こんにちは、デザイナーのまいまいです!
近年は、Webアニメーションだけでなく、3DCG・モーショングラフィックなども使用したリッチなサイトが主流になりつつありますね。
私自身もWebサイト制作に携わる際、お客様にアニメーションをご提案させていただきますが、アニメーションは適切に使うと高い効果を上げられる一方で、あまり向いていないタイプのWebサイトもあったり、内容によってはユーザーに良い印象を持たれなかったりと、注意すべき点がたくさんあります。
今回は、Webサイトにアニメーションを入れることのメリットや注意点、制作の流れやポイントについてお話しします!
- Webデザインの世界に飛び込みませんか?
- LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。 未経験から6ヶ月で現場で活躍できるWebデザイナーを目指せます。詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
リッチなWebアニメーションを活用したWebサイトとは?
Webサイトにアクセスすると映像が流れたり、スクロールするとまるでカメラが移動するように画面が回転しているように見えたり、クリックしたボタンが心地いい動きをしたりするサイトがあります。
こうした動きのある演出のことを「Webアニメーション」や「インタラクション」などと呼び、受注前から、アニメーションを期待されるお客様も増えています。
ここ最近は、特に3Dを活用したアニメーション演出や、モーショングラフィックがトレンドになっています。
スマートフォンやPCのスペックが上がったことで、3Dアニメを快適に再生できるようになり、リッチで最先端なユーザー体験を提供できるようになりました。またシンプルなデザインの中に会社の雰囲気を取り入れたアニメーションや3DCGを活用することで、一見シンプルでも触れたり、動かしたりすることで華やかで会社の味がでるサイトがユーザーに提供できるようになったため、希望されるお客さまが増えているように感じます。
リッチなアニメーションをWebサイトで使用するメリット
アニメーションをWebサイトで使用することによるメリットをご説明します。
ユーザー体験をもっと快適にできる
例えば、上の動画を見てみてください。右側と左側、ホバーしてみてどうでしょうか?
とてもシンプルですが、右のほうがより「ボタンを押した!」という感覚がありますよね。
上記のようなホバーアニメーションはPCサイトではすでに実装されて当たり前の存在ですが、こういった細かい気遣いがよりサイトを「気持ちよく」「なんども訪れたい場所に」してくれます。
より多くの情報を伝えることができる
動きを伴うコンテンツ(文字・写真/イラスト・動画)は、静止した文字や静止画(写真/イラスト)と比べて、より多くの情報を込めることができます。
例えば、企業様のMissionが「デザインでビジネス課題を解決します。」の場合、より強く伝えたい場合みなさんならどういったふうに伝えますか?
文字のみで伝えた場合

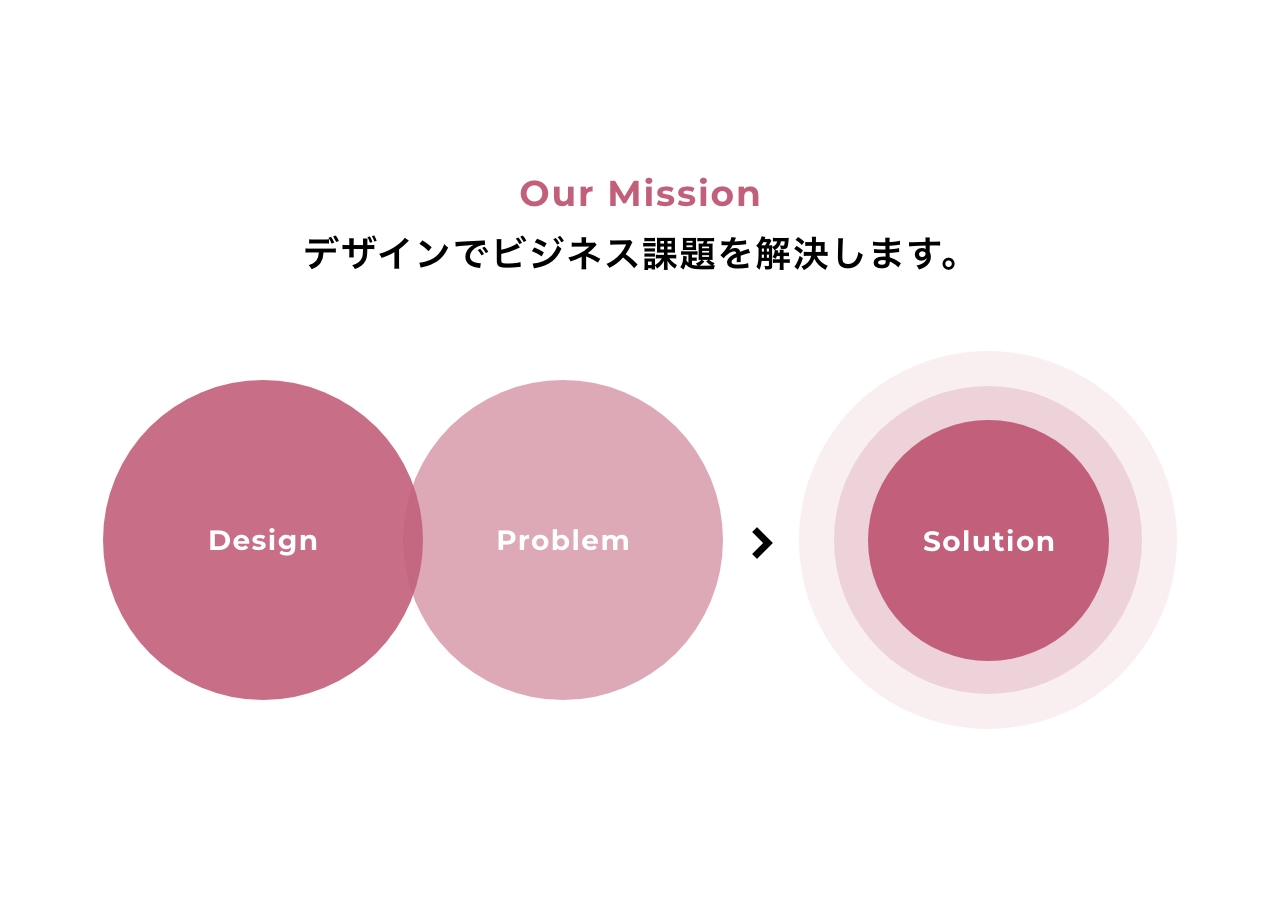
文字+図版で伝えた場合

文字+図版を動きを交えて伝えた場合
どうでしたか?
それぞれのよさがありますが、動きがあると、より目を惹く印象になりますよね。上記はほんの一例であって、もっとさまざまな見せ方があります。
適材適所で文字のほうがドラマチックだったり、写真のほうがエモかったり……極端な例ですが、アニメーションを取り入れると、多くの情報をスマートかつ見せたい形で伝えやすく、誰が見てもキャッチーに感じやすくしてくれますよね。
自社の世界観を表現できる
アニメーションを用いたWeb表現は、自社の世界観を表現するのにとても効果的です!
例えば、コーポレートサイトを制作するとして、「自社の世界観を伝えるのに文字や写真だけでは物足りない。シンプルでミニマルにしたいけれど、それだけでは会社のイメージが伝わらない」と悩まれているお客様には、ボタンやコンテンツの出現に動きを取り入れたり、図形でつくるモーショングラフィック、触って楽しいコンテンツなどをご提案します。
参考までに、自社やサービス、キャラクターの世界観が映えていて素敵だなあと感じたWebサイトをいくつかご紹介します!
株式会社ライデン: ブランディングとデザインをつなげる
自分たちの会社はこういうWeb制作会社なんだよというメッセージをアニメーションを使って効果的に伝えています。また動きが短調でなく、リズムも良いのでスルスルと最後まで見てしまいます。
KETAKUMA Official | けたくま公式
LINEでよくみるキャラクター「けたくま」Webサイト。キャラクターが持つけたくまらしい動きを遊び心あるたくさんの仕掛けで楽しく表現しています。
Design Scramble
DeNAが主催するデザインプロジェクトのWebサイト。アニメーションまで含めて一つのグラフィックとして成り立っているような迫力と動きが目を惹きます。
リッチなWebアニメーションを導入する際の注意点
適切に活用すると大きな効果を得られるWebアニメーションですが、実装する際に注意したい点もあります。
ユーザーにとって有益かどうか考える
リッチなアニメーションにもなると、約5秒以上も作り込まれているものも多いです。
しかし、例えば毎日利用したいネットスーパーや、毎日読みたいオウンドメディアでそれが行われる場合、毎回楽しめる方ももちろんいますが、「長いなあ」と思う方も増えてくると思います。
毎日訪れることにはファンやリピーターであること以外にも理由があります。たとえば買い物、情報収集。それらの目的を阻害してしまっては、元も子もありません。
ユーザーにとって負担にならない程度のアニメーションならまったく問題ありませんが、長い動画を流すようなボリューム感のあるWebアニメーションをECやオウンドメディアで使う場合は、スキップさせられたり、途中で遷移できるようなシステムがあるといいかもしれませんね。
サイトが重くなりすぎないようにする
常にどこかが動き続けるサイトというのは、かっこよく、華やかで気持ちのいいものです。ですが、派手なアニメーションや素材を入れれば入れるほど、どうしてもサイト自体が重くなっていきます。
ここはエンジニアさんの腕の見せ所でもあり、もちろんびっくり仰天なほど華やかな動きでするするぬるぬる動かせるような技術の持ち主もいますが、それはかなりのツワモノなんですよ……!
また、なによりもエンジニアさんだけの問題ではなく、みなさんが持っているパソコンやスマートフォンのスペックにかなり依存してしまいます……。
高スペックなものを新しく買ったほうがいいとはまったく思いませんが、もしサイトの見え方が気になったときは、ぜひアップデートはきちんとしているかな? ブラウザを開きすぎていないかな? なども気にしてみると、よくなるかもしれません。
でもなにより、どんな環境でも、誰でも楽しく閲覧できることが何よりも幸せですね。
演出とコストのバランスを考える
演出とコストのバランスも注意すべき点です。
アニメーションはシンプルなほうがコストが安いとは限りません。たとえば、Webで曲線を表現するのは意外に難しく、ちょっとした動きのアニメーションでも工数がかかります。すると、それがコストに反映されてしまいます。
私たち制作会社としても、演出とコストのバランスについては注意を払いながらお客様にご提案しています。
Webアニメーション制作の流れ
WebアニメーションはWebサイトで使用するものですから、制作は当然Webサイトと並行することになります。ここでは、Webアニメーションの一般的な制作の流れについて説明します。
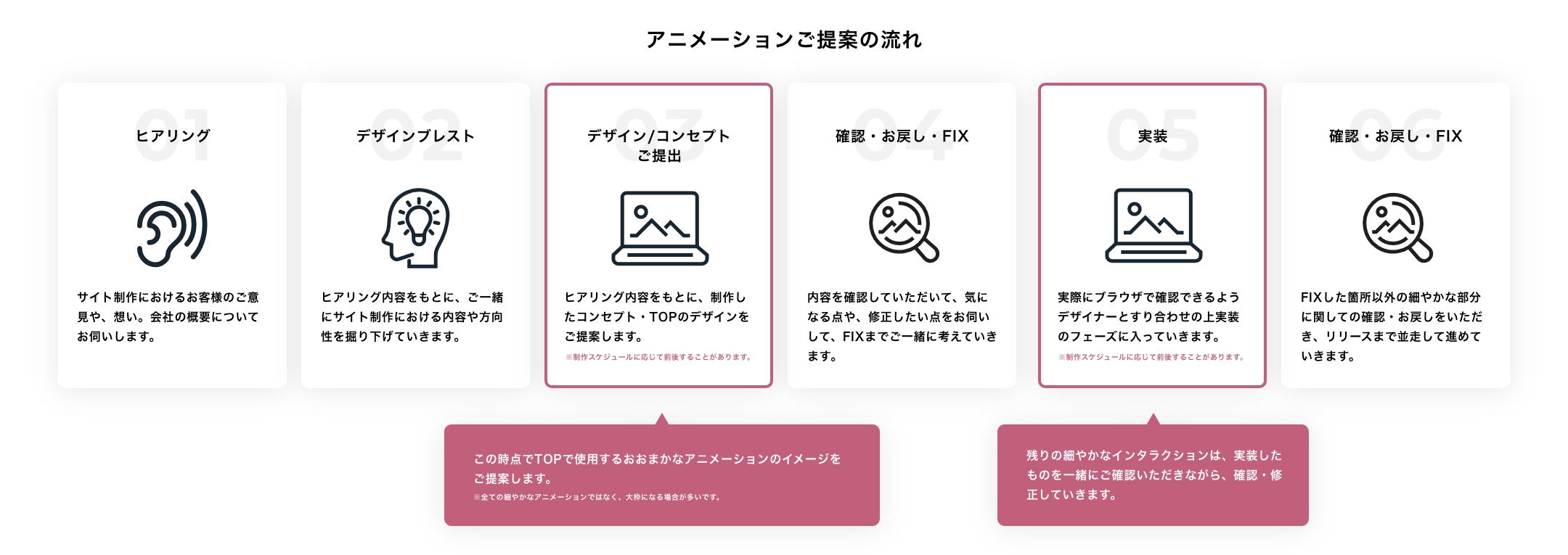
ご提案

アニメーションだけを提案するということはなく、弊社ではTOPページのデザインとご一緒に、MVのモーション込みのカンプをお渡ししたり、ホバー時のイメージが想像できそうな状態にしたりと、合わせてご提案することがあります。
制作
お客様にも合意を得ることができて、実装指示書が完成したら、エンジニアチームに制作を依頼します。
LIGでは、アニメーションは基本デザイナーがすべて考えることになっているので、指示書が必要になります。テキストや静止画ベース、あるいは前述したアニメーションカンプで内容を伝えることが多いのですが、このときデザイナーとエンジニアがしっかりとコミュニケーションをとらないと、想定していたものと違うアニメーションになってしまう場合があります。
エンジニアは指示書をもとに動きをアニメーションで再現します。案件によって求められるアニメーションが違うので、求められる技術も幅広いです。実装難易度も様々なので、デザイナーと相談しながら最適なアニメーションを探求していきます。
最後の調整の部分では、実装の際に何度もエンジニアと一緒に画面を確認して、細かく秒数の指定や、イージングの調整をしてもらうことが多いです。
さいごに
LIGではWebサイトの制作やリニューアルをお請けしています。その際、Webアニメーションを活用した見せ方のご提案もおこなっています。LIGには経験豊富なデザイナーと、業界でも高い技術力を持つエンジニアがそろっており、お客様のご期待にお応えします。
Webアニメーションを活用したWebサイトの制作をお考えの際は、ぜひLIGへのご依頼をご検討ください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。