- 新卒ブログとは?
- 2024年4月に新卒入社したLIGメンバーが、日々の学びや気づきを綴るブログです。彼らがふだんどんなことを学んでいるのか、気軽にのぞいてみてください。
こんにちは、新米エンジニアのにっしーです。
Webサイトでの表現の幅を広げたいと思い、Webブラウザ上で3DCGを制作することができるJavaScriptのライブラリ「Three.js」を勉強しています。
今回の連載では、Three.jsを使った制作物を紹介していきたいと思います(サボり癖があるので、サボらないようにという自戒の意味合いも込めて……)。
同じようにThree.jsの勉強をされている、みなさんの参考になれば幸いです!
※導入方法などは端折らせていただきますので、あらかじめご了承ください。
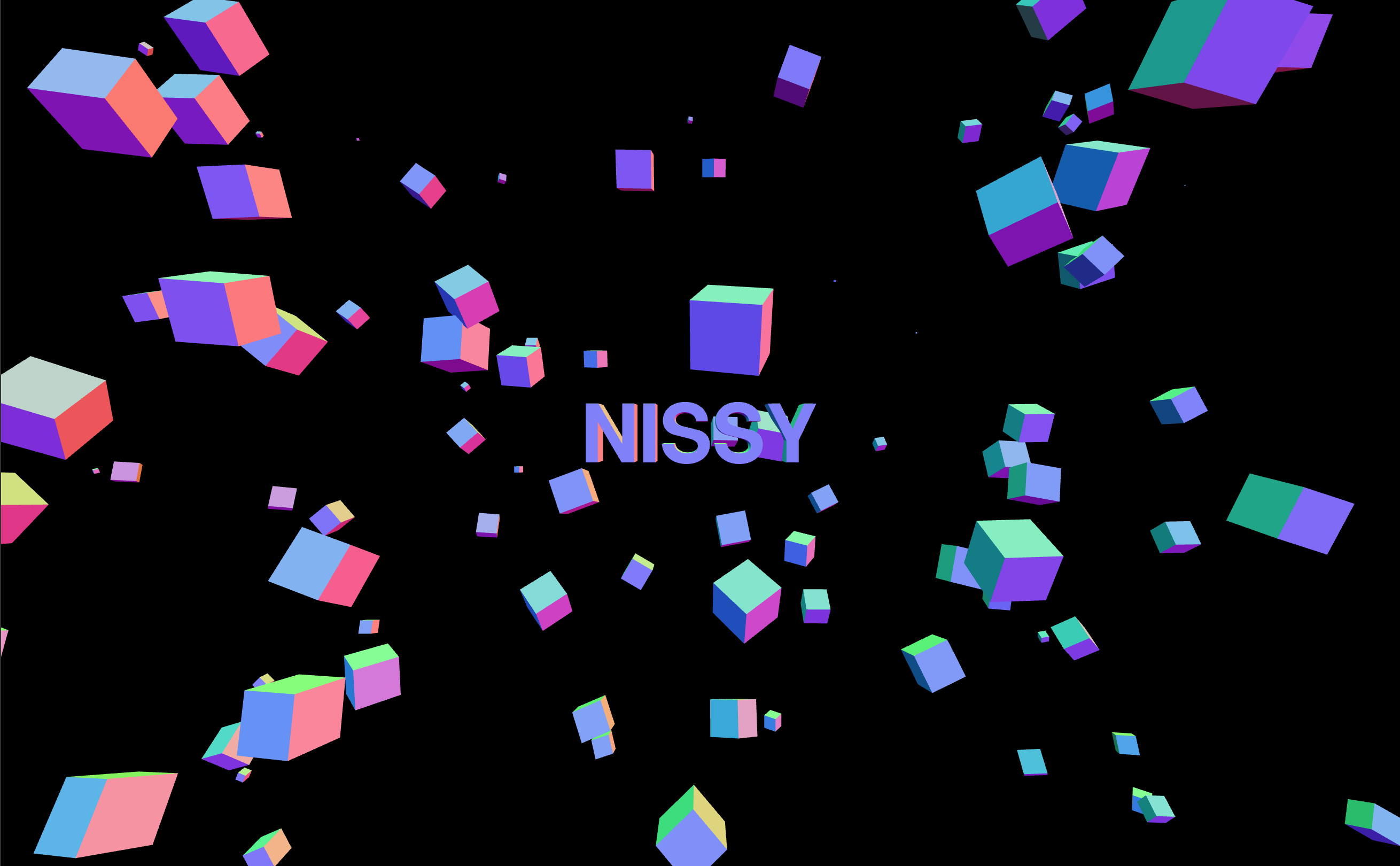
完成系
さっそくですが、今回作成したものがこちらです!
実装方法
1. シーン、カメラ等もろもろを準備
これは、Three.jsを作る上である程度お作法のようなものなので、深掘りすることはせず準備していきます。
気になる方はこちらのブログで細かく紹介されているので、ご覧ください。

three.jsの基本をおさらいしてみよう!〜基礎の基礎編〜
// canvasを取得
const canvas = document.getElementById("canvas") as HTMLCanvasElement;
if (!canvas) return;
// シーン
const scene = new THREE.Scene();
// サイズ
const sizes = {
width: window.innerWidth,
height: window.innerHeight,
};
// カメラ
const camera = new THREE.PerspectiveCamera(
75,
sizes.width / sizes.height,
0.1,
3000
);
camera.position.set(0, 0, 100);
scene.add(camera);
// レンダラー
const renderer = new THREE.WebGLRenderer({
canvas: canvas,
antialias: true,
});
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(window.devicePixelRatio);
// コントローラー
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
//メッシュ
// 2で作成。
// ブラウザのリサイズ処理
const onWindowResize = () => {
sizes.width = window.innerWidth;
sizes.height = window.innerHeight;
camera.aspect = sizes.width / sizes.height;
camera.updateProjectionMatrix();
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(window.devicePixelRatio);
};
window.addEventListener("resize", onWindowResize);
// クリーンアップ関数
return () => {
window.removeEventListener("resize", onWindowResize);
renderer.dispose();
};
2. メッシュを用意
ここから実際に画面に映る、文字とその周りに散らばるボックスを作成していきます。
2-1. 文字の作成
最初に文字をtextGeometryを使い、作成していきます。

// 表示させたい文字
const text = "NISSY";
// Fonts
const fontLoader = new FontLoader();
fontLoader.load("fonts/helvetiker_bold.typeface.json", (font) => {
const textGeometry = new TextGeometry(text, {
font: font,
size: 10,
height: 5,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.04,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
});
textGeometry.center();
// material
const textMaterial = new THREE.MeshNormalMaterial();
// mesh
const textMesh = new THREE.Mesh(textGeometry, textMaterial);
// シーンにテキストを追加
scene.add(textMesh);
});
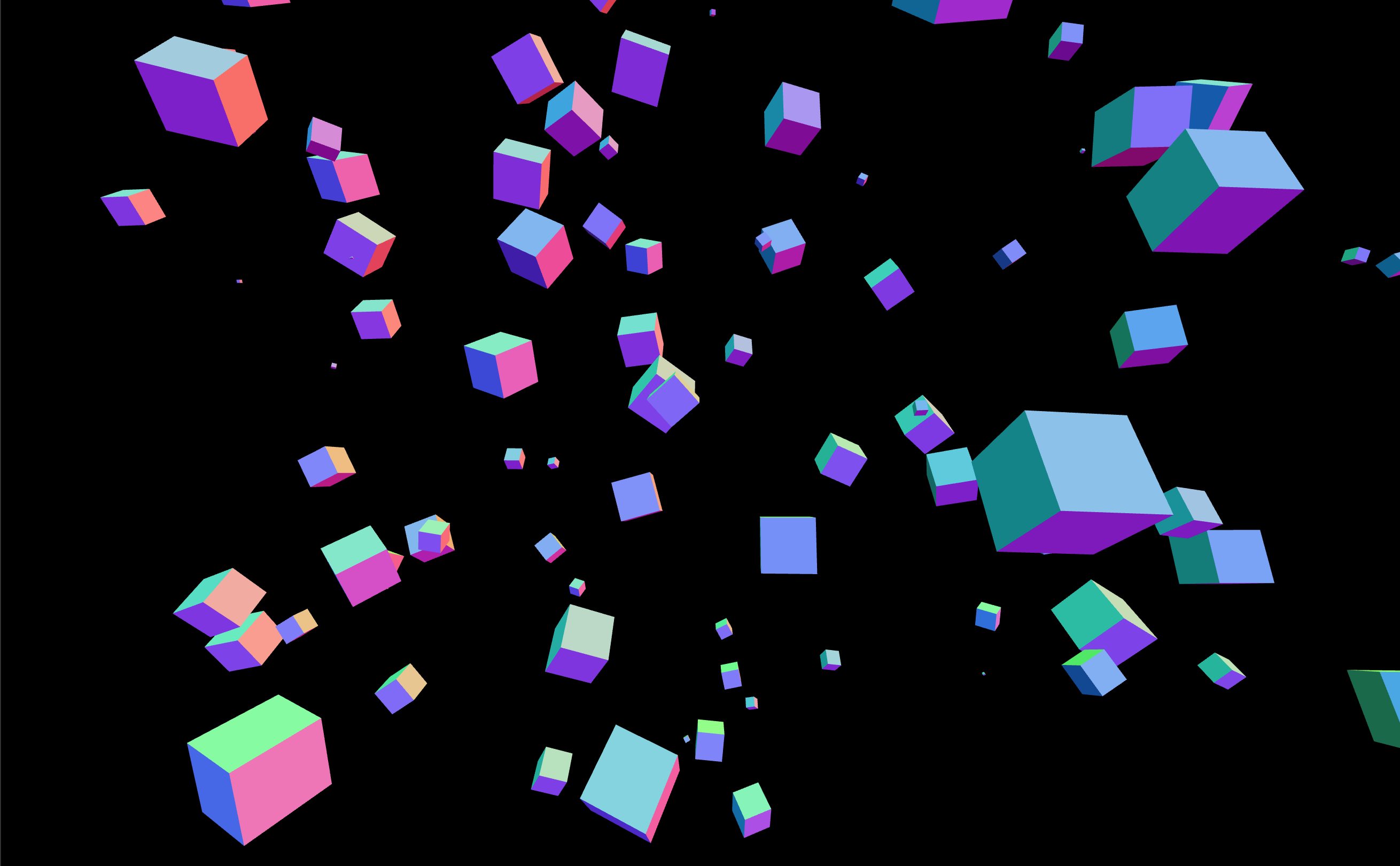
2-2. 文字の周りに散らばるボックスを用意
次に、周りに散らばっているボックスをboxGeometryを使用して作成していきます。
先ほどのコードに追加してきます!

// 表示させたい文字
const text = "NISSY";
// Fonts
const fontLoader = new FontLoader();
fontLoader.load("fonts/helvetiker_bold.typeface.json", (font) => {
const textGeometry = new TextGeometry(text, {
font: font,
size: 10,
height: 5,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.04,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
});
textGeometry.center();
// material
const textMaterial = new THREE.MeshNormalMaterial();
// mesh
const textMesh = new THREE.Mesh(textGeometry, textMaterial);
// シーンにテキストを追加
scene.add(textMesh);
// ここから追加。
// ボックスを用意
const boxGeometry = new THREE.BoxGeometry(10, 10, 10);
const material = new THREE.MeshNormalMaterial();
// ボックスをランダムに配置
for (let i = 0; i < 100; i++) { const box = new THREE.Mesh(boxGeometry, material);
// 座標の計算
box.position.x = (Math.random() - 0.5) * 200; box.position.y = (Math.random() - 0.5) * 150; box.position.z = (Math.random() - 0.5) * 100;
// 回転の計算
box.rotation.x = Math.random() * Math.PI; box.rotation.y = Math.random() * Math.PI;
// 大きさの計算
const scale = Math.random(); box.scale.set(scale, scale, scale);
//シーンに追加
scene.add(box); } });
3. レンダリング(描画)
// レンダリング
const animate = () => {
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
animate();
完成!

まとめ
今回「Three.jsで3DCGを作ろう!」の1回目として自分の名前をデコデコにしてみました!
実装前はハードルが高いと感じていたのですが、実際作ってみるとThree.jsが基本的な機能を使いやすい形で提供してくれているおかげで、初心者でも比較的スムーズに楽しく進めることができました。また、パーツを組み合わせていくのがプラモを作るみたいで面白かったです。
引き続きThree.js勉強をしていこうと思いますので、第2回「Three.jsで3DCGを作ろう!」でお会いしましょう!
にっしーでした。
- 日本・フィリピン・ベトナムでの活躍チャンス
- 最先端技術と多言語環境での成長
- 有識者による月1回の勉強会
現在、海外拠点(フィリピン、ベトナム)に関われるエンジニアを募集しています。日本だけじゃなく世界で活躍することに興味のある方は、以下よりぜひご応募ください!