- 新卒ブログとは?
- 2024年4月に新卒入社したLIGメンバーが、日々の学びや気づきを綴るブログです。彼らがふだんどんなことを学んでいるのか、気軽にのぞいてみてください。
\こんにちは〜! 新人デザイナーのもんろーです!/
After Effectsを使用する際に、「もっと物体に細かい動きをつけたい」「ここだけ動かしたいのに……」と悩んだことはありませんか?
そこで今回は、私の大好きなAdobe After Effects(Ae)の中のツール「パペットツール」について紹介します。ピンの配置方法など、具体的な使い方をわかりやすく説明していきますね!
パペットツールで何ができるの?
パペットツールは、簡単に言えば静止画に動きをつけられるツールです。とくにキャラクターや物体などにかけると、冒頭のアニメーションのような動きを付けることができます。
- 自分で描いたキャラクターに生命感を与える
- 静止画に軽やかな動きを加える
など、活用方法はさまざまです!
パペットツールの基本は「ピン」

パペットツールの基本は「ピン」になります。
静止画の一部にピンを打ち、そのピンを動かすことで、まるで画像が生きているかのように変形させることができます。
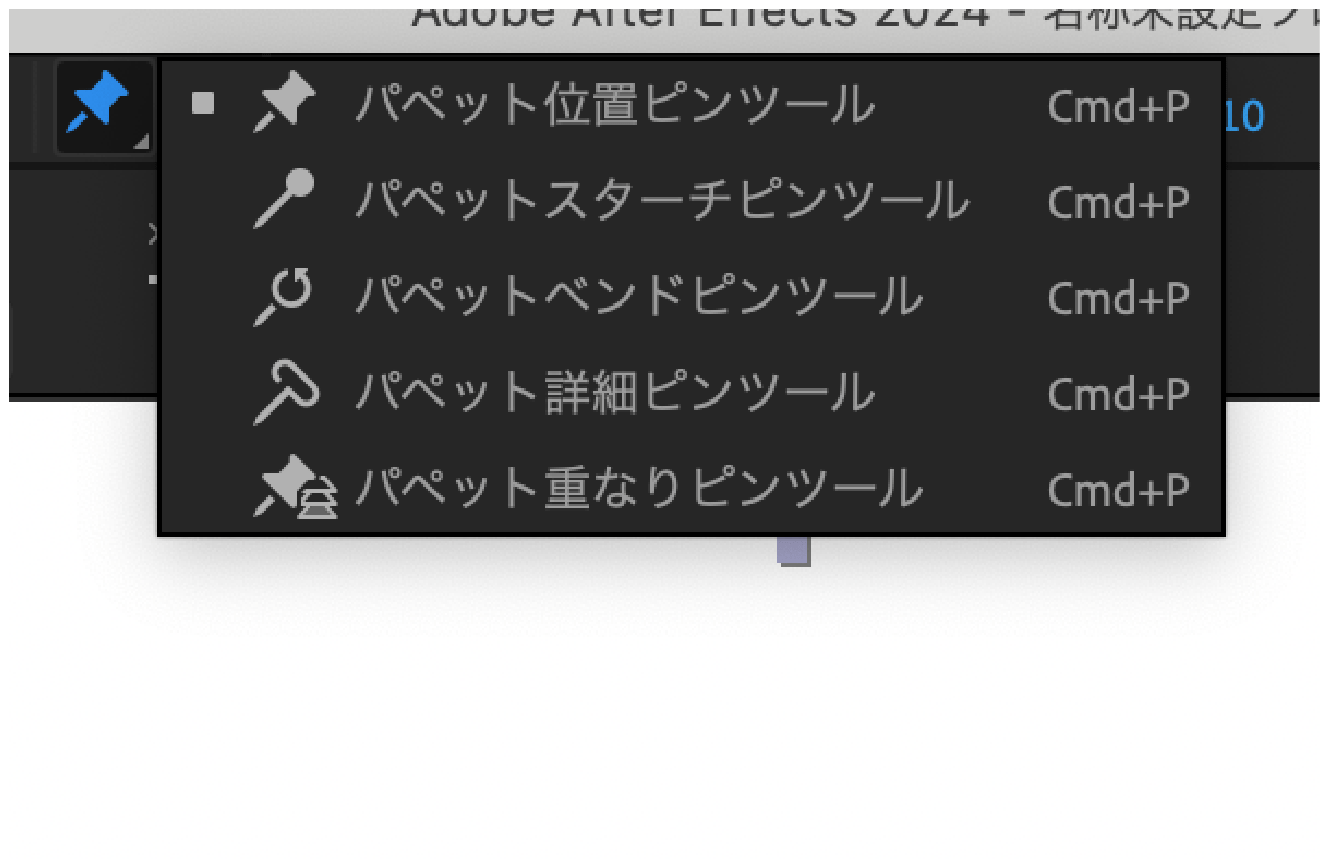
パペットツールの中のピンには、以下5つの種類があります。
| パペット位置ピンツール | もっとも基本的なピン。このピンを刺して動かすことで、画像を自由に動かすことができる。 |
|---|---|
| パペットスターチピンツール | このピンを刺した部分が硬くなる。周りのピンを動かしても、この部分はあまり影響を受けない。 |
| パペットベンドピンツール | 回転や大きさの変更ができるピン。画像を曲げたり、拡大縮小したりできる。 |
| パペット詳細ピンツール | 位置の移動、回転、拡大縮小がすべてできる高機能なピン。より細かい動きの設定が可能。 |
| パペット重なりピンツール | 画像の重なり順を調整できるピン。他のピンと重なったときにどちらを手前に表示するか設定できる。 |
最初のうちは位置ピンツールだけ使うことができれば問題ありません!
ピンの置き方
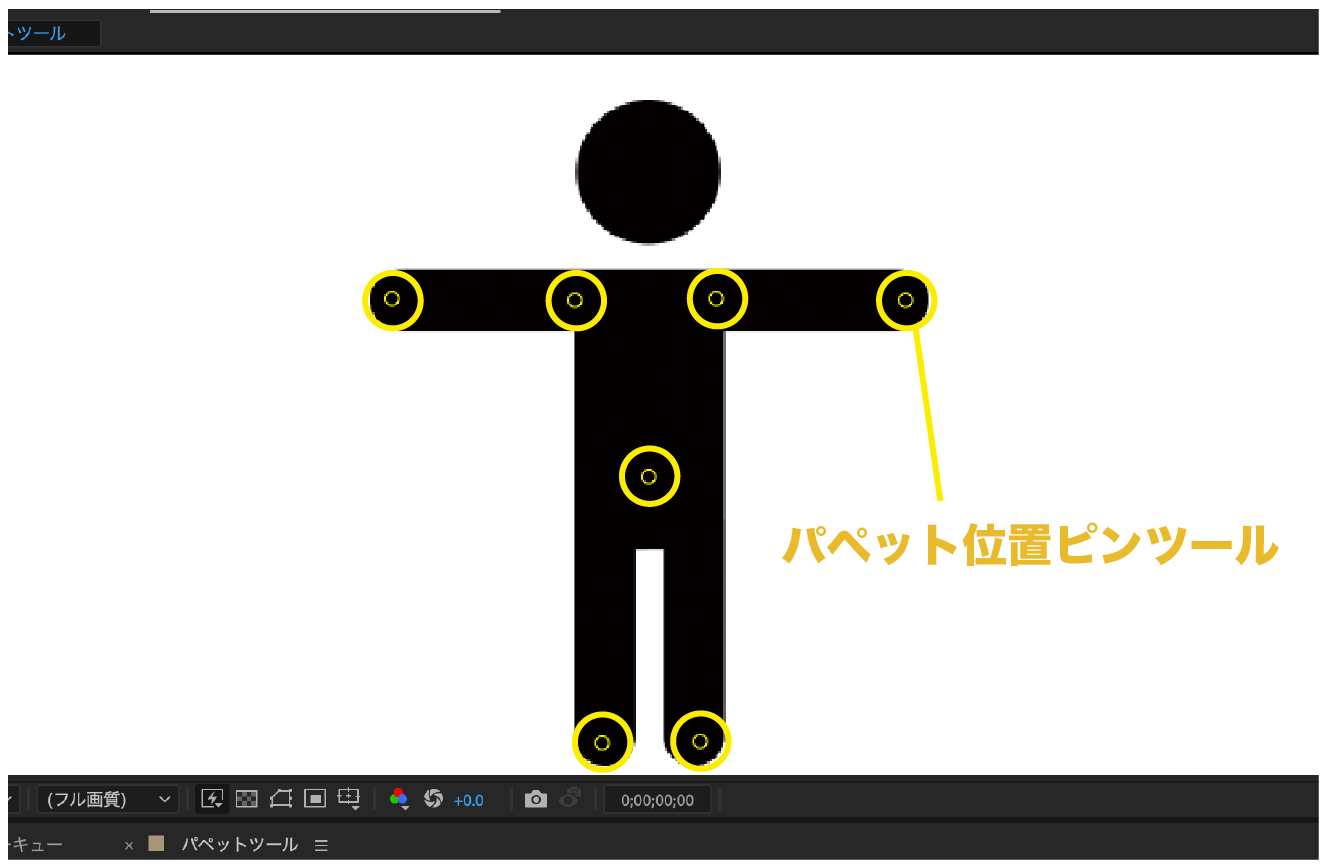
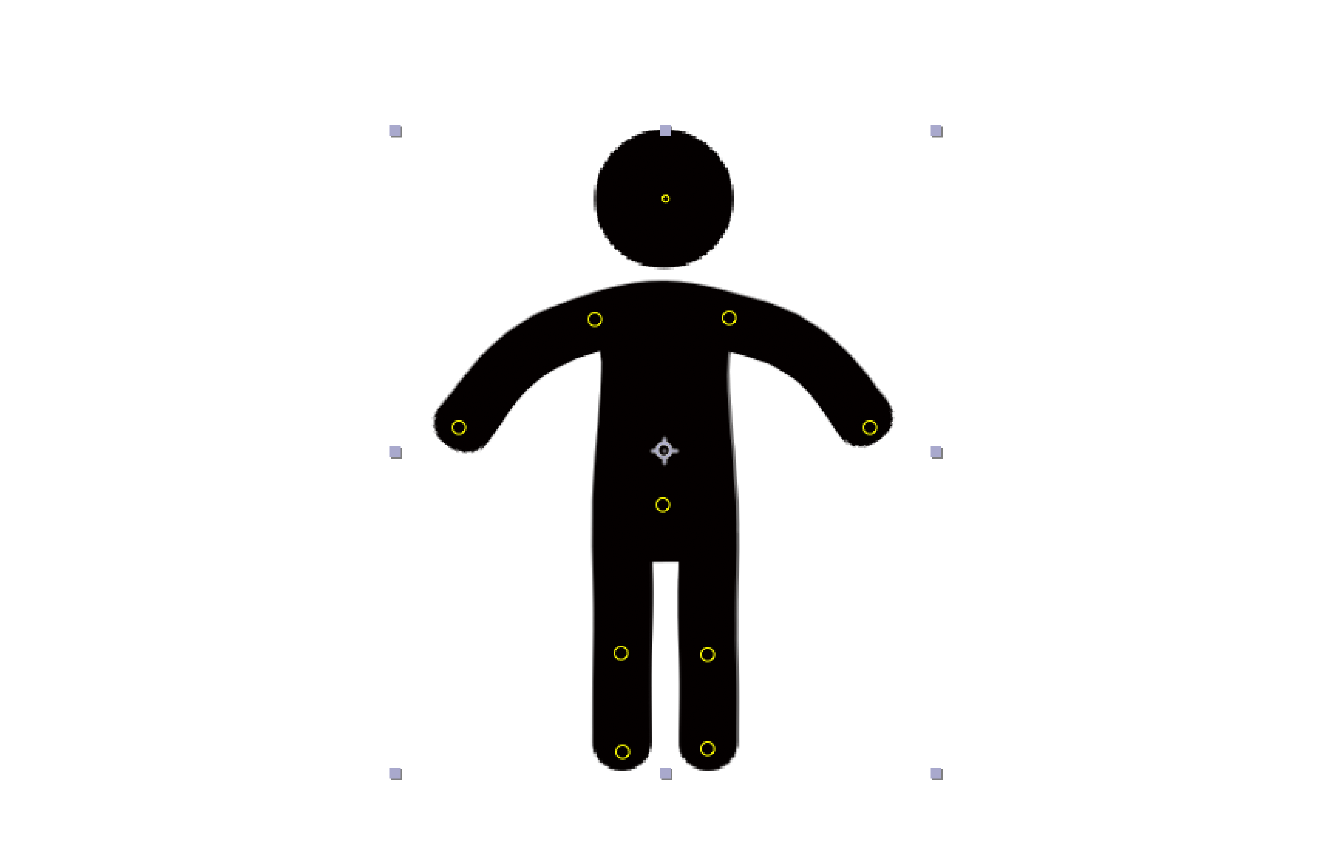
まずはパペット位置ピンツール(一番上のピン)でピンを置いていきます。

パペット位置ピンツールを置く場所の目安としては、まずは関節や動かしたい点などに置くと良いです。
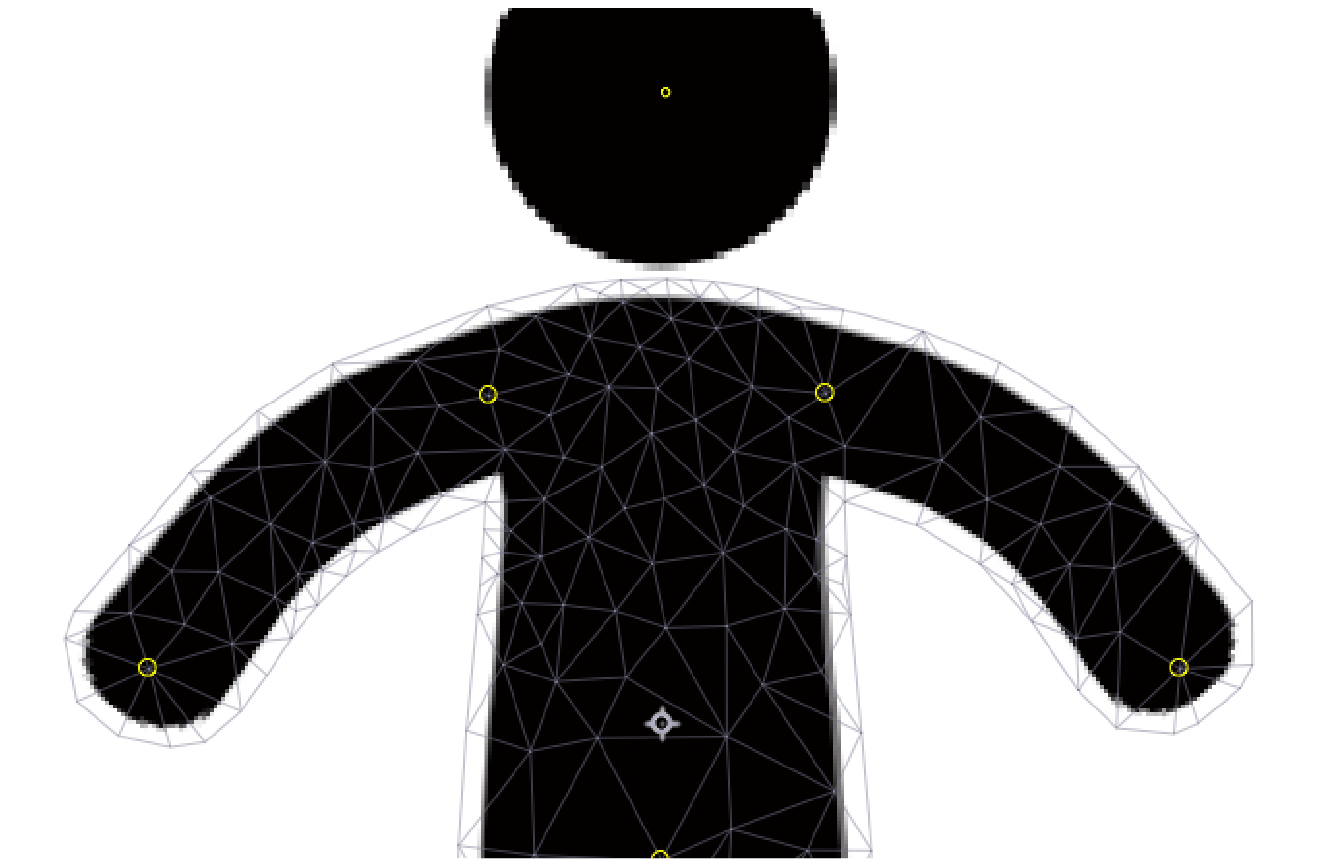
メッシュで可動範囲を確認
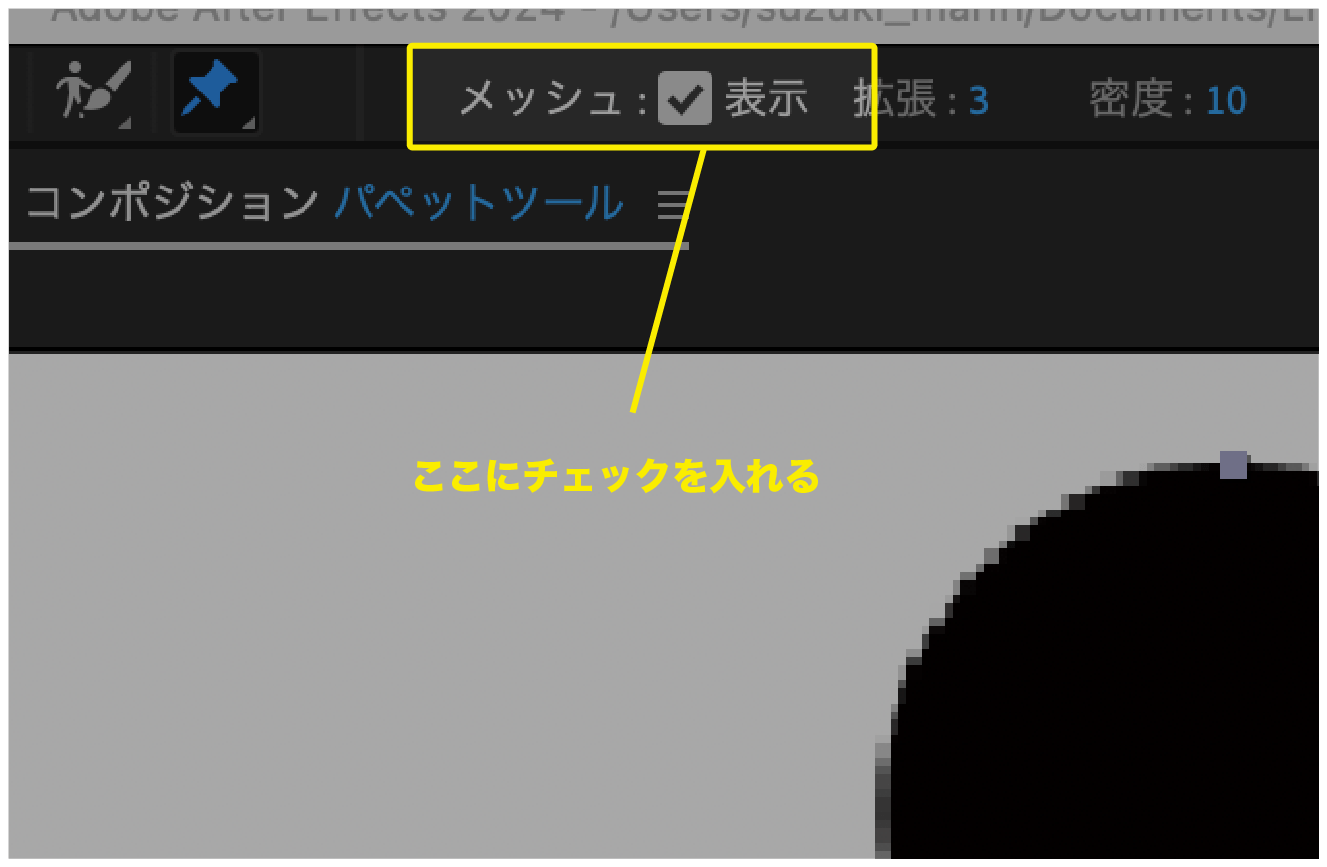
そしてもう一つ。パペットツールを選択し、オブジェクトにメッシュを入れていきます。メッシュを表示させることで、ピンを配置した位置を中心に、どの範囲まで動かせるのかが一目でわかります。

ここにチェックを入れると……

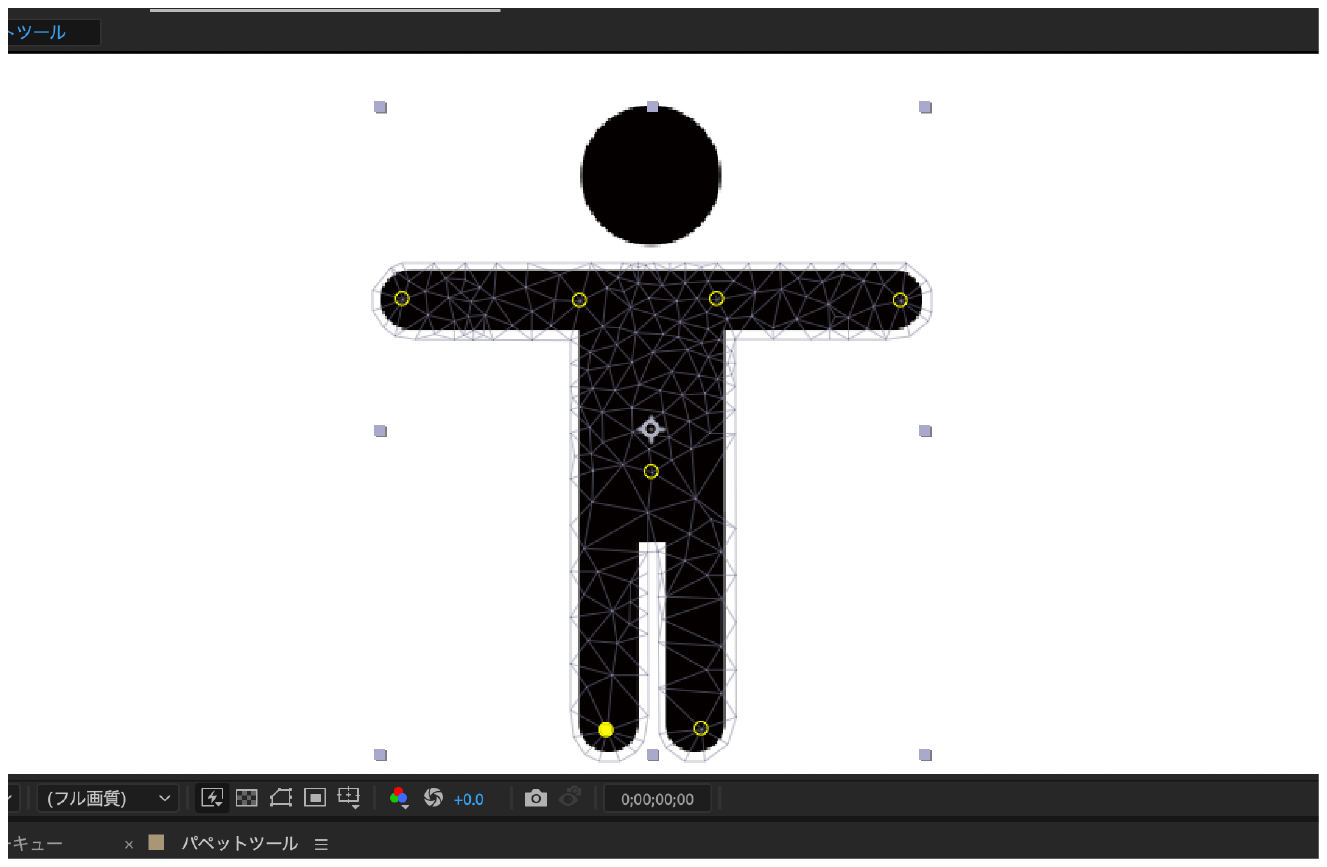
網目が出てきたと思います。これがメッシュです。
ピンをどこにどれだけ打つのかは、動かすオブジェクトによって変わってきますが、とても重要な要素です。
実際の例を見ながら、ピンの数とメッシュの関係について見ていきましょう。
ピンが少なく、メッシュが粗い場合


こちらで動かしてみると……
※メッシュを見せるために手動で動かしているので動画がカクカクしています。ご了承ください。
意図しない部分まで動いてしまっているのがわかるでしょうか……。
これを防ぐには、細かく動かしたい部分にしっかりとピンを打って、メッシュを増やしながら滑らかな動きになるよう調整します。
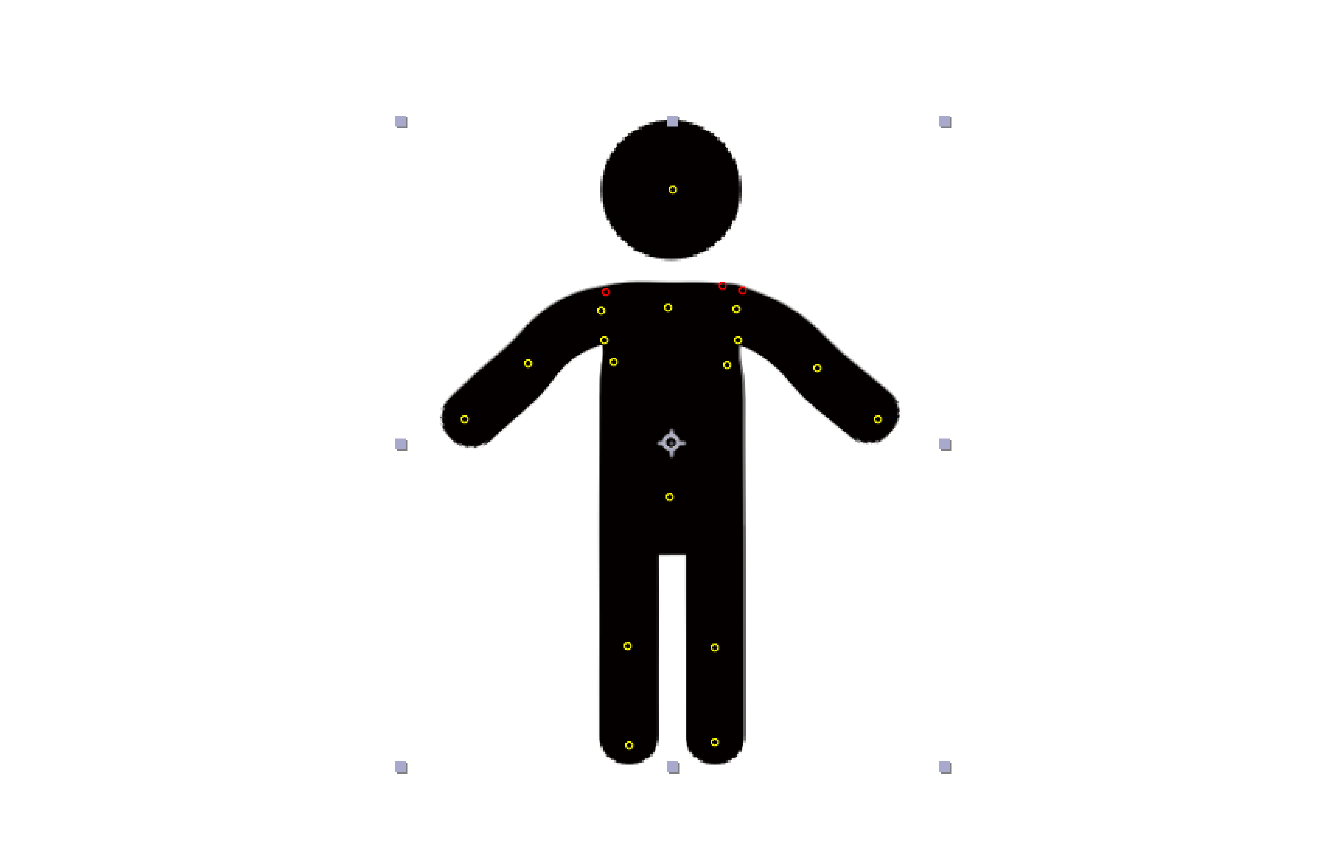
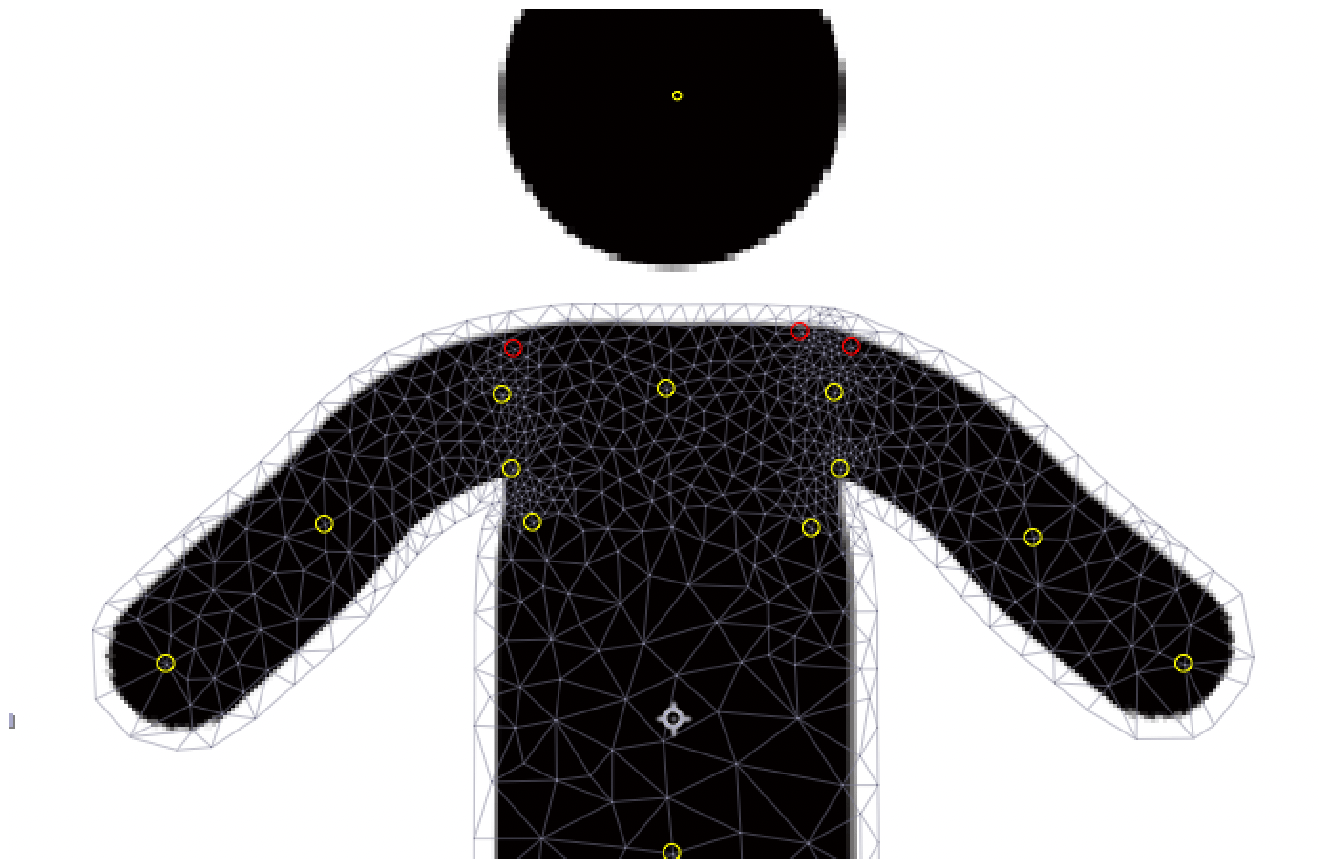
ピンが多く、メッシュが細かい場合
ピンを追加していきましょう。


網目が濃くなりましたよね!
この状態で動かしてみると……
※メッシュを見せるために手動で動かしているので動画がカクカクしています。ご了承ください。
動かしたくない部分はしっかり止まり、動かしたい部分だけが動くようになりました。
たくさんピンを打って密度を高くすると、他のピンの影響を受けにくくなります。つまり、動かしたい部分にピンを打つのはもちろん、動かしたくない部分にもピンを打つと効果的です!
ただしピンの打ちすぎにも注意です。以下のような特徴があるので、自分の動かしたい度合いに合ったピンの打ち方を選ぶと良いです!
- メッシュが細かいと……
-
- ピンを動かしたときにより自然で滑らかな変形が可能。小さなディテールまで動きが伝わりやすく、複雑なアニメーションにも適している。
- 複雑な形状や細かい動きが必要なとき、細かいメッシュが役立つ。
- 細かいメッシュだと、コンピュータの負荷が増えるため、再生や編集が重くなることがある。最悪アプリが落ちてしまう可能性(経験済)もあるので注意。
- メッシュが粗いと……
-
- ピンを動かした際の変形がざっくりしたものになり、細かい動きや複雑な形状の変化には向かなくなる。
- 荒いメッシュは、細かいディテールが不要なシンプルな動きや、対象の輪郭があまり重要でないときに役立つ。
- メッシュが粗いと、コンピュータへの負荷が軽減されるため、再生や編集の処理が速くなる。リアルタイムでプレビューしたいときや軽い編集が必要なときにおすすめ。
動かしていく!
それでは動かしていきましょう。
動かし方、ベジェ設定などは、基本的に普通のオブジェクトと変わりありません。
- 動かしたい秒数までインジケーター(青いバー)を持っていく。
- ピンを次の位置に動かす。
- キーフレーム補間法ベジェに設定し、動きを滑らかになるよう調節。
といった流れになります。

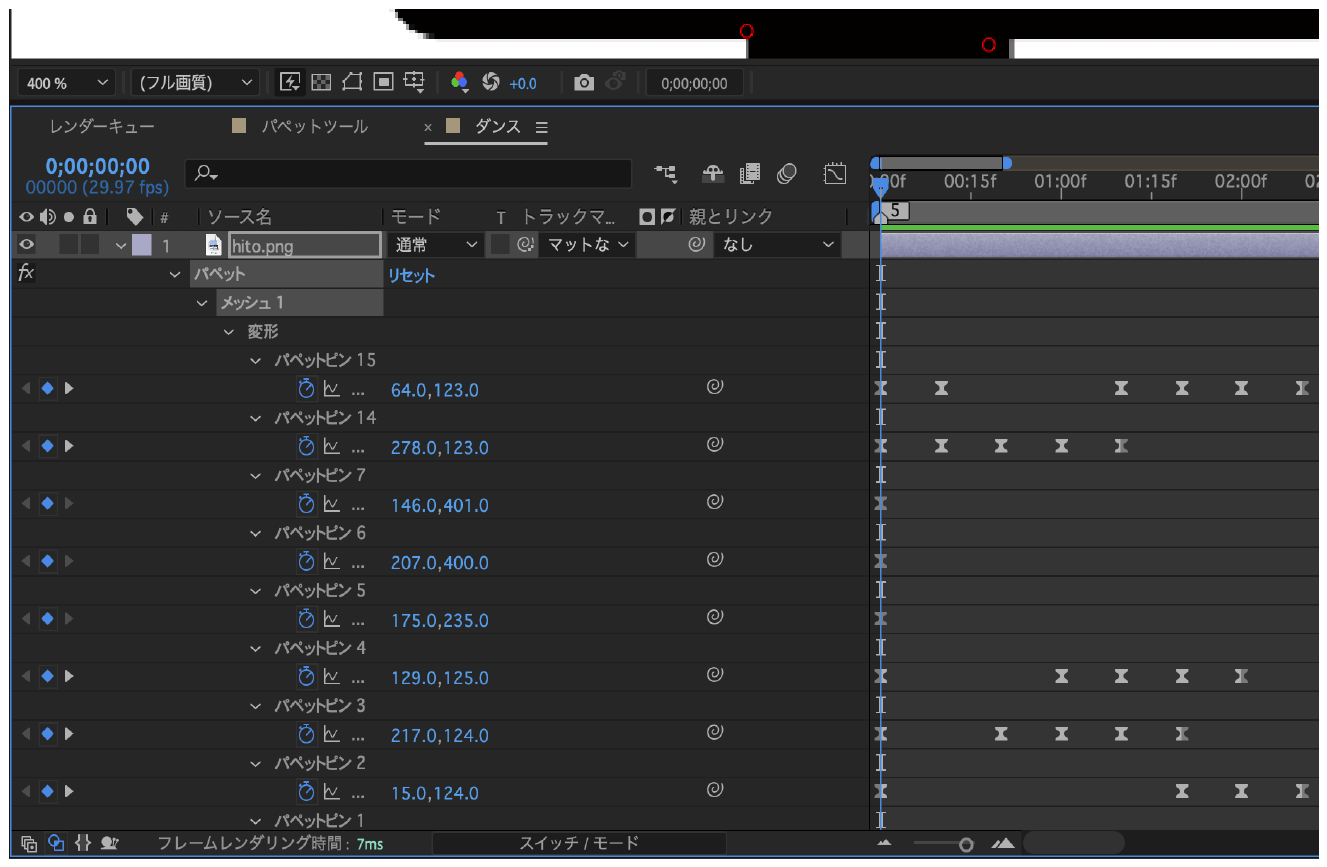
キーフレームは、オブジェクトプルダウンからパペット>メッシュと開くとあります。
オブジェクトを選択した状態でUキーを押すと、オブジェクトにある全キーフレームを開くことができます。とくにピンをたくさん使う場合に重宝するので、ぜひ覚えておきましょう。
こうして動かしていくと、ダンスもできてしまいます。
↑こちらも参考にしながら練習してみてください。
パペットツールはいろいろな場面に活用できますのでぜひ使ってみてくださいね!
現在、海外拠点(フィリピン、ベトナム)に関われるエンジニアや、教育事業での人材コンサルタント職を募集しています。詳細は以下よりご確認ください!











