こんにちは、営業事務のしどうです!
さて、今日もCOOのコージさんが何やら困っているようです。
目次
新たな任務「週報を送ってみんなが見られるところに流したい!」
ある日のことーー。コージさんと以下のお話をしました。
 全社員に週報を提出してもらい、毎週活動を振り返って、早めに軌道修正したり学びをアウトプットして情報共有できるようにしたいんだけど、いい方法ないかな?
全社員に週報を提出してもらい、毎週活動を振り返って、早めに軌道修正したり学びをアウトプットして情報共有できるようにしたいんだけど、いい方法ないかな?
 やったことないですけど、できるんじゃないですかね!(安請け合い)
やったことないですけど、できるんじゃないですかね!(安請け合い)
週報のイメージ
- 毎週送る
- みんなで見られるところに流したい
やり方を考える
コージさんの要望を元に、
 毎週送る=テンプレートか投稿フォームみたいなものが良さそう……
毎週送る=テンプレートか投稿フォームみたいなものが良さそう……
 みんながみる=やっぱりSlackっしょ!
みんながみる=やっぱりSlackっしょ!
投稿フォームはGoogleなら無料だから……。よし、Googleフォームでフォーマットを作って、それをSlackに飛ばせばいい!
ーーーパチパチパチ(ググる音) ーーー
できるみたいなので、やってみました。
週報のフォーマットを作って、投稿したらSlackに流されるようにしてみよう!
Googleフォームの準備
まずは週報のテンプレートを作りましょう。Google formでサクッと作ります。あとから変更も簡単。
週報の内容は、数字で客観的に半期目標に向かって今週の活動を振り返るというもの。実は、こういうの私も苦手なんです。営業事務の業務って数値がはっきりでるものでもないですし……。
しかし、今自分の進捗は客観的に見てどのあたりだろうか? 週報を読んだコージさんやりゅうじさん、チームメンバーに理解してもらうためにはどんな書き方をすればいいんだろう? などを考える良い機会になりそう。
Googleフォームができたら、毎度お馴染みGASでSlackに飛ばせばいいだけ!
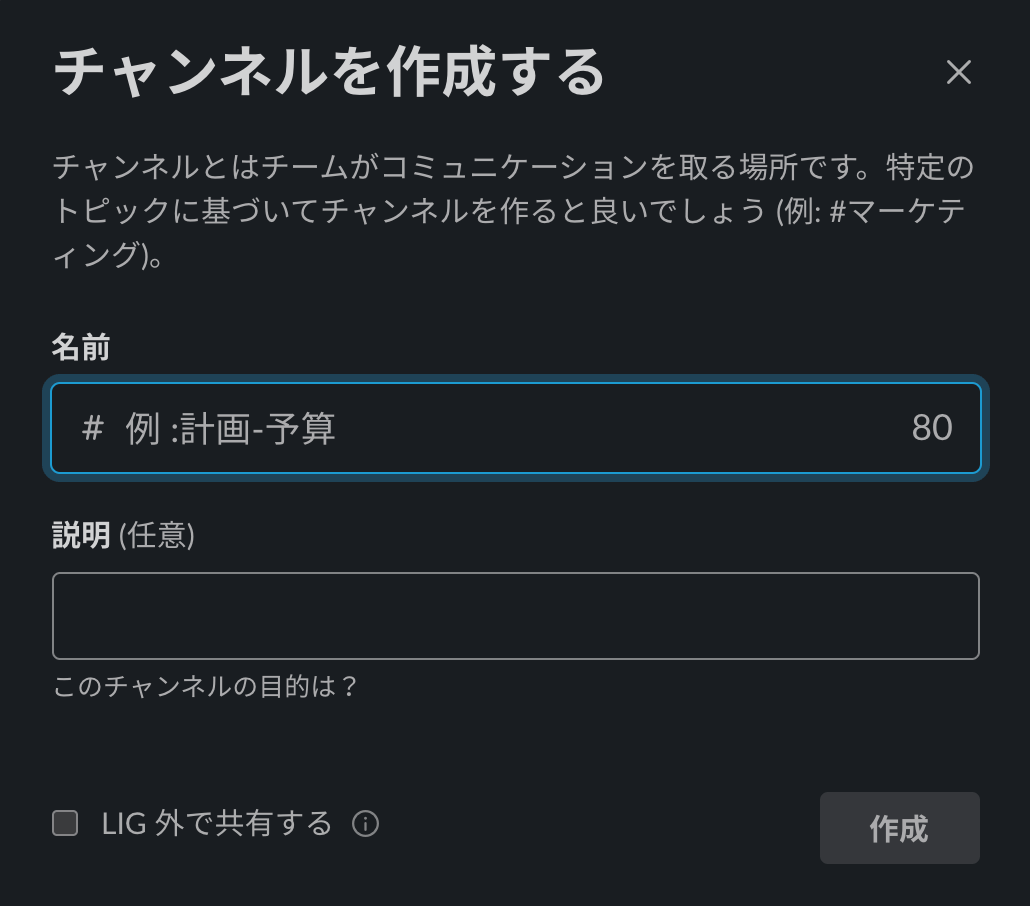
週報を流すチャンネルを作ろう
業務内容や機密の関係から、メンバー週報のチャンネルとマネージャー週報のチャンネルと管理本部のチャンネルとで3つに分けることにしました。流すチャンネルの数だけGoolgeフォームも必要になり、複数あると混乱しそうなのでこれくらいの数が良さそうです。
もし事業部ごと、チームごとに週報を流すチャンネルを作るなら、しっかりフォルダを分けて管理しないと何が何だかわからなくなりそうです。

チャンネルはSlackのチャンネル一覧の一番下か、左上のメニューから作成できます。
チャンネルとGoogleフォームを連携しよう!
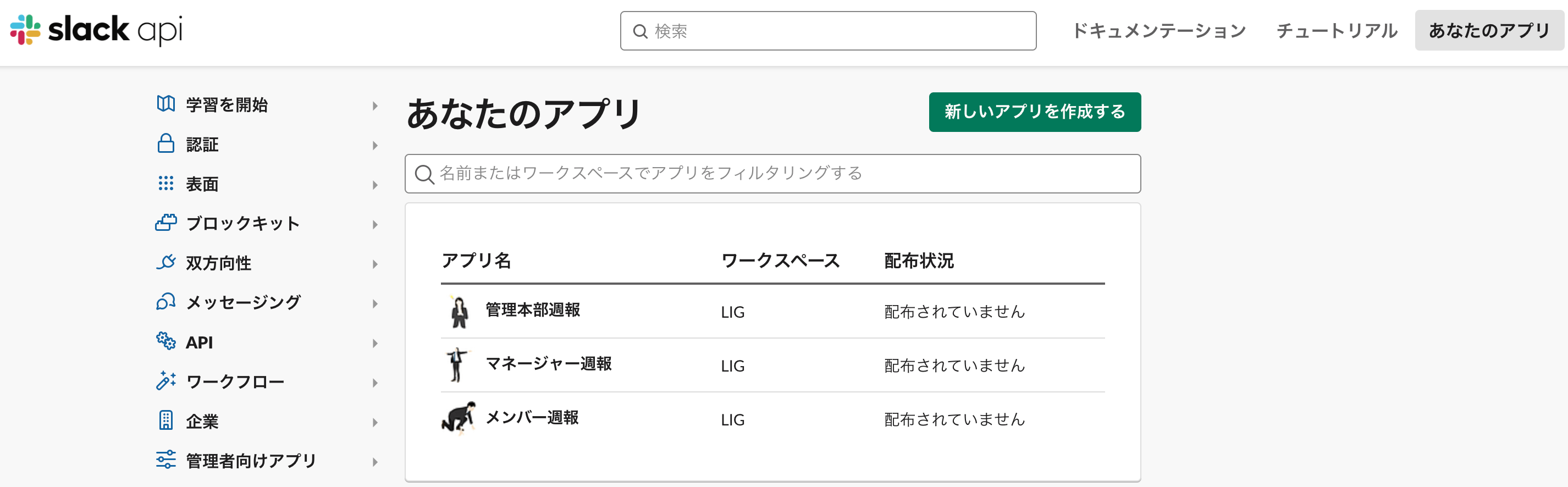
Your AppsでAppを作成します。こちらは英語のサイトですが、Googleの自動翻訳で日本語に変えることができます。変えましょう。

「新しいアプリを作成する」を押します。

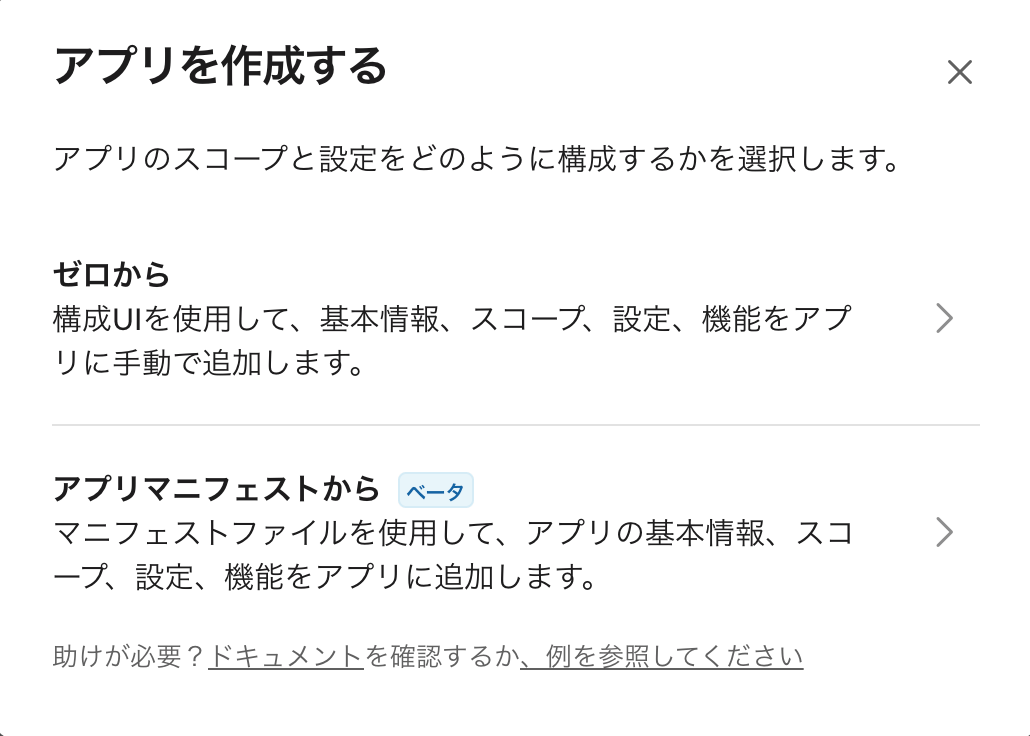
「ゼロから」を選んで進みます。

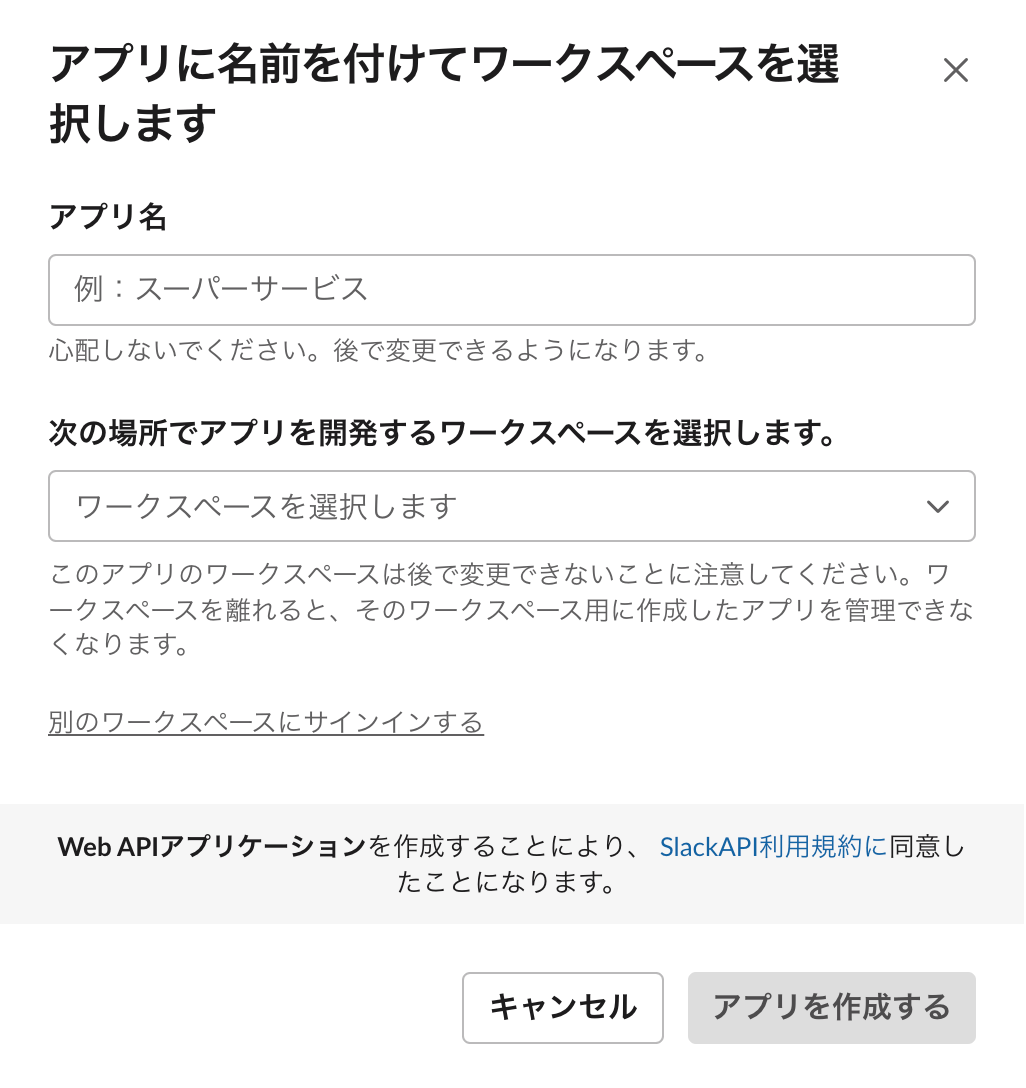
アプリに名前をつけて、ワークスペースを選択します。

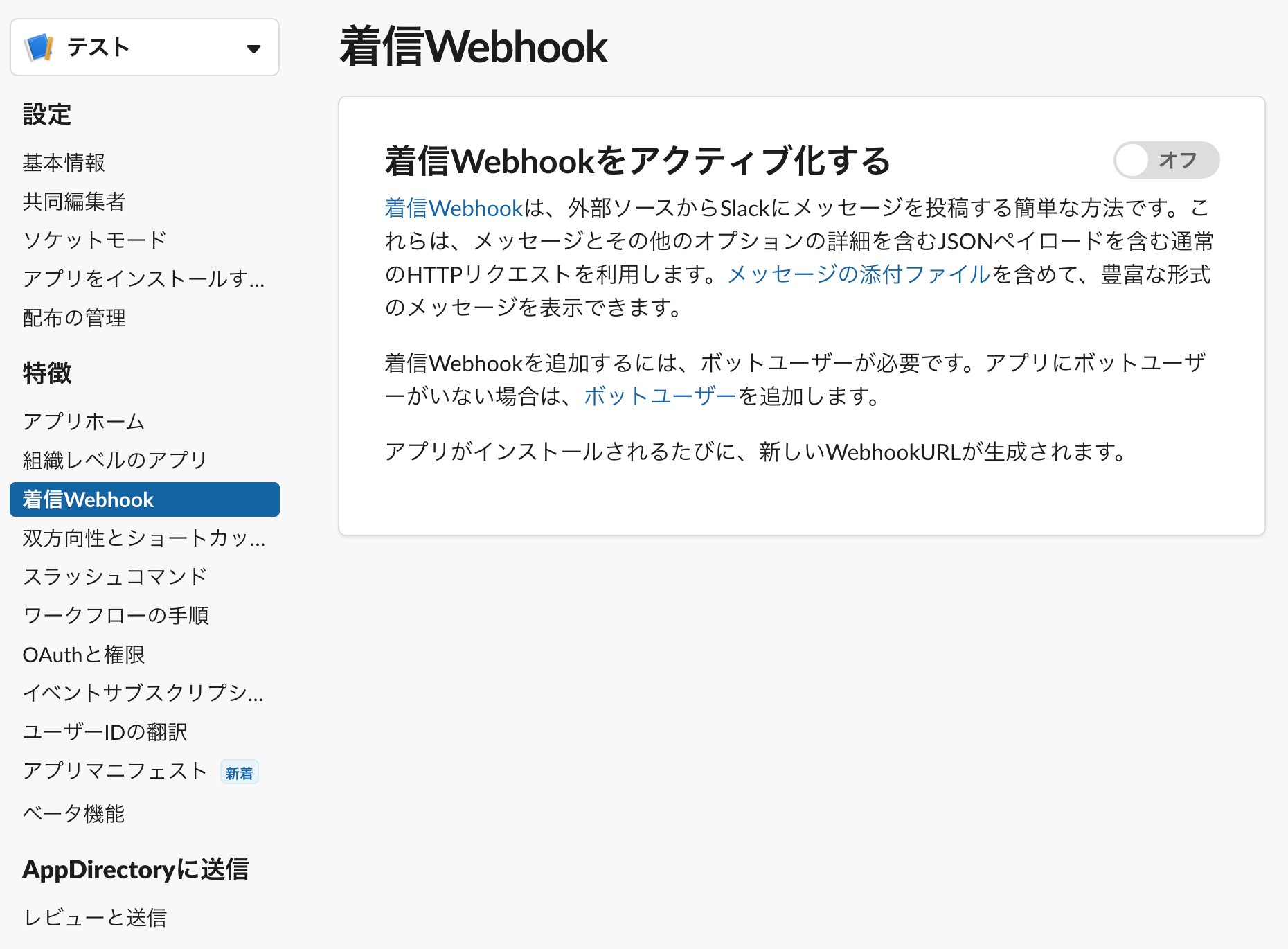
着信Webhookを選択します。これは日本語訳がちょっとおかしくなっているだけなので気にせず選びましょう。
着信Webhookをアクティブ化する、をオンにします。

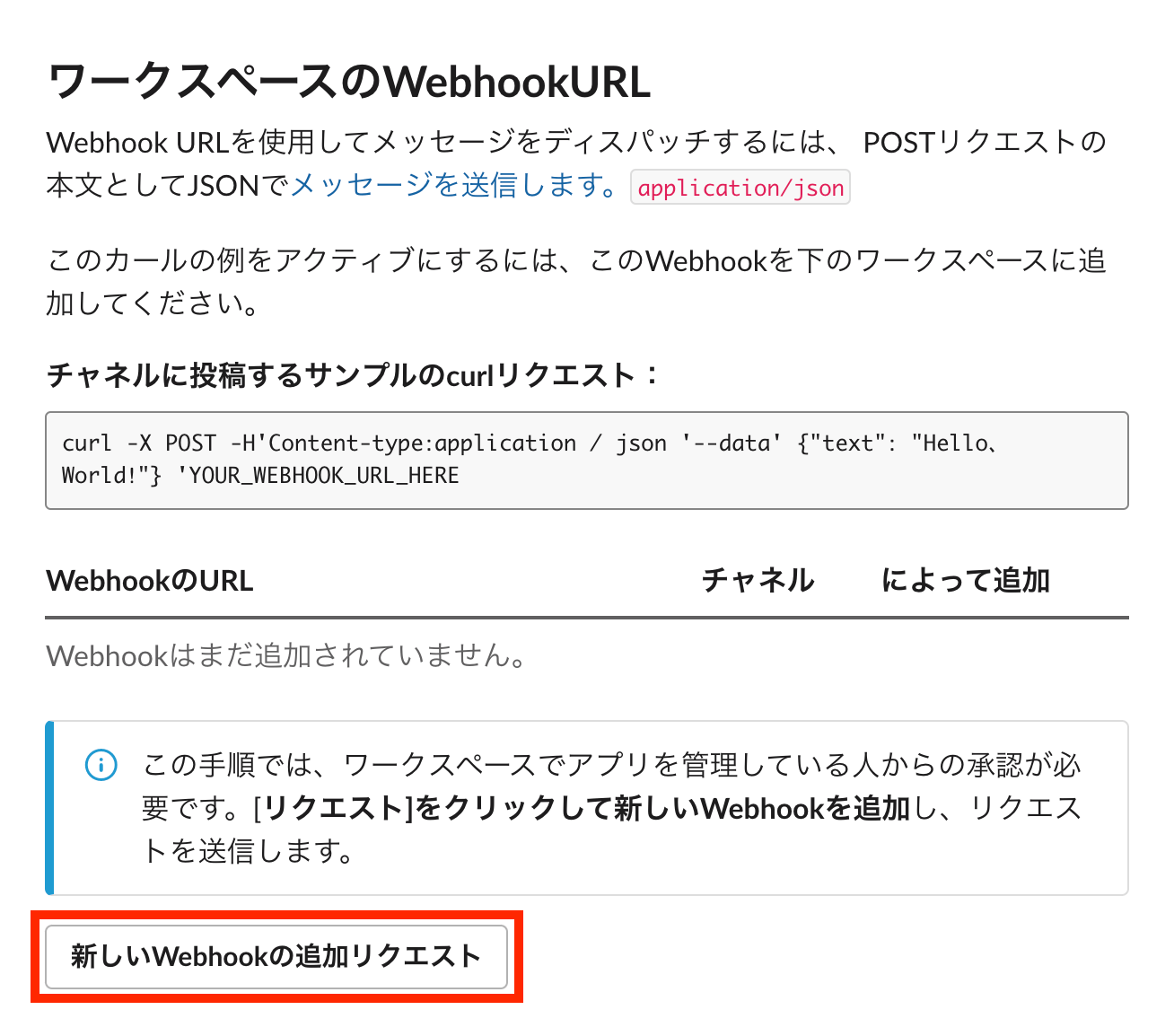
「新しいWebhookの追加リクエスト」を押します。そうすると、情報システム室のてつさんが承認してくれますので、しばし待ちます。
スクリプトを入れよう!

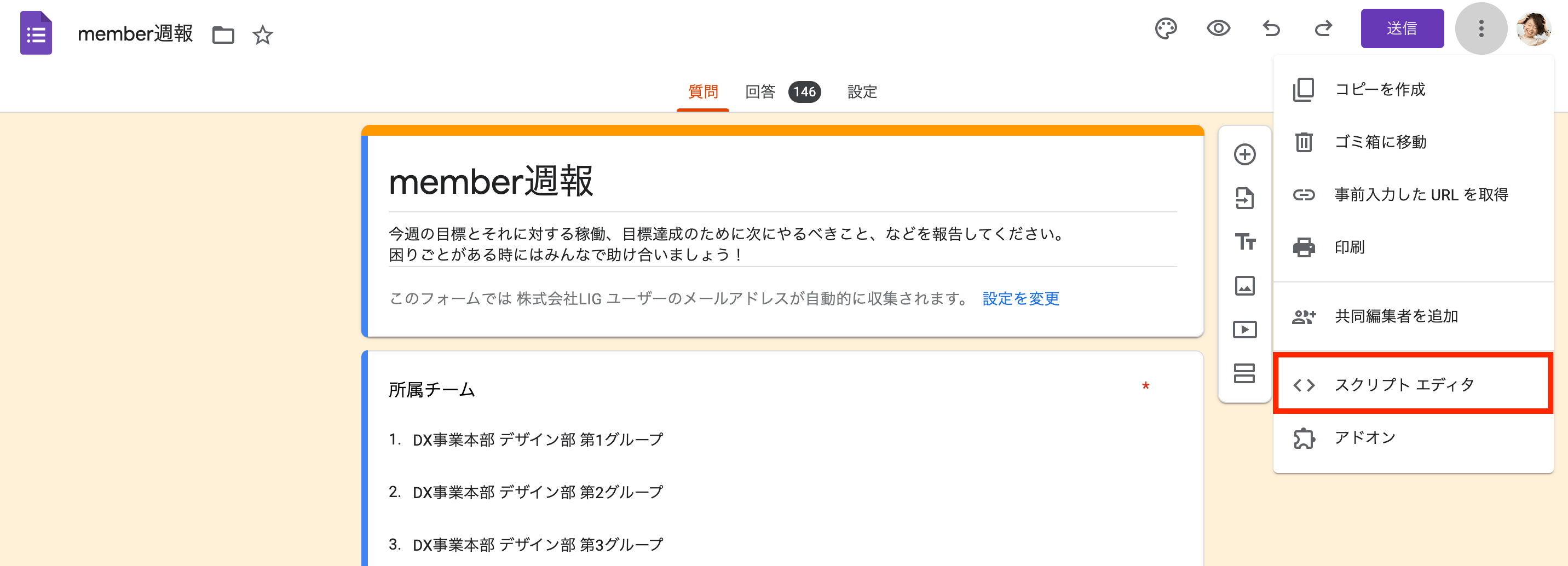
Googleフォームのメニューからスクリプトを開きます。
こちらのスクリプトを入れます。最初に入っているコードは消してしまって大丈夫です。
function autoSlack(e) {
/* ステップ1: フォームのデータを取得する */
//すべての質問と回答を取得する
let itemResponses = e.response.getItemResponses();
/* ステップ2: 必要なデータを抽出する */
//個々の質問と回答を格納するための空配列を宣言する
let questionAndAnswers = [];
//for文(ループ)で変数itemResponsesから個々の質問と回答を取得する
for(let i = 0; i < itemResponses.length; i++) {
//質問のタイトルを取得する
let questionTitle = itemResponses[i].getItem().getTitle();
//回答を取得する
let answer = itemResponses[i].getResponse();
//未回答の質問かどうかで送信文章を調整する
if(!answer) {
questionAndAnswers.push(questionTitle + ": 未回答");
} else {
questionAndAnswers.push("*≪" + questionTitle + "≫*\n" + answer + "\n");
}
}
/* ステップ3: 宛先、本文を決める */
//Slackの宛先 (チャンネル)
//★★★SlackのIncoming Webhook URLを入力してください★★★
let url = "https://hooks.slack.com/services/T……";
//Slackの本文
//★★★お好きな本文に変更ください★★★
let body = "\n今週もお疲れ様でした!\n"
+ "\n"
//一次元配列questionAndAnswersに対してjoinメソッドを使って文字列を作成する
//区切り文字は改行"\n"
+ questionAndAnswers.join("\n");
/* ステップ4: 指定したSlackチャンネルに通知を送信する */
//Slackを送信する
sendSlack(url, body);
}
function sendSlack(url, body) {
let data = {
"text": body
}
let options = {
"method" : "post",
"contentType": "application/json",
"payload" : JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}コード引用元:【コピペでOK!】GASでGoogleフォームの回答をSlackに自動通知する方法
投稿された内容がそのままSlackに出てきます。色々調べたのですが、画像を添付するパターンではうまくスクリプトが組めませんでした……。
どなたかやり方がわかる方がいれば教えてください。Slack APPで許可されたWebhookURLを入力します。その他、メッセージ部分など変更しましょう!
なお、私は営業事務でして、コードをイチから書くことはとてもできません。こちらのブログを引用させていただきました! ありがとうございます!
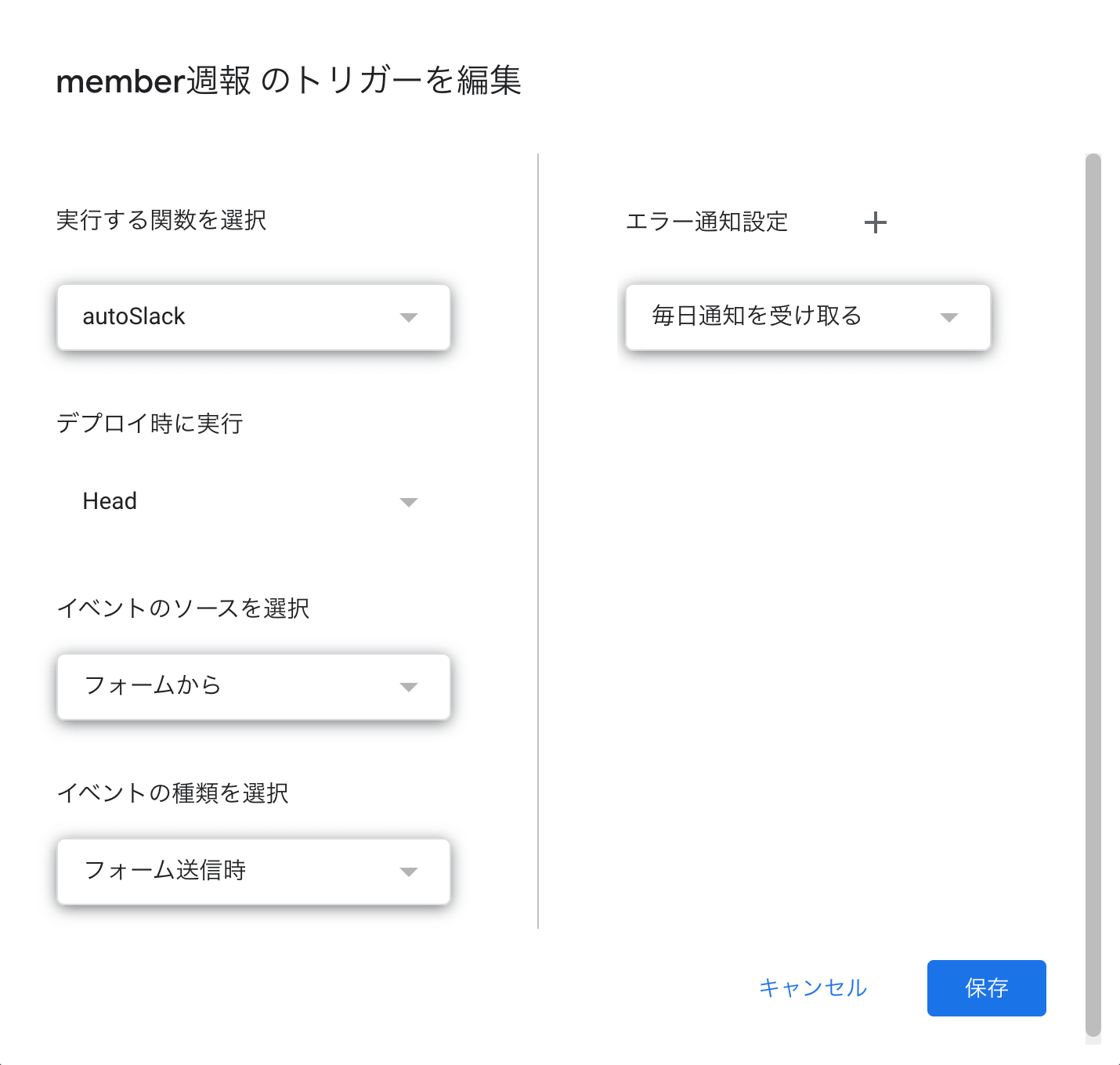
トリガーを設定しよう!

このまま真似してください。
これで設定は完了です!! テスト送信してみましょう!!
まとめ
無事に「Googleフォームで投稿してSlackに流す」ことができるようになりました! Googleフォームの変更はとっても簡単なので、週報の中身を改善していくのも楽ちんです!
週報以外にも活用できそうな気がしますね。どんどん便利な仕組みづくりを頑張っていきたいです。












