こんにちは。新人デザイナーの鈴木こと、もんろーです!
InstagramやYouTubeなどで簡単に動画を見ることができる時代となり、今まで以上に動画制作や編集のニーズは高まっていくと思います。
そんな中で動画制作の有名なソフト、Adobe社が販売している「After Effects」を使いたいけど、何ができて、どこをいじったらいいのかわからない、専門用語が多い……! といったお悩みを持っている方も多いのではないでしょうか。
この記事では、そんなこれから動画制作を始めてみようかなという方に向けて、After Effectsのインストールから簡単な動画作成、そして書き出しまでの手順をまとめてみました!
目次
「After Effects」と「Premiere Pro」の違い
Adobeの二大動画編集ソフト「After Effects(Ae)」と「Premiere Pro(Pr)」。どっちを使ったらいいの? 何が違うの? と思った方も多いのではないでしょうか。
こちらの記事では主にAfter Effects(Ae)の説明をしていますが、作りたいものによってはPremiere Pro(Pr)のほうが適している可能性もあります。それぞれの用途や機能の違いをおさらいしていきましょう!
用途と機能を比較
| After Effects(Ae) | モーショングラフィックスやビジュアルエフェクトの作成に特化。
|
|---|---|
| Premiere Pro(Pr) | 映像の編集やカット、シーンのつなぎ合わせに特化。
|
たとえるなら……Aeは映像に魔法のようなエフェクトや動きを加えるための「特殊効果担当」で、Prは映画やビデオのシーンをつなぎ合わせてストーリーを構築する「編集担当」といった感じです。
具体的な使用場面を比較
| After Effects(Ae) |
|
|---|---|
| Premiere Pro(Pr) |
|
個人的なイメージですが、野菜や果物のような食材がAfter Effects、野菜などを調理して混ぜる調理場がPremiere Proといった感覚だと掴みやすいかなと思います。
After Effectsのインストール方法
ここからはAfter Effectsのお話になります。まずは、インストールの仕方を簡単に紹介しておきますね。
Adobe Creative Cloudからインストールする。たったこれだけになります。
| Creative Cloud コンプリートプラン | After Effects 単体 年間プラン | |
|---|---|---|
| 月々の金額 | 7,780 円/月 | 3,280 円/月 |
どちらのプランも7日間の無料体験が可能です。ぜひご自身に合ったプランを試してみてください。
After Effectsのおすすめ初期設定を紹介
最初にしておくべき環境設定を3つご紹介します。はじめに環境設定をしておくと、作業効率、操作性が上がるのでおすすめです!
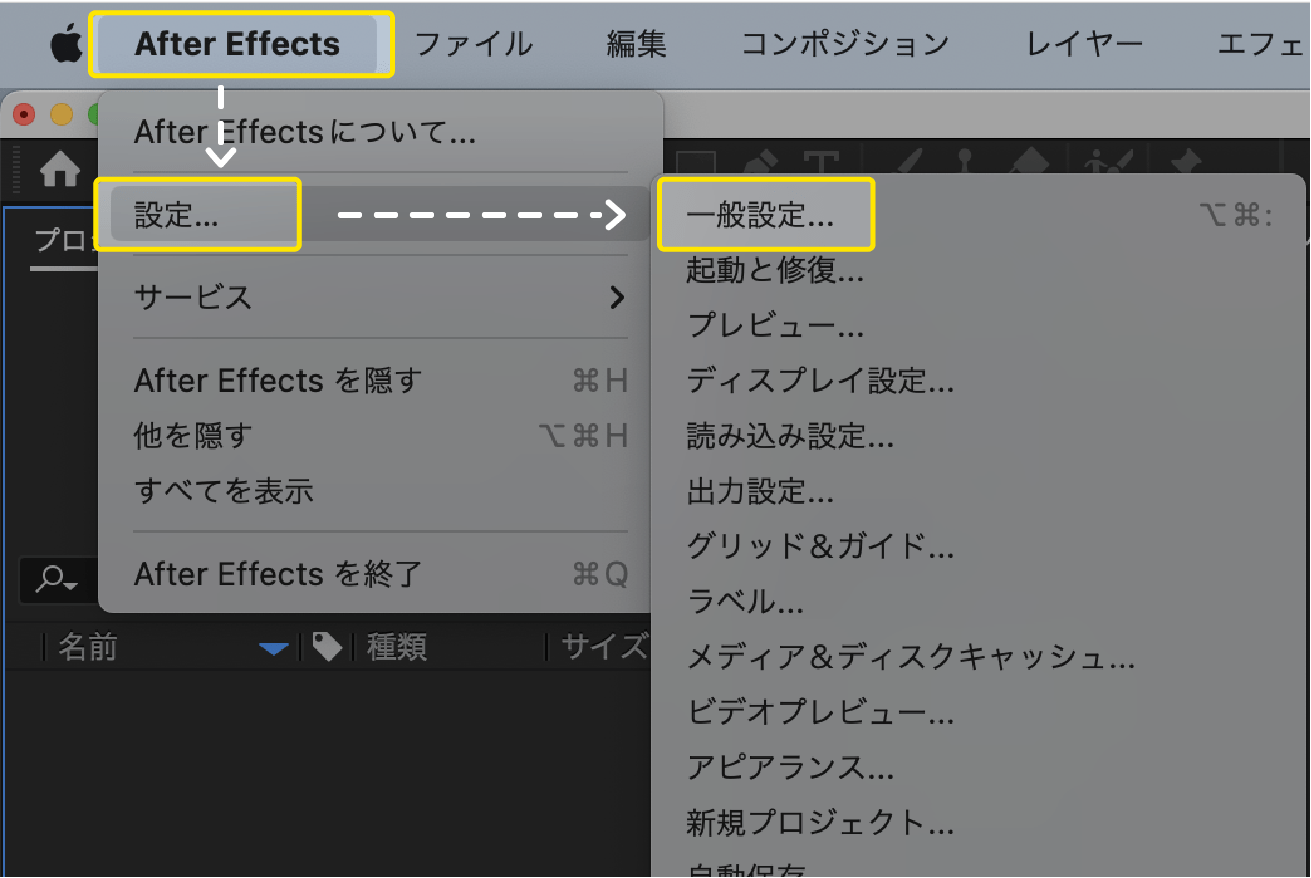
設定画面の開き方

After Effects>設定>一般設定と進みます。opt+⌘+:こちらのコマンドでも開くことができます。
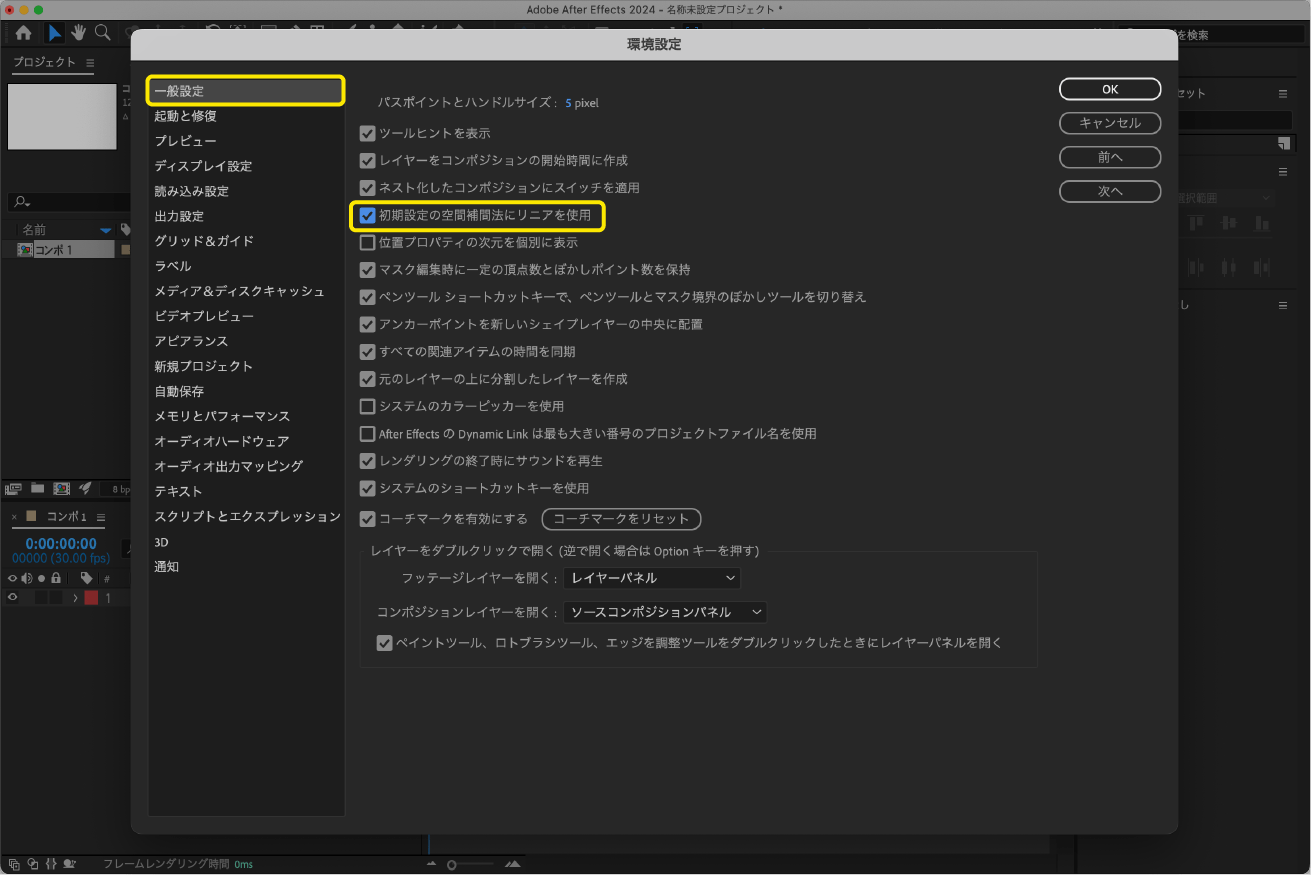
①Aeが動きを勝手に作ってしまわないように設定
初期設定のままだと、上記のようにAeが動きを勝手に作ってしまうことがあります。それを防ぐために、「初期設定の空間補間法にリニアを適用」にチェックを入れていきます。
この設定をしておくと、自分で動きを設定することができ、スムーズなオブジェクトの移動が可能です。

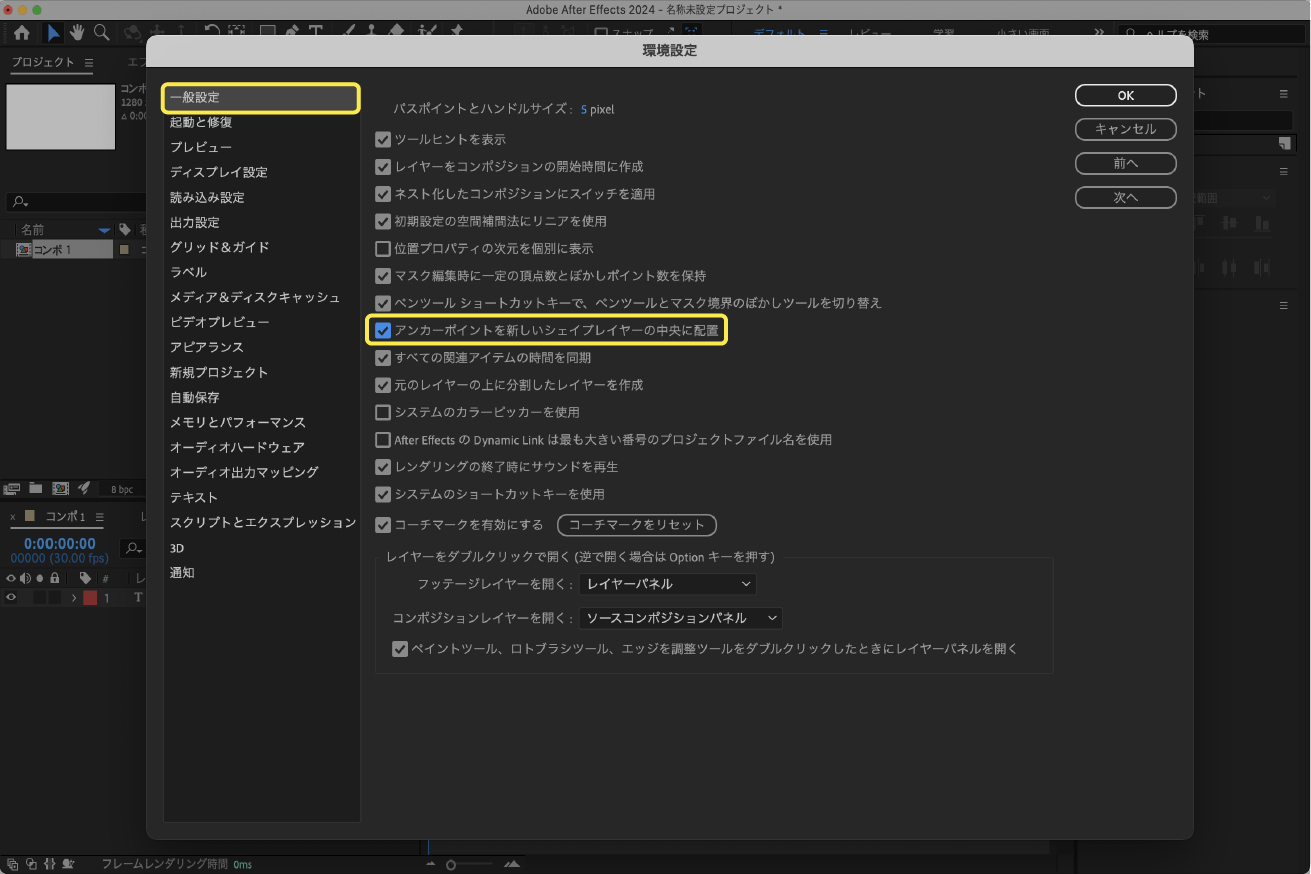
「初期設定の空間補間法にリニアを使用」にチェックを入れます。
②物体の中心点を設定する
この設定を行うと、テキストや図形の中心点(アンカーポイント※)を揃える手間が省けます。

「アンカーポイントを新しいシェイプレイヤーの中央に配置」にチェックを入れます。
- ※アンカーポイントとは
- アンカーポイントは、レイヤーの基点を表すものです。上の動画のように、アンカーポイントを中心にして回転したり、拡大縮小をします。なので中央で揃っていたほうが、なにかとあとで都合が良いのです。あとからアンカーポイントツールというものを使用して自分で動かすことも可能ですよ!
③自動保存の設定
うわっ! 保存しないで電源落としちゃった……なんてトラブルあるあるなんです。そんな悲しいトラブルを防ぐための最後の砦が自動保存です!

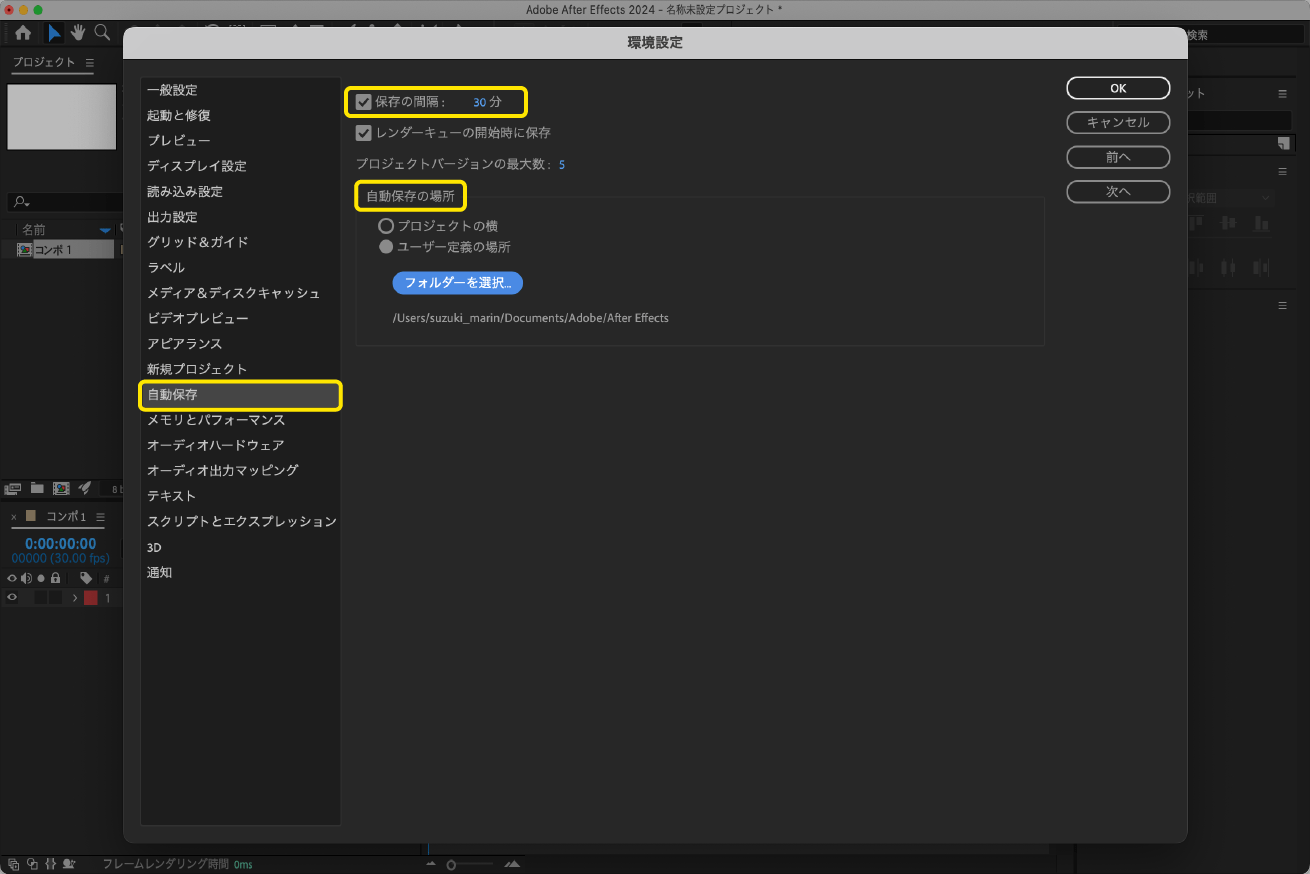
ここでは保存の間隔と、保存場所を設定できます。
ほかにも⌘+Sで保存ができます。こだわって作った作品がなくならないようにこまめに保存を心がけておくと安心です。
After Effectsの画面の見方と基本の使い方
今回は、このようにテキストに動きをつけがてら、画面の見方や基本の操作を覚えていきましょう。
①新しいアートボードの用意
Aeでは、Photoshopでいうアートボードのことをコンポジション※と呼びます。
- ※コンポジションって?
- 素材を入れて編集するアートボードや箱みたいなもの。作品を作る際に必ず必要になります。

編集している映像などは、ここのコンポジションパネルで見ることができます。コマンド ⌘+N でも作成可能です。

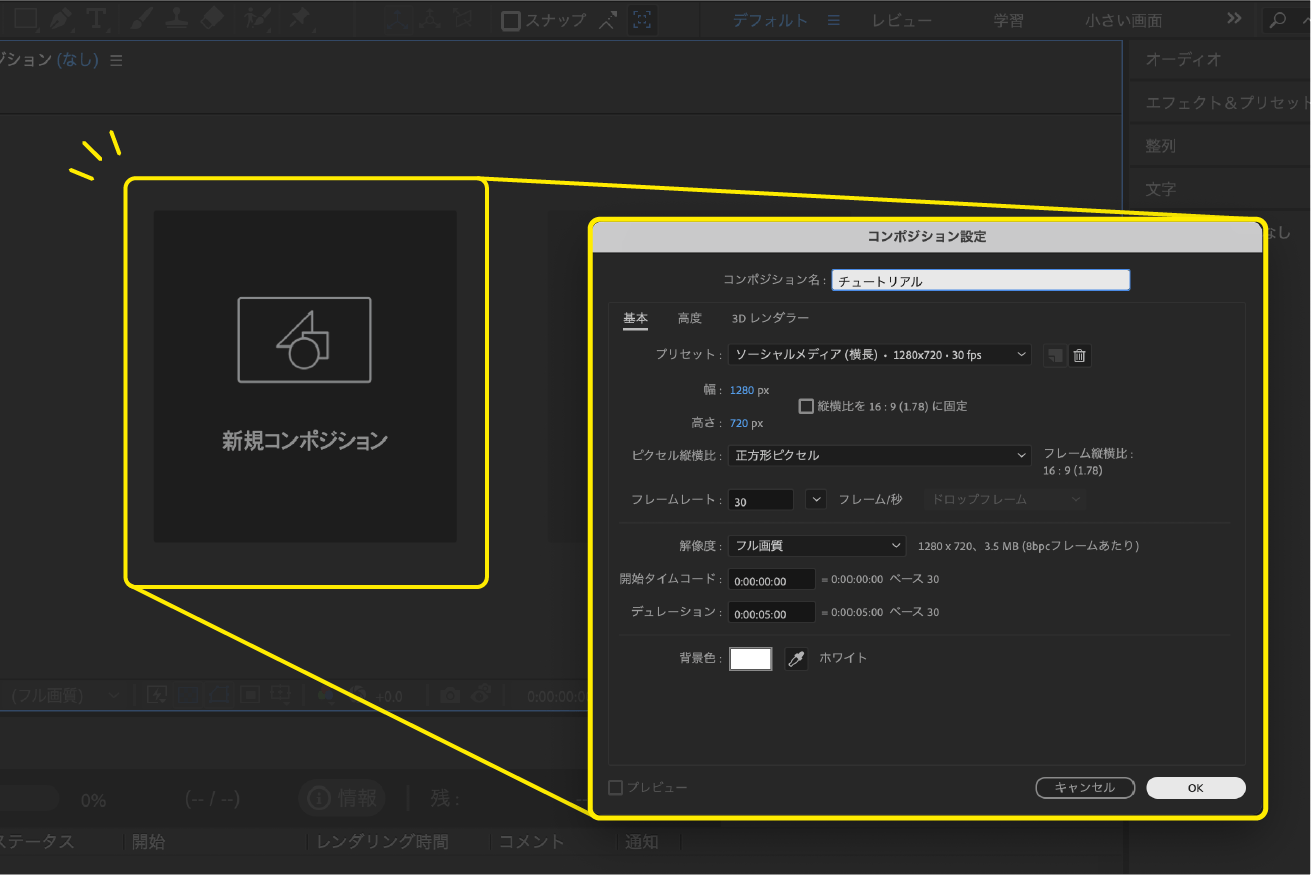
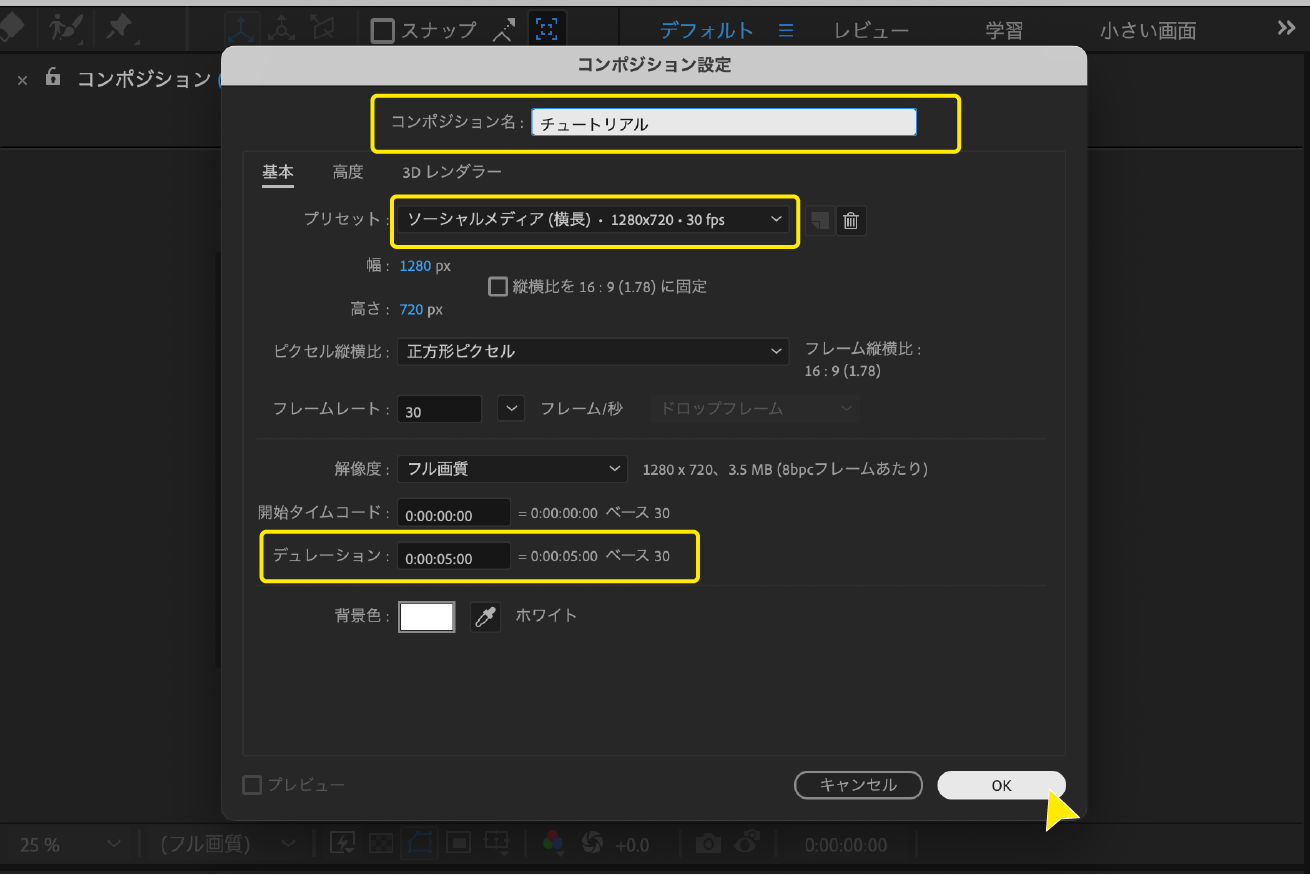
以下3箇所を設定していきます。
- コンポジションの名前:ここでは「チュートリアル」としておきましょう!ここは自分の好きな名前を設定できます。
- 画面サイズ(高さと幅):ソーシャルメディア(横長) 1280×720 30fps を選択しておきます。
- デュレーション(動画の長さ):5秒の動画なので、0:00:05:00と打ち込みます。
上の画像と同じになっていれば大丈夫です! これでコンポジションができました。
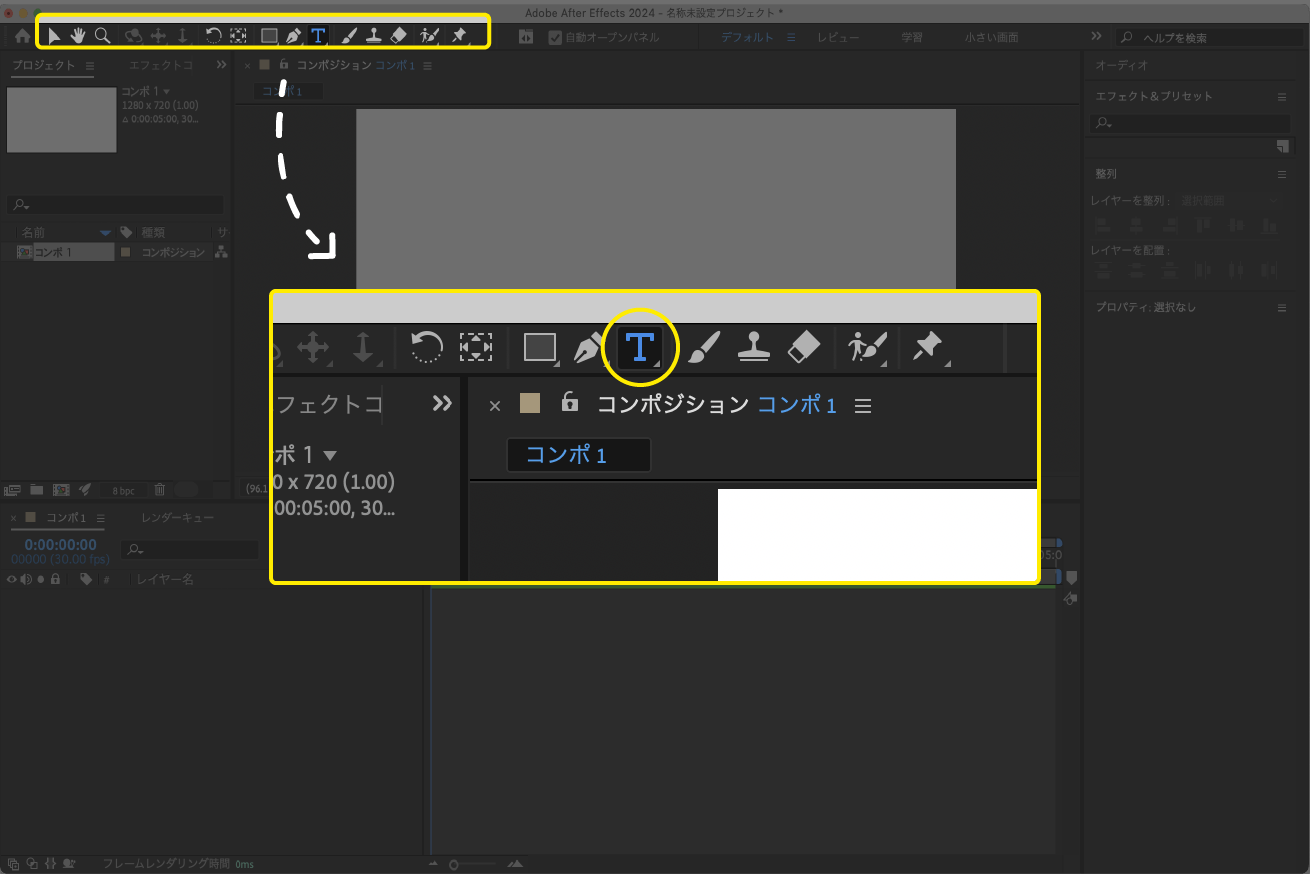
②テキストを置く

たくさんアイコンのあるツールバーの中の横書き文字ツールをクリック。
そのまま文字を入れたい場所をクリック。文字が打てるようになるので好きな文字を入れてみましょう。
素材の準備は完了です。
③テキストを動かす
文字の位置を動かして、上から下に文字が落ちてくるようなイメージを作りましょう。

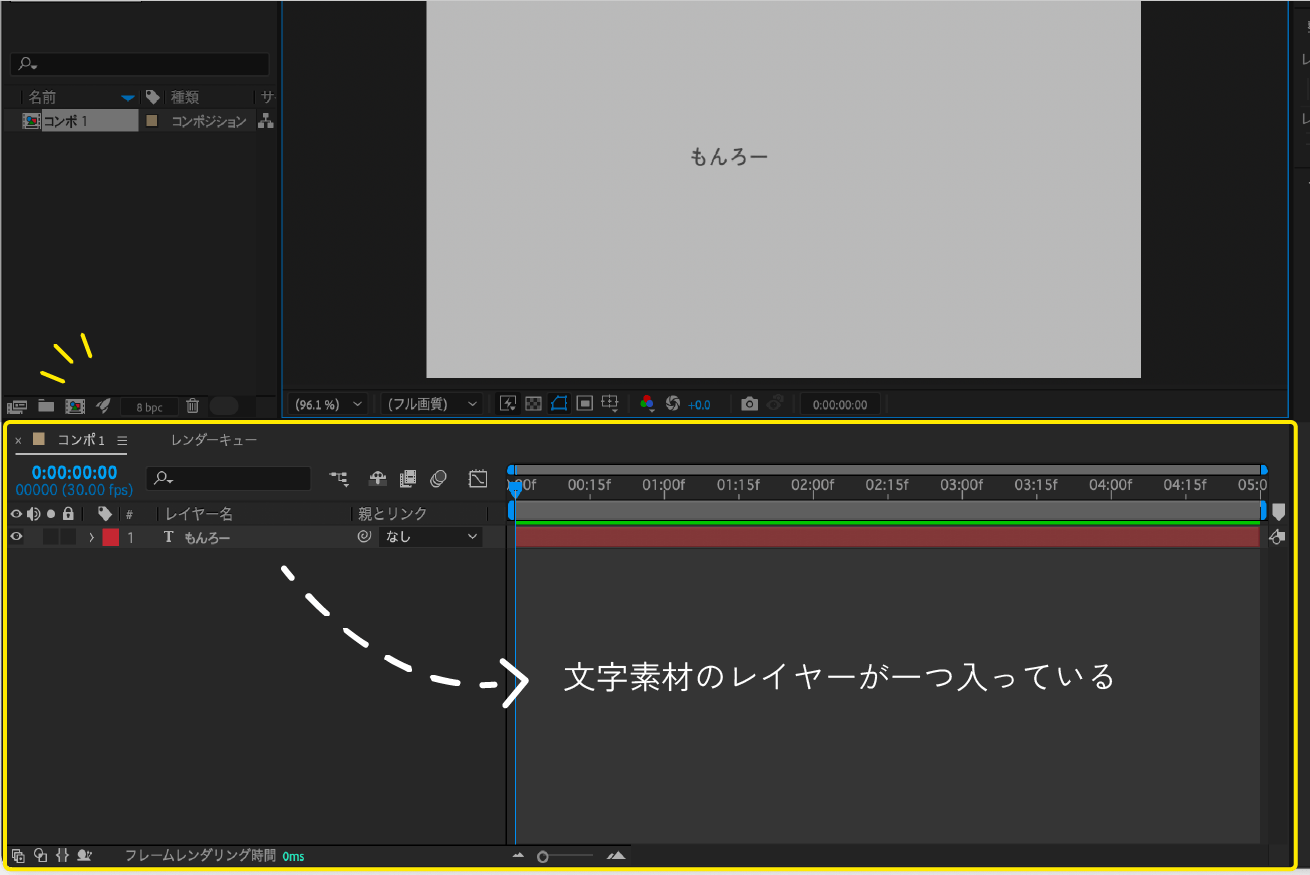
まず、作業場であるタイムラインパネルに移動してみましょう。さきほど打ち込んだテキスト「もんろー」がソース名として入っているかと思います。

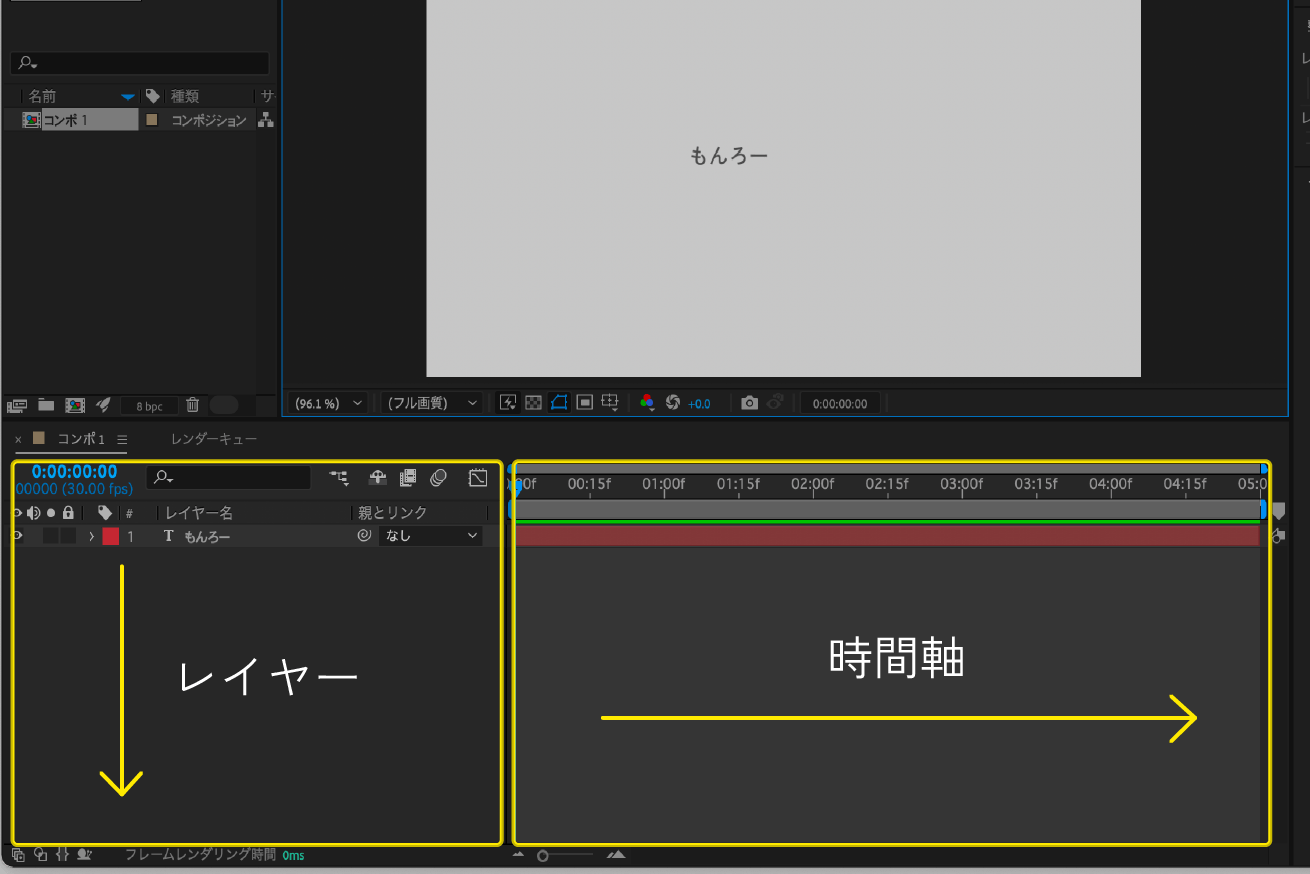
テキストや図形をコンポジションの中に入れると、Aeがこのように自動的に1〜5秒の間ずっとその場にいてくれます。テキストなど表示されている時間は赤いバー、つまり横軸が時間、縦軸がレイヤーとなるわけです!
1秒のところに青いバーを持ってきてみましょう。
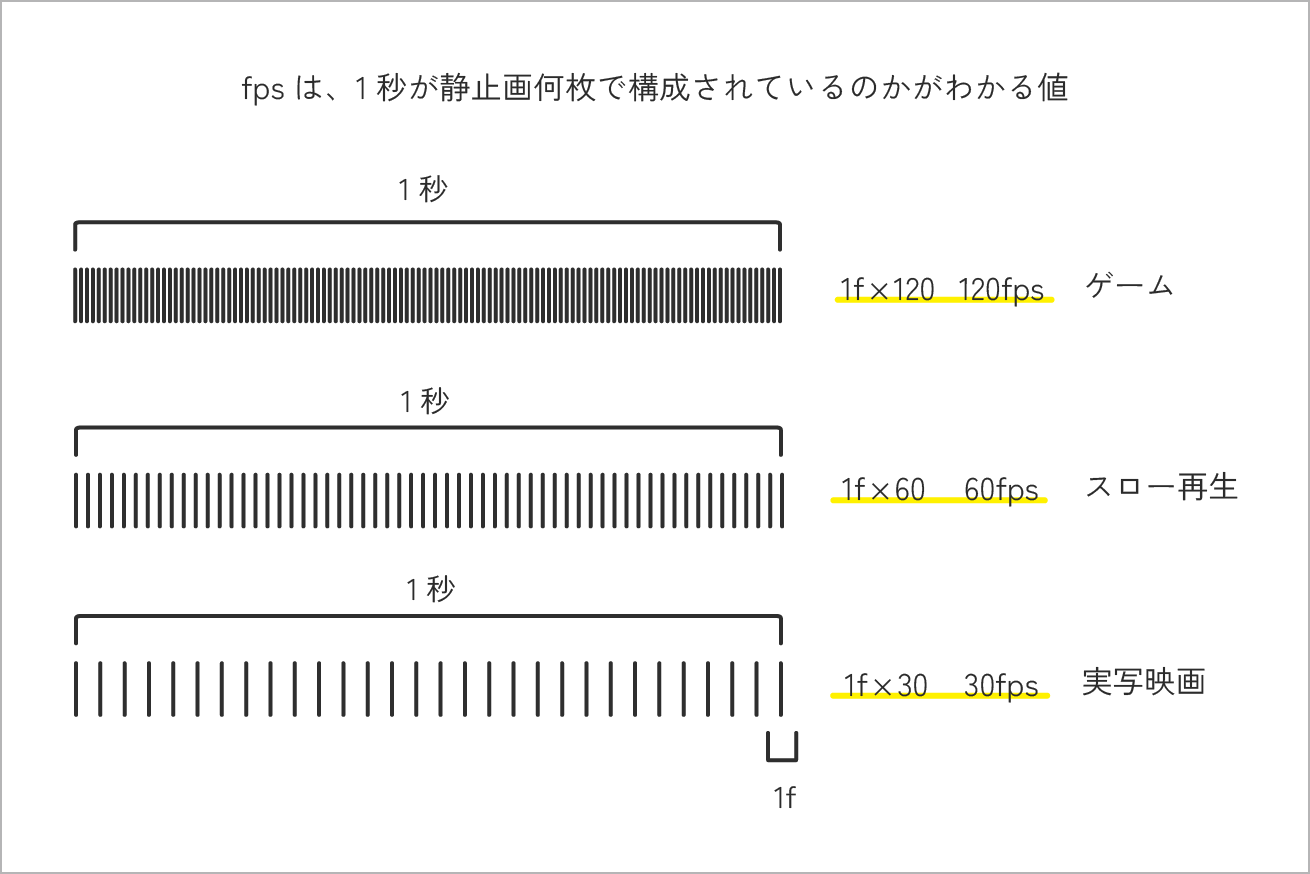
- 単位(f)フレームって?
- 時間単位が(f)なことに、みなさんお気づきでしょうか……! こちらの単位はf(フレーム)といって、1秒が何枚の静止画で構成されているのか(fps)を表す単位です。つまるところ、イメージはぱらぱら漫画です!
単位の書き方は、30fps(フレームレート)となり、今回の設定では30fpsとなっていますが、フレーム数が増えることでもっとなめらかな動画が作れるようになります(1秒に30枚のぱらぱら漫画がめくられている……と覚えると良いです)。fps(フレームレート)が高い=滑らか度が高いというわけですね。

さて、今コンポジションパネルに映っているのは、1秒時点の静止画です(青いバーがある位置)。
文字をコンポジションの真ん中に調節し、サイズを大きくしましょう。だいたいで大丈夫です。
次は、今の状態にピンを打って文字の位置を固定していきます。

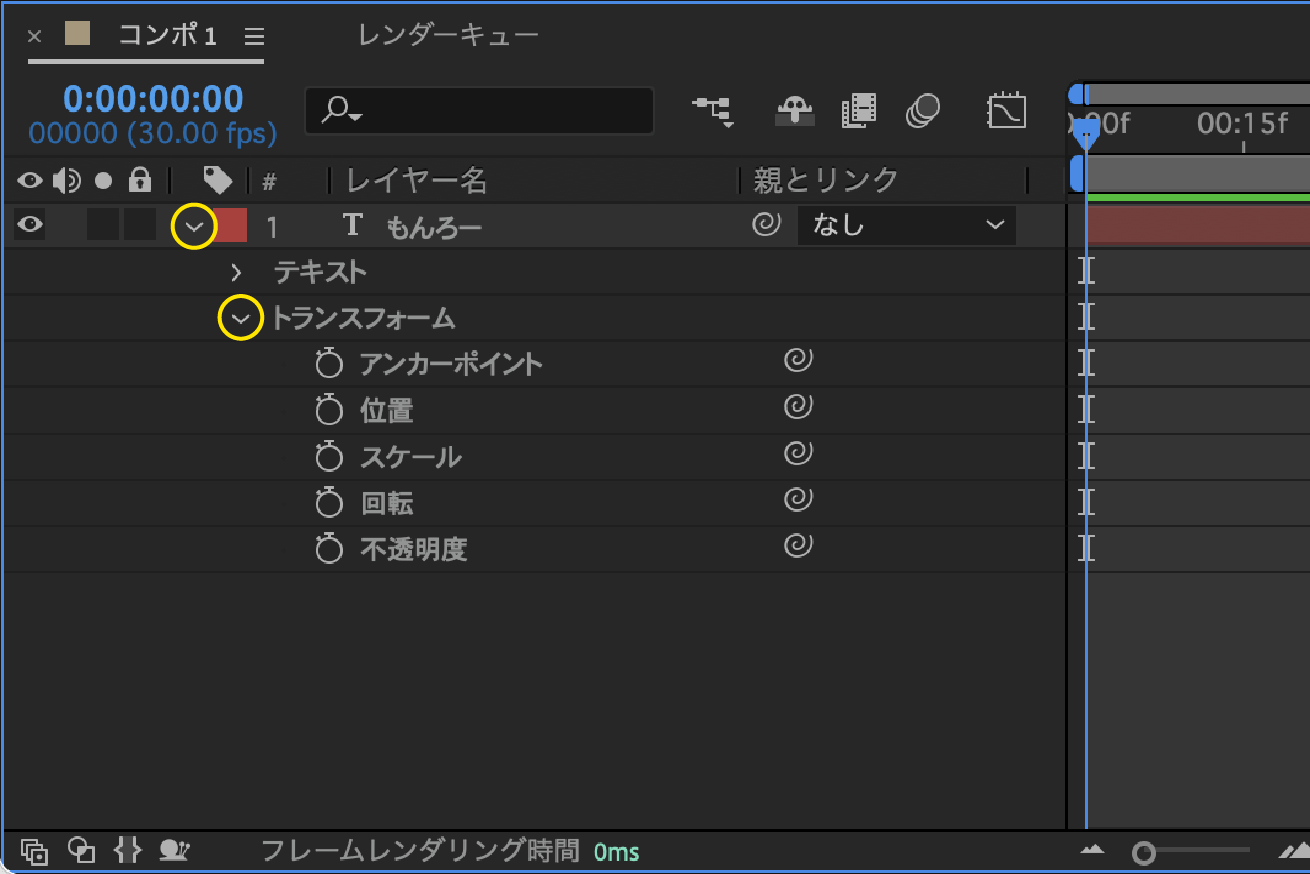
タグ横にある矢印を押し、さらに矢印を押してトランスフォームを開きます。
位置の横のストップウォッチボタンを一回押します。ひし形が出たら、ここでピンを打つことができ、固定されたということです。
次は青いバーを、0fのところに持っていってみましょう。上の画面外から出てくるようにしたいので、文字を掴んで……画面の外に配置します。さきほどのピンとは違う場所に文字を移動させると、自動でピンを打ってくれます。上の位置でピンが打たれ、固定されました。
青いバーが0fの状態でShiftを押して再生すると、青いバーが動いて……再生されて……外から中に入ってきて……という動きができたかなと思います。止めたいときはもう一度シフトボタンをポチ。
つまり1秒数にピンを打つことで場所を固定し、ここからここまで、この時間で動いてね、という指示ができるのです!
④動画保存
それではこの記念すべき超大作を、保存していきましょう。なくさないように……

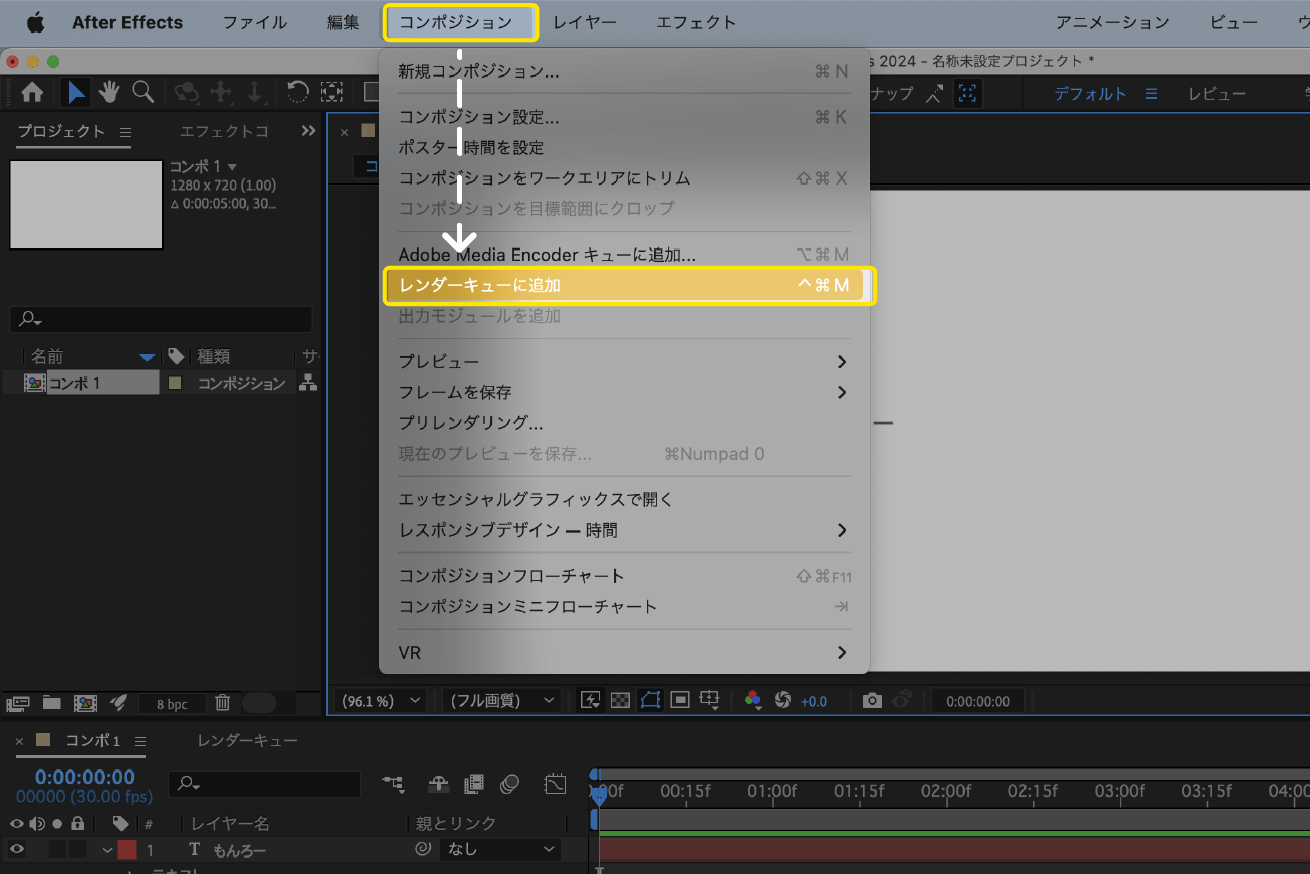
動画を書き出してくれる場所、レンダキューを開きます。

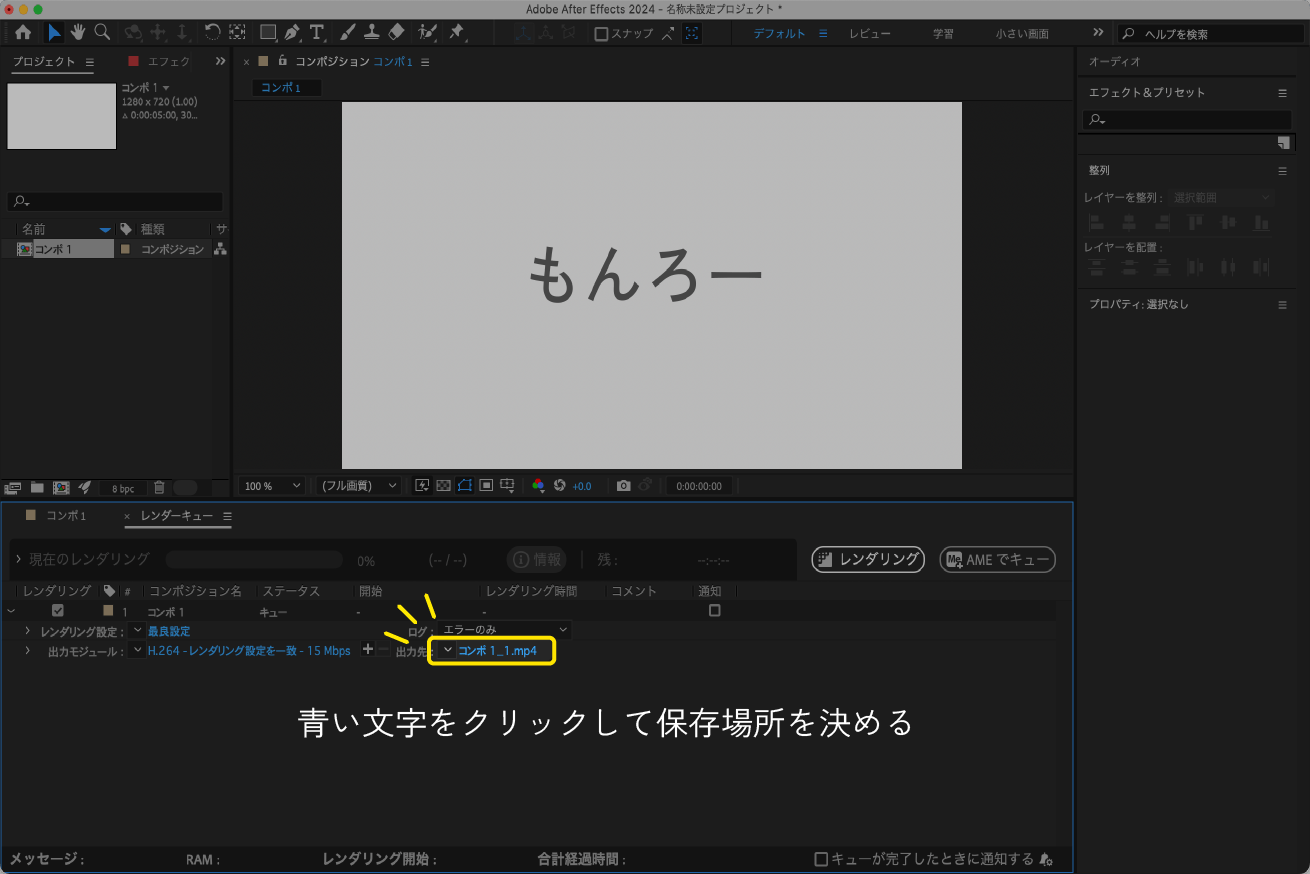
この青い文字部分が保存場所になります。ここを押すことでどんな名前で、どこに保存するのか、設定しましょう
レンダリングボタンを押しましょう。動画としての書き出しはレンダリングといいます。
ピローン! という音とともに書き出されました。指定した保存場所に動画が入っているはずです。
これですべての工程は終了です。お疲れ様でした!
上達するコツを3つ紹介
プロの作品につねに触れる
プロの作品につねに触れることで、インスピレーションを得たり、最新のトレンドを把握することができます。
BehanceやDribbbleなどのクリエイターコミュニティをはじめ、YouTubeなどとくにモーショングラフィックスに特化したチャンネルやクリエイターをフォローすることで、最新の作品をチェックできます。
プロの作品は、映像作品でなくてもインスピレーションを受けることができます。動かしてみたいイラストレーターさんのイラスト、あの有名な本の中のワンシーンなど……。動かしてみたい! After Effectsで自分で作ってみたい! などクリエイターの視点でやってみたいを探すと良いです。
日頃からプロの作品を見る習慣をつけましょう!
チュートリアル動画を見る
YouTubeやAfter Effects専門のサイトには、多くのチュートリアル動画があります! 動画を見ながら実際に操作することで、どんどん慣れていき、作品の壮大さも上がっていきます。
こちらはいつも参考にさせていただいているTETERONさんのチャンネルです。
初心者にもわかりやすいように手取り足取り教えてくださるので、「かっこいいアニメーションって簡単に作れるんだ!」と感じるはず! さらにたくさんのバリエーションのトランジションやアニメーションも紹介されているので、自分が作りたいと思ったドンピシャのものが見つかるかと思います。
フィードバックしてもらう
クリエイターの先輩やSNSなどで自分の作品にフィードバックをもらうことで、プロの視点が身につき成長に繋がります。
身近にフィードバックしてくれる方がいない場合は、講座を受けて学ぶのもおすすめです! 弊社でもAfter Effectsに特化した講座を開設していますので、気になった方はぜひ詳細をみてみてください!

After Effectsでの表現力を強化する「実践テク!AEアニメーションデザイン集中講座」受講受付中!
まとめ
ピンを打ってものを動かしていく、というAfter Effectsの基本の操作をご紹介しました。応用するともっともっと難しい動きを表現することも可能です。ドラゴンと自分を戦わせたり……宇宙を泳いでみたり……活用方法はさまざま!
ぜひYouTubeなどで自分の作ってみたいシチュエーションや、動かしてみたいイラストなどを見つけて練習してみてくださいね。
もんろーでした!
モーショングラフィックスの世界へようこそ
独学で極めるのはなかなか難しいアニメーション動画作成。スクールに通って基礎を体系的に身につけることで、その後の成長速度は飛躍的に上昇します。
「本格的に学んでみたい!」という方には、デザイン/動画スクール「デジタルハリウッドSTUDIO by LIG」をおすすめします。現役動画クリエイターとして最前線で活躍しているプロが講師を務め、3ヶ月で「現場レベル」の知識・技術・実績獲得を目指せます。永続的な就職サポートもあり!
気になる方は以下のスクール詳細ページをご覧ください!