「使いやすさは確保したいけど、もっとオリジナリティのあるデザインにしたい……」
ノーコードツール・FlutterFlowでアプリ開発をする場合、自由なデザインがどこまで可能なのか、不安を感じる方もいるのではないでしょうか?
FlutterFlowにはデザイン面での制約があると言われますが、実はその制約を理解し上手く活用することで、むしろ効率的に独自性のある表現が可能になります。
今回は、UIデザイナー視点から、FlutterFlowのデザインにおける制約とカスタマイズのポイントを解説します。FlutterFlowを使ったデザイン事例もあわせてご紹介いたします。
制約を味方につけて、使いやすく魅力的なアプリを作りましょう!
目次
FlutterFlowとは?
FlutterFlowは、コードを書かずにアプリのデザインや動作を構築できる、Flutterをベースにしたノーコードツールのことです。
さらに、デザインとプロトタイプの作成だけでなく、コード生成も可能で、拡張性・カスタマイズ性にも優れています。
- FlutterFlowの主な特徴
-
- デザインとインタラクションを一括で設計可能
- 自動生成されるデータ構造やコードでエンジニアとの連携がスムーズ
- 操作が簡単で、非エンジニアでも短期間で完成度の高いプロトタイプを作成可能
詳しくはこちらの記事をご覧ください。 ノーコード開発ツール「FlutterFlow」とは?機能や特徴を解説
また、FlutterFlowを取り入れたMVP開発は、より具体的なプロトタイプを用いてスピーディーなアジャイル開発を可能にします。こちらの記事もご覧ください。 UI/UX重視の爆速アプリ開発にFlutterFlowがおすすめな理由【アジャイル×MVP開発事例】
FlutterFlowのデザインはGoogleっぽくなる?その理由を解説
FlutterFlowで作成したアプリのデザインが「Googleっぽい」と感じることがあるかもしれません。それには理由があります。それは、FlutterFlowがGoogleが提唱する「Material Design」をベースにしているからです。
FlutterFlowとMaterial Designの関係
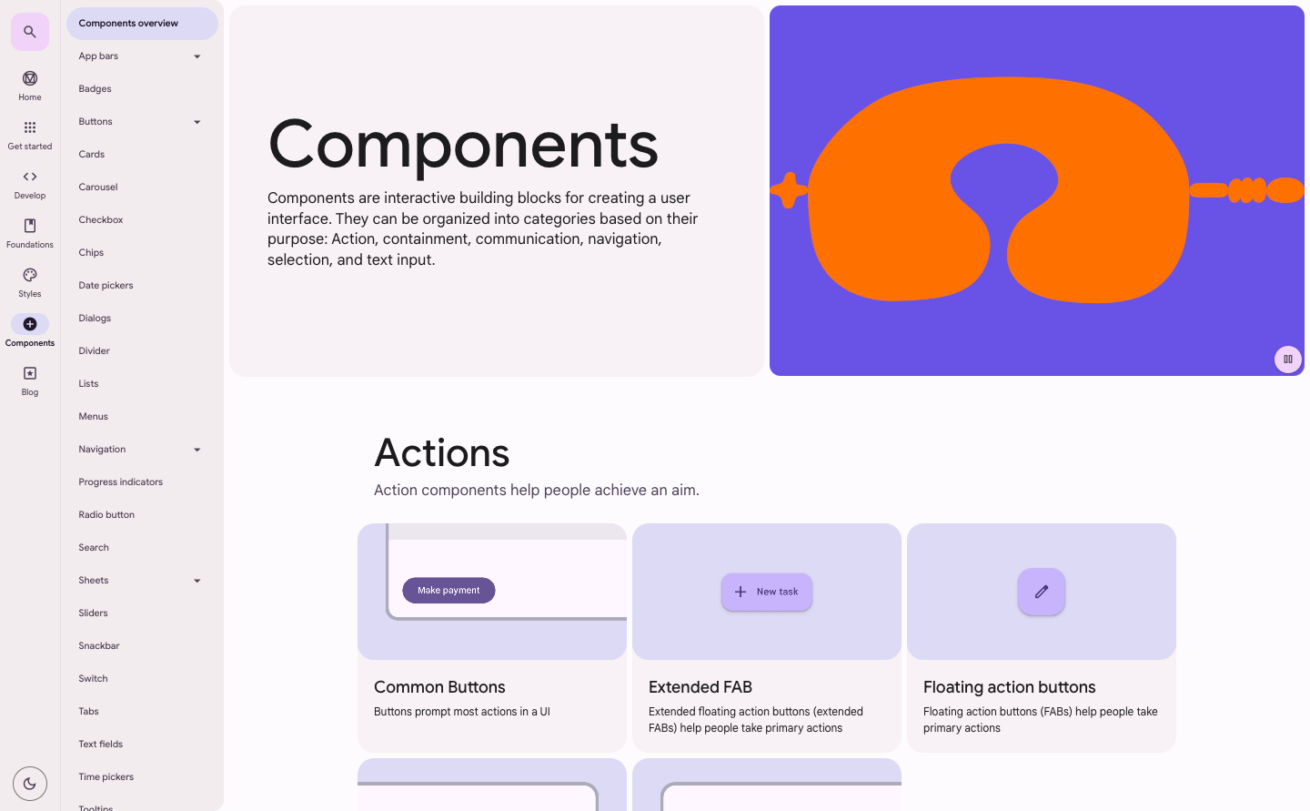
 出典:Material Design 3 – Google’s latest open source design system
出典:Material Design 3 – Google’s latest open source design system
Material Designは、Googleが開発したデザインシステムです。アプリやWebのユーザーインターフェースに一貫性を持たせ、直感的で美しいデザインを提供するためのガイドラインです。
GmailやGoogle Driveなど、私たちが日常的に使用するGoogleのサービスはすべてこのデザインシステムに基づいています。
FlutterFlowは、Googleが開発したクロスプラットフォームUIフレームワーク「Flutter」を基盤としているため、Material Designのガイドラインに強く依存しています。つまり、FlutterFlowで開発を始めた時点で、すでにGoogleのデザイン言語が組み込まれているのです。
デザインへどのように影響するのか?
FlutterFlowのデザインにおけるMaterial Designの影響は、さまざまな場面で見ることができます。
たとえば、ボタン、テキストフィールド、リスト、ダイアログなどの基本的なウィジェットは、すべてMaterial Designをベースにしています。コンポーネントを組み合わせるだけで、洗練されたデザインが実現できる一方で、Googleサービスに似た雰囲気が出やすくなります。
また、ユーザーインタラクションの面でも特徴が表れます。ボタンを押したときに広がる波紋のようなリップルエフェクトや、画面遷移時のスムーズなトランジションアニメーションは、すべてMaterial Designのガイドラインに沿って設計されています。
Material Designがもたらすメリット
Material Designをベースにすることで、開発者とユーザーの両方に大きなメリットがあります。
まず、ユーザーにとっては、すでに慣れ親しんだUIパターンで操作できることが大きな利点です。Gmailなどのサービスで培った直感的な操作感をそのまま活かすことができます。
開発者の視点では、基本的なデザインの構築が非常に効率的になります。ゼロからUIを考える必要がなく、すでに実証済みのデザインパターンを活用できるためです。
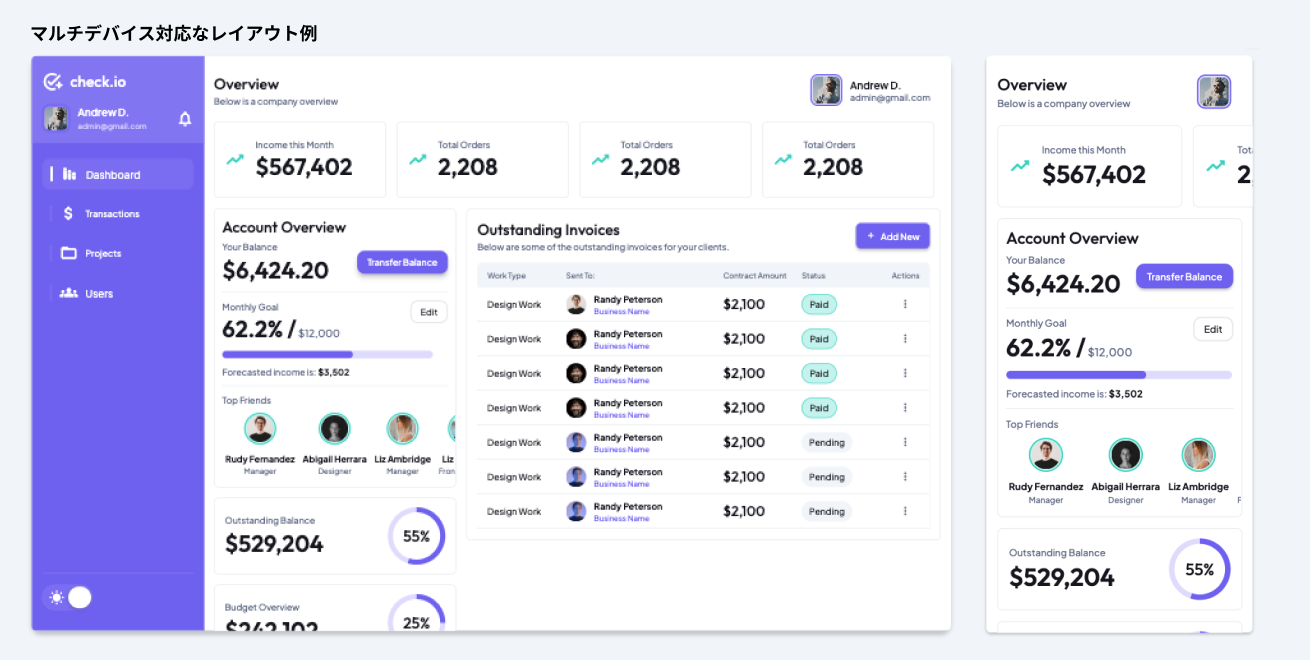
さらに、Material Designはさまざまなデバイスでの表示を前提として設計されています。そのため、スマートフォン、タブレット、PCなど、異なる画面サイズへの対応も比較的容易に行うことができます。
このように、FlutterFlowのGoogleっぽさは、単なる見た目の類似性だけでなく、ユーザビリティや開発効率の向上にも直接つながっているのです。
Material Designを活かしつつ独自性を表現するポイント
FlutterFlowはデフォルトでMaterial Designを採用していますが、さまざまなカスタマイズ機能を組み合わせることで、使いやすさを保ちながらブランドらしさを表現できます。
カスタムウィジェットやLottieアニメーションなどを活用すれば、Material Designの基盤を活かしつつ、より独自性のあるデザインを実現することも可能です!
実際になにをどこまでカスタマイズできるのか、見ていきましょう。
全体のテーマ設定

アプリ全体のテーマ(ライトモード・ダークモードなど)を調整し、ユーザー体験を洗練させることができます。
カラーパレットやタイポグラフィも自由に設定できるので、統一感あるデザインが可能です。
コンポーネントのスタイルのカスタマイズ

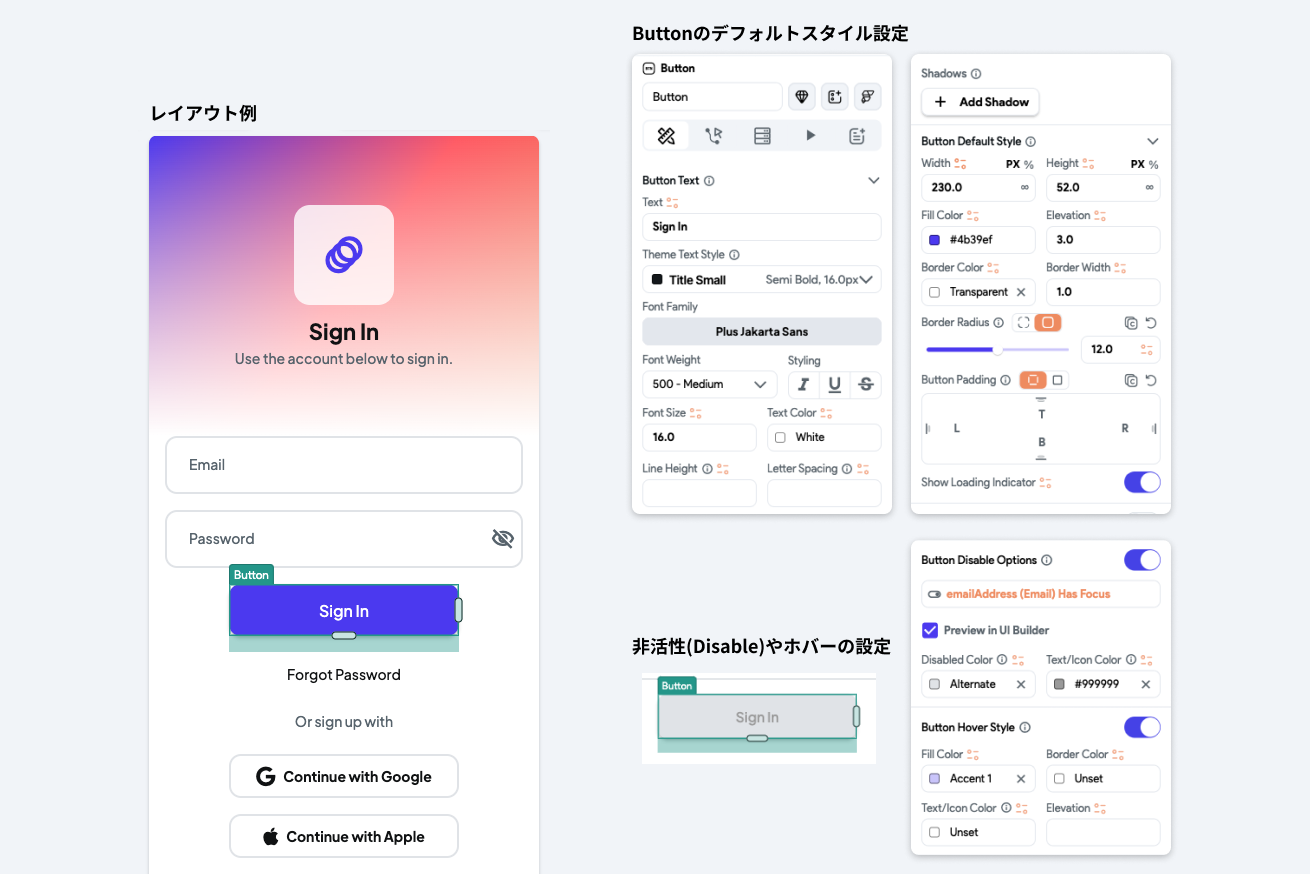
ボタンや背景の色、フォント、シャドウ効果などを細かく調整できます。ブランドカラーや独自のデザイン要件に合わせた見た目にカスタマイズ可能です。
ただし、FlutterFlowの設定画面だけでは完全に独自のスタイルにはできません。カスタムウィジェットを作成したり、独自にデザインした要素を追加することで、完全にオリジナルのデザインを実現できます。
レイアウトの自由度

マルチデバイスに対応できるようにするためグリッドベースで設計されており、タテヨコに整然と並べることはとても楽にでき、細かな調整が可能です。
しかし、クリエイティブなWebサイトのように、ちょっと重なったりズレたりといったニュアンスを表現する極端に独創的な配置は難しい場合があります。
アニメーションのカスタマイズ
プリセットのアニメーションが豊富です。オブジェクト単位のアニメーション、画面遷移やページ読み込み時のアニメーションなども設定できます。
細かなタイミングや動きの調整には限界があるので、リッチなアニメーションを行う場合は、Lottieファイルを埋め込みます。
FlutterFlowを使ったデザイン事例
FlutterFlowでどこまでデザインができるのでしょうか? FlutterFlowを使ったデザイン事例を紹介します。
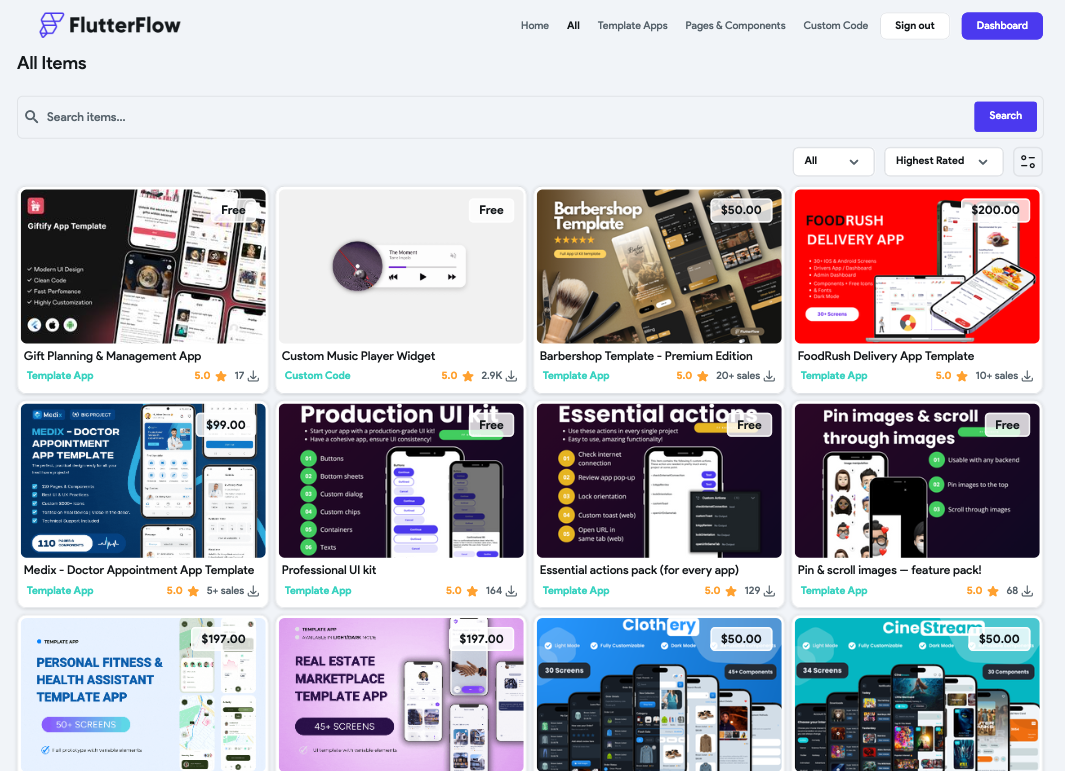
FlutterFlowのテンプレートストア「FlutterFlow Marketplace」
 https://marketplace.flutterflow.io/
https://marketplace.flutterflow.io/
FlutterFlowの公式テンプレートストアです。
ジャンルで分類されたアプリのテンプレートだけでなく、ページ・コンポーネント単位でも豊富なデザインが投稿されています。
直接FlutterFlowのプロジェクトに取り込むことができるので、部分的に活用してカラーやタイポグラフィをテーマにあわせてカスタマイズする、ということが可能です。
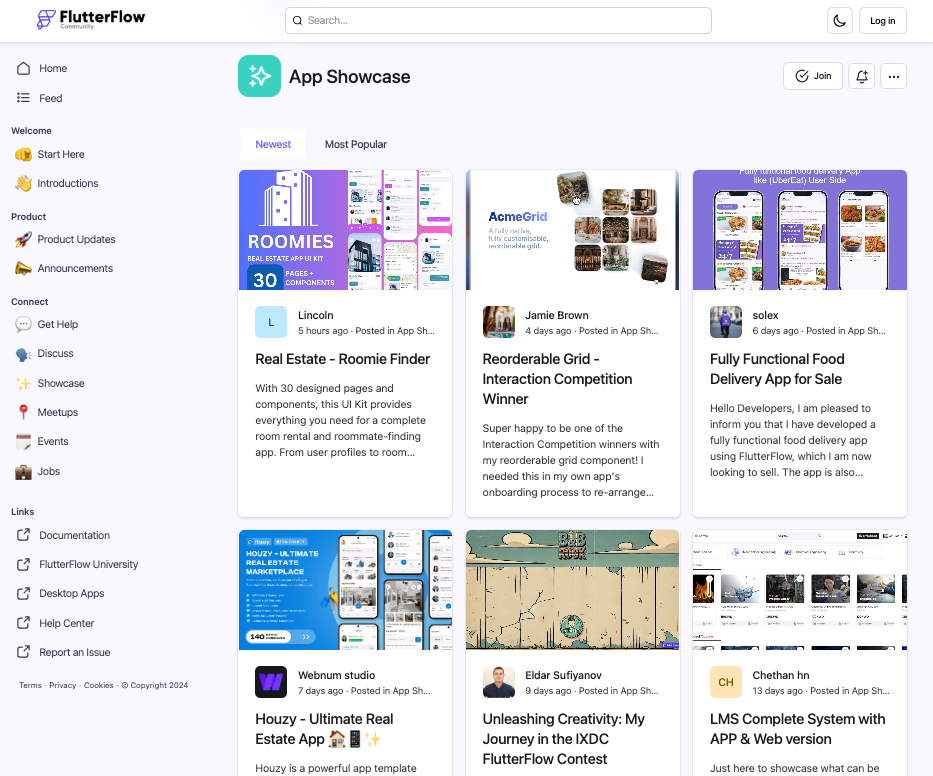
FlutterFlowコミュニティ「App Showcase」
 https://community.flutterflow.io/app-showcase
https://community.flutterflow.io/app-showcase
FlutterFlowの公式コミュニティに投稿される事例集です。
UIUXデザインのポイントだけでなく、アプリそのもののアイデアから実装方法まで書かれているので、「こんな機能のアプリはFlutterFlowで開発可能なのか?」という観点でもチェックしています。
推し活アプリ「”推しUP!”(オシアップ)」
マイページ、チャットルーム、推しの情報交換ができる掲示板など、推し活に特化したアプリです。
イメージコンサルタントアプリ「イメコン」
 https://mari-colore.co.jp/imecon-app/
https://mari-colore.co.jp/imecon-app/
ユーザーのパーソナルカラー、骨格タイプ、顔タイプに基づいて、ファッションやコスメのアイテムを提案してくれるアプリです。
ECプラットフォーム「Macroz(マクロズ)」
 https://bisits.jp/marketplace-macroz/
https://bisits.jp/marketplace-macroz/
株式会社BISITSが立ち上げたECのオリジナルプラットフォームです。
ライブコマースを前提としたUIになっており、メルカリライクな購入までの体験をシームレスに実現しています。
UI/UXを重視する爆速アプリ開発ならFlutterFlowを活用しませんか?
FlutterFlowを活用したデザインは、デフォルト状態でMaterial Designの恩恵を受けられるため、素早く高品質なアプリを開発できます。ブランドに応じて色やスタイルをカスタマイズし、「Googleっぽさ」から脱却することも可能です。
Material Designの強みを活かしつつ、オリジナリティを追求することで、ユーザーにとって使いやすく、かつ他のアプリとの差別化を図れるデザインを実現することが重要です。
弊社のFlutterFlowを取り入れたMVP開発は、デザイナーとエンジニアがそれぞれの強みを活かし、スピーディーに高品質なアプリを開発できます。
UI/UXにこだわったMVP開発をお考えの方は、ぜひ私たちにご相談ください!












