こんにちは。インハウスマーケティング部のりこぴんです。
今回は今話題のUIデザイン生成AIツール「Galileo AI」を解説します!
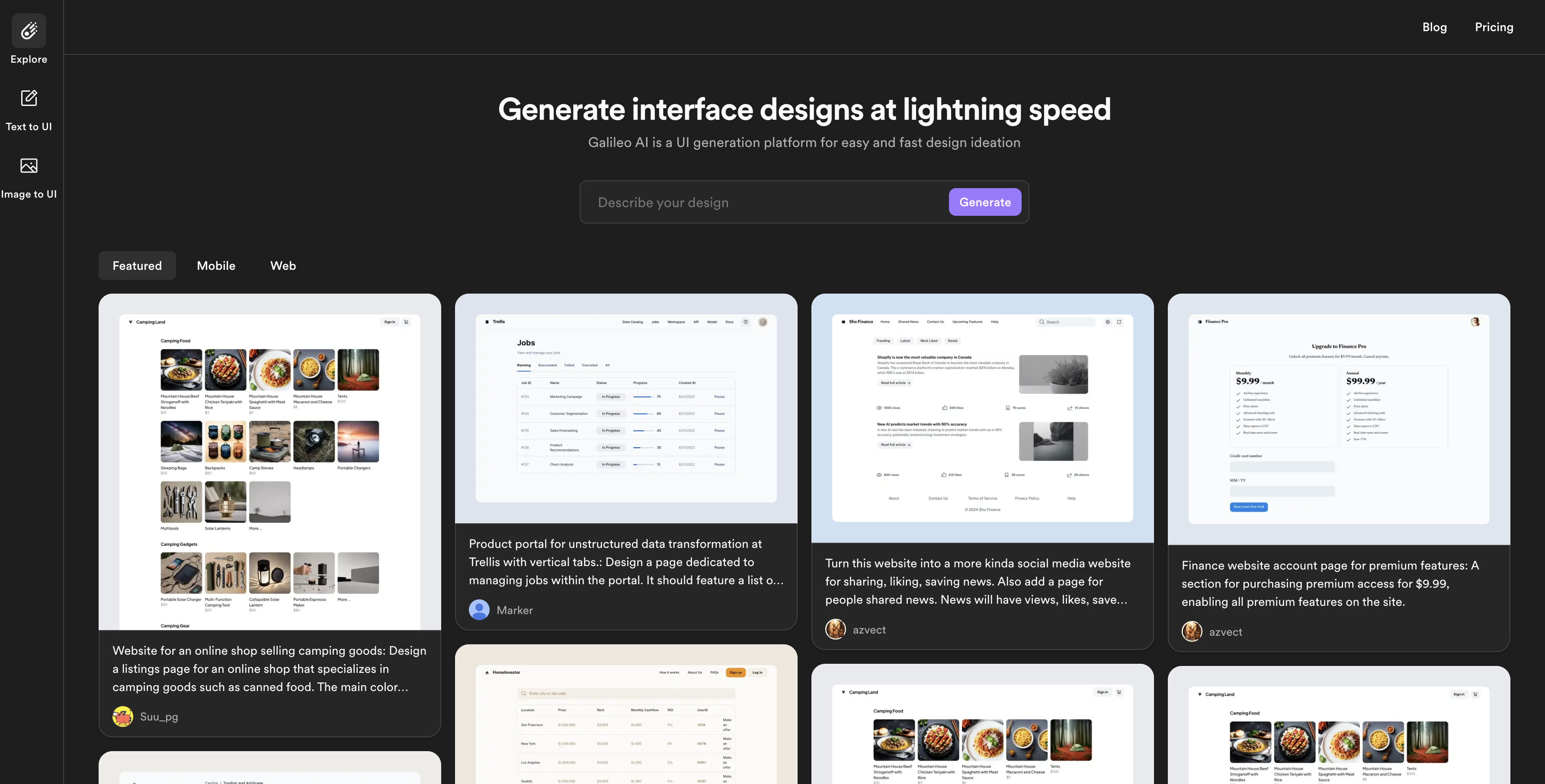
実際に使用してみて「ワイヤーフレーム作りに超使える!」と感じた生成AIツールでした。使う際のコツや考慮するべき点もあわせて解説しますのでぜひ参考にしてみてください!
そもそもGalileo AIってなに?
Galileo AIとは
Galileo AIとは、UIデザイン・Webデザインを自動生成できるAIツールです。特に、UI/UXデザインにおける効率的なデザイン生成・UI改善を目的としています。
Galileo AIの料金
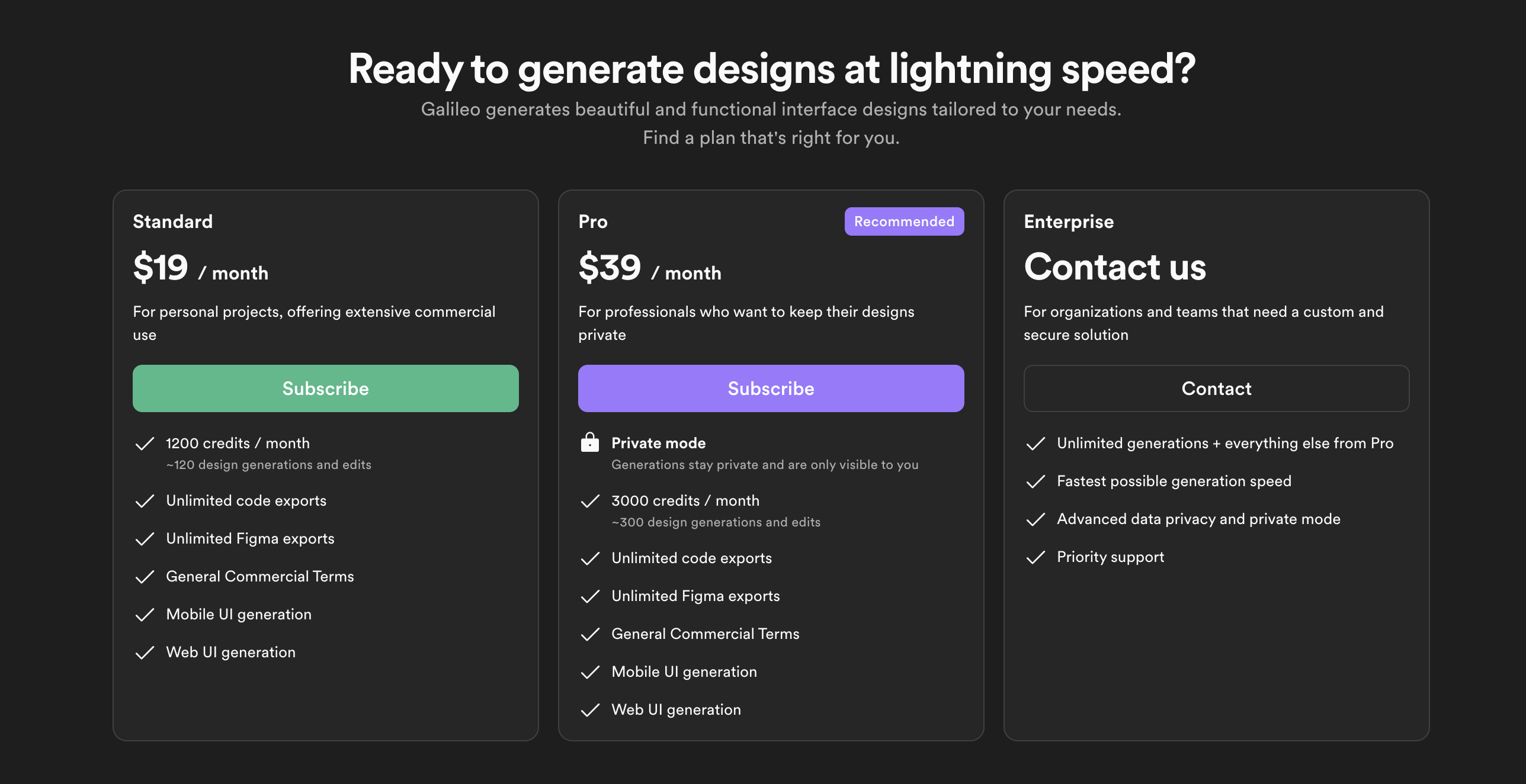
Galileo AIは2024年7月現在、3つの料金形態が提供されています。
| 料金 | クレジット | 主な機能 | |
|---|---|---|---|
| スタンダードプラン | $19 | 月間1,200クレジット (120画面分) | ・コードエクスポート無制限 ・Figmaエクスポート無制限 ・一般商用利用可 ・モバイルUI生成 ・ウェブUI生成 |
| プロプラン | $39 | 月間3,000クレジット (300画面分) | ・スタンダードプラン全機能 ・プライベートモード |
| エンタープライズプラン | 要問い合わせ | 無制限 | ・無制限の生成 + Proのすべての機能 ・最速の生成速度 ・高度なデータプライバシーとプライベートモード ・優先サポート |

2024年7月現時点では、無料トライアルを使用することもできます。生成できるデザイン数やエクスポートできる数に限りがありますが、試しに触ってみることができますのでぜひ試してみてください。
Galileo AIの始め方
Galileo AIの使い方は至って簡単。4ステップで登録が完了します。
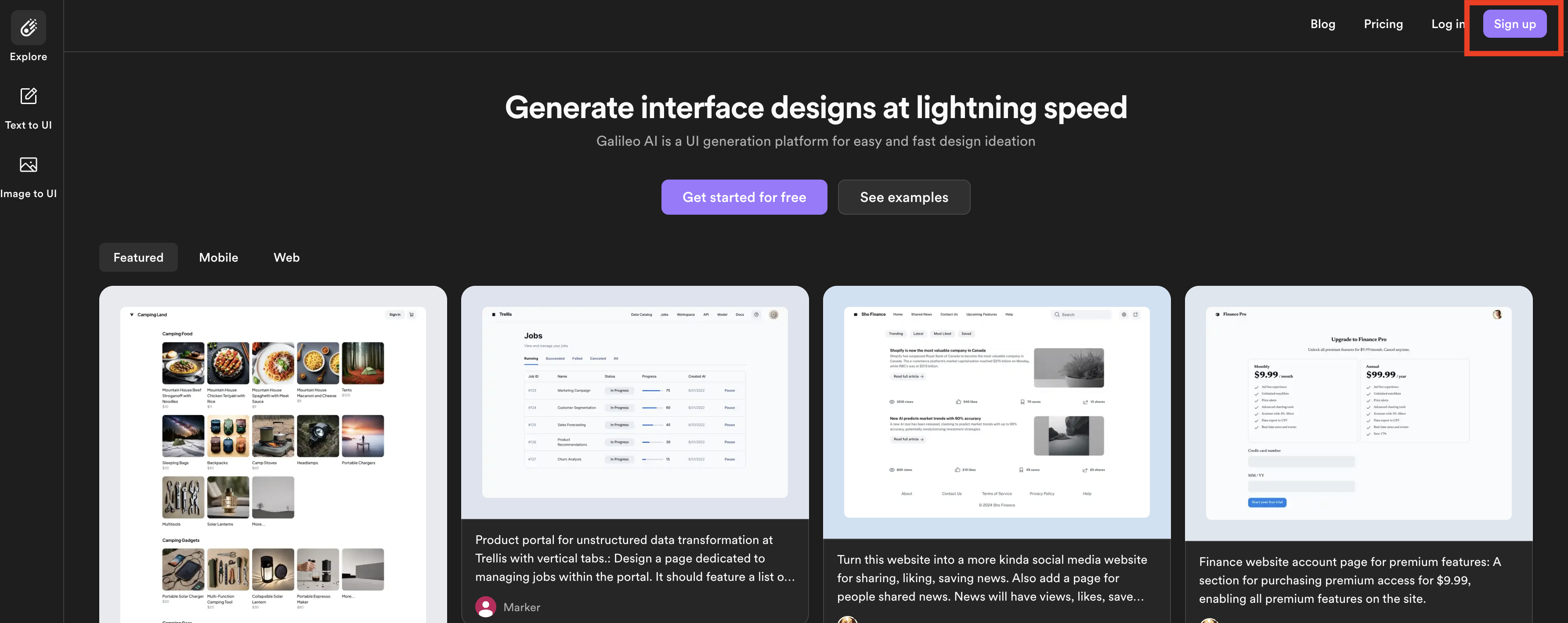
1. 公式サイトにアクセス
Galileo AI 公式サイトにアクセスし、右上のSign upをクリックしてください。

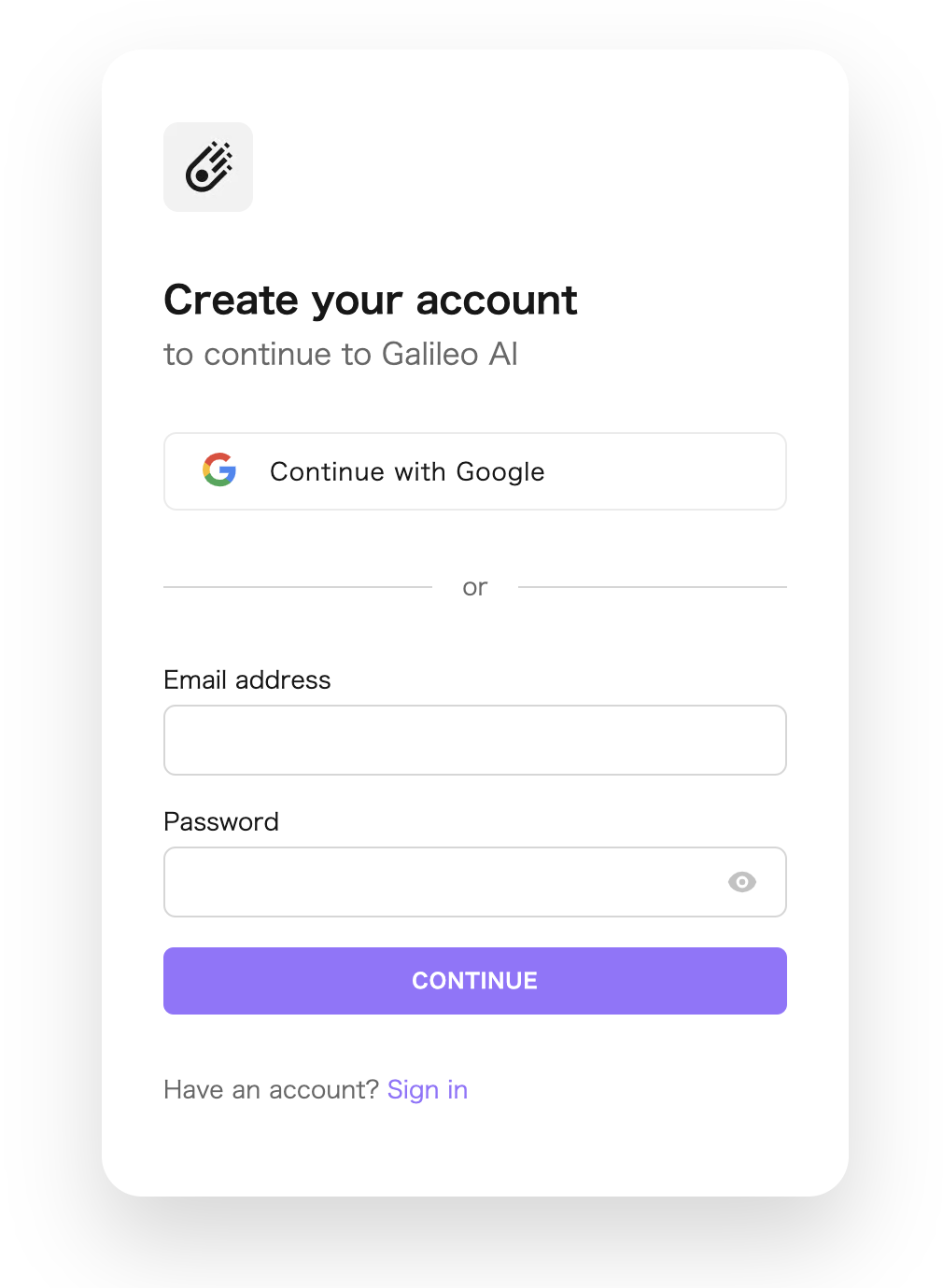
2. アカウントを作成 / Googleアカウントでログイン
次に、アカウント作成をおこないます。Googleアカウントでログインをおこなうことも可能です。画面の指示に従い、必要事項を入力してください。

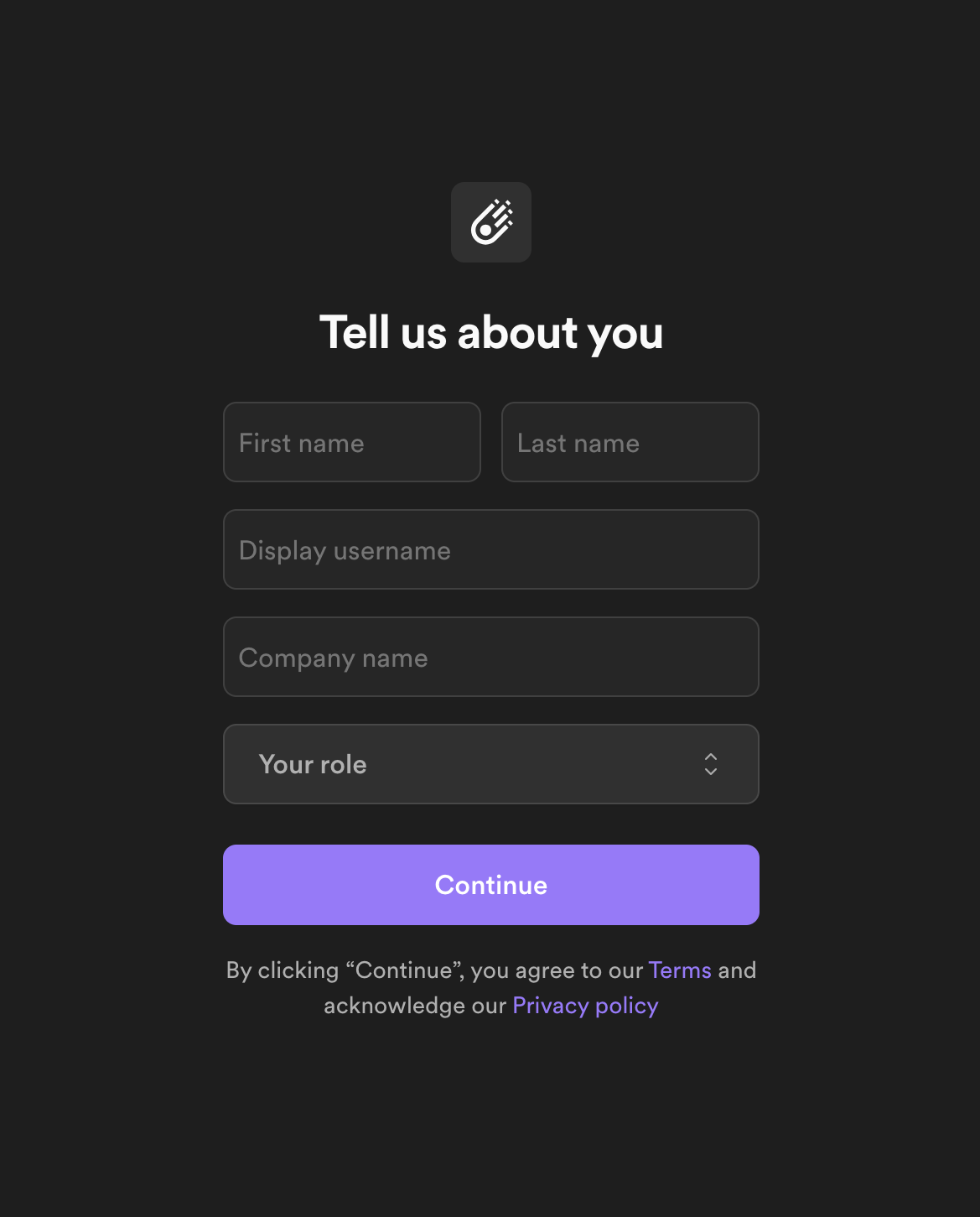
3. 名前の登録
アカウント作成が完了すると、名前などの情報を登録する画面に遷移しますので、必要事項を入力してください。

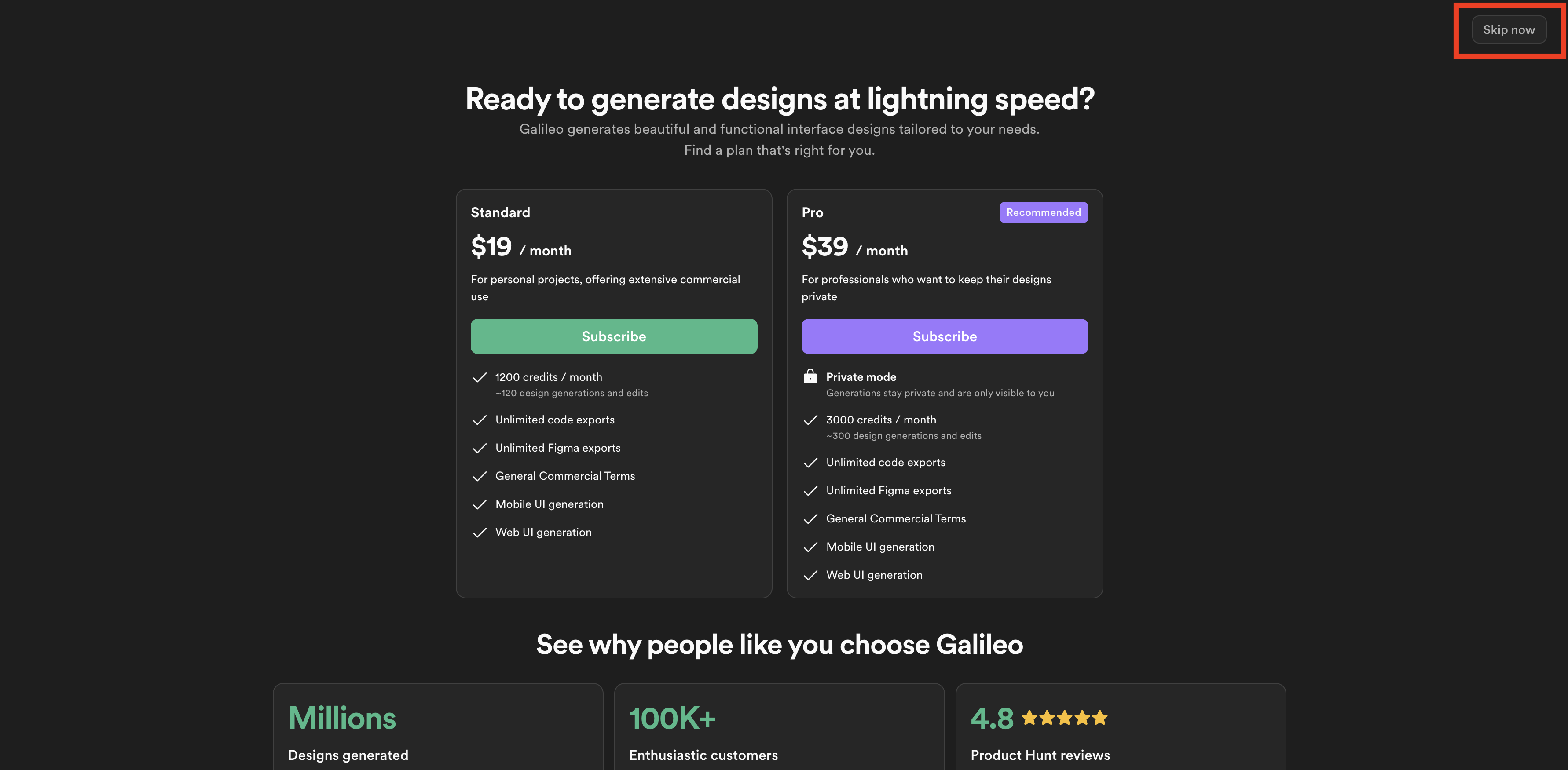
必要事項記入の上、Continueをクリックすると料金表の画面に遷移しますので、利用したいプランを選択してください。
無料版を利用したい方は、右上のSkip nowをクリックしてください。

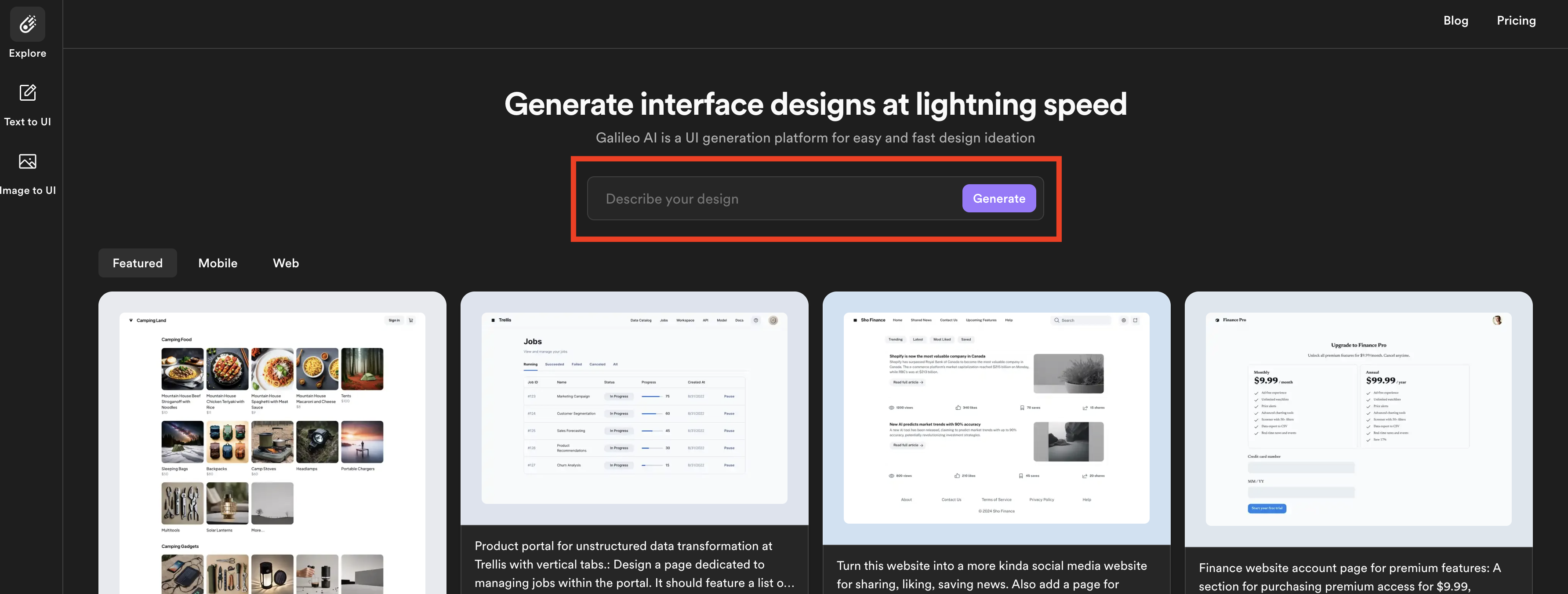
4. 完了!
たったこれだけでGalileo AIのアカウント登録が完了しました。
表示されているプロンプトバーに指示を入力すれば、もうデザイン生成ができます。

Galileo AIの基本的な使い方
テキストからUI生成(Text to UI)
入力したプロンプトに基づいて、モバイルアプリやウェブサイトのUIデザインを自動生成します。プロンプトに、生成したいサイトの概要や必要な要素を入力することで、イメージに近いUIデザインを生成することができます。
早速やってみましょう!
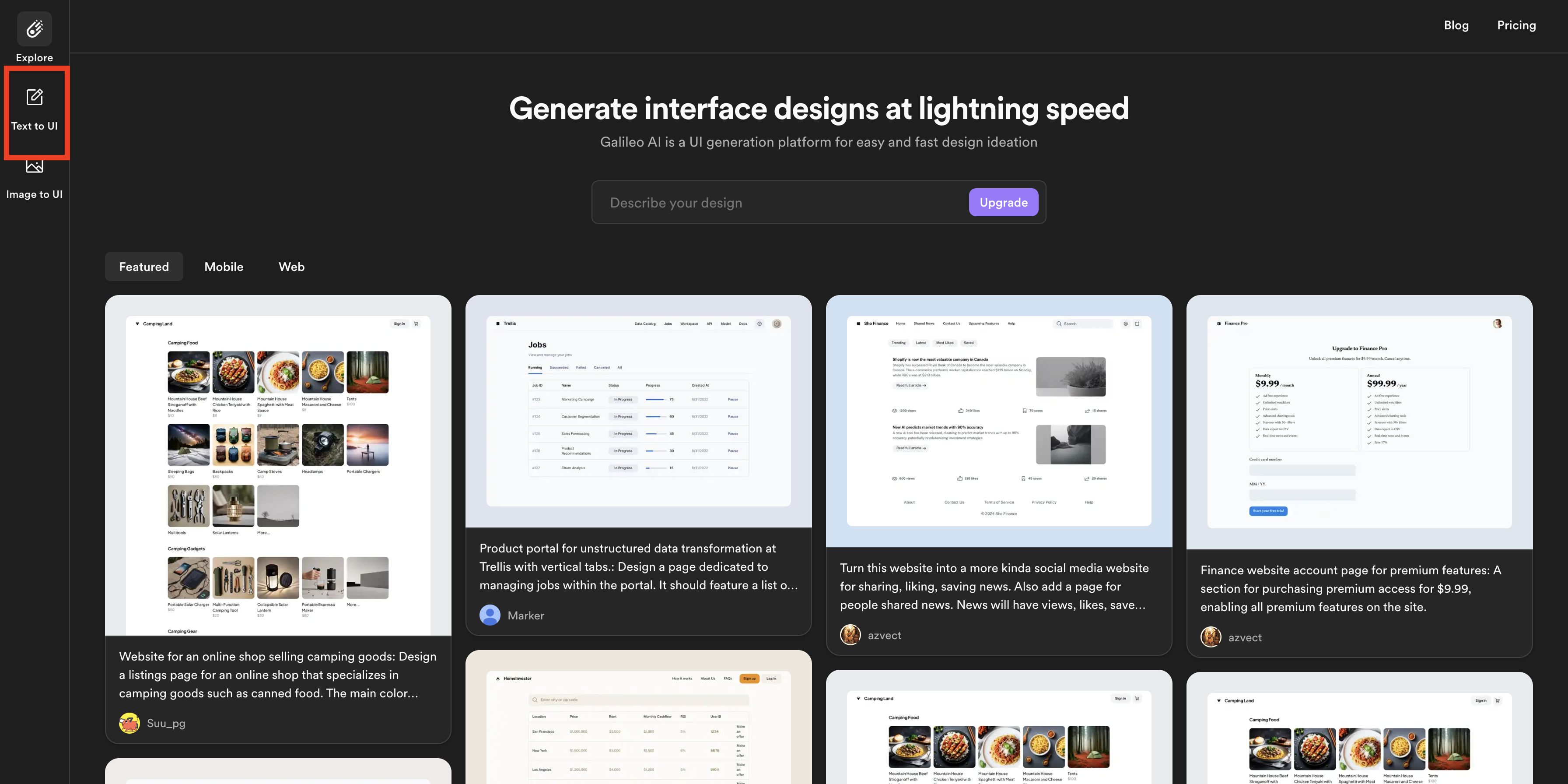
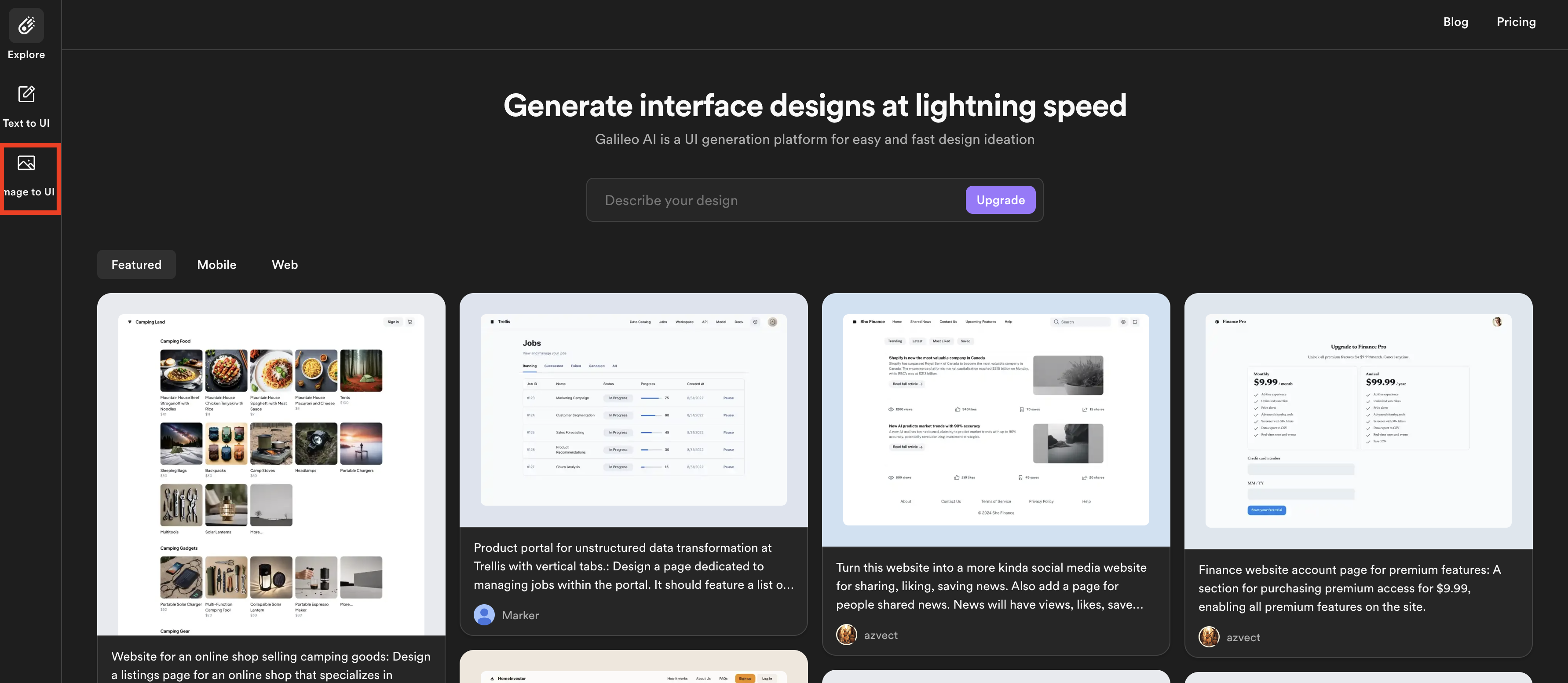
1. まずトップ画面から見て左のバーにあるText to UIを選択します。

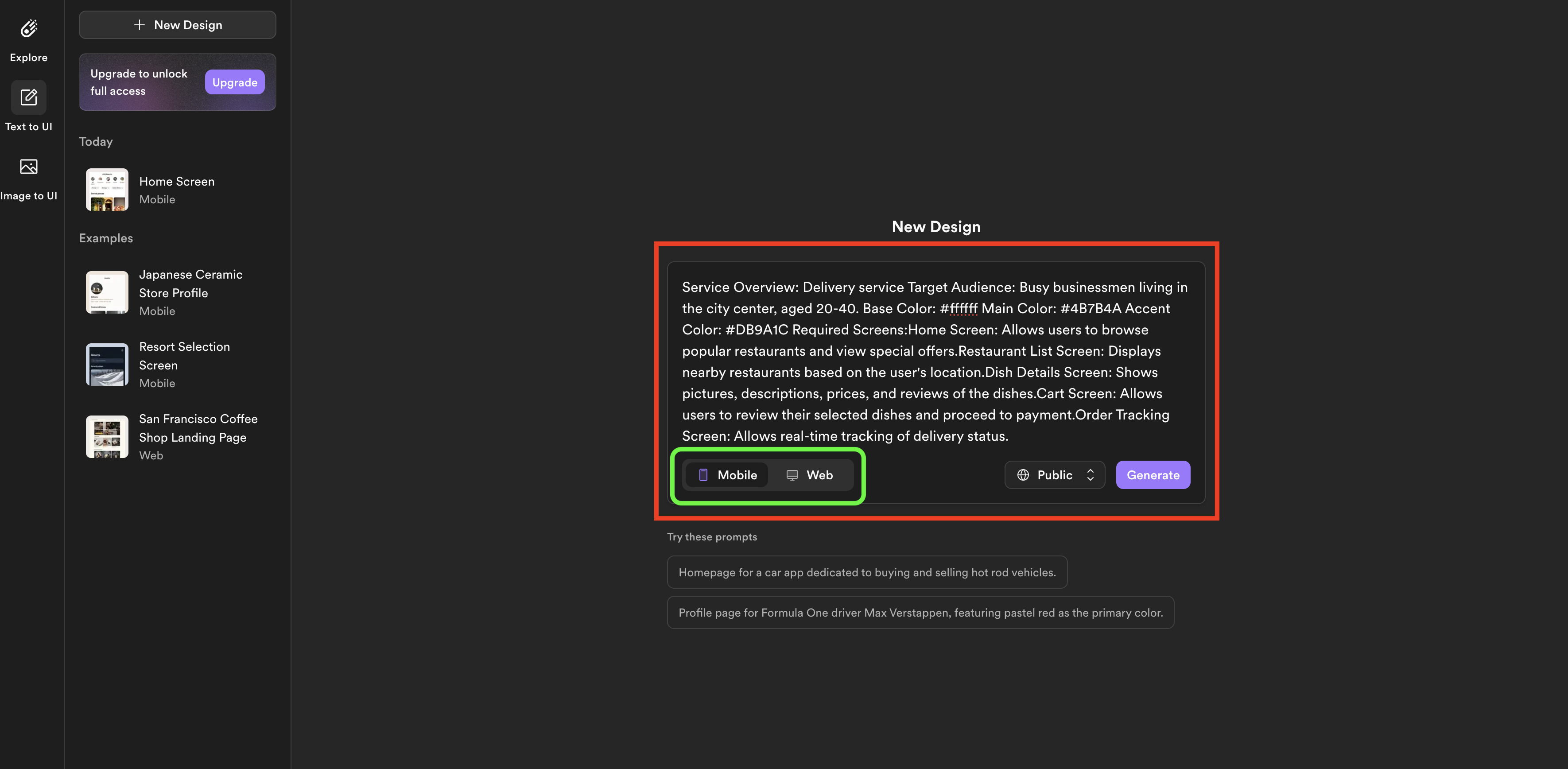
2. 次にプロンプト入力エリアに生成したいイメージを入力します。英語で入力しても、日本語で入力してもどちらでも生成できます。
入力が完了したら、入力エリアの左下にあるMobileかWebかを選択します。アプリデザインなのかWebデザインなのか、生成したいイメージにあわせて選択しましょう。

今回使用したプロンプトはこちら▼
Service Overview: Delivery service
Target Audience: Busy businessmen living in the city center, aged 20-40.
Base Color: #ffffff
Main Color: #4B7B4A
Accent Color: #DB9A1C
Required Screens:
Home Screen: Allows users to browse popular restaurants and view special offers.
Restaurant List Screen: Displays nearby restaurants based on the user's location.
Dish Details Screen: Shows pictures, descriptions, prices, and reviews of the dishes.
Cart Screen: Allows users to review their selected dishes and proceed to payment.
Order Tracking Screen: Allows real-time tracking of delivery status.
3. 入力が完了したらContinueをクリックしてください。
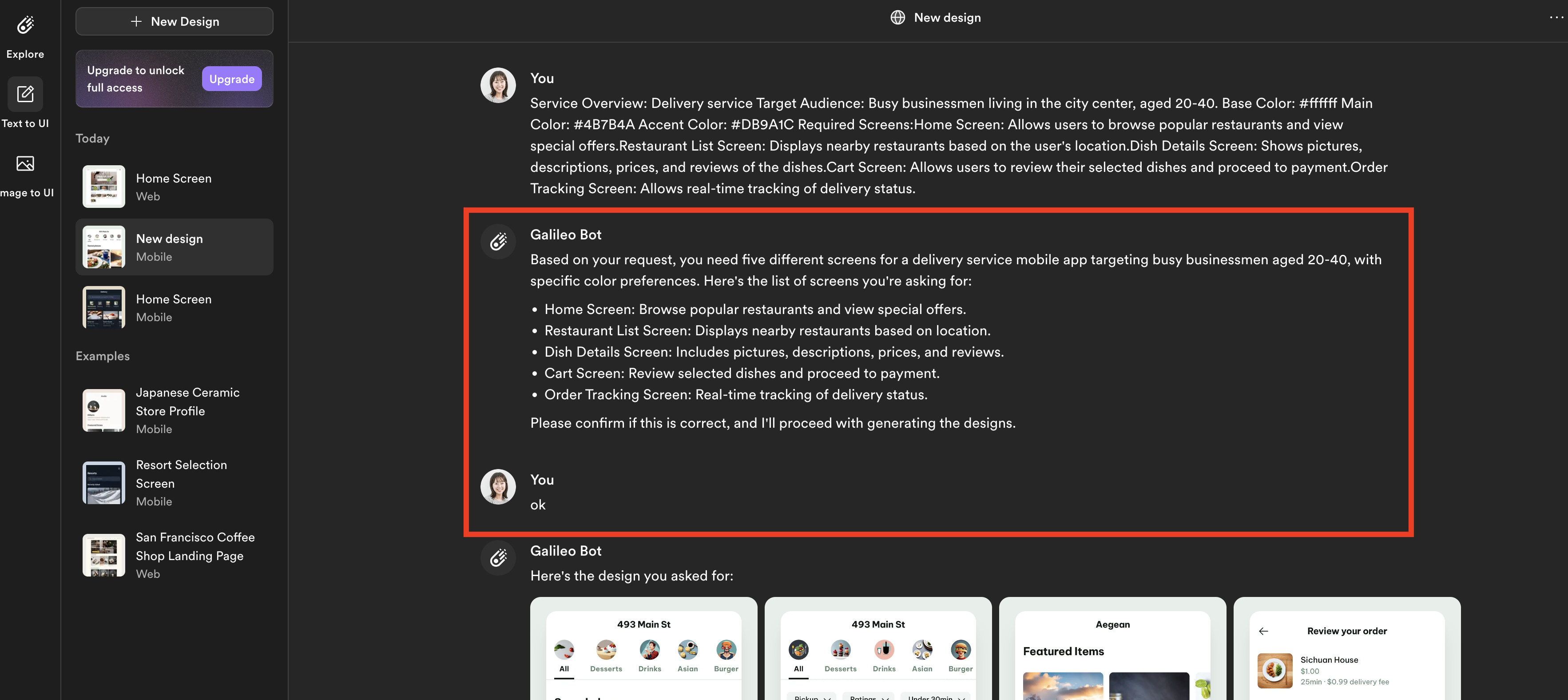
すると、生成したいイメージが正しいか、という確認をされます。問題なければOKなどの肯定文を、修正が必要な場合はその修正指示を入力してください。

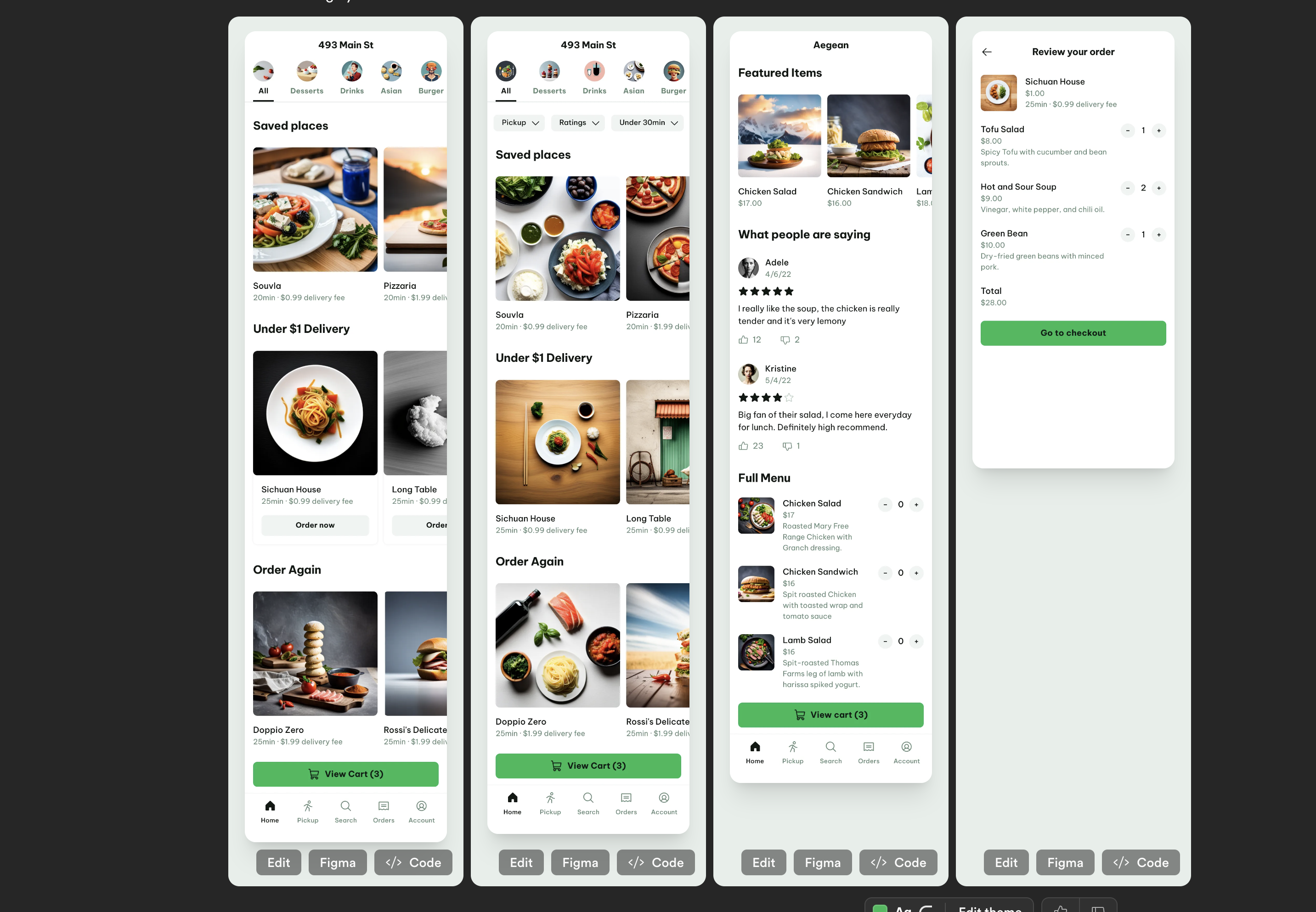
4. プロンプト入力が完了すると、ものの1分強でデザイン生成が完了します。生成されたデザインはこちらです。

かなりクオリティの高いアプリデザインが生成されたのではないでしょうか?
ただ、かなり細かく指示していた配色に関しては反映されていないです。このあたりのGalileo AIの特徴や注意点については、後ほど詳しく解説します。
画像からUI生成(Image to UI)
基本的な使い方2つ目は、画像をもとにしてUIデザインを生成するImage to UIです。スクリーンショットなどをアップロードすると、それをもとにデザインを作成します。
完成したものをアップロードし、同じようなデザインを作ってもらうでもいいのですが、ワイヤーフレームをアップロードしデザインをしてもらったり、元々あるデザインの導線設計を改善してもらったりなどその用途はさまざまです。
では早速試してみましょう。
1. まずトップ画面から見て左のバーにあるImage to UIを選択します。

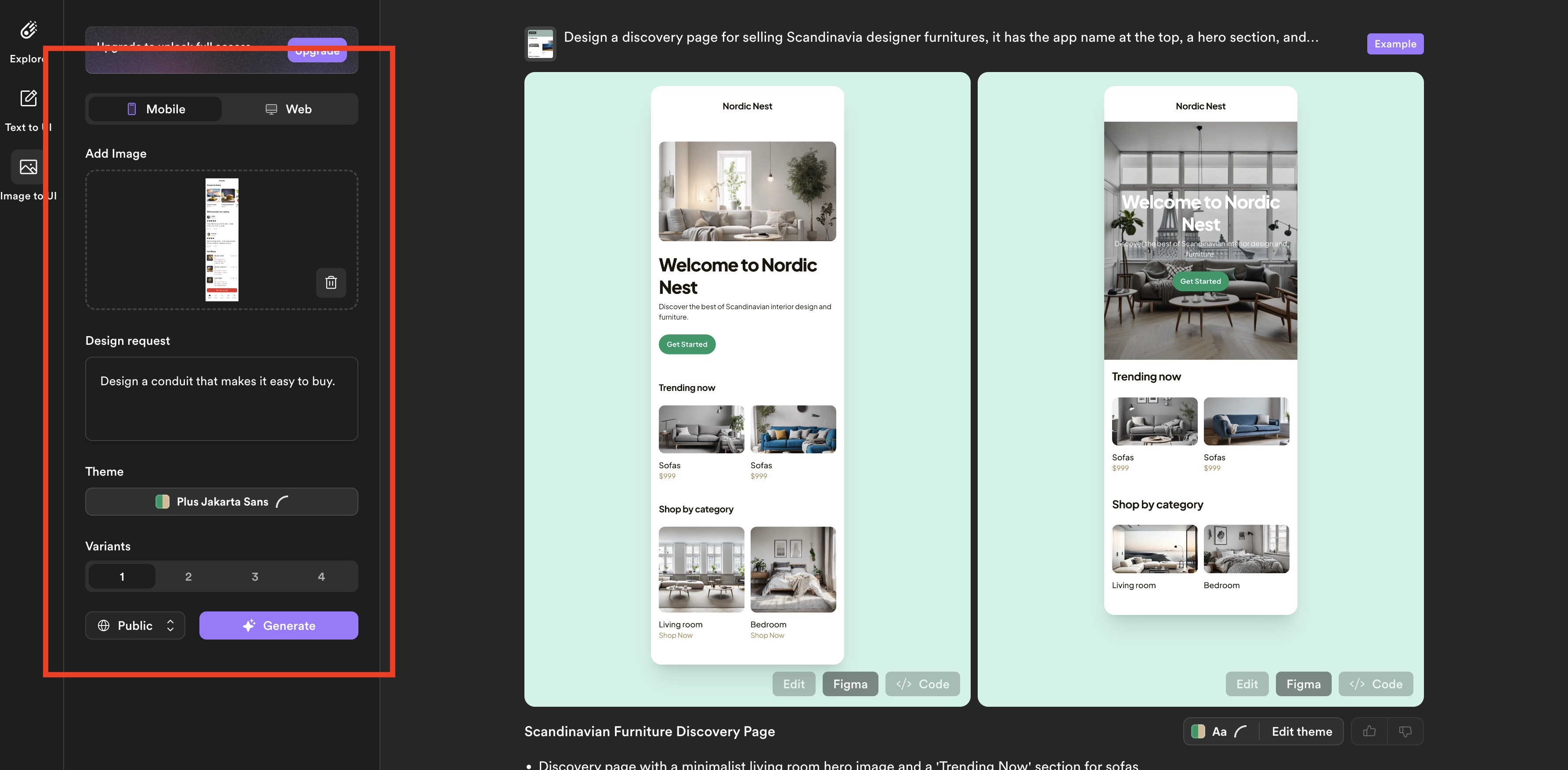
2. 次に、イメージ画像のアップロードとプロンプトを入力します。
私は、先ほどText to UIで生成したアプリデザインをもとに、UIUX改善をしたいと思います。
デリバリーサービスのアプリ画面のため、「もっとお客さんが買いやすいようなデザインにして」と指示をしてみます。

今回使用したプロンプト▼
Design a conduit that makes it easy to buy.
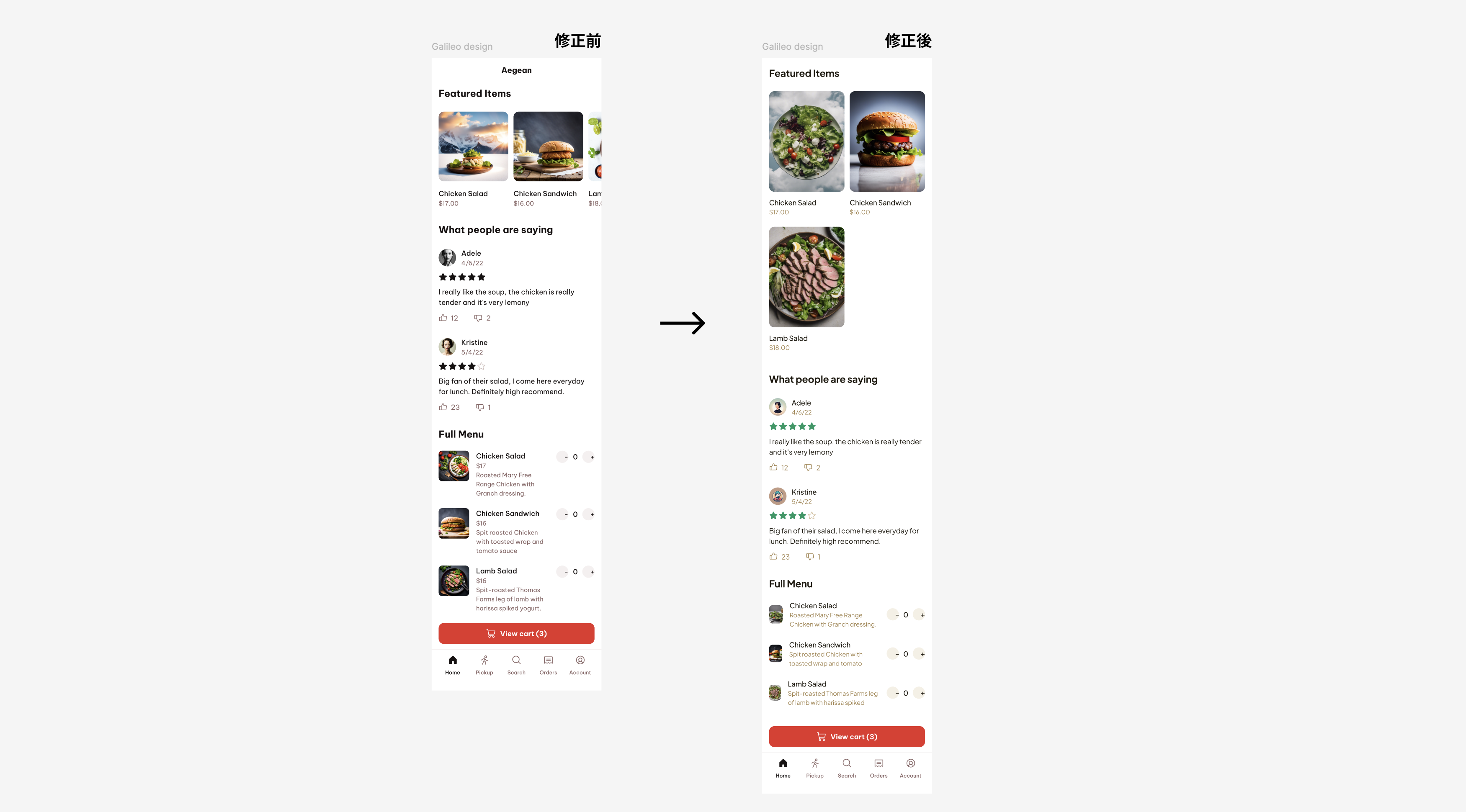
3. すると、ものの1分でデザインが生成されました。完成したデザインはこちら。

どのあたりを修正したのかについてもGalileo AIはあわせて教えてくれます。今回は、おすすめ商品を大きく、かつ数を増やして表示するデザインに変更したそうです。

このように短時間でハイクオリティなデザインを生成してくれます。アイデアに行き詰まったときに、かなり助けになるのではないでしょうか?
Galileo AIの良い点と特徴
日本語対応可能
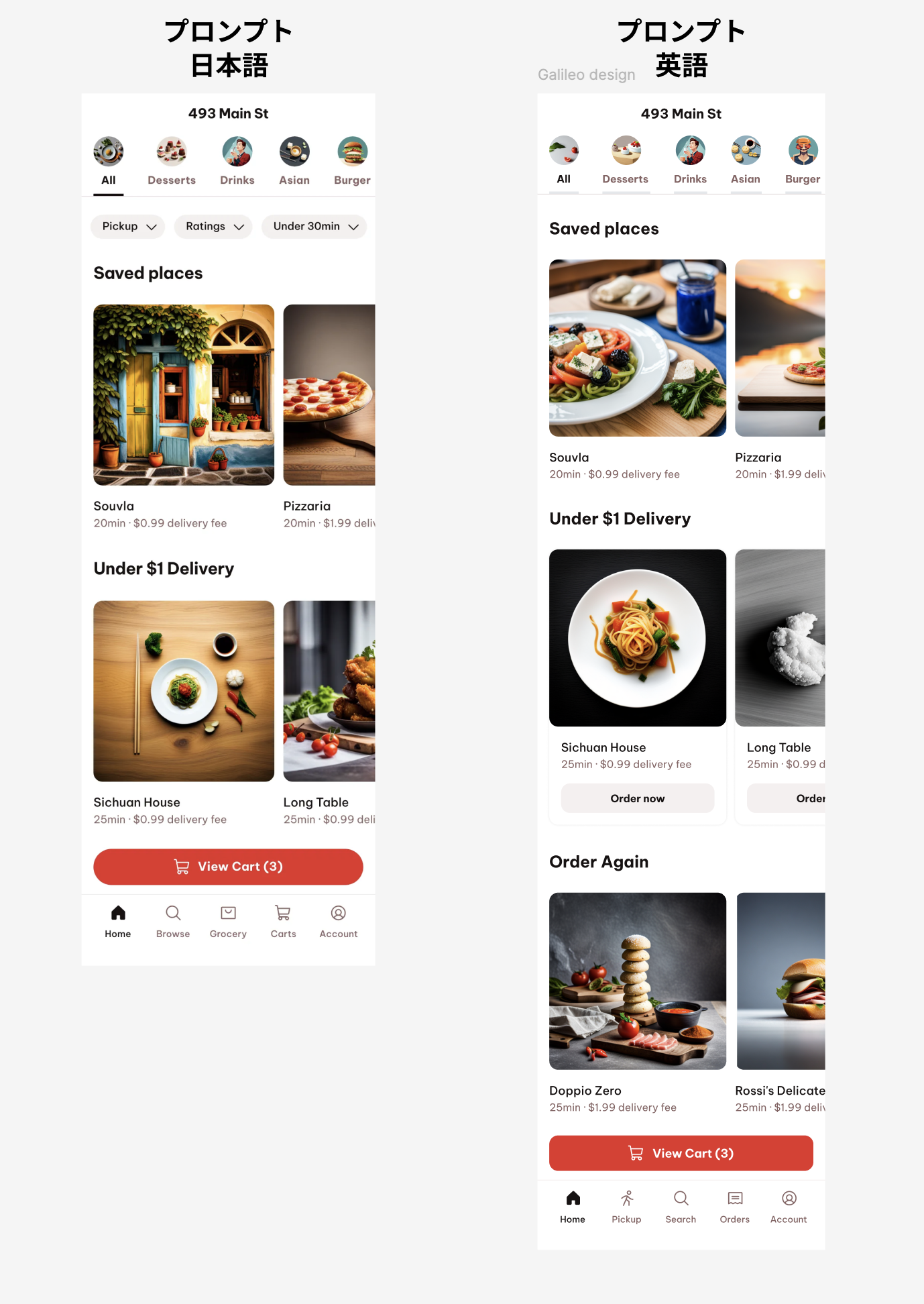
Galileo AIの特徴の一つ目は、日本語で指示を出すことが可能な点です。
Galileo AI自体のUIは基本すべて英語ですが、プロンプトは日本語入力可能です。英語でプロンプトを入力した際と比較しても、アウトプットの質に大きな変化はありませんでした。気持ち、英語で入力したほうが精度が高いと感じますが、あまり大きな差はない印象です。

日本語プロンプト▼
・サービス概要:デリバリーサービス
・ターゲット:都心に住む忙しいビジネスマン。20~40代。
・ベースカラー:#ffffff
・メインカラー:#4B7B4A
・アクセントカラー:#DB9A1C
・必須項目
1. ホーム画面:ユーザーが人気のレストランを閲覧し、特別なオファーを見ることができる。
2. レストランリスト画面:ユーザーの位置情報に基づいて近くのレストランを表示する。
3. 料理の詳細画面:料理の写真、説明、価格、レビューを表示する。
4. カート画面:ユーザーが注文した料理を確認し、支払いに進むことができる。
5. 注文追跡画面:配達ステータスをリアルタイムで追跡できる。
英語プロンプト▼
Service Overview: Delivery service
Target Audience: Busy businessmen living in the city center, aged 20-40.
Base Color: #ffffff
Main Color: #4B7B4A
Accent Color: #DB9A1C
Required Screens:
1. Home Screen: Allows users to browse popular restaurants and view special offers.
2. Restaurant List Screen: Displays nearby restaurants based on the user's location.
3. Dish Details Screen: Shows pictures, descriptions, prices, and reviews of the dishes.
4. Cart Screen: Allows users to review their selected dishes and proceed to payment.
5. Order Tracking Screen: Allows real-time tracking of delivery status.Figmaにデザイン移行できる
生成したデザインをFigamに移行して修正作業がおこなえるのは、Galileo AIの最大の特徴だと思います。
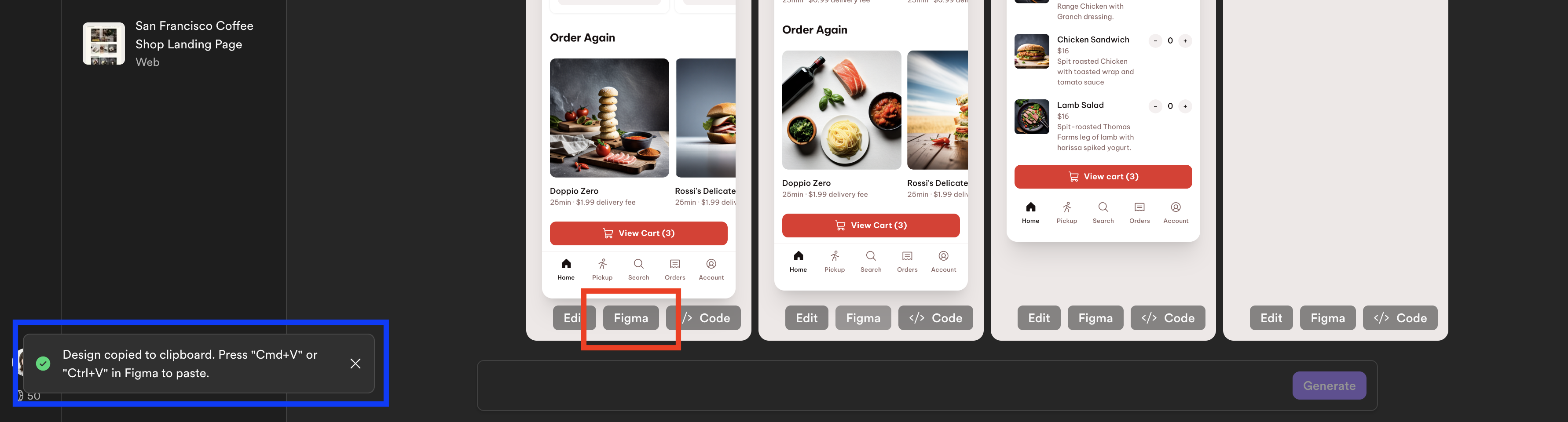
1. 生成したデザインの下部にあるFigmaをクリックしてください。すると左下にコピーが完了したという旨のメッセージが表示されます。

2. Figmaを立ち上げてCtrl + V(command + V)で貼り付ければ、デザイン移行完了です。

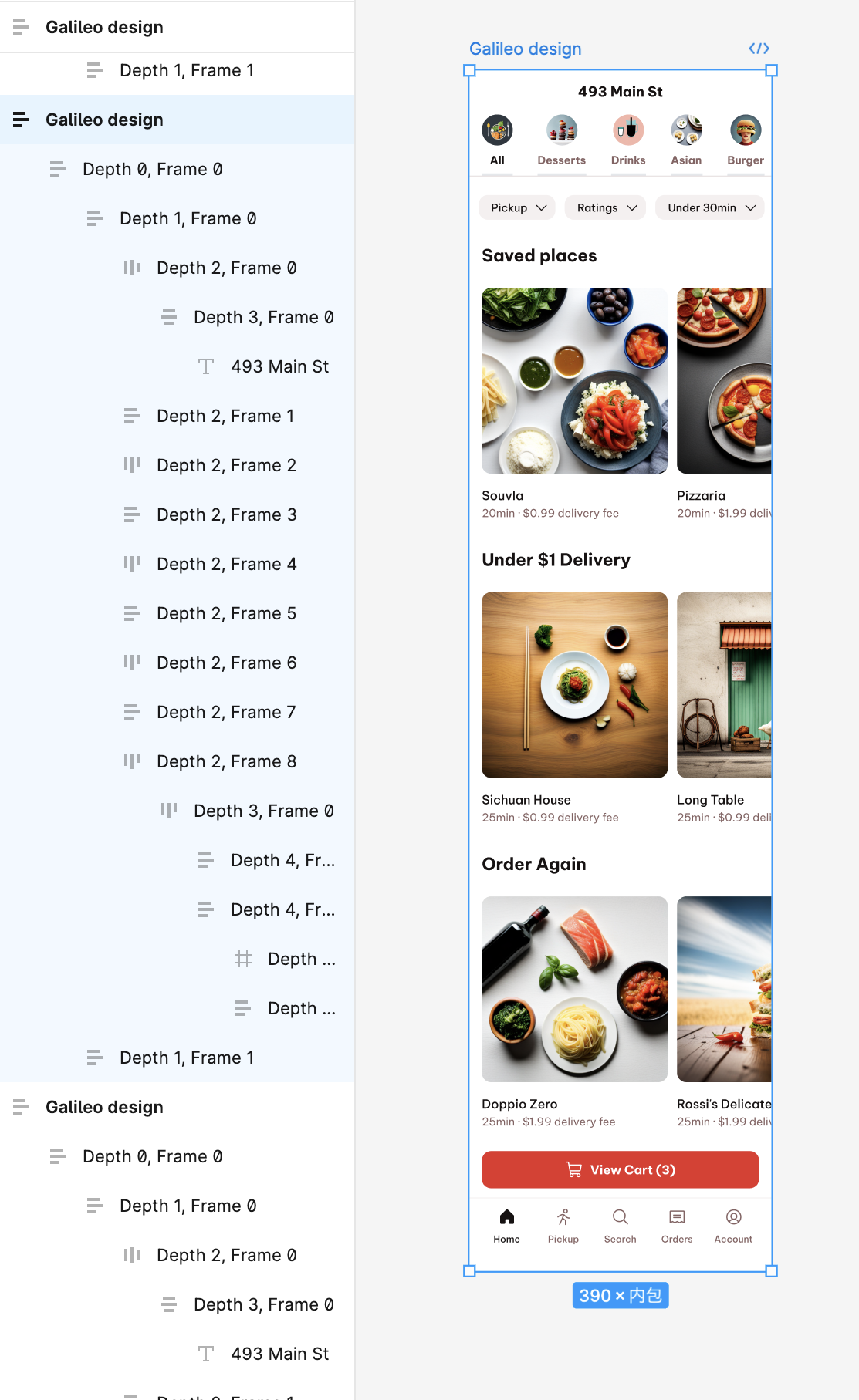
ひとつひとつのパーツがオートレイアウトでデザインされているので、デザイン修正も簡単にできます。
HTMLコードも同時生成できる
Galileo AIはデザイン生成だけでなく、一緒にHTMLコードを生成してくれるのでコーディングの時間短縮にもなります。
今回はWebサイトデザインを生成し、実際にコーディングされ、Webサイトに正しく表示されるのか確認してみます。
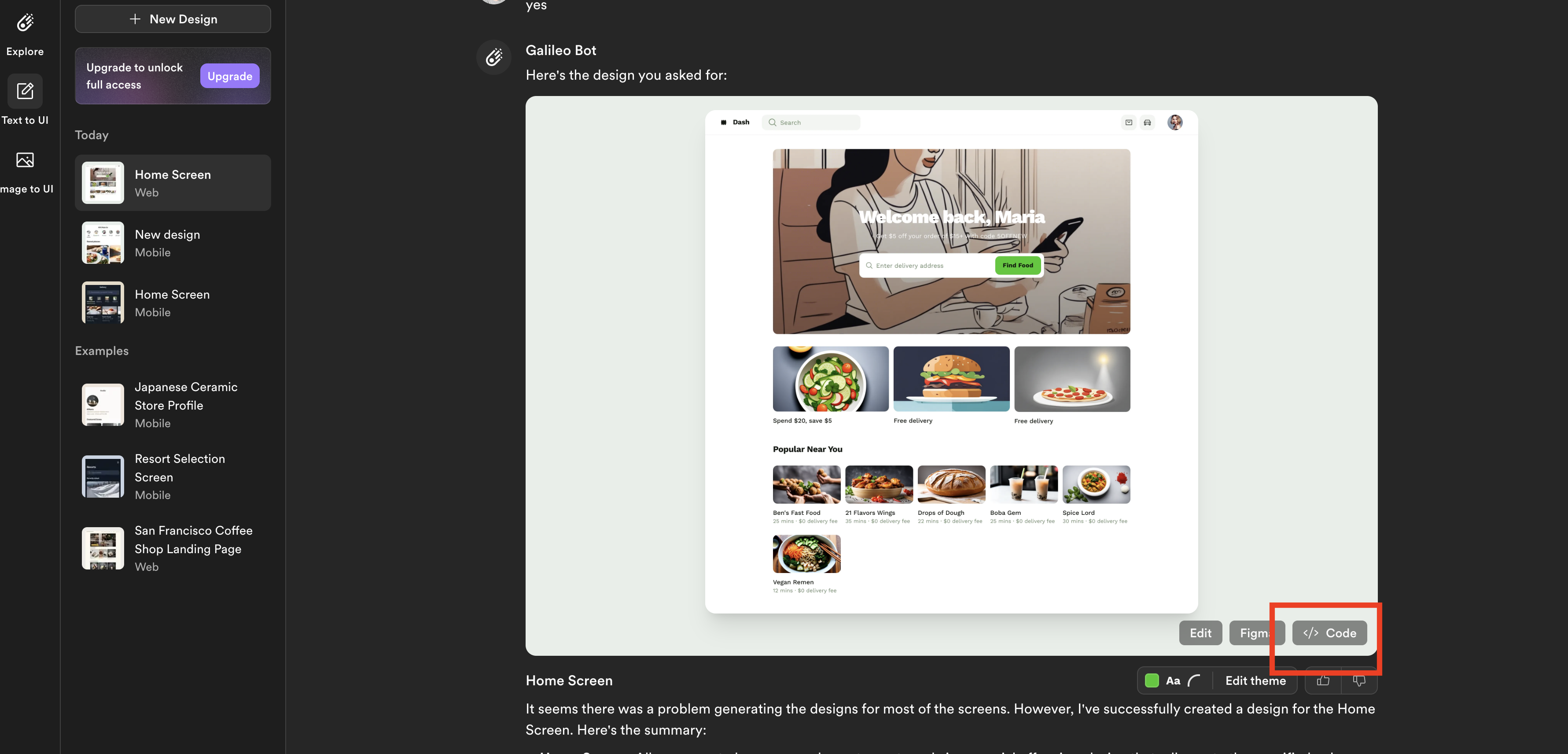
1. 生成できたデザインの下部にあるCodeを選択してください。

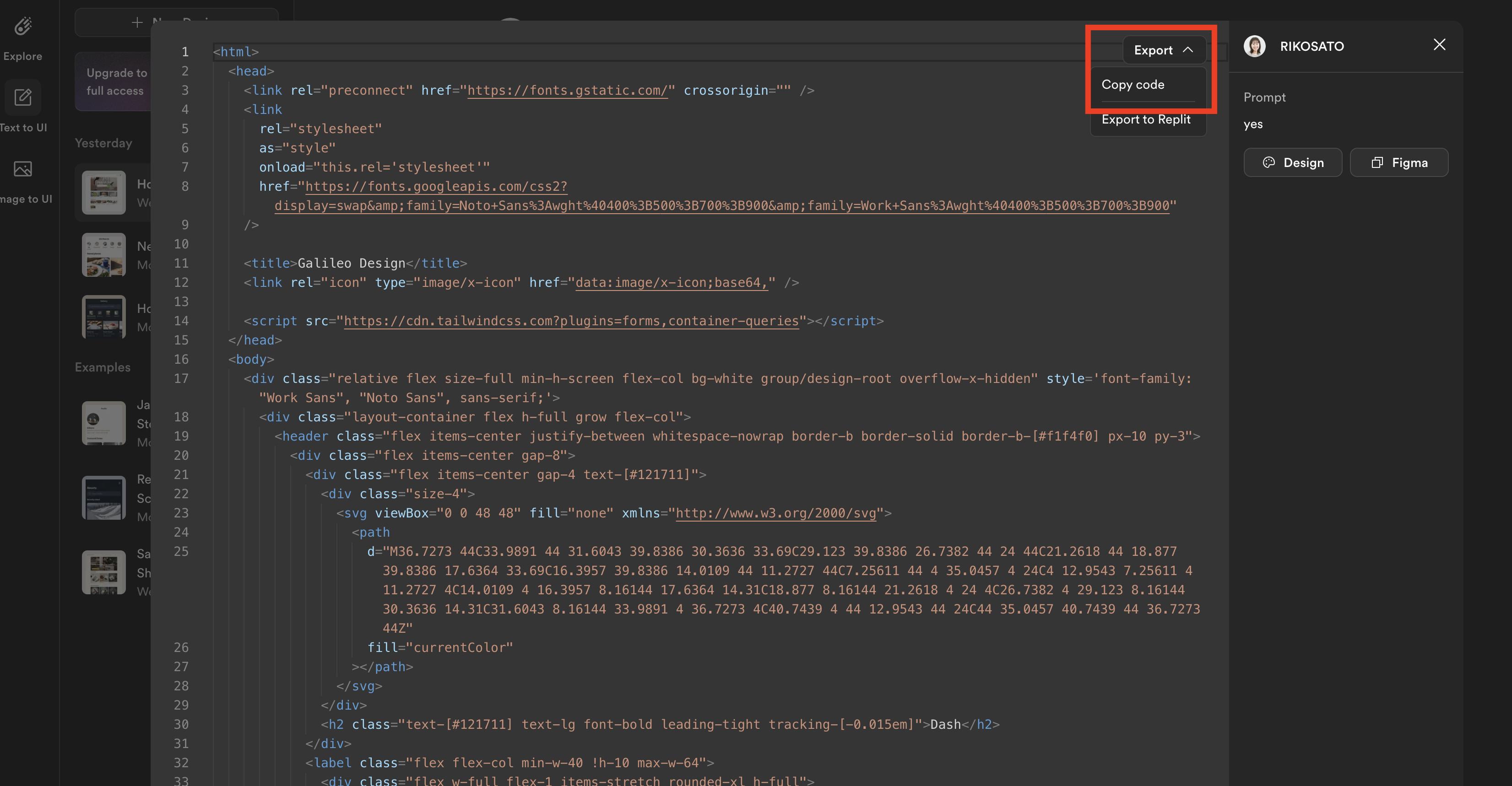
2. Codeをクリックすると、HTMLコードが表示されます。
コード右上にあるExportをクリックし、Copy codeを選択するとコピーが完了します。あとはご自身が普段使われているコード入力ツールにペーストすれば完了です。

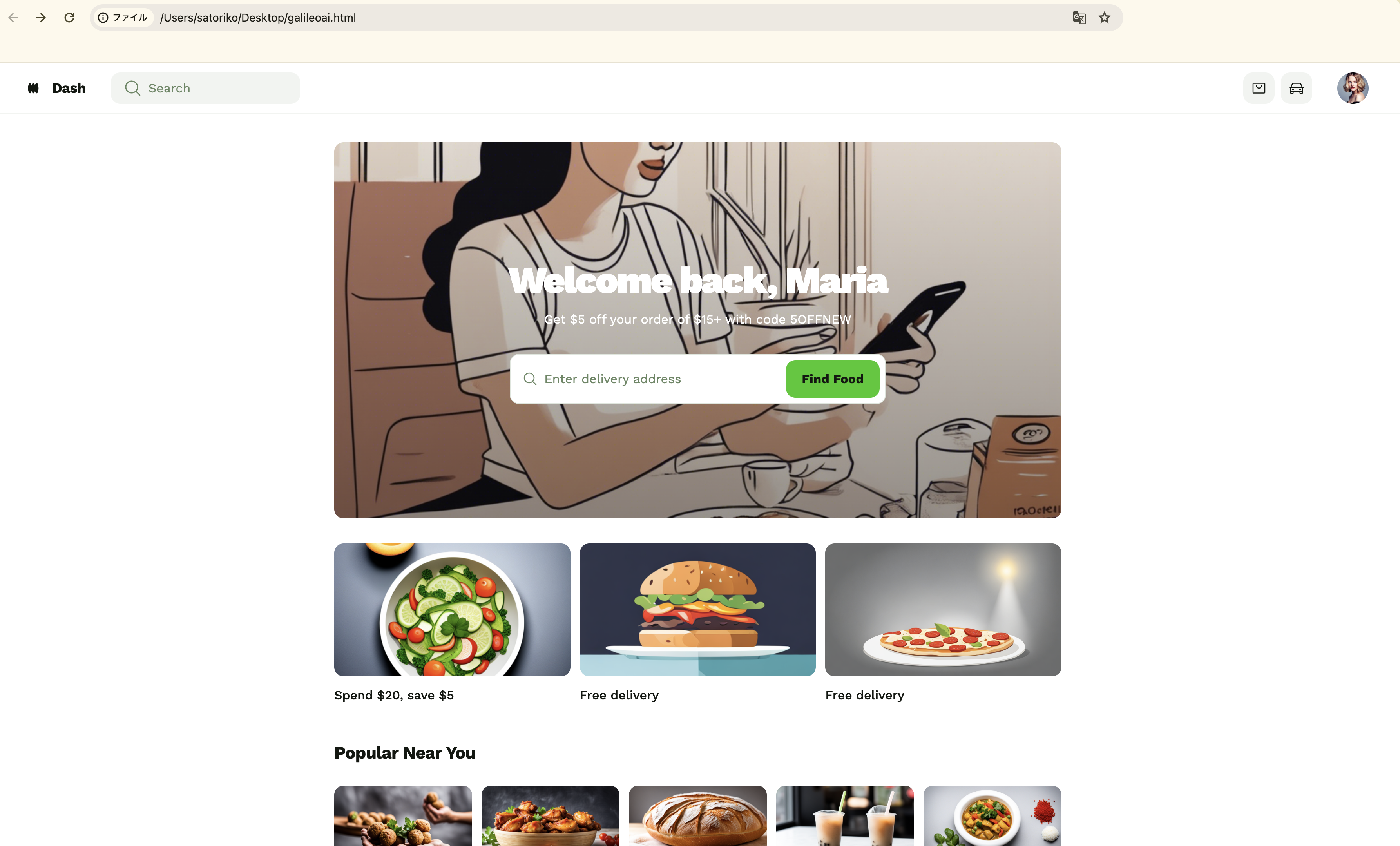
3. コード入力ツールにペーストが完了したら、実際にブラウザで開き、ちゃんと表示されるか確認してみます。

きちんと綺麗にレイアウトされていますね!
ただ注意するべき点として、
・CSSでなくHTMLだけでデザインされている
・レスポンシブ対応がされたコードは書けない
というのは心にとめておきましょう。
それでも大枠のHTMLをデザインと一緒に生成してくれるのは、かなり効率的ではないでしょうか。
ワイヤーフレームに使える
ここまで画像とともにご覧いただいたように、プロンプトにある情報を落とし込んだワイヤーフレームに近いアウトプットです。
そのため、WebディレクターやUIUXディレクター・デザイナーが引いたカスタマージャーニーや要件定義を、ワイヤーフレームに落とし込む際に使用するとかなり相性がいいと感じます。
ものの数分で生成されますので、ワイヤーフレーム作成の効率化やデザインイメージの迅速な共有に活かせます。
最近、弊社のインハウスマーケティングチームでもGalileo AIを使ってサイト改善をおこなっています。主にUIUX改善・導線設計時のワイヤーフレームとして使っていまして、これがかなり役立っています。
現時点ではお見せできないのですが、完成したらその経過を記事にしたいなと思っております!
もしワイヤーフレーム作りで困っていたり、アイデア出しに行き詰まっている……という方がいたら、ぜひGalileo AIを使ってみて欲しいです。
Galileo AIを使う際に考慮するべき点
ここまでGalileo AIの基本的な機能や良い点を紹介しました。Galileo AIを実際に使用してみて、「まだまだこれからの伸びしろに期待!!」という印象でした。
なぜそのように感じたのか、使用する際に考慮する点をまとめてみました。(※2024年7月現在の機能)
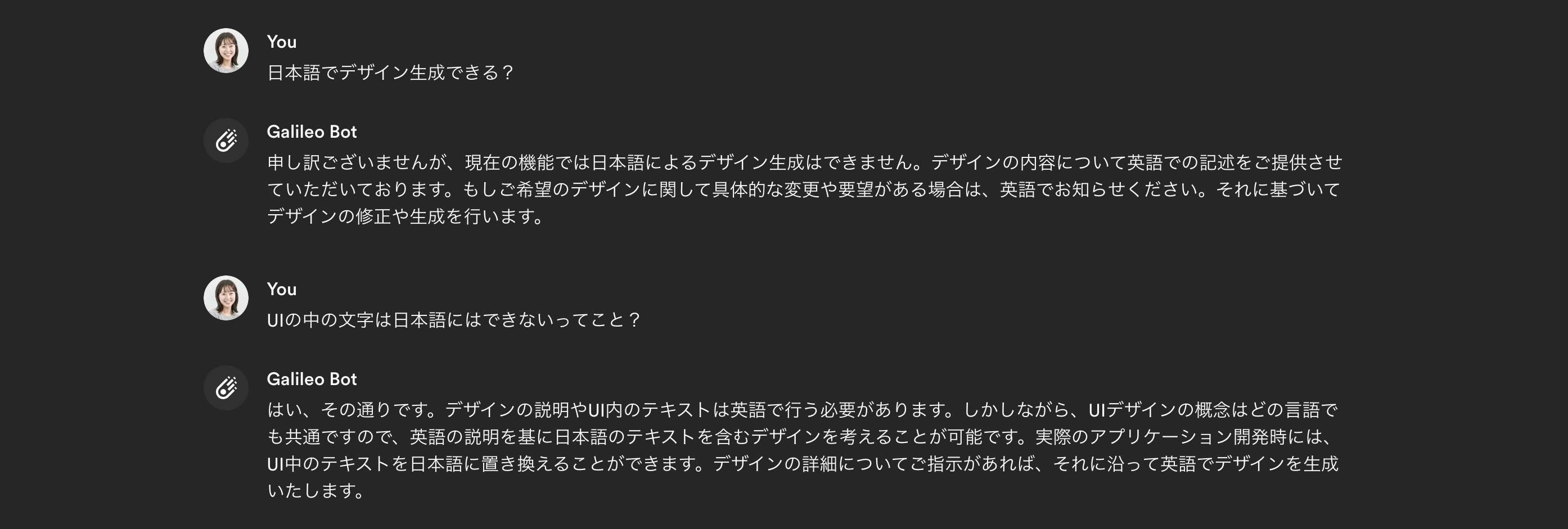
デザインにある文字を日本語にすることはできない
生成されるデザイン内の文字はすべて英語になってしまいます。日本語版アプリやWebサイトを生成したい場合は文字修正が必須です。

ただ、UIUXの基本や考え方はどの言語も共通しているため、日本語への修正作業は発生するものの問題なく使えそうです。
配色は自分で調整する必要あり
プロンプトで細かく配色指示を出しても反映されないようです。そのため、色の調整は自分自身でおこなう必要があることを理解しておきましょう。
修正の方法は2つです。
1つ目は、Figmaに移行して配色を修正する方法。
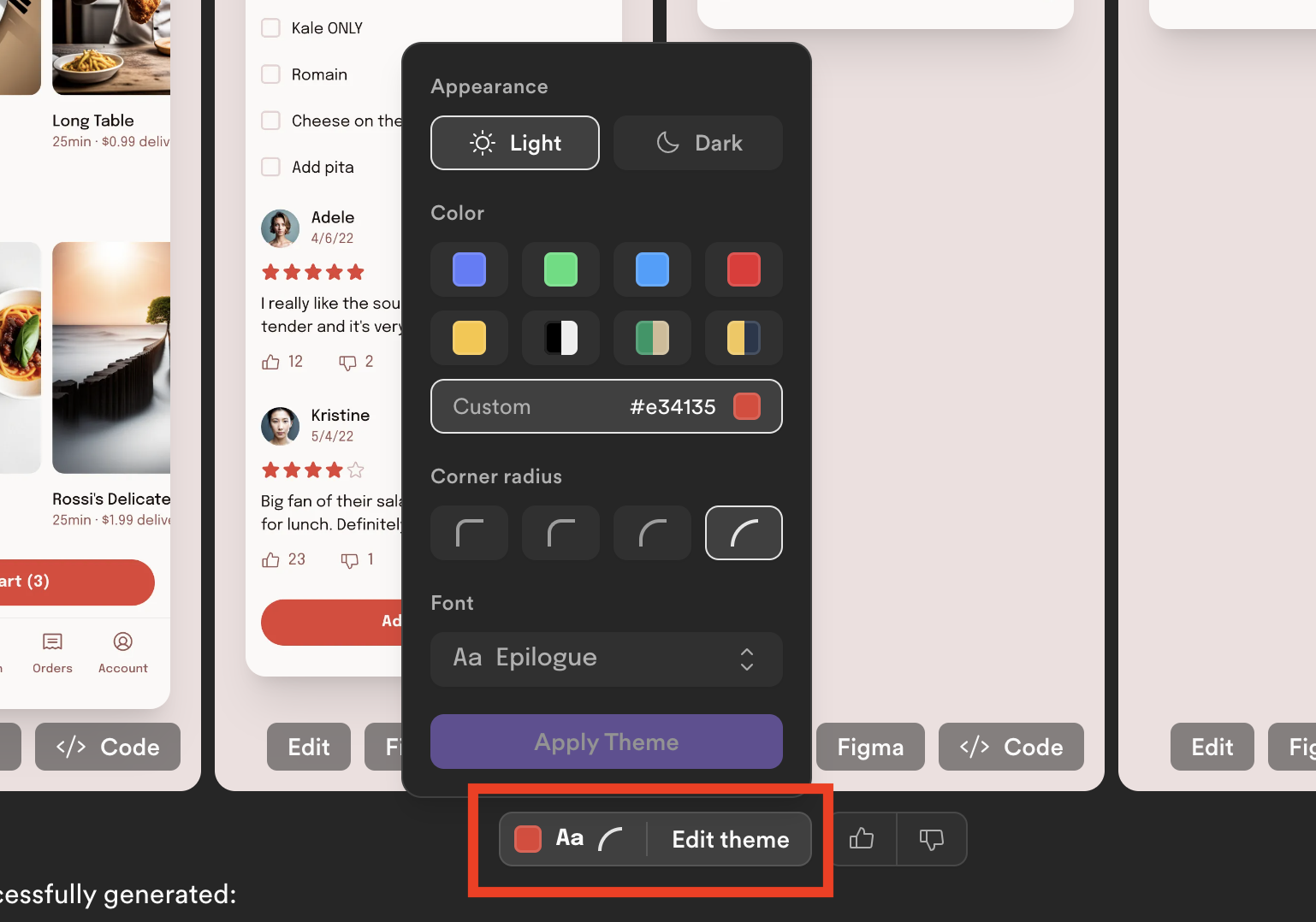
2つ目は、Galileo AI上で修正する方法です。
生成したデザインの下部にあるEdit themeをクリックすると、配色を調整できます。

最後は人の手で調整する必要がある
どの生成AIを使うにしても、生成AIだけでデザインが完成するというのはなかなか難しいように、Galileo AIでもそう感じました。
配色やアイコンなどのデザイン調整など、最後はやはり人の手で修正する必要があるでしょう。
しかしGalileo AIはハイクオリティなアウトプットができますので、そのデザイン基盤を活かして修正をおこなうと相乗効果が生まれるのではないでしょうか。
そのため、普段使用する際は、
- ワイヤーフレームに使用する
- ワイヤーフレームからデザインをする最初の段階で使用する
- デザインアウトプットの手助けとして使用する
- UIUX改善のアイデア出しに使用する
など、自分だけでは行き詰まってしまったときのアウトプットの助けとして使用すると良いと思います!
まとめ
いかがでしたでしょうか?
ワイヤフレーム作りに打ってつけのGalileo AI。無料トライアルが利用できるので、ぜひ一度みなさんも触ってみてください!
この記事がデザイン生成AIツールを触るきっかけになれば幸いです。
生成AIの活用を検討中の方は、ぜひ下記ページからサービス詳細をご覧ください。