Technology部の永松です。
私が在籍しているTechnology部ではさまざまなシステム・アプリ開発を手がけています。
しかし、部内にはデザインやUIUXの知見がまだ足りていないのが実情です。 実際にデザインをするときは、他部署のデザイナーに力を借りることがほとんど。
……近年こんなに生成AIが進化しているのであれば、これらを使って自分でデザインを作成することはできないものでしょうか? WF(ワイヤーフレーム)の作成だけでもいいんです。これらが誰でもできるようになれば、もっとお引き受けできる案件も増えるはず。
というわけで、今回はクライアント提案に耐えうるデザインを生成AIでどう作るのか、試行錯誤した結果を紹介します。以下のツールについて感想をまとめていますので、ぜひ参考にしてください。
今回試したサービス
- ChatGPT
- Midjourney(+Vary Region)
- Framer
- Uizard
- Figma WireGen
- Flutter Flow AI Gen
※生成AI全般の活用事例をまとめた記事もぜひご覧ください
目次
「MidjourneyでWebデザインができる!」と言うけれど
生成AIでWebサイトを作ろうと調べてみると、さまざまなツールの情報がヒットします。とくに多いのは「Midjourney」。
Midjourneyは誰でも簡単にキレイな画像を作れるAIツールで、ご存じの方も多いと思います。Midjourney、Stabel Diffusion、Adobe Fireflyは画像系AIの3巨頭です。
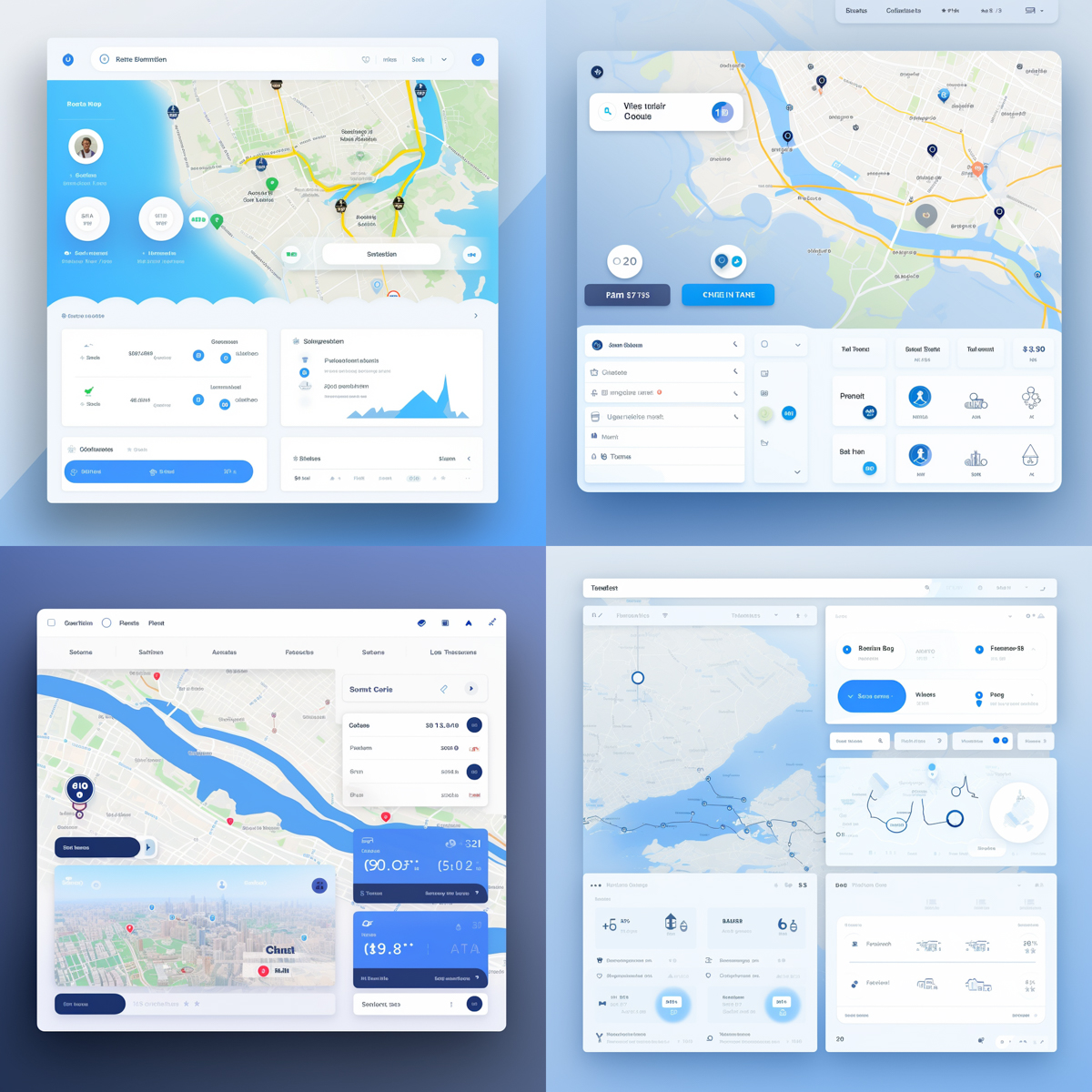
ネットの情報によると、どうやらMidjourneyで画像を作り、それを元にCanvaやFigmaなどでデザインを起こすとよいのだとか。というわけで試しに地図アプリを作ってみます。
prompt
create UI design for map web site in Telegram style with white and blue colors -
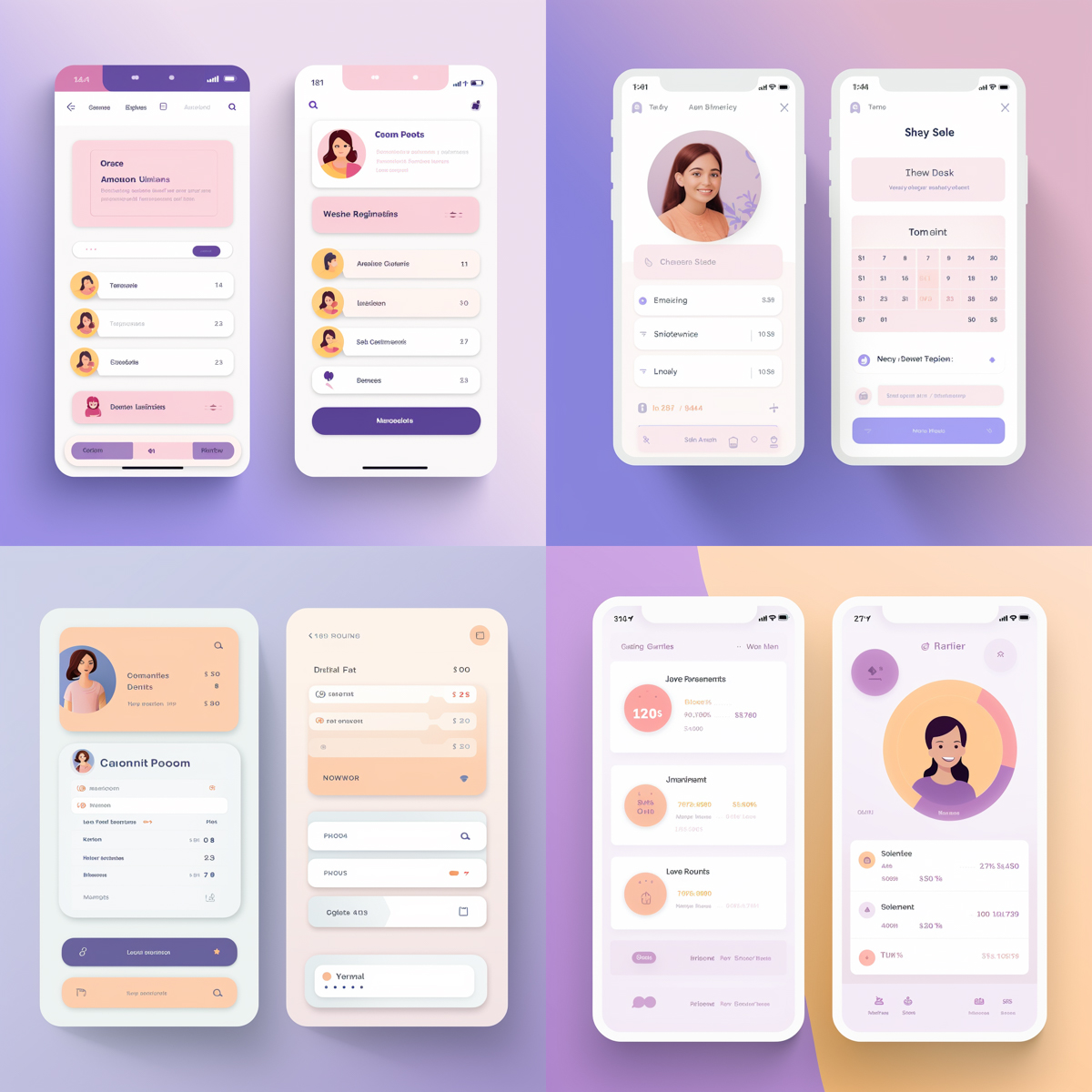
なんだかいい雰囲気。他にも、シングルマザー向けの家計簿などを作ってみましょう。
prompt
create UI design for account book for single mothers application in Telegram style with pastel colors -
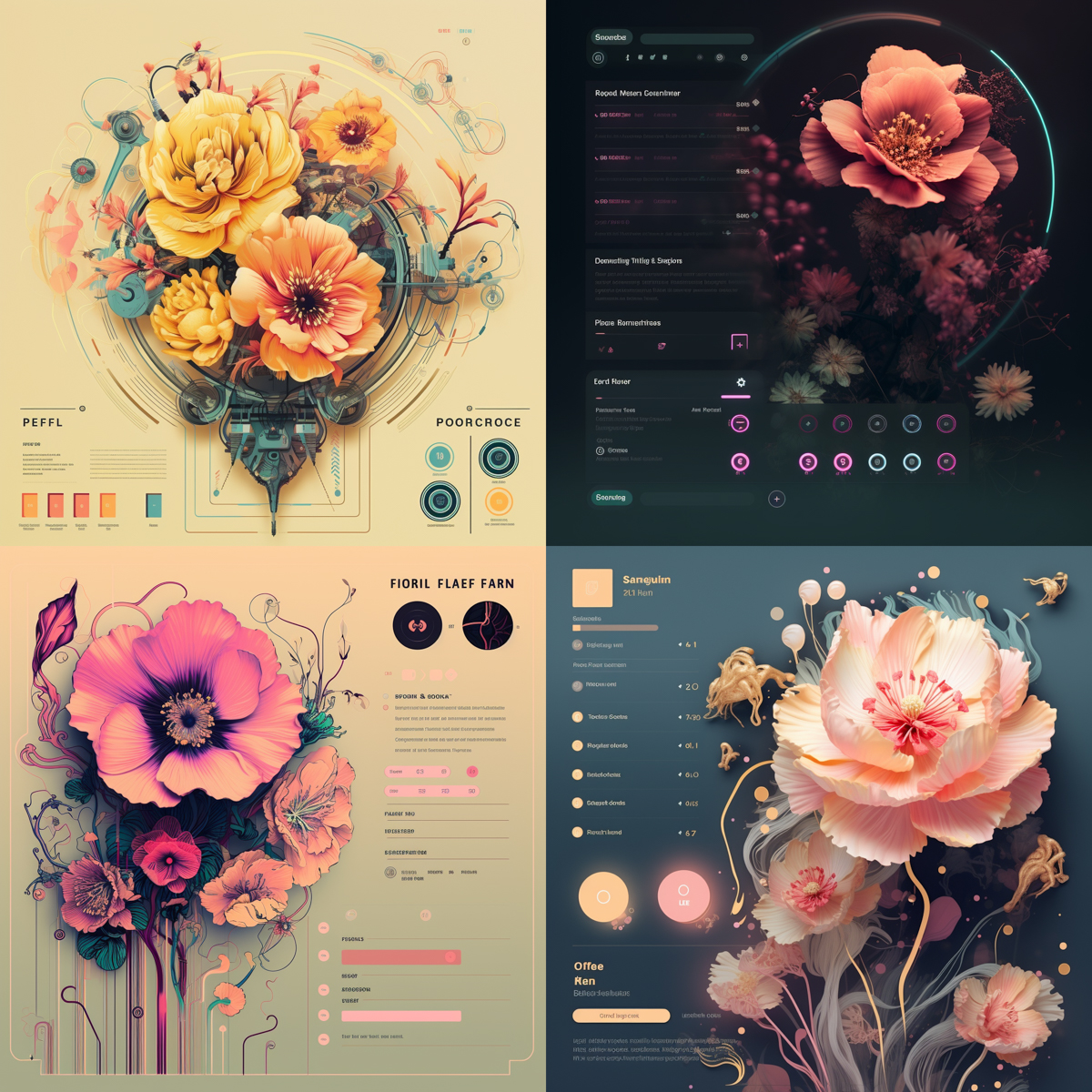
キレイ。フェミニンなカラーリングになっていますね。次は花のサイトでも作ってみましょうか。
prompt
Create a UI design for a floral website with retro-futuristic and cybernetic color tones -
えー、カッコいいですね。じゃあこれをクライアントに提案してみましょう!
………とは、なりませんよね。
実際に試してみると、Midjourneyでは実現できないことがいくつかあります。
1.ツールとして自由度が高すぎる
そもそもMidjourneyはWebデザインを前提としたツールではなく、「数多くある表現のなかで、Webデザインっぽい表現もできる」だけです。そのため、Webデザインからほど遠い画面が出てくることも多々あります。
2.狙った要素のデザインが作りにくい
途中からいい感じのデザインが作れるようになりましたが、この手前でかなり試行錯誤しています。 プロンプトによって表現が全然変わってきますし、毎回(悪い意味で)そうきたか……と思わされるデザインが生成されます。
noteのCXOである深津さんの記事でわかりやすく解説されていますが、いざやってみるとそのコントロールの難しさに辟易します。
魔術として理解するお絵描きAI講座|深津 貴之 (fladdict) @fladdict #note #やってみた
最初はPC版とスマホ版が両方含まれる画像の作成を試みたり、決まった位置にCTAを出そうとしていました。しかし、全然アウトプットに反映されません。
3.UXが検討されたアイデアでない
Midjourneyは、膨大なデータをもとに推論で画像を生成しています。つまり、今回のデザインは数多の地図アプリのサンプルからそれっぽい画像を生成しているだけにすぎず、アプリを作る上で重要な要素が全然考慮されていません。
実際のクライアント案件においては、「このサービスはどういう要素を強調すべきか」「TOP画面で重要な機能はなにか」など、考慮すべきことがたくさんあるかと思います。Midjourneyはこれらを全部無視して “雰囲気いい感じ” の画像を生成するだけです。
4.デザインの微修正ができない
Midjourneyはプロンプトから都度画像を生成しているので、毎回異なるアウトプットが出てきます。 そのため、仮にいままでの話がすべて問題にならず、いい画像が生成できたとしても、「ボタンを一個増やして/消して」という細かい修正ができません。
この記事を書いている途中に「Vary Region」という修正機能が出ましたが、やはり画像生成ソフトであって、構成要素を理解しているわけではないので、あまりこの用途には使えなさそうです。
Midjourneyはデザインやレイアウトのヒントに使おう
ここまでMidjourneyを触ってみた感想として、MidjourneyはLPやビジュアルを要求されるサイトの案出し、デザインシステムの方向性決めなどに使えそうだと感じました。あるいは、ムードボードの生成にもいいかもしれません。
ただ、やはり実案件での提案に耐えうるアウトプットは厳しそうです。
「提案に耐えうるデザイン」とはなにか
今回のデザインが微妙だったのは、「要件」がデザインに反映されなかったことだと思います。 Midjourneyは具体的なアウトプットにつながる指示が難しく、しかも既存の画面データをもとにした推論でしかありません。
となると、AIに要件を理解させて、AIに作成させてみるとよさそうです。そのうえでいい感じにアウトプットできるツールが見つかったら、いい感じの指示ができるプロンプトを研究して、その指示をChatGPTで作りましょう。
今回はアウトプットの自由度を抑えるためWebデザイン特化でサービスを探してみます。
Framer|LPを簡単に作れることが強み
まず試したのは「Framer」です。
Framerは海外のデザインツールですが、AI Gen機能が存在しており、ノーコードのWebサイトが作れます。Framerはただのデザインツールではなく、CMSやパブリッシュの概念があり、そのままWebサイトに転用することができます。 WixやSTUDIOに近いツールのようですね。
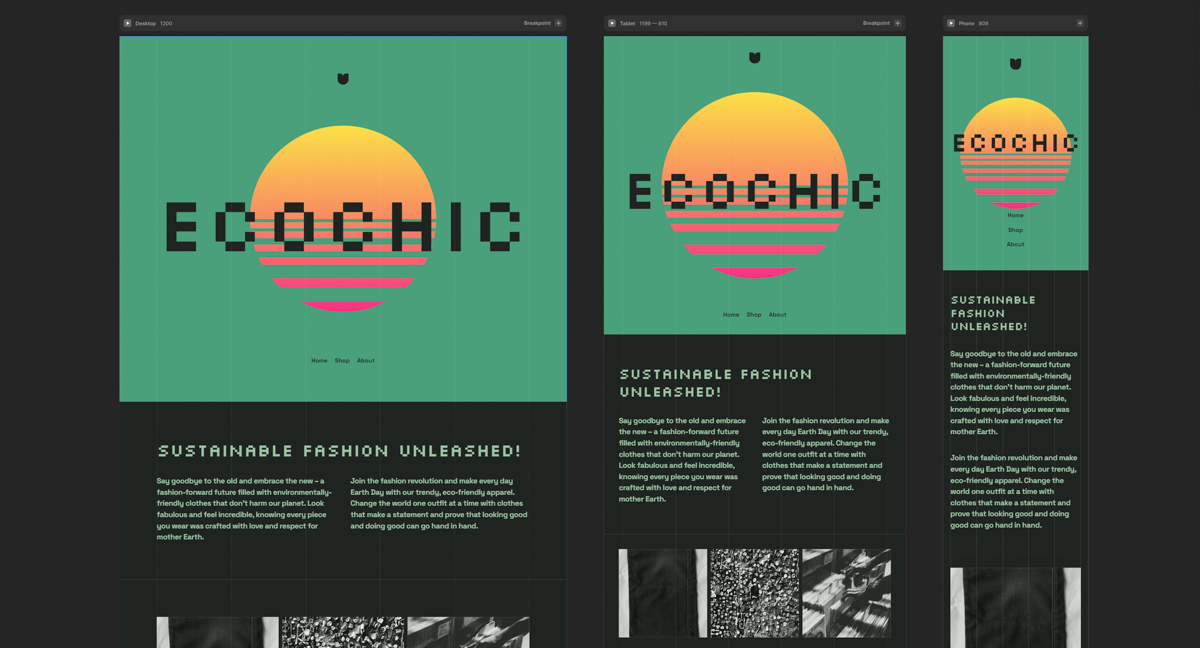
試してみたところ、LPしか展開できませんが、いろんなテイストでそこそこ質の良いサイトを生成してくれました。レスポンシブを想定してデザインを展開してくれます。
prompt
Ethical fashion brand's website for a young, fashion-conscious demographic. The site explains environmental considerations and features influencer testimonials.
FramerのAI GENはLPやCMSに特化したデザインをさっと作ってくれる印象があります。システム・アプリ開発案件にはマッチしませんが、これがFigmaに書き出せるようになると、もっと拡張性が広がりそうです。
どちらかといえば、自分たちでLPを作らないといけないけどデザインのノウハウがないよ! という方にオススメです。
Uizard|ポテンシャルが高そうなので発展に期待
弊社顧問の梶谷さんから教えてもらった「Uizard」は、Figmaライクなデザインツールです。残念ながらFigmaとの互換性はありません。
prompt
Describe your project in plain English:
An invoice tracker app for someone addicted to chocolate
Describe a design style, pick keywords, or both:
Like an insurance company
Dark,Formal
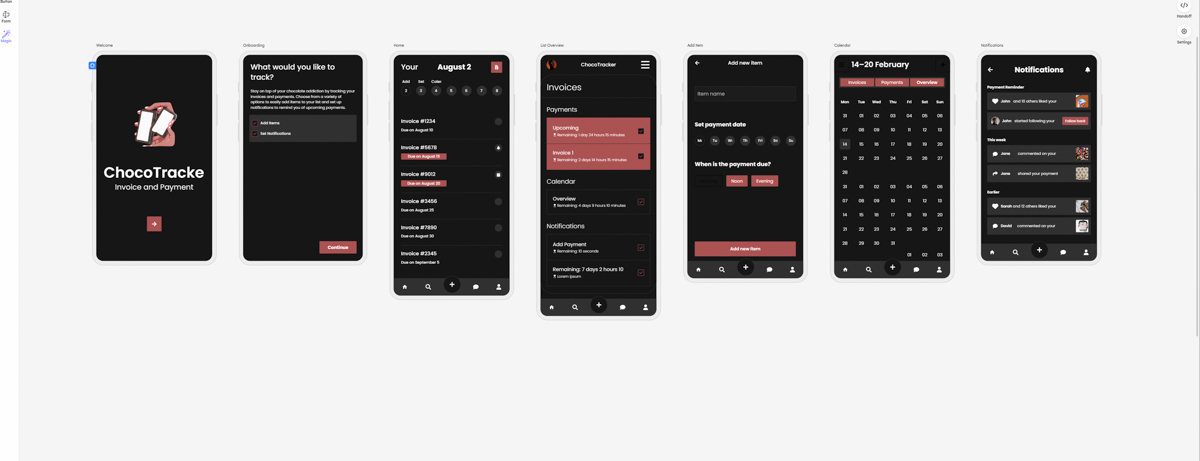
一度に、しかもかなりすばやく、複数のアウトプットが出てきました。
何度か試すとわかるのですが、入力が違っても同じパーツが現れます。どうやらあらかじめシステムの中にいくつかのコンポーネントがあるようで、生成というよりは、ありものの組み合わせという感覚が強いです。
違うプロンプトで入れたものですが、同じ画面が出てきました。

メディアなどある程度汎用なサイトならともかく、現状は複雑なもの・特殊なものを作ることはできません。また、システムの管理画面を作るのも難しそうでした。
ただこの辺りは今後のアップデートで改善されるかもしれません。いろんな画面が生成でき、画面上で微修正できるので、発展に期待しています。
WireGen|ラフなWFしか生成できない
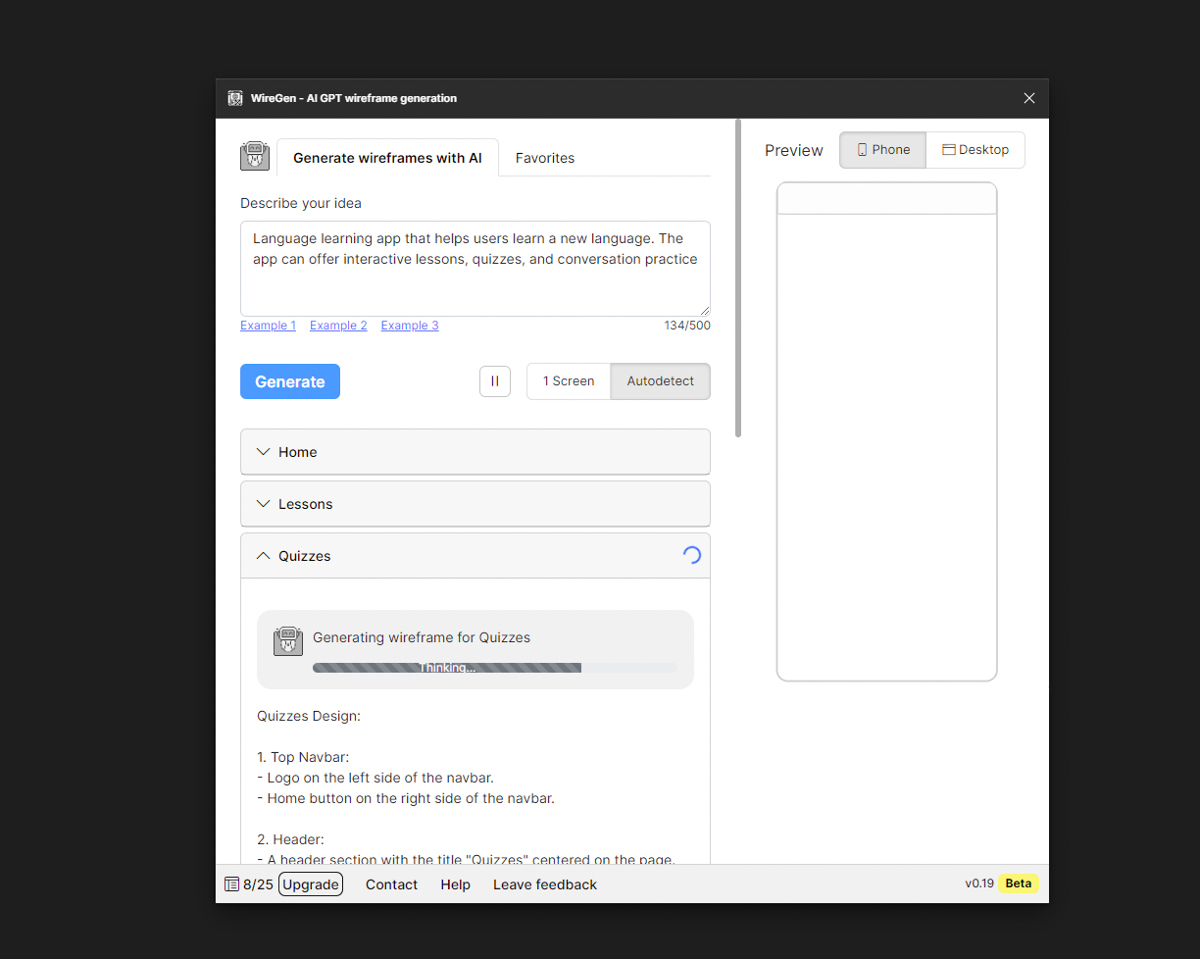
Figmaにもなにかないかと調べたところ、「WireGen」というプラグインがあることがわかりました。
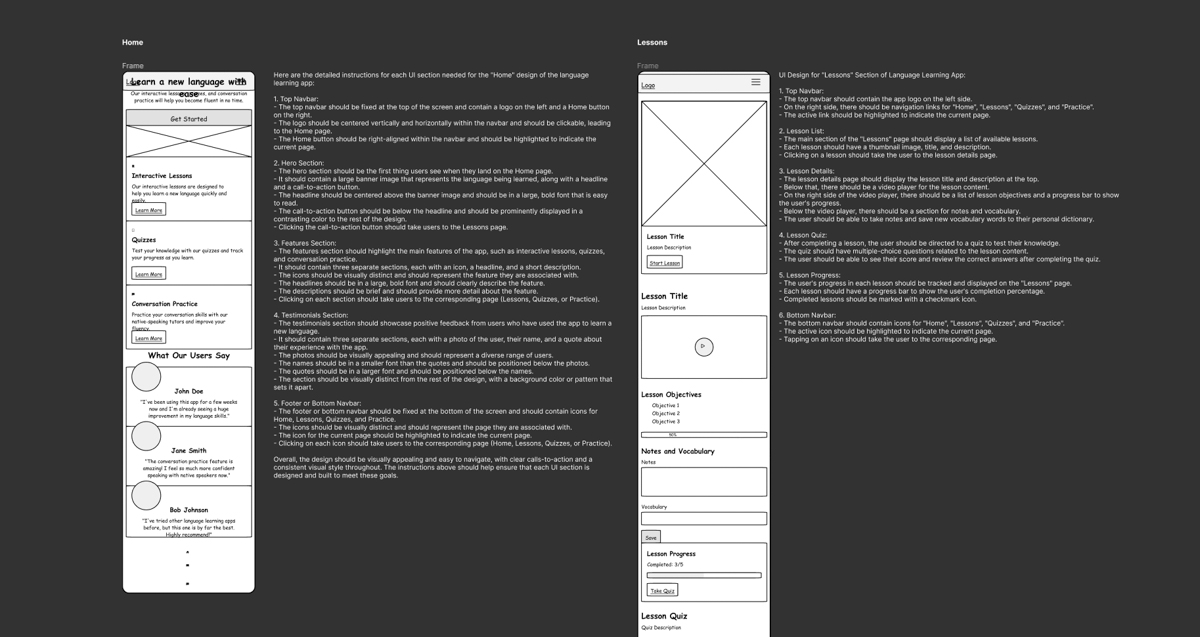
WireGenの面白いところは、プロンプトをベースに推論を走らせてくれるところです。 その過程が言語化されていくのでWFには根拠が示されますし、設定を変えればAIが文章を読み取って、必要な画面を一度に作ってくれます。
prompt
Language learning app that helps users learn a new language. The app can offer interactive lessons, quizzes, and conversation practice

ただやっぱりアウトプットはかなりラフなWFで、もう少し見た目にもこだわりたい気持ちがあります。
Figmaはこういった草の根のプラグインではなく、Figma自体にAIを実装予定なので、そちらに期待ですね。
Flutter Flow AI GEN|コーディングにすぐ移れる
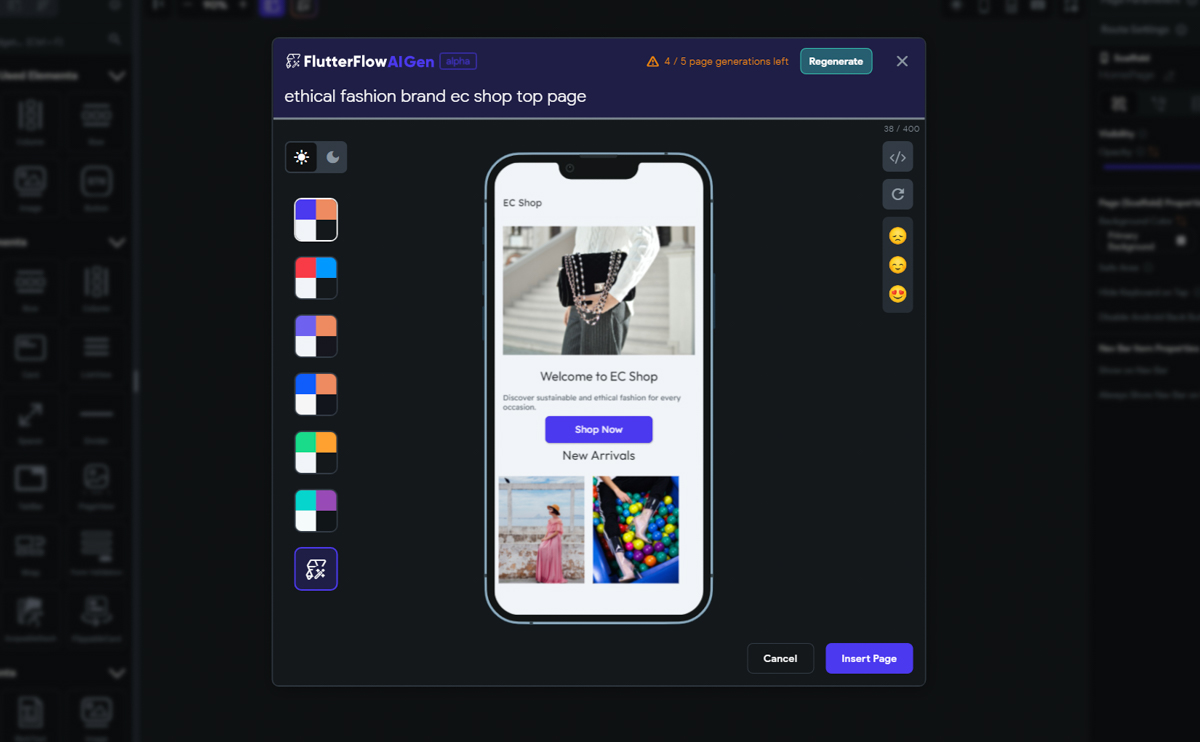
Technology部では最近Flutter Flowを使ったノーコード開発を導入していますが、そのFlutter FlowにもAI GENの機能があります。動画を見てもらえればわかると思いますが、すごいですね。いままでで一番分がありそうです。
https://twitter.com/flutterflow/status/1676883176017281024?s=20
また、Flutter FlowはFlutterベースのノーコードツールなので、このまま開発者に渡せるところがめちゃくちゃ便利。
prompt
ethical fashion brand ec shop top page with menu,recomend,navigation guide
画面だけでなくコンポーネントを単体で作る機能もあるようなので、デザイン→コーディングが一気通貫でできるのがメリットでしょう。
ただ、入力には文字制限があり、英語の400字ではサービスの概要を伝えるので精一杯。個別の画面の情報まで書くことはできません。そして案外短い文字でもすぐに「生成できません!」と怒られます。

一番期待してたツールだけあって、かゆいところに手が届かなくて残念です。こちらも今後の発展に期待です。
いろんなサービスを試したけれど
ここまでMidjourney、Framer、Uizard、Figmaの WireGen、Flutter Flow Genと試してきましたが、どれもまだ現実的に案件に使うことは難しそうです。
かたやWebデザインに特化していなかったり、かたやLPしか作れなかったり、あるいは入力の文字制限が足りなくていい指示が出せなかったり。 また、どれもChatGPTと違って対話型ではなく、すべてがその場限りで処理されている気がします。 間違ったものの修正もできません。
もっと長い文章をインプットできて、ChatGPTみたいに点ではなく線で処理できて、なんなら要件を理解してくれる脳みそがあるデザインツールが欲しい。そんなとき、ひらめきました。
……もしかして、ChatGPTにWFを引かせればいいのでは?
逆転の発想でChatGPTにWFを書かせる
たしかにChatGPTは優秀ですが、さすがにWFは引けないんじゃないか? というわけで、まず要件の説明をしてみました。
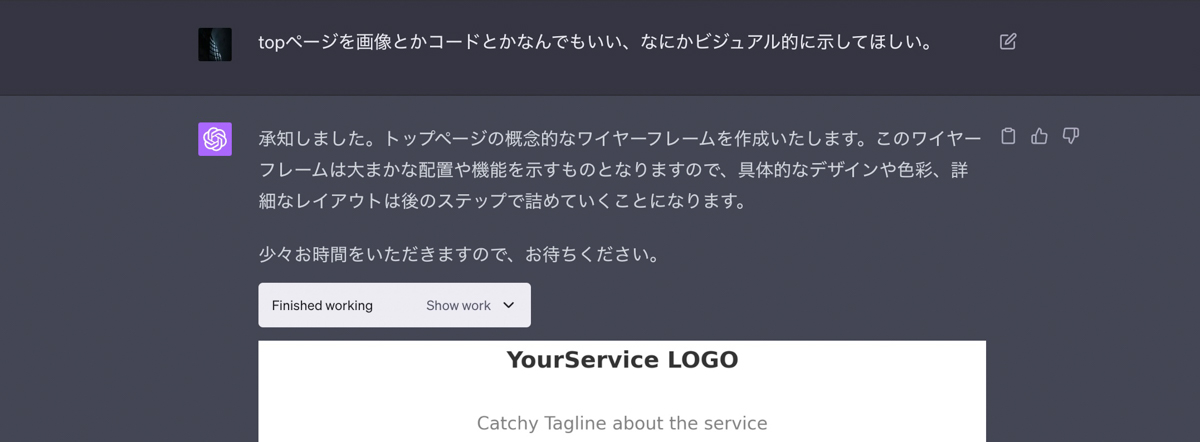
WFを引くまでのやりとりが長いので省きますが、今回はECサイトを前提に要件から説明し、重要な機能や画面を分析させ、そのうちTOPページの構成要素をまとめました。そのうえで頼んでみたところ……
prompt
topページを画像とかコードとかなんでもいい、なにかビジュアル的に示してほしい
え、すんなり出てきちゃった。
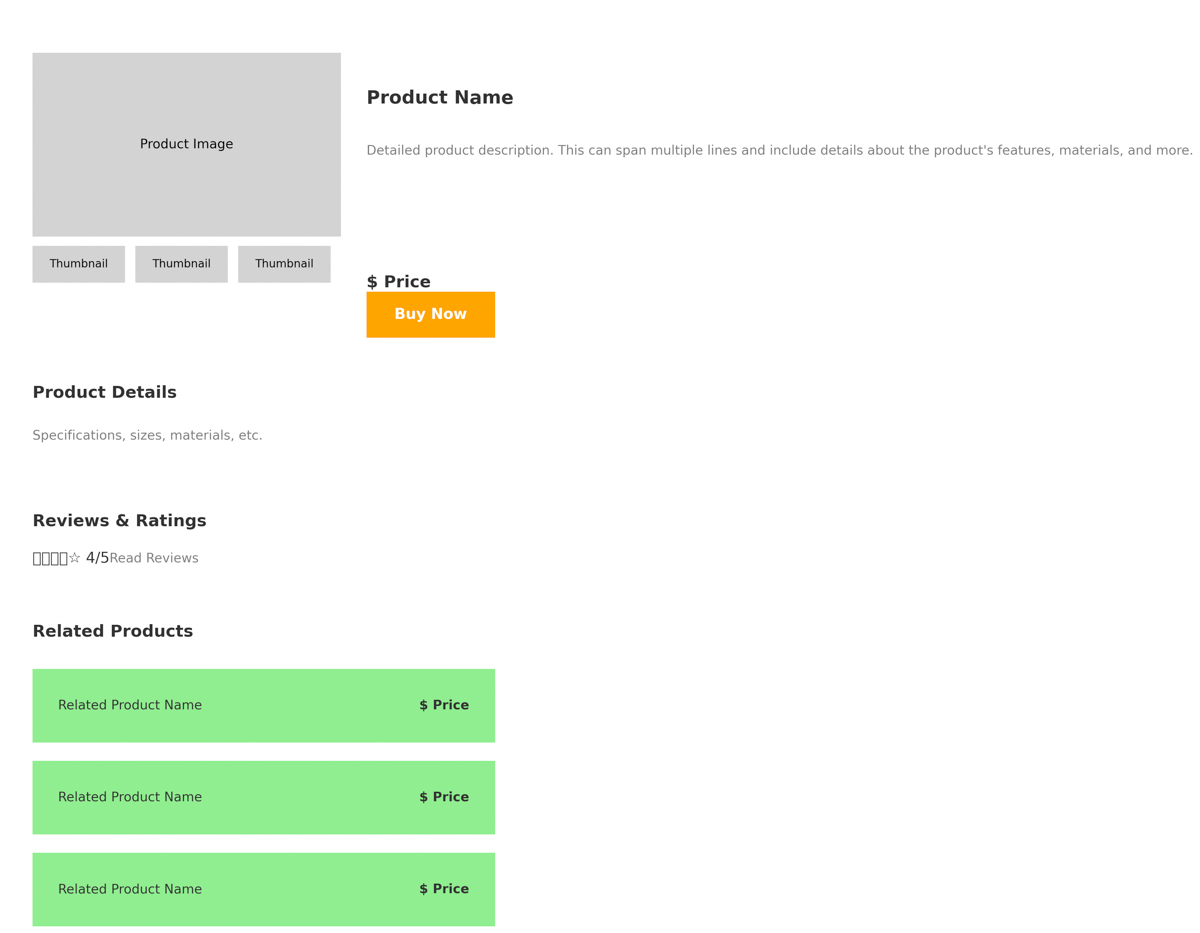
たとえば、ECサイトの商品ページを頼んだ時はこんな感じです。 雰囲気ありますね。

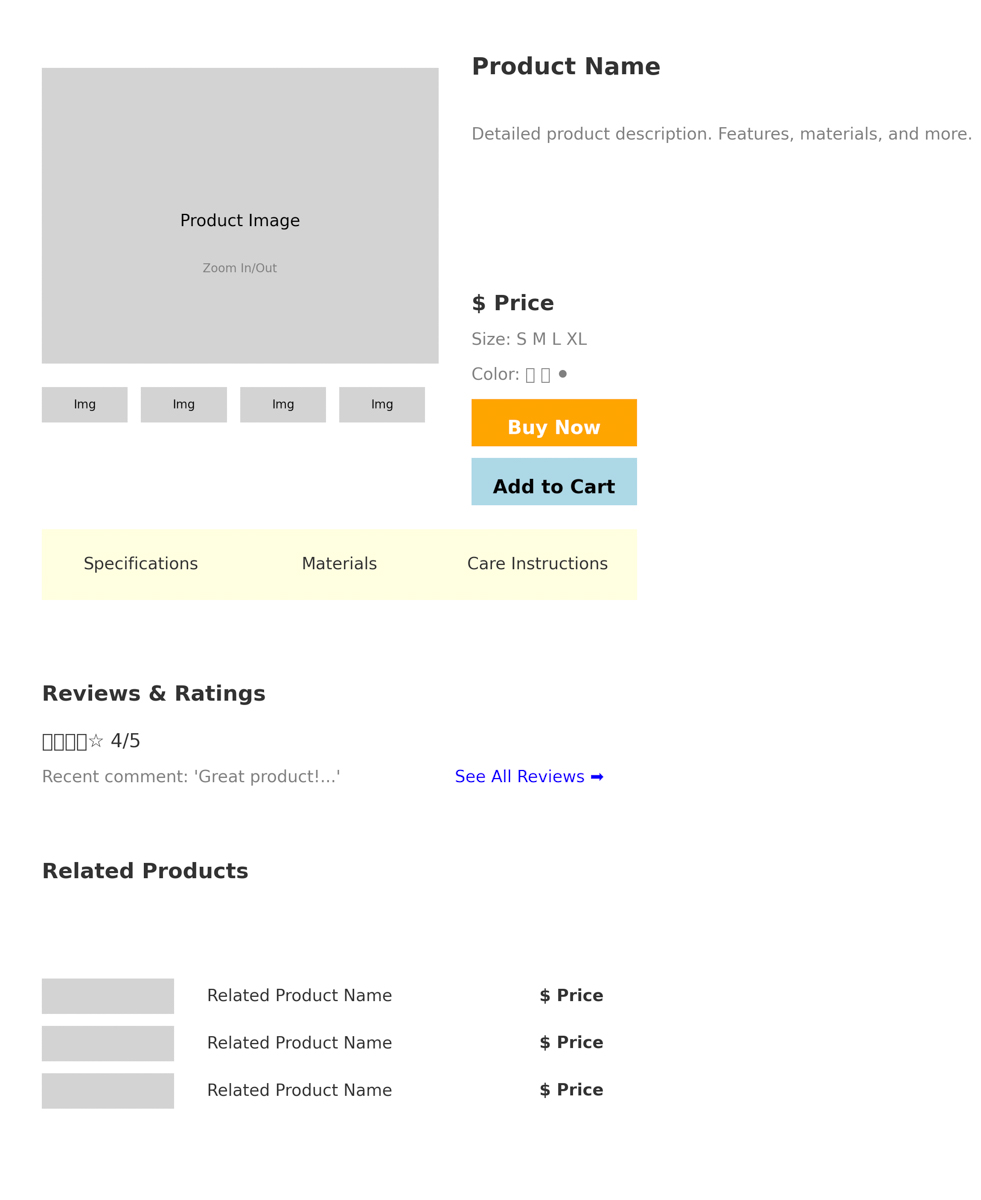
これだとあらあらなので、もっと詳細化して!と頼みます。

だいぶいいですね。これがやりたかったんです……!
要件から画面ごとに要素を分解しながら引けたので求めているものに、かなり近いです。
ただ、この方法には一つ欠点がありまして……。粗いWFなので、イメージしづらいんですよね。構成要素はわかってもWFを見慣れてない人だと、かなりわかりにくいと思います。
お客様に見せるにあたってはもう少し具体化したい。これをもとに自分たちでデザインを作成するか? そう思った時にもう一度ひらめきました。
あれ? これももしかして、ChatGPTにHTMLとCSSを書いてもらえばいいのでは??(2回目)
WF作成の答えは「ChatGPT Code Interpreter」
prompt
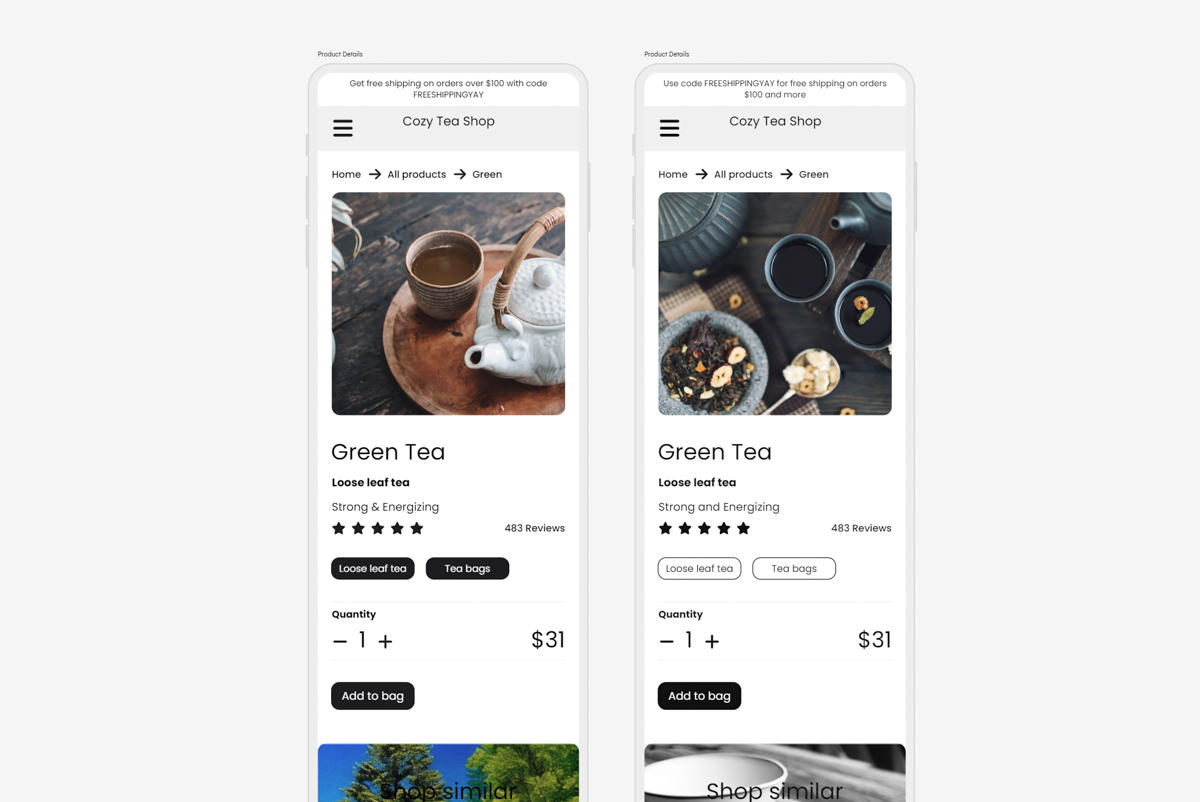
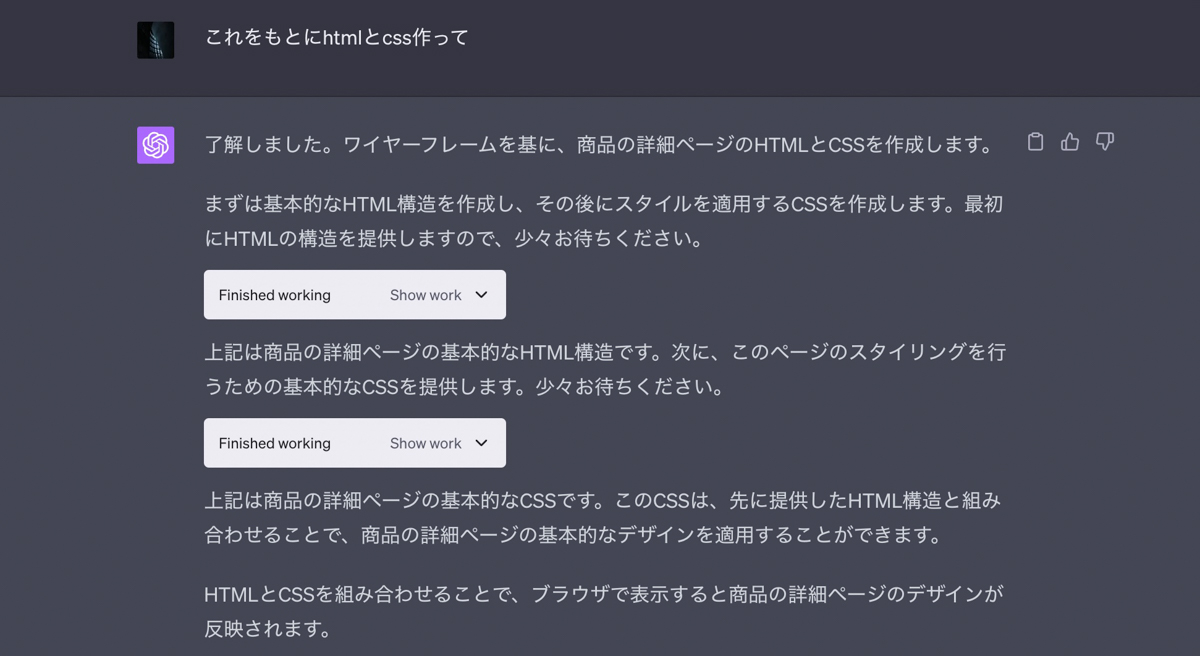
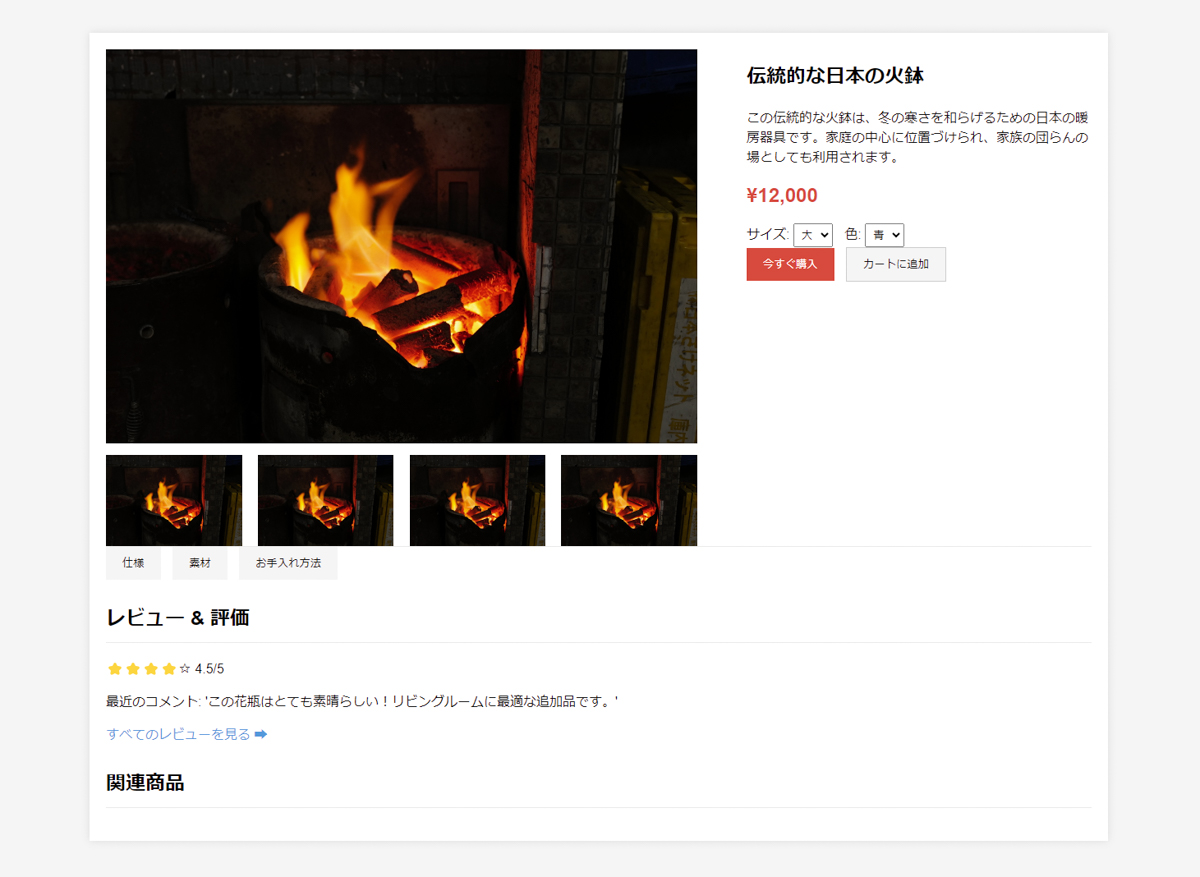
これをもとにhtmlとcss作って

商品詳細ページ(画像は自分で入れてます)
Code Interpreterが火を吹いた瞬間でした。
これならWFとしてお客さんに出しても問題ないですし、簡単な挙動ならこちらで示すこともできるので、WFより優秀な部分もあるかもしれません。
それぞれ構成要素は理解できますし、要件からちゃんと降りてきています。慣れれば横展回も簡単です。
実際やってみるとこの方法はかなりメリットが多いのですが、とくに下記が強みと感じました。
- ChatGPTを使った対話型のため、要件を考慮したうえで各画面のデザインが作成できる
- 一回一回の施工がコード化して保存されるため、過去の部分的な修正がしやすく、齟齬が起きづらい
- WF→HTML/CSSに変換される時に既存のコードやコンポーネントを参考にするため、アウトプットの質が向上する
- やろうと思えばレスポンシブ実装もできる
今後の展開
Code InterpreterでHTMLとCSSを作成するのが一番いいとわかった今、次のステップとして二つのことをやろうと思います。
- ChatGPTへの指示の高度化とアウトプットの質の向上
- このワークを対話的に補助しながら行ってくれるチャットボットの作成
なお、この記事を書いてる途中にMidjourneyにVary Regionという部分的に再生成する機能が追加されたので、さきほどの地図のアプリにハンバーガーメニューを追加してみました。
prompt
opened hamburger menu
まだまだMidjourneyには難しそうですね。
・
・
・
・
・
最新情報をメルマガでお届けします!
LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。