こんにちは、Webデザイナーのまっつーです。
「Illustrator(イラレ)画像の背景を透過(透明)させる一番簡単な方法」について、イラレ初心者の方向けに、実際の画像をお見せしながらわかりやすく解説していきます!
「ロゴを画像として保存したいのに、白い背景も一緒に書き出されてしまう……」
という方は、これから紹介する手順に沿って書き出しをおこなっていけば大丈夫です!
そんな駆け出しデザイナーさんにぴったりな、デザインメンタリングサービス「Deview!」がいまなら90日間無料で利用できます!
「ポートフォリオってこれでいいのかな?」「独学だけで転職できるか不安……」
目次
イラレの背景は最初から透明?
一見すると、アートボードに白い背景があるように見えますね。
これは作業がしやすいように白くなっているためで、実は背景はデフォルトで透明なのです!
このイラストは文字の部分がくり抜かれて透明になっているロゴなのですが、わかりやすいようにアートボードの背景設定を透明グリッドに変えてみましょう。
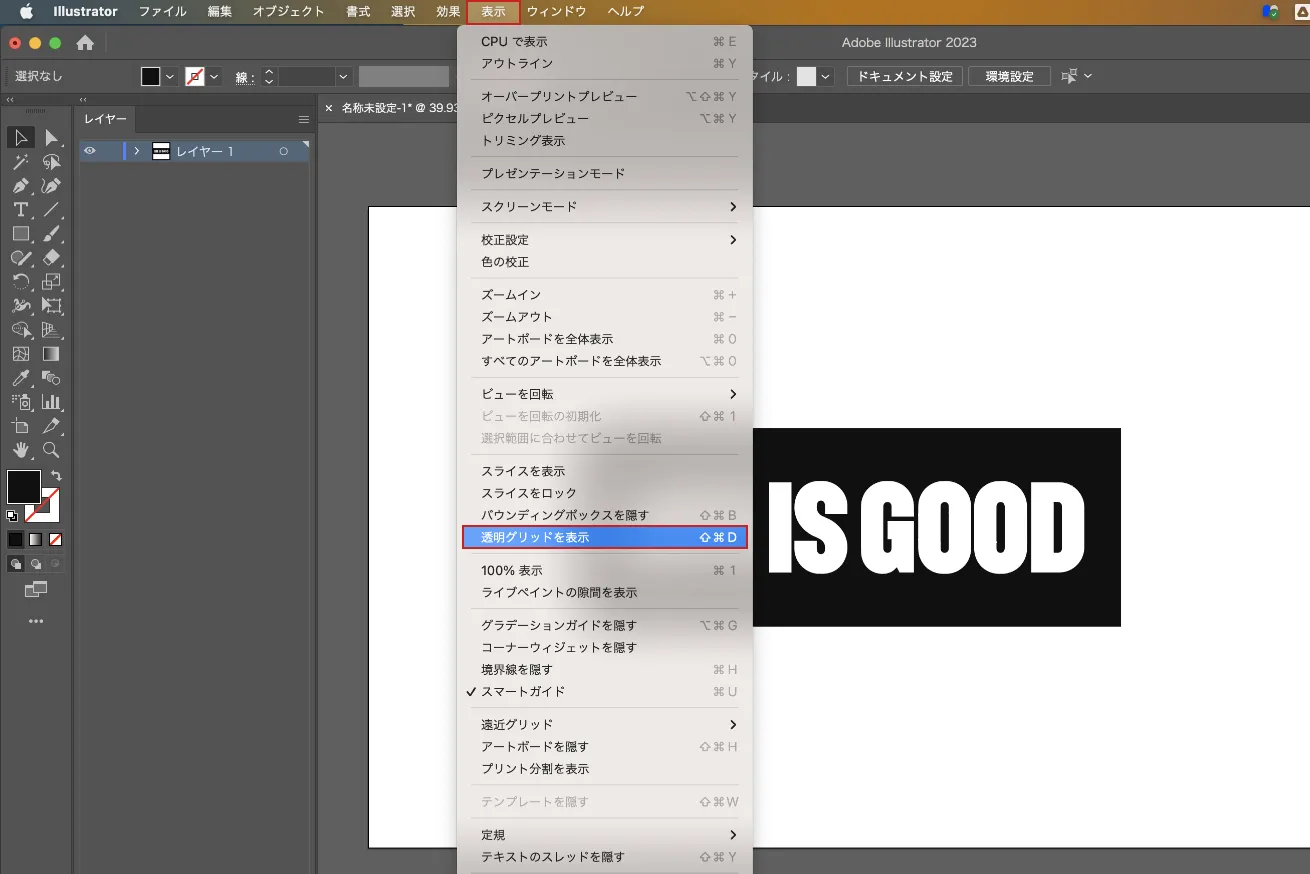
透明グリッドを出す方法
「メニューバー」>「表示」>「透明グリッドを表示」を選択。
もしくはショートカットキーで選択します。
- Macは⌘+D
- WindowsはCtrl+D
するとアートボードの背景が透明グリッド表示になりました。
これでイラレの背景は最初から透明ということが確認できましたね。
透過データを書き出す方法
それでは背景が透明の画像を書き出す方法について紹介します。
正しい手順で行わないと白い背景が残ったまま書き出されてしまうため、以下で紹介する手順に沿って書き出しをおこなっていきましょう。
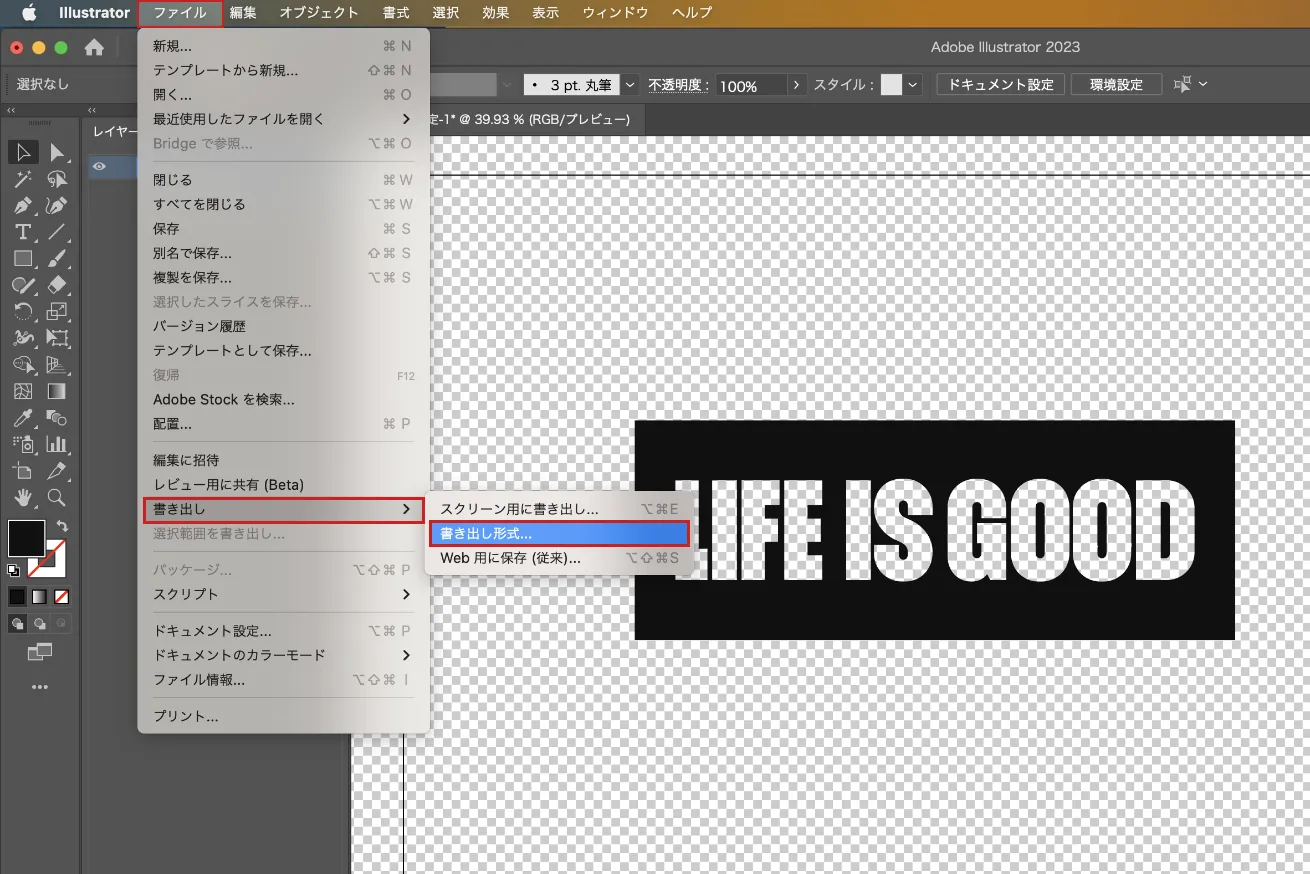
1. メニューバーから書き出し形式を選択
「ファイル」>「書き出し」>「書き出し形式」を選択します。
2. PNG形式を選択
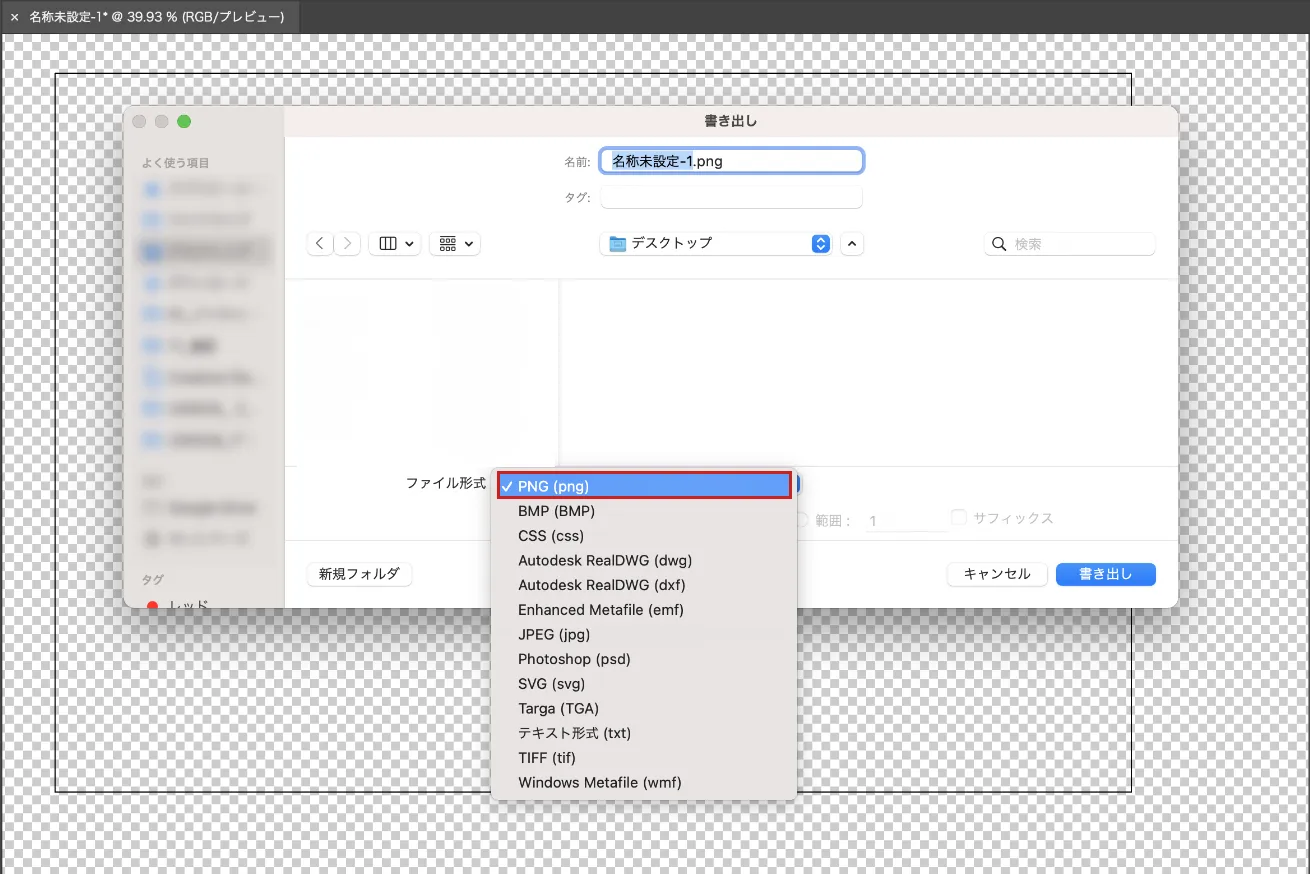
書き出しパネルが出てきたらファイル名と保存先を設定します。
次にファイル形式PNGを選択します。
3. PNGオプションの設定
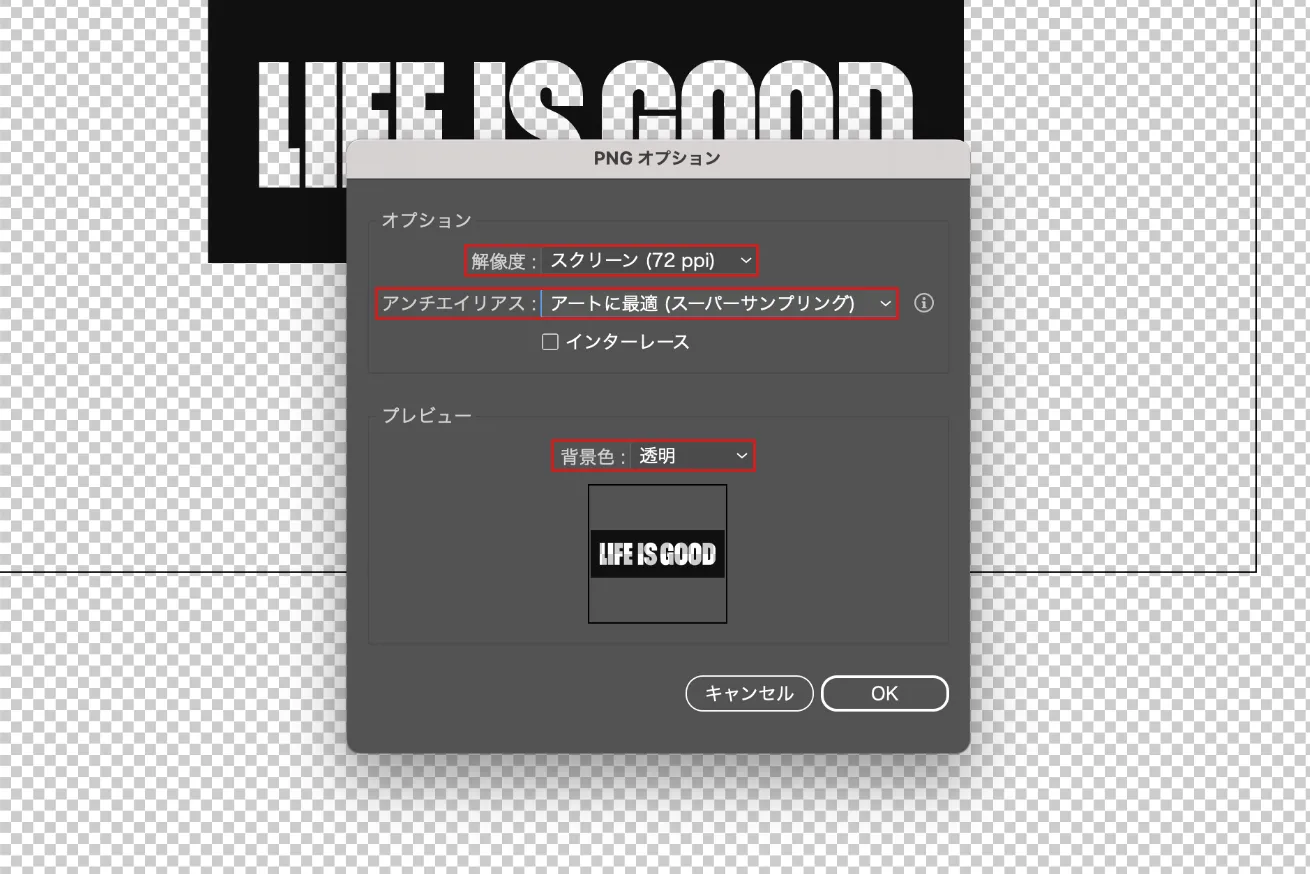
PNGオプションパネルが出てくるので以下の設定をおこなってください。
①解釈度:スクリーン(72ppi)
※Webで使用するデータであれば「スクリーン(72ppi)」、紙に出力するなら「高解像度(300ppi)」がおすすめ。
②アンチエイリアス:アートに最適(スーパーサンプリング)
※エッジをなめらかにする機能で、この設定をしないと画像がギザギザになってしまうことがあります。
③背景色:透明
4. 書き出した画像が透明になっているか確認
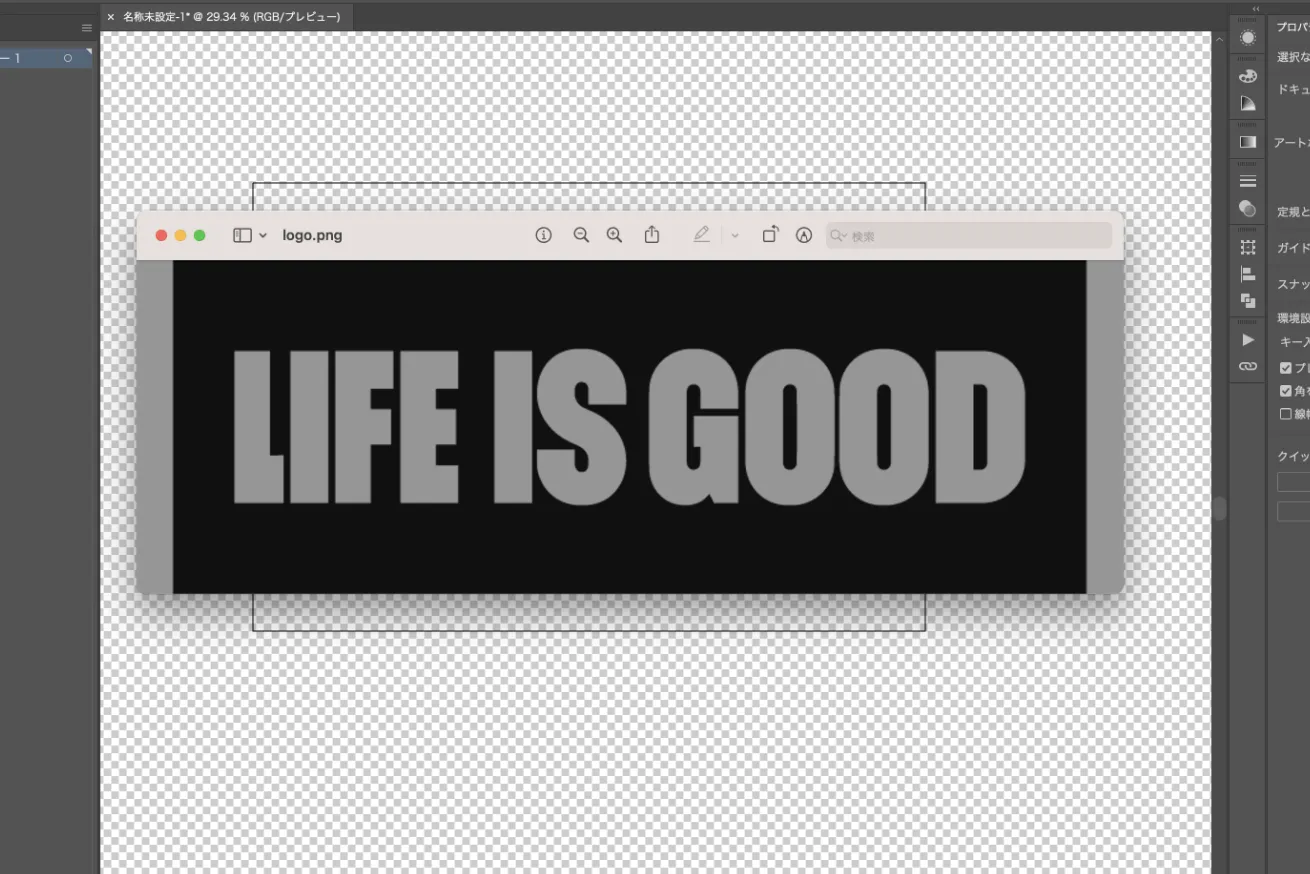
書き出した画像をプレビュー表示してみましょう。
ちゃんと透明の画像として書き出されているかと思います!
こんな感じで試しに透過データをTシャツのイラストの上に置いてみました!
切り抜かれた文字の部分はしっかり透明になっていることが確認できます。
背景が透明にならないときの原因と対処法
原因①JPEG形式で書き出されている
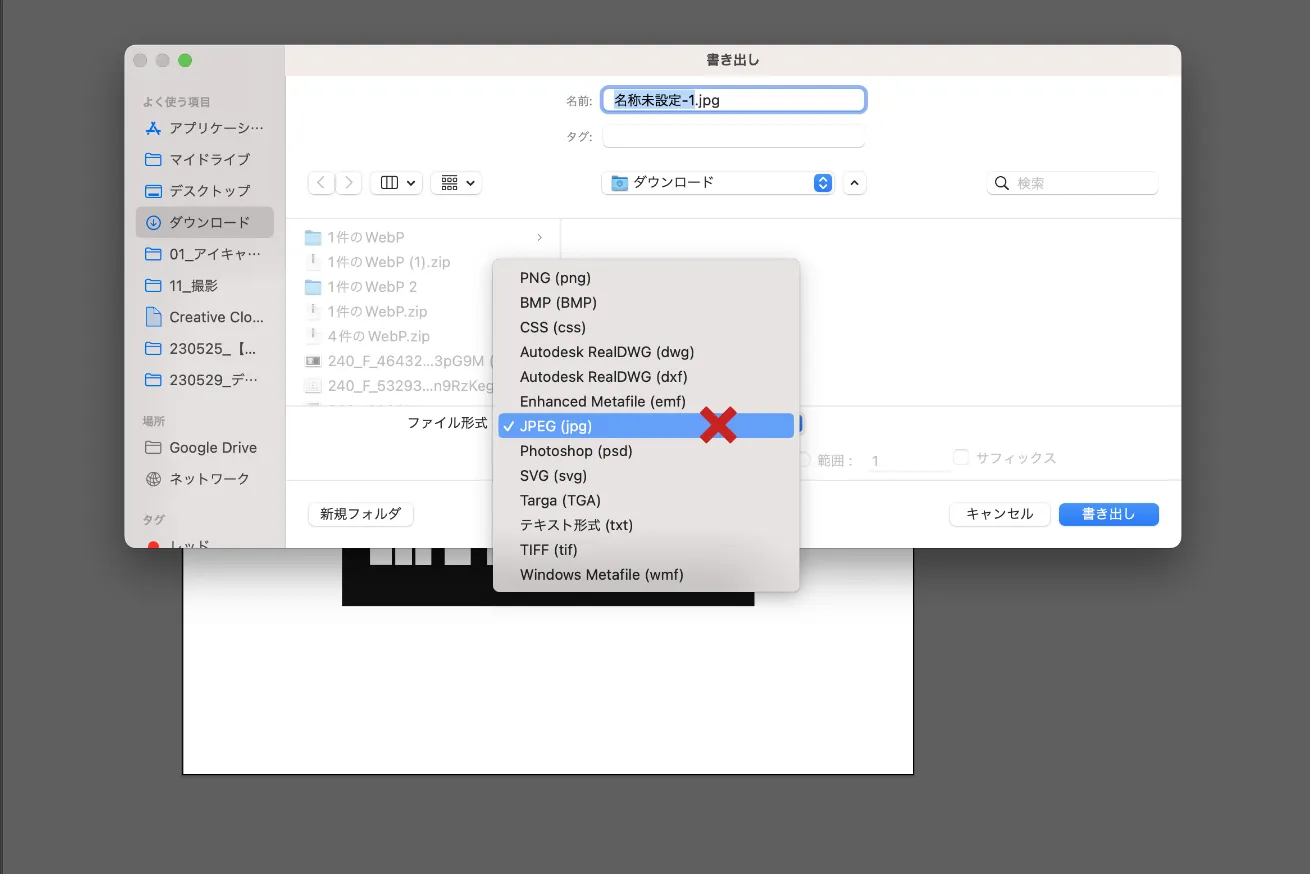
「背景が透明のイラストのはずなに、うまくいかない」といった問題が起きることがありますが、原因は保存する際の拡張子にあります。
一般的にWebで使用されるJPEGファイルは背景を透明にすることはできません。
書き出しパネルで誤ってJPEGを選択してしまうと透明部分は白色になった状態で保存されてしまうので、透明を含む画像であればPNGで書き出しをしましょう。
補足ですがイラレのPNGには「PNG8」と「PNG24」の2種類あります。「PNG8」は透明を表現できる幅が少なく、低画質になるため、データを軽くしたいという時以外は「PNG24」を選択をしてください。
原因②アートボードに白い図形が残っている
2つ目の原因として、アートボード全体に白い図形を配置している場合です。
初心者の方によくありがちなトラブルなのですが、白い図形を消さずに書き出しをおこなってしまうとPNG形式で保存したとしても背景が白くなってしまいます。
背景となっている白い部分を消してから書き出しを実行すると解決しますよ!
まとめ
今回はIllustrator(イラレ)で背景が透過された画像の書き出し方を紹介しました。
白い背景が一緒に書き出されてしまうとビックリしますよね。
この記事がお役に立てたら幸いです!
- 数々の世界的アワードを受賞してきた制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!