こんにちは、デザイナーの花ちゃんです!
7月にFigmaの日本語版がリリースされて、より使いやすく身近なツールになりましたよね! この機会にちょっと試してみようかな〜🤔と思った方も多いのではないでしょうか?
Figmaには、作業を効率的に行うためのプラグインがたくさんあります。でも逆に種類が豊富すぎて、なにを選んでいいのかわからない! なんてことも……。
今回はそんな方のために、複数のデザイナーさんに聞いた、「スタメンのFigmaプラグイン」を用途別にご紹介します! 迷ったときは、ぜひこの記事を参考にしていただけると嬉しいです!
Figmaプラグインの入れ方
Figmaのプラグインとは、Figmaに追加できる拡張機能のことです。デベロッパーやユーザーさんが自分で作ったものをコミュニティに公開してくれています。本当にありがたい……。
プラグインがなくてもデザインの制作は可能ですが、「これが欲しかったんだよ〜〜!!」という便利なものばかりなので、自分好みにカスタマイズして使うのがおすすめです。
以下でプラグインの導入方法をご紹介します!

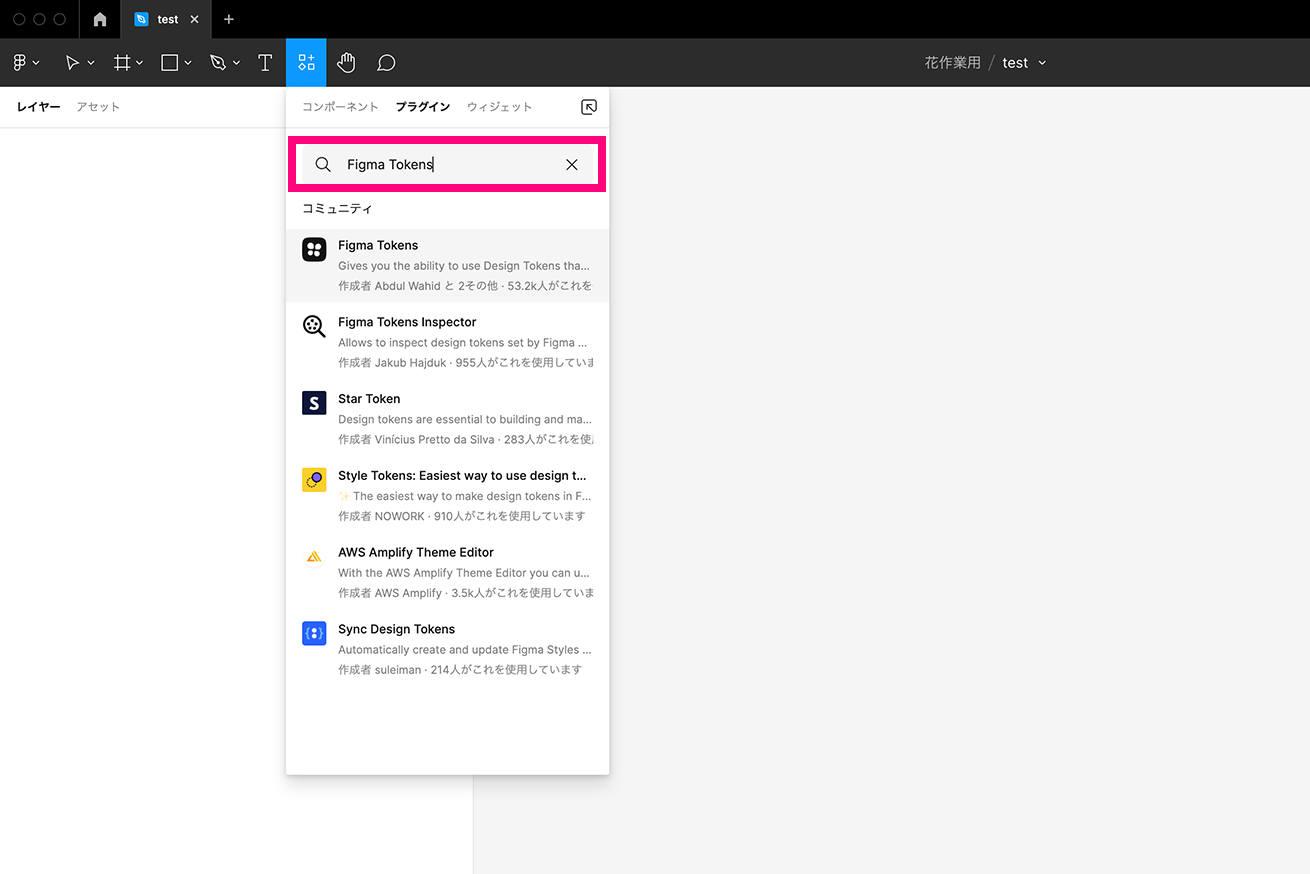
▲Figmaのツールバーにある【リソース】アイコンから、【プラグイン】タブを選択し、検索ボックスに「プラグイン名」を入力してプラグインを検索します。

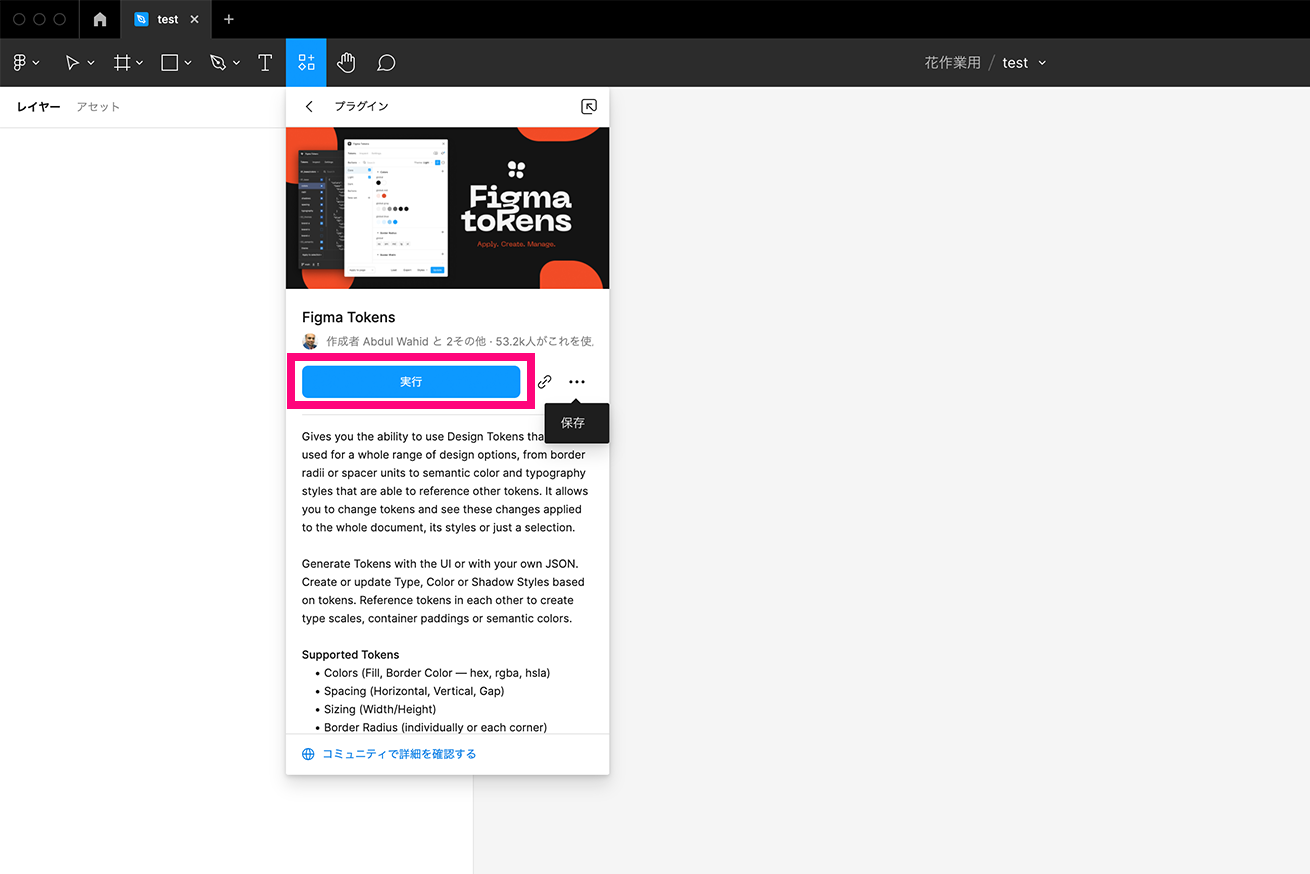
▲使いたいプラグインを選択し、【実行】ボタンを押すと、プラグインが使用できるようになります。よく使うプラグインは実行ボタン横にある、ミートボールメニューから保存しておきましょう!

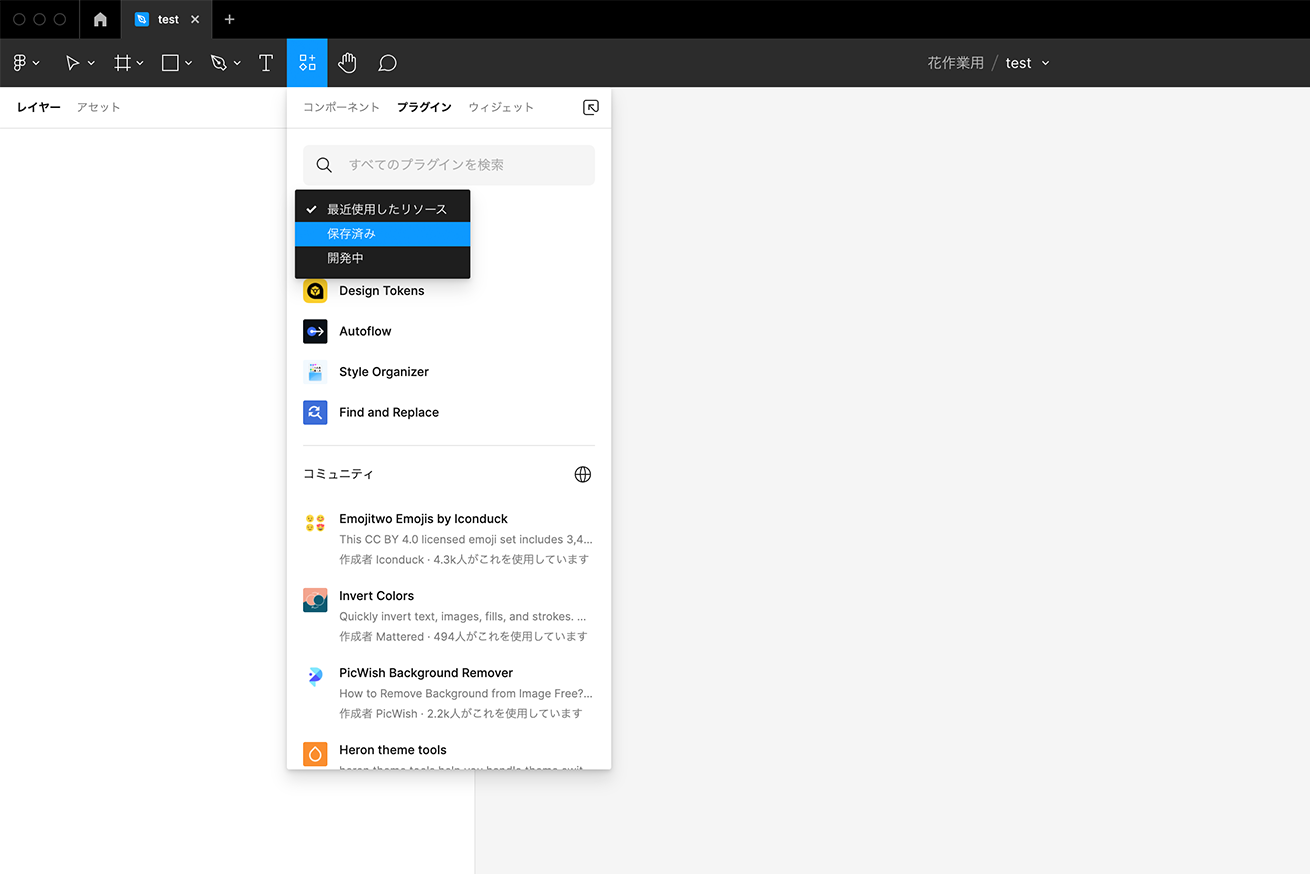
▲保存したプラグインは、セレクトボックスを【最近使用したリソース】から【保存済み】に切り替えることで、素早くアクセスできます。
用途別Figmaおすすめプラグイン
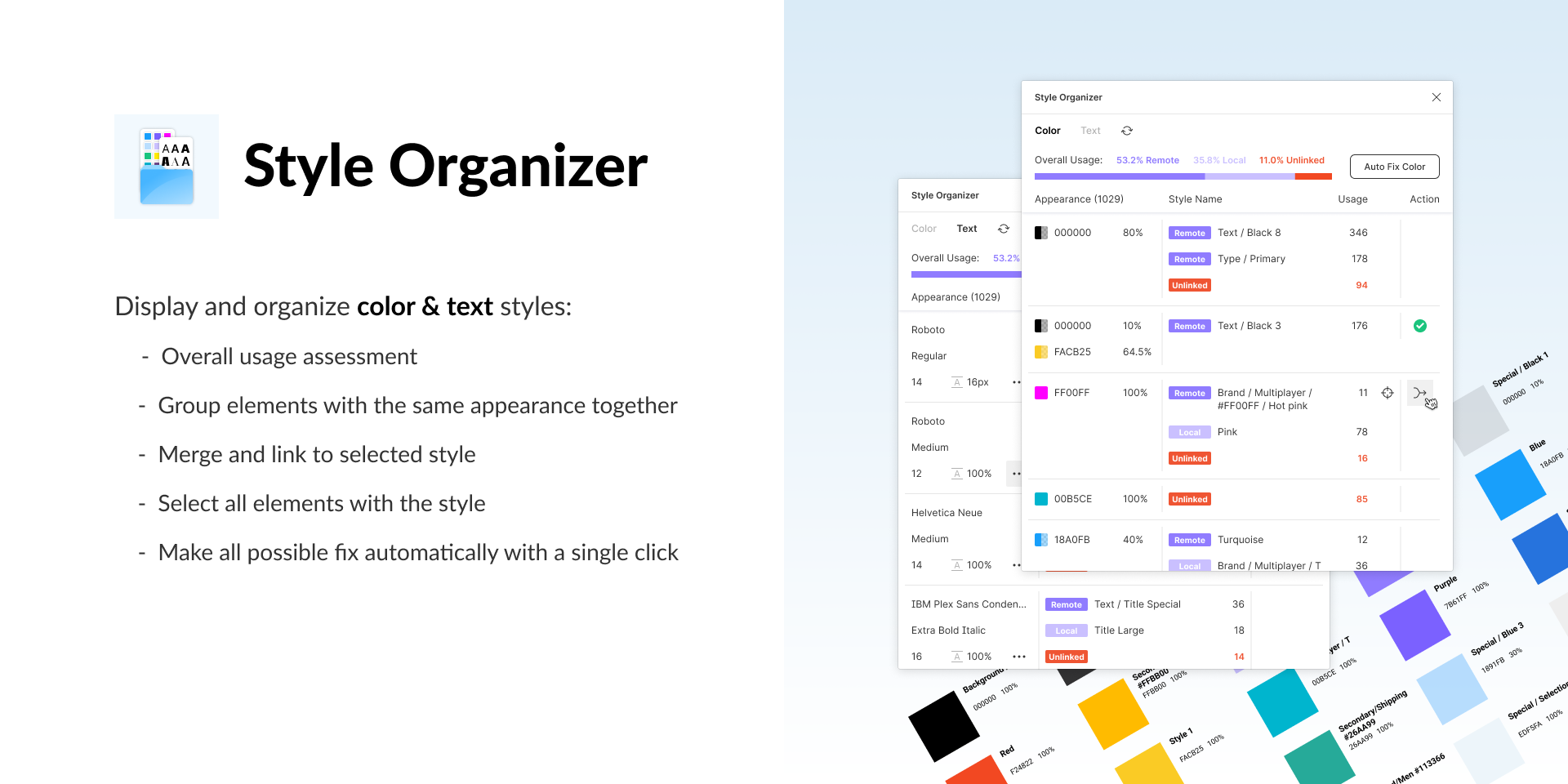
スタイル整理に「Style Organizer」

Style Organizerは、カラーやテキストなどのスタイルを一覧表示で整理できるプラグインです。
「color」と「Text」の表示を切り替えられ、それぞれのスタイルの詳細や定義したスタイルが当たっていない箇所がわかります。
絶妙に違うカラーやテキストのスタイルを増やしてしまいがちですが、似たようなスタイルをマージしたり、一括で変更することもできるので、共通化された一貫性のあるデザインの制作が可能になります。
コンポーネント整理に「Instance Finder」

Instance Finderは、コンポーネント(インスタンス)の使用箇所を検索し、リストアップしてくれるプラグインです。
画面数が多くなったりすると、コンポーネントがどこで使用されているかを把握するのが難しくなります。また、マスターコンポーネントを修正する際は、影響範囲も気にしなければなりません。

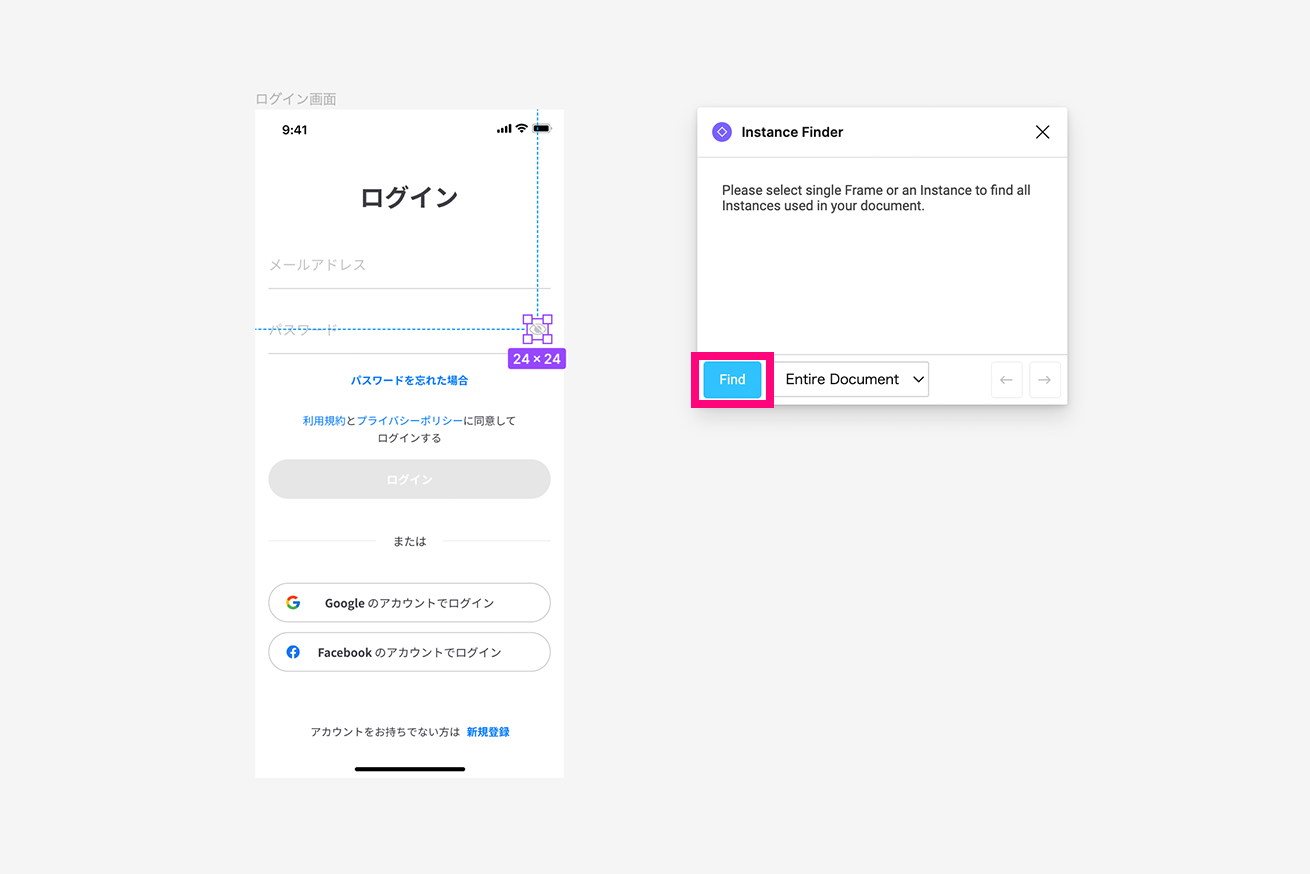
検索したいマスターコンポーネントを選び(インスタンスでも可)、「find」をクリックで検索できます。
- 「Entire Docment」で現在開いているファイルのすべてを検索
- 「Current Page」で現在開かれているページ内のみ検索
- 「Selected Frame」で選択したFrame内で検索
デザインシステムを作るのに「Design Tokens」

Design Tokensは、デザインシステムを構築する最小単位である、デザイントークン(たとえば、フォントサイズ、テキストカラー、フォントファミリー、パディング、シャドウなど)をJSONファイルとしてエクスポートするか、GitHubに同期してくれるプラグインです。
デザイントークンをしっかり管理できれば、拡張性と一貫性を兼ね備えたデザインを実現することができると思います。
(類似のプラグインで「Figma Tokens」を見つました! こちらはまだ使ったことがないのですが、とてもよさそうなので、次の機会に使ってみようと思います😏)
検索&一括置換に「Find and Replace」

Find and Replaceは、ページ上の文字を検索し、「テキスト」or「レイヤー名」での一括置換ができるプラグインです。
修正のあったテキストを一つひとつ手作業で直していくのは、時間も手間もかかる上に、対応が漏れる可能性もあります。
サービスの世界観に合った言葉づかいや、ペルソナに情報を正しく伝えるためのワーディングルールに基づいて、表記の統一をするときにとても役立ちます!

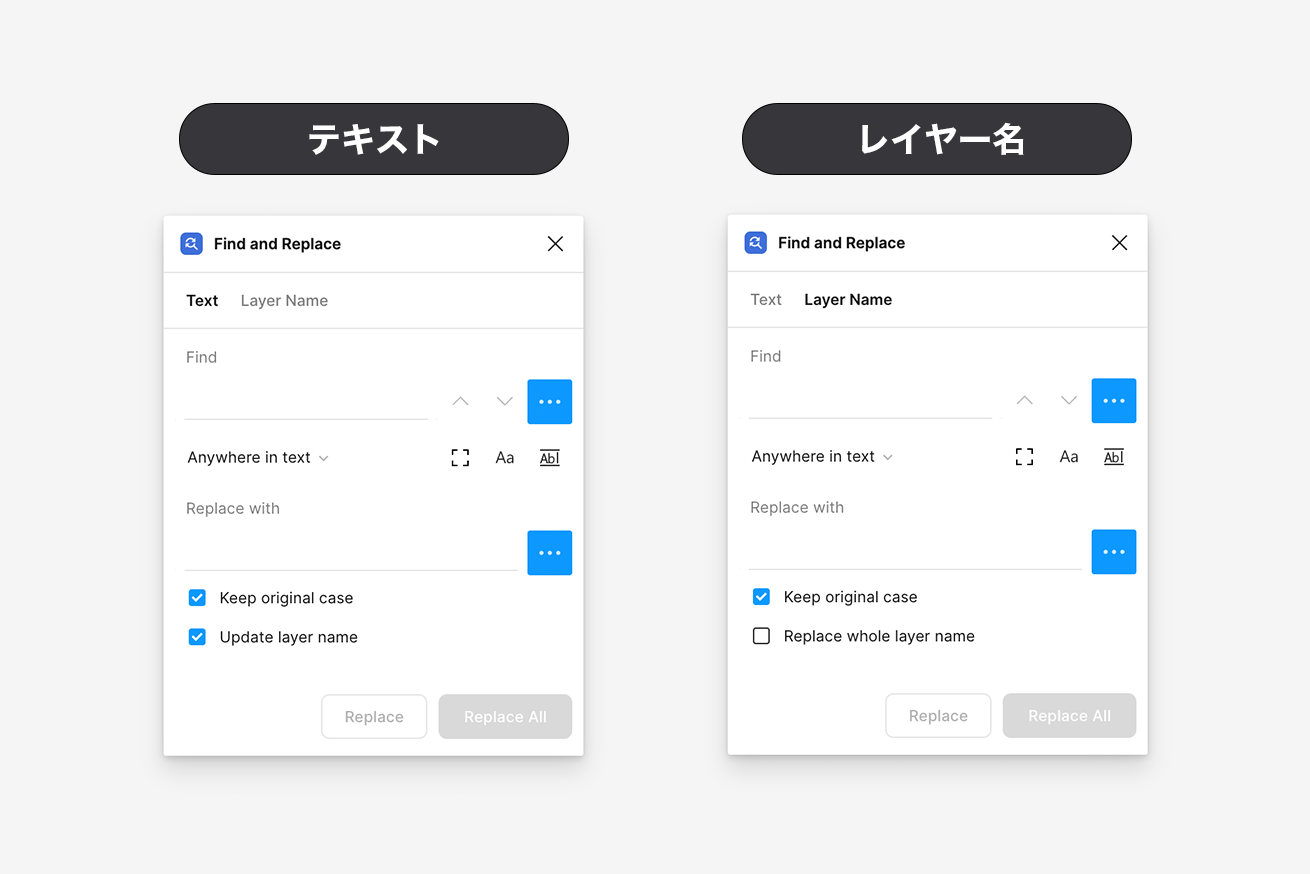
タブを切り替えて「テキスト」or「レイヤー名」を選択し、ミートボールメニューから、検索のオプションを設定できます。該当の数はもちろん、▲▼をクリックで該当の画面に移動するので、確認しながらの修正も可能です。
なんと!! こちらのプラグイン、先日、Figma / FigJamの標準機能としてに追加されました🥳
⌘ / Ctrl+Fで使用できます。
Try hitting ⌘/Ctrl + F today and see what happens. 👀
Find and replace for Figma and FigJam is here. pic.twitter.com/Zvs20glhB4
— Figma (@figma) October 6, 2022
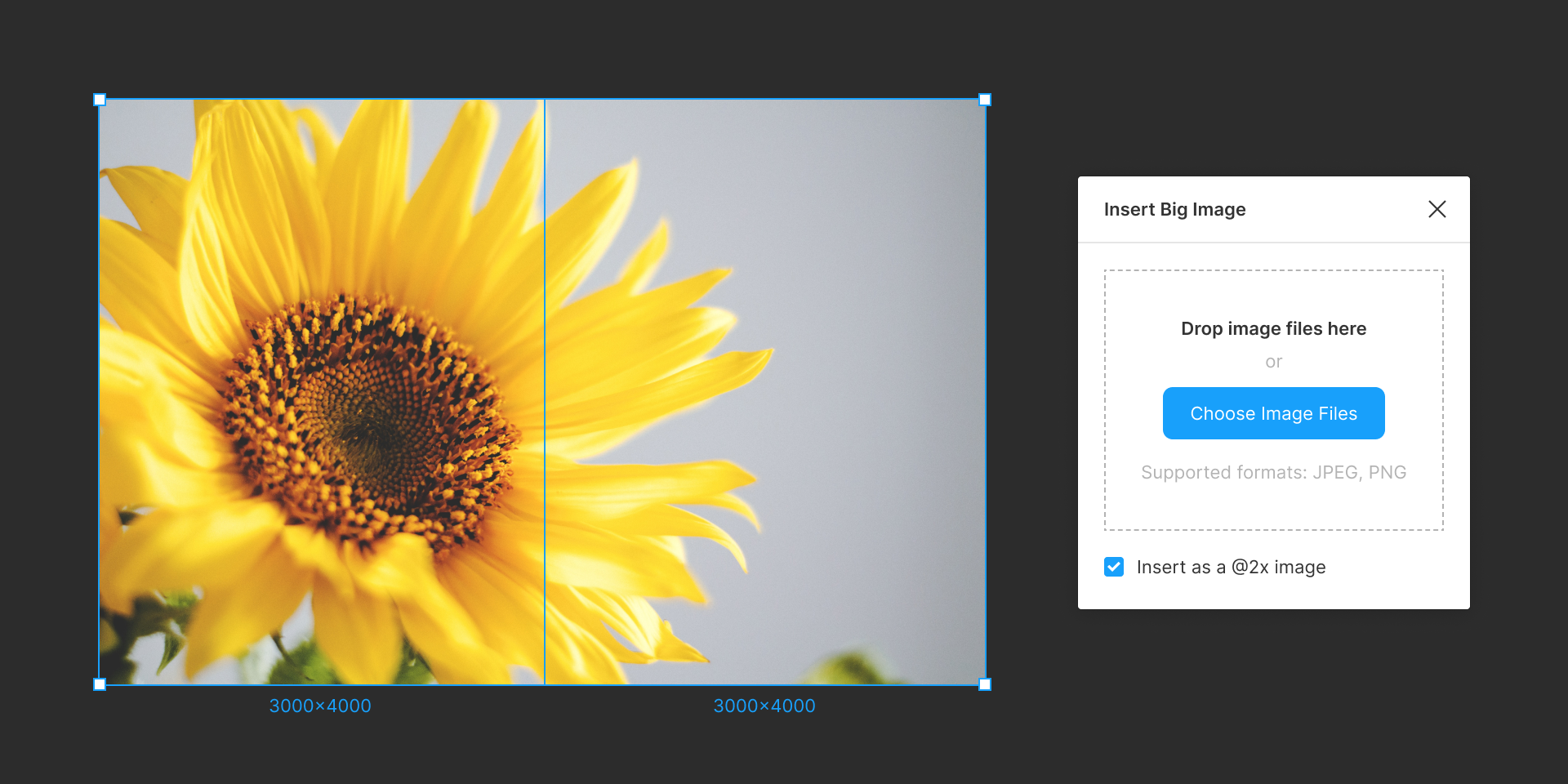
大きな画像を配置したいときに「Insert Big Image」

Insert Big Imageは、スクリーンショットなどの大きな画像(4,096px以上)を貼り付けたいときに、画像を自動で分割して配置してくれるプラグインです。
Figmaでは、横幅か高さのどちらか長いほうが「4,096px」を超えていると、4,096pxに収まるように画像が縮小されてしまいます(2022年11月現在)。縮小される際は元の比率を維持しますが、縮小された画像が粗く、テキストがぼやけて潰れてしまいます。
画像を切り貼りするのは意外と大変ですが、これを使えばあっという間にできちゃいます!
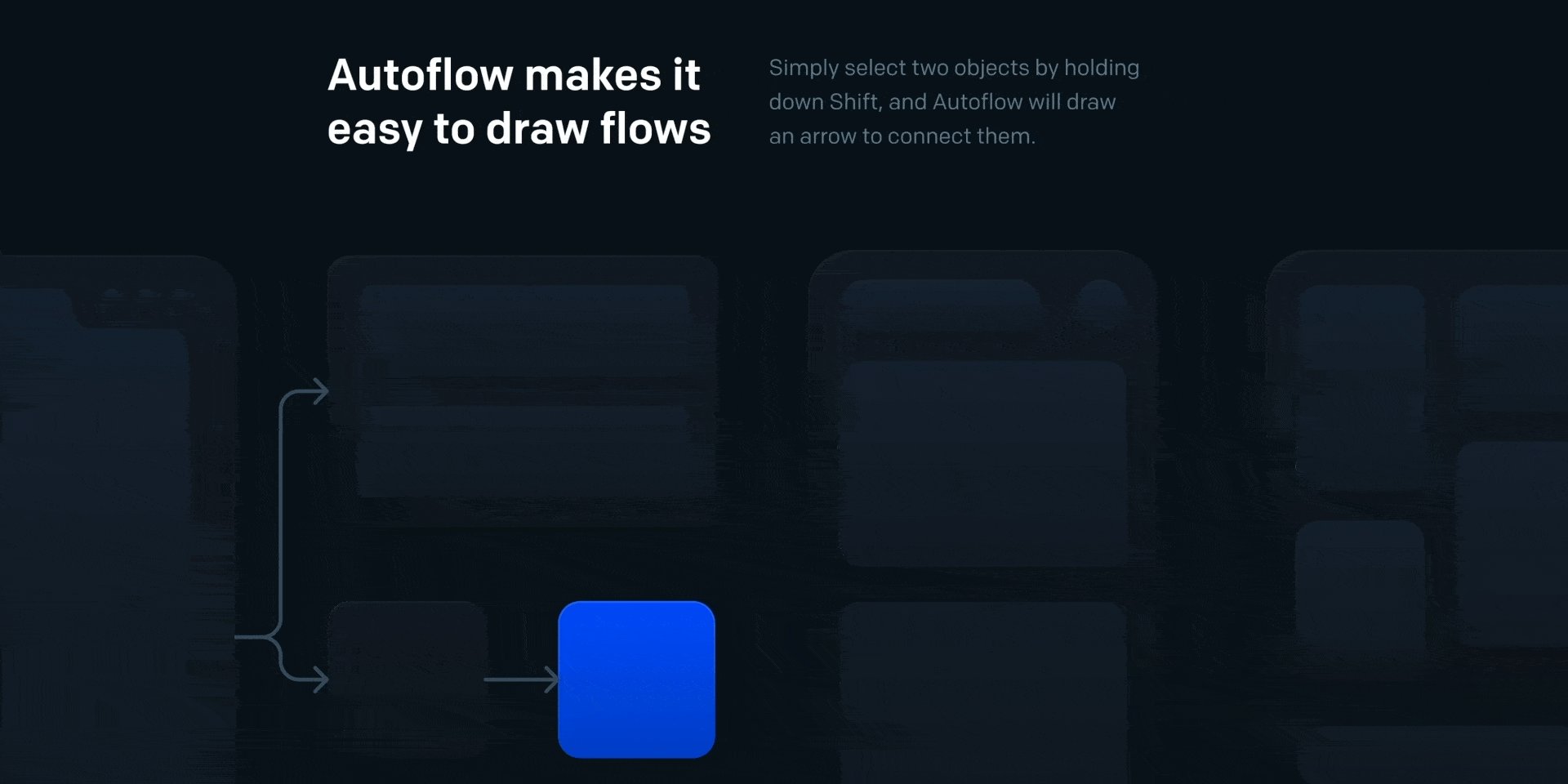
フロー図や画面遷移図を作りたいときに「Autoflow」

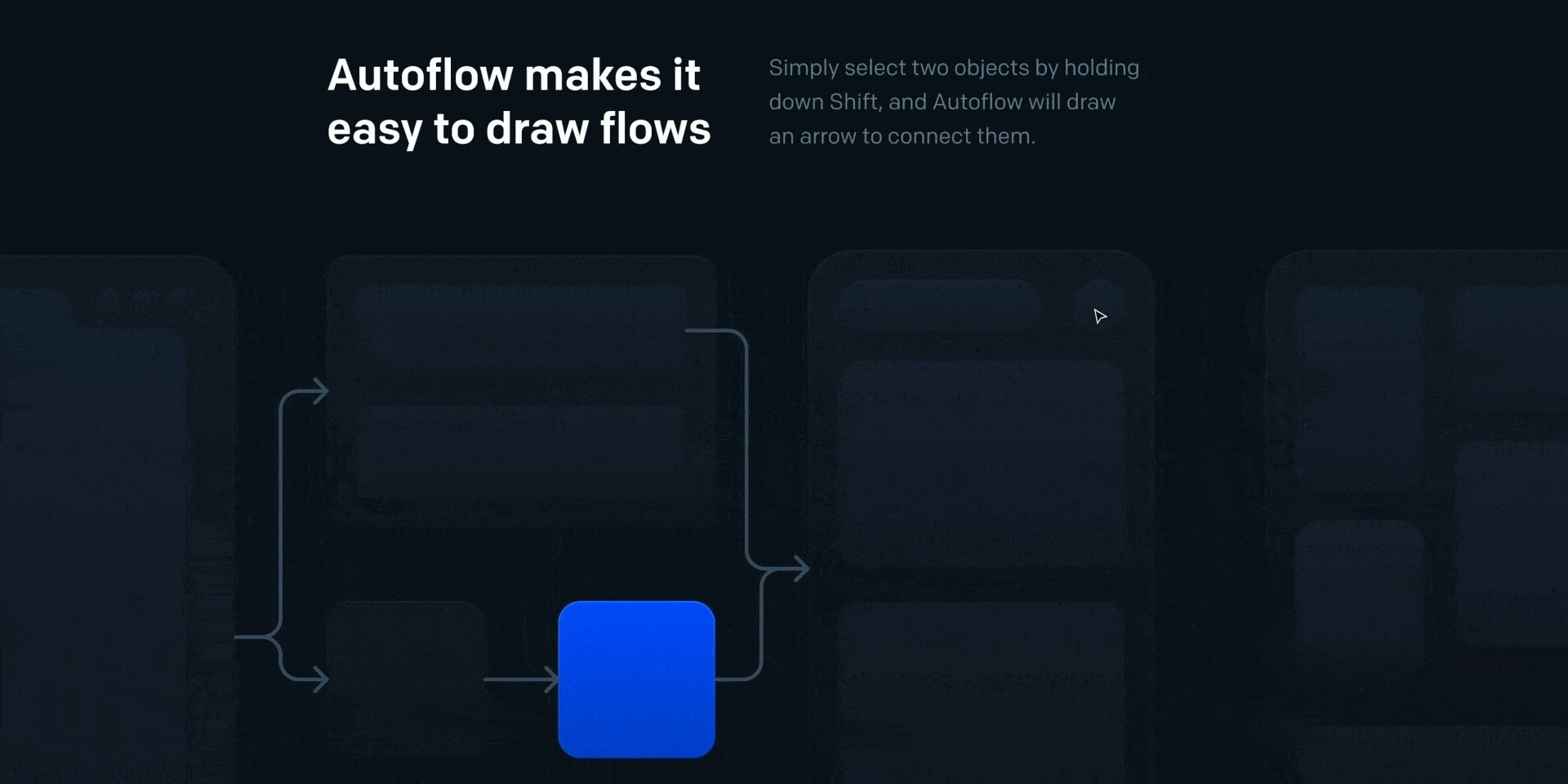
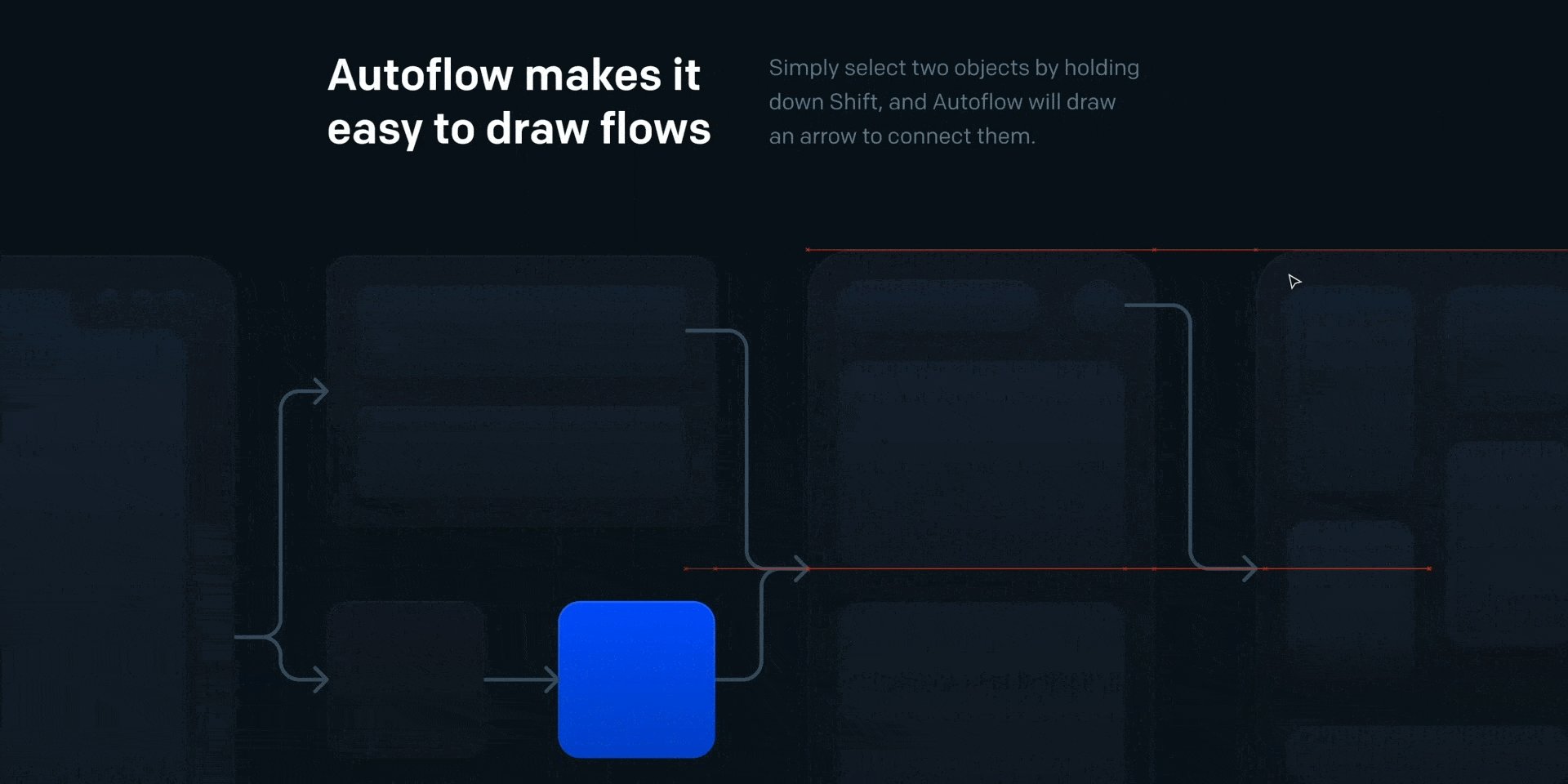
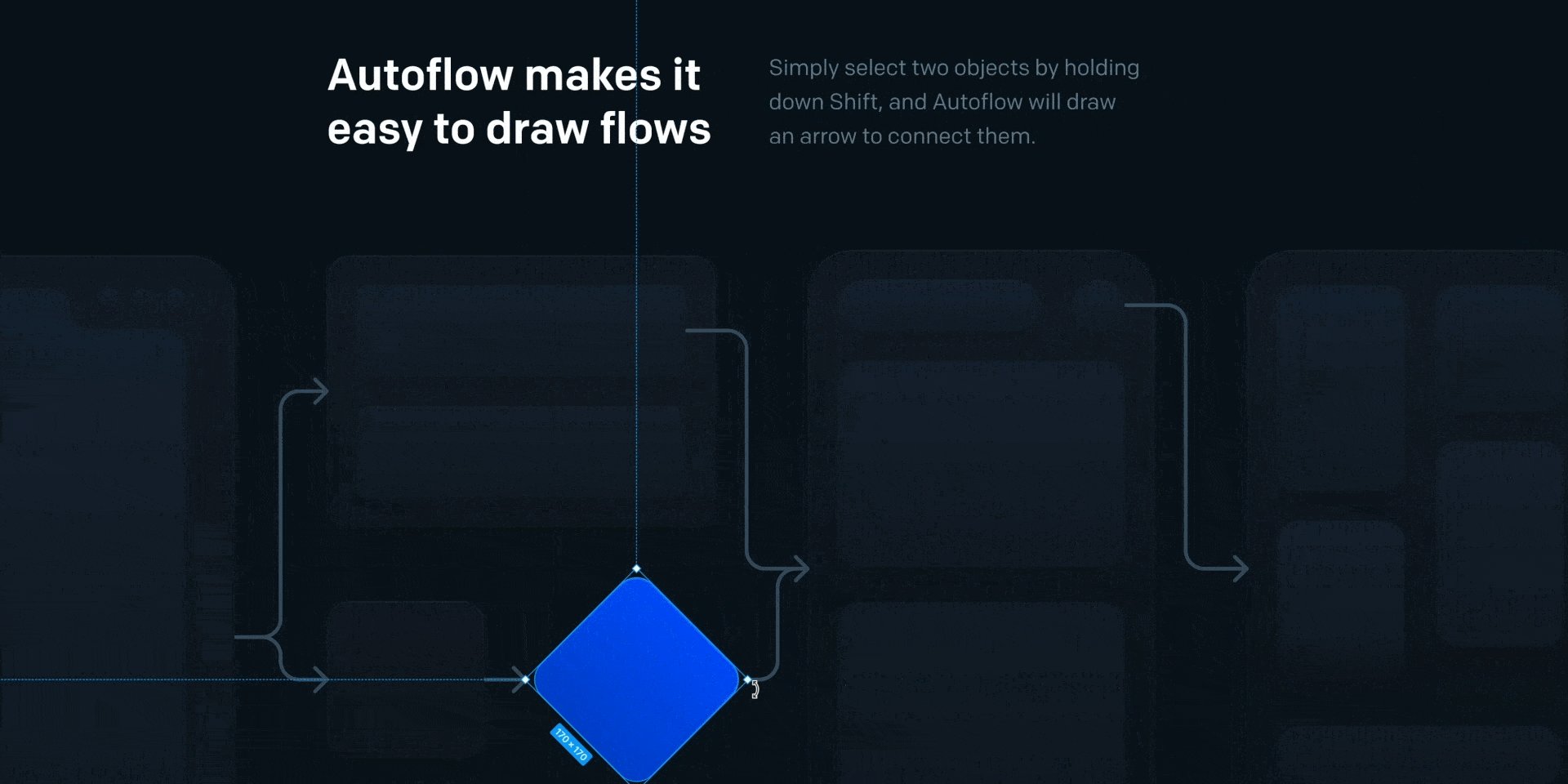
Autoflowは、図形やフレームを追従する線や矢印でつないで、簡単にフロー図や画面遷移図が作れるプラグインです。
一度線をつなけば、オブジェクトを移動させても、線が追従してくるのでとても便利です。
画面同士を線でつなぐことでユーザーフローを可視化できるので、ゴールをスムーズに達成できる流れになっているのかの検討も同時に行うことができます。
shiftを押しながら2つのオブジェクトを選択することで、線をつなぐことができます。線の色はもちろん、太さや線の種類(実線・破線)、矢印の形も選べます。
FigJamでもできる!
FigJamという、Figmaが提供しているオンラインホワイトボードにも同様の機能があります。手書きで書いたり付箋を貼ったりが誰でも簡単にできる、ブレインストーミングやリサーチなどに使いやすいツールです。
FigJamで矢印オブジェクトを作成し、⌘+Cでコピーして、Figmaのデザインファイルを開き、⌘+Vでペーストすると、Figmaでも使えるようになります。
こちらも基本的にはAutoflowと同様のことができます。さらに線の途中にテキストを入れることもできるので、条件分岐などにも使えます。
一つ難点なのが、正式な機能ではないので、線を複製したときに元の線と同じ位置に複製されてしまうことです。繋ぎたい画面が離れていたりすると移動が少し手間になりますが、それ以上に便利なのでお気に入りです!
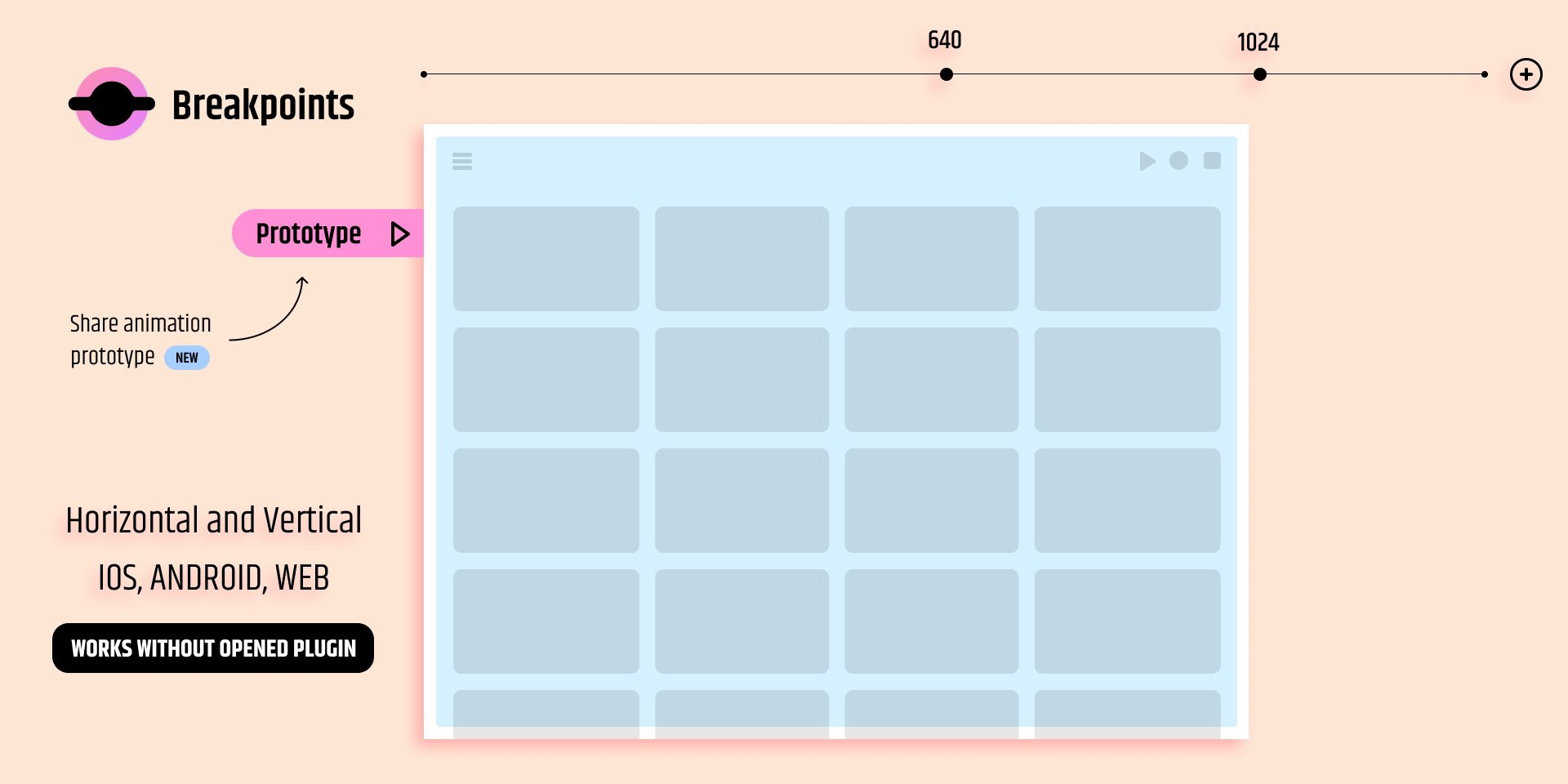
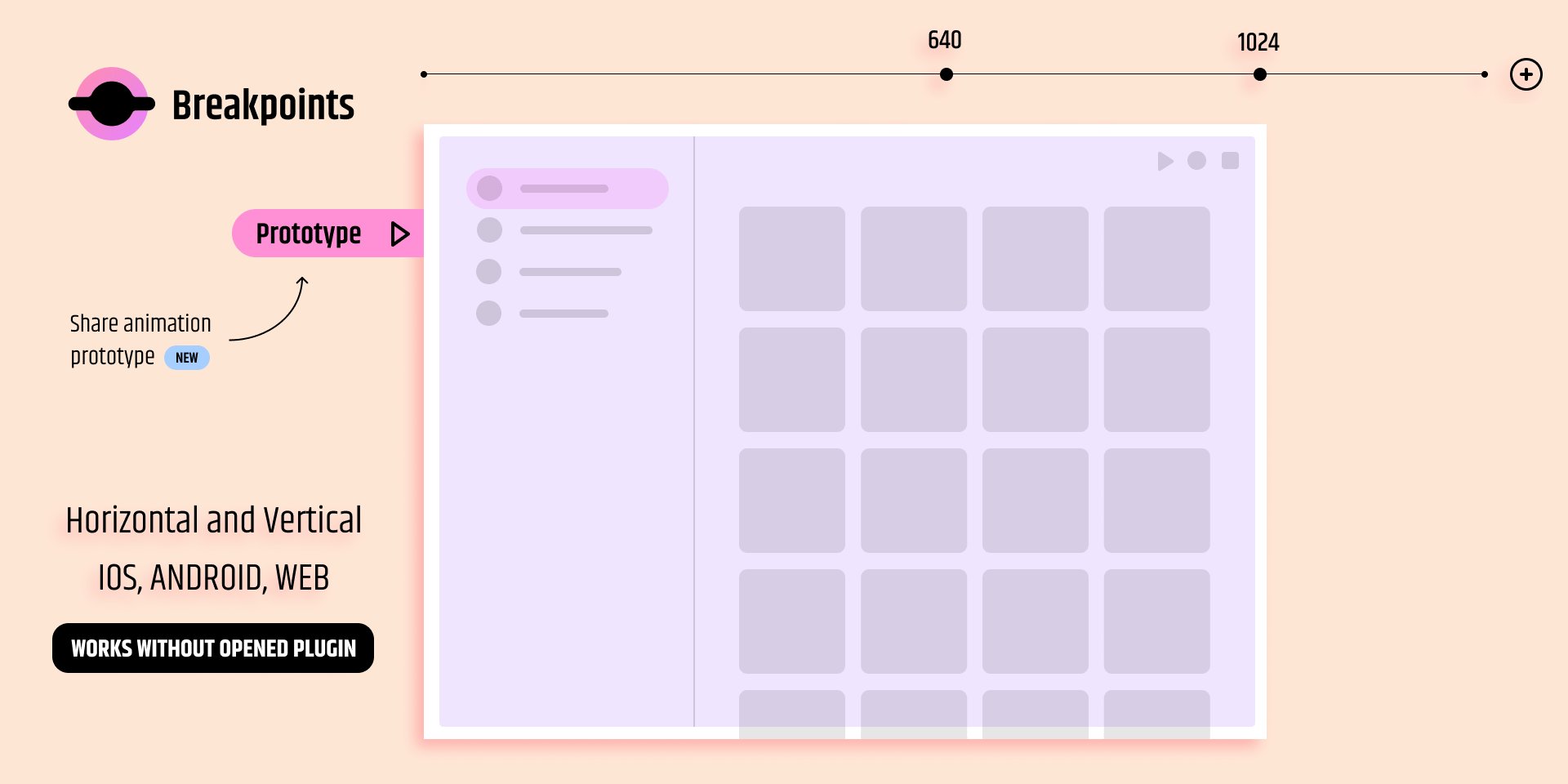
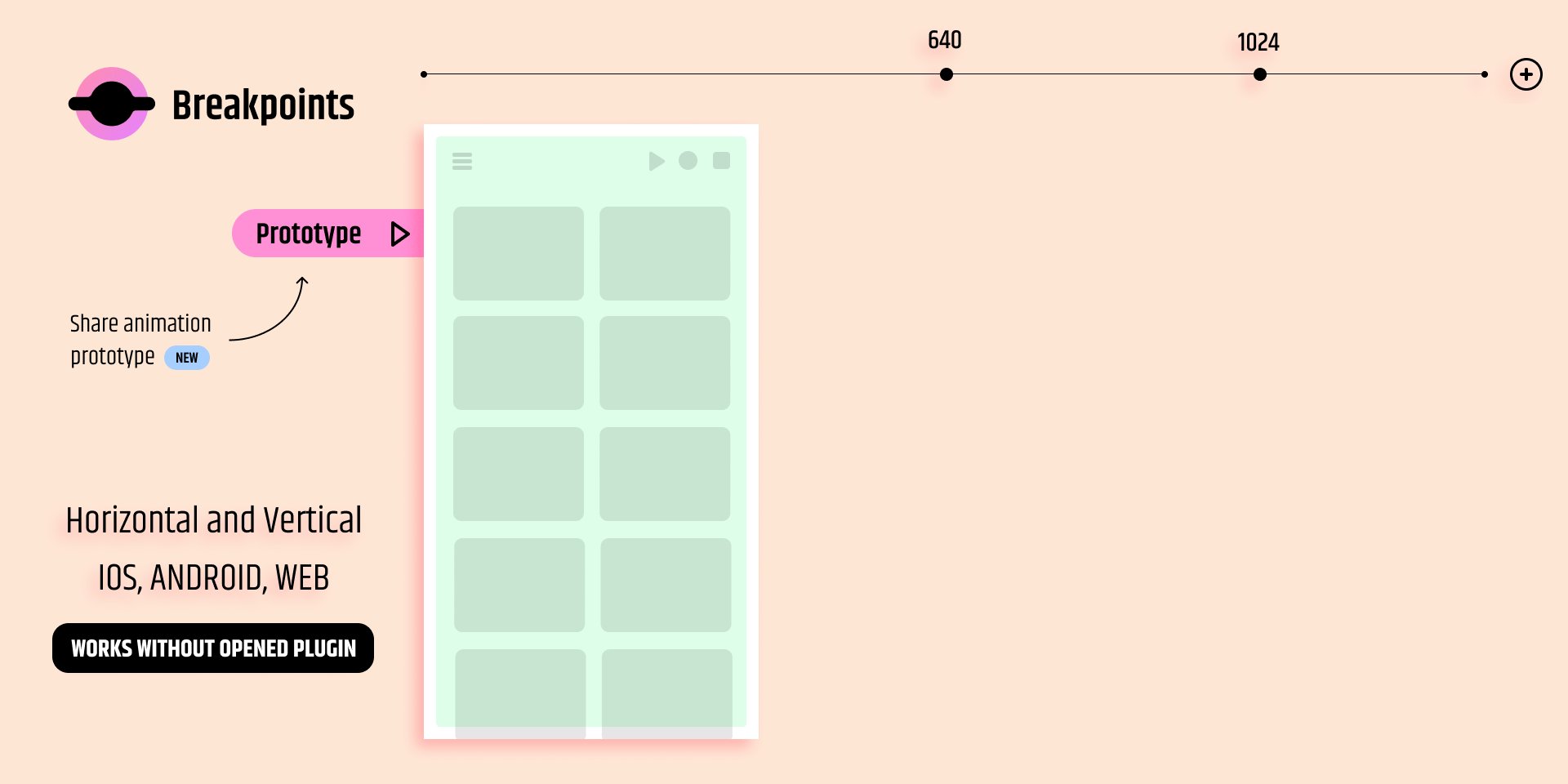
ブレイクポイント作りたいときに「Breakpoints」

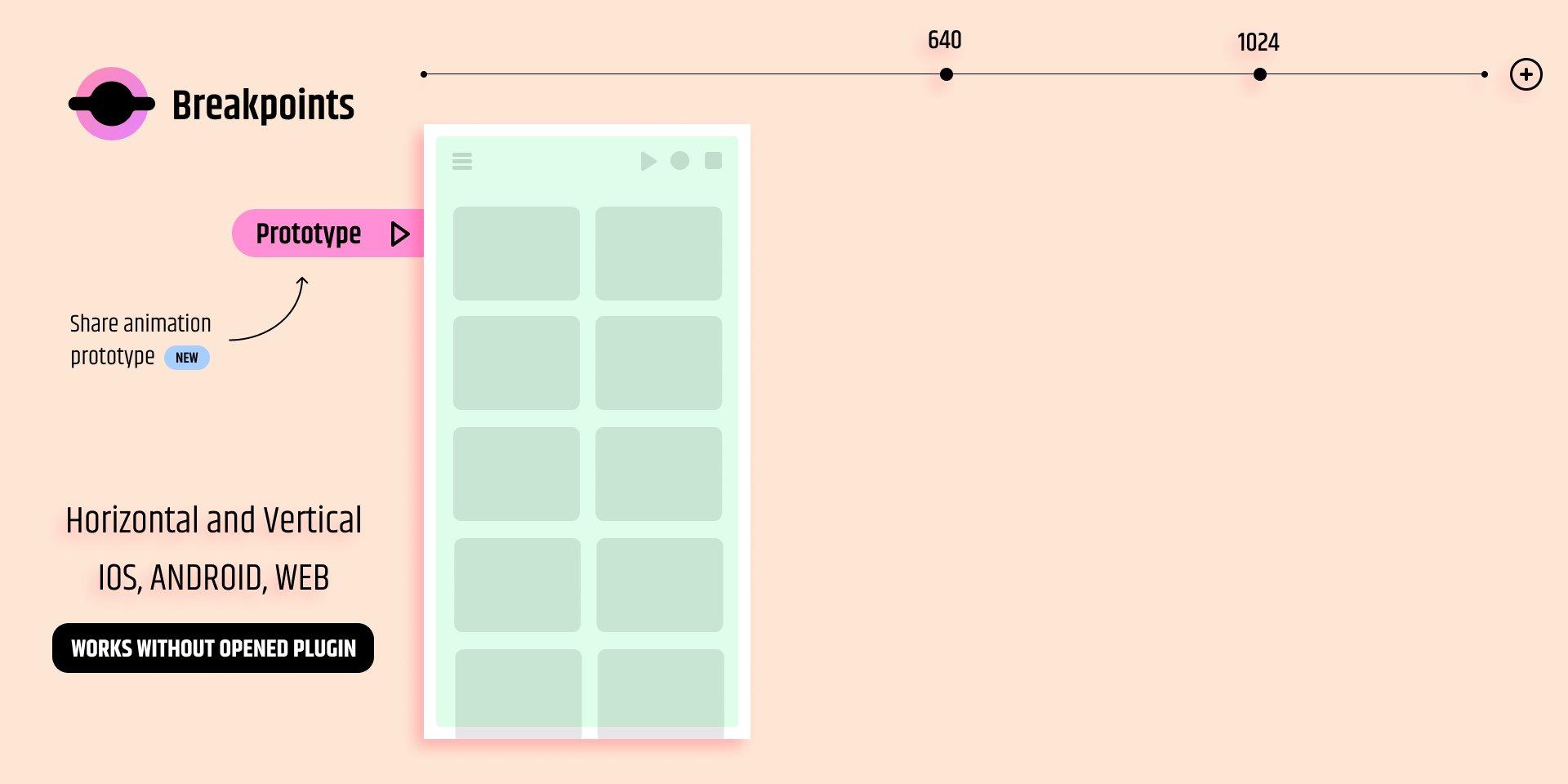
Breakpointsは、設定したブレイクポイントで、レイアウトがどのようにレスポンシブに変化するのかを確認できるプラグインです。
ブレイクポイントに設定した数値と同様のサイズでデザインを作成し、+ボタンからそれぞれの画面を設定します。ブレイクポイントは縦と横の両方向に設定でき、間はアニメーションで保管してくれるので、実際の動きに近い状態でプロトタイプの検証ができます。
こちらのYouTubeの説明動画が英語がわからない私でも理解できたので、ぜひ見てみてください!
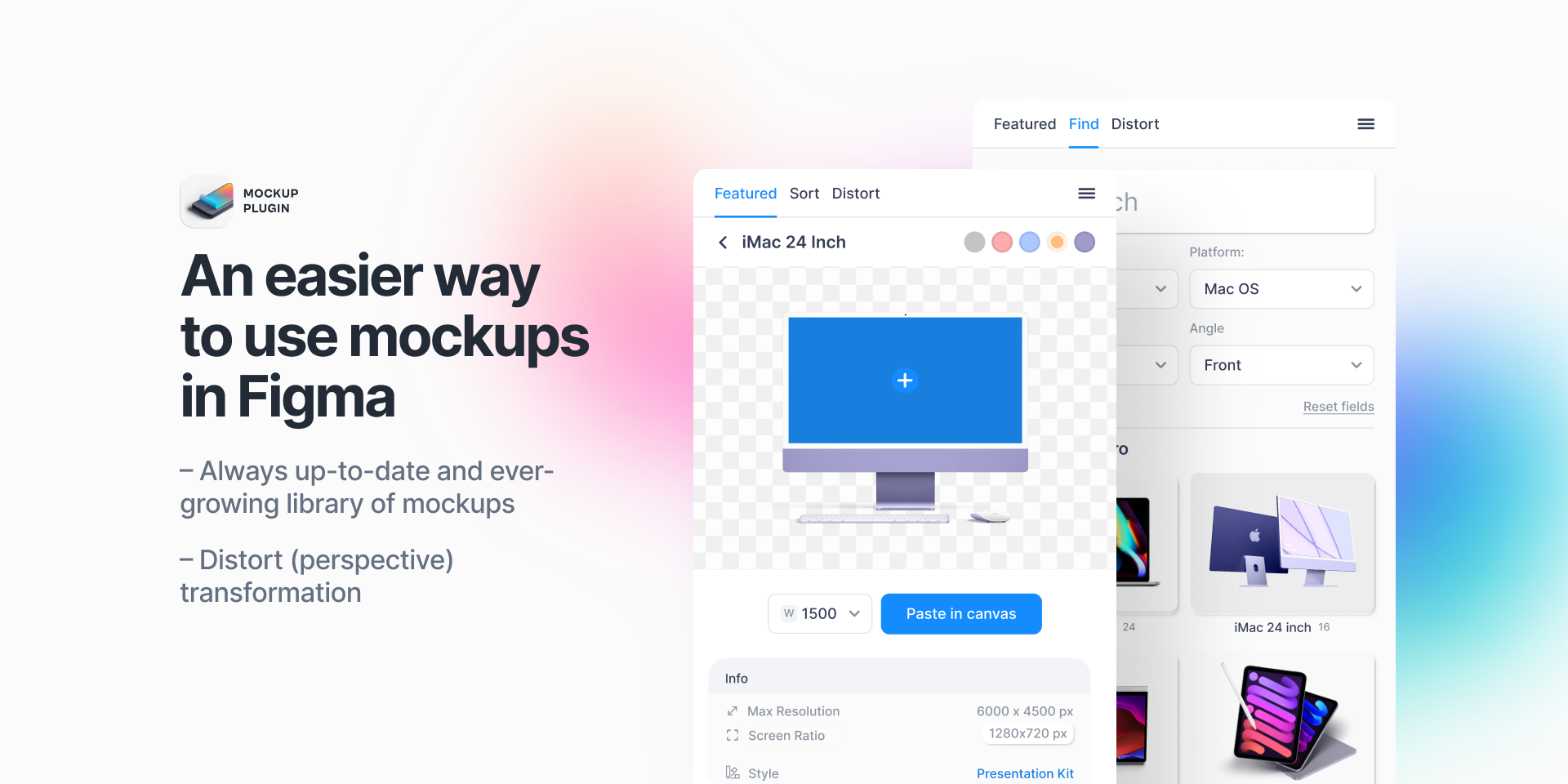
モックアップを作りたいときに「Mockup」

Mockupは、作成したデザインをPCやスマートフォンなどのデバイスにはめて、モックアップ画像を作成できるプラグインです。
ポートフォリオの作成やクライアントへの提案の際、完成形に近いほうがイメージの共有がしやすく、認識の齟齬も少なくなると思います。
Findタブを選択し、「Free only」にチェックを入れると、無料で使えるものだけが表示されます。モックアップのテイストもセレクトボックスの「style」から選ぶことができて、中にはデバイスのカラーを変更できるものもあります。

Photoshopを開かずとも、一瞬でデザインのトンマナにあったモックアップができるので、超時短になります!!
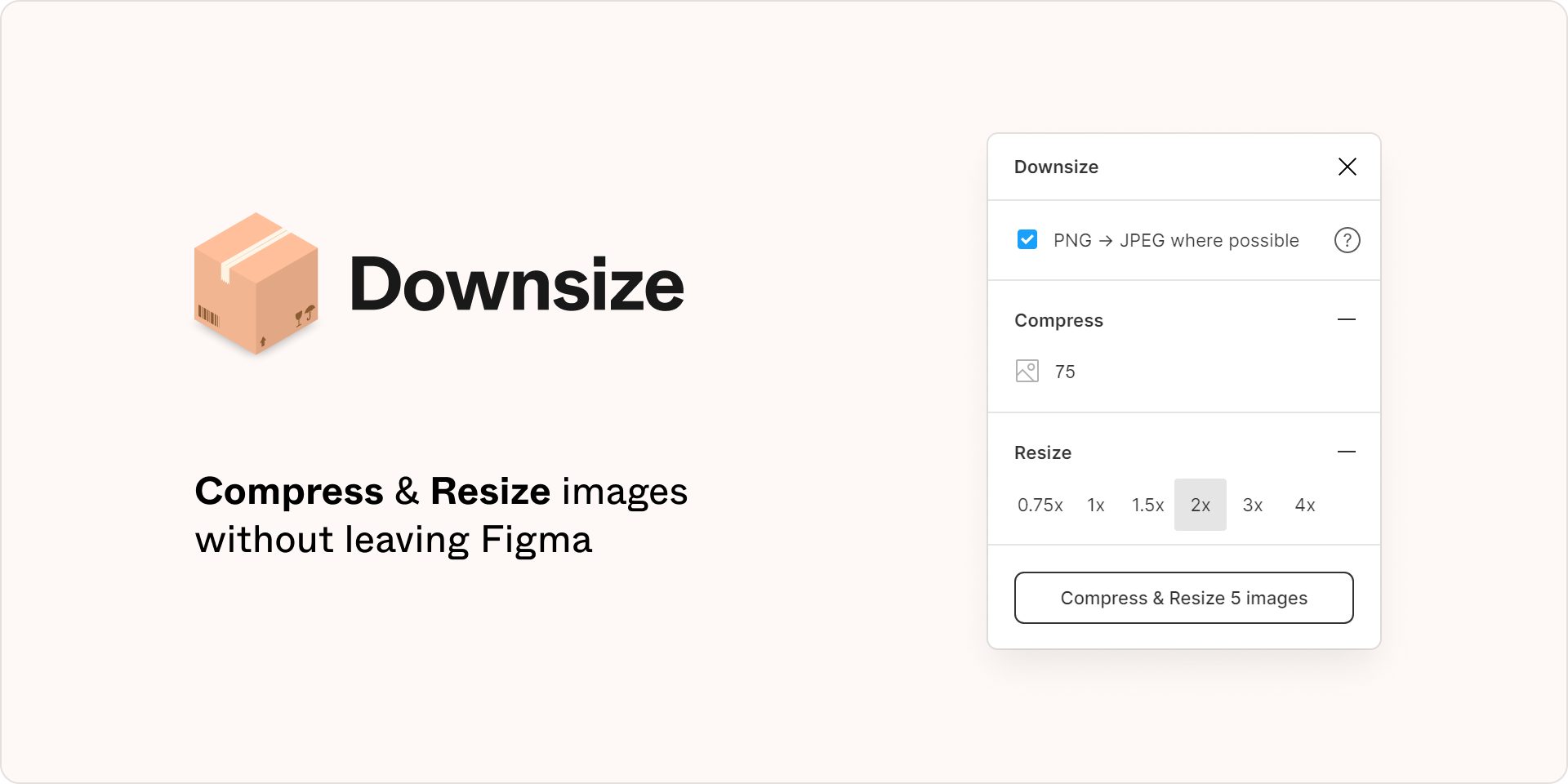
画像の一括圧縮をかけるのに「Downsize」

Downsizeは、Figma上で画像の圧縮とリサイズができるプラグインです。
画像をたくさん配置すると、ファイルの読み込み速度が遅くなったり、プロトタイプ機能で上手くプレビューできなかったりすることがあります。
圧縮レベル(数値が低いほど圧縮されます)とリサイズの倍率を選択でき、必要があれば、PNGをJPEGに変換することも可能です。
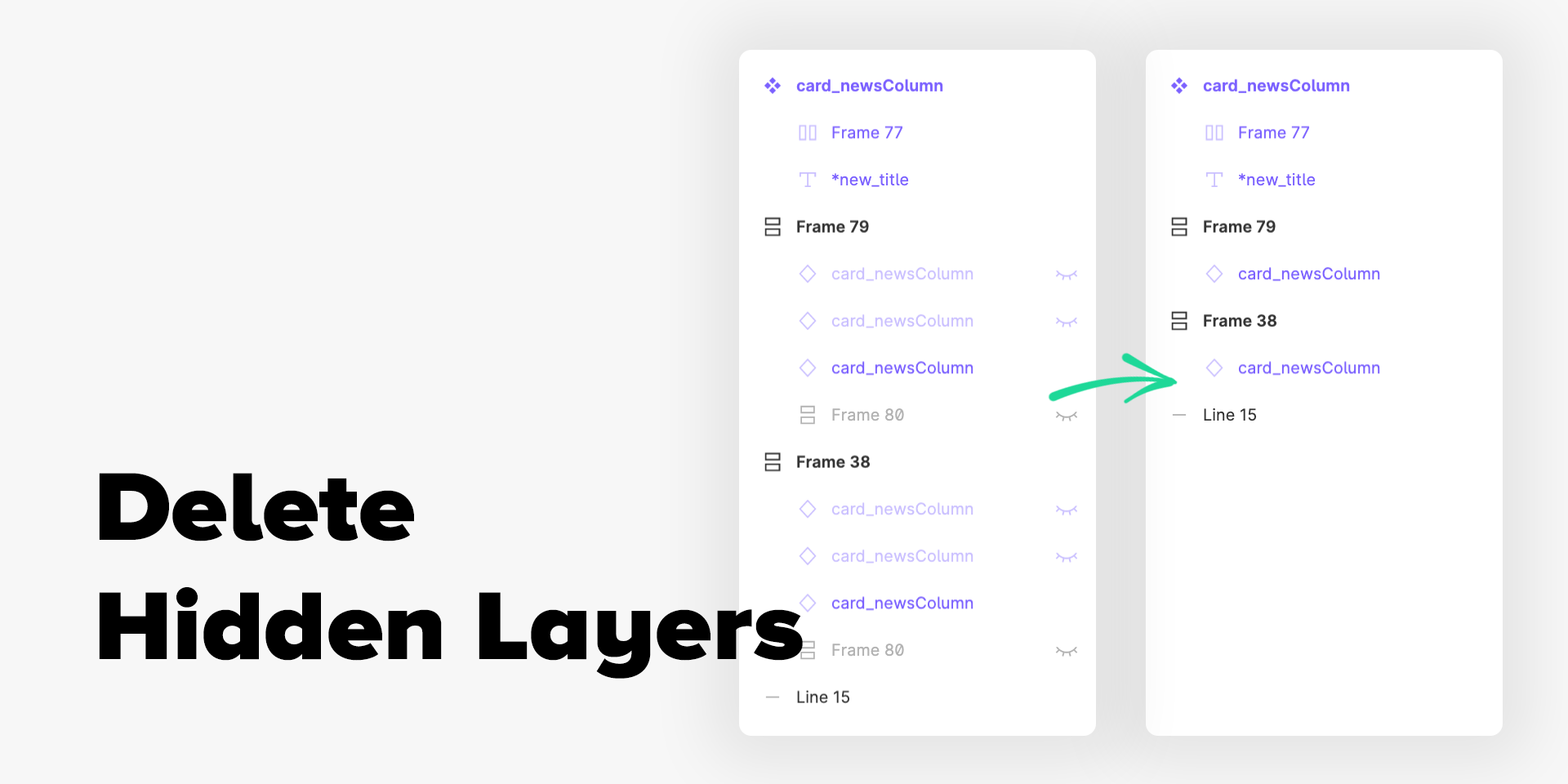
非表示レイヤーを一括削除するのに「Delete Hidden Layers」

Delete Hidden Layersは、コンポーネント内のレイヤーを除いた、非表示のレイヤー(ロックされているレイヤーも含む)を削除するプラグインです。
いろいろ試していると、いつの間にか使っていないレイヤーがどんどん増えてしまうんですよね……。非表示のレイヤーでも、レイヤーの情報を保管・レンダリングしているため、メモリーの使用量を圧迫してしまいます。意識して削除するようにしましょう!
おまけ
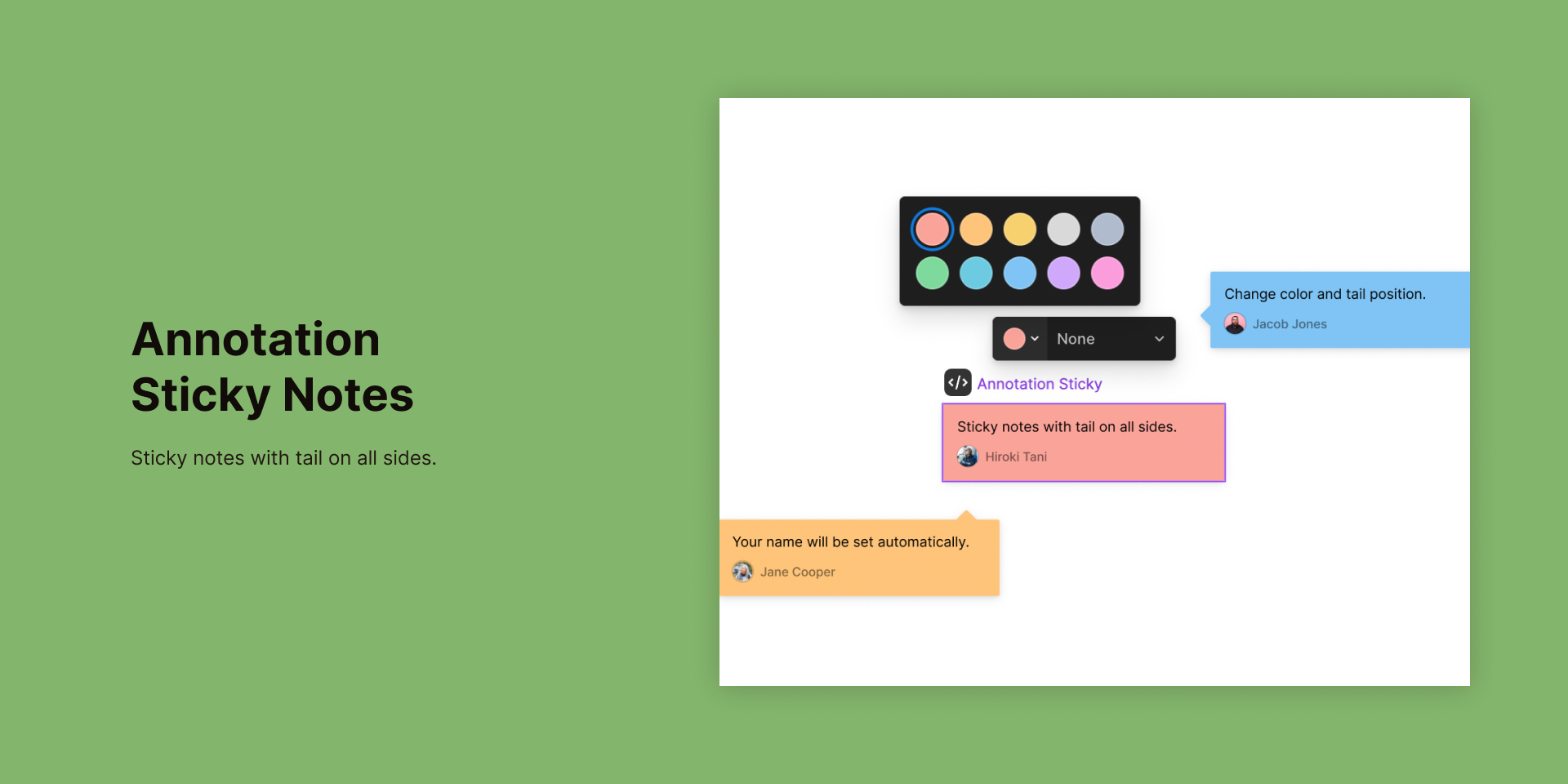
付箋でログを残せる「Annotation Sticky Notes」

Annotation Sticky Notesは、FigJamの標準機能にある付箋を模して作成されたウィジェットで、次のような機能があります。
- 自動で付箋の作成者のアバターと名前が表示される
- 10色から色を選べる
- 八方にくちばしをつけられる(吹き出しのような形にできる)
- 作成日を自動で表示する
※ こちらの記事より引用。
チームで開発している場合、変更や修正の意図をメモしたり、それを「いつ」「誰が」「どうして行ったのか」をログとして残しておく必要があるので、そんなときにぜひ使ってみてください!
おわりに
先日無料公開されて話題の画像生成AI「Stable Diffusion」もすでにFigmaのプラグインとして登場しています。
もう進化が早すぎて、置いていかれないように必死です……!! 1年後には、また新しいプラグインが開発されて、もっと効率的に作業ができるようになっているんだろうな〜〜✨✨
いいものを見つけたら、随時こちらの記事に追記していきたいと思います。ぜひ、みなさんのスタメンのプラグインも教えてくださいね!!
それでは、花ちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。