こんにちは、バックエンドエンジニアの小林です。
今日はWordPress5.4から変更されたfavicon.icoへのリクエストについてご紹介しようと思います。
この記事を執筆中のWordPressの最新バージョンは5.9なので、なんで今更と思われてしまうかもしれませんが、気づかなかった機能だったのでこうして記事にしてしまいました。
WordPress5.4より前
WordPressのテーマ開発をされている方は、これまでfaviconをどのように設定していましたか? アイコンファイルはテーマファイル内に配置し、テーマファイル内のヘッダー部分で、そのファイルを指定しているケースなどが多いように思います。
この場合、通常アクセスされるWordPress内のページは問題ありませんが、アップロードされたメディアファイルなどへアクセスした場合はどうだったでしょうか? ブラウザなどの状況によっては、faviconの指定がなかったときに、自動的にfaviconを取得する場合があるようです。
具体的には、例えばサイトのルート直下にあるfavicon.icoにリクエストを送信します。このとき、WordPress5.4未満では、特に何も設定していなければ404もしくは何も出力しないという処理だったように思います。
WordPress5.4以降
しかし、WordPress5.4以降では、faviconのリクエストに対して、wp-includes/images/w-logo-blue-white-bg.png というWordPress内の画像ファイルへのリダイレクトが発生し、下記のWordPressアイコンが表示されるようになりました。

この状況は、サイトがWordPressで提供されていることを秘匿したいという要件があった場合には問題になるかもしれませんし、サイトのブランドイメージへの影響が少なからずあるかもしれません。
今後の対応
それでは今後どのように対応すべきでしょうか。
マルチサイトなど、サイトルート以下で複数サイトがあり、それぞれのサイトで異なるfaviconを表示したいという要件がなければ、favicon.icoをサイトルートに配置するのがまず間違いないと思います。ただし、これまでどおり通常のページについてはテーマ内のfaviconファイルを指定している場合には、重複して管理しなければならない状態になってしまうかもしれませんが。
テーマ内で処理したい場合であれば、以下の処理で実行されるフックを利用します。この場合であれば、テーマ内のfaviconファイルをそのまま利用できるので、管理するファイルはひとつにできます。
/**
* Display the favicon.ico file content.
*
* @since 5.4.0
*/
function do_favicon() {
/**
* Fires when serving the favicon.ico file.
*
* @since 5.4.0
*/
do_action( 'do_faviconico' );
wp_redirect( get_site_icon_url( 32, includes_url( 'images/w-logo-blue-white-bg.png' ) ) );
exit;
}ここでfaviconへのリクエストを処理しています。
add_action('do_faviconico', function(){
header( 'Content-Type: image/vnd.microsoft.icon' );
// 任意の画像を出力
exit;
});サイトアイコン用のフィルタなので影響が怖いということであれば、上記のアクションフックを利用します。
add_filter('get_site_icon_url', function($url, $size, $blog_id){
// テーマ内favicon.icoへのURLなど、任意のURLを返却可能
return FAVICONファイルのURL;
}, 11, 3);サイトアイコンも含めてコントロールして良さそうであれば、フィルターフックを利用します。

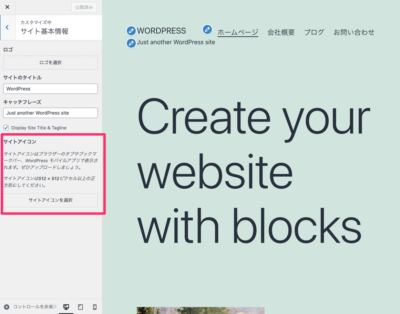
管理画面のテーマカスタマイズからサイトアイコンを設定することでも対応可能みたいです。
些細な機能かもしれませんが、状況に応じて適切に設定しておきたいところですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











