

さきほど生成された右側の画像をベースに、コードを作成しようと思います。AIが画像を正確に分析できるようにトリミングしました。
※既存のUIデザイン画像がある場合はそれを使用してもOKです。

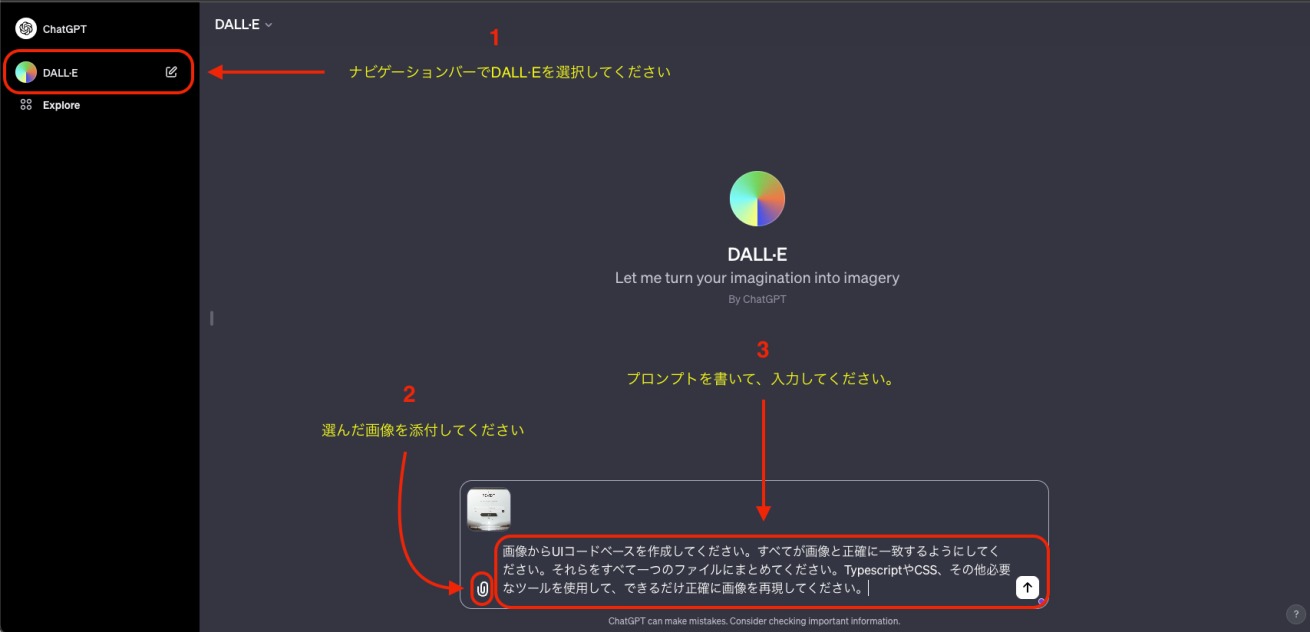
DALL-Eを使って画像を分析してもらいます。ナビゲーションバーからDALL-Eを選び、テキストボックス左側のアイコンから画像を添付してください。続いて、どのようなコードを出力してほしいのか、ChatGPTに詳しく説明してコードを生成してもらいます。
プロンプトのコツとしては、特にレイアウト、要素、カラースキームにフォーカスするのがおすすめです。ChatGPTがHTMLとCSS(またはReactの場合はJSXとCSS-in-JS)の構造を作成するのに役立ちます。
今回は下記のプロンプトを使いました。
prompt
画像からUIコードベースを作成してください。すべてが画像と正確に一致するようにしてください。それらをすべて一つのファイルにまとめてください。Typescriptやcss、その他必要なツールを使用して、できるだけ正確に画像を再現してください。
DALL-Eが分析した結果、下記のコードが生成されました。
typescript
import React from 'react';
const buttonAndNavColor = '#333'; // Define a common color for the button and navbar
const styles = {
container: {
fontFamily: 'Arial, sans-serif',
maxWidth: '900px',
marginLeft: 'auto',
marginRight: 'auto',
textAlign: 'center',
padding: '20px',
boxSizing: 'border-box',
},
header: {
display: 'flex',
justifyContent: 'space-between',
alignItems: 'center',
backgroundColor: buttonAndNavColor,
color: 'white',
padding: '10px 0',
},
navbar: {
display: 'flex',
justifyContent: 'space-between',
width: '100%',
},
navLink: {
color: 'white',
textDecoration: 'none',
fontSize: '14px',
letterSpacing: '1px',
margin: '0 10px',
textTransform: 'uppercase',
},
navRight: {
display: 'flex',
},
navLinkMenu: {
fontSize: '22px',
cursor: 'pointer',
marginLeft: '20px',
},
main: {
marginBottom: '40px',
},
titleContainer: {
marginBottom: '20px',
},
title: {
fontSize: '64px',
margin: '0',
fontWeight: 'bold',
letterSpacing: '2px',
},
tagline: {
margin: '0',
fontSize: '16px',
color: '#707070',
},
formContainer: {
maxWidth: '400px',
margin: 'auto',
},
inputContainer: {
display: 'flex',
justifyContent: 'space-between',
marginBottom: '10px',
},
inputTop: {
flexBasis: '48%',
padding: '15px',
borderRadius: '0',
border: '1px solid #ccc',
background: 'none',
},
inputMiddleLeft: {
marginRight: '4%',
flexBasis: '48%',
padding: '15px',
borderRadius: '0',
border: '1px solid #ccc',
background: 'none',
},
inputMiddleRight: {
flexBasis: '48%',
padding: '15px',
borderRadius: '0',
border: '1px solid #ccc',
background: 'none',
},
inputBottom: {
width: '100%',
padding: '15px',
borderRadius: '0',
border: '1px solid #ccc',
background: 'none',
marginBottom: '10px',
},
registerButton: {
display: 'block',
width: '100%',
padding: '20px',
borderRadius: '25px',
border: 'none',
backgroundColor: buttonAndNavColor,
color: 'white',
fontSize: '16px',
cursor: 'pointer',
letterSpacing: '1px',
},
footer: {
borderTop: '1px solid #dcdcdc',
paddingTop: '10px',
display: 'flex',
justifyContent: 'space-between',
fontSize: '12px',
letterSpacing: '1px',
},
footerText: {
textTransform: 'uppercase',
color: '#707070',
},
};
const Home: React.FC = () => {
return (
<div style={styles.container}>
<header style={styles.header}>
<nav style={styles.navbar}>
<a style={styles.navLink}>LOOH</a>
<a style={styles.navLink}>TOTGOEIUL</a>
<a style={styles.navLink}>WOULTLE</a>
<a style={styles.navLink}>NXSSOCFPOCOSS</a>
<a style={styles.navLink}>RALB GAK</a>
<div style={styles.navRight}>
<a style={styles.navLink}>WAEKEI ON</a>
<a style={styles.navLink}>REGISTER</a>
<a style={styles.navLinkMenu}>☰</a>
</div>
</nav>
</header>
<main style={styles.main}>
<div style={styles.titleContainer}>
<h1 style={styles.title}>REVISIT</h1>
<p style={styles.tagline}>
Website tagline or mission statement goes here to explain the purpose of the site.
</p>
</div>
<div style={styles.formContainer}>
<div style={styles.inputContainer}>
<input type="text" placeholder="Estduerue figucit" style={styles.inputTop} />
<input type="text" placeholder="Hoerdpoan" style={styles.inputTop} />
</div>
<div style={styles.inputContainer}>
<input type="text" placeholder="Imirat be intiar" style={styles.inputMiddleLeft} />
<input type="text" placeholder="Dassinc" style={styles.inputMiddleRight} />
</div>
<div style={styles.inputContainer}>
<input type="text" placeholder="Stone dontin Srpittar" style={styles.inputBottom} />
<input type="text" placeholder="Waoirione literatune foucs" style={styles.inputBottom} />
</div>
<button style={styles.registerButton}>REGISTER</button>
</div>
</main>
<footer style={styles.footer}>
<span style={styles.footerText}>MENU</span>
<span style={styles.footerText}>23↓ MNTR</span>
<span style={styles.footerText}>36↑</span>
</footer>
</div>
);
};
export default Home;
ただし、もとの画像をうまく再現できていないなど、不正確なコードになっている可能性もあります。期待したクオリティに満たない場合は、より明確なプロンプトを作成し、画像を忠実に再現するか、あるいは何らかの形で似ているUIコードを生成するまで試してみてください。

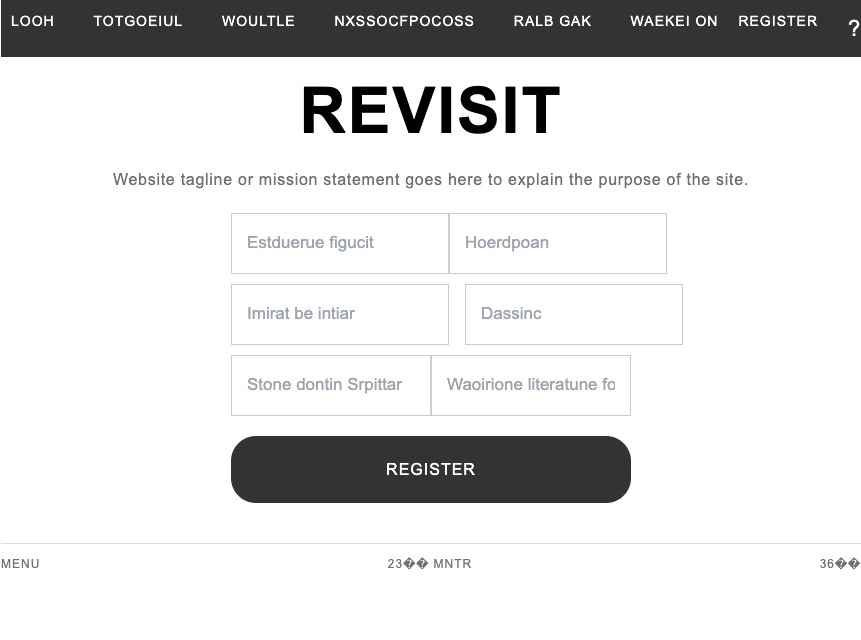
こちらが今回出力されたコードを実装したものです。ベースの画像をある程度再現できていますが、適切な調整や正しいプロンプトによってさらに改善が見込めます。
イチからUIデザインを作成して実装するよりは大幅に時間を短縮できるので、うまく活用すれば効率よくWeb制作が進められるようになるでしょう。
さいごに
Web開発プロセスにDALL-EやChatGPTなどのAIツールを組み合わせることで、創造性と効率を向上させる新しい可能性を切り拓けます。
画像から生成されたコードが100%正確でないことに注意する必要がありますが、UIを迅速に構築し、その後コードを微調整すれば簡単にデザインの実装が可能です。AIとプログラミングと組み合わせ、より効率的なWebデザインや開発を実践してみてはいかがでしょうか。
最新情報をメルマガでお届けします!
LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。