近年、ノーコード・ローコード開発の注目が高まっています。ノーコード・ローコード開発とは、プログラミングの知識や経験がなくても、アプリやWebサイトなどの開発を行うことができる技術です。
今回はその中でも、FlutterFlowというノーコードツールをご紹介します。
FlutterFlowの特徴や料金プラン、基本的な機能について解説するとともに、実際にTodoアプリを作りながら、Firebaseとの連携方法など5つのステップで使い方を丁寧にご紹介します。
ノーコード開発に興味がある方、FlutterFlowをこれから学びたい方にとって、実践的に理解できる内容となっています。
目次
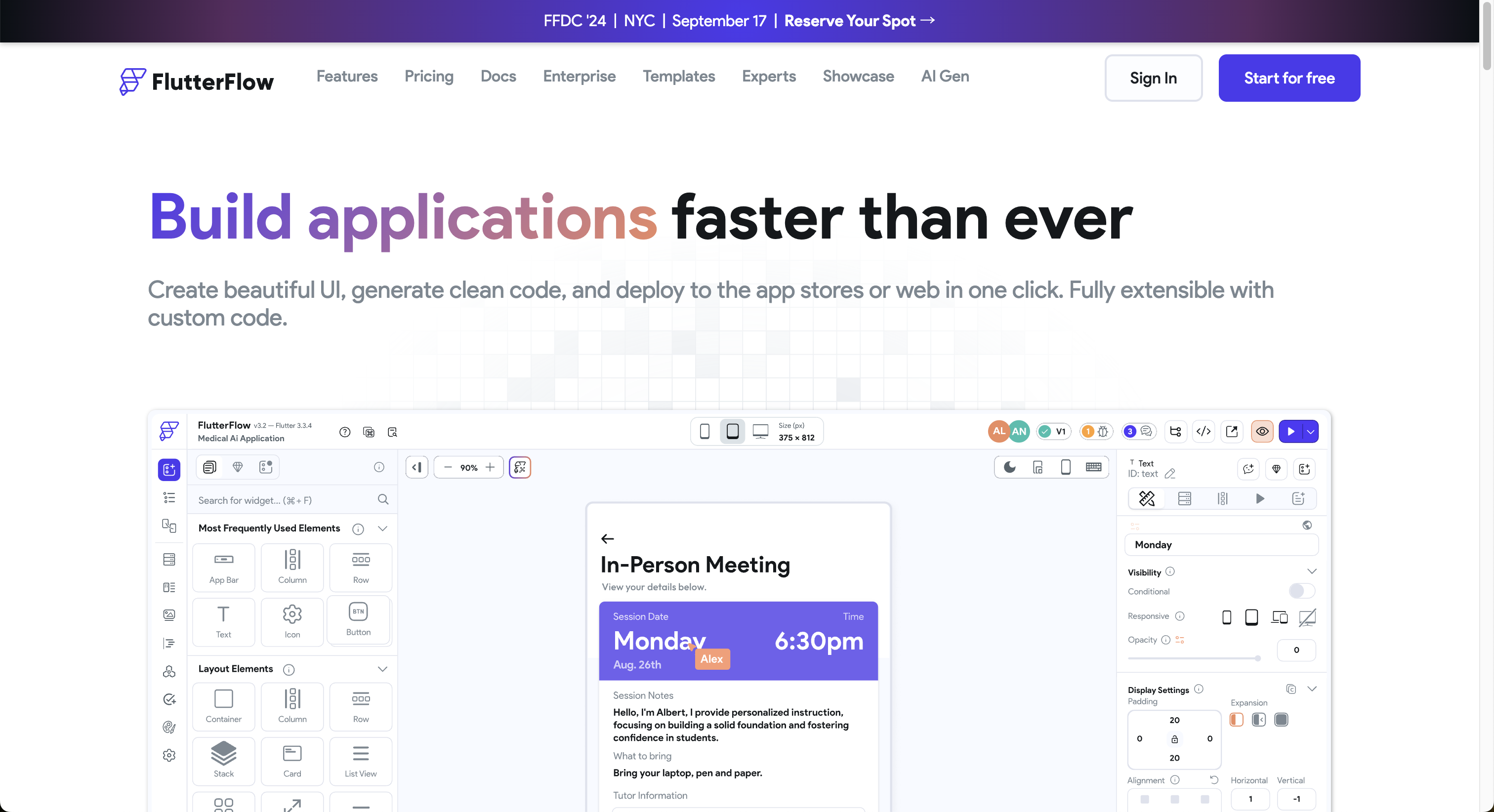
FlutterFlowとは?

FlutterFlowは、Googleが開発したFlutterフレームワークを基盤としたノーコード・ローコードツールです。直感的なGUI操作でiOS、Android、Webアプリケーションを開発できるプラットフォームとして注目を集めています。
詳しくは以下記事でもご紹介しています。
ノーコード開発ツール「FlutterFlow」とは?機能や特徴を解説
ノーコードツールを使うメリット
ノーコードツールを使うメリットは、主に開発コストの削減と開発速度の向上にあります。
- 開発コストの削減:プログラミングを書く必要がないため、アプリ開発期間が短くなります。そのため、低コストでアプリ開発ができます。
- 開発速度の向上:直感的な操作で素早くアプリを構築できます。条件分岐の設定などもGUIで操作できます。
FlutterFlowの特徴
FlutterFlowを他のサービスと比較したときの特徴をご紹介します。
- Firebaseとの連携が簡単:Googleが提供するFirebaseとの連携が簡単にできます。他にもSupabaseやAppwriteとの連携も可能です。
- コードのエクスポート:開発したアプリのコードをエクスポートが可能です(Standardプラン以上)。
- コーディングの開発も可能:基本はノーコードですが、一部をコーディングして複雑なロジックに対応させることができます。
- GitHubとの連携が可能:プロジェクトをGitHubに接続し、FlutterFlowで開発されたFlutterコードをGitHubリポジトリにプッシュできます(Proプラン以上)。
- クロスプラットフォーム対応:iOS、Androidに対応したアプリを一度に開発することが可能です。
FlutterFlowの料金
2025年5月現在、FlutterFlowにはFreeプランとStandardプラン、Proプラン、Teamsプランがあります。
| プラン名 | 月額料金(USD) | 主な特徴 |
|---|---|---|
| Free | $0 | UIビルダー、テンプレート、Firebase/Supabase連携、Web公開など基本機能を提供。 |
| Standard |
$30(月契約) $22(年契約) |
ソースコード・APKのダウンロード、カスタムドメイン(追加料金)、ローカルテストなど。 |
| Pro |
$70(月契約) $50(年契約) |
GitHub連携、無制限API、ワンクリックでのApp Store/Google Play公開、ローカリゼーションなど。 |
| Teams |
$70/ユーザー(月契約) $50/ユーザー(年契約) |
Proの全機能に加え、リアルタイム共同編集、アクセス制御、監査ログ、集中請求など。 |
参考:https://www.flutterflow.io/pricing
初めて試す方や学習目的であれば、Freeプランがおすすめです。基本的な機能を無料で利用できます。
FlutterFlowの基本的な機能を紹介
FlutterFlowを使う前に知っておくとよい、基本的な機能をご紹介します。
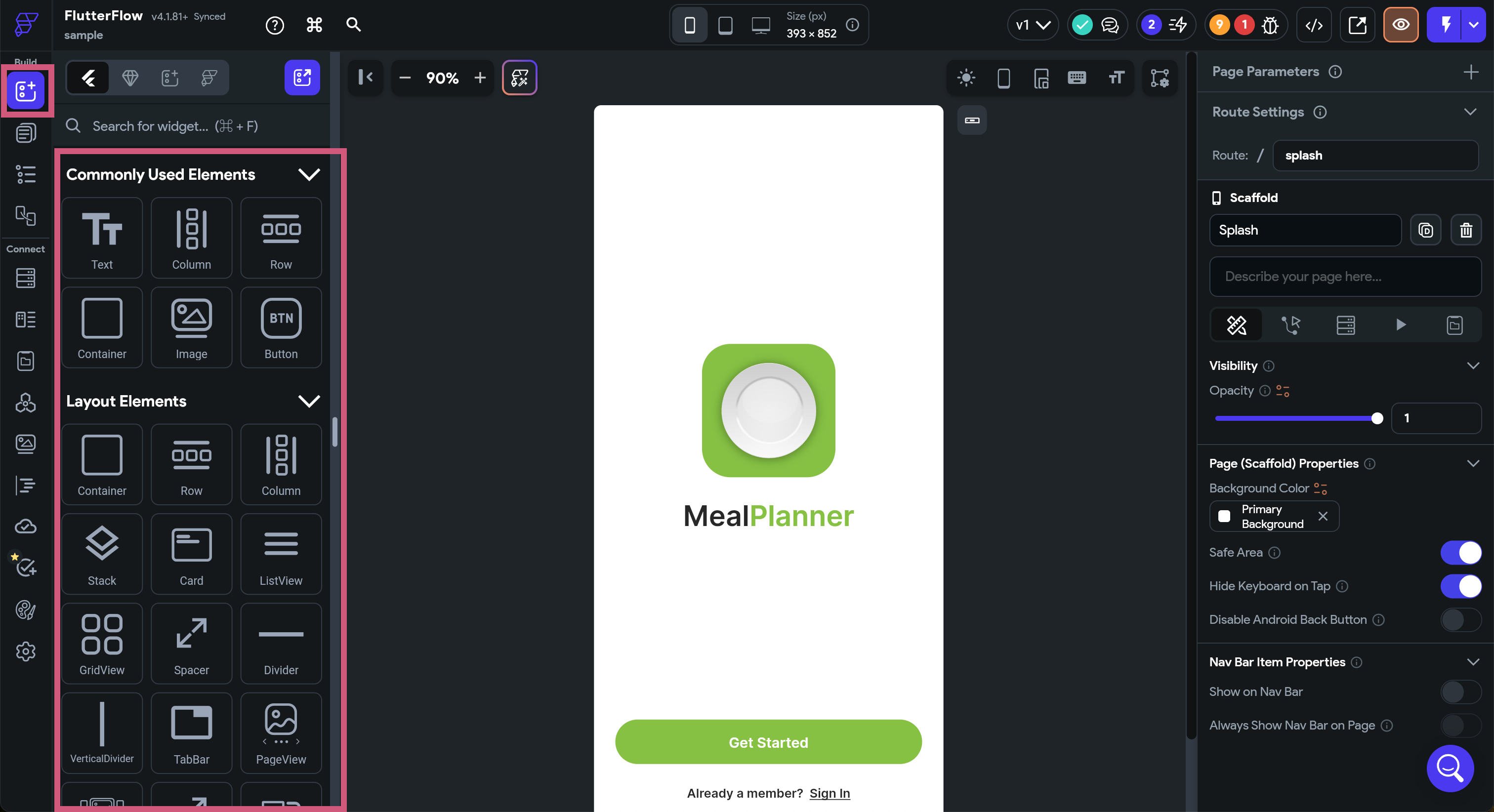
ウィジェットパレット

画像やテキストなど、ページの構成を作るための要素一覧です。ここからドラッグ&ドロップでページを作成します。
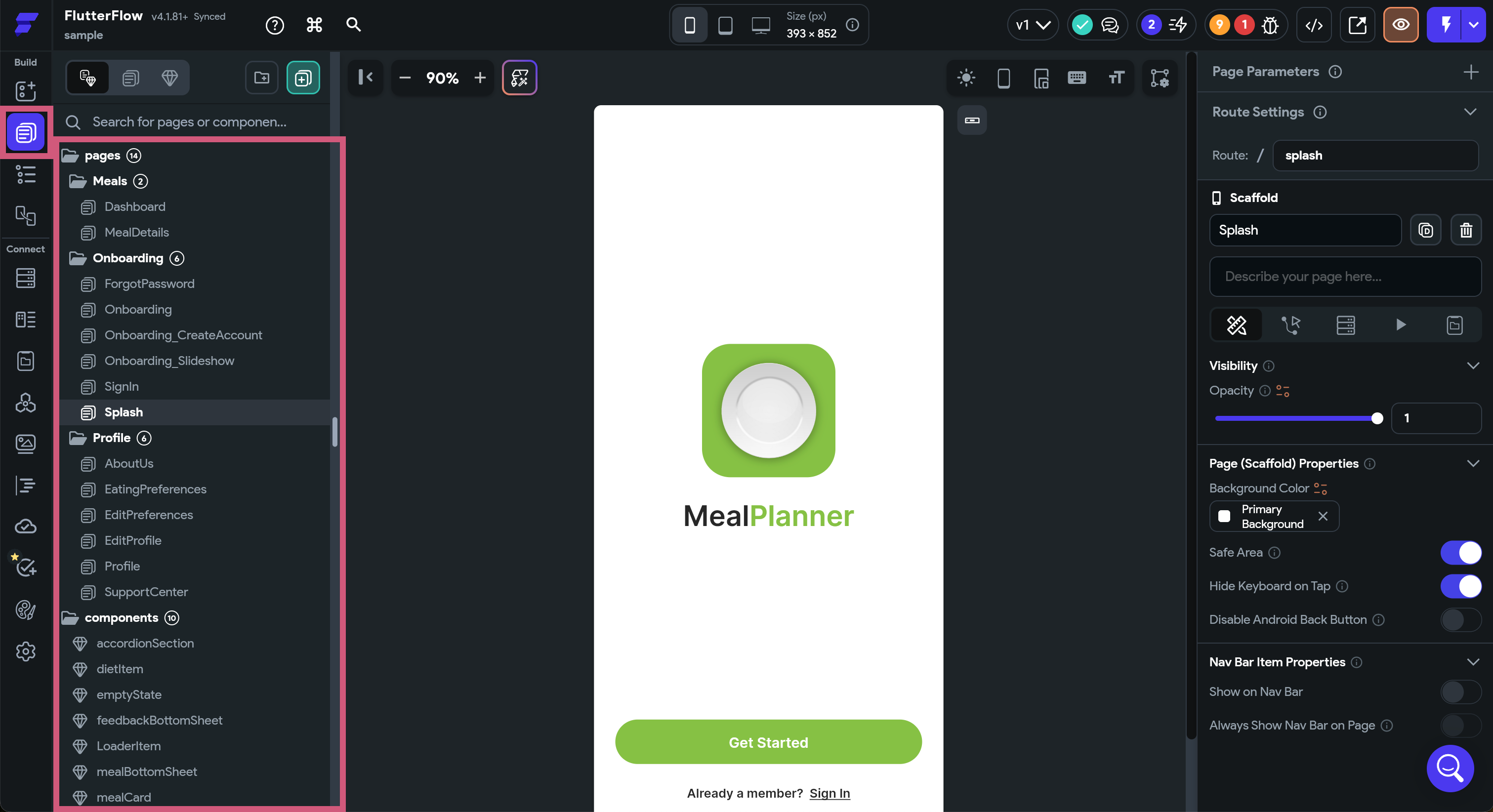
ページセレクター

作成しているページの一覧です。このサイドバーでページを選択し、編集するページを切り替えます。ページ名はわかりやすい名前をつけ、論理的に整理しましょう。
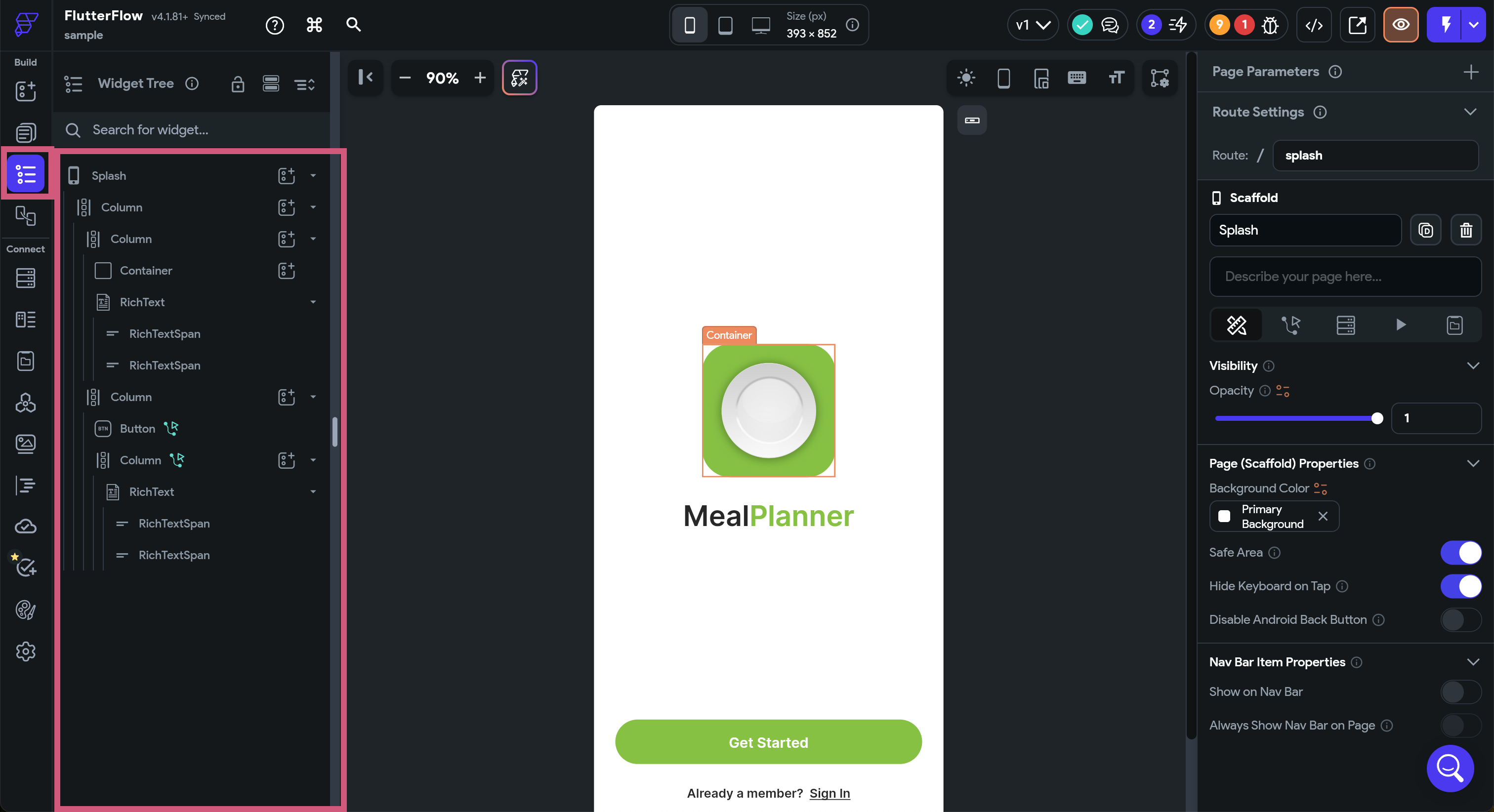
ウィジェットツリー

ページの要素構造を階層表示します。ページの構成を確認したり、要素の位置を調整したりできます。複雑なレイアウトを作る際は、ウィジェットツリーを活用して構造を把握しましょう。
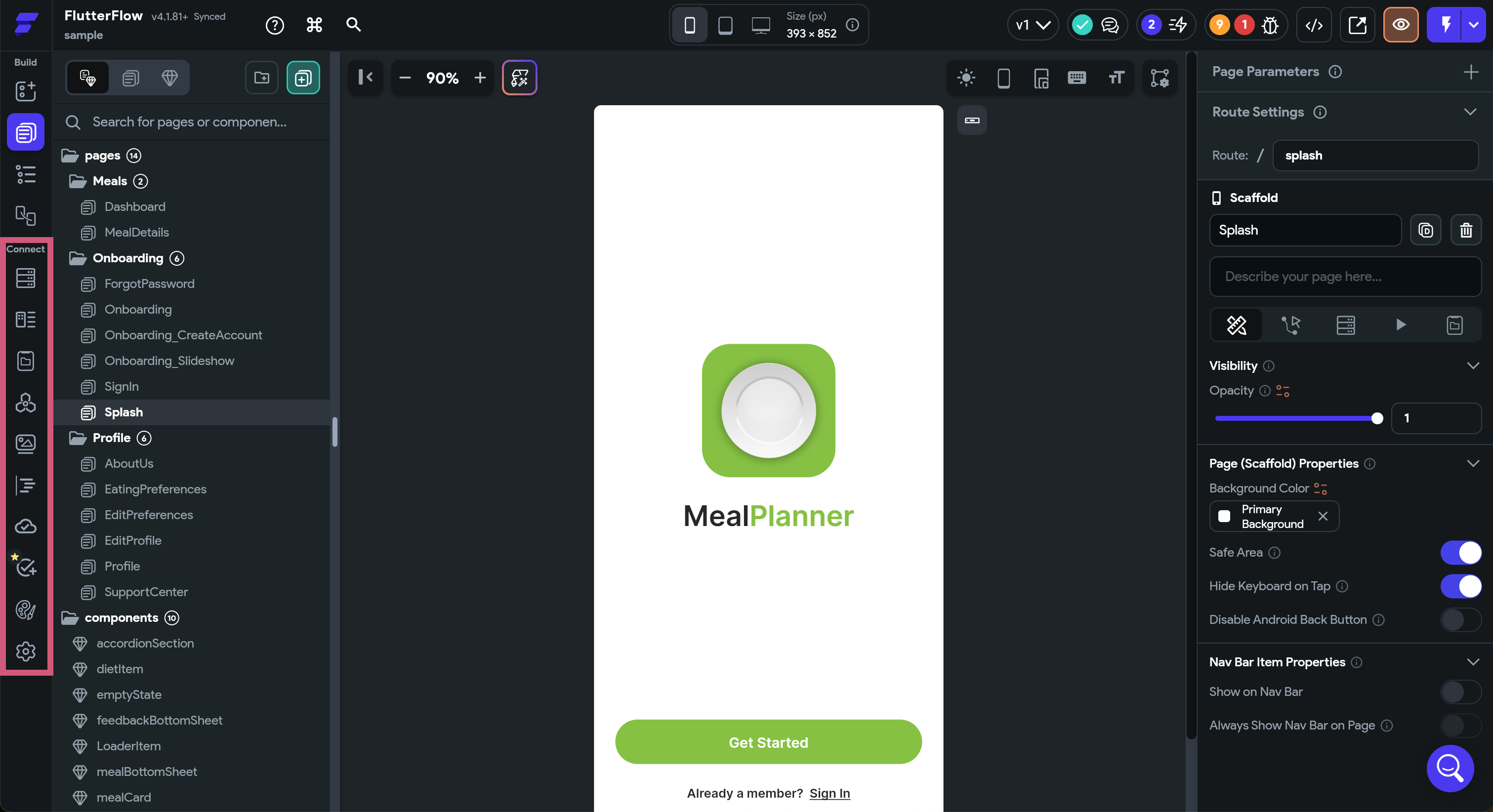
コネクト

データベースやAPIなど、外部リソースとの連携を管理します。データモデルの作成、APIの設定、認証の設定などができます。
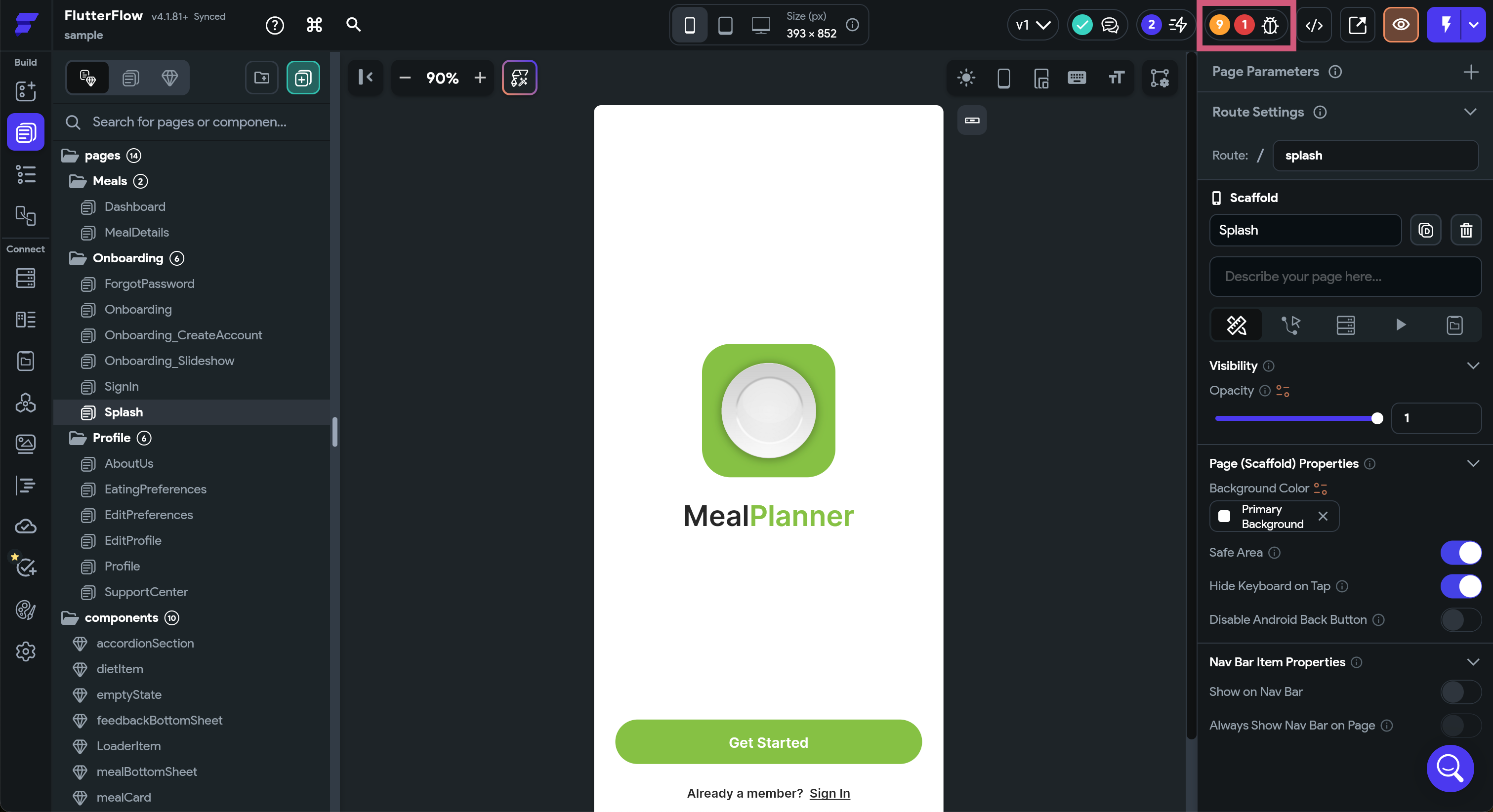
エラーと警告の管理

エラーの内容や警告の内容が記載されます。エラーは赤色、警告は黄色で表示されます。
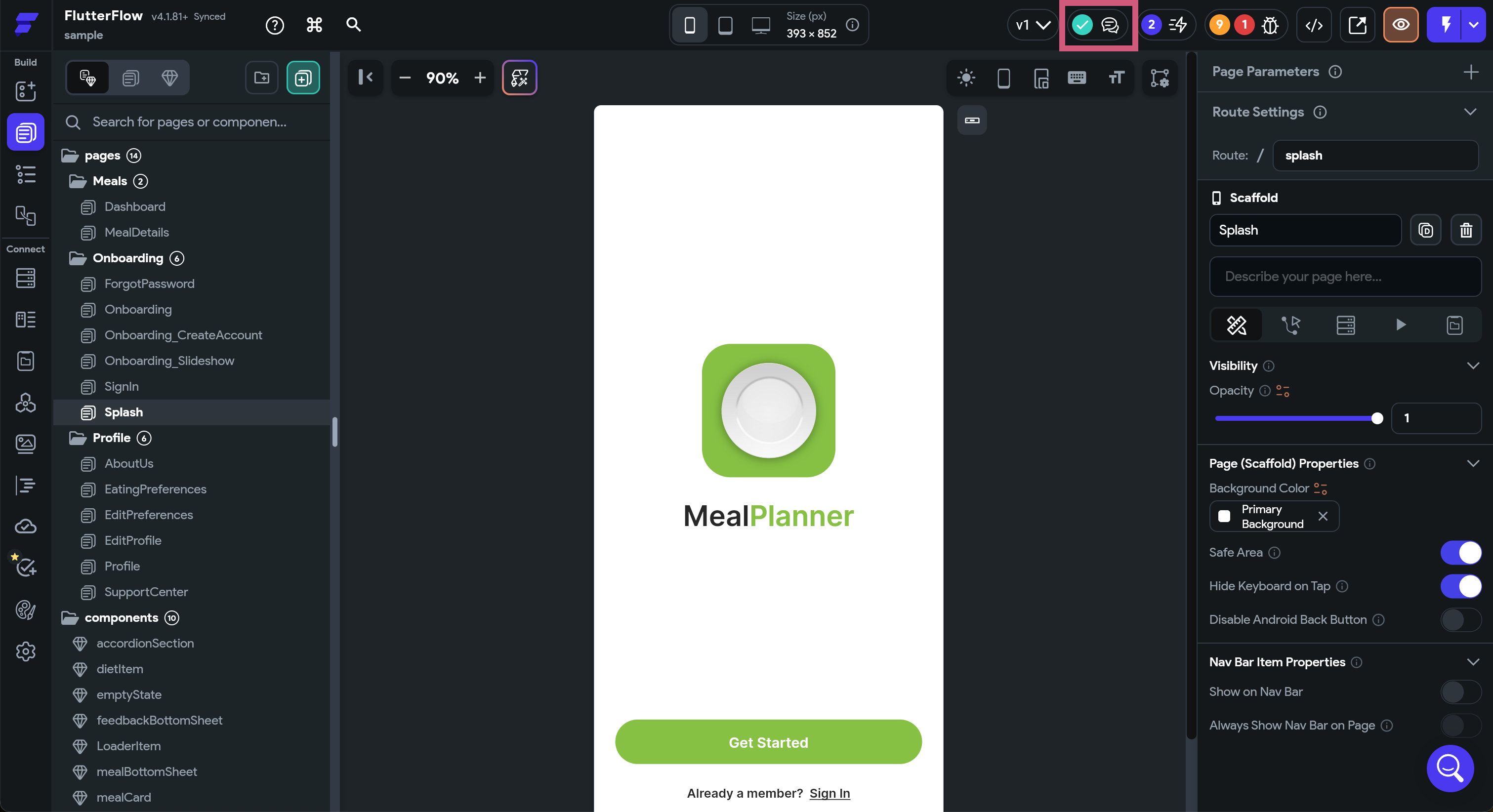
コメント

主にチームで開発する際に使用する機能で、FlutterFlow内にコメントを残すことができます。アイコンをクリックするとコメントを見ることができます。チェックマークが表示されている場合は、コメントがないことを意味しています。
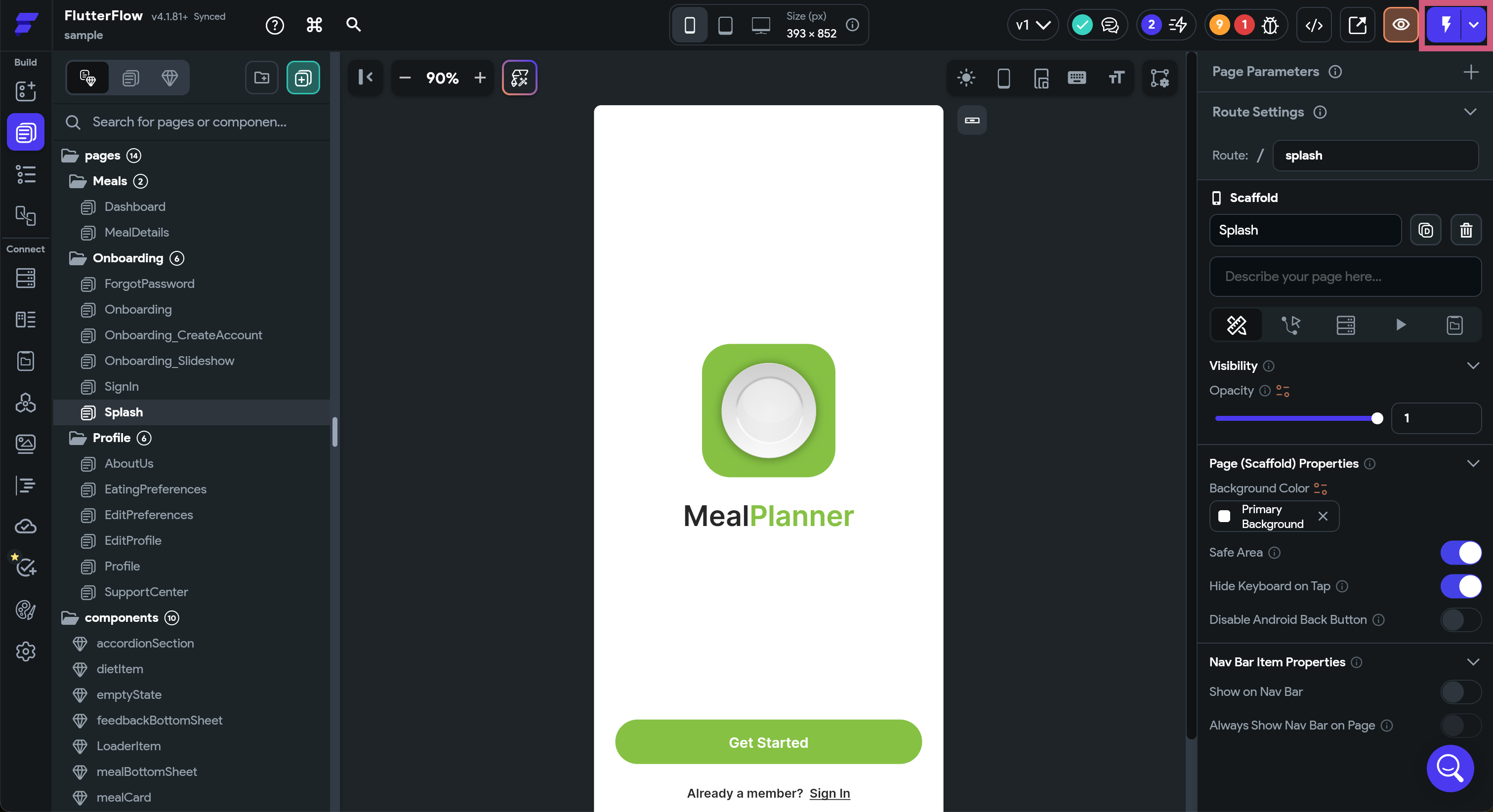
アプリのテストとデプロイ

作成したアプリのテストとデプロイを行います。しかし、さきほど紹介したエラーがあるとテストができないので、テストを行う際には、エラーを修正しておきましょう。
FlutterFlowの使い方を5ステップで解説〜Todoアプリの作り方〜
FlutterFlowの使い方を、実際にアプリを作りながらご説明していきます。
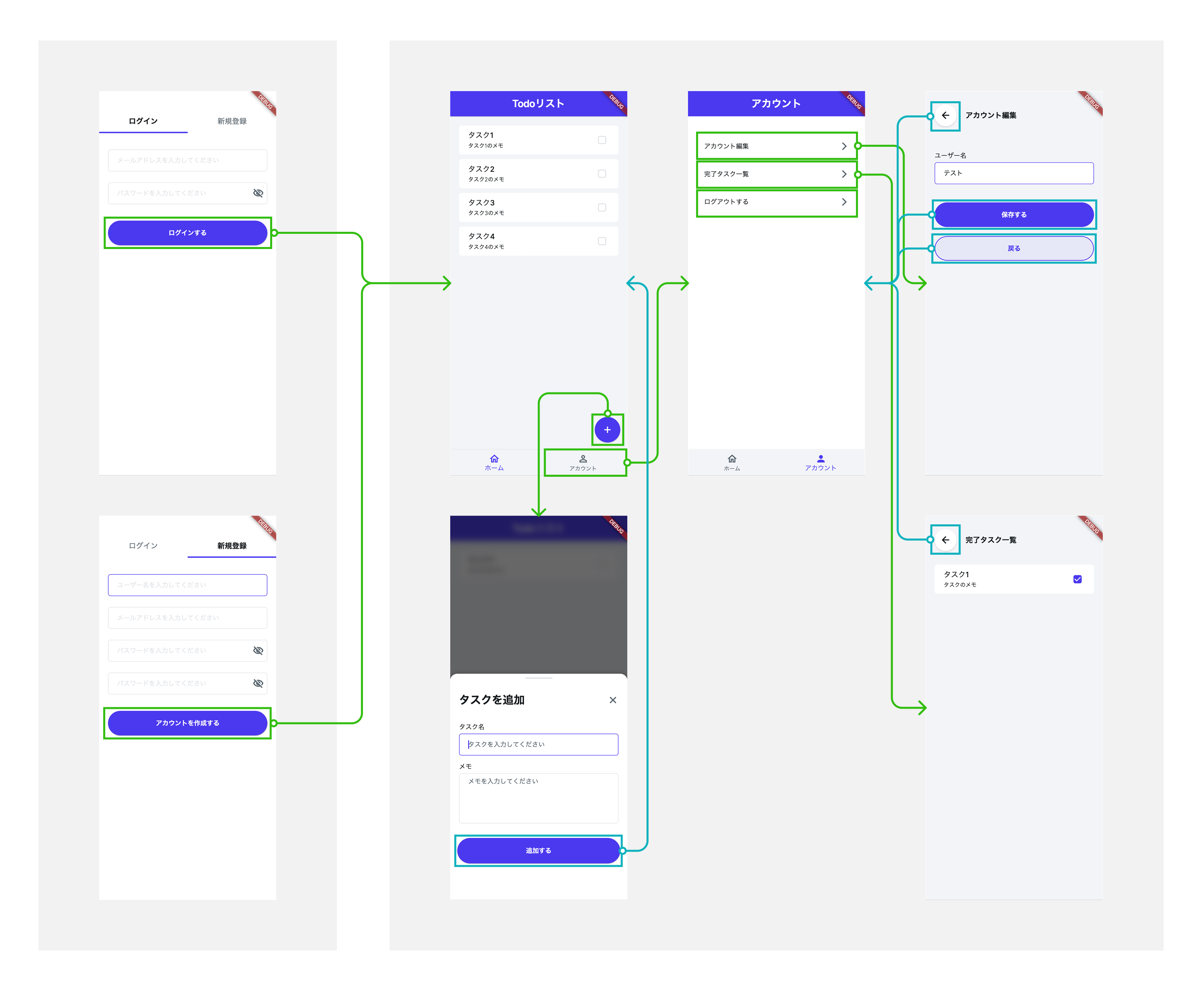
アプリの完成イメージ
まずは今回作成するTodoアプリの完成イメージをご覧ください。
はじめにユーザー情報を登録してもらい、タスクを登録、編集、削除などができるような設計にしました。
このアプリをFlutterFlowを使ってどのように作っていくか、5つのステップでご紹介します。
1. FlutterFlowの初期設定とFirebase連携
Firebaseは、Googleが提供するアプリ開発プラットフォームで、認証、データベース、ストレージなどを備えています。
FlutterFlowでは、プロジェクト作成時に簡単にFirebaseと連携できます。
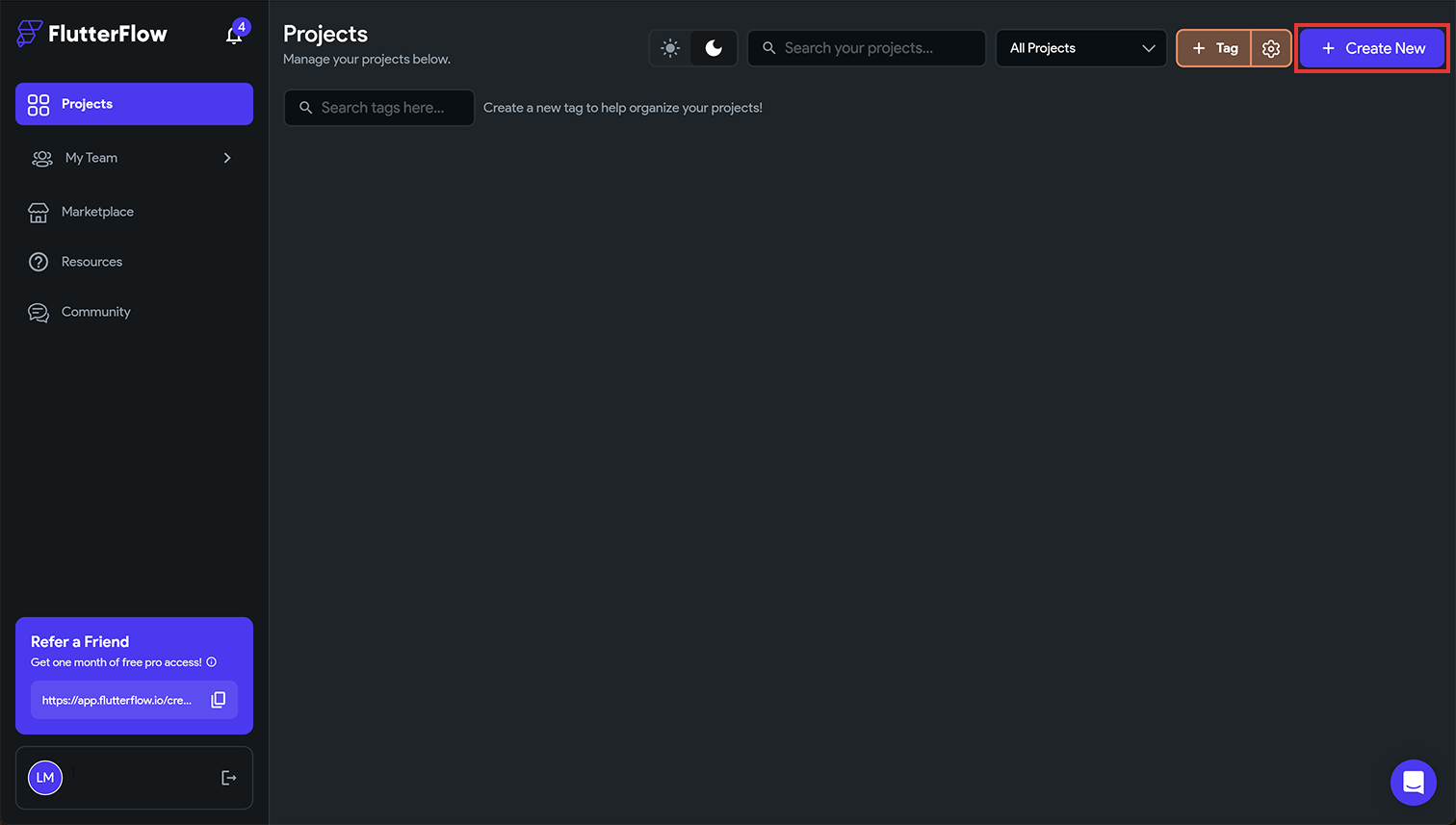
①プロジェクトを作成

右上の「Create New」をクリックして、FlutterFlowでプロジェクトを作成します。そして、プロジェクトの名前を入力します。
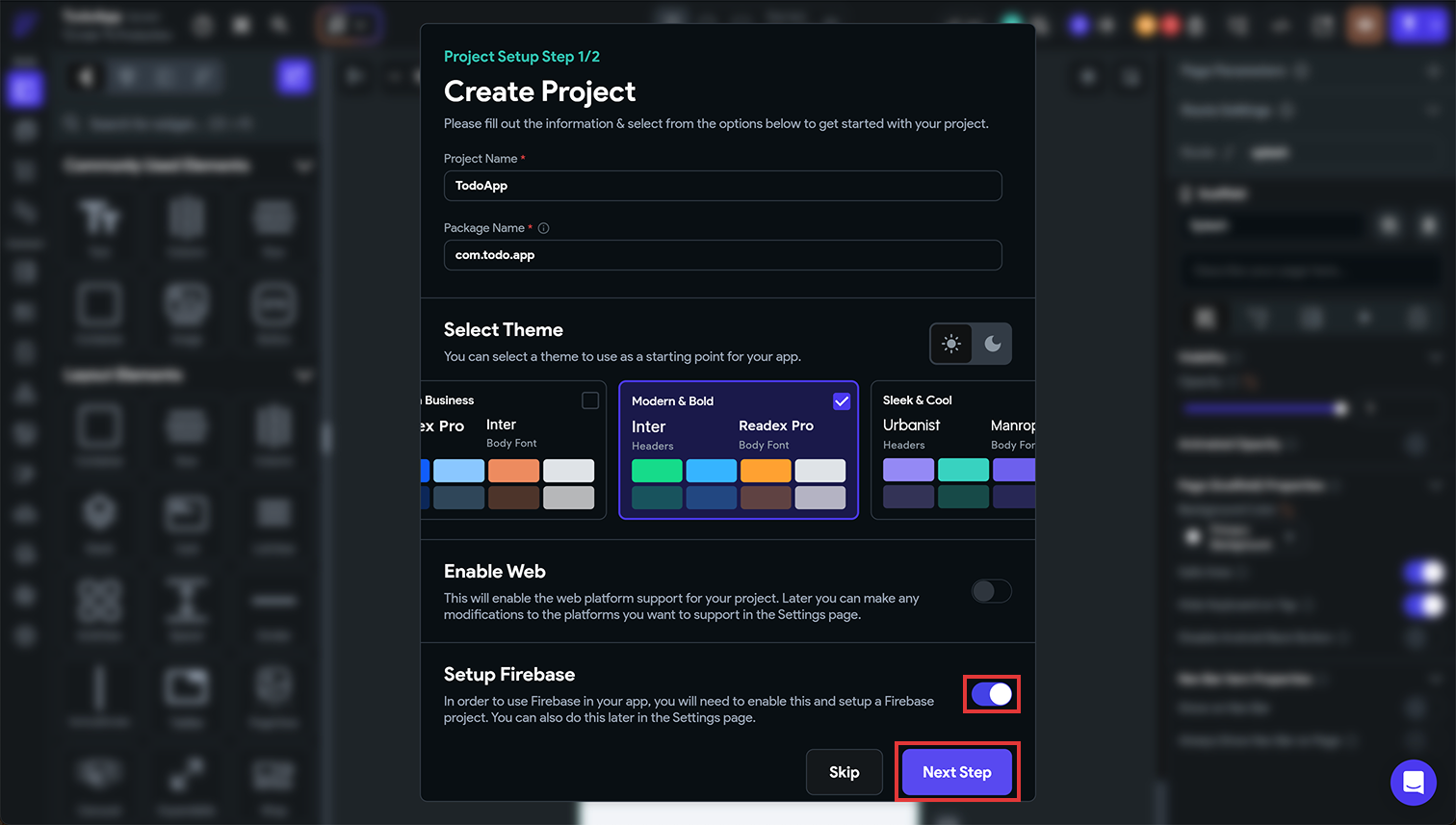
②テーマカラーとFirebaseの設定

プロジェクトのカラーを設定し、「Setup Firebase」のトグルをONに設定し、「Next Step」で次の設定に進みます。
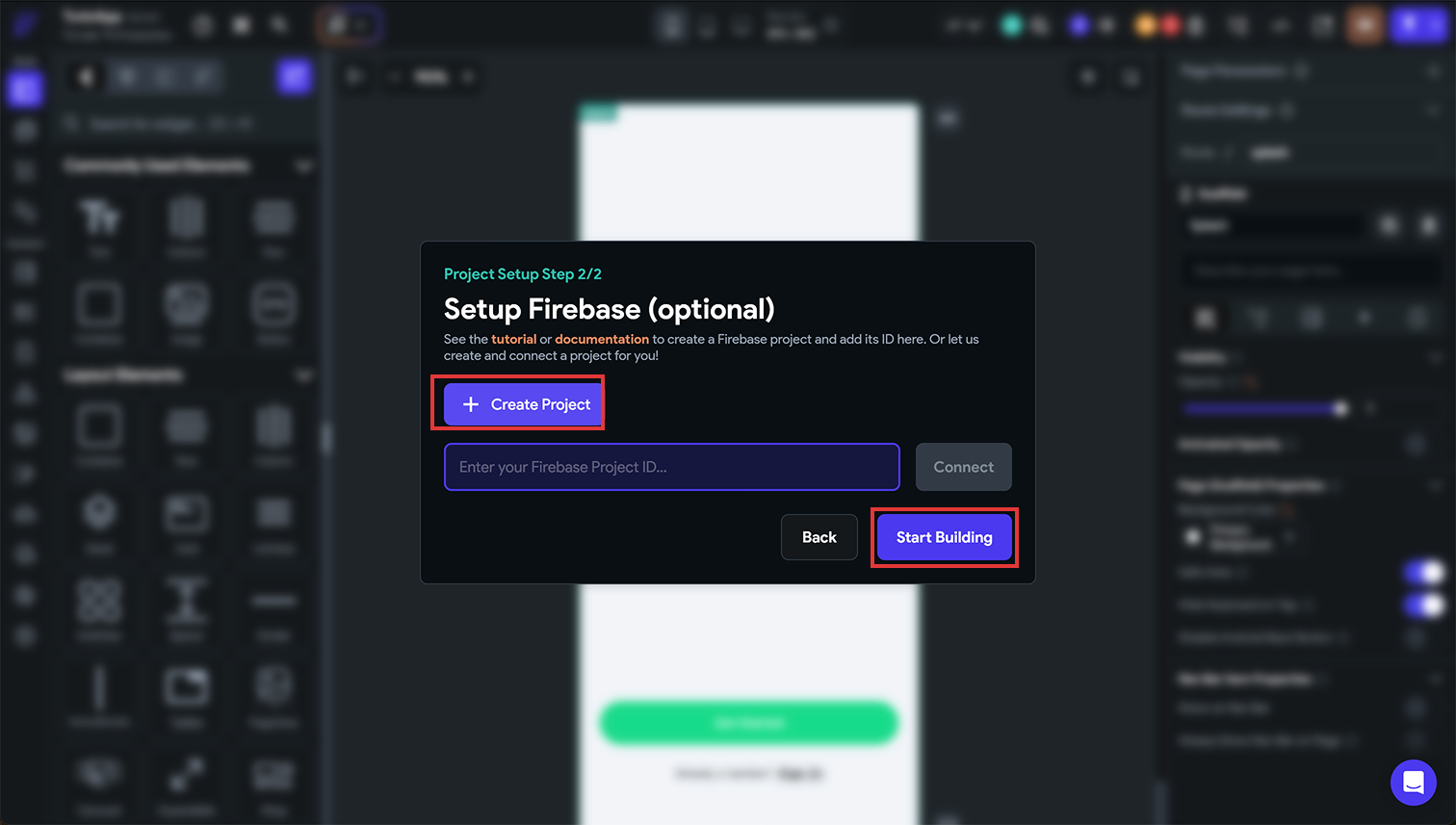
③Firebaseの設定

Firebaseで作成したものを使いたい場合は、入力欄にプロジェクトIDを入力します。作成していない場合は、「Create Project」で新しくプロジェクトを作成します。
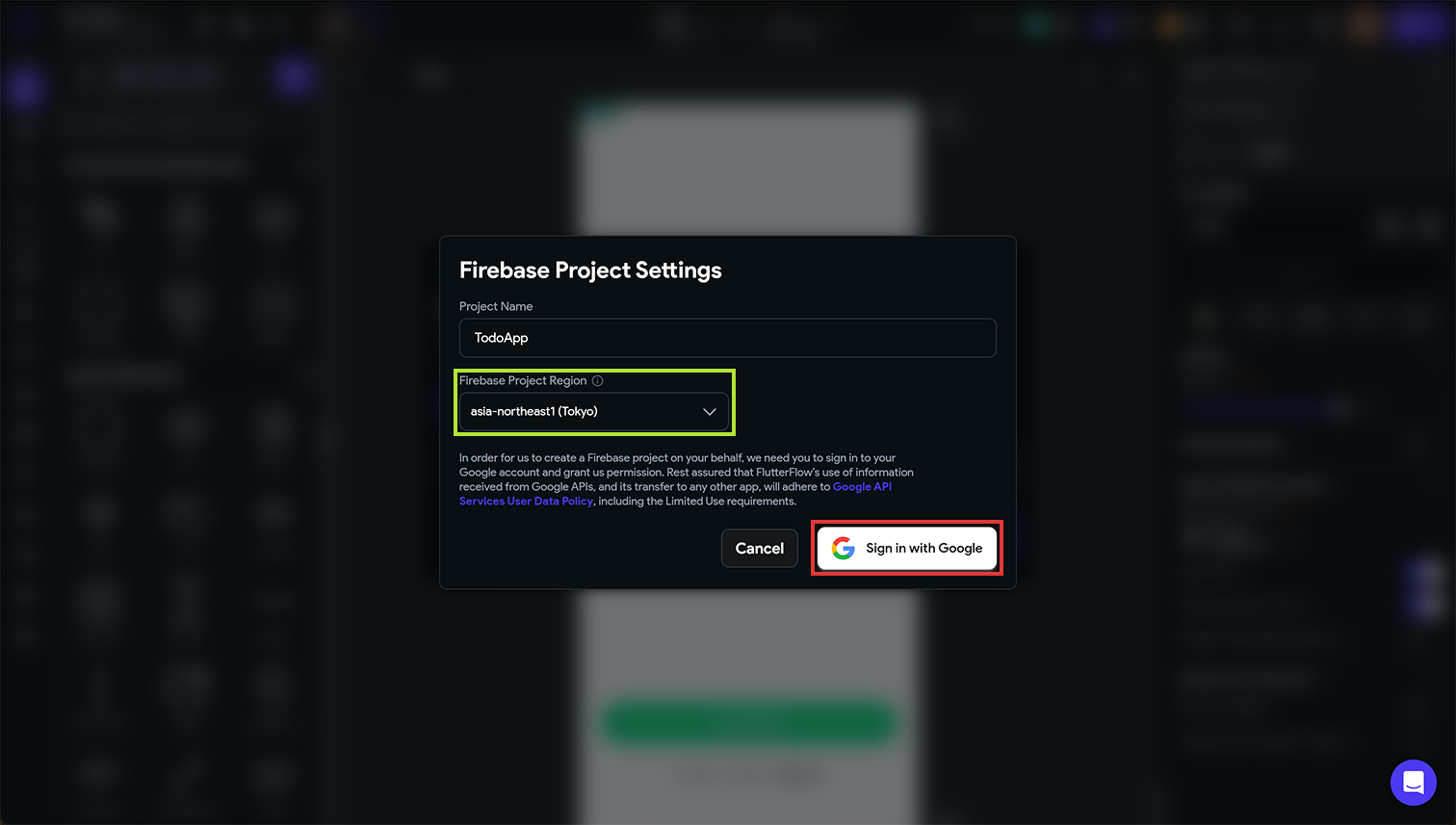
④リージョンの設定

Firebaseのリージョンを設定します。今回は東京で設定します。
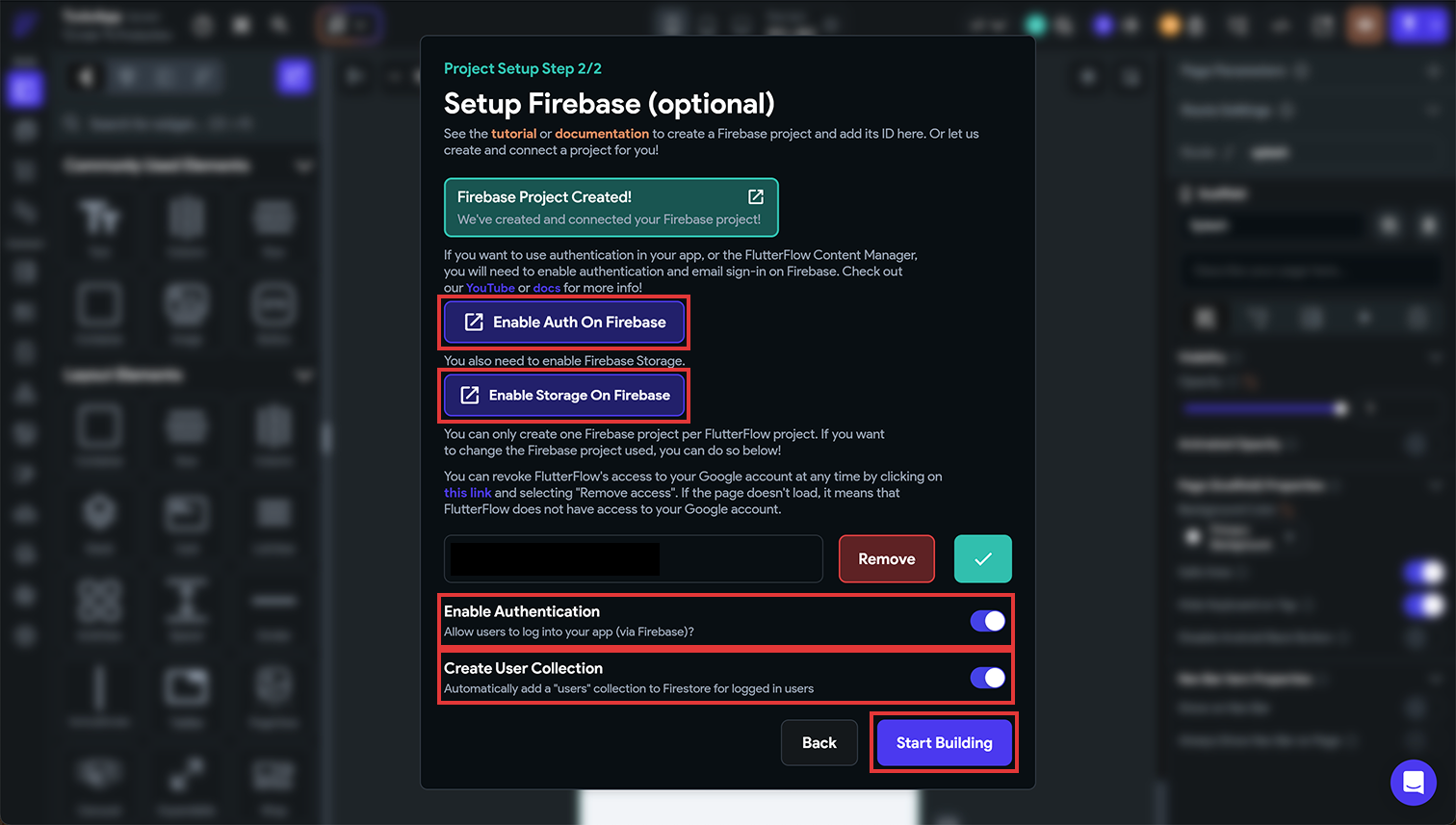
⑤認証やストレージ設定

今回、認証とストレージはFirebaseを使用するのですべて有効にします。また、ユーザーテーブルを作成を有効にして「Start Building」をクリックします。
これでFutterFlowとFirebaseの連携設定は完了です。
- 「Enable Auth On Firebase」と「Enable Storage On Firebase」って?
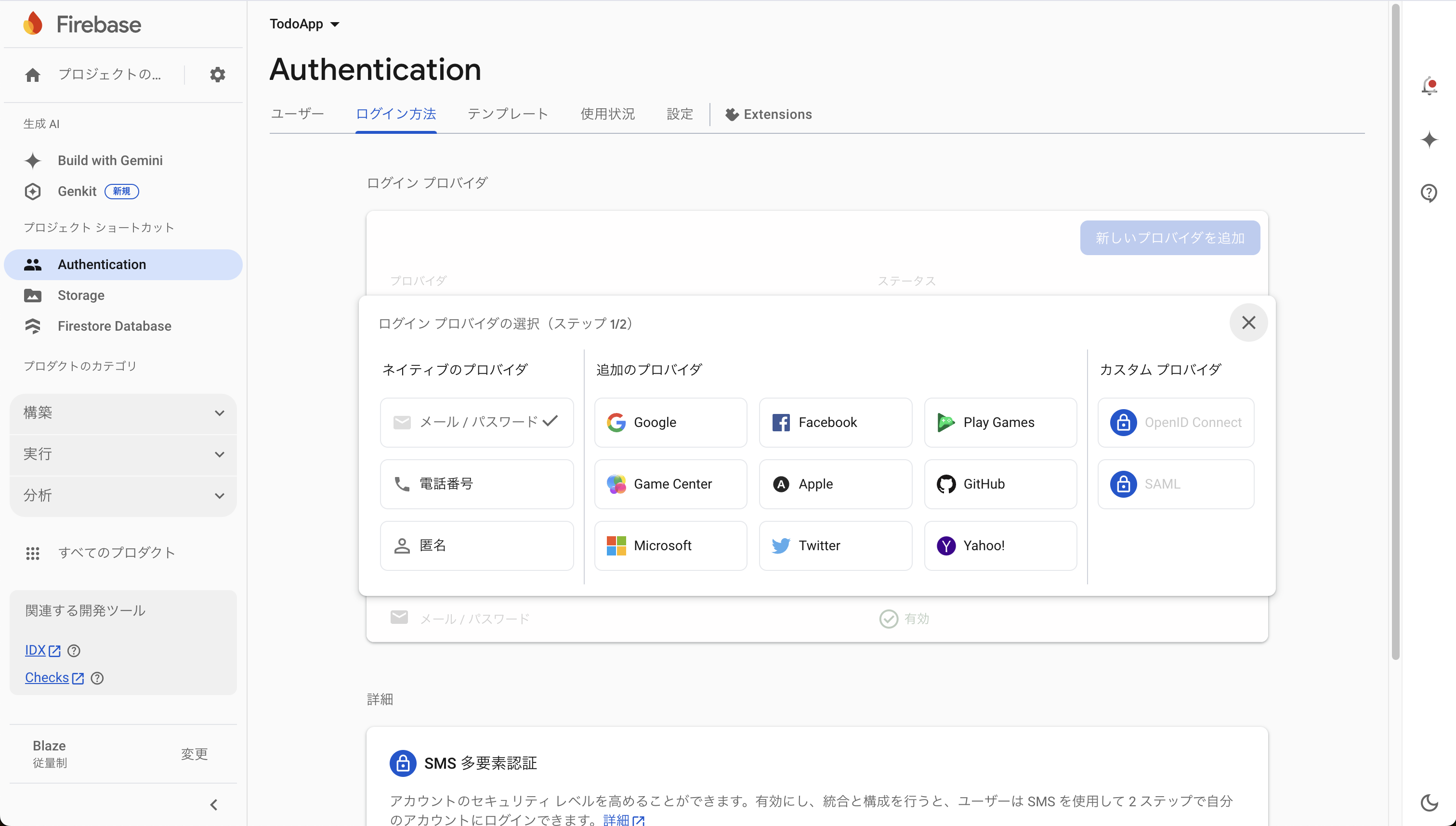
- 「Enable Auth On Firebase」ボタンをクリックすると、Firebaseの認証セキュリティ設定画面に進み、各種ログイン方法やセキュリティルールを設定できます。
 ▲Firebase Authenticationの設定
▲Firebase Authenticationの設定今回は、簡単なアプリなので認証の設定はしていませんが、本来であればメール認証やSMS認証などでセキュリティレベルを高める必要があります。その際には、Firebase Authenticationで、認証する方法を選択することができます。
「Enable Storage On Firebase」は、FlutterFlowでFirebaseのCloud Storage機能を有効にするオプションです。オプションを有効にすると、アプリ内で画像やファイルを保存・管理できます。Firebase Storageは従量課金制ですが、無料枠(5GBのストレージと1日1GBのダウンロード)があるため、小規模プロジェクトであれば無料でも十分利用できます。
2. データベースの作成
ここでは、ユーザー情報とタスクを管理するためのデータベースを構築します。
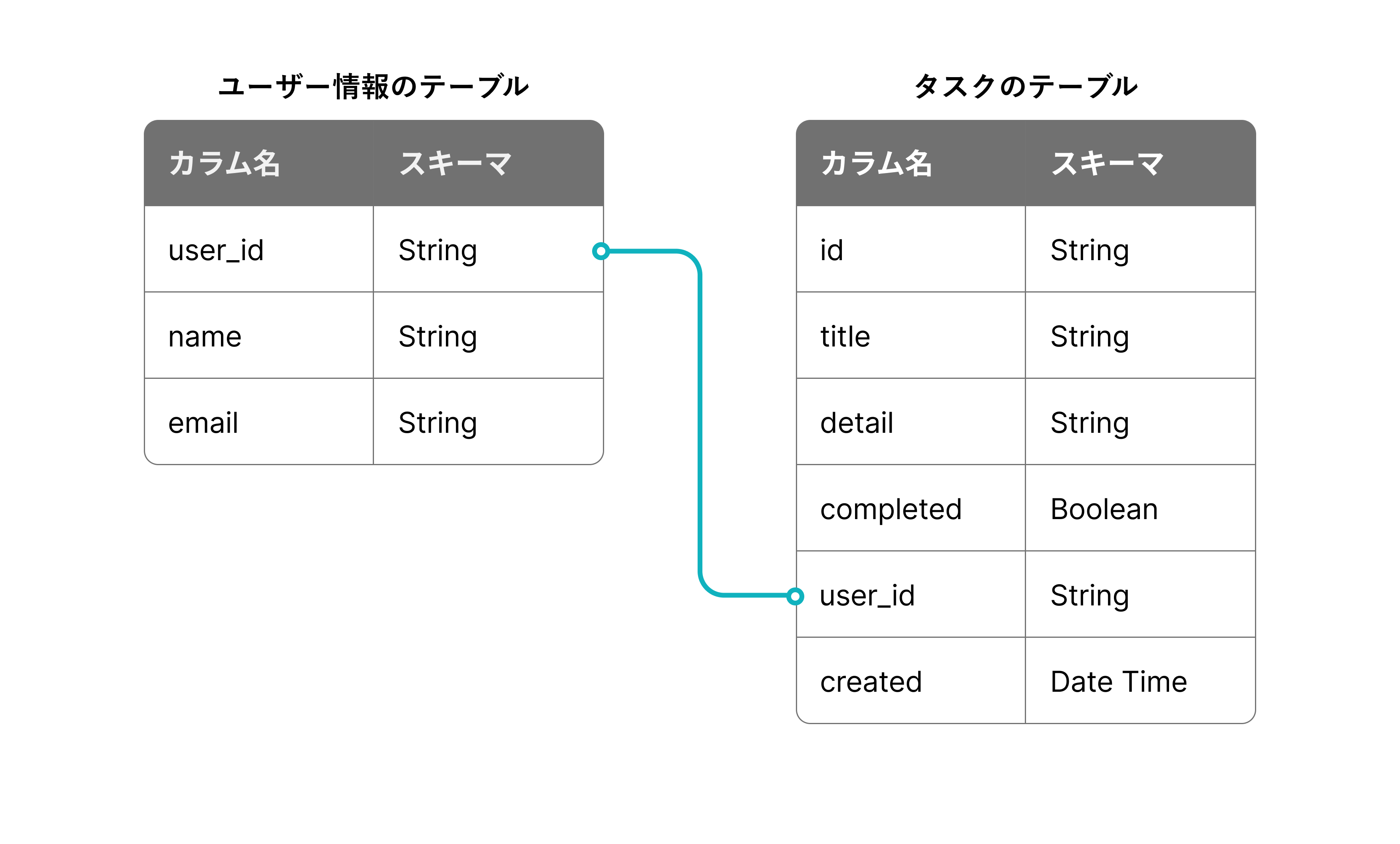
まず、全体の設計図がこちらです。
 ▲データベース設計
▲データベース設計
左が「ユーザー情報のテーブル」でログイン情報やユーザー名を保存します。右が「タスクのテーブル」で、各ユーザーのタスク情報を保存します。「user_id」をキーとして、2つのテーブルが紐づいています(リレーション構造)。

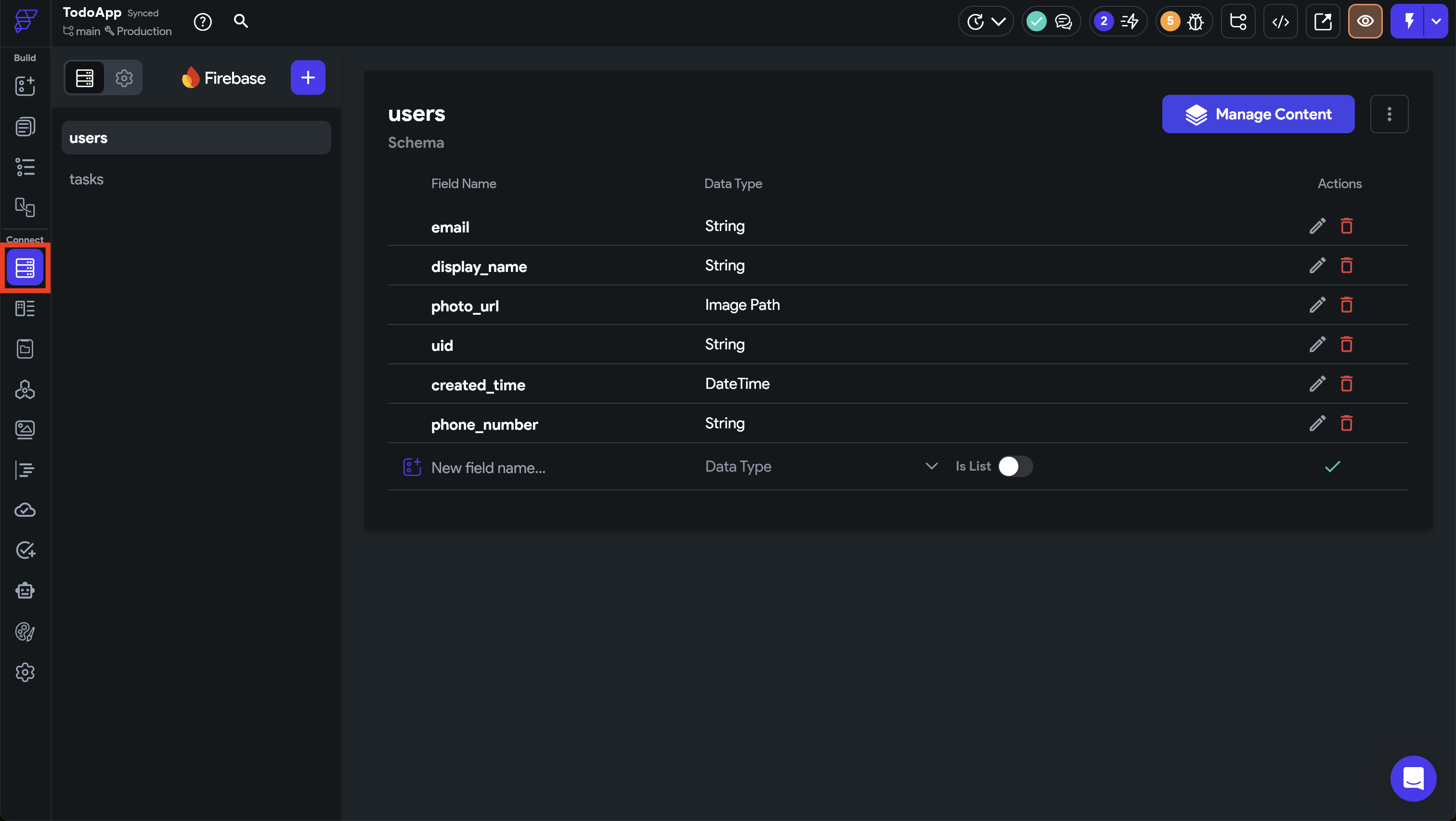
サイドバーから赤枠のアイコンを押下して、データベースを設定するページに移動します。「Firebese」の右にあるプラスボタン(+)をクリックすると、テーブルの作成ができます。

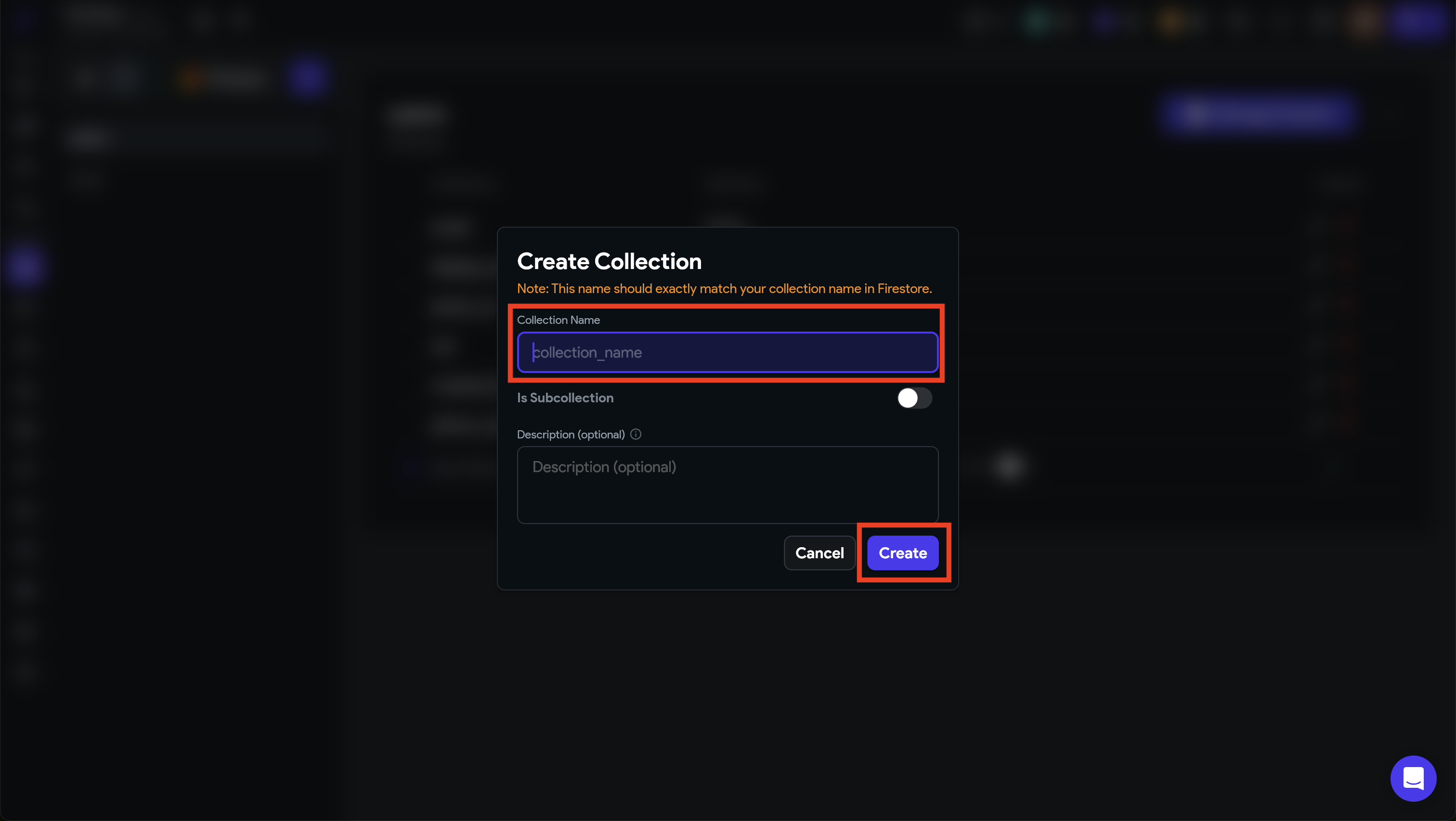
上記のようなモーダルが表示されるので、テーブルの名前を入力します。今回はtasksとしてテーブルを作成します。

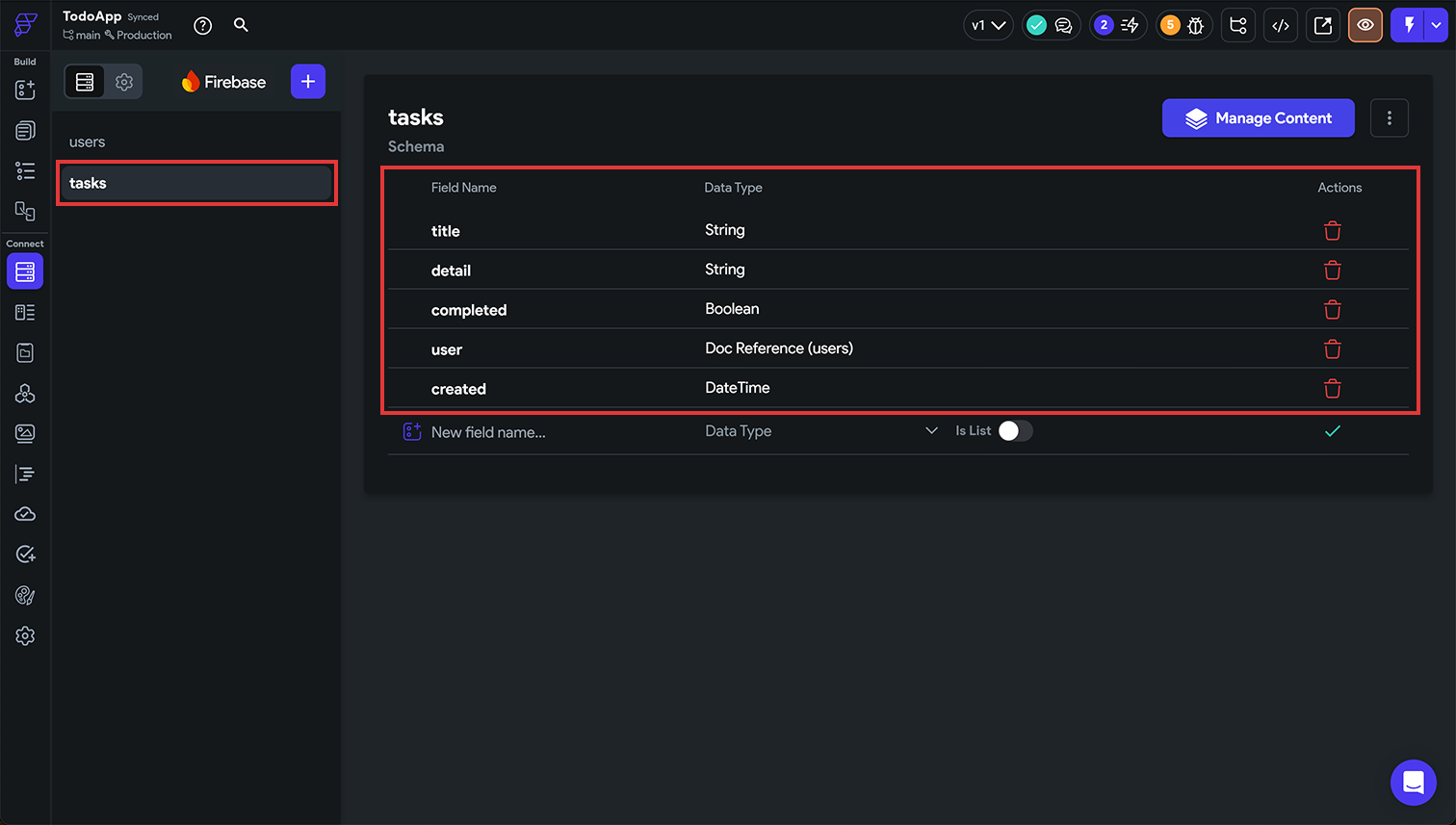
以下のように、それぞれのカラムには適切なデータ型を設定します。
| title(タスク名) | 文字列を保存するため、String型を選びます。 |
|---|---|
| detail(タスクの詳細メモ) | こちらも文字列なので、String型に設定します。 |
| completed(完了ステータス) | タスクが完了しているかどうかを表すため、Boolean型(真偽値)に設定します。 |
| user(ユーザーID) | どのユーザーが作成したタスクかを管理するため、Document Reference型でuserコレクションを参照するようにします。 |
| created(作成日時) | タスクを作成した日時を記録するため、DateTime型を使用します。 |
3. UIデザイン作成
ここからは、実際にアプリの画面をFlutterFlow上で作っていきます。
まずは、今回作成したアプリのUI全体を俯瞰できる図をご覧ください。
 ▲画面遷移図
▲画面遷移図
ユーザー登録からタスクの追加・編集・管理まで、どのような画面構成で遷移するのかを表しています。
各ページは、基本的に以下手順で作成することができます。
- 「Pages」メニューから画面を追加
- 中央のキャンバスにウィジェット(要素)を配置
- 右側のパネルで、カラー・サイズなどの詳細設定をおこなう
以下に、Todoリストの編集画面を実際に作る様子をまとめています。参考にされてください。
①ページ追加
画面左上の「+ Add Page」ボタンをクリックすると、テンプレートページの一覧が表示されるので、好みのテンプレート(例:空のページ、リストページなど)を選択します。今回は空のページを選択しました。ページ名を入力したら「Create」をクリックしてページを作成します。
②テキストフィールドの追加
Columnの横の「+」をクリックして、ウィジェットを追加していきます。パネル内の検索バーに「text」と入力し、「TextField」ウィジェットを追加していきます。
- Columnとは?
- FlutterFlowでは、ウィジェットを縦に並べたいときに「Column」というレイアウト用ウィジェットを使います。たとえば、名前入力 → メールアドレス → 送信ボタンといった順で縦に配置したいときに便利です。ほかにもRow(横並び)やStack(重ねる)などのレイアウトウィジェットがありますが、Columnはもっとも基本的なもののひとつです。
③テキストフィールドの配置調整
画面右側のプロパティパネルで、配置(Alignment)や余白(Padding)の調整をしています。
④ボタンの追加
ウィジェットパネルから、今度は「ElevatedButton」を選択し、ボタンを追加していきます。
⑤ボタンのスタイル調整
画面右側のプロパティパネルで、ボタンのスタイル調整をしていきます。今回は、以下の調整をおこなっています。
- ボタンの幅(Width)や高さ(Height)
- ボタンの形を角丸(Border Radius)に
- ボタンの色(Fill Color)変更
- ボタン内のテキストスタイルを変更
⑥テキストフィールドのスタイル調整
同じく画面右側のプロパティパネルから、テキストフィールドのデザイン調整をおこなっています。高さや幅の調整、文言の変更をして、完成です。
なお、今回の記事では「ウィジェットを追加→スタイル調整」、「ウィジェットを追加→スタイル調整」……と一つひとつおこなっていますが、操作の順番に決まりはありません。
まとめてウィジェットを配置してからスタイルを一括調整してもよいですし、ひとつずつ丁寧に整えていく方法でも問題ありません。ご自身の作業しやすい方法で進めてみてください。
全工程の動画
以下は全工程の動画です。動画を途中で止めながら確認したいという方はぜひご覧ください。
4. CRUD機能の実装(データの追加・表示・編集・削除)
CRUDとは、データの「作成(Create)・読み取り(Read)・更新(Update)・削除(Delete)」の頭文字をとった言葉で、アプリにおける基本的な機能の総称です。
このセクションでは、FlutterFlow上でタスクの追加、一覧表示、編集、削除といったCRUD機能をどのように実装するかをご紹介します。
なお、これらの実装は、UI作成と順番が前後しても大丈夫です。たとえば「UIをぜんぶ作ってから機能をつける」も、「1機能ずつUI+処理を完成させていく」でもOK。自分のやりやすい進め方で問題ありません。
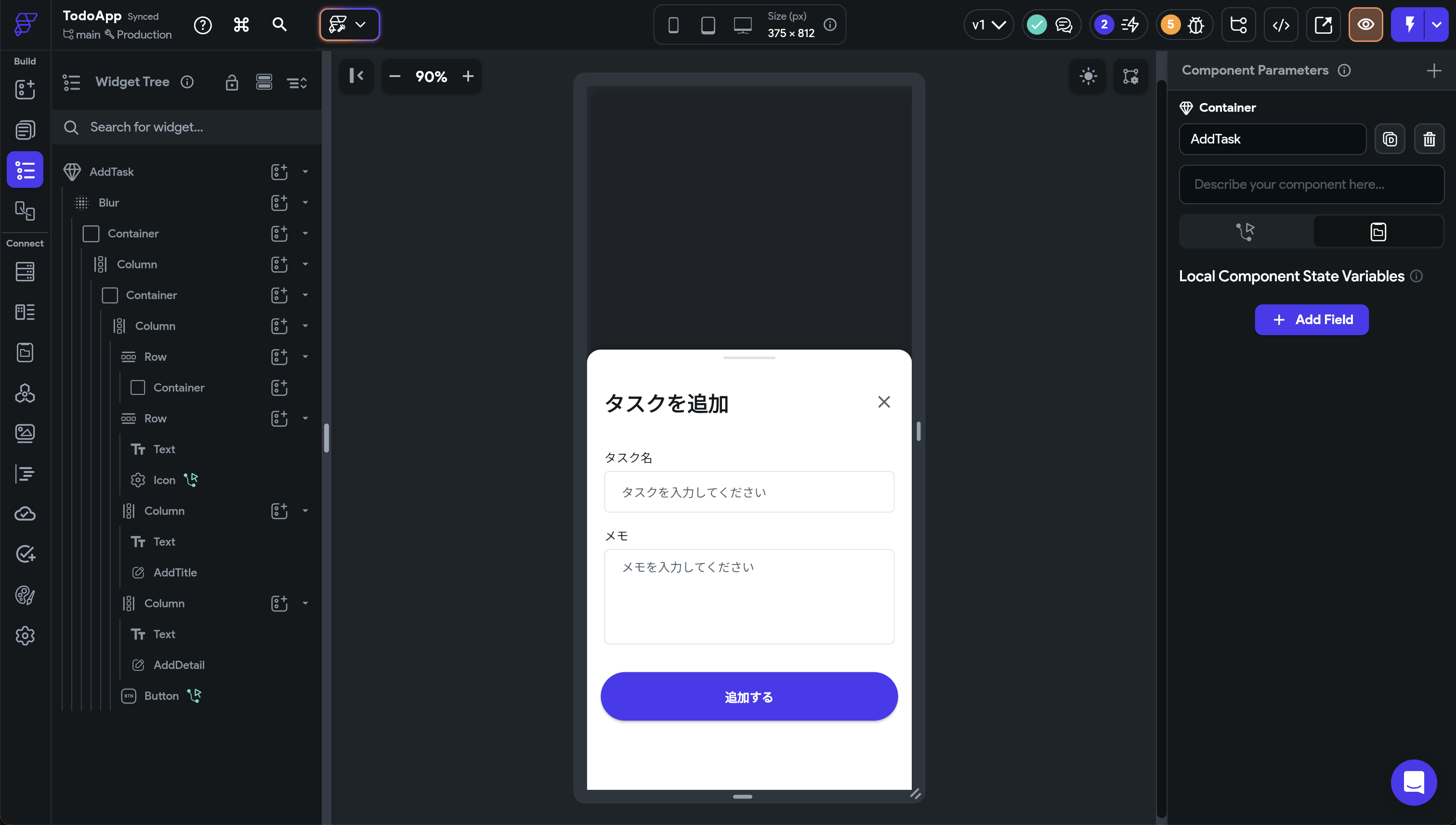
タスクの追加

「タスクの追加」のデザインは、モーダルで表示させています。下部の「追加する」ボタンには、タスク作成のアクションを設定しています。
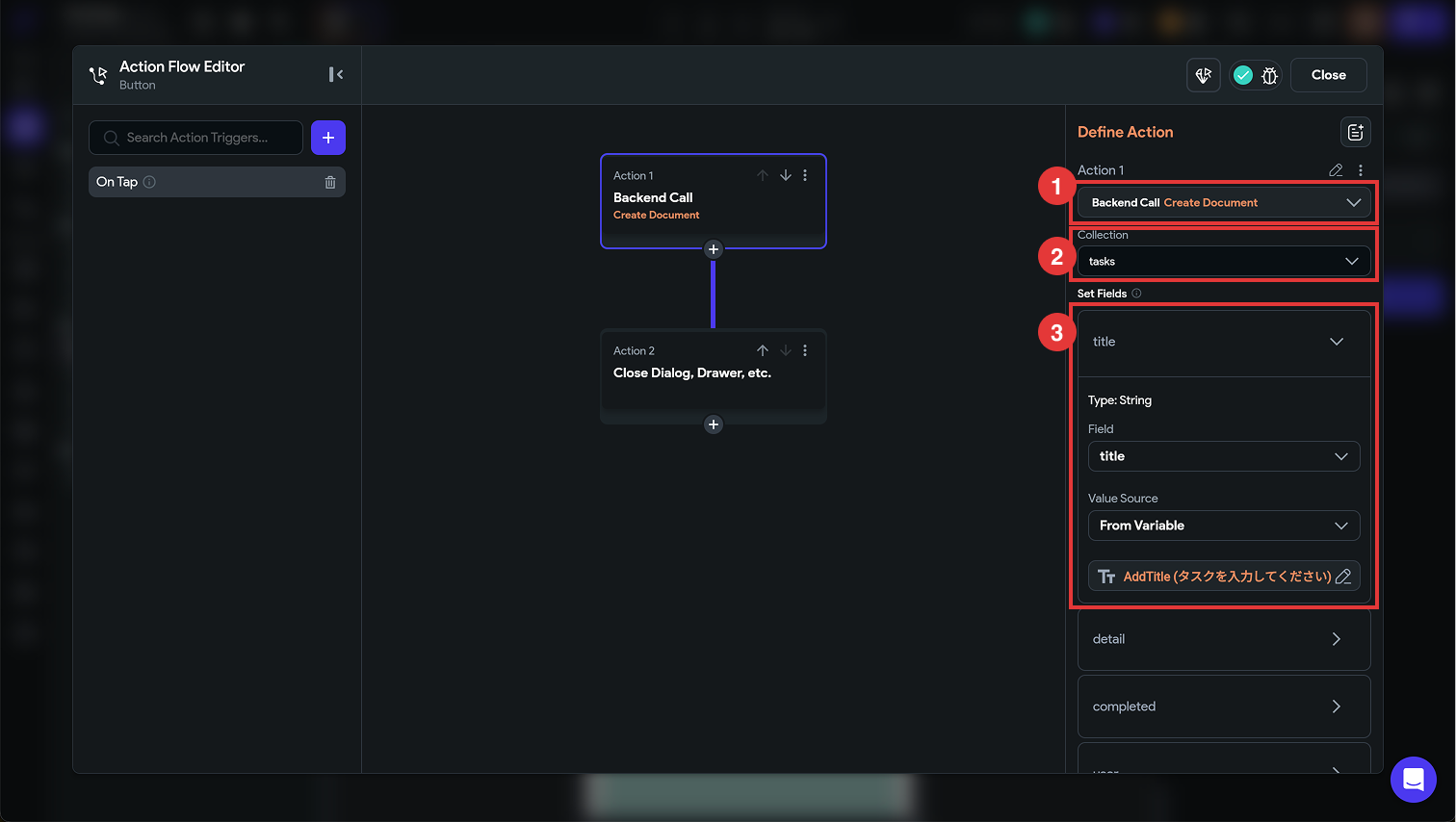
実際には、ボタンを選択したあとに「Actions」パネルから以下のような設定を行います。

- Create Document:まず「どの処理を行うか」を選びます。今回はタスクを新規作成するので「Create Document」を選択。
- テーブルの指定:次に、どのテーブルに保存するかを選びます。ここでは tasks テーブルを指定します。
- カラムとの紐づけ:入力フォームで入力した値を、データベースのどのカラムに保存するかを設定します(例:タイトル → title カラム)。
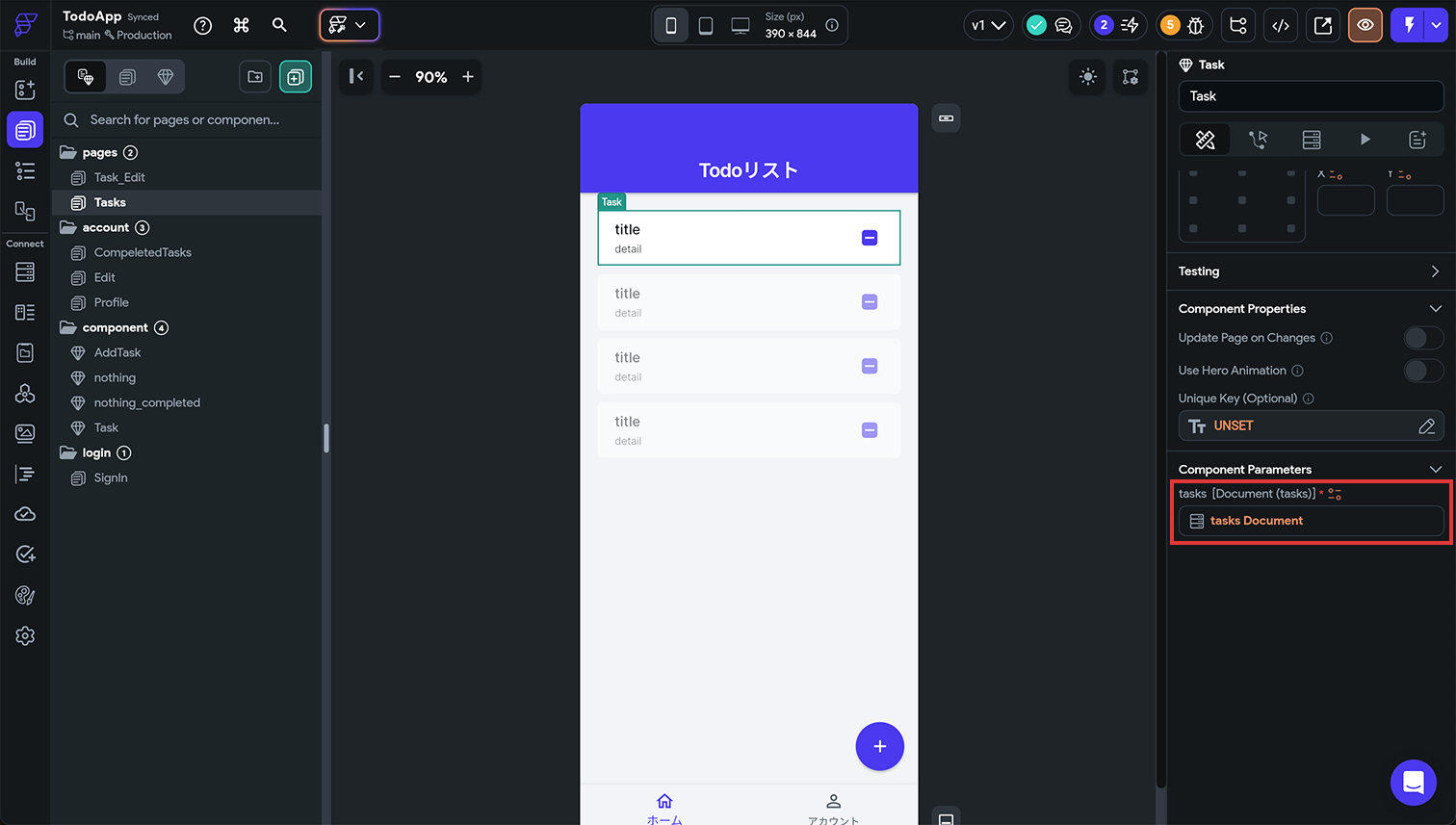
タスクの表示
タスク一覧画面では、ログイン中のユーザーの未完了タスクのみを表示します。

データの取得元には tasks Document を指定(赤線の部分)。フィルターを設定して「自分のタスクかつ未完了のもの」に絞り込みます。

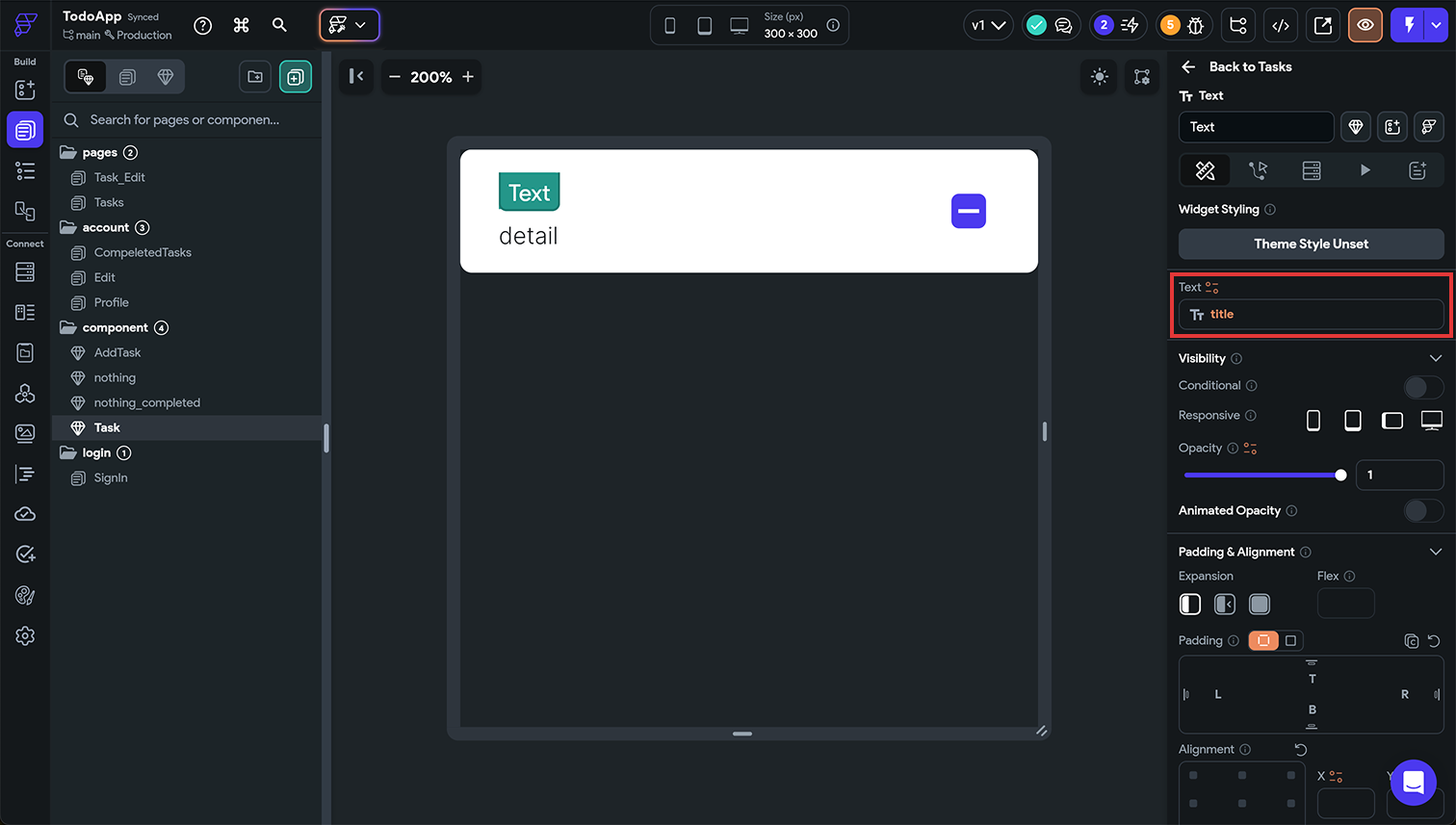
こちらで、一覧表示に使うウィジェットごとに、どのカラムを表示させるかを指定します。上の画像では、タスク名(title)を表示しています(赤枠の部分)。
タスクの編集
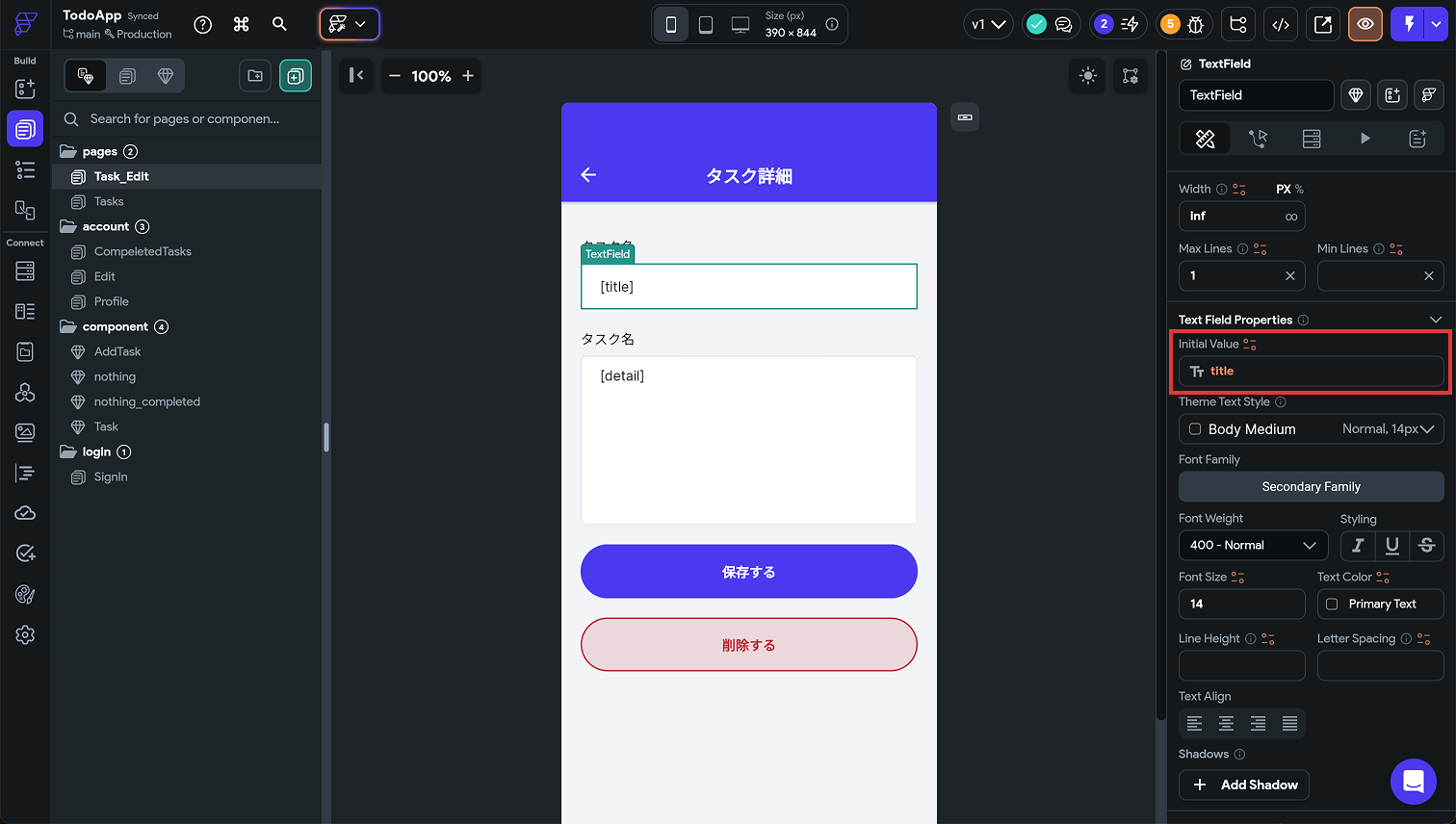
タスク一覧から「編集」を選ぶと、次のような編集画面に遷移します。

編集画面では、対象タスクの内容をフォームの初期値として表示させる必要があります。そのため、こちらも一覧から取得した tasks Document の内容を、それぞれの入力欄に反映させるように設定します。

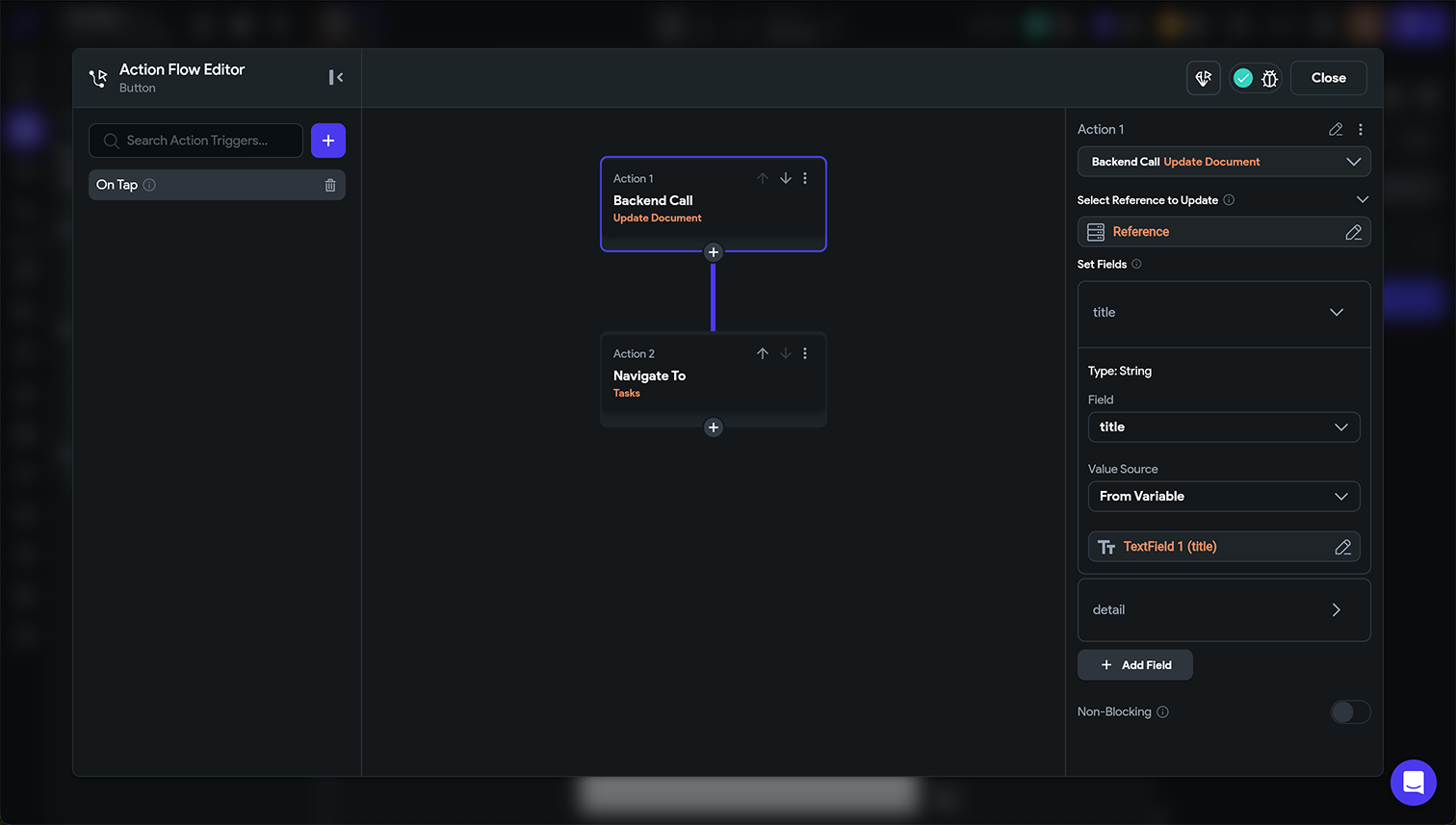
更新処理では、「Update Document」アクションを使用します。Createと似ていますが、既存データを更新する場合は必ず Update に変更しましょう。
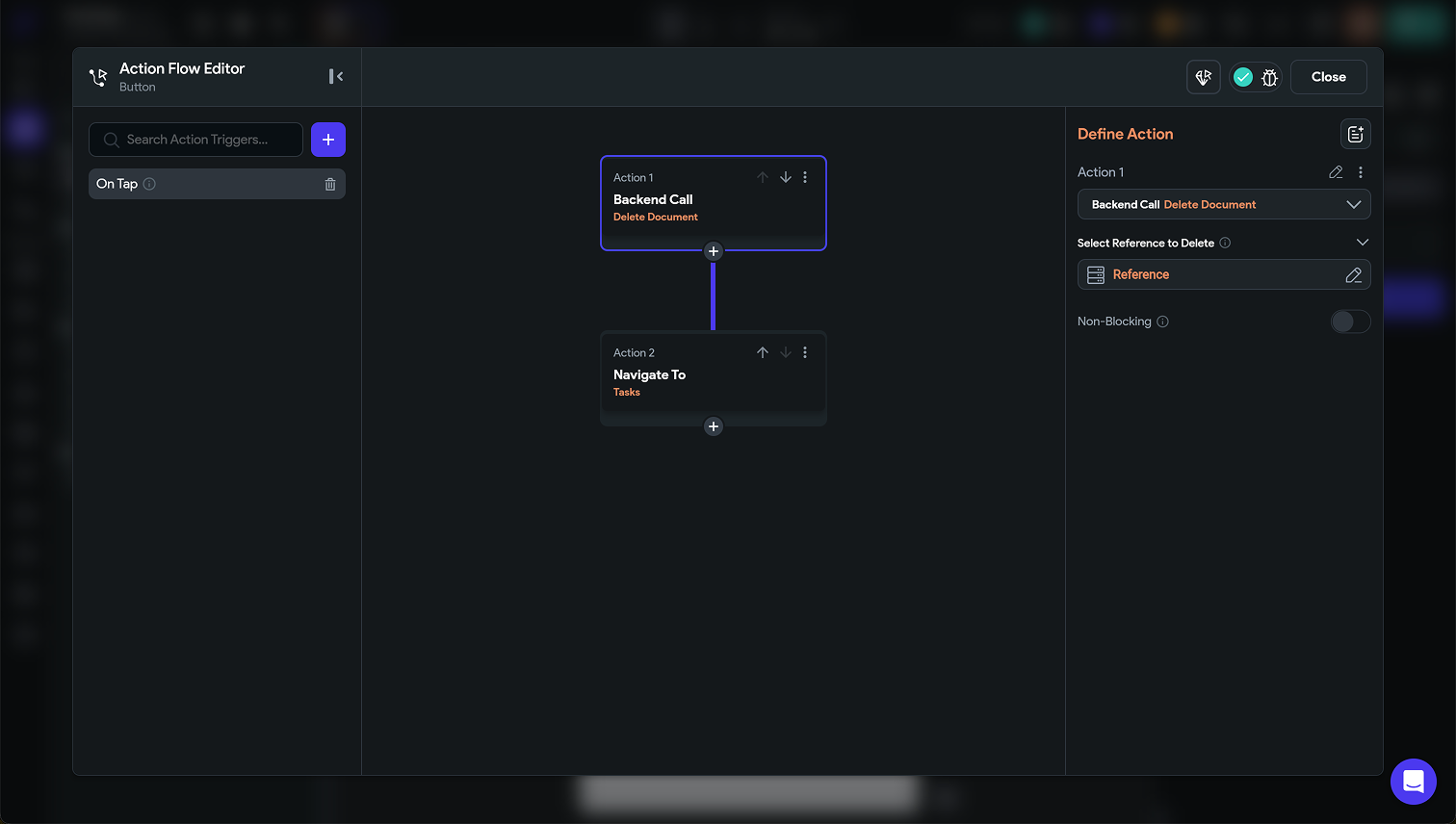
タスクの削除

上記の画像は、タスクの削除の処理です。こちらは非常に簡単で、アクションを Delete Document にして完了です。
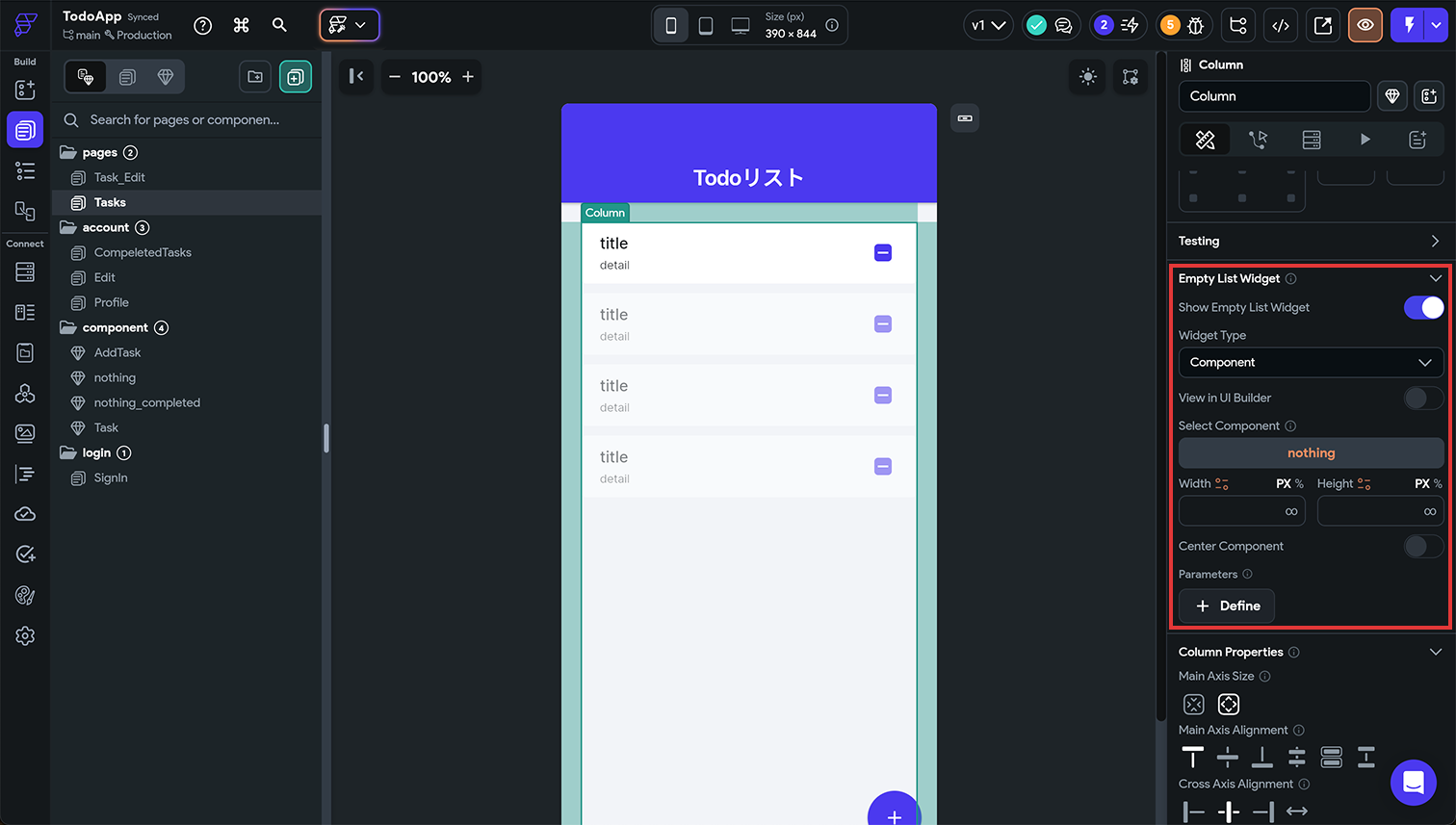
タスク一覧にない場合の設定
タスクが1件もなくタスク一覧に表示するものがない場合、空白ではそっけないため「タスクがありません」と表記する設定方法を説明します。

赤枠部分でタスクがない場合、どのように表示させるのかを設定することができます。今回は noting というコンポーネントを作成し表示させるようにしました。
5. テスト・デプロイ
UIの構築と機能の実装が終わったら、動作確認とアプリの公開に進みましょう。
FlutterFlowでは、ビルド不要のテスト機能と、無料でのWebアプリ公開機能が用意されています。
アプリをテストする
画面右上の⚡(雷マーク)または「Test」ボタンをクリックすると、アプリがビルドされ、プレビューモードでの動作確認が可能です。
ただし、アプリにエラーがあるとビルドができないため、必ず事前にすべてのエラーを解消しておく必要があります。
Webアプリとして公開する(無料プラン対応)
FlutterFlowでは、作ったアプリをURL付きのWebアプリとして無料で公開することも可能です。以下の手順で設定できます。
- 「Go to Settings」をクリック
管理画面から「Go to Settings」ボタンを押して、設定ページに移動します。 - 「Web」を有効にする
Settingsページ内にある「Web」の項目をオンにします。これでWeb公開が可能になります。 - 公開用URLが発行される
「Web」を有効にすると、自動的にURLが発行されます。このURLがアプリの公開アドレスになります。 - 右上の「上矢印ボタン(Deploy)」をクリック
画面右上にある「上矢印ボタン」をクリックすると、アプリの最新状態が反映されて公開されます。 - 公開完了!
まとめ
今回は、FlutterFlowを使って簡易的なTodoアプリを作成しました。
FlutterFlowはGoogle提供のノーコード開発ツールで、データベースなどもFirebaseとシームレスに連携できます。実際、コードを一切書かずにUI設計からデータ処理までを短時間で実装できたことに、とても驚かされました。
操作は直感的でわかりやすく、プログラミング未経験の方でも、アイデアをすぐに形にできるのが大きな魅力です。また、柔軟なカスタマイズ性やコードの書き出し(エクスポート)機能など、ノーコードツールにありがちな「できることの限界」もきちんと補っています。
無料プランも用意されているので、まずは簡単なアプリから試してみてはいかがでしょうか?
私たちLIGでも、FlutterFlowを活用したアプリ開発やUI制作の支援を行っています。
ノーコードでの開発に興味がある方や、アイデアを形にしたい方は、ぜひお気軽にご相談ください。