こんにちは、デザイナーのシバです。
今やWebサイト制作には欠かせないツール「Figma」。 スムーズな動きと直感的な操作感で、多くのデザイナーが愛用しているかと思います。
なんといっても、リアルタイムで共同編集ができるのが、魅力の一つではないでしょうか。
しかし、実際に共同編集をすると、目的のデータが探しづらかったり、最新データがわからなくなったり、触ったつもりはないけど、あれ、ずれてる……? と、困ったことはないでしょうか。
ということで今回は、Figmaでスムーズに共同編集するためのTipsをお話ししたいと思います。
目次
Figmaの共同編集でよくある困りごと
以前、PCデザインだけで100ページ近くある大型案件を担当したときの話です。
納期も考慮しデザイン制作は2人でほぼ同時スタートし、のちほどもう1人デザイナーが参加、計3名で進めていく形になりました。
スタート時はとくにルール等を設けなかったので、個々でデザイン作業を行っていきましたが……作業を進めるにつれて以下のような課題にぶち当たることになりました。
- 課題点1:目的のページがどこにあるかわからない
- 課題点2:このページは作業中なのか、完成しているのか、ステータスがわからない
- 課題点3:コンポーネントが散らかっている
- 課題点4:知らない間に要素が編集されている
- 課題点5:コメントの進捗状況がわからない
自分以外の他人が見たら、どこになにがあるのか? どういう状態なのか? がわからない状況になりつつありました。
これら課題を少しずつ試行錯誤をしながら解決をしていったので、その方法をご紹介します!
課題点1:目的のページがどこにあるかわからない
フレーム数が増えてくると、キャンバスを縮小して全体を見渡しながら目的のデザインを探すことになりますよね。フレーム名も見えづらいので「たしかこのへんにあったはず……」と記憶を頼りにページを探したりしていませんか?
解決策:ページ名やカテゴリーを分類し、帯に名前をつける

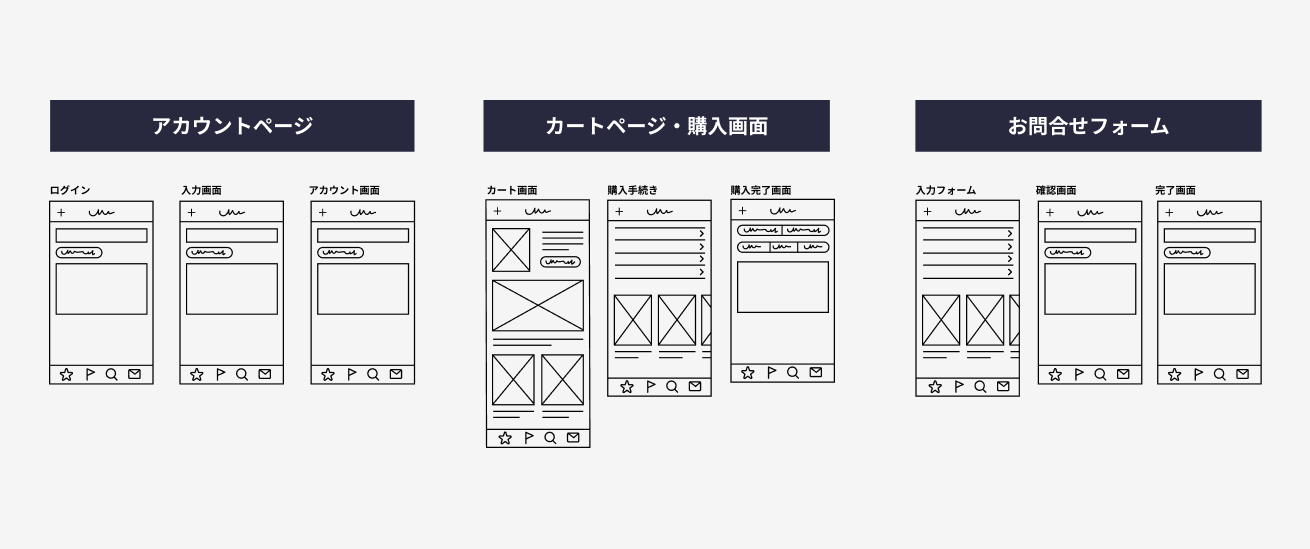
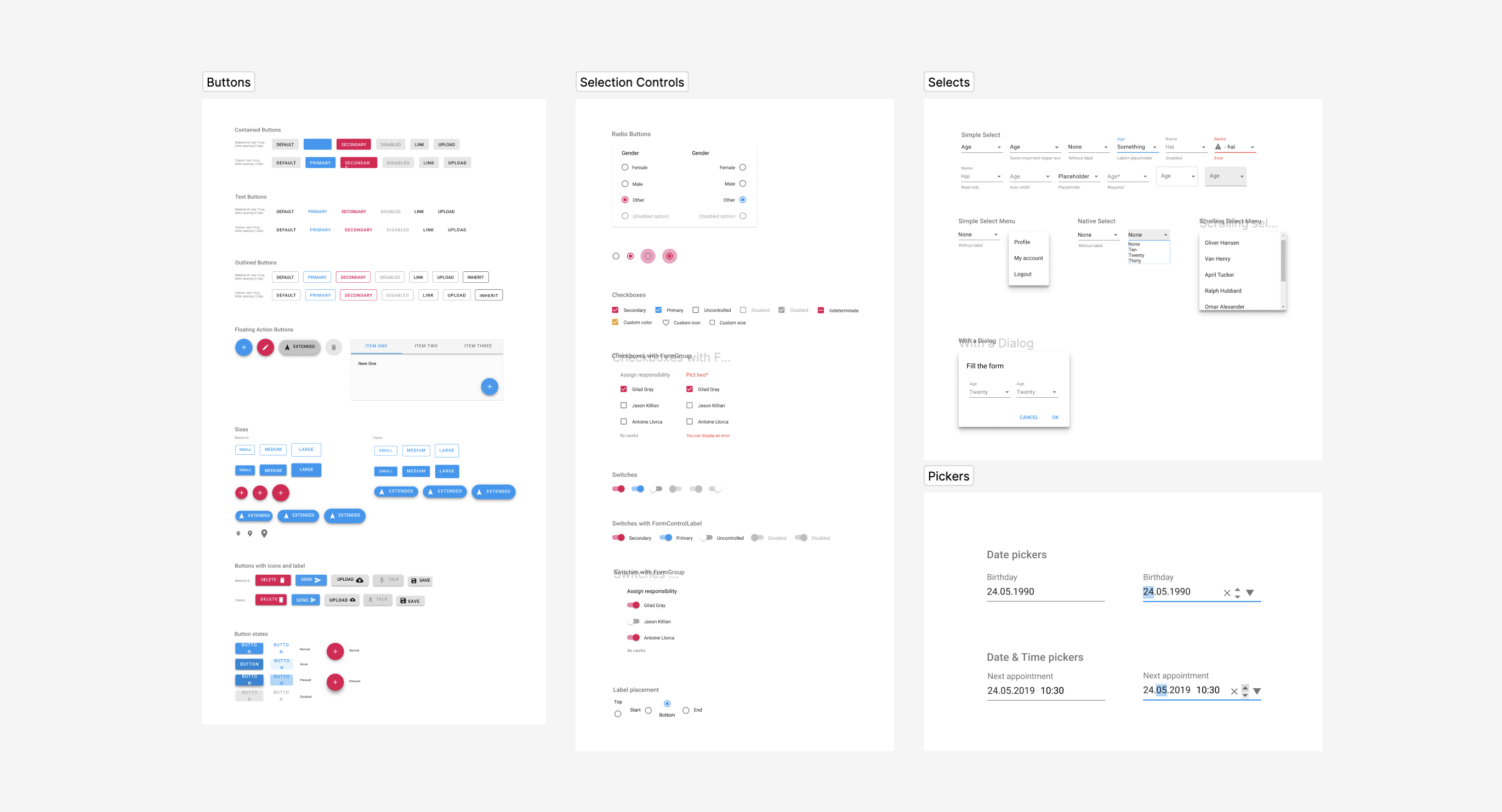
まずはデザインデータの場所をわかりやすくするために、フレームをカテゴリーごとにまとめ、そこに帯をつけて見出しをつけました。
デザイナーだけでなく、ディレクターなどチームメンバー全体に対しても親切な設計になります。キャンバス全体を見渡したときにも、とてもわかりやすくなります。
課題点2:作業中なのか、完成しているのかステータスがわからない
デザインがFIXするまでに、ディレクター確認と先方確認があり、時にはフィードバック対応も発生すると思います。
フィードバック対応できたのか? 先方確認に出したのか? 都度変わる状況をみんなで把握するのは大変ではないでしょうか。
解決策1:フレームにステータスバーを設置する

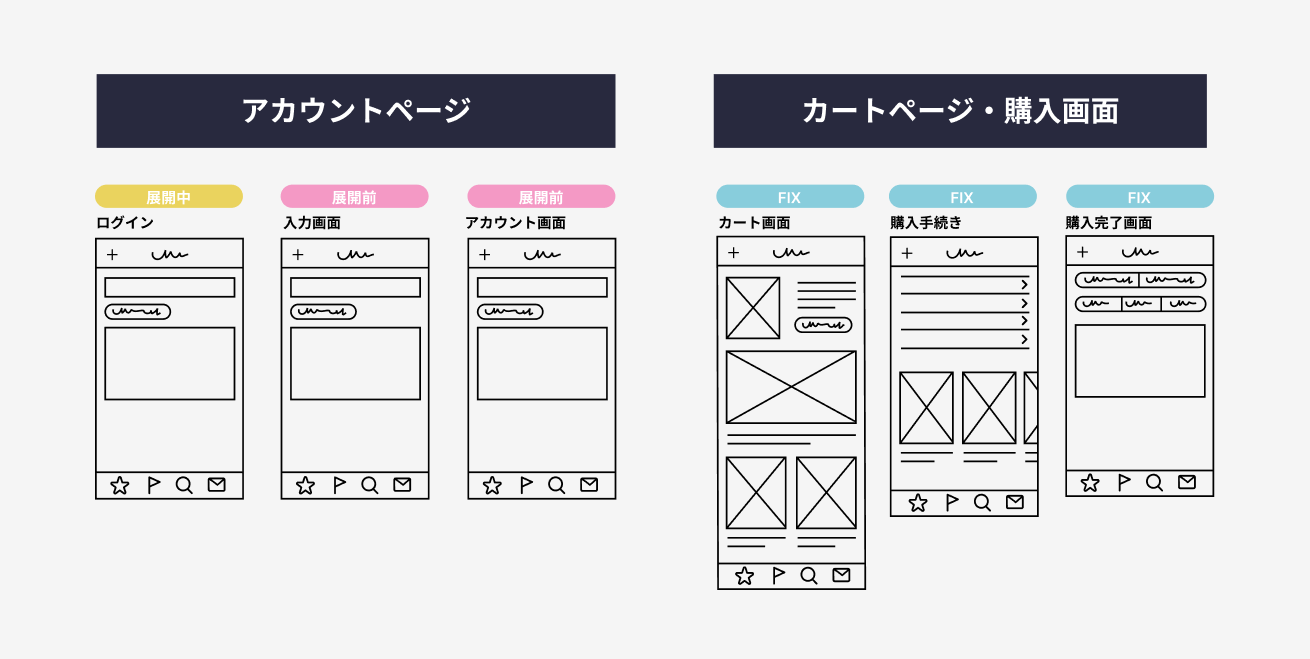
そこで、フレーム一つひとつにステータスバーを作成し、ステータスに合わせて設置します。
バリアントを使って、ツールバーで切り替えできるようにすると個人の負担なく簡単です。
解決策2:サイトマップも一目でわかるようにステータス設定をする
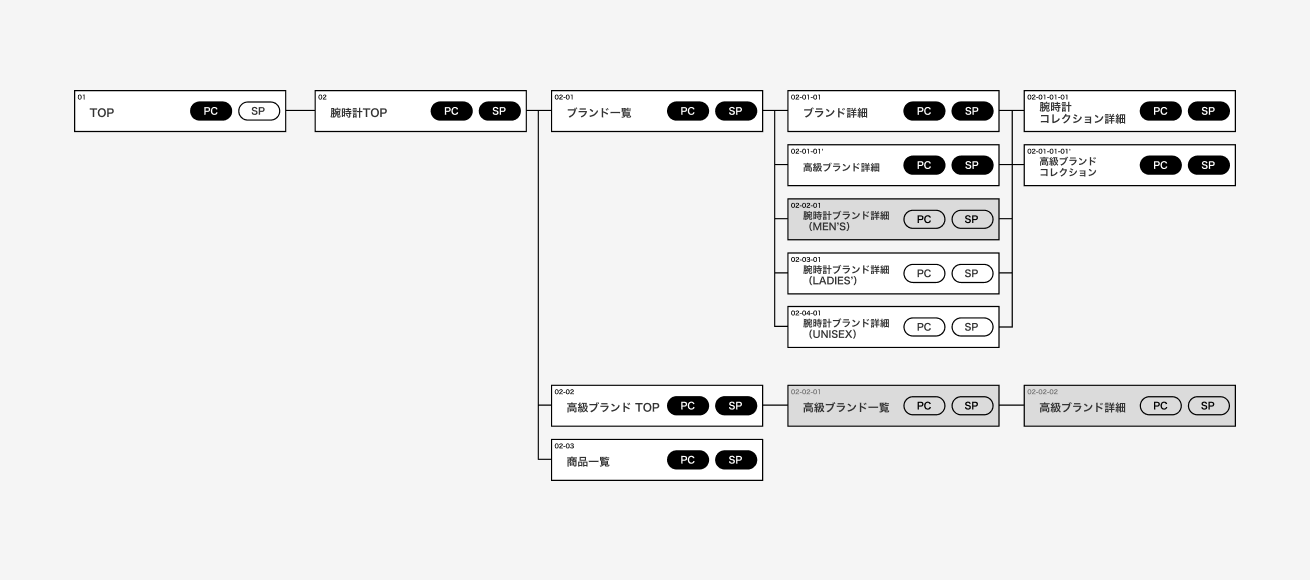
サイトマップ作成時にステータスを設定できるような仕様にしておけば、どのページがFIXしてるか、残り何ページか一目瞭然なので管理するのにも便利です。

色の違いでステータスを設定していて……
- 黒・・・完成
- 白・・・未完成
- グレー・・・デザイン不要
というふうに分けました。ボタン切り替えは、こちらもバリアントで切り替えるだけなので楽ちん。
課題点3:コンポーネントが散らかっている
デザインを作っていく上で、作業効率を上げたり管理をしやすくするために、コンポーネントを作成すると思いますが、いろんなところに散らばって使いたいコンポーネントが見つからない……なんてことないですか?
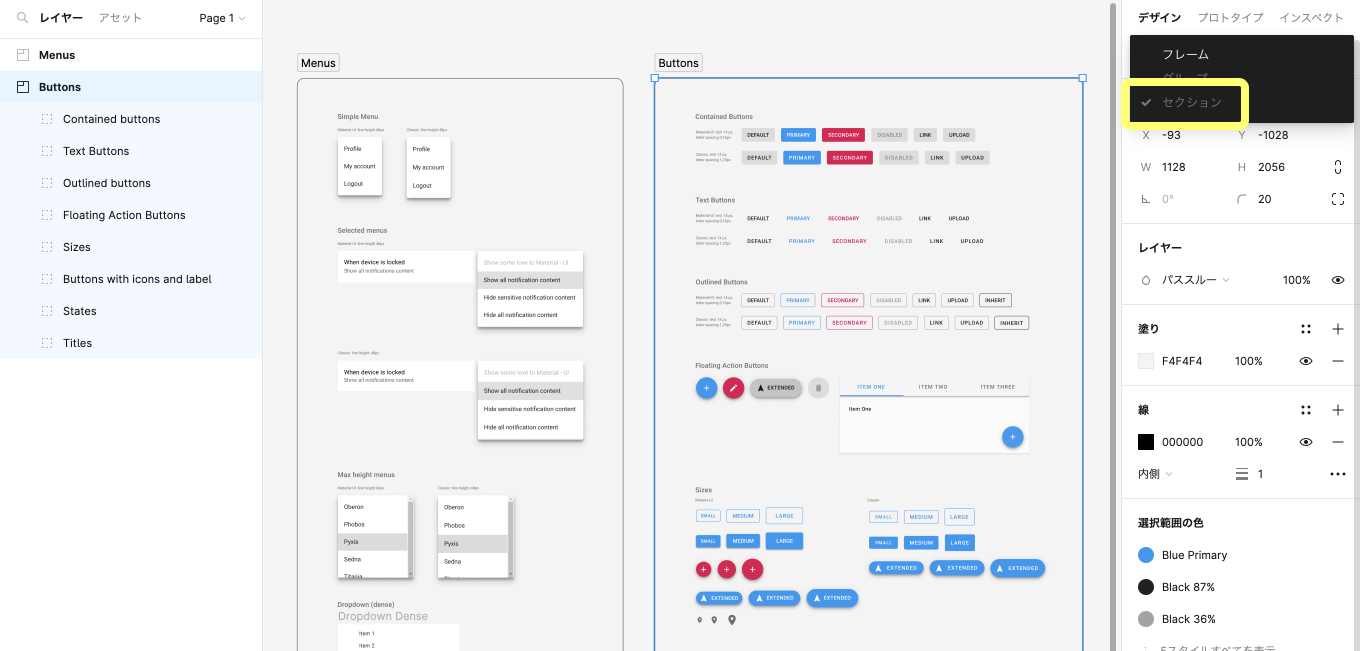
解決策:ある程度確定したものから、パーツごとにセクションにまとめる

セクションとは、キャンバスの要素を整理するために作られたグルーピング機能のこと。パーツをまとめておくのに便利です。

セクションを使うと名前をつけることができ、キャンバスの拡大縮小を行ってもセクションの名前の部分が見やすく、グループが何を意味しているのかフレームやグループよりも視覚的にわかりやすくなります。
おまけ:コンポーネントの3つの応用法
コンポーネントを駆使すれば、さらに作業が捗りますよ!
1. インスタンス入れ替えをワンクリックでする方法
たとえば……デザインに「ページャー」を設定していたけど、やっぱり「もっと見るボタン」に変更しようと思ったとき、要素がどちらもコンポーネントで存在した場合、ワンクリックでインスタンスに差し替えることができるので便利です。
- インスタンスを選択し、右側のパネルからインスタンスメニューにアクセスする
- 右クリックして開かれるメニューから「インスタンスの入れ替え」をクリックし、任意のコンポーネントを選択します
検索窓からダイレクトに指定も可能です。
2. バリアントを駆使する
複数のコンポーネントの状態をひとつにまとめると、Default, Hover, Focus, Disabledなどそれぞれの状態にワンクリックで変更することができます。
公式のチュートリアルもあるので、気になる方は触ってみてください。
3. 親のコンポーネントへ瞬時に移動する方法
インスタンスのコンポーネントが行方不明になった際には、右クリック>「メインコンポーネントに移動」、もしくは選択中に右メニューのコンポーネントマークを押すことで、すぐに連れていってくれます。
課題点4:知らない間に編集されている
細かくデザインを調査していたら、誤って触れてしまうことはありませんか? わざとじゃないのに焦りますよね。見つけたときもヒヤッとしますよね……。
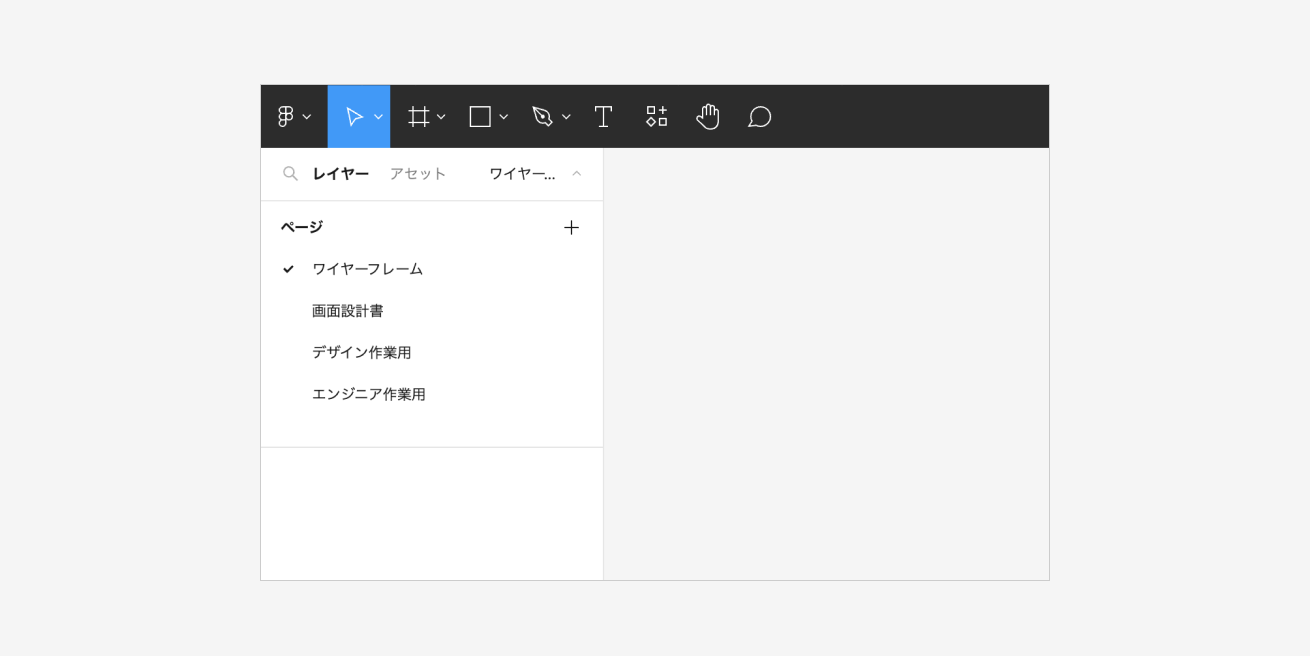
解決策:「編集用ページ」と「最新版のページ」で分ける

「デザイン作業用」「エンジニア作業用」などのように、編集可能なページとそうでないページに分けることで、過失による編集を防ぐことができます。
「デザイン作業用」はクライアントからのフィードバックに対応する編集可能なページとして、「エンジニア作業用」をデザインの最新データとして、ストレスなく作業できるように分けました。
「デザイン作業用」でデザインが変更になった場合は、「エンジニア作業用」にも最新データをコピーする必要がありますが、バックアップとしても機能するので安心です。
いざというときは、バージョンの履歴を辿って戻すこともできますが、あらかじめ準備することで心配なく作業ができます。
課題点5:コメントの進捗状況がわからない
社内でのコメントとクライアントからのコメント、両方をコメント機能で対応していたのですが、やりとり中に数も多くなり埋もれてしまい、結局どうなったのかがわからない状態になってしまいました……。
解決策:常時表示できる付箋を活用する

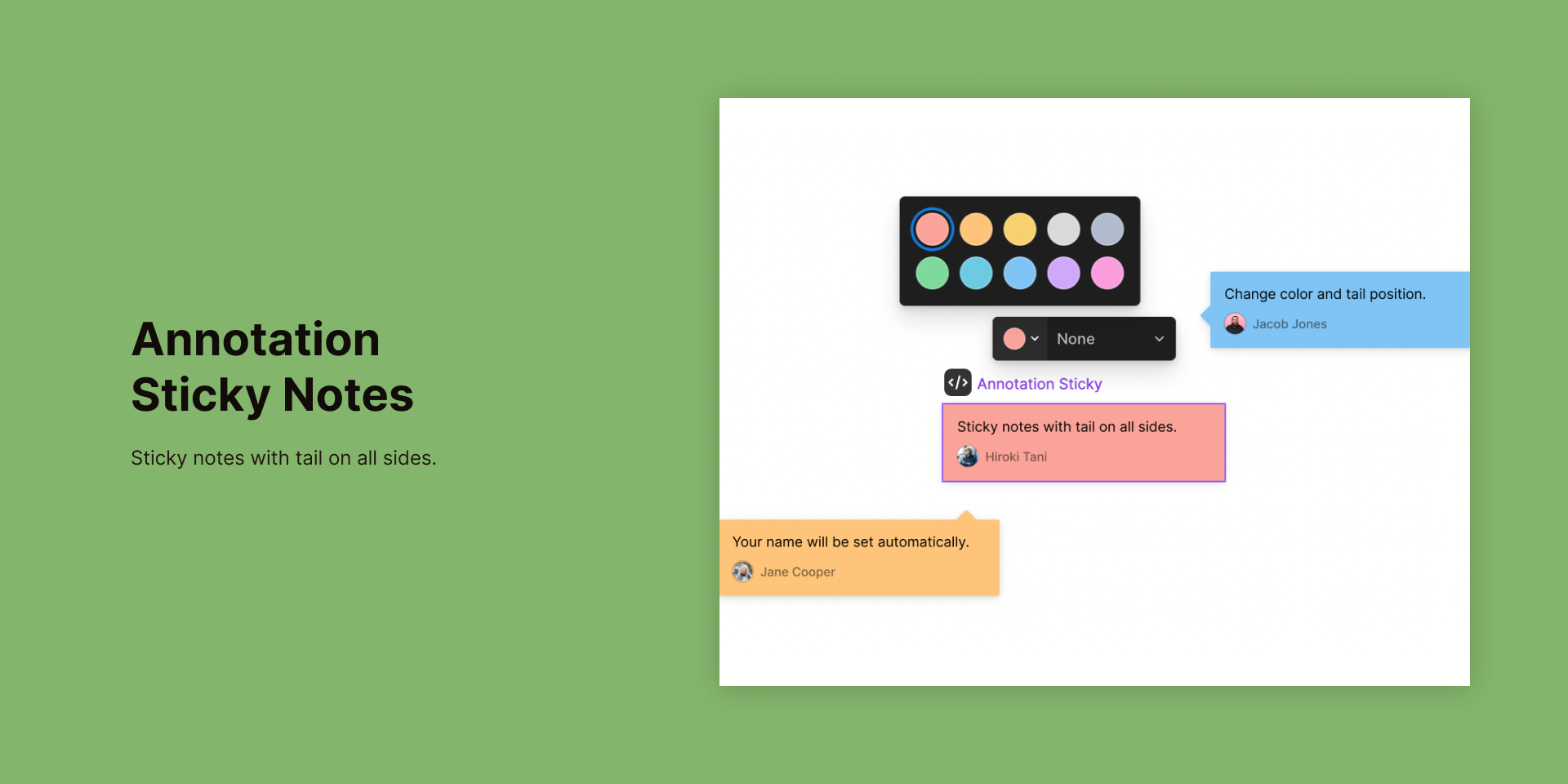
そこで、FigJamの標準機能にある付箋を模して作成されたウィジェット「Annotation Sticky Notes」を活用しました。
自動で付箋の作成者のアバターと名前、作成日時が表示されたり、10色から選べたり、フキダシ状に変形できたりと、とっても便利な付箋機能です。
社内での確認事項や再確認が必要な重要なものは常時付箋を表示させることで、チーム全体の現状を把握していました。
以下の記事では「Annotation Sticky Notes」のようなFigmaの便利なプラグインを紹介しているので、ぜひチェックしてみてください。

ぜんぶスタメン!Figmaのおすすめプラグイン10選
でもやっぱり、日々のコミュニケーションが一番大事!
試行錯誤しながら課題点を解決していき、無事デザイン制作は完了しました。さまざまな機能を使って解決でき、あらためてFigmaが共同編集に向いているツールだと実感しております。
が、なんだかんだで毎日30分ビデオ通話で進捗会を行ったことが一番の解決策だったのではとも思います。
ルールや仕組みで作業効率を上げることももちろん大切ですが、チームの結束力を高め合える、顔を見ながらのコミュニケーションはもっと大事だと思いました。
もちろん、複数人でスムーズに作業するにはある程度は事前にルールや仕組みの準備が必要です。今回より大人数の場合は、さらに必要な仕組みもあるかと思います。
フレンドリーなFigmaならやりたいことを叶えてくれることも多いので、案件にあった形で楽しく上手に付き合っていきたいなと思います。
プロからWebデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。