こんにちは! インハウスデザイナーのぱんちゃんです。
入社して一年、LIGブログのアイキャッチ画像をひたすらに作ってきました。これまでのLIGのアイキャッチは、記事の魅力が最大限伝わればトンマナはなんでもOK! ユニーク万歳! でしたが、CIが変わりちょっぴり大人なLIGになった今、より信頼感やプロフェッショナルさが伝わるアイキャッチに変えていこうと試行錯誤をしています。
新たなLIGらしいアイキャッチはなんだろうと考えたときに「まずは世の中にある素晴らしいアイキャッチを知ることから始めよう!」と思い、他企業・他メディアのアイキャッチの分析を始めました。
今回はクオリティの高いアイキャッチのWebメディアを37個紹介します。
アイキャッチを制作するデザイナーの方、メディアサイトを制作されている方、アイキャッチのディレクションをする方にとって参考になれば幸いです!
紹介したいWebメディアが多すぎて、かなり長い記事になってしまいましたが、どうぞお付き合いください!
(※2022年10月時点での分析です。)
- 未経験からWebデザイナーを目指すなら
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
アイキャッチとは
アイキャッチは、言葉の通り「アイ=目」を「キャッチ=惹きつける」ための画像を指します。記事一覧ページのサムネイル画像や、SNSでシェアしたときに表示されるOGP画像などに利用されます。
練りに練って公開した記事でも、アイキャッチ画像がなくタイトルだけでは、よほど興味のある人以外には読まずに流されてしまうことが多いです。そこでターゲットユーザーの目をひき、記事をクリックしてもらう後押しをすることがアイキャッチの役割です。
また、SNSで記事が流れてきたときに「あの企業の記事だ」と思わせたり、クオリティの高い記事であることを伝える効果もあります。
企業ブログ
Goodpatch Blog

UI/UXデザインを強みとするデザインカンパニーのグッドパッチが運営するブログです。
グッドパッチカラーの青とポイントカラーのピンク、そしてハートがさりげなく使用されている、遊び心のあるデザインが素敵なアイキャッチが多いです。
フォントはゴシック体が多くやや大きめでコントラストもはっきりしており、誰もが見やすい、わかりやすいビジュアルのアイキャッチが多いと感じました。
knowledge/baigie

https://baigie.me/officialblog/
ベイジが運営する、マーケティング、デザイン、テクノロジー、組織作り、キャリアに関する情報発信メディアです。
デザイナー向け、ビジネスマン向け、UI系、インタビュー系、企業の発信など、記事のジャンルによってアイキャッチのテイストが使い分けられている印象を受けました。テキストはメインのコピーとサブコピーで構成されているものが多く、文字量が多くともジャンプ率をしっかりつけることで要点が伝わりやすいアイキャッチになっています。
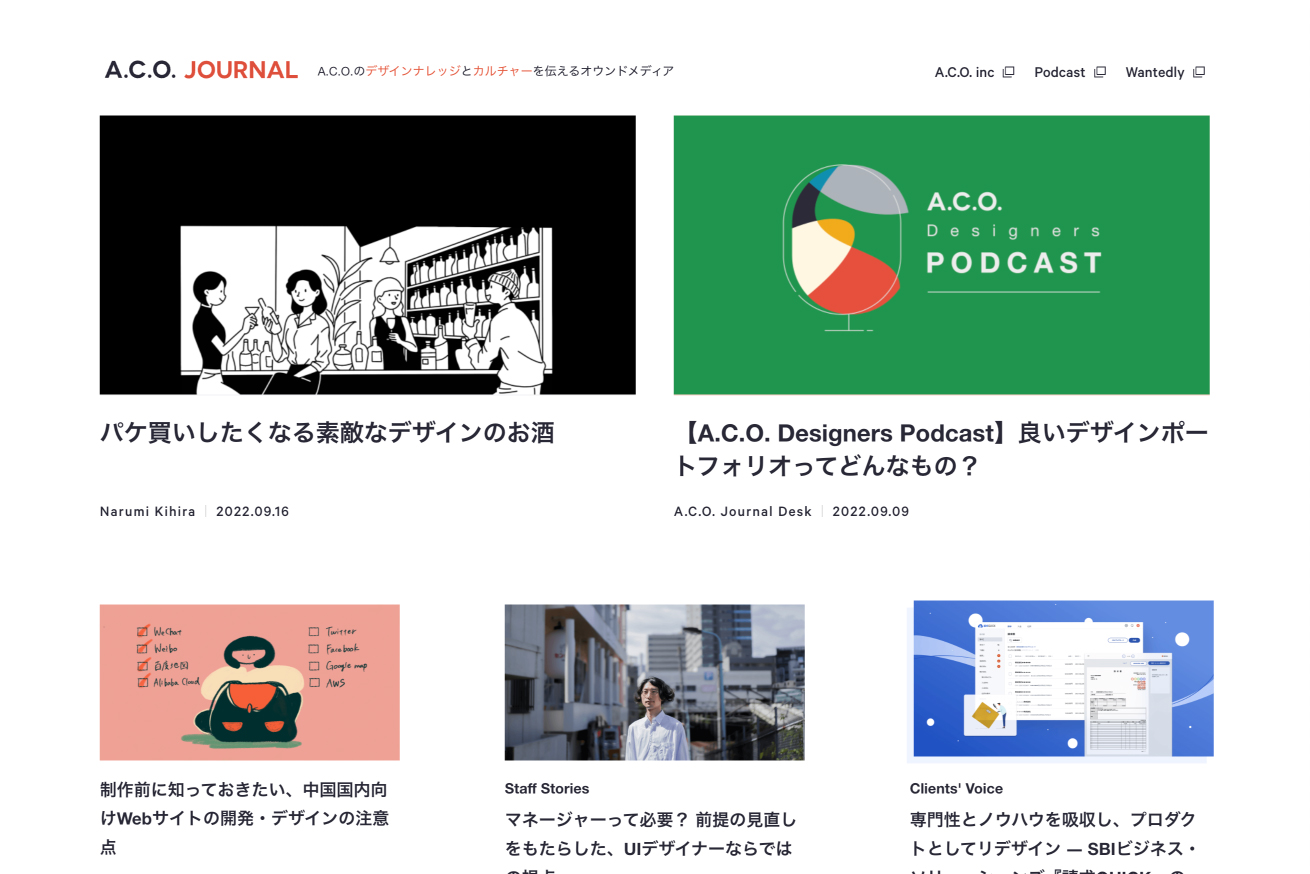
A.C.O. Journal

https://aco-tokyo.com/journal/
UI/UXデザインを強みとするデザインファームA.C.O.のオウンドメディアです。
イラストを用いたアイキャッチがメインで、シンプルでありながらデザイン性の高いアイキャッチが多い印象です。色味を複数使われているものも黒や濃いグレーを締め色で使用していたり、イラストもシャープな形や一手間加えたおしゃれな形にしたりすることで、ごちゃごちゃしていない、スマートな印象を作り出していると感じました。
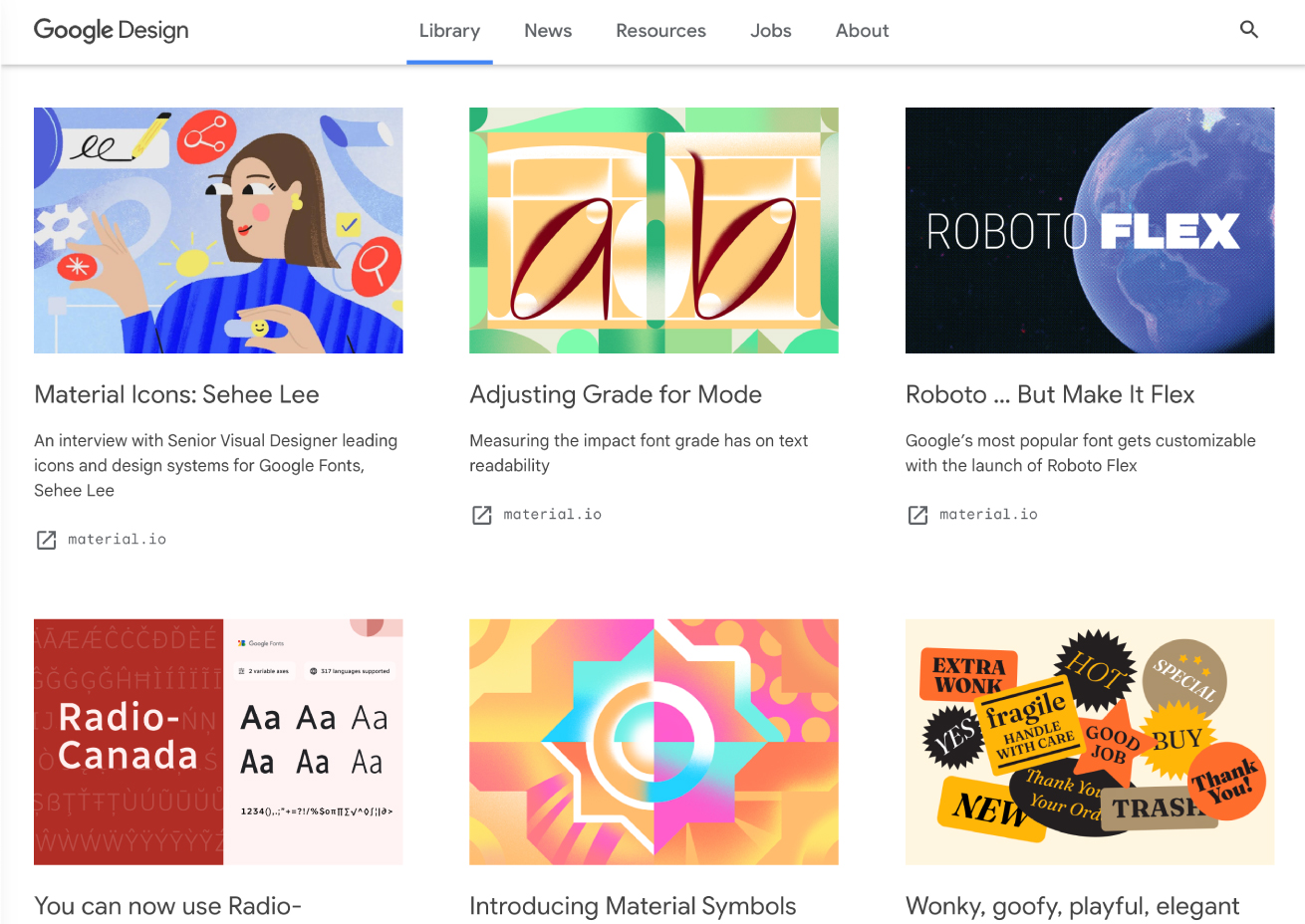
Google Design

デザイン・テクノロジーなどについて情報発信している、Googleが運営するオウンドメディアです。
「やっぱりGoogleのデザインってすごい……」と思わさせられるような、テクノロジー感や遊び心を感じるアイキャッチが多いです。イラストのアイキャッチにはテキストがなく、イラストのみで構成されているものばかりです。記事の内容をシンプルかつおしゃれなビジュアルに落とし込む力が素晴らしいと感じました。特に配色やレイアウトが参考になります。
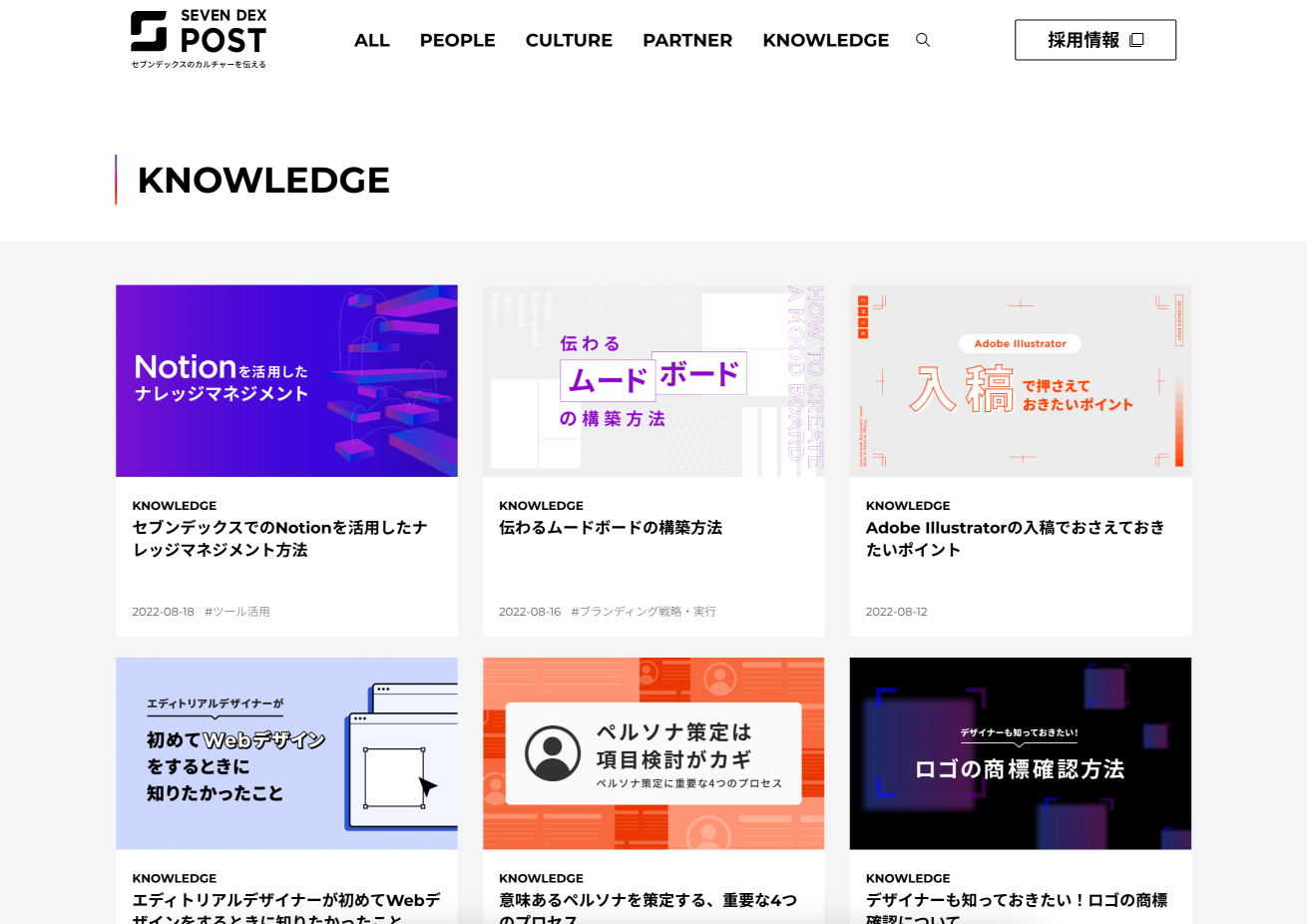
SEVEN DEX POST

https://sevendex.com/post/category/recruit/knowledge/
UI/UXに強いデザイン制作会社・セブンデックスのカルチャーを伝えるオウンドメディアです。インタビュー記事やナレッジ記事が掲載されています。
アイキャッチはグラデーションやノイズを用い、シンプルでありつつインパクトのあるデザインが多いと感じました。カラーはセブンデックスのコーポレートサイトでも用いられているグラデーションがメインで全体的にトンマナが統一されており、小さく配置されたロゴと組み合わさってらしさを表現するのが上手だと感じました。
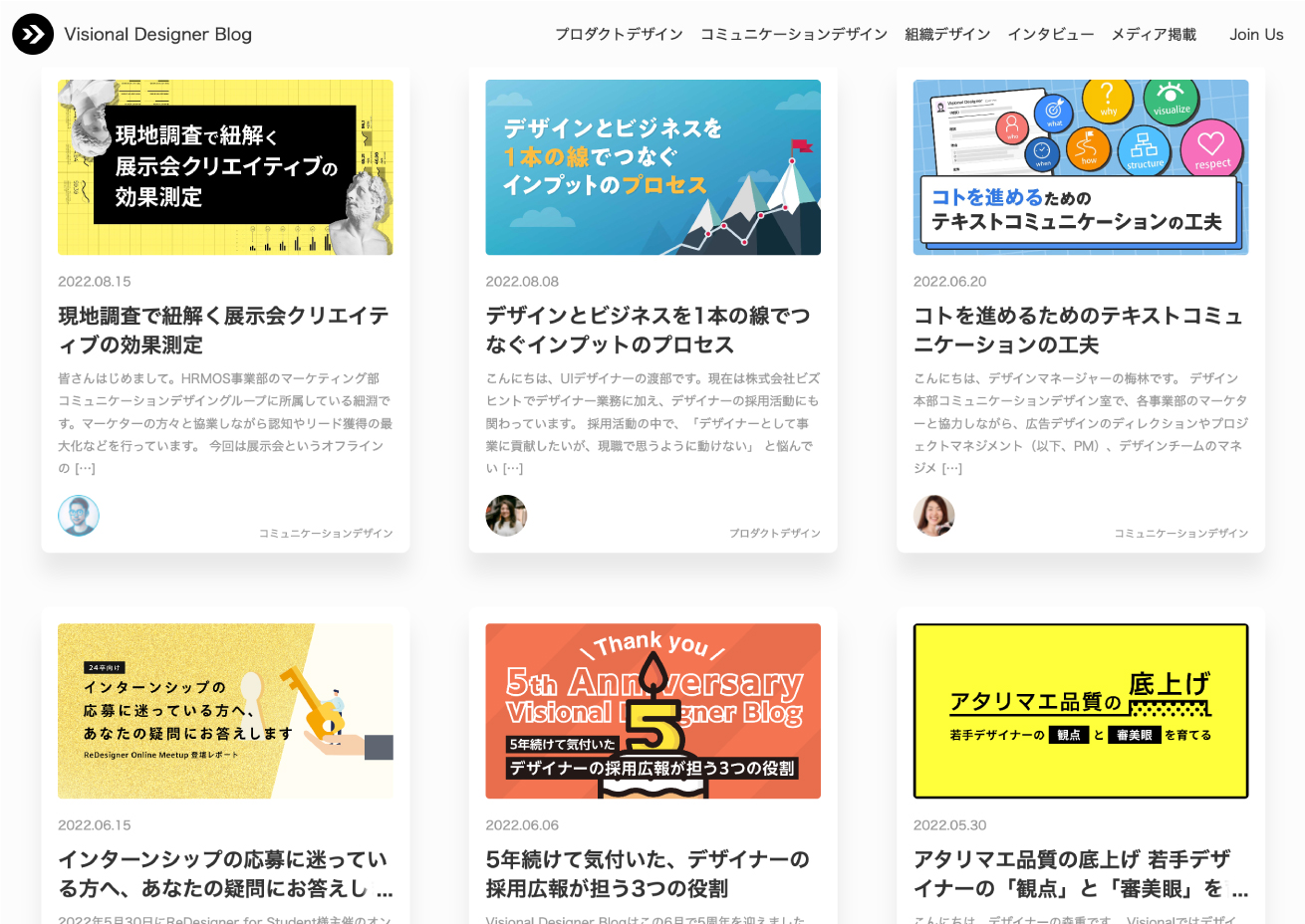
Visional Designer Blog

Visionalの運営するオウンドメディアです。
トンマナを統一しているというより、記事に合わせて親しみを感じるようなものから、プロフェッショナル感を感じるテイストのものまで幅広く制作している印象です。
基本的にテキスト量は多めですが、ジャンプ率をしっかりつけたり、余白を設けたりなど、工夫がされているので一目でメインコピーが目に入ってくるものが多いです。個人的にはインタビュー系の記事のアイキャッチがクールで知的な印象で好きです。フォントも細め・小さめで、さりげない抽象的なイラストを使用されており、記事を読む前から信頼感を感じると思いました。
企業note
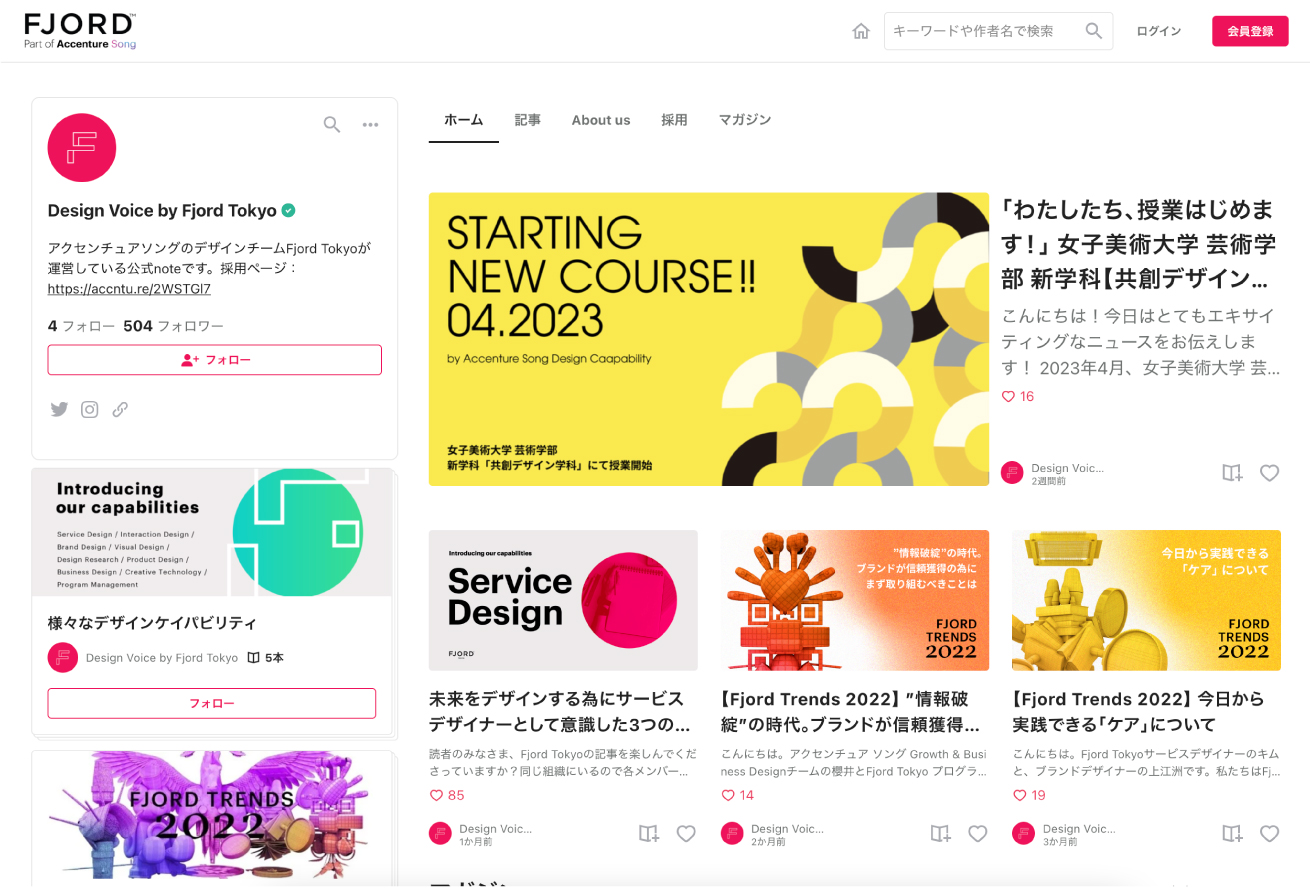
Design Voice by Accenture Song

アクセンチュアソングのデザインチームが運営している公式noteです。
太字でインパクトのある英語のタイトルがどん! パキッとした色味のインパクトのあるオブジェクトがどん! の、力強くてかっこいいアイキャッチが印象的です。人物写真の載っているアイキャッチは黒背景でプロフェッショナル感が出ていると感じました。
ジャンプ率をガッツリつけて文字組みされており、メリハリのあるデザインになっています。海外っぽい、インパクトのあるビジュアルを作りたいときによく参考にしています。
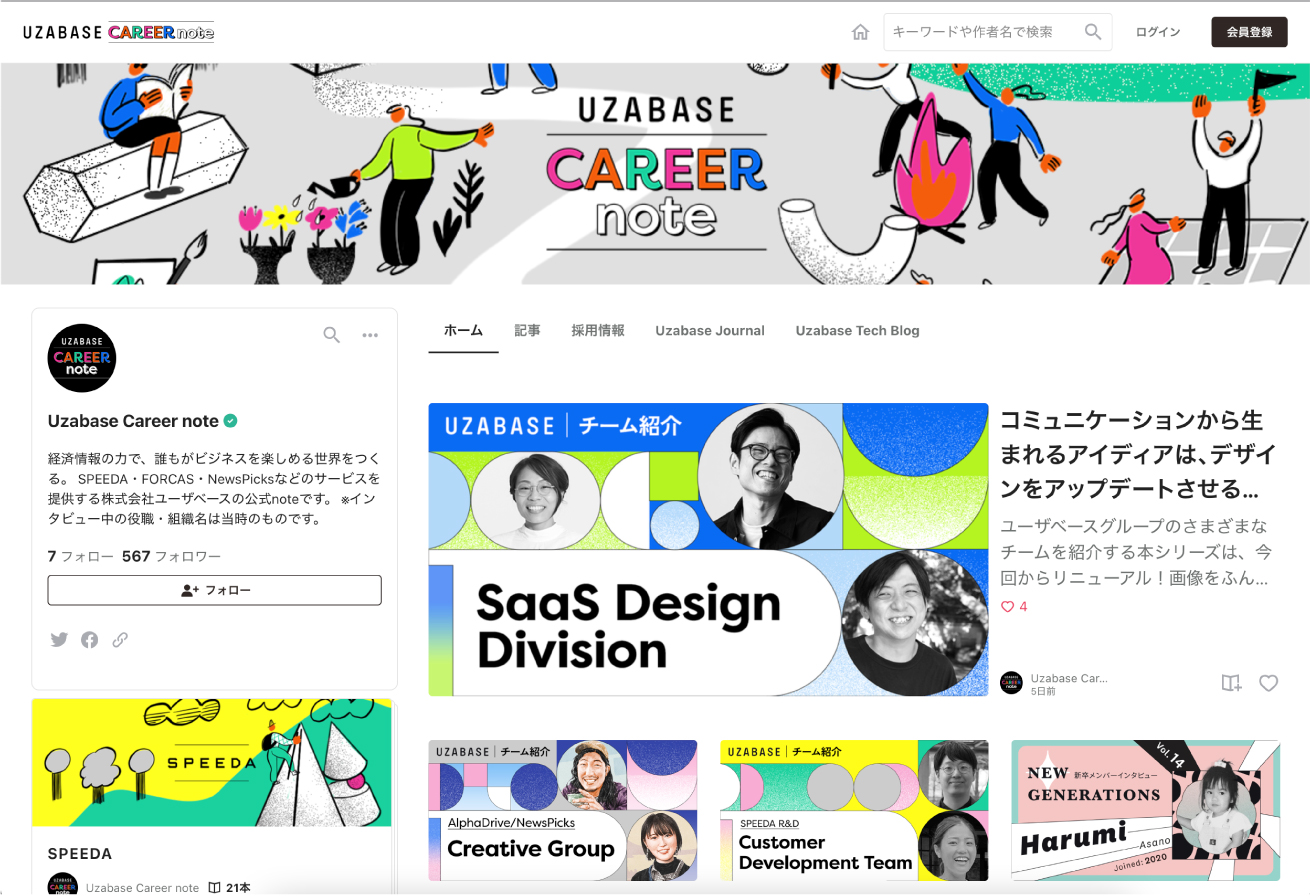
Uzabase Career note

SPEEDA、NewsPicksなどのサービスを提供するユーザベースのnoteです。
人にフォーカスした採用系の記事が掲載されており、NewsPicksなどのメディアのビジュアルとは異なった、カラフルで遊び心満載のアイキャッチが印象的です。
ゆるい手書きのあしらいを用いたり書体を複数組み合わせたりと、賑やかで楽しい雰囲気を出すことが上手だと感じました。テンプレも、配色やイラスト、レイアウトを変化させ単調にならない工夫がされています。
モリサワ

フォントベンダーのモリサワのnoteです。
モリサワの提供する各フォントにまつわる記事が多く、アイキャッチもフォントごとのキャラクター(可愛らしい感じ、爽やかな感じ、ポップな感じ、歴史のある感じなど)をデザイン落とし込んでいるのが印象的です。
全体的にカラフルで可愛らしい印象で、文字が主役になっているアイキャッチばかりです。余計なイラストなどを入れずにデザインを成立させているものが多いので、シンプルでわかりやすいアイキャッチを作る際に配色やレイアウトなどが非常に参考になると思います。
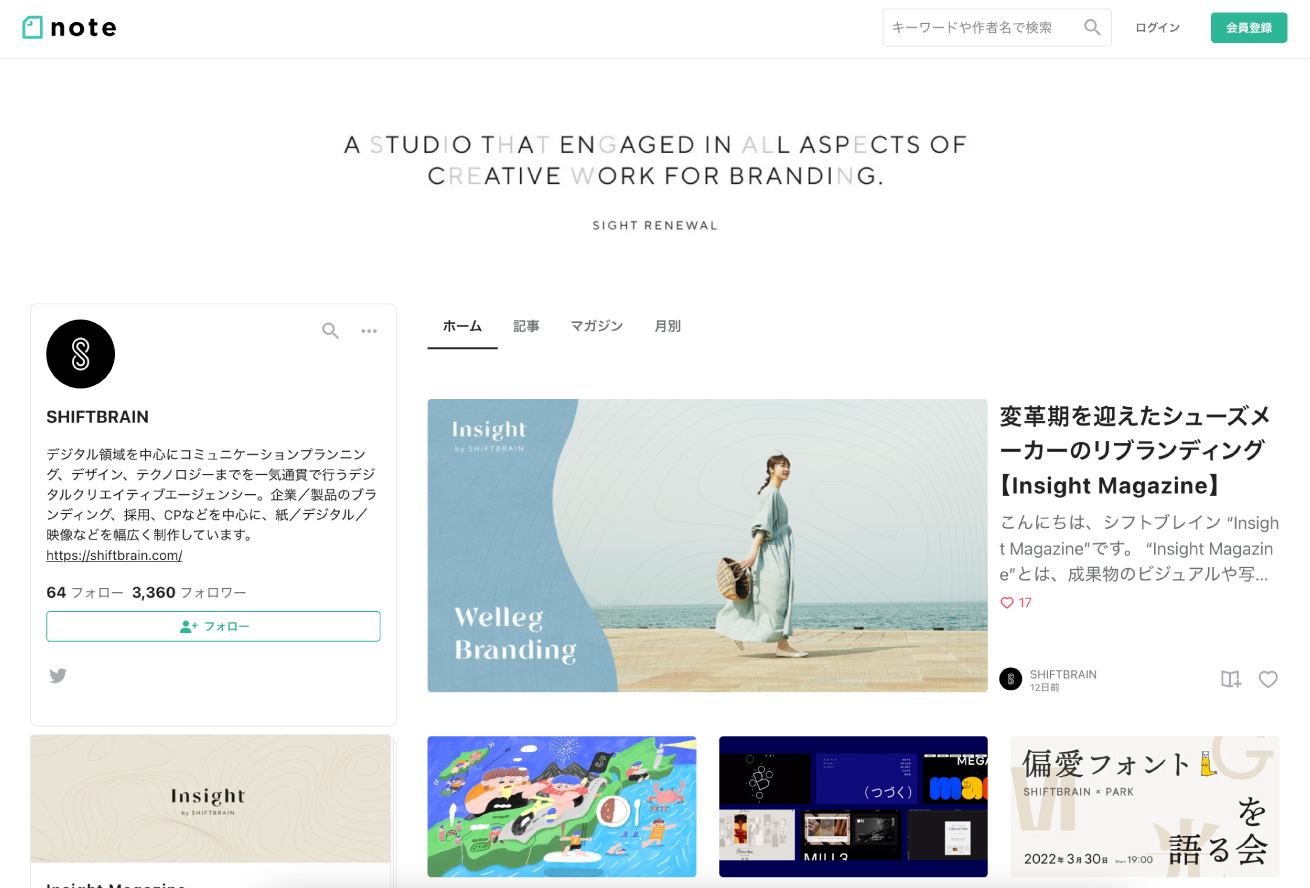
SHIFTBRAIN

デジタル領域を中心としたコミュニケーションプランニング、デザイン、テクノロジーを得意とする制作会社SHIFTBRAINのnoteです。
記事の要点をかっこよく抽象的なビジュアルに落としていくのが非常に上手く、洗練されているアイキャッチばかりです。デザインに強い会社であることが一目でわかると感じました。
余白の使い方がうまく、余計なものは入れないのでどこを見たらいいのかがすぐにわかるデザインになっています。そのため、テキストが小さくても目立っており、シックな配色と相まってクールな印象になっていると感じました。
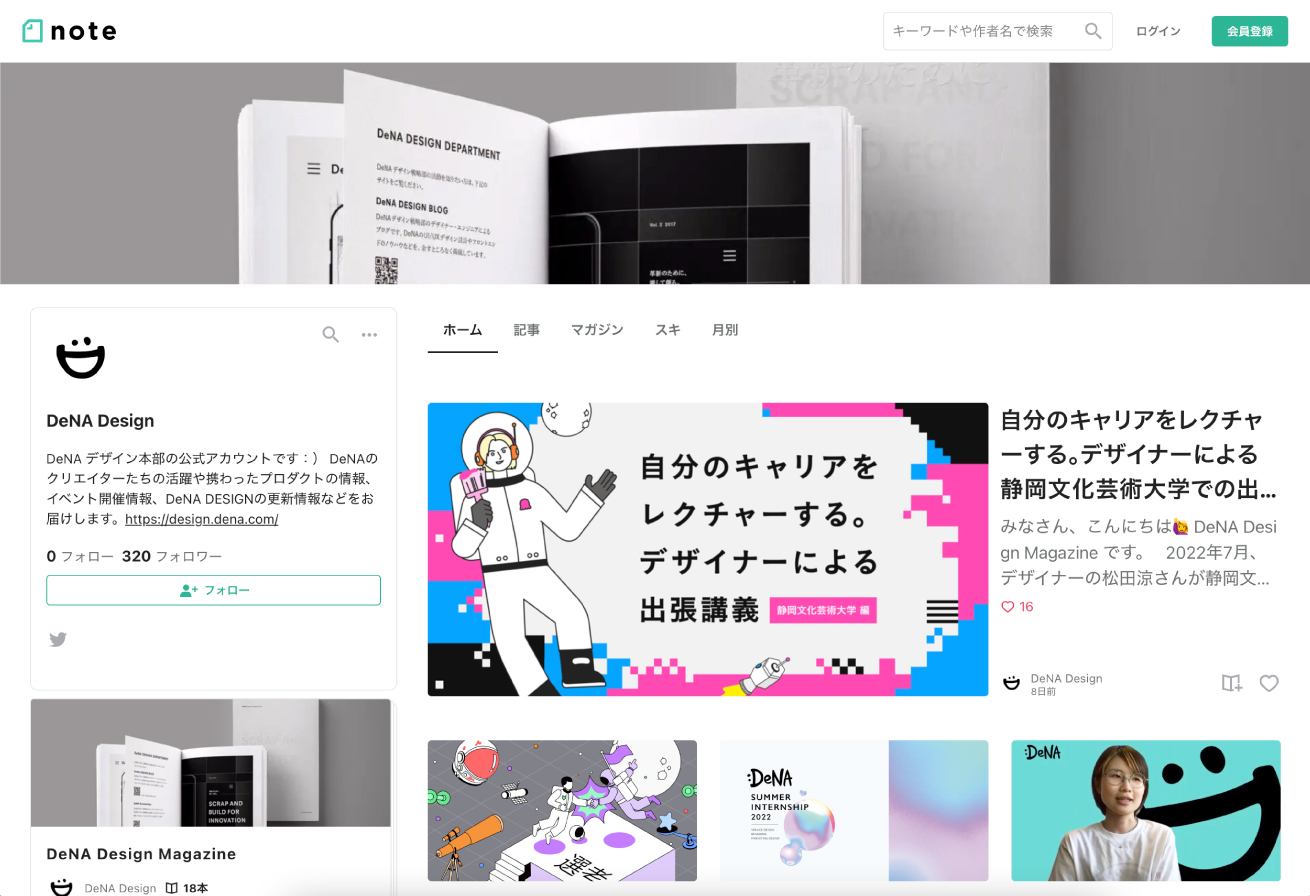
DeNA Design

DeNAデザイン本部の公式noteです。
カラフルな配色のデザインが多く、コミカルでポップなデザインが多い印象です。多色使いの場合は幼い印象になりがちですが、背景をグレーもしくは白にしたりとクールさも足しているので、おしゃれにまとまっています。
宇宙がコンセプトのアイキャッチは新しいものが生まれる感じや広がっていくイメージが感じられて、ワクワクするデザインだと感じました。見ていて楽しいビジュアルのアイキャッチが多いです。
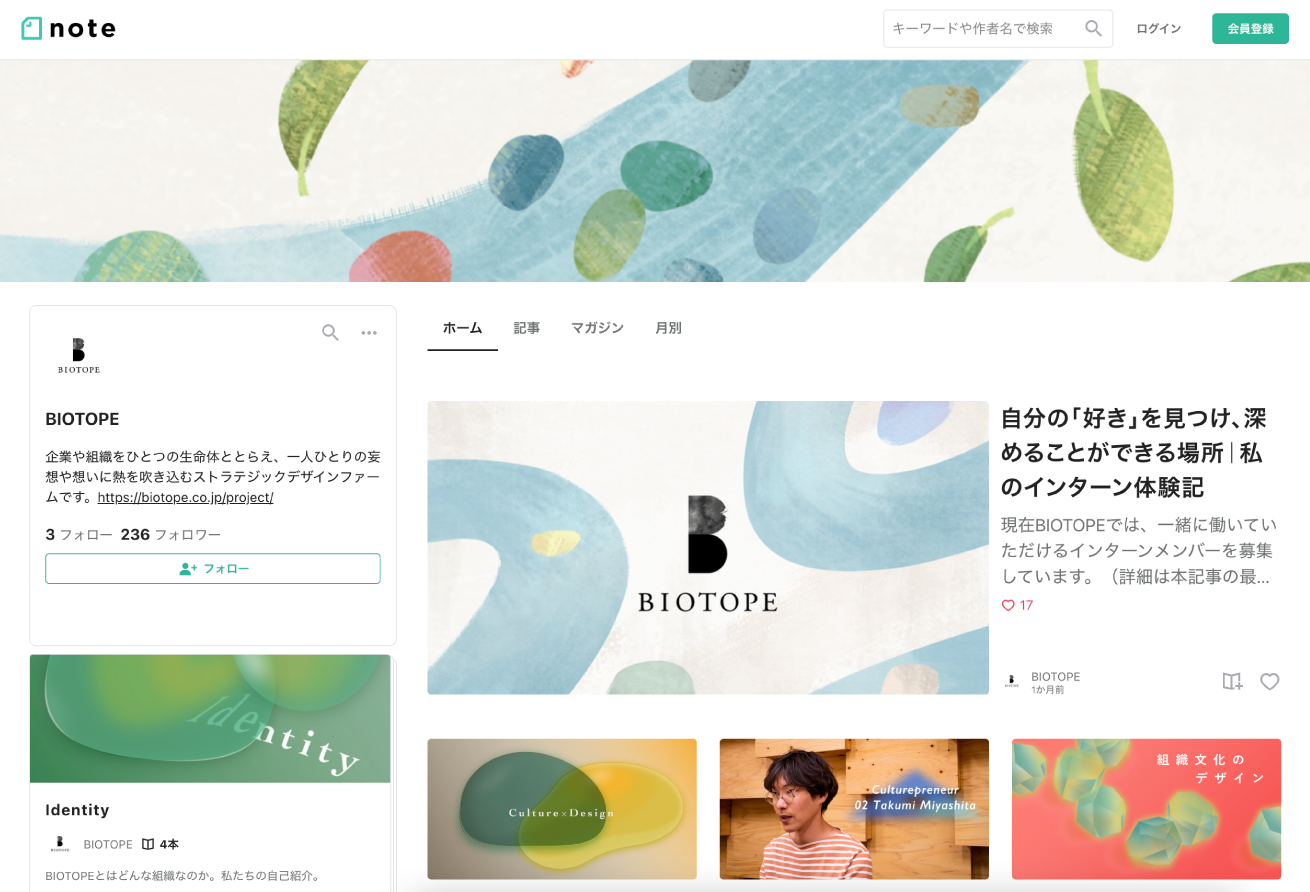
BIOTOPE

https://note.com/biotope_magazine/
デザインファームBIOTOPEのnoteです。
やわらかい配色と、丸みのあるゆるやかなオブジェクトで構成されているビジュアルが多いです。包み込むような優しさであったり、新しいものが芽吹いていくような自然の豊かさを感じます。
サイトの世界観とアイキャッチの世界観が統一されており、アイキャッチを通じてブランドのもつ価値観を伝達しようとしている意図が感じられます。
BIOTOPEはカルチャーデックを作っていて、アイキャッチのビジュアルもその世界観から降りてきているのでブレないのだなと、非常に感銘を受けました。
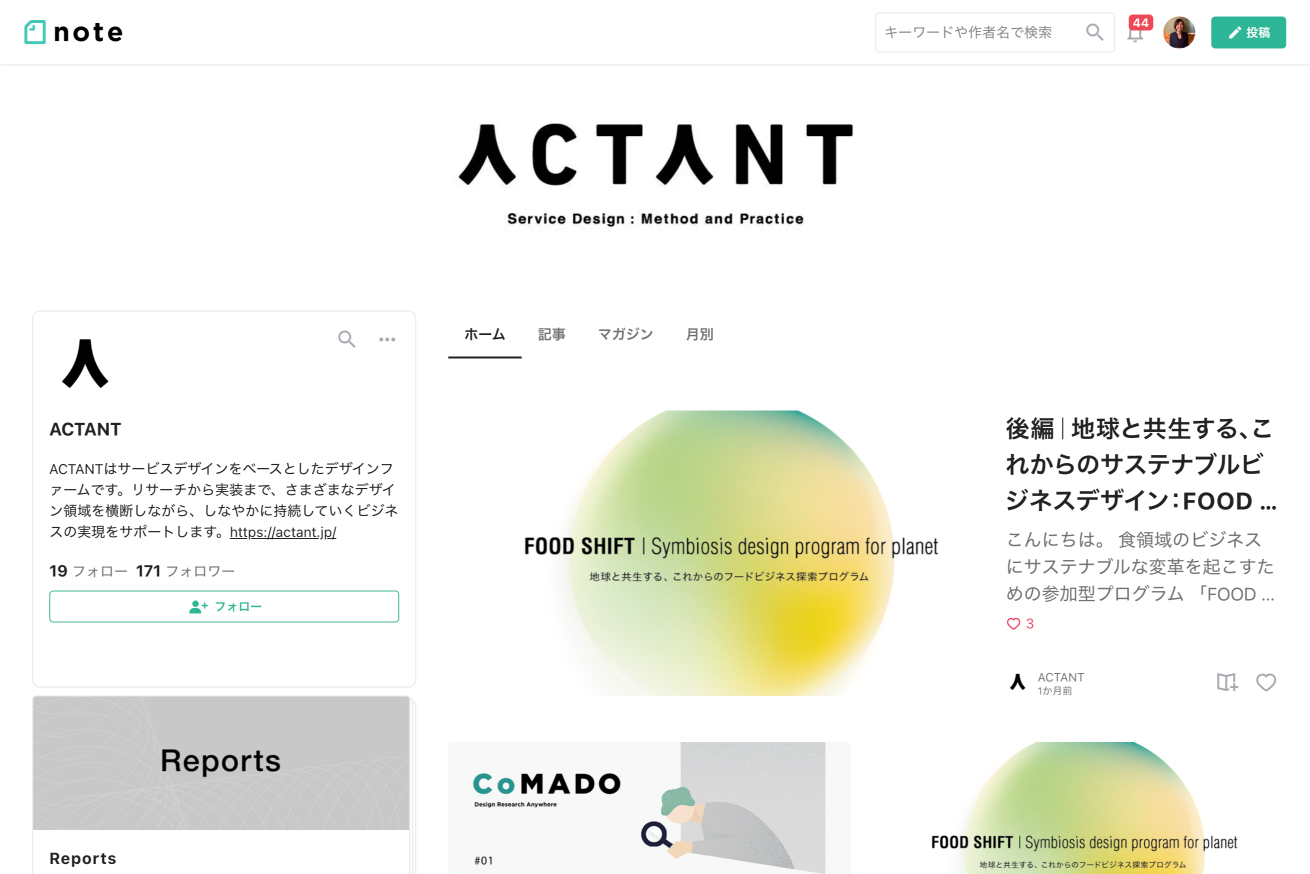
ACTANT

サービスデザインをベースとしたデザインファームのACTANT(アクタント)のnoteです。
彩度が低めの落ち着いている配色で、黄色やグレーが多く使用されており、洗練されて知的な印象を覚えます。
一部手書きの文字を加えたり、文字組もゆったりとしているので、知的でありながら親しみやすさも感じるデザインになっていると感じました。あしらいも色々と詰め込みすぎず、しっかりと余白をとっているデザインが多く、バランスのいいレイアウトが勉強になります。
デザイン系メディア
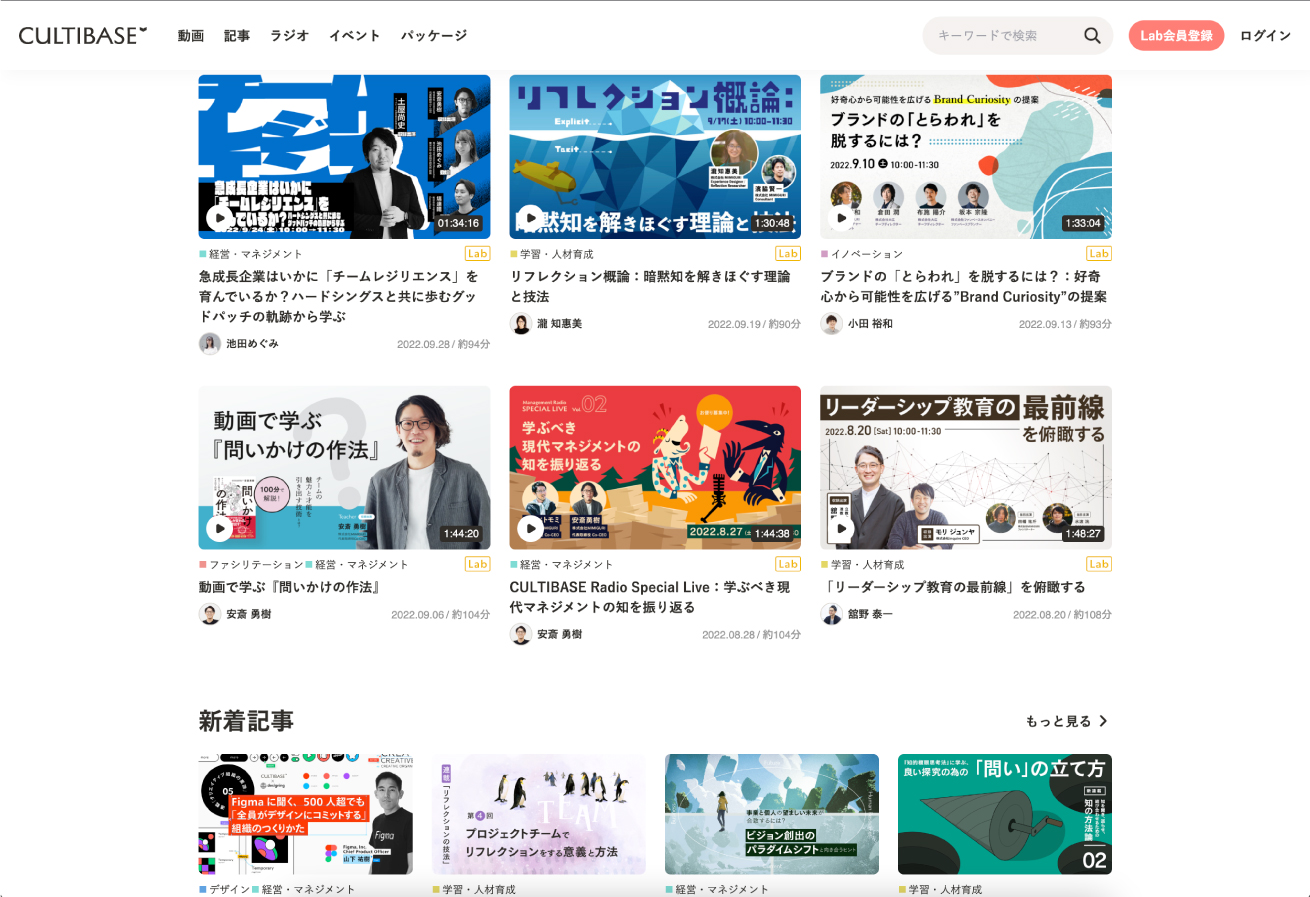
CULTIBASE

MIMIGURIが運営する、組織とファシリテーションに関連した情報を発信するメディアです。
MIMIGURIは「創造性の土壌を耕す」をミッションにしているからか、アースカラーが中心に使用されています。優しい印象の色合いに、やや癖のある印象的なフォントやテクスチャを使用して、哲学的な印象にしているものが多いと感じました。
レイアウトもアイキャッチによってさまざまで、文字組みや作字、フォントの組み合わせなどといったより印象的に見せるための工夫が施されており、デザイン性が高いアイキャッチばかりです。
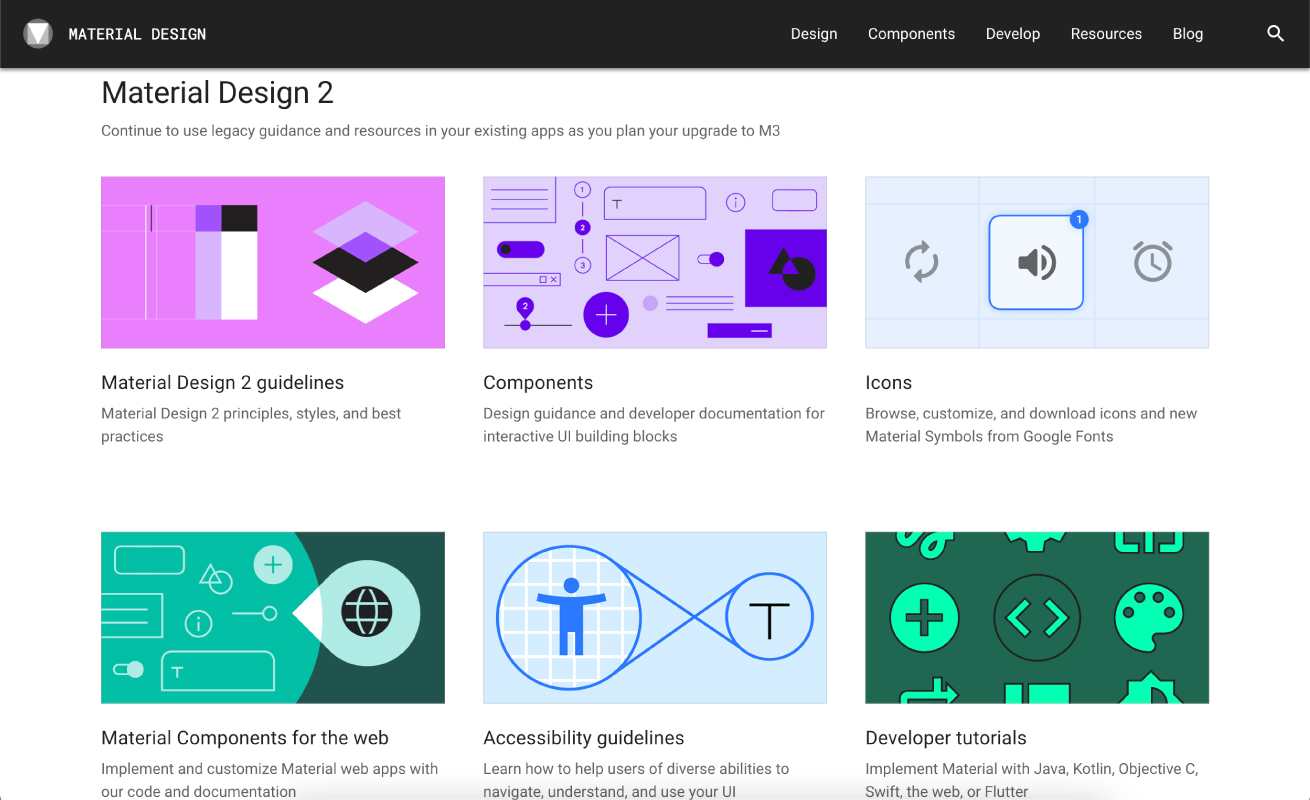
Material Design

Googleのデザインガイドライン「Material Design」をまとめたサイトです。
サイト内では配色やアイコン、タイポグラフィ、画像の使い方についていい例・悪い例を挙げながら説明がされており、UIに関わる仕事をされている方にとっては勉強になることばかりのすごいサイトです。
その中で使われているアイキャッチや記事内画像も洗練されているものばかりなので要チェックです。
designing

デザインの可能性を探究する、デザインビジネスマガジンのdesigning。
基本的にすべてのアイキャッチが写真ですが、クオリティの高いものばかりなので今回紹介させていただきます。まず自然光の使い方が非常に上手く、斜めに影ができていたり写真の中で明暗さが生まれているので、空間の広さやインタビュワーの威厳、哲学的な雰囲気が出ていると感じました。
写真は全体的にやや暗め、シアンみが強く、クールで知的な印象です。迫力のある、プロフェッショナルな空気感の出る写真になっており、designingの記事だと一目でわかるような写真のアイキャッチが多いと感じました。
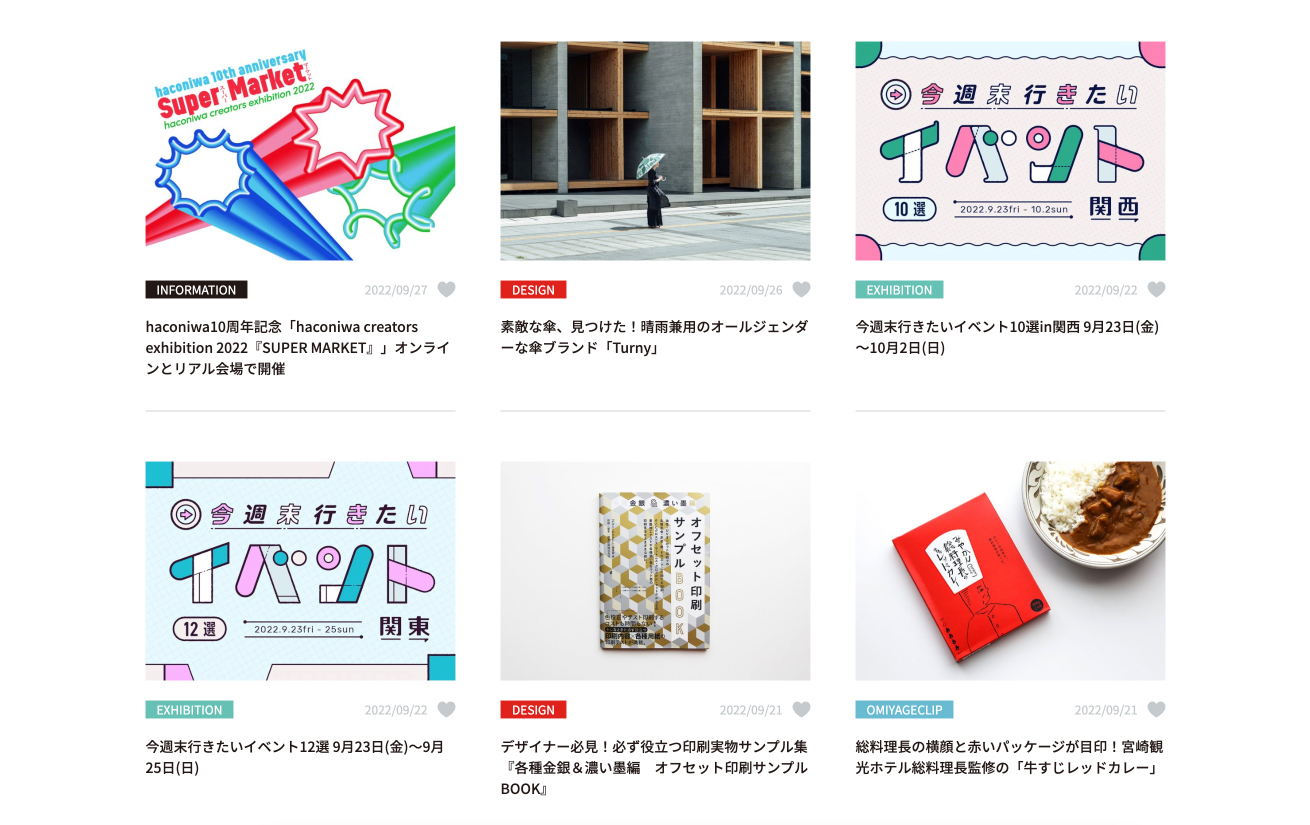
haconiwa

「世の中のクリエイティブを見つける、届ける」をコンセプトに、デザインに関連する情報を発信されているWebメディアです。
週末に開催されるデザイン関連のイベントをおすすめしてくれる記事が個人的に大好きなんですが、アイキャッチもデザイン性が高いものばかりでおすすめです。
基本的には紹介するものの写真をアイキャッチに使用していることが多いですが、イラストがメインのアイキャッチはシリーズごとにテンプレで展開されているものが多く、その一つひとつが作字をされていたり、手書きのような細かい加工がされていたり、配色がおしゃれだったりと、こだわりを感じるものばかりです。
色の選び方が可愛く、パキッとした色味や文字組みの仕方がクリエイター感を出しているのだと思いました。
ビジネス系メディア
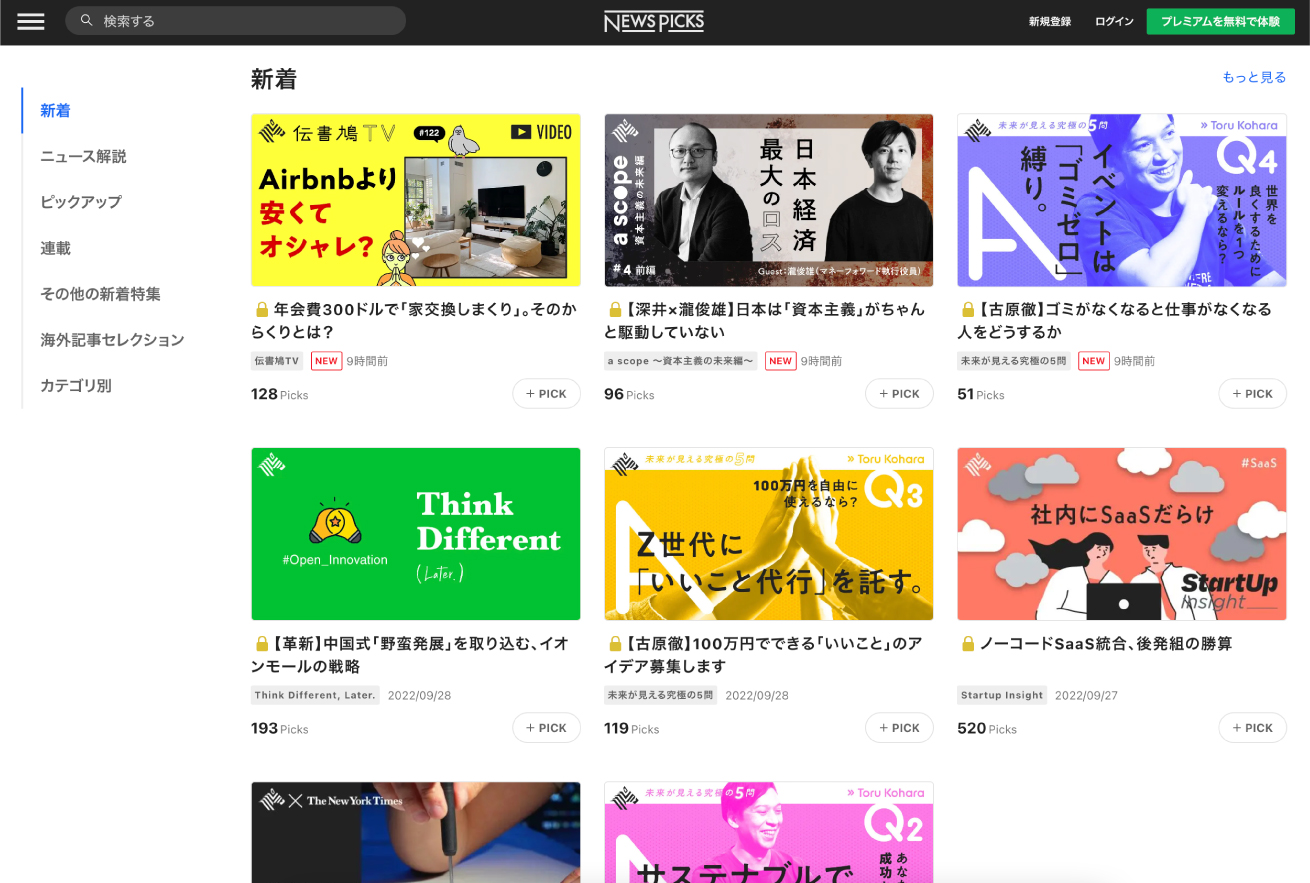
NewsPicks

ソーシャル型オンライン経済メディア、NewsPicks。
他メディアの転載記事は写真のアイキャッチですが、NewsPicks編集部が制作したコンテンツはすべてデザイン入りのアイキャッチです。特にインタビュー系の記事はNewsPicksらしさがあり、クオリティが高いものばかりなので、参考にすることが多いです。
使用するフォントやトンマナはかなりレンジが広いのですが、内容を端的に表したコピーや印象的なイラスト、左上にロゴによってNewsPicksの記事であることが一目でわかるようにデザインされています。
経済系の記事はタイトルが難しいものが多いので、アイキャッチのコピーは噛み砕いてわかりやすい表現でキャッチーなものにしているのだと感じました。
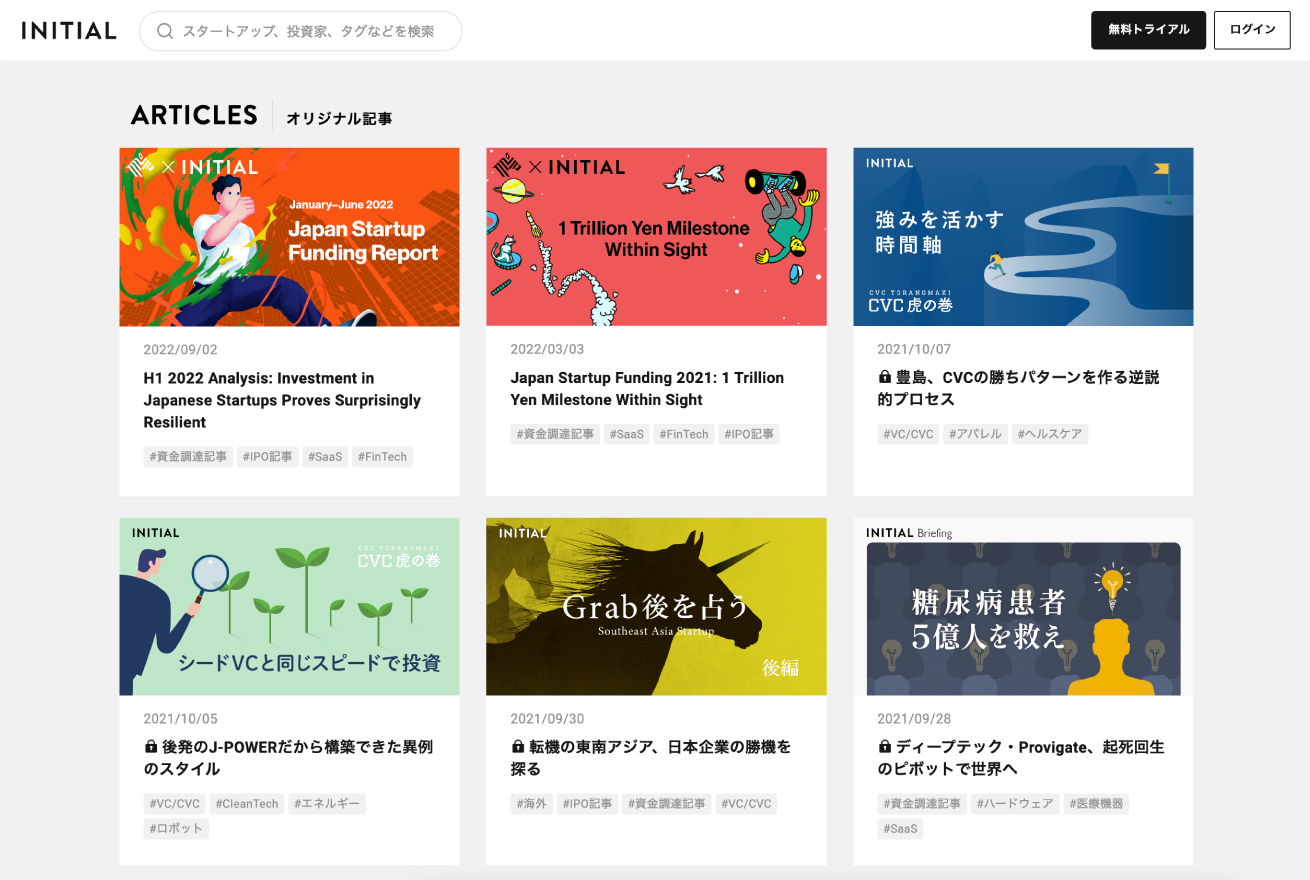
INITIAL

スタートアップの独自取材記事、事業概要、資金調達、提携先、関連ニュースを発信するメディア、INITIAL。
背景はパキッとしている色味のべたが中心なので、左上のロゴもしっかり映えているものが多いです。パキッとした配色ですが、ややくすみのある色味なので、ポップというよりもやや落ちついた印象になっていると感じます。
「なんだかデザインがもの足りない」と悩んだとき、INITIALのアイキャッチでは背景に同系色でうっすらわかるイラストを入れたり、ノイズやテクスチャを入れたり、まばらにイラストを散らしたりと、情報量の足し方が上手なので、参考になるかと思います。
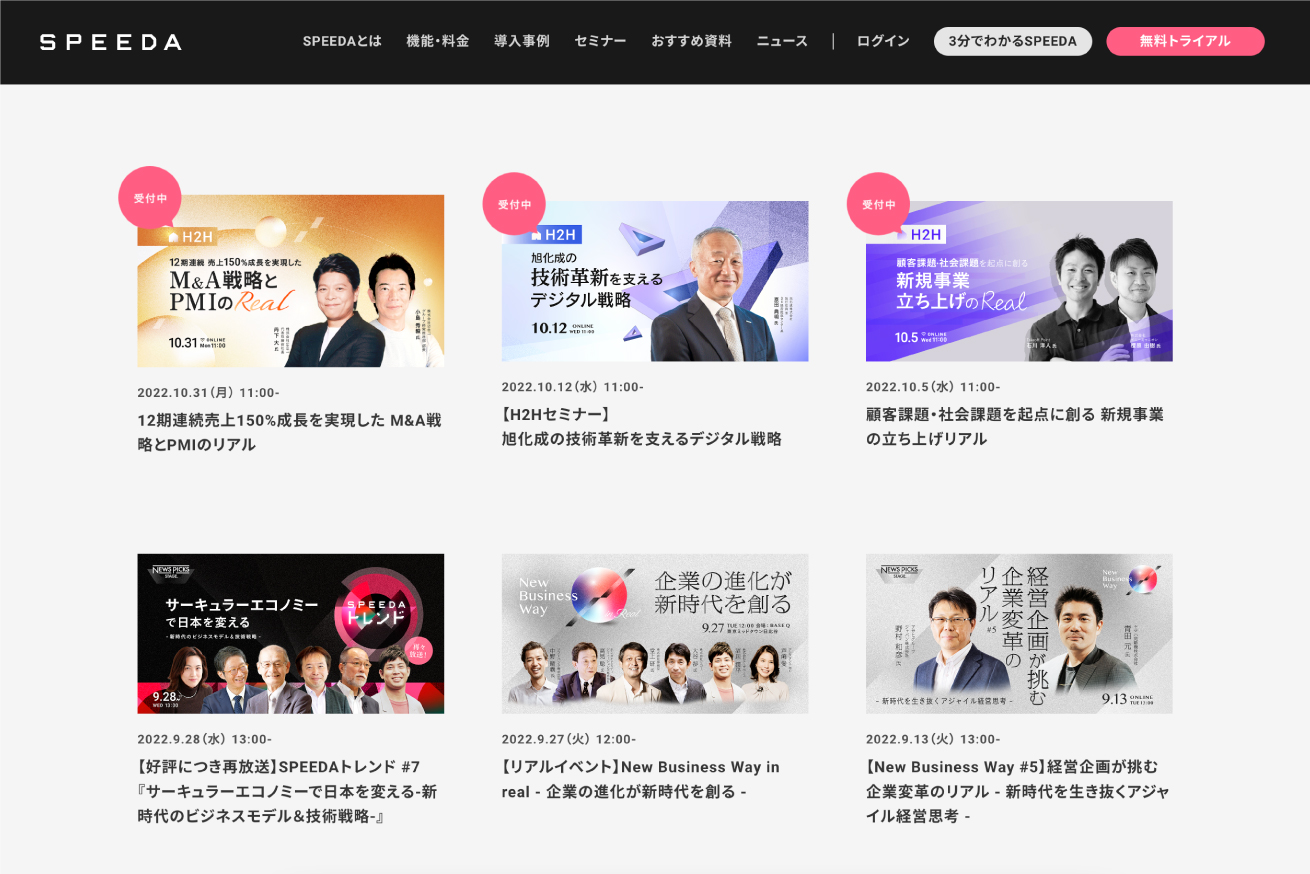
SPEEDA

https://jp.ub-speeda.com/seminar/
ユーザーベースが運営している経済情報プラットフォームのSPEEDA。
今回するのはセミナー一覧のアイキャッチなので、webメディアの括りとは少しずれますが、クオリティの高いビジュアルばかりなので紹介します。
グラデーションとノイズが気持ちのいいビジュアルが多く、一目で「SPEEDAのコンテンツだ!」とわかるデザインになっています。イベント告知なので、人物とグラフィックで構成されており、高級感、権威のあるイメージ、経営者向けであることが伝わってきます。
東洋経済オンライン

https://toyokeizai.net/list/member-features
東洋経済が運営するビジネスニュースサイトです。
文字組みに力が入れられており、インパクトがあるアイキャッチが多いです。文字はジグザグと崩して配置していることが多く、それが緊張感や危機感を感じさせていると思いました。テキストの優先順位をもとにフォントや文字サイズをかなり変えており、助詞がかなり小さいのも印象的です。
配色はインパクトがありつつもキツすぎない配色となっています。赤も彩度は抑えていて、赤と黒の組み合わせと文字で世界観を作り出しているイメージを感じました。
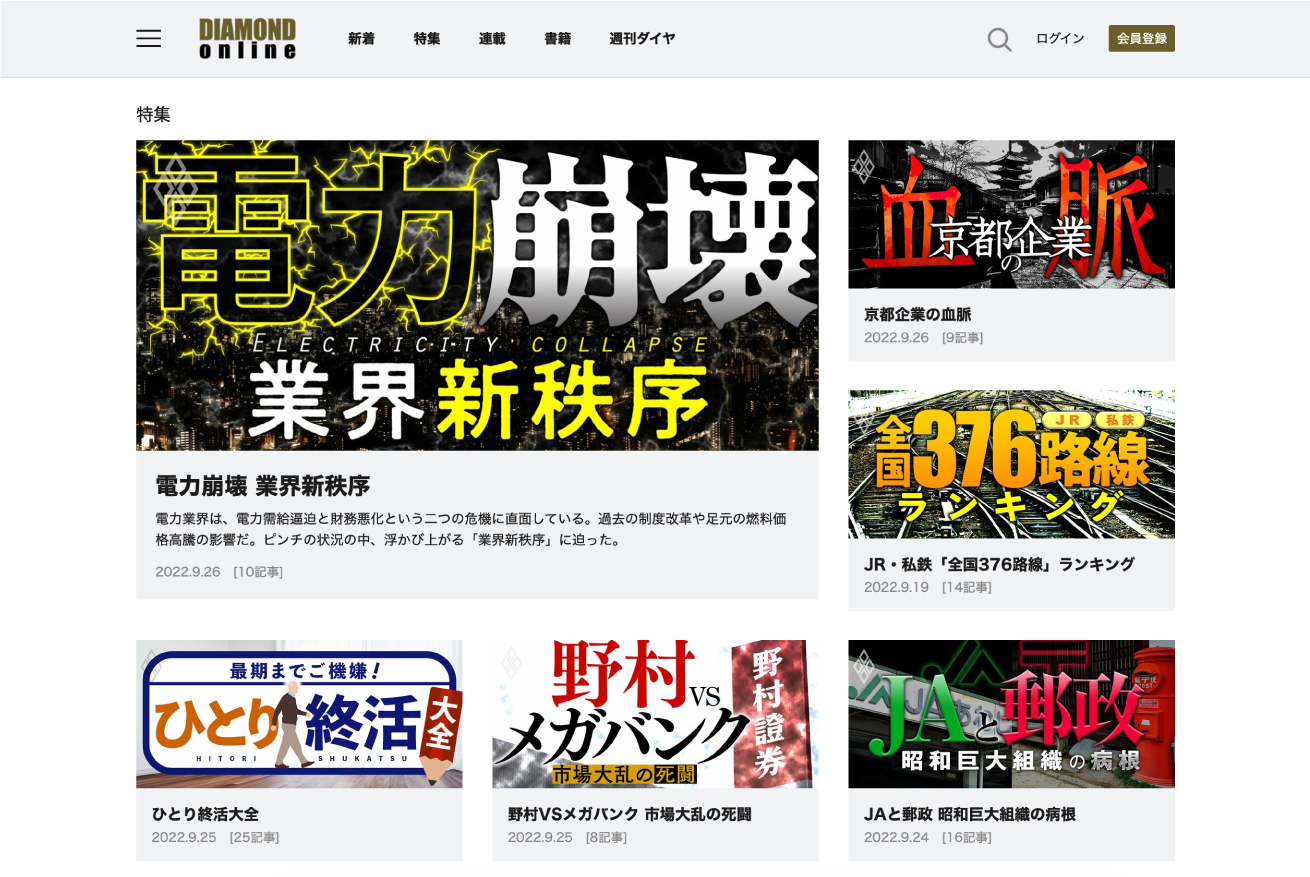
ダイヤモンド・オンライン

https://diamond.jp/list/feature
ビジネス系メディアのダイヤモンド・オンラインです。
写真のアイキャッチがメインではありますが、特集ページにはデザインされたアイキャッチが多く掲載されています。東洋経済オンラインと比べると、色の彩度、文字の主張が強めで、より力強い印象を感じます。文字メインのデザインが多く、ジャンプ率をガッツリつけ一番大事なワードが必ず目に入ってくるような文字組みをされています。
明朝体のフォントが多く使用されています。危機感、崩壊、悲しみなど、ネガティブを表現する効果の使い方が非常に上手です。
新R25

仕事や人生を楽しむビジネスパーソンのためのビジネスバラエティメディアの新R25。
SNSで流れてくると新R25のアイキャッチであることがすぐにわかるものが多いです。パンチラインの打ち出し方がうまく、インパクトのある配色、太めゴシックによってつい気になるキャッチーなビジュアル作りが上手なメディアです。
YouTubeのサムネイルのように、文字を斜めにしたりシアーをかけたり、文字をジグザグに配置したりと、勢いを出すための工夫が随所に施されています。
海外系メディア
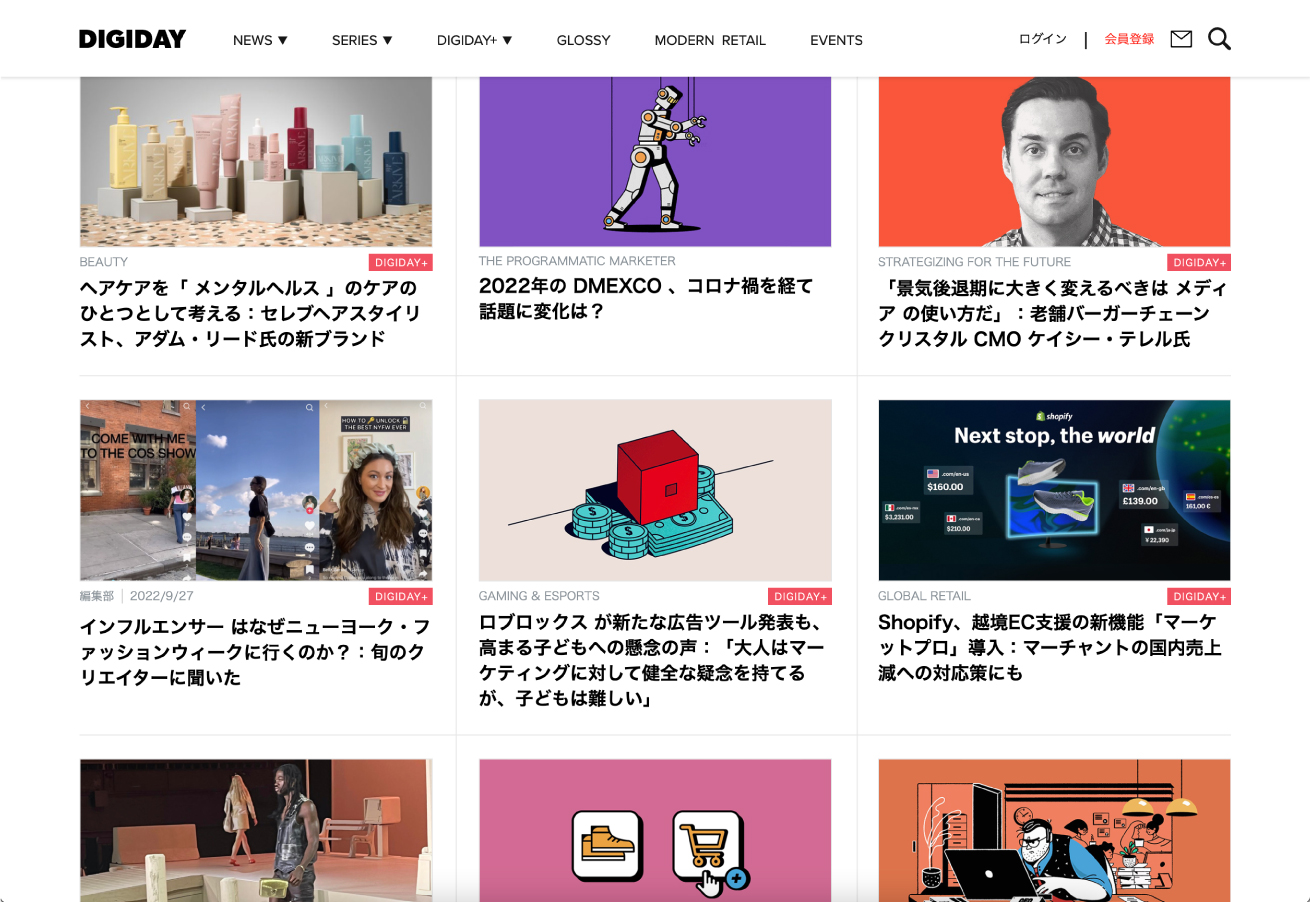
DIGIDAY

マーケティングとメディアのDXを促すコンテンツを提供している、米国の情報特化型メディア「digiday.com」の日本版です。
海外メディアのアイキャッチなので、配色やイラストが海外っぽいなという印象です。人物のアイキャッチは背景べたに白黒の写真どん! のものが多く、イラストのものはグラデとベタのものがどちらもあります。尖った表現のアイキャッチもあり、こういうアイデアもあるのだなと刺激をもらいました。
WIRED

最新テクノロジーやカルチャー、ライフスタイルについて情報発信をしているメディア「WIRED」の日本版です。
写真のアイキャッチがメインで、イラストのアイキャッチもちょこちょこ登場します。テクノロジー感を感じる、鮮やかでシャープな写真が多いです。
イラストのアイキャッチは海外っぽさがある、パキッとした色味のデザインが印象的です。強めの色味を背景に、イラストは真ん中に潔くどん! といったレイアウトが多く、よりインパクトを強めている理由の一つかと感じました。
おもしろ系メディア
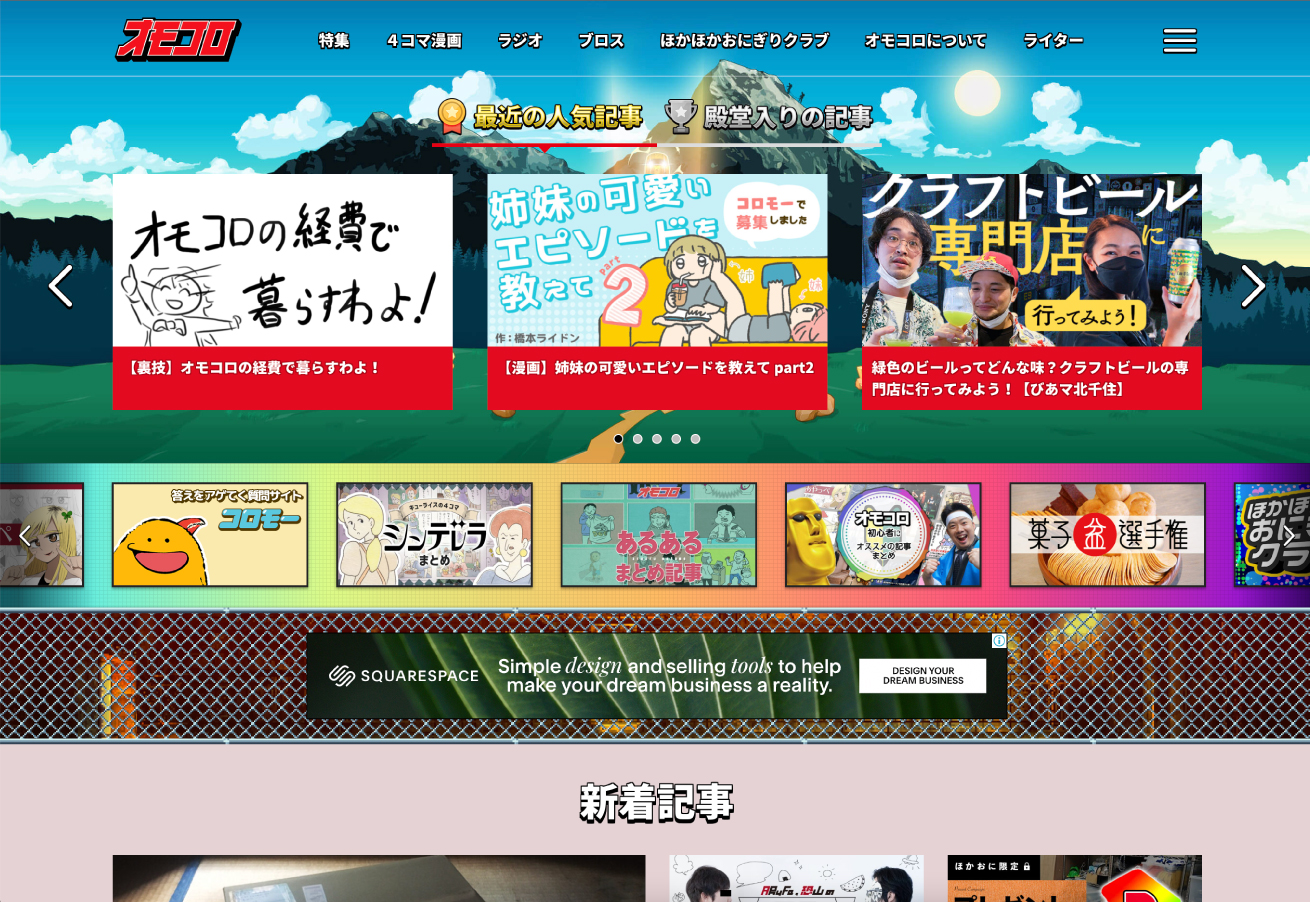
オモコロ

おもしろ系記事で有名なWebメディアのオモコロ。
ネタ系の記事をより魅力的に見せる、ポップで面白い、勢いがあるアイキャッチ、もしくはシュールに振り切ったアイキャッチばかりです。テキストと写真で成り立っているものが多く、デザインの構成はYouTubeのサムネイルに似ていると感じました。
インパクトを感じる理由は、配色が彩度明度が高めだったり、赤をよく使用し圧のあるビジュアルにしていたり、文字の置き方をランダムにして賑やかさを出したりといった工夫からかと感じました。
ファッションメディア
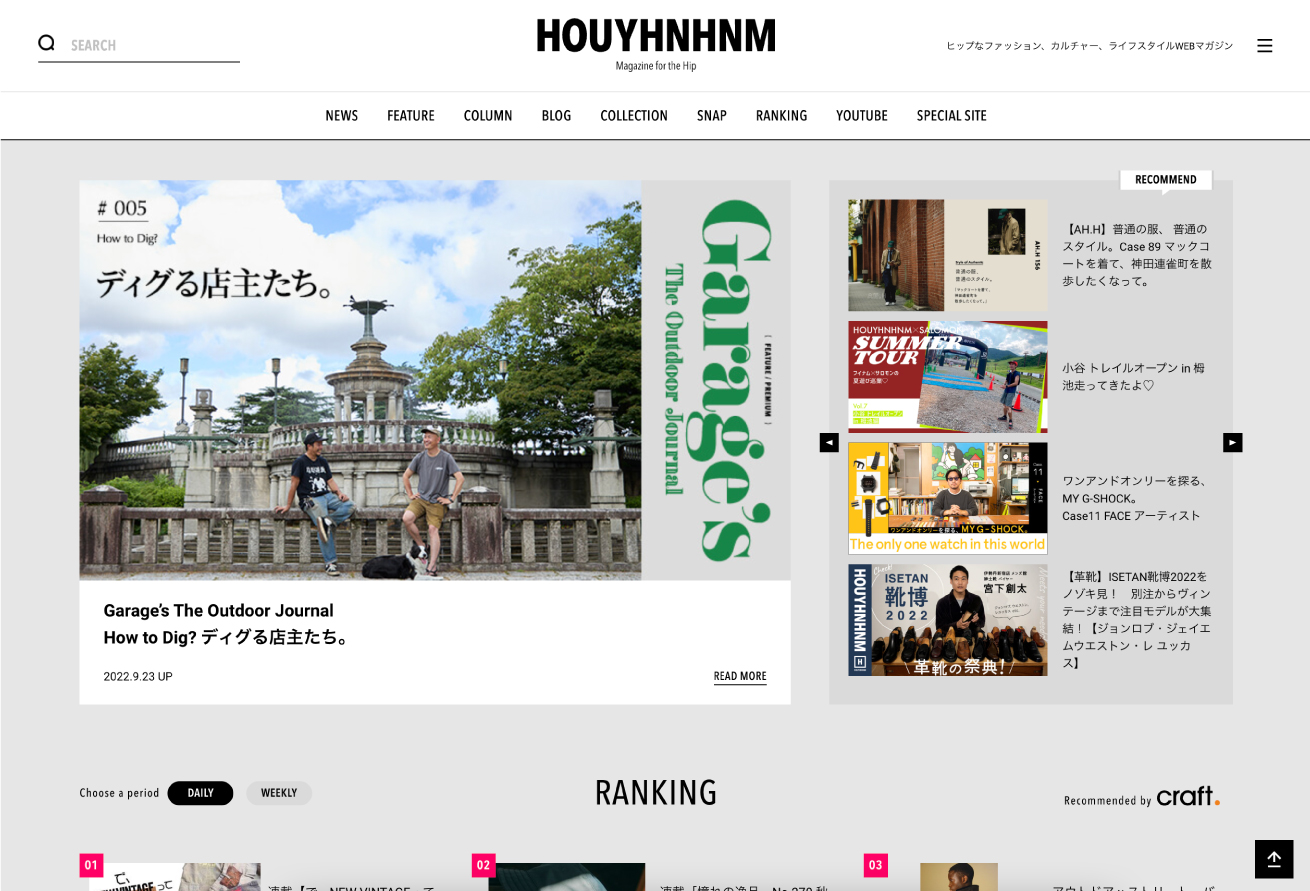
HOUYHNHNM(フイナム)

ヒップなファッションやカルチャー、ライフスタイルを発信するWebマガジンのHOUYHNHNM。
男性向けのおしゃれなデザインのアイキャッチが並びます。配色は紺、グレー、黄色、えんじ、白、緑などが使われていることが多いです。やや無骨なフォントや、渋さを感じる配色、雑誌のようなレイアウトが、おしゃれ上級者の雰囲気を感じさせるのだと思いました。
レイアウトに遊びがあって、見ていて楽しいアイキャッチが多いです。
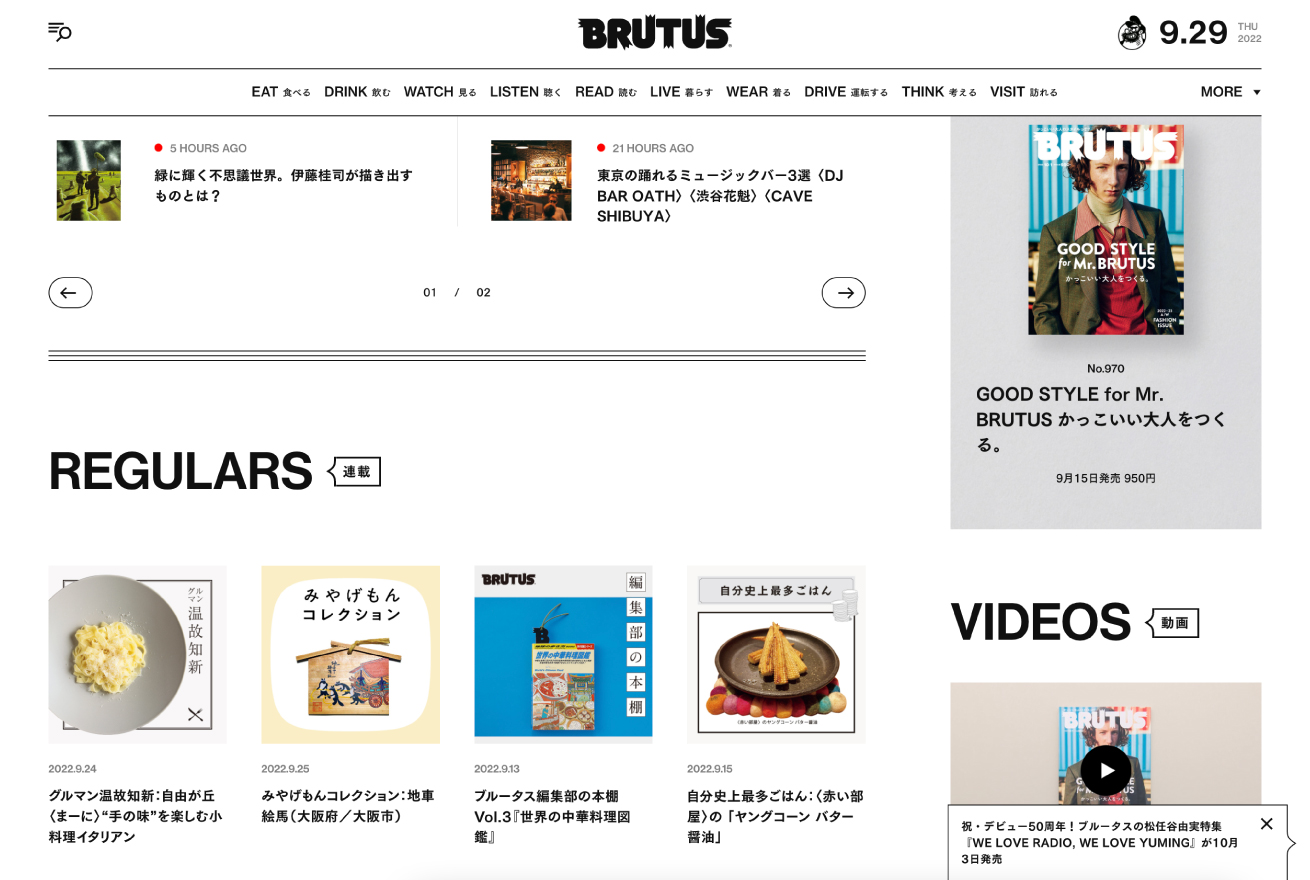
BRUTUS

雑誌「BRUTUS」のWebサイトです。衣・食・住・旅などの情報が発信されています。
サイト自体はモノトーンで黒のラインが効果的に使われているおしゃれなデザインが印象的で、クリックするとバチっとする効果が出るところが個人的にお気に入りです。
連載のアイキャッチがシンプルでかわいいものが多く、ナチュラル系のアイキャッチを作る際や、さりげないあしらいを入れたいときに参考になると思います。
ASBS

https://asbs.jp/archives/category/sdgs
10代20代の女性向けカルチャーWebマガジン。ライフスタイル・ファッション・ビューティーなどの情報を中心に、東京の今を発信するWebメディアです。
アイキャッチはファッションスナップの写真が中心で、写真を最大限に活かしたさりげない文字の入れ方や、色の選び方が印象的です。また女性がふんわりかわいらしく見えるレタッチがされているので、女性向けのアイキャッチを作る際やレタッチを行う際に参考になると思います。
カルチャー
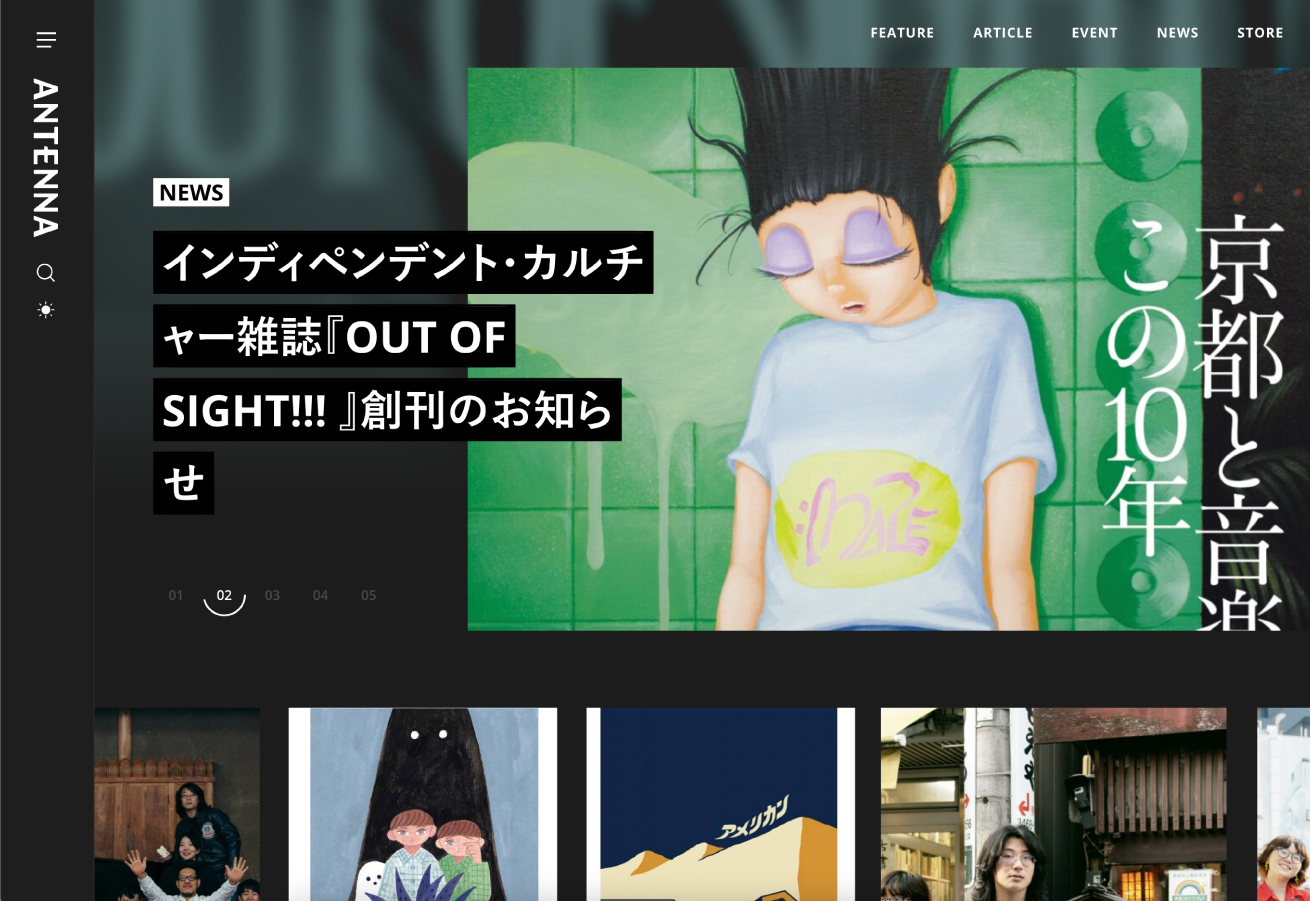
ANTENNA

京都を拠点とし、音楽や映画、アート、本などのカルチャーに関連した情報を発信するWebマガジンです。
サイト自体が有彩色が使われていないモノトーンのデザインで、 フィルムカメラのようなノスタルジックで雰囲気のある写真や、レトロ感のあるイラストのアイキャッチが映えるサイトになっています。
アイキャッチは写真やCDのジャケットなどがメインですがイラストのデザインもあり、ややくすんだポップな色味とドット、掠れたテクスチャでレトロ感を醸成しているのが印象的です。
かっこいい写真、デザインのアイキャッチがメインですが、なかにはレトロかわいい手書き風文字のアイキャッチもあり、変化球に心がくすぐられました。
ライフスタイル系
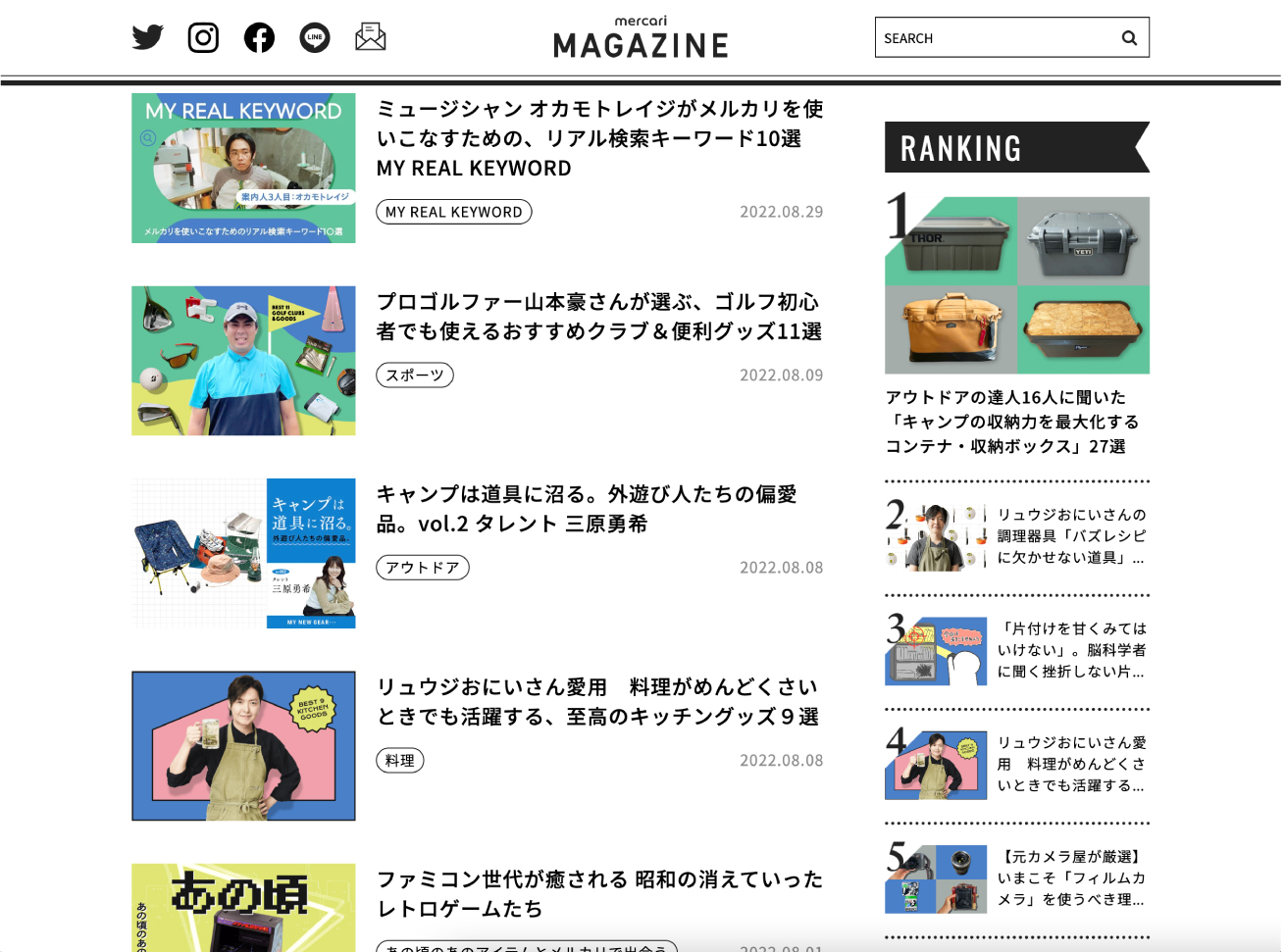
mercari MAGAZINE

メルカリが運営する、「好きなものと生きていく」 をコンセプトにしたライフスタイルマガジンです。
サイト自体は白背景に黒線のアイコンと線画でシンプルにまとまっており、ライフスタイル系の雑誌を想起させるようなデザインになっています。メルカリを使っていない方にも親近感を持ってコンテンツを楽しんでもらうため、メルカリのサービスサイトのトンマナとは合わせていないのだそうです。
柔らかな配色と、丸みを帯びたオブジェクトで、かわいくておしゃれな印象のアイキャッチが多い印象です。あしらいの置き方や写真の切り抜き方が工夫されており、細部までこだわりを持って作られているものばかりなので、おしゃれでかわいいアイキャッチを作りたいときに非常に参考になると感じました。
ローカル
アオタビ

https://www.jr-odekake.net/aotabi/
JRおでかけネットが運営する、Z世代向けに観光・イベント情報を発信するアオタビ。一部サービスを終了した関西・北陸・せとうちエリアの観光情報サイト「マイフェバ」のコンテンツも一部含まれているWebメディアです。
YouTubeのサムネイルのような、要素が多くてインパクトのあるデザインのアイキャッチが特徴的です。フォントも個性的なデザイン書体が使われているものが多く、色数も多め、写真も切り抜いて使用されていたりと、賑やかで楽しいに見せるデザインが多い印象です。
また、マイフェバにも掲載されていたコンテンツは女性向けの旅感のある可愛らしいデザインのアイキャッチで、タイトル周りのあしらいが非常に参考になるのでぜひチェックしてみてください。
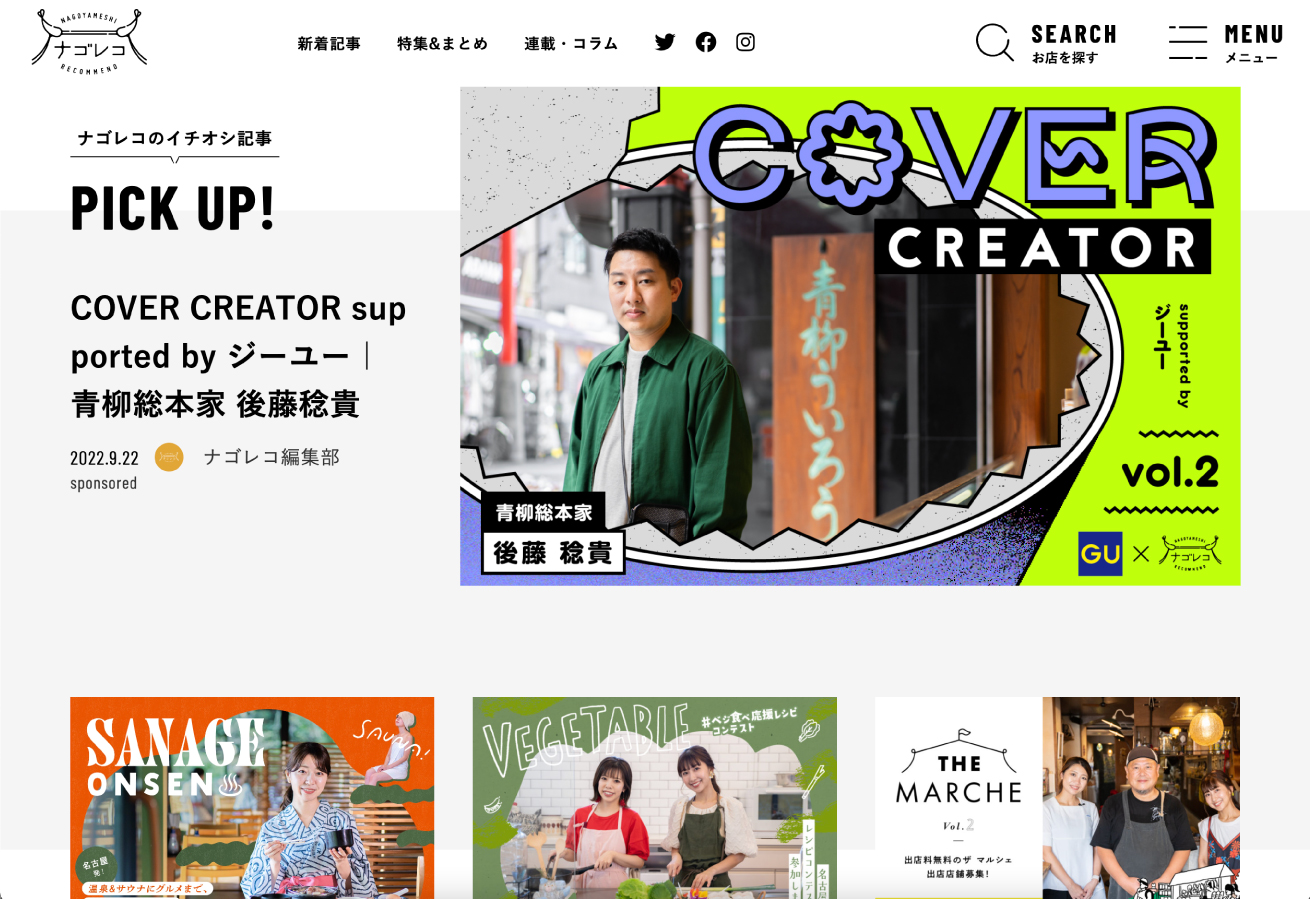
ナゴレコ

名古屋のおすすめフードを紹介するWebメディアです。
レトロかわいい、味のある個性的なアイキャッチが並びます。作字にかなり力を入れていて、テーマとなる題材をより魅力的に伝えることが非常に上手だと感じました。
こだわった作字やレトロっぽい配色に、さらにテクスチャや柄を重ねることで、リッチに作り込まれたナゴレコならではの世界観が表現されています。見ていて飽きないデザインばかりです。
meets糸島

福岡県に位置する糸島の情報を発信するメディアです。
「島旅と言ったらこんなイメージ!」というような爽やかでゆったりとした空気感を感じるデザインのアイキャッチが特徴的です。
緑寄りの水色×黄色×白ベースの爽やかな配色や、細めのフォント、線のあしらいが、島旅っぽい雰囲気を作り出してるのだと思います。また、あしらいや写真のトリミングもゆるやかな曲線で手書きっぽさがあり、ゆったり落ち着ける島時間のイメージがデザインに表れていると感じました。
その他
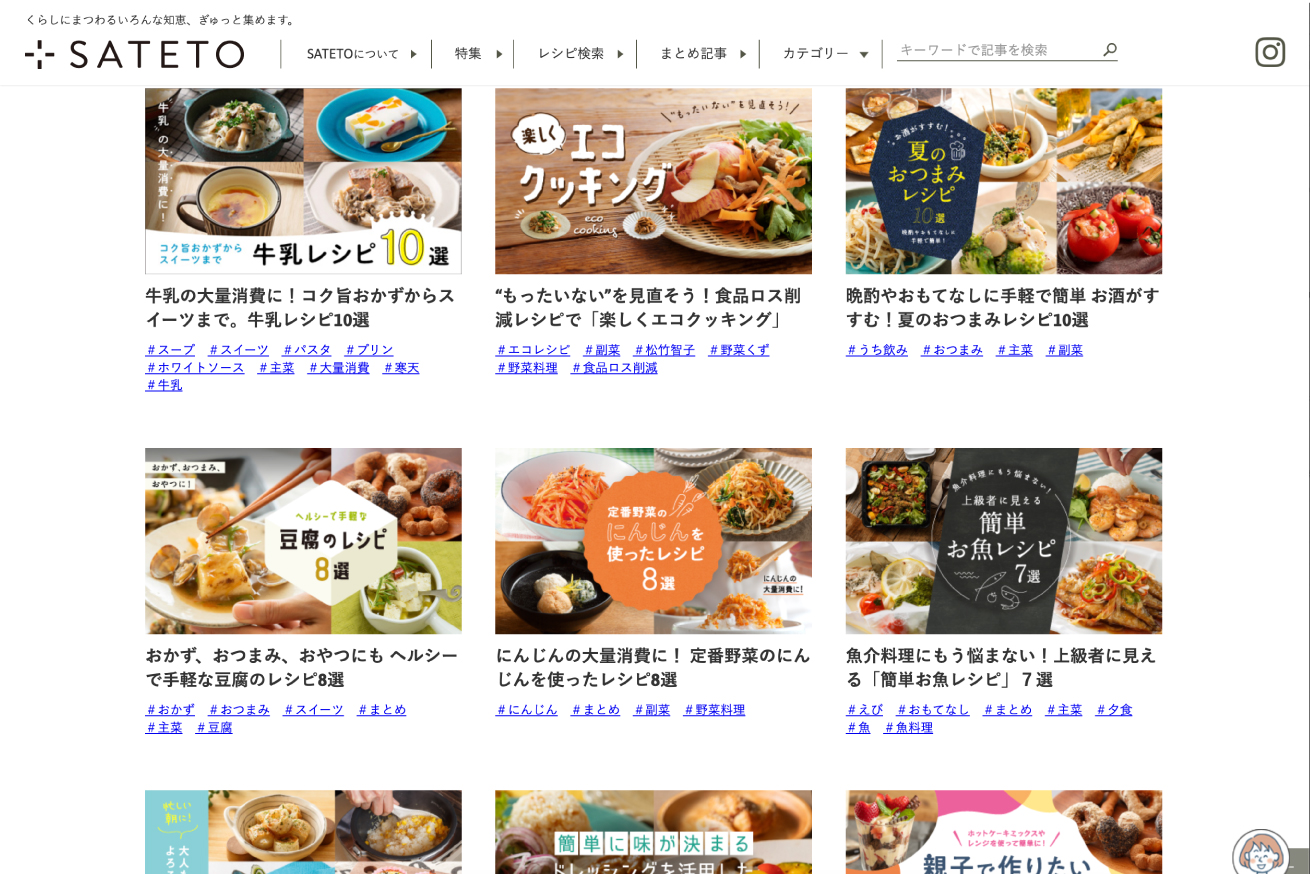
SATETO

https://coop-sateto.jp/special/
コープ九州が運営する。暮らしと食の情報サイトです。
食系のほんわか、あったかい、親子をイメージさせるようなデザインのものが多いです。基本的には暖色+柔らかい配色でゆるっとしたオブジェクトを使用していることが多いと感じました。また紺を使っているものは少し高級感や大人っぽさ、洗練されたイメージを出したいとき、水色は魚、夏、アウトドア系のとき、緑は健康か野菜のイメージのときに使用されることが多い印象です。
文字組みや作字で、タイトルが一気にロゴっぽくなっていて、かわいさを生み出している一つの理由だと感じました。
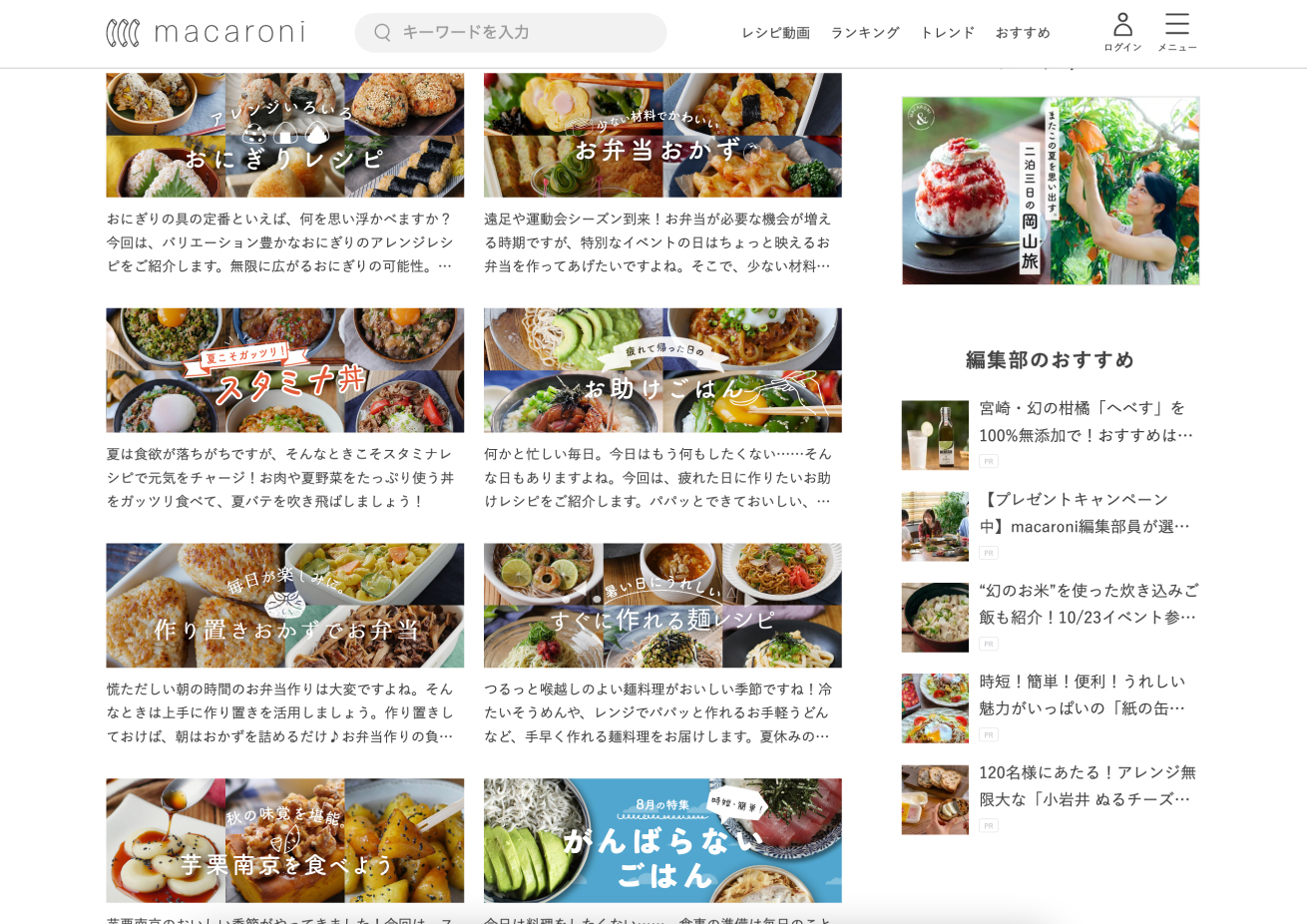
macaroni
レシピ動画と最新グルメニュースを配信している、食特化型Webメディアのmacaroni。
特集ページのアイキャッチがかわいらしく印象的です。料理の写真の上に白文字のタイトル、さりげない手書きふうのあしらいが、手作り感のある優しい雰囲気を作り出しています。ナチュラル系のアイキャッチを作る際に、テキスト周りのあしらいが参考になります。
アイキャッチを作るうえでコピーの可読性を保つことは大切です。macaroniの料理の写真は複数枚の組み合わせでかなり要素が多いにもかかわらず、ちょうどいいシャドウを入れることで写真の良さを損なわずに文字の可読性を保っているところがすごいと感じました。
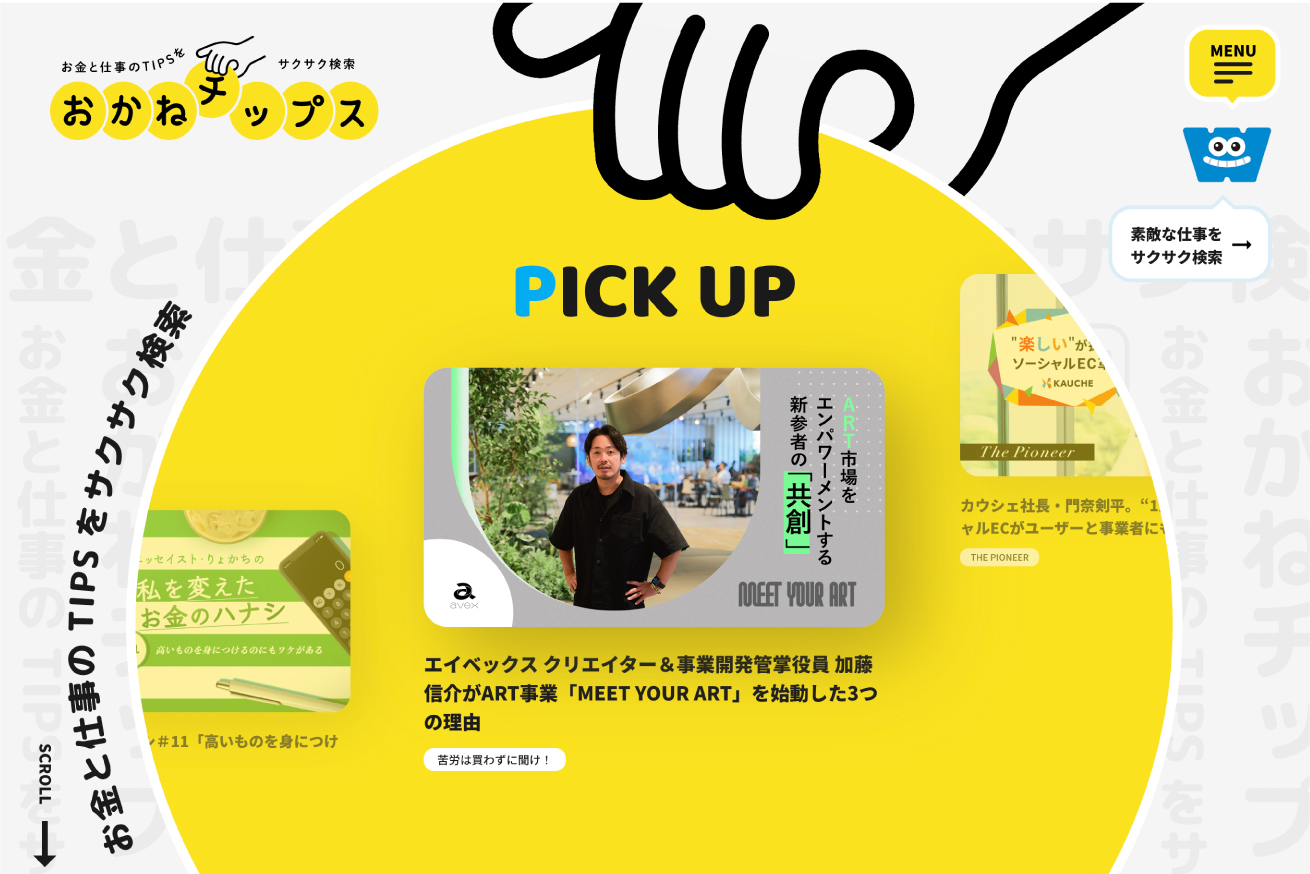
おかねチップス

https://okanechips.mei-kyu.com/
お金や仕事、働き方に関する役立つ情報を発信しているメディアです。
ポップで親しみやすい世界観が印象的なサイトで、楽しくわかりやすくお金に関する情報を得られそうだと感じました。特に人物が出てくるシリーズもののアイキャッチが作り込まれており、ユニークでワクワクするようなデザインのものが多いです。
トンマナを合わせるというよりかは記事ごとに最適な表現を考え、バラエティ豊かにアイキャッチを制作されていると感じました。
さいごに
クオリティの高いアイキャッチのWebメディアを37個紹介させていただきました。長い長いブログを最後までお読みいただいた方、本当にありがとうございます。
今回ご紹介したWebメディアは、アイキャッチを通じて「らしさ」を表すことが上手なところばかりだと感じました。こうして世の中にある色々なアイキャッチを調べてみると、いままで自分が作っていたアイキャッチは一部のテイストにすぎないと感じました。また「こういうトンマナのデザインも作ってみたい!」と新たなインスピレーションを得られる、大変ためになる時間でした。
分析で学んだことを活かして、これからもいいデザインを作っていきます。
以上、ぱんちゃんでした!
デザインの世界に飛び込んでみませんか?

「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。