デザイナーのほそです。
みなさん、Webサイトって制作するのが楽しいですよね。最新のトレンドや面白い参考サイトがあると、もっと制作が楽しくなる予感がしませんか?
今回は、僕自身が最近気になっているデザインのWebサイトを取り上げて、どういった部分がよいか、参考になるかをまとめてみました。画像をクリックすると紹介しているWebサイトに飛ぶこともできるので、ぜひ見てみてください。
目次
今月気になったデザインのWebサイト
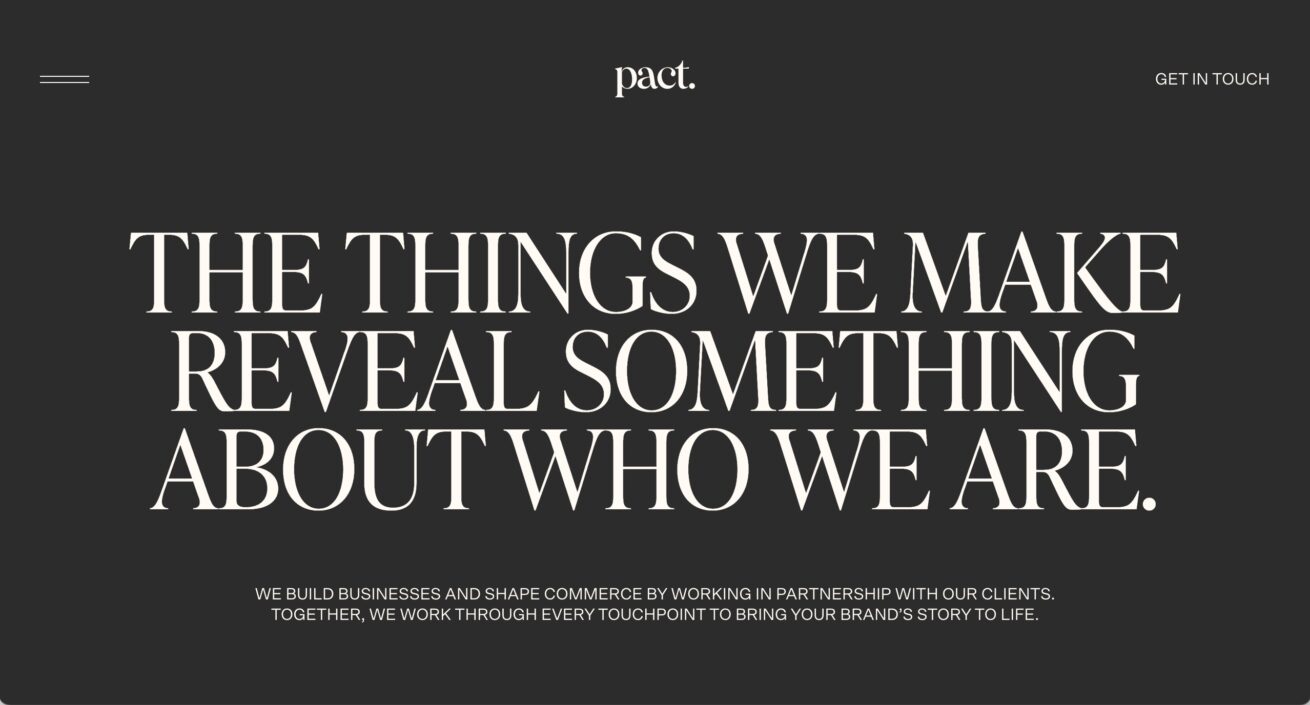
Pact Studio
カナダの制作会社さんのサイトです。
全体的にレイアウトや余白感が綺麗で、旬な見せ方がまとまっているなと感じました。見せ方が凝っているというより、さらっと隙のない感じです。下方にある、スライダーの3点が角Rになっている感じなど、今っぽいです。
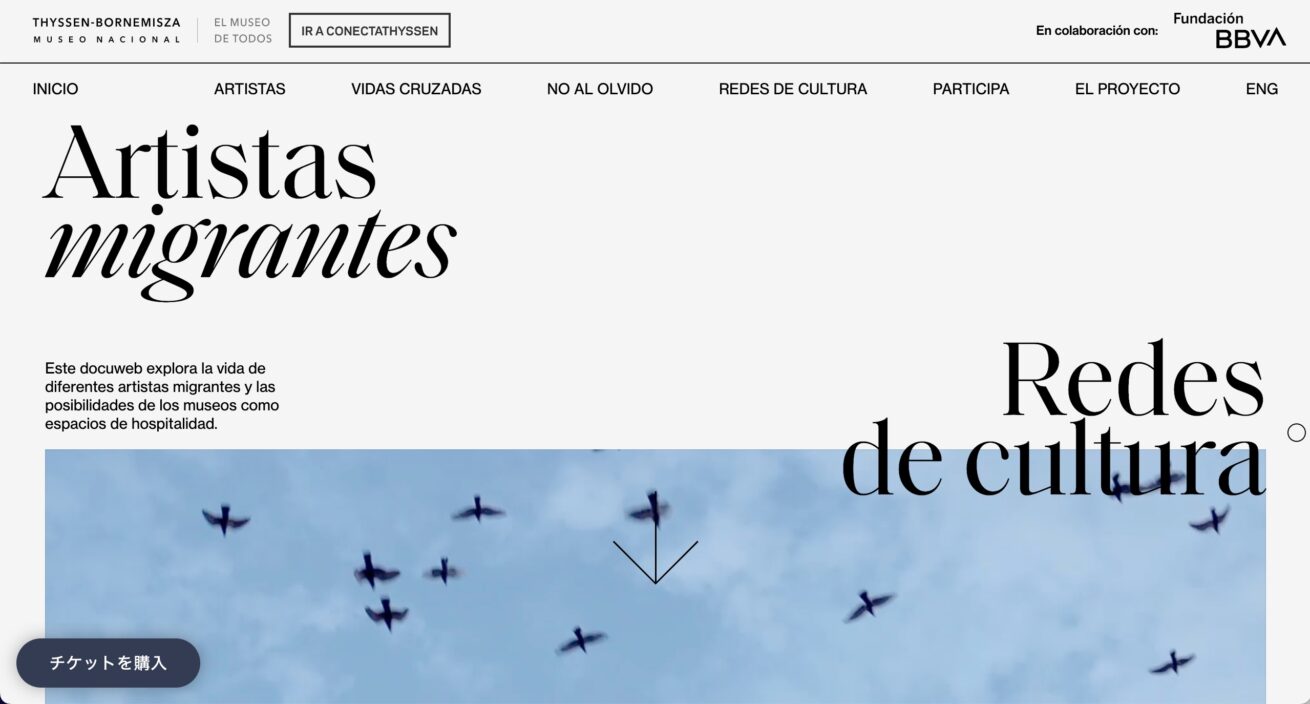
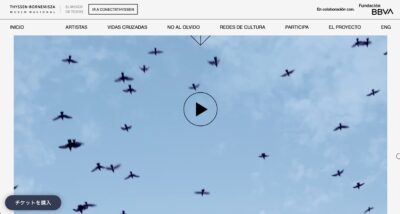
Artistas migrantes
ティッセン=ボルネミッサ美術館での展覧会の特設ページです。
MVの動画では、カラスが飛んでいるだけの短い映像が2,3秒程度でループしており、その潔さというか使い方の思い切りの良さが心地よかったです。情報としてカラス飛んでるだけでいいの!? っていう感じです。媚びてなさがかっこいい。

さらに飛び続けるカラス。媚びてない。
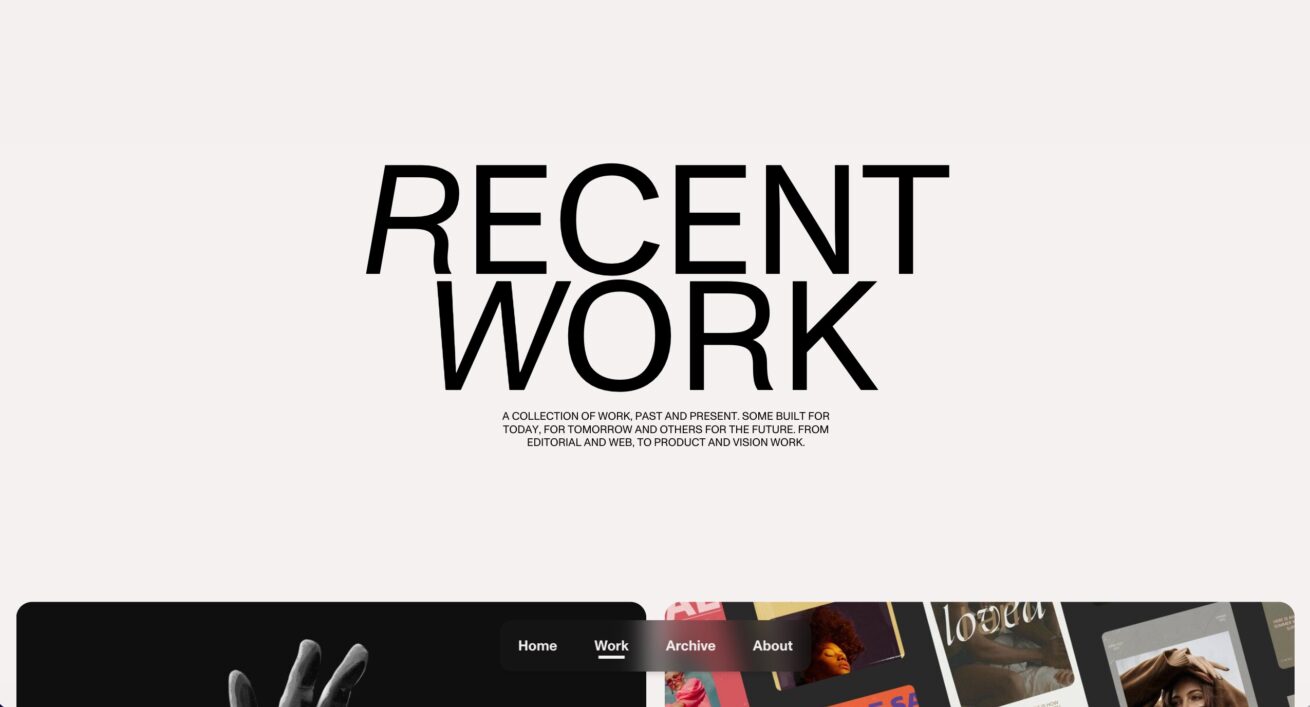
Kirschberg
ニューヨークで活躍されるデザイナー、David Kirschbergさんのポートフォリオサイトです。
Workのモーダルの使い方がおしゃれ! 閲覧にストレスがないです。モーダルは情報を足すのに便利なのですが、役割をしっかりと考えて分けていることで見せ方を工夫しているところが良いなあと思いました。この視点はいろいろな仕事に応用できそうです。
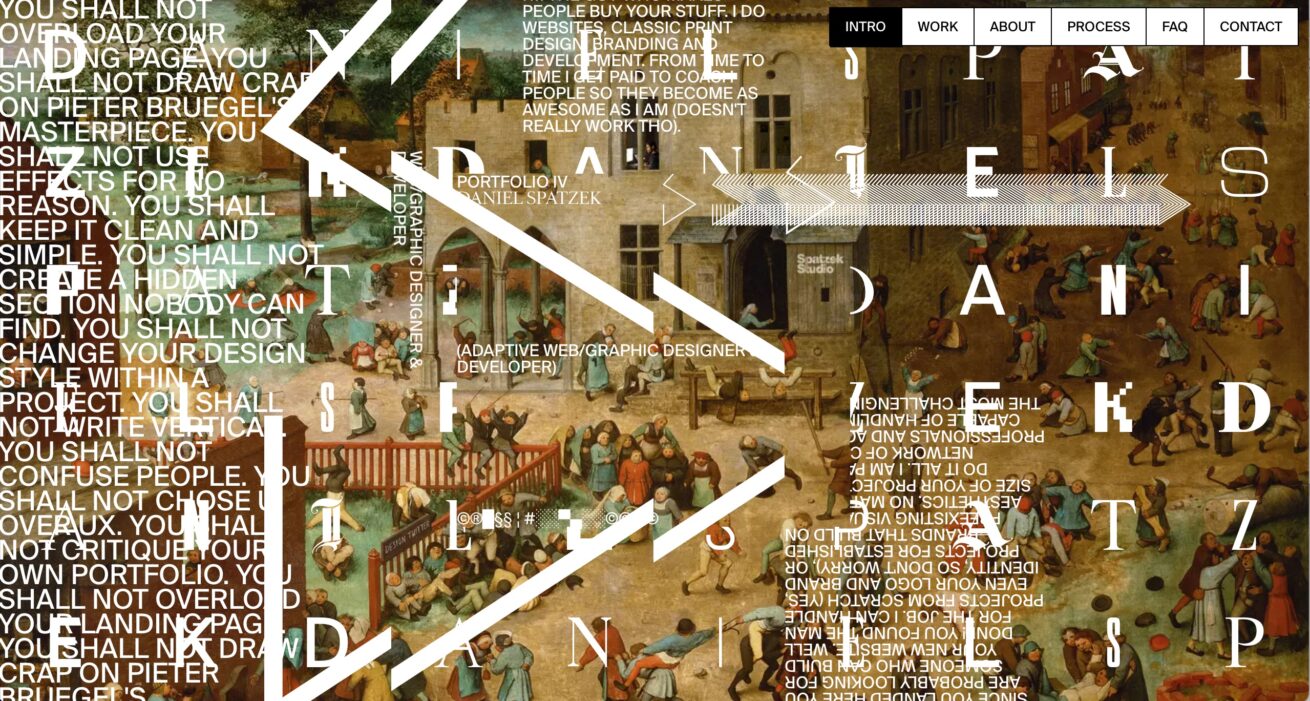
dnlsptzkIV – Home
オーストリアで活躍されるデザイナー、Daniel Spatzekさんのポートフォリオサイトです。
MVのバグってる感じがたまらないです。また、その他のセクションも個人の「好き」を優先してデザインされている感じで、良いなあ〜と思いました。
最下層の部分に、80年代っぽいローファイなあしらいのセクションがあって、全体からちょっと浮いているなと思ったのですが、そこも含めて個人の世界観を見せる「味」になっていると感じました。
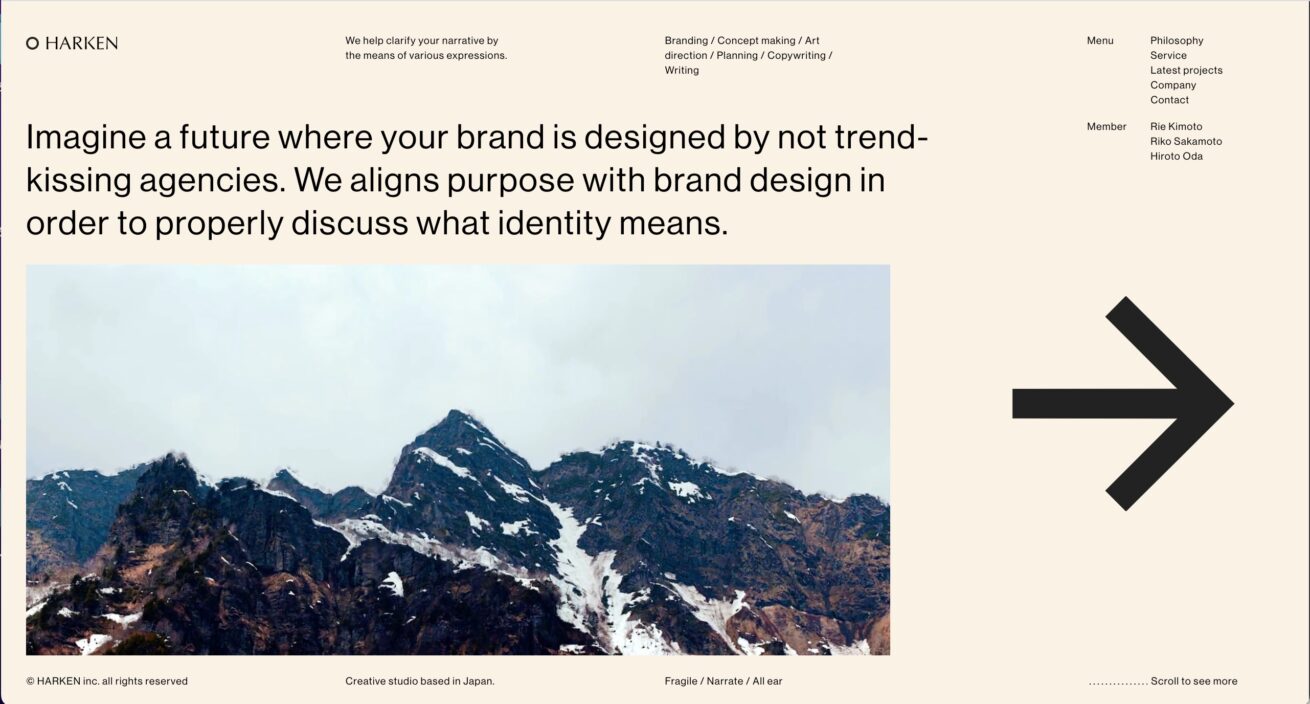
HARKEN
ブランディング事業などを行なっているHARKENさんのサイトです。
レイアウトのメリハリ感の圧倒的な気持ちよさ、横スクロールを擬似的な本に見立てるアイデア、書籍のアナログ感のある細部をデジタルに落とし込むアイデア、全体のルールの統一感の気持ちよさなどに圧倒されました。
Neue Haas Groteskという書体が使用されていると思うのですが、フォントのグラフィカルな魅力が引き出されており、文字組みを見ているだけで綺麗だな〜と感じます。
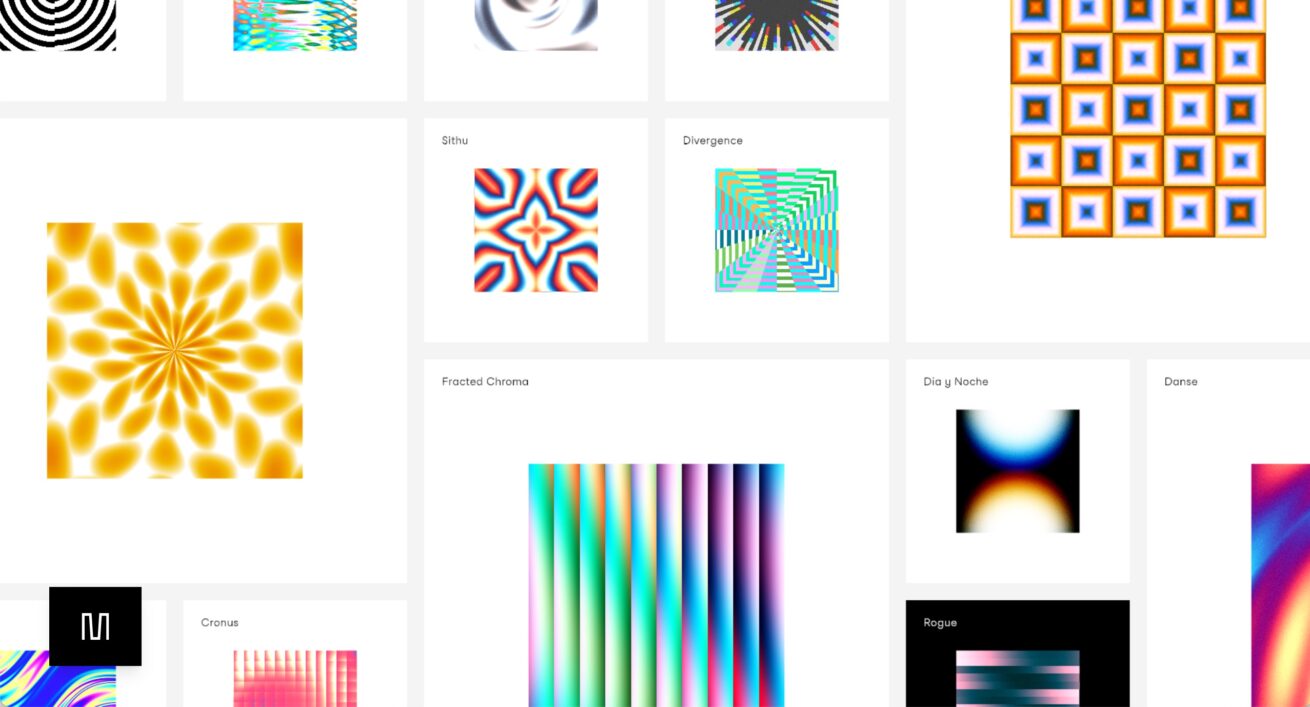
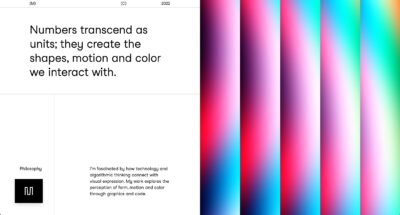
Mario Carrillo
アーティスト/クリエイティブコーダーのMario Carrilloさんのポートフォリオサイトです。
MVが左右上下に無限スクロールになっていて、直感的に色々な作品を閲覧することができます。作品の有機的な気持ちよさと、Webサイトの構成がリンクしていて、手触りに統一感があって良いなあと思います。
グラデーションの色味などにも作者個人の生理的な気持ちよさが出ていて、自分も追求しなければと感じました。

▲主張がある感じのグラデーション
Exo Ape – Digital Design Studio
オランダのデザインスタジオ、Exo Apeさんのサイトです。
フォント、余白のメリハリ感が非常に今っぽいなと思いました。画像のレイアウトのトントンと置いてある感じ、スクロール演出の前と後どちらもレイアウトが決まっている感じが良いなと思います。
また、WORKSが一つひとつがピックアップされてるUIと、ALL Plojectで切り替えられるのですが、とても見やすくて参考にしたいと感じました。
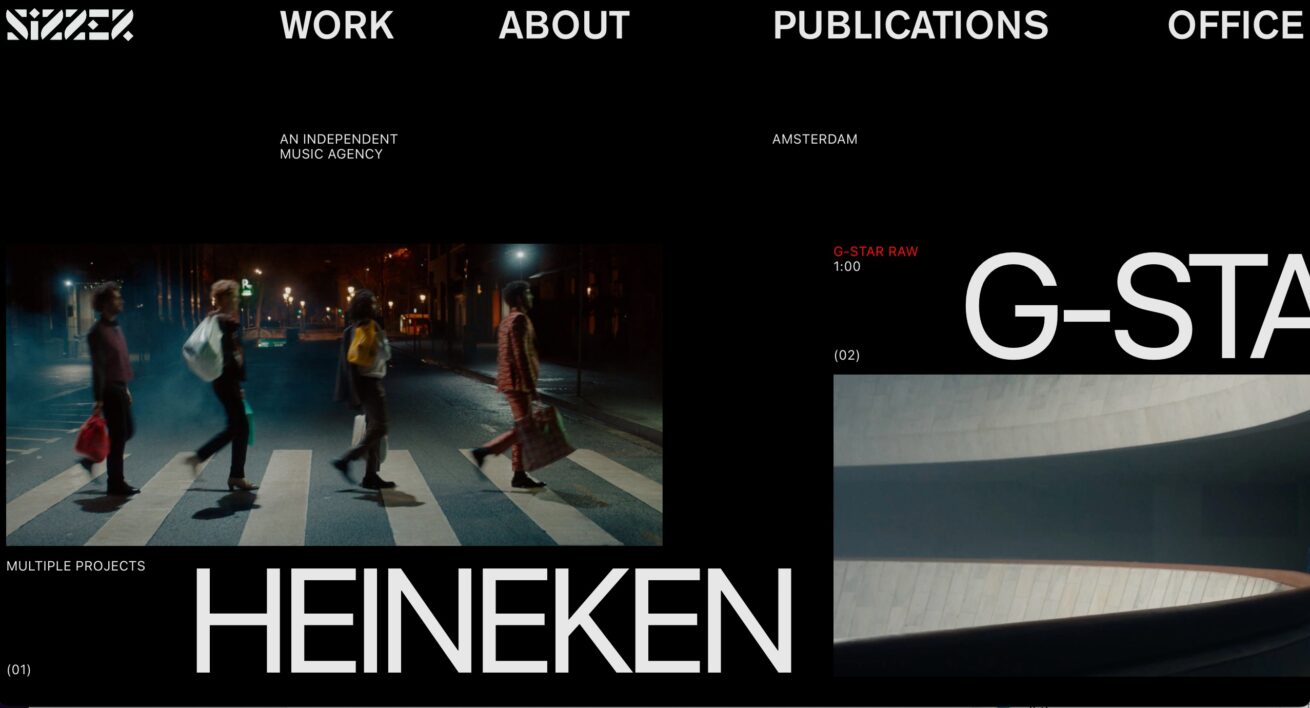
Sizzer | An independent music agency
アムステルダムにある音楽事務所、Sizzerのサイトです。
このデザインは、左右の余白幅がかなり攻め攻めで、全体的にピーキーなデザインになっています。8px単位で細かめに縦のグリッドを設定しているようなのですが、あまりルールを分析しきれないです。スリリングなデザインで、攻めてる感じの音楽レーベルというブランドの雰囲気にあっていると思います。
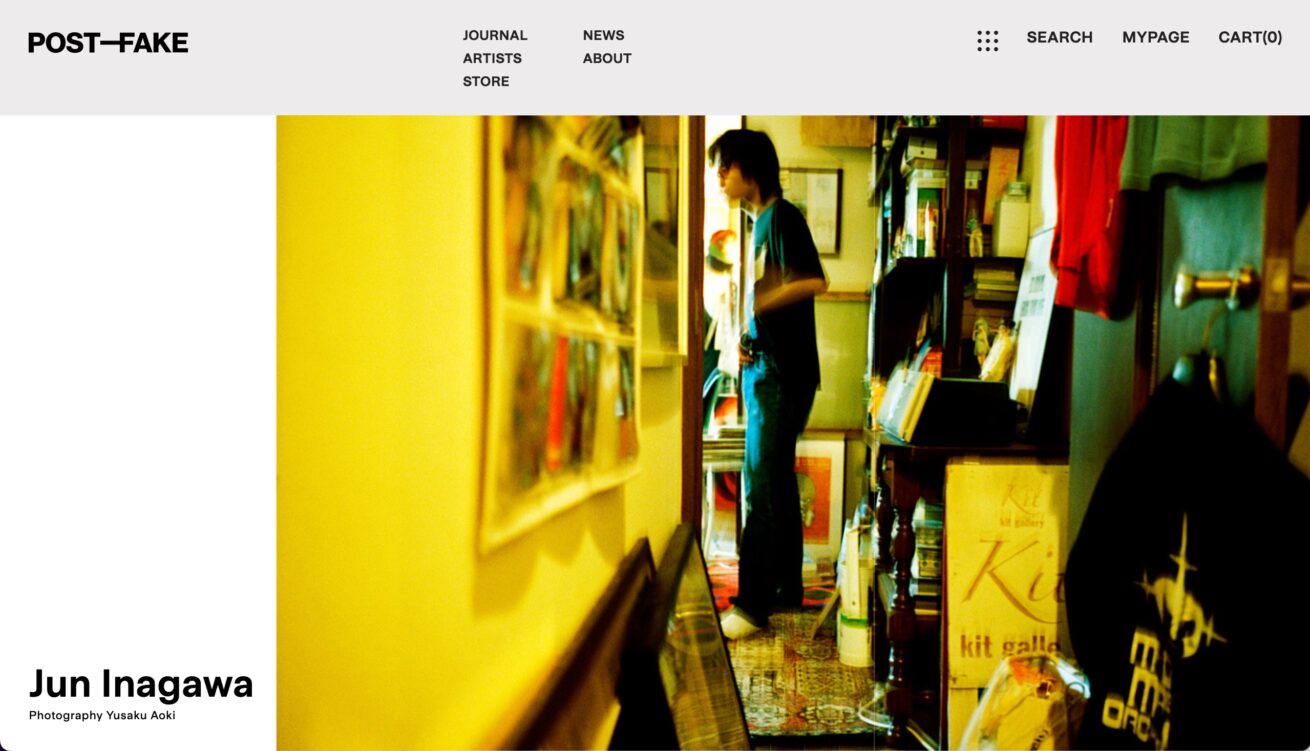
POST-FAKE
「アート/カルチャーの世界を築くプラットフォーム」POST-FAKEさんのサイトです。
サイト全体が3カラムグリッドのルールで貫かれています。シンプルながら、このルールを徹底させるためには、メディアの世界観、運用方針、ブランディングなどが同じ方向を向いている必要があると感じます。この徹底感がとても気持ちのよいデザインです。
さいごに
以上、今月のおすすめサイトをお届けしました!
個人の視点なのでめちゃめちゃ偏ってしまいましたが、普段の案件ではなかなか作れないアイデア、思い切ったデザイン、統一感のあるルールなど、引き出しの幅を広げるようにしたいですね。
では、またお会いしましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。