こんにちは。バックエンドエンジニアのまうみです。
今回はWordpressでお問い合わせフォームを実装する際の定番プラグイン、MW WP Formの知っておくと便利なカスタマイズを紹介します。
MW WP Formはシンプルなショートコードを生成し、簡単に確認画面付きのフォームを作成できることが特徴です。しかもカスマイズの幅もとてつもなく広く、応用次第で様々な案件に対応できるポテンシャルを持ったプラグインです。
今回は機能別に、「えっ、そんなこともできるの?」というようなMW WP Formのカスタマイズ技をご紹介します!
出力されるタグのhtml構造を変更したい

例えばデフォルトのタグのDOMの構造を変更して、独自のclassを追加したい……そんなときのためのカスタマイズです。
プラグイン内で管理されているテンプレートパーツを、WordPressのthemeディレクトリにコピーすることで、カスタマイズしたフォーム用のパーツを出力することができます。
例えば、「テキスト」のフォームタグをカスタマイズしたい場合、以下のファイルをコピーしましょう。
/wp-content/plugins/mw-wp-form/templates/form-fields/text.php
↓↓↓ 下記のディレクトリにコピー ↓↓↓
/wp-content/themes/{テーマフォルダ}/mw-wp-form/form-fields/text.phpあとは、コピー先のphpファイルを編集すればOKです。
text.php
<!-- ↓dom要素を追加する↓ -->
<div class="body-food"><!-- ↑dom要素を追加する↑ --><input type="text" /> name="<!--?php echo esc_attr( $name ); ?-->"
<!--?php echo MWF_Functions::generate_input_attribute( 'id', $id ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'class', $class ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'size', $size ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'maxlength', $maxlength ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'value', $value ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'placeholder', $placeholder ); ?-->
<!--?php echo MWF_Functions::generate_input_attribute( 'data-conv-half-alphanumeric', $conv_half_alphanumeric ); ?-->
/>
<!-- ↓dom要素を追加する↓ -->
</div>
<!-- ↑dom要素を追加する↑ -->また、以下のように条件分岐を追加することで特定のフォームにのみ設定を反映できるので、より柔軟な用途で活用できます。
text.php
<!-- ↓dom要素を追加する↓ -->
<!--?php if($name == 'food'): ?-->
<div class="body-food"><!--?php else: ?-->
<div class="body"><!--?php endif; ?-->
<!-- ↑dom要素を追加する↑ -->DOMの構造を好きに調整可能なので、活用の幅がグッと広がりますね!
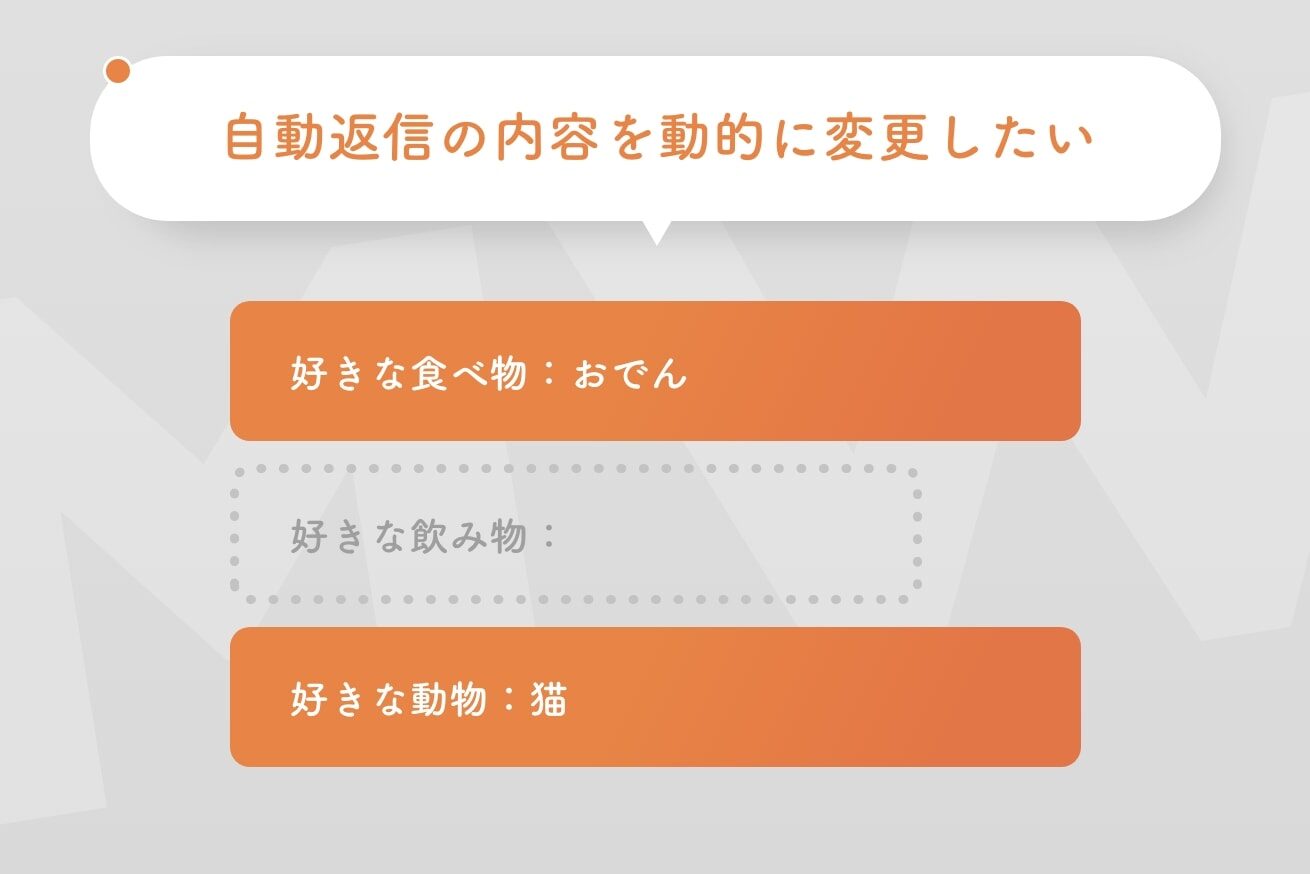
空欄だった項目は自動返信のテンプレートから除外したい

特に必須に指定していない項目に入力がなかった場合、空白の項目が自動返信の中に含まれてしまうのが困ります。
そんなときは、mwform_auto_mail_mw-wp-form-XXXのフィルターを使用して実装しましょう。
functions.php
function mail_config( $Mail, $values, $Data ) {
$Mail->body = "お問い合わせありがとうございます"."\n\n"
."あなたの好きな食べ物は".$Data->get( 'food' ).'です'."\n\n";
if($Data->get('drink')){
$Mail->body = "あなたの好きな飲み物は".$Data->get( 'drink' ).'です'."\n\n";
}
return $Mail;
}
add_filter( 'mwform_auto_mail_mw-wp-form-{XXX}', 'mail_config', 10, 3 );
//{XXX}には、mw-wp-formのidを指定してください上記の設定では、name値が[drink]の入力があった場合にのみ、自動返信の文面に飲み物の項目を追加するように処理をしています。
参考:mwform_auto_mail_mw-wp-form-xxx
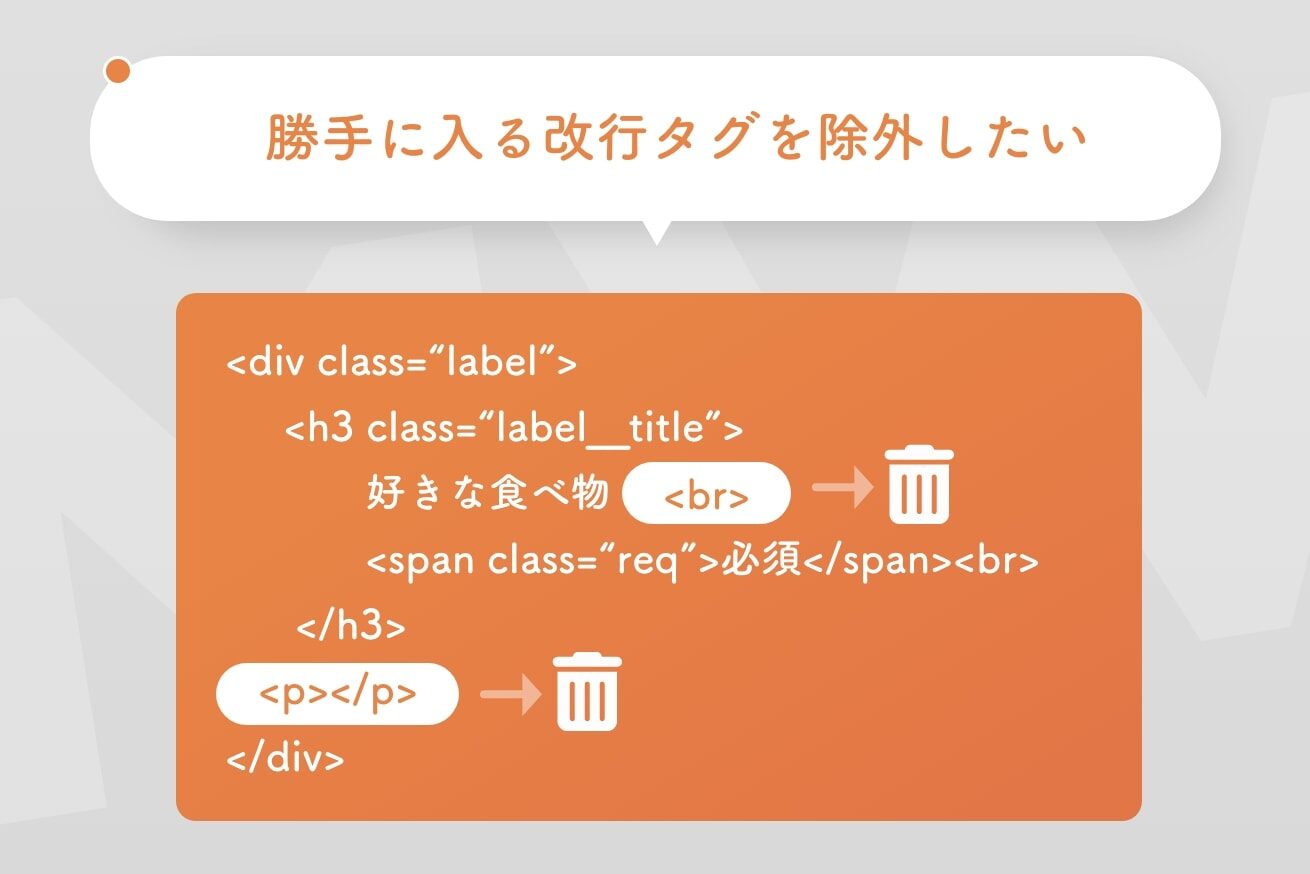
勝手に入る改行タグを除外したい

初期設定のWordPressでは、本文に入力したソースに対して自動で改行タグ(<p>,<br>)が整形されるようになっています。レイアウト崩れの要因にもなるので、削除したほうがいいときがあります。
通常、Wordpressで自動整形を無効化するには、remove_filterを設定することで対応可能です。
functions.php
//本文中の自動整形を無効化
remove_filter('the_content', 'wpautop');しかし、こちらのフィルターの場合、お問い合わせのページだけでなくサイト全体で自動整形の無効化が反映されてしまいます。
MW WP Formのコンテンツにだけ設定する場合は、公式のフィルターmwform_content_wpautop_mw-wp-form-XXXを使用して、MW WP Formの範囲に絞って自動整形を無効化しましょう。
functions.php
function mwwpform_wpautop( $has_wpautop, $view_flg ) {
if ( $view_flg === 'input' || $view_flg === "confirm" ) {
return false;
}
return $has_wpautop;
}
add_filter( 'mwform_content_wpautop_mw-wp-form-{XXX}', 'mwwpform_wpautop', 10, 2 );
//{XXX}には、mw-wp-formのidを指定してください参考:mwform_content_wpautop_mw-wp-form-XXX
ファイルのアップロード先のディレクトリを変更する

MW WP Formは画像やCSVなどのファイルのアップロードするフォームを追加することもできます。しかしデフォルトのままだと、ユーザーがアップロードしたファイルが「メディアライブラリ」のディレクトリと共通のフォルダで管理されてしまいます。
ユーザーがアップロードしたファイルと、管理者がアップしたメディアが一緒の場所にあることがよろしくない場合のための解決方法です。
フォームからアップロードしたファイルを、メディアライブラリのフォルダを分けて管理したい場合は、mwform_upload_dir_mw-wp-form-XXXを使用しましょう。
functions.php
function mwwpform_upload_url( $path,$Data,$key ) {
return "/mw_uploads";
}
add_filter( 'mwform_upload_dir_mw-wp-form-{XXX}', 'mwwpform_upload_url', 10, 3 );
//{XXX}には、mw-wp-formのidを指定してください参考:mwform_upload_dir_mw-wp-form-xxxについて
まとめ
MW WP Formはその使い勝手の良さと柔軟なカスタマイズ性を併せ持つ、使ってみれば定番も納得の万能お問い合わせフォームプラグインです。
今回紹介したカスタマイズが、どこかの開発者の助けになるようであれば幸いです。
今後も、開発の助けになるようなTIPSを共有させていただければと思います。ではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。