LIGのデザイナーには経歴も得意分野も違う、個性豊かなデザイナー陣が揃っています。
今回はLIGのデザイナーメンバーが集まり、最近気になっているデザインやトレンド、今後デザイナーが身につけておくべきスキルについて座談会形式でお届けします。日頃のインプットや業務内で得た知見を中心に語ってもらいました。

|
デザイナー みやITベンチャーにてWebサイト制作やECサイト運用などを経験後、LIGに転職。コーポレートサイトや採用サイトをメインに、多くの企業のWebサイト制作にデザイナー・アートディレクターとして従事。 |
|---|

|
デザイナー 花澤早紀(花ちゃん)大学院修了後、ゲーム制作会社に新卒入社し、IPものを扱ったゲームや新規開発チームでゼロベースからのUI設計・デザインを経験。LIGにジョイン後はLIGブログや外部メディアのアイキャッチ・記事内画像の作成を担当。現在は企業やサービスだけでなく、地方創生に関わるロゴ制作やサイト制作を積極的に行う。 |
|---|

|
デザイナー 細口雄希(ほそ)大学卒業後、ゲーム会社に新卒入社しプランナーを経験。その後、デザイン事務所へデザイナーとして転職。広告業界で経験を積み、2019年LIGにジョイン。Web領域を中心に、ブランディング設計、メディア設計、コーポレートや採用サイトなどデザイン制作業に従事。札幌出身ですがイクラが食べられません。 |
|---|

|
デザイナー 石田舞(まいまい)大学時代、Web制作会社でデザイン・フロントエンドを経験。その後LIGにデザイナーインターンとしてジョイン後はLIGブログや外部メディアのアイキャッチ・記事内画像の作成を担当。その後正式にデザイナーの新入社員として入社し、現在は企業やサービス・キャラクターサイトなどのデザインをおこなう。 |
|---|
目次
LIGデザイナーが気になっているサイト
みや:トレンドで言うと、大きな流れはあまり変わっていないように思います。表現のトレンドの変化、バリエーションの拡張がどんどんされている印象です。個人的には、WebGLを使ったようなゴリっとしたWebサイトとかじゃないとあまり驚かなくなってきてますね。
ほそ:表現力はどんどん底上げされていっていますよね。
花ちゃん:「どうなってるんだこのサイトは!」みたいなものが、たくさん世に出てきているので、おいていかれないように必死です(笑)。
ほそ:技術力はもちろんのこと、デザイン自体の作り込みで勝負するサイトもかなり増えている気がします。グラフィックデザインのノウハウがだいぶ取り込まれてきたと思います。レイアウトも、昔よりもかなり自由な幅が増えましたよね。
Junni is…|株式会社ジュニ

ほそ:最近すごいと思ったサイトは株式会社ジュニのWebサイトです。見てもらえるとわかるんですが、何をやっているか全然わからない(笑)。
デザインはもちろん、技術を魅せているサイトだと思いますが、ぬるぬる動くし細かい調整にかなり時間をかけたサイトなんだろうなと。かなり驚いたサイトです。
まいまい:ほぼ動画ですよね。演出が描画で描いたとは思えないくらい綺麗で、一貫性がなくて不規則なのに綺麗な描画で表現できているのはすごいと思いました。
ほそ:スクロールして3Dのオブジェクトが入れ替わっていくような表現はAppleのAirPodsのWebサイトでも似たような手法を使っていましたよね。アイデアとしてはもともとある表現なのに、背景も突き詰めていて斬新な表現になっているのがすごいと思います。こういった表現にチャレンジしてみたい気持ちはありますが、なかなか難しいですよね……。
映像制作や3DCGを作り込んだ表現やそういったパートナーの方とコラボレーションして、デザイナーとしての知見を蓄積したいとは思いますが、ここまで振り切ったものを費用対効果含めて実際にお客様に提案するのはタイミングもなかなか少なくて、バランスが難しいなと。
個人のポートフォリオサイトで試すとしたら、こういったサイトは技術力のアピールになりますよね。スキルのPRのためにサイトを作り込むのが一番だと思います。
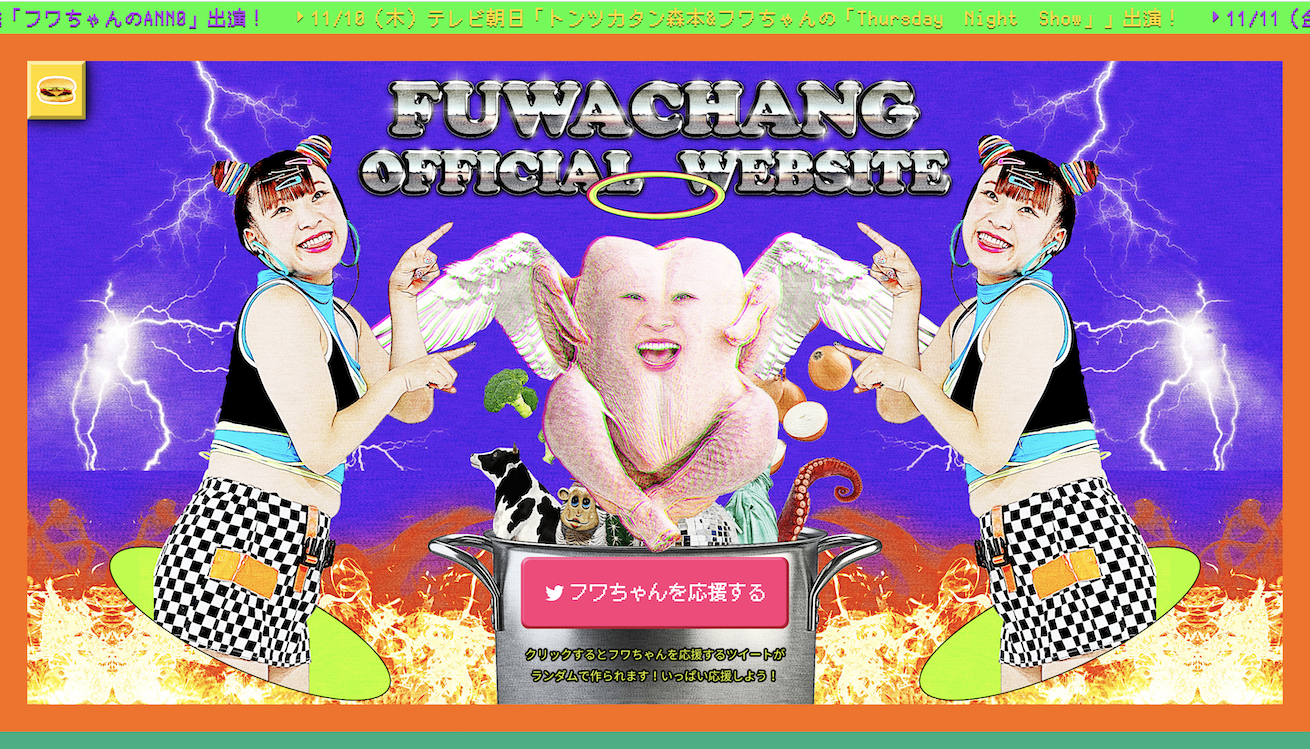
フワちゃん OFFICIAL WEBSITE

まいまい:私はフワちゃんのWebサイトを紹介します。デザイナーと企画の人がめちゃくちゃ頑張っているのが伝わるサイトだなと思っていて。そこがすごく素敵だなと思いました。
遊び心のあるサイトでフワちゃんのことを知りながら、全部のページがおもしろいんです。フワちゃんの等身大画像がWeb上で見れるんですが、そういった発想自体がすごく自由だなと思います(笑)。
最近は以前と比べるとおもしろ系のサイト制作案件は少ないですが、企画のユニークさや発想の自由さに憧れてLIGを選んだこともあり、デザイナーとしての考えがいがありそうでとてもおもしろそうだし、このサイトはすごく勉強になると思ったので、おすすめにあげました。
ほそ:等身大の写真がサイトで見られるの、すごいですね(笑)。
まいまい:かわいいですよね。でも画面サイズ的に普通のパソコンだと横幅をマックスにしても全部見られない(笑)。
みや:「応援する」をクリックすると文章がランダムに決められたツイートが生成されるんですね、おもしろい。

 ▲「フワちゃんを応援する」を押すと生成されるツイート
▲「フワちゃんを応援する」を押すと生成されるツイート
ACTION! | 東映 リクルートサイト

https://www.toei.co.jp/company/recruit/fresh/
ほそ:東映の採用サイトは、言葉に振り切った表現がユニークで、説得力もあるデザインのWebサイトだと思います。最近のトレンドとして、言葉やコピー一つひとつにしっかりこだわるようなデザインが増えているように思います。最近ディレクターとも、「これからはコピーを強くしていかなきゃ」といった話をしたんですよね。
まいまい:文字をグラフィカルに見せたデザインは今のトレンドですよね。
ほそ:増えてますよね。見せ方のアイデアでインパクトのあるデザインが作れているなと思います。最近もこのようなテイストでベンチマークを集めて、実際にデザインの提案をしました。
みや:メインビジュアルに写真1枚だけを使ったデザインだと他との差別化が難しいんですかね。コピーやテキストを大きく出したデザインでインパクトを出して、差別化しているサイトが多いように思います。
ほそ:まさにそうですね。メインビジュアル+メインコピー+テキストのレイアウトはベタなので、差別化をするためのコピーが多いかもしれませんね。実際の案件でも、予算があればコピーライターをアサインすることもあるかもしれないです。
みや:コピーライターのアサインをしない場合でも、デザイナーにコピーを考えられるスキルがあれば、文字数や文字間の調整も自分でできるのでデザインはしやすいのではと思います。
ほそ:そうですね。デザインの見栄えだけではなく、伝わりやすい言葉への落とし込みもデザイナーのスキルのひとつだと思います。実際に言葉やテキストをデザイン時に調整することはよくあります。
デザイナーにコピーライティングの力が絶対に必要というよりは、デザインの一部として、言葉の細部を整えていくスキルが重要だと思っていて。デザインするなかで言葉や用語を揃えたり、漢字をひらいたりするルールを全部統一したり、見栄えがいいように文字数を調整したり。そういった作業をおこなううえで、どうしても言葉やテキストに関する知識が必要になりますし、そこをさらに突き詰めていくと、コピーまで自分で作れるようなデザイナーもいるような感じだと思います。
養老ミートオンラインストア

https://www.hidagyu-yoromeat-honten.com/
花ちゃん:私はイラストを使ったサイトが個人的に気になっていて、少し前にリリースされたものですが、養老ミートのオンラインストアサイトを紹介します。このようなテイストのイラストはあまり見たことがなくて、インパクトがあって上手だなと。イラストレーターの矢野恵司さんがイラストを描かれています。
ほそ:これ、ちゃんとWebならではのレイアウトにしっかりマッチしているイラストになっているのが良いですね。
まいまい:ただ配置しただけになっていないのもすごいですね。デザインも綺麗で、イラストがWebサイトに溶け込んでいるというか。溶け込んだイラストからWeb限定一頭買いセットに誘導されるのも自然ですね(笑)。
花ちゃん:イラストのインパクトがとにかくあるので、「あのイラストのサイト」といった印象を残しやすいサイトだなと思います。少し前はアイソメトリック表現を使ったイラストが流行っていた印象ですが、これからはイラストのテイストから差別化していかないとデザインそのものの差別化もしづらくなってきてしまうのかなと。イラストレーターさんのポートフォリオのリサーチも日常的にしていかなきゃなと思っています。
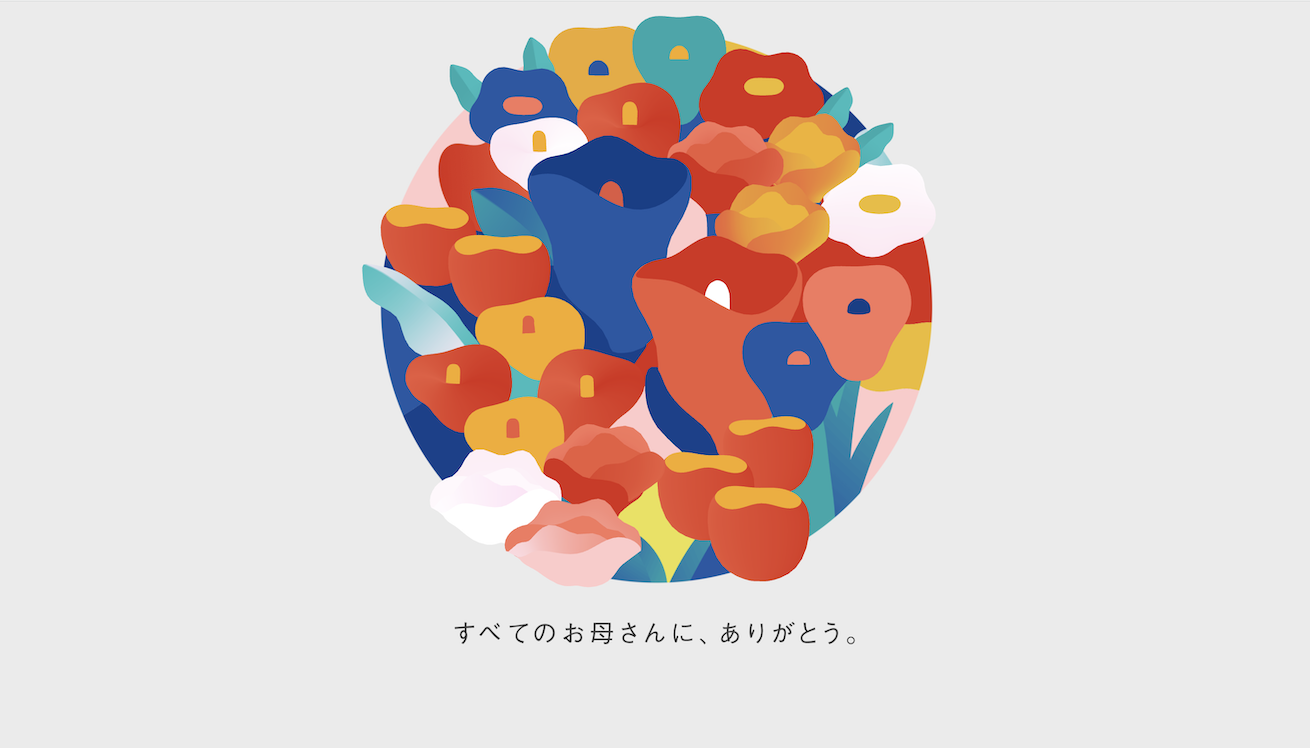
すべてのお母さんに、ありがとう。| ポーラ

https://www.pola.co.jp/wecaremore/mothersday/
まいまい:ポーラの母の日のブランドサイトは話題になっていましたよね。これをいくらで制作したのかがすごく気になります……(笑)。
ほそ:逆にいくら出してもらったらこれを作っていいんだろう……。
まいまい:母の日のテーマだけでここまでの表現になるの、すごくないですか?
ほそ:思い切ってますよね。ここまで振り切ると、Webサイトのアウトプットにとどまらない、ブランディングとして大きな価値を生んでいるしデザイナーとしてもやりがいがありそうです。
まいまい:サイトとしての機能的な部分を残すとここまでやるのはなかなか難しいなと思います。サイトとして、ひとつのエンターテイメントが成立しているので、機能や情報が多いコーポレートサイトでこの表現をやるのは難しそうですよね。
デザイナーを目指している人へのアドバイス
花ちゃん:Webに限らず、いろいろなデザインを見たほうがいいです。デザインだけに限らず、映画やアニメを観ても多くの場所にヒントがあると思います。
みや:常に外部へのアンテナを張っておかないと似たようなアウトプットしか出てこなくなって、表現の幅がまったく広がらなくなってしまいます。アンテナを張り続けて、外部からの刺激を入れて、を何年も続けていく必要がありますよね。
まいまい:外に出て、リアルなものを実際に体験して知るのは大事なことだなと。たとえば散歩に行ったとき、花や葉っぱを見てリアルなものを実感することもあると思います。葉っぱってこんなに細かくて、緑はこんな色で……みたいな。仕事と思わずにやっていることがヒントになることもあると思います。
ほそ:意外なものがヒントになることはありますよね。街を歩くだけでもグラフィックやファッションのトレンドを実感できます。世の中のトレンドを理解することはデザイン作業をするときだけでなく、実際にお客様に提案するカンプや写真の提案をする際の大きな判断材料になるので、重要なインプットになると思います。
世の中にはグラフィックやOOH(屋外広告)など、多くの媒体のデザインが存在します。そういった引き出しを増やせるといいなと思っていますし、自分もどんどん勉強していきたいですね。
プロからWebデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











