こんにちは。ライターの観音クリエイション(@kannnonn)です。
僕は7年前からmozlogという個人ブログをWordPressで運営していまして、日々の気づきを書き留めたり、買ってよかったものを紹介したり、旅先で撮影した写真の置き場にしたりと、人生で経験したことをストックする場所として使っています。
目次
WordPressでブログを運営するうえで悩んだのは・・・?
WordPressでブログを運営するうえで頻繁に悩んだのがデザイン。ブログ開設最初はWordPress初期テーマの「Twenty Twenty」を使っていて「全然これでええやん」と思っていたのですが、記事を書きためていくうちに「もっと読みやすいデザインにしたいな」という欲が出てきたのです。
WordPressのデザインをCSSでカスタマイズするのは難しい
ネットで調べてみたところCSSでコードを書き変えたり、書き加えたりすることで比較的簡単にデザインを変えることができると知るのですが、挑戦してみたらこれがなかなか難しい。
表示する写真のサイズを統一しようと思って見よう見まねでCSSを追記したはずなのにいざ保存してみるとなぜか写真がサイトの横幅をガン無視して画面の枠を突き破ってデカデカと表示されたり、ミスって変なところに全角スペースを入れてしまったために全体のレイアウトがグッチャグチャに崩れたり、あと調子に乗ってPHPをいじったら画面が真っ白になってしまって僕の頭も真っ白になって途方に暮れたりしました。救いようがない。

なるほどWordPressのデザインをCSSでカスタマイズするのは初心者には難しい。そう身を持って体験した僕はその後、プロによって作られたテーマをインストールする道を選ぶことにしました。
好みのテーマをインストールするのが最短の道
で、「WordPress テーマ おすすめ」で検索して出てきたなかで一番気に入ったのが「STORK」というテーマ。DEMOページで作られたサイトのトップページも記事ページもめっちゃ見やすくて、「うちのブログもこんなデザインにしたい!」と思って導入を決定。
STORKは11,000円の有料テーマなので「ブログに11,000円か……」と思って最初は躊躇したのですが、今になって思うとこの導入は正解でした。STORKを入れたことによってブログのデザインについてあれこれ悩む時間(テーマについて検索しまくったり、CSSをいじくったりしてた時間を含めると余裕で200時間以上費やしてた)から完全に解放されたのが一番の収穫。結果的に書くことに集中できる環境を手に入れました。
そんなわけで僕のブログでは2018年からSTORKを愛用中。カスタマイズ画面が使いやすくて、直感的に文字色やカラムなどのデザインを変えられるのがお気に入り。シンプルな見た目の色合いにして運用しています。
STORKの後継版「STORK19」が出たぞ

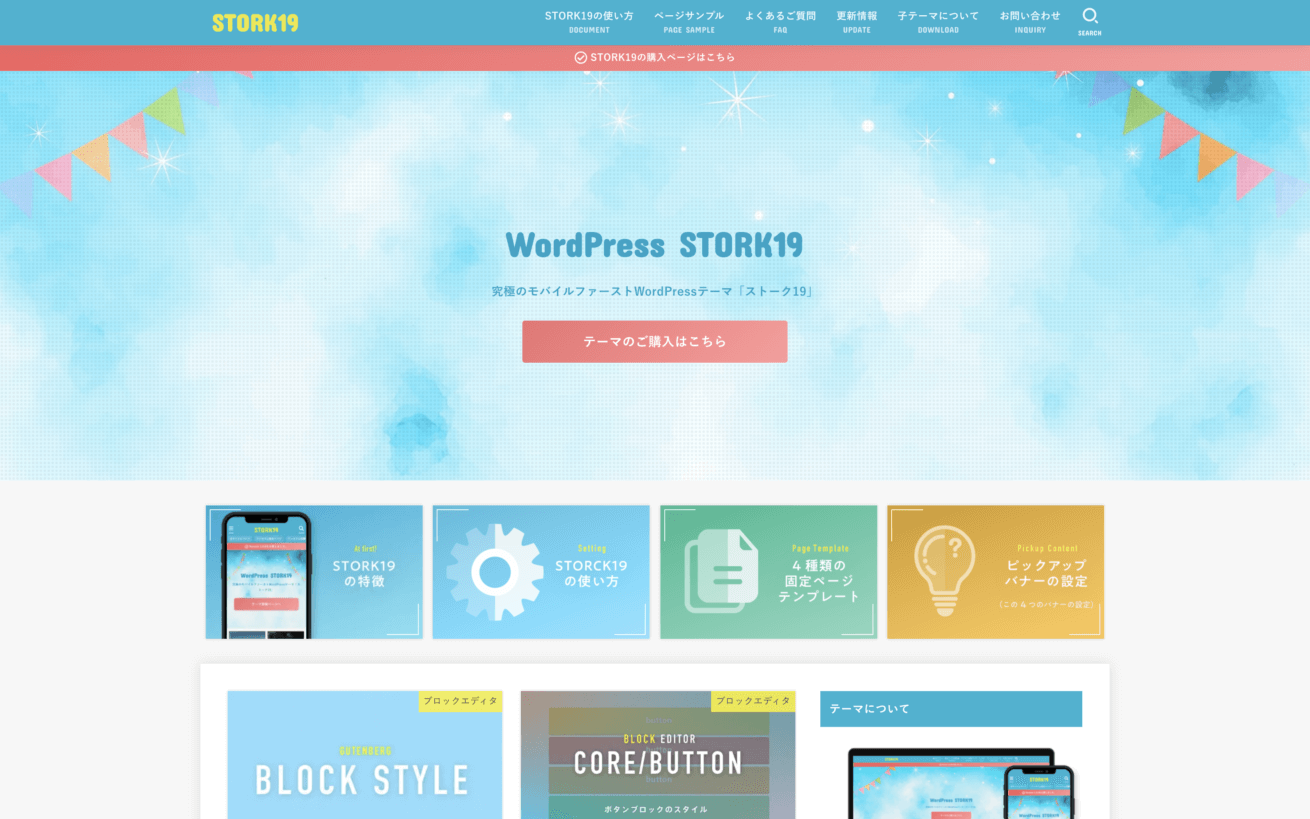
で、3年間ずっとSTORKで満足していてこの先も10年ぐらいは使い続けようと思っていたのですが、今回ありがたいことにSTORKの開発元のOPENCAGEさんから「STORKの後継版のSTORK19を使ってみませんか」というお誘いをいただきました。STORK19の公式サイトを見てみると「究極のモバイルファーストWordPressテーマ」というキャッチコピーが躍ります。これは気になる。
というのも僕のブログを読んでくれている方のモバイル率も75%を超えてきていて、「うちもそろそろモバイル向けに改善していかなきゃな」と思っていたところだったのです。渡りに船。というわけでSTORK19を導入させていただくことにしました。
STORK19を導入しよう
WordPressのテーマの変更は簡単で、管理画面からzipファイルをアップロードしてインストールするだけ。一度覚えてしまえば1分ぐらいで完了します。
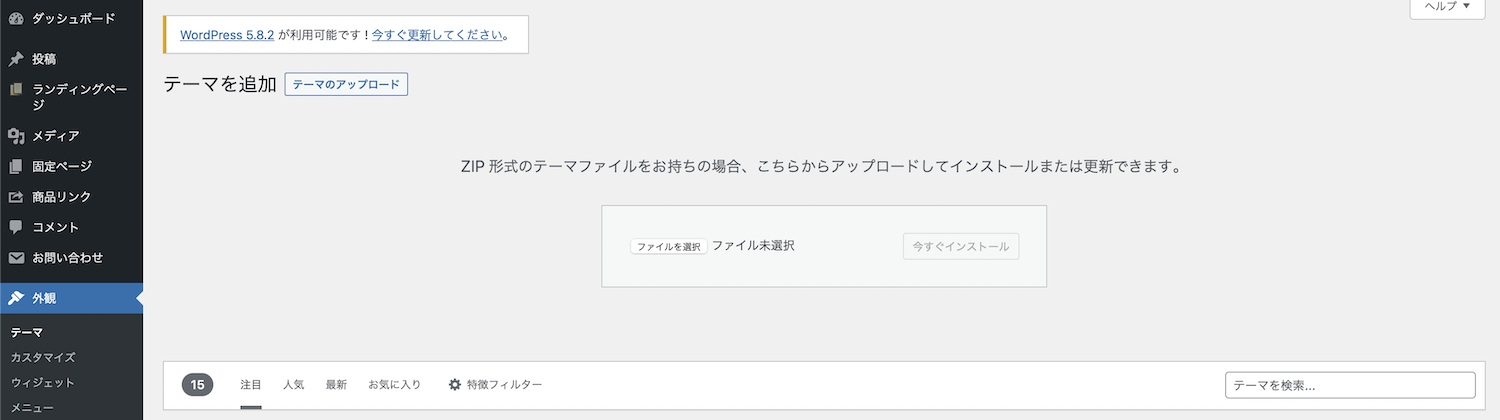
STORK19の場合は購入ページから注文を完了すると「jstork19」というZIPファイルがダウンロードできるようになるので、このファイルをアップロード & インストールします。

WordPressの管理画面→外観→テーマ→新規追加と進んでテーマのアップロードを選択して、「今すぐインストール」をクリックして有効化。するとすぐに使えるようになりました。

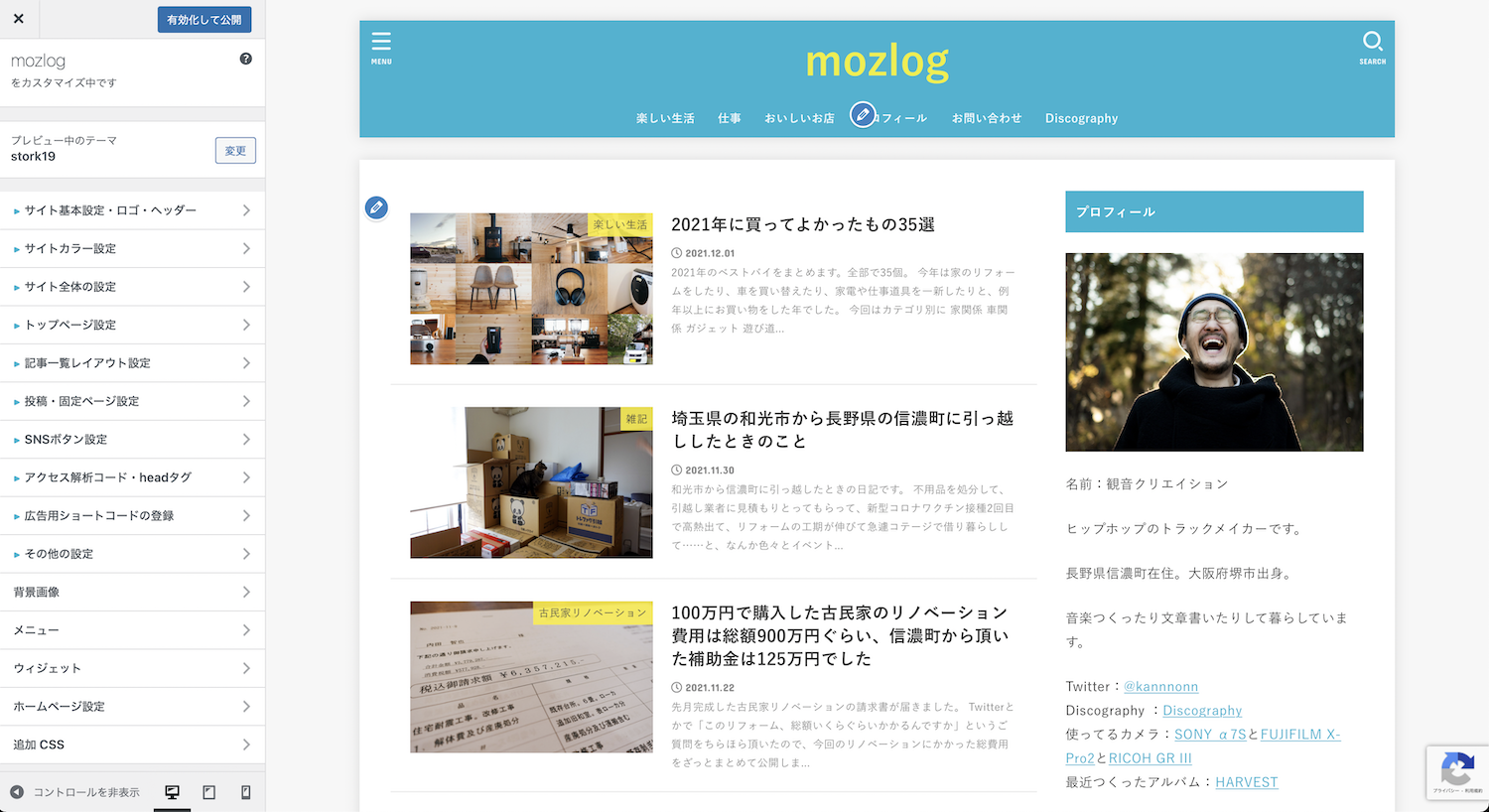
こちらはSTORK19のカスタマイズ画面。旧STORKの使いやすさがそのまま継承されていて、「ここを変えたい」と思ったら迷うことなくサクッと変えられる設計になっています。

▲パソコン表示
元のポップな色味もいいですが、個人的には落ち着いた色のほうが好みなので「サイトカラー設定」からあれこれ調整を入れました。行った作業は以下の通りです。
- ヘッダー:背景色(メインカラー)の色:青から白に変更
- ヘッダー:サイトロゴ:黄色から黒に変更
- ヘッダー:テキスト:青っぽい色から黒に変更
- リンク色:水色から暗めの青に変更
- 記事ページ:見出し(H2)背景:青から灰色に変更
- 記事ページ:見出し(H2)文字色:白から黒に変更
- ラベル:背景色:黄色から白に変更
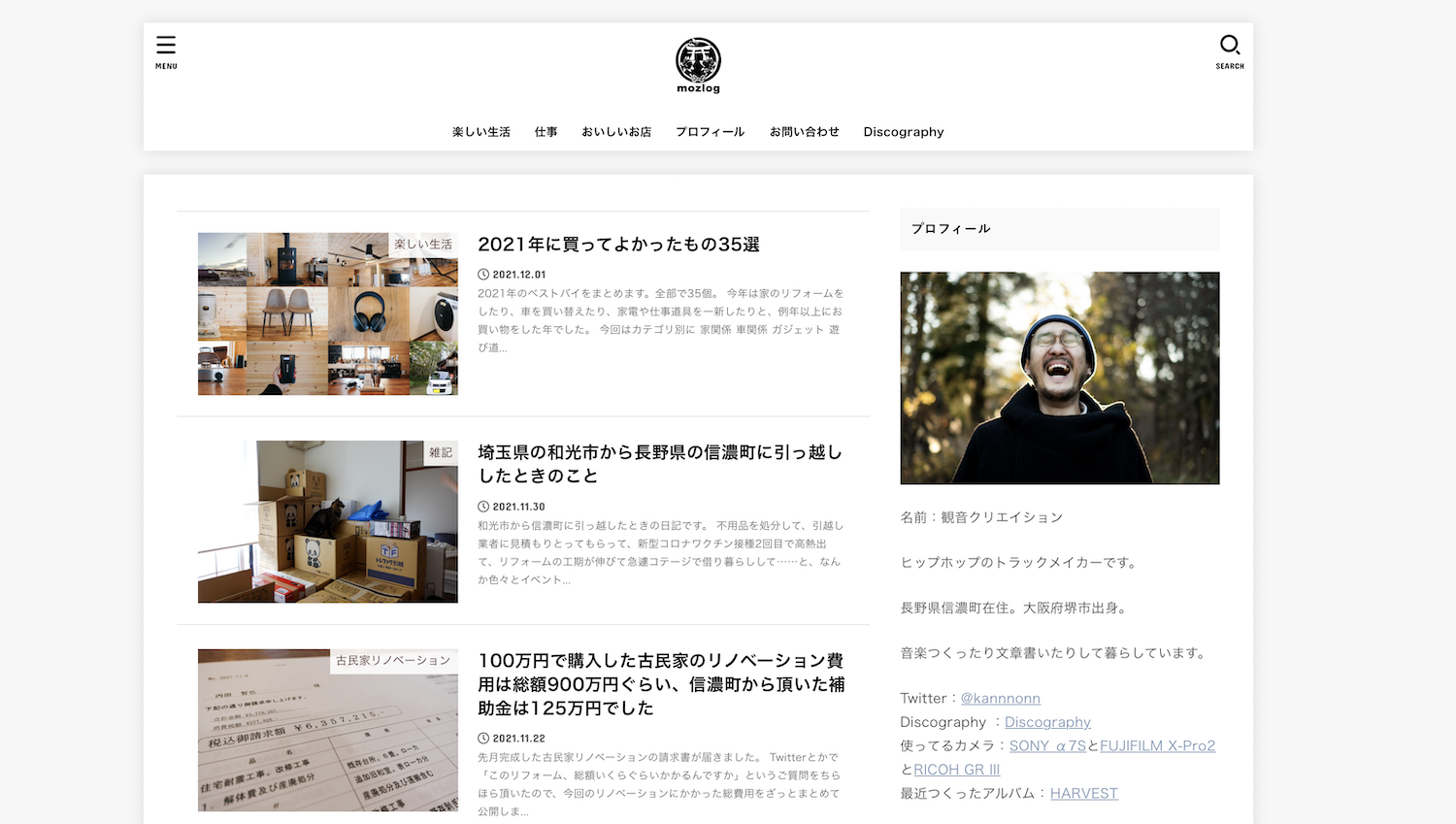
カスタマイズ画面に表示されている青い鉛筆マークをクリックすれば該当箇所を設定変更できるページに飛ぶので、直感的に操作しやすかったです。ちなみに上のスクリーンショットの状態までカスタマイズするのにかかった時間は15分ぐらいで、CSSやHTMLといったコードの類は一文字も打つ必要がありませんでした。ロゴの設定も「サイト基本設定・ロゴ・ヘッダー」から画像を選ぶだけ。

▲モバイル表示
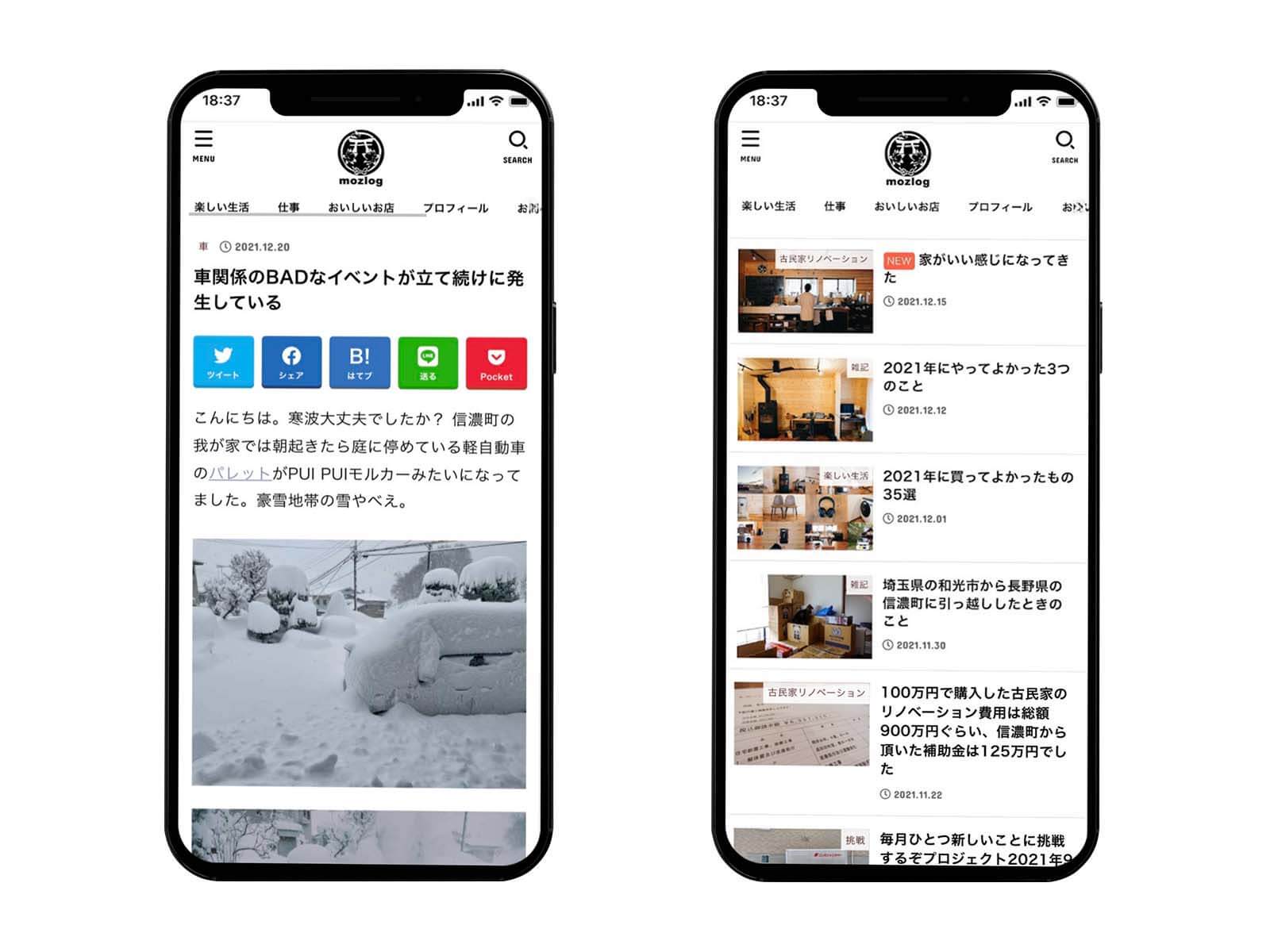
旧STORKからSTORK19に変えてよかったことのひとつがトップページに並ぶ最新記事のNEWマーク。更新情報を一目で伝えられるので、新しく書いた記事を今まで以上に読んでもらえそう。
モバイル版はこんな感じで洗練されたデザイン。表示スピードの改善も施されているようで、旧STORK以上に心地よく記事を読めるようになりました。やったぜ。
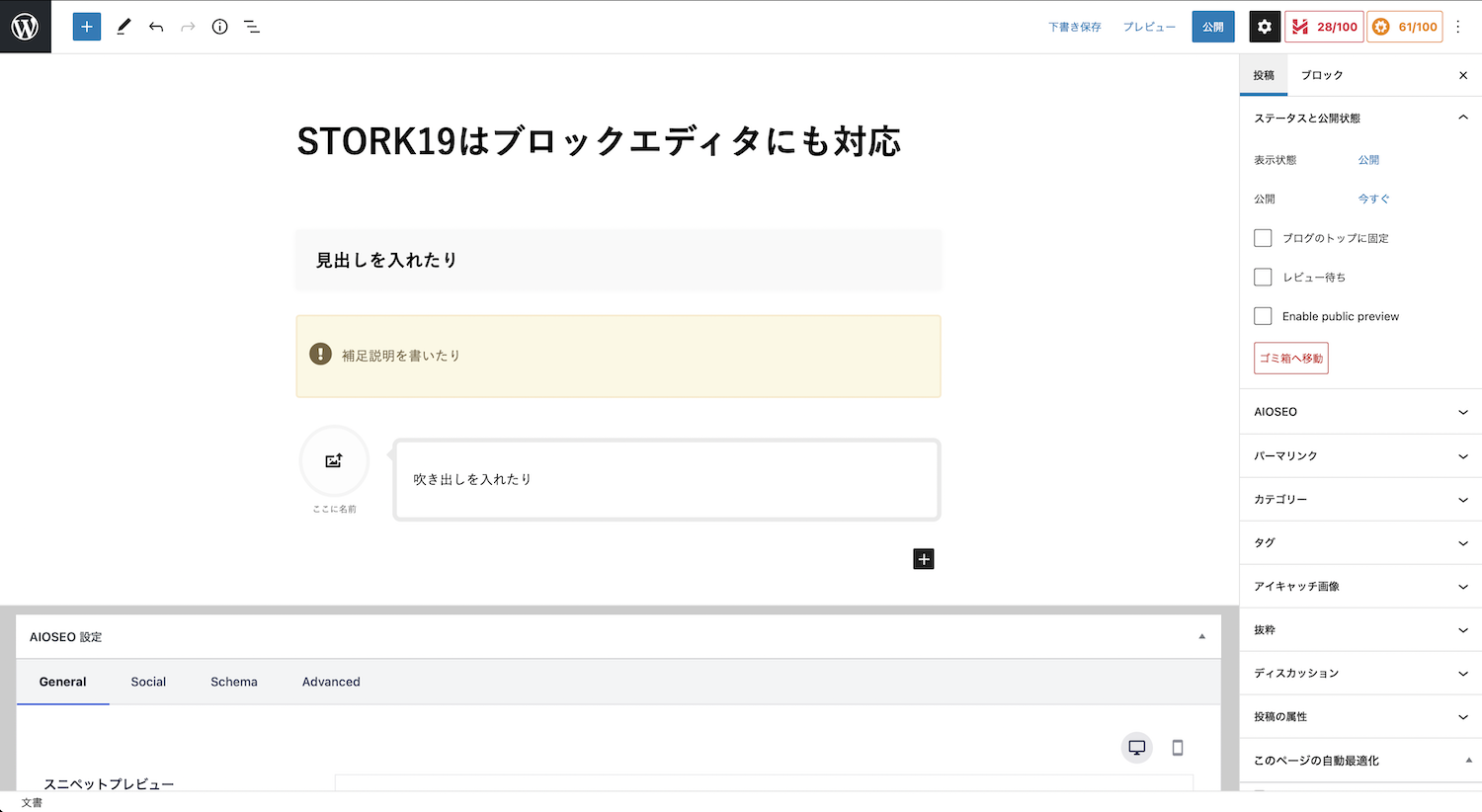
簡単操作!STORK19はブロックエディタにも対応

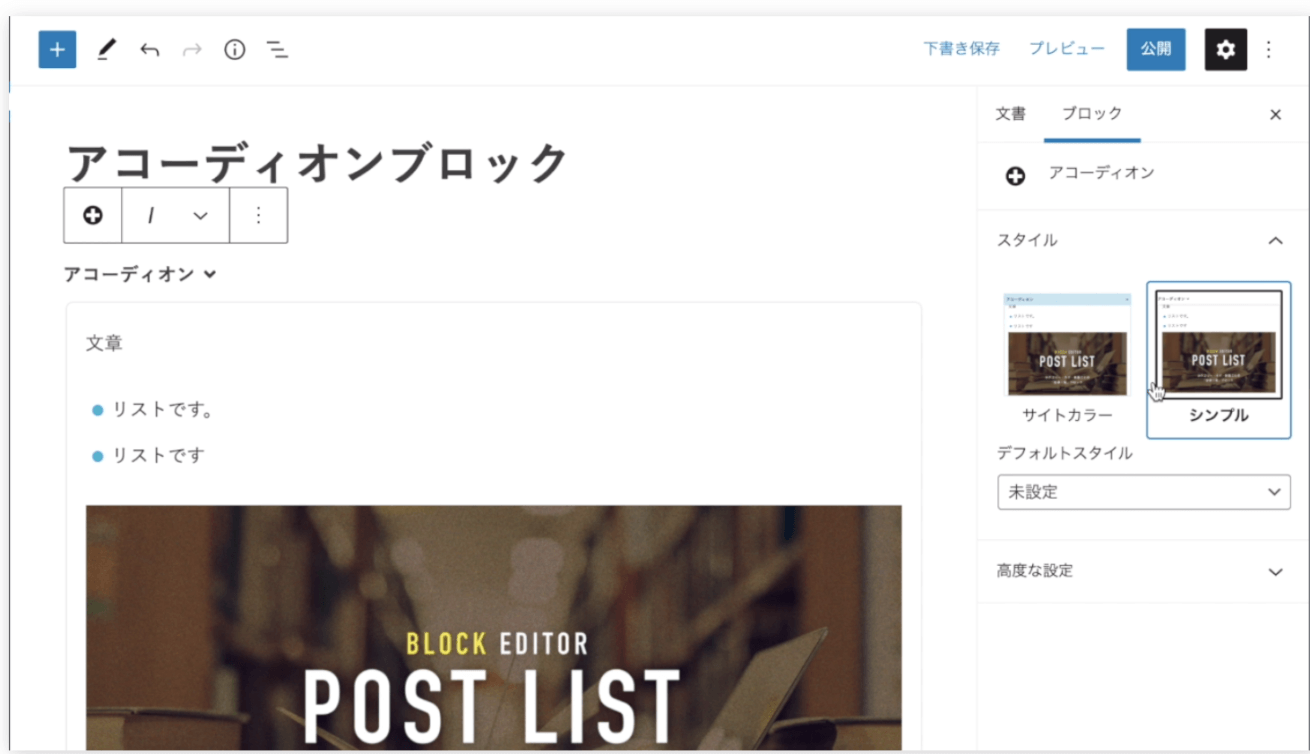
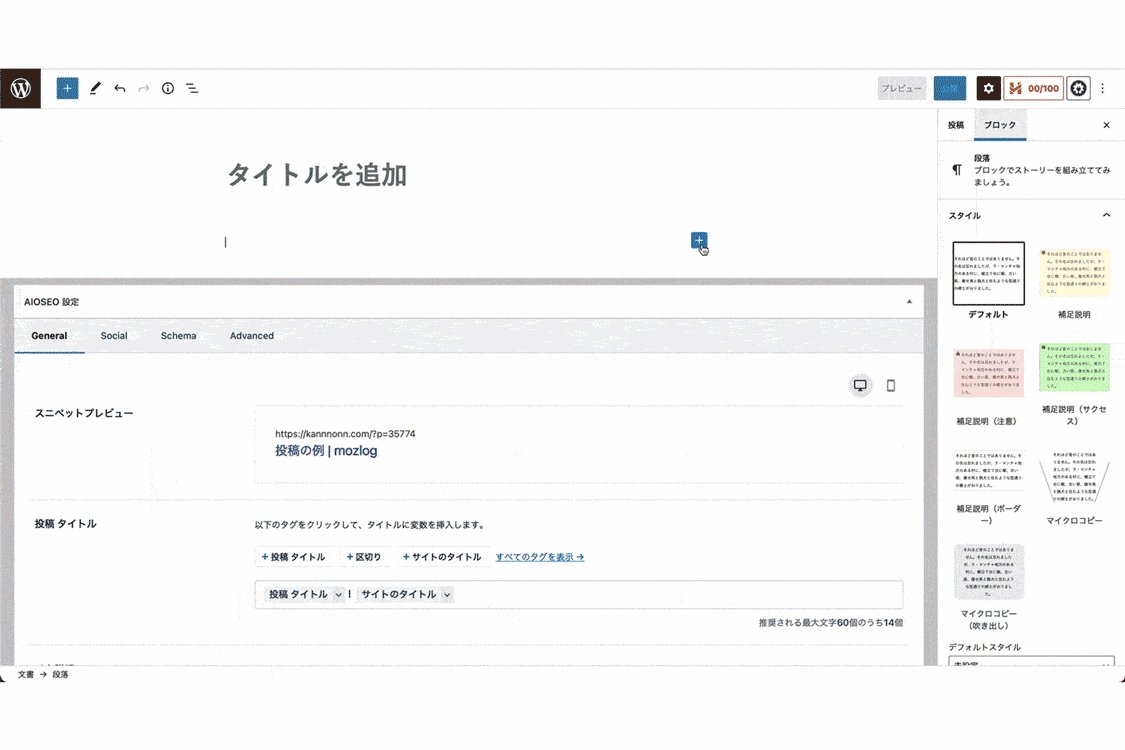
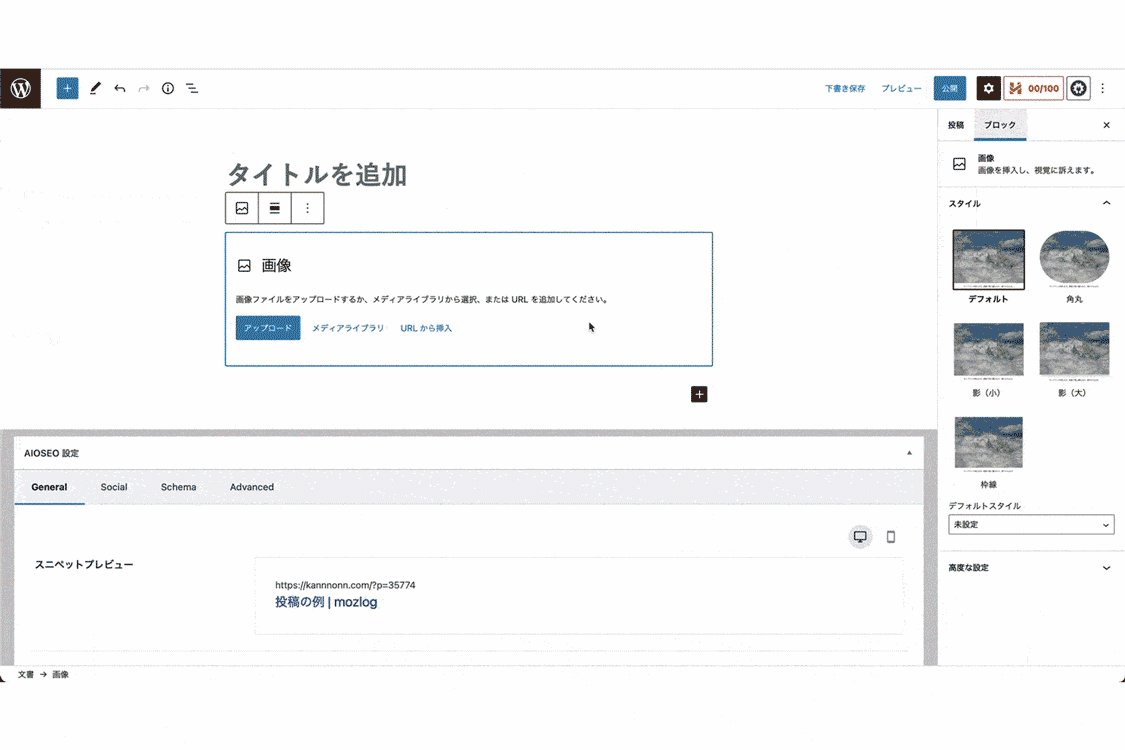
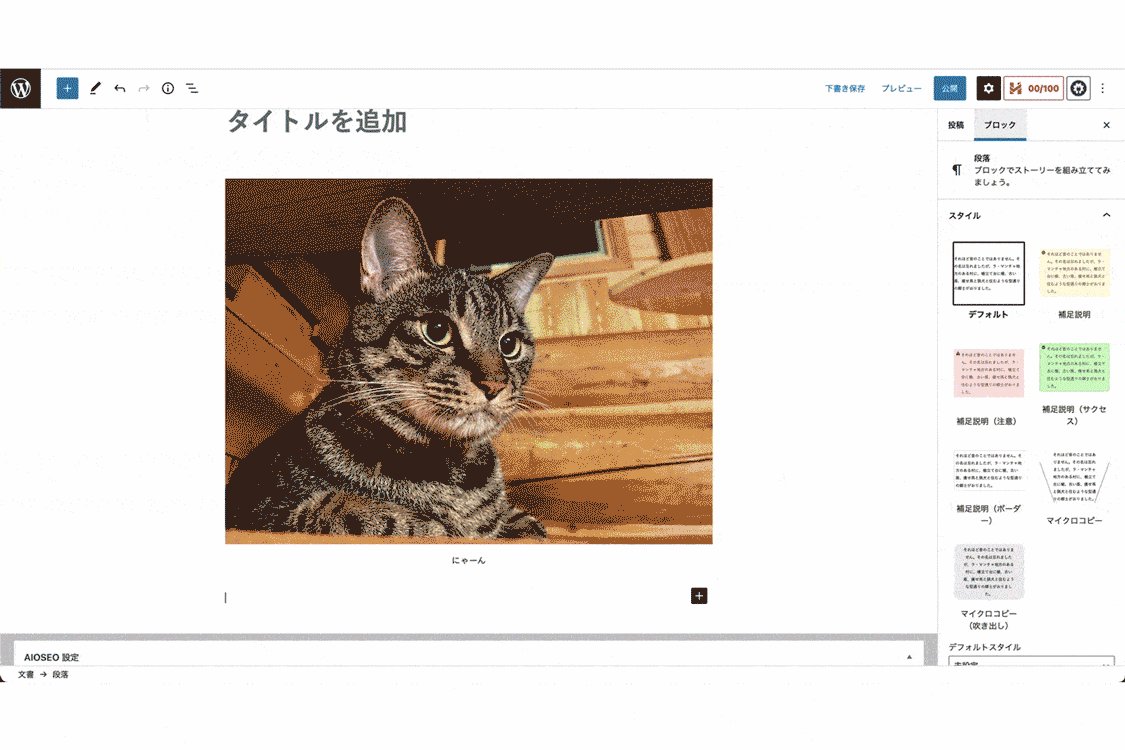
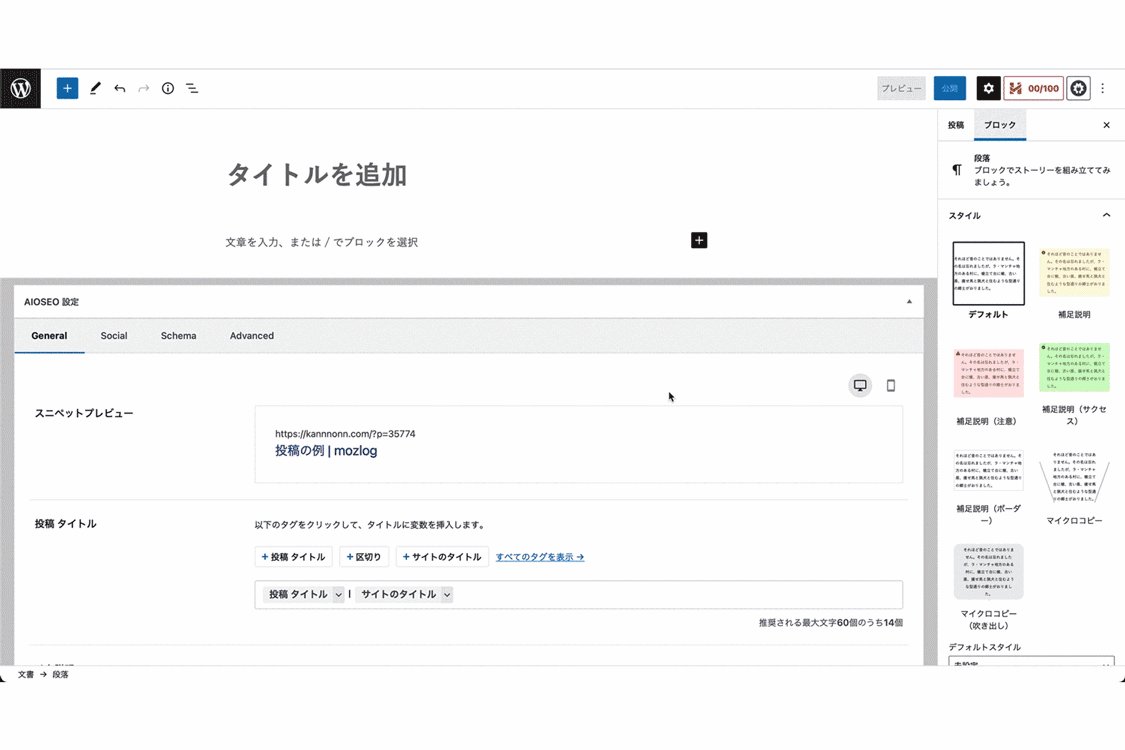
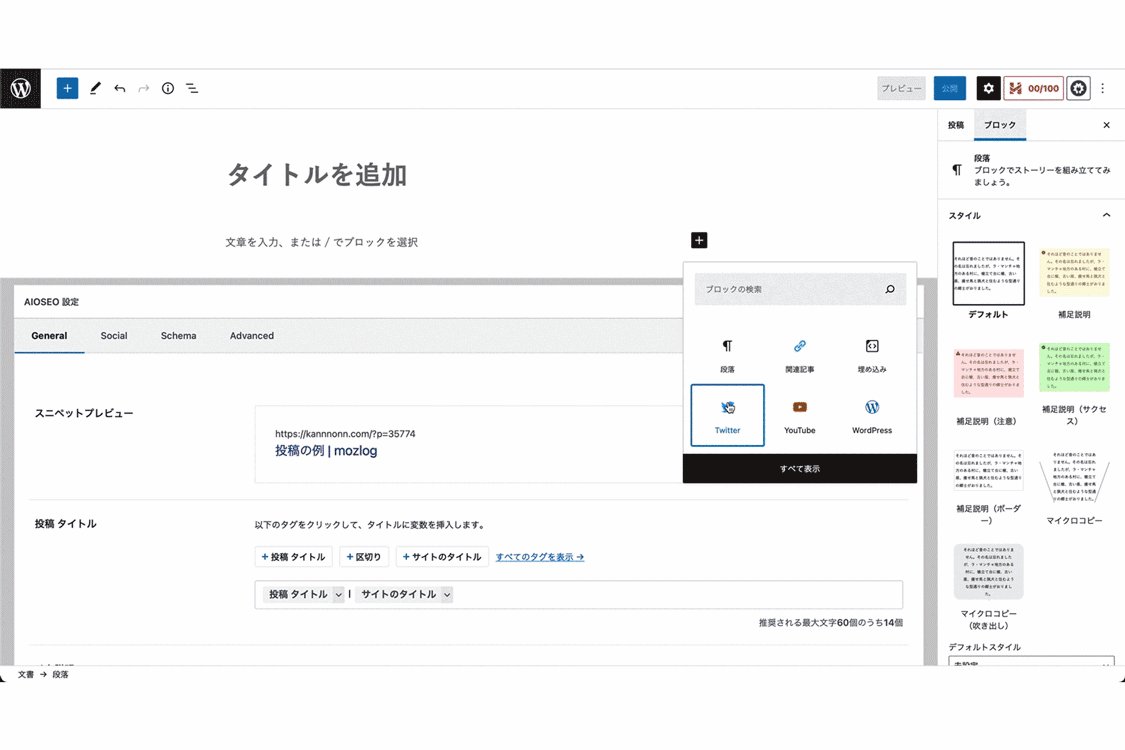
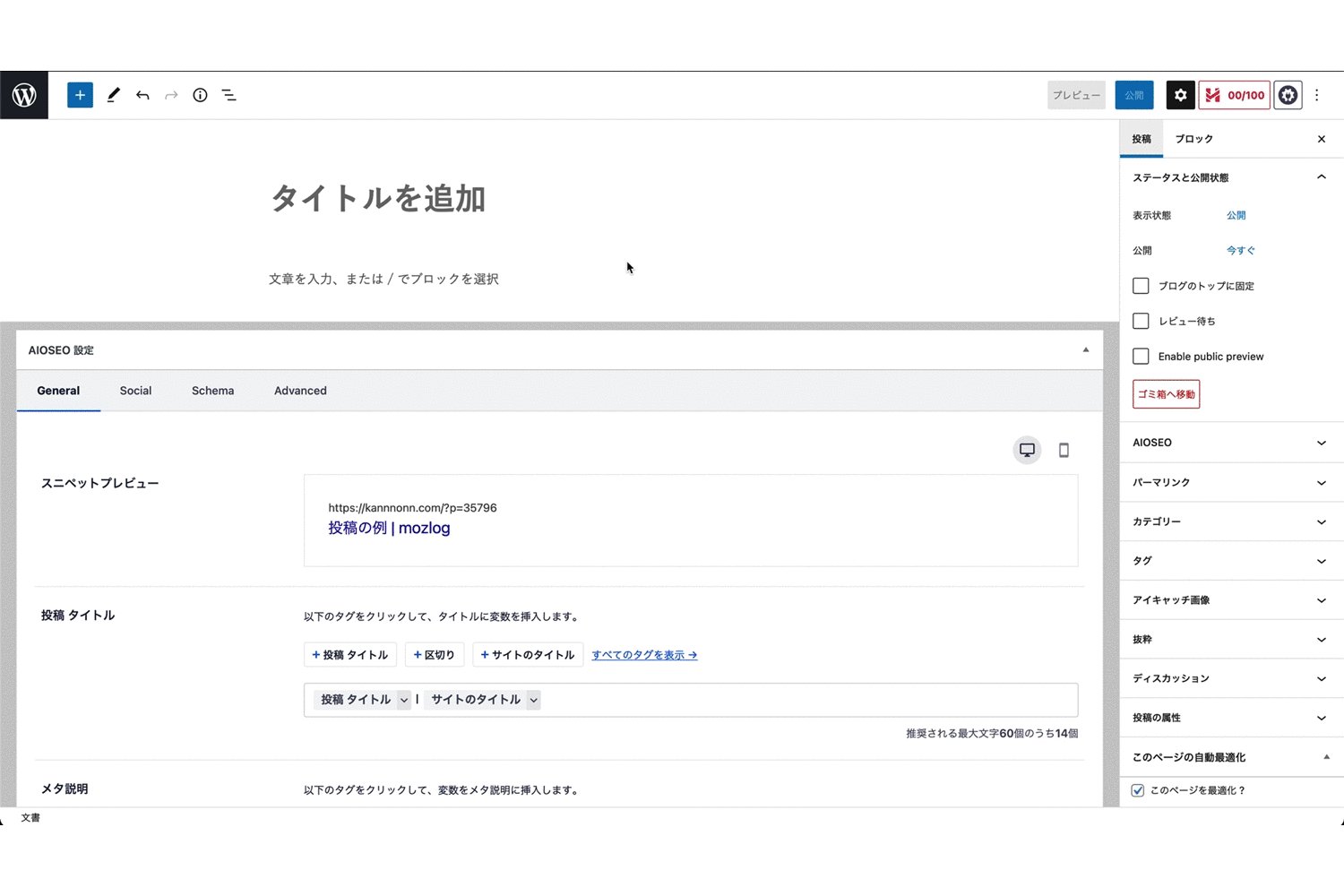
ちなみにSTORK19の投稿画面はこんな感じ。ブロックエディタに対応していて、画面上の「+」ボタンから画像の挿入や各種情報の埋め込みが視覚的に操作できるようになっています。難しいHTMLを覚える必要がないので、初めてブログを書く人でも迷うことなくやりたいことが実現できるはず。

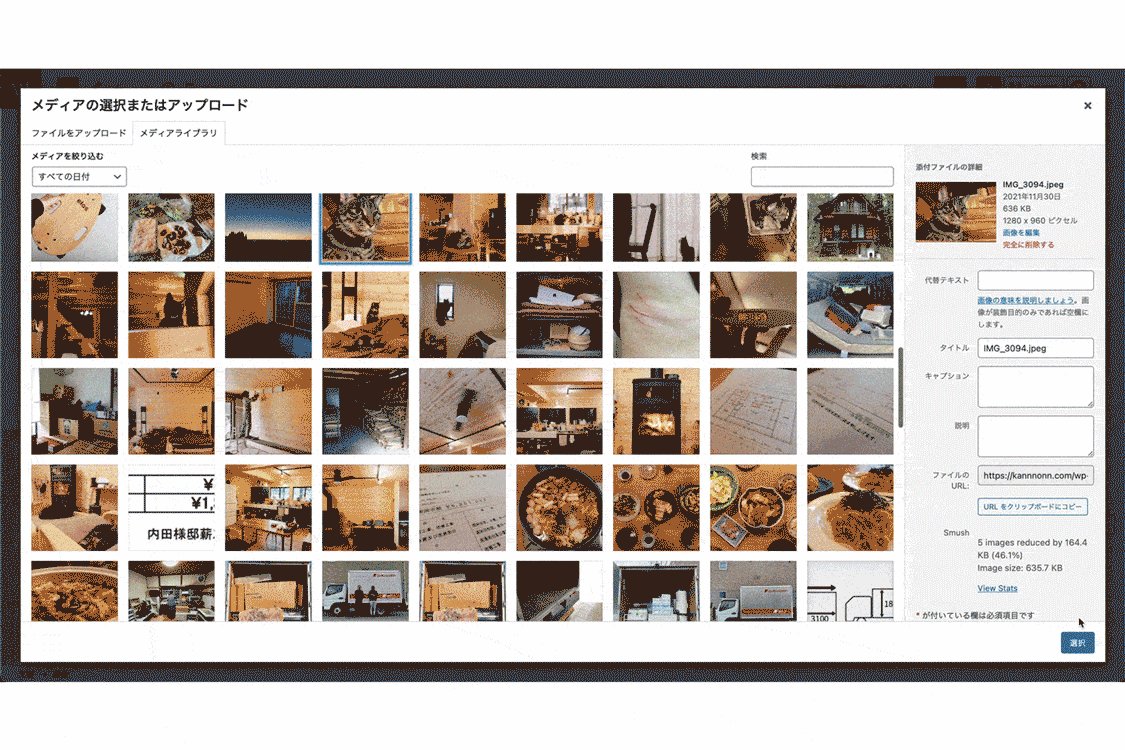
画像を挿入する様子はこんな感じ。

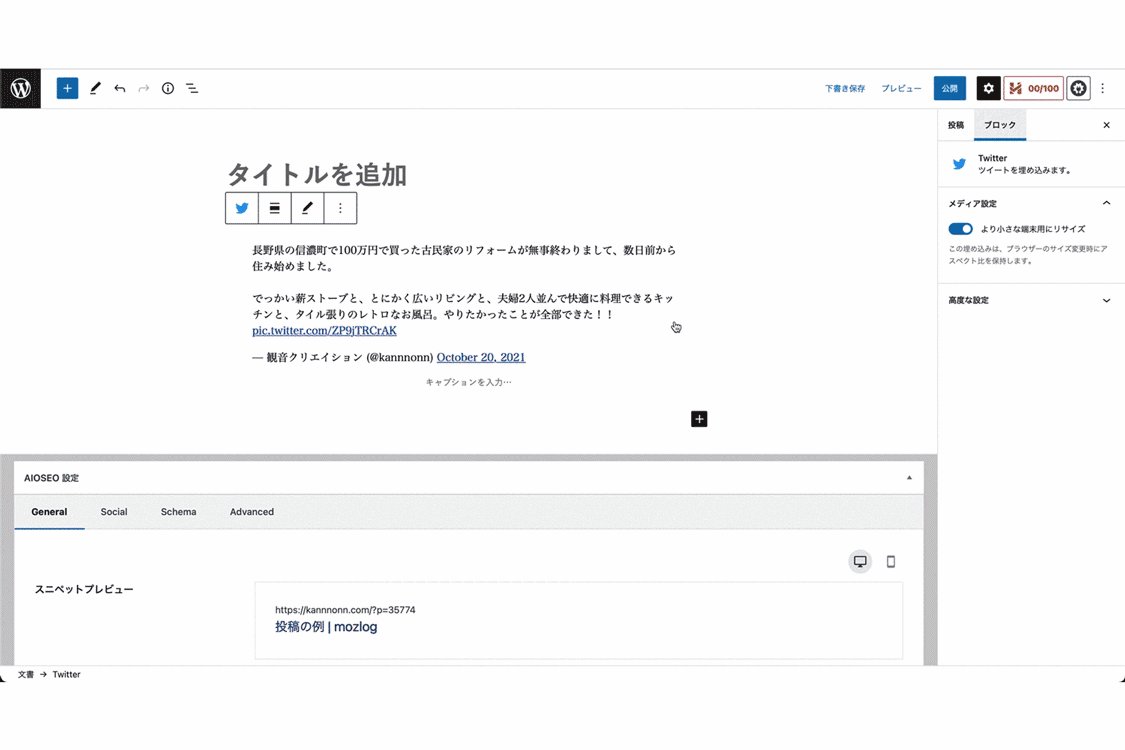
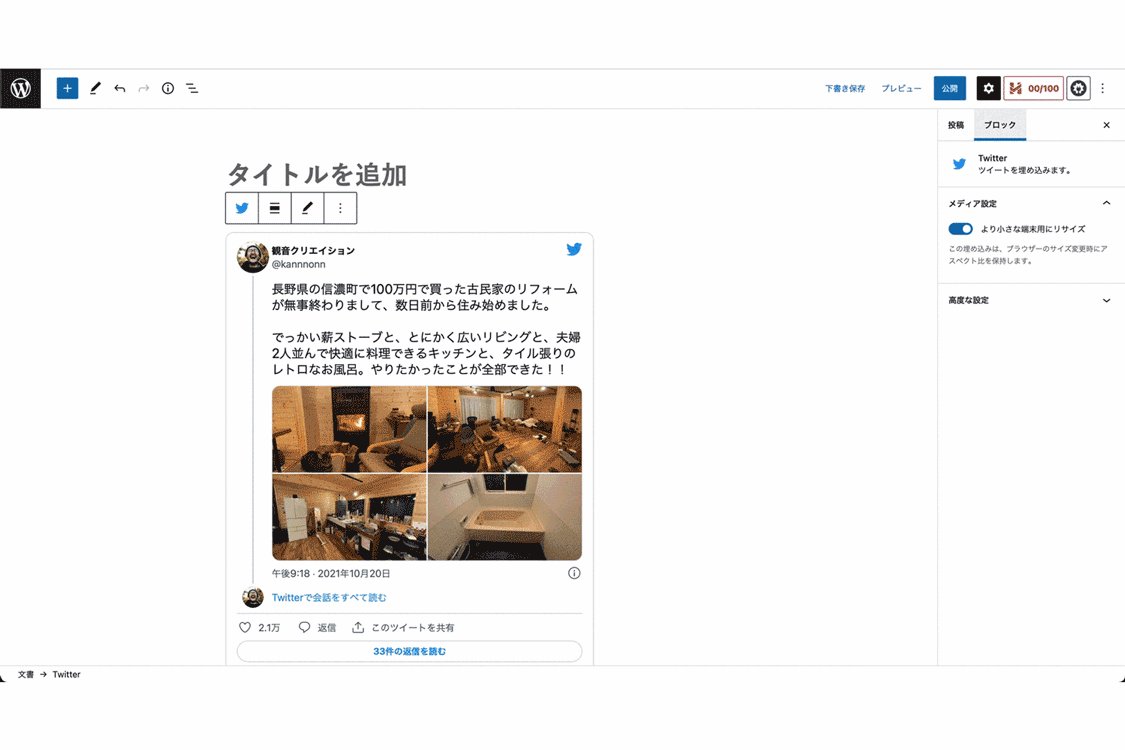
Twitterの埋め込みは今まで毎回専用のリンクを取得しにいく必要があったのですが、ブロックエディタの機能を使うとURLを入れるだけで済むのが感動的に楽でした。

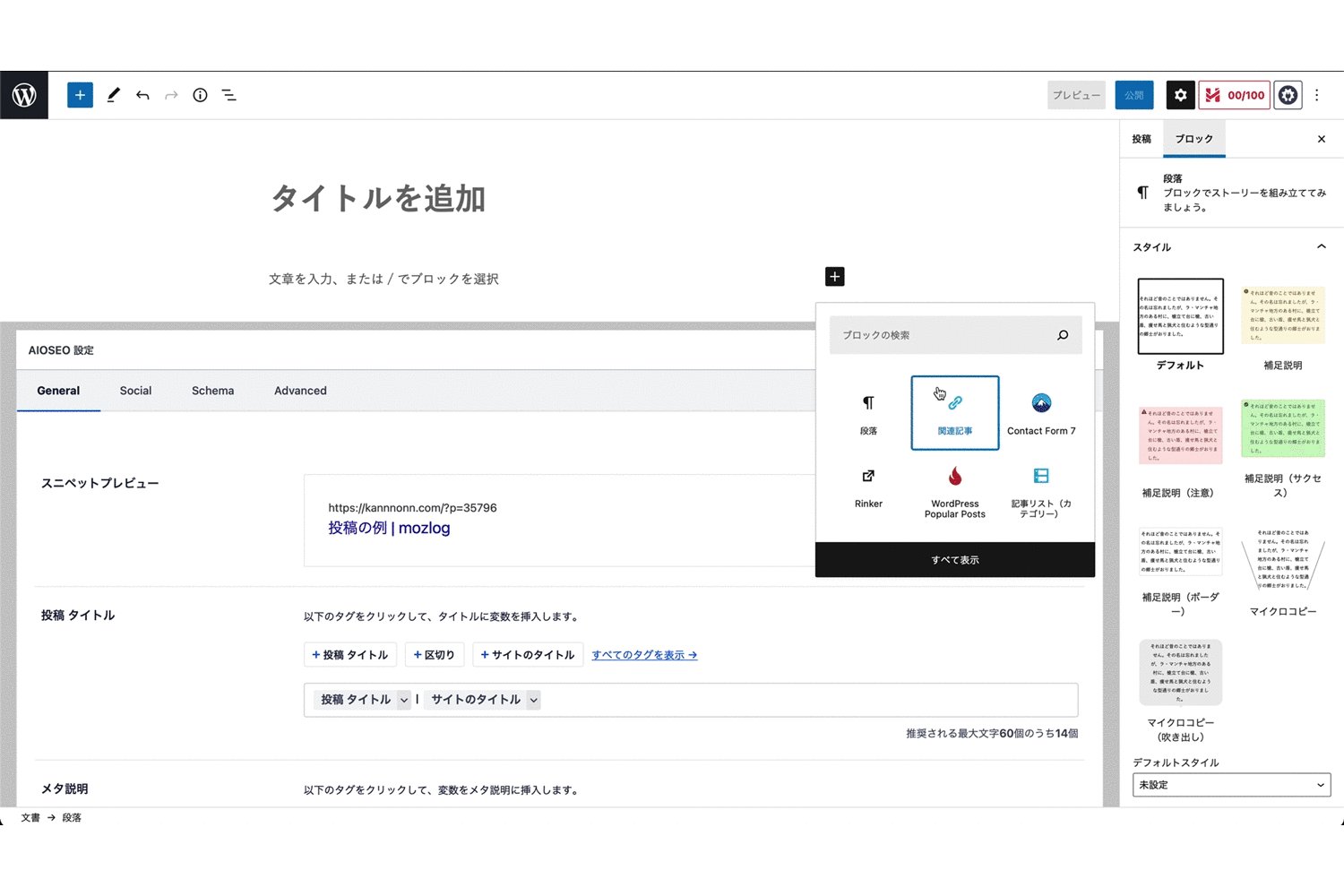
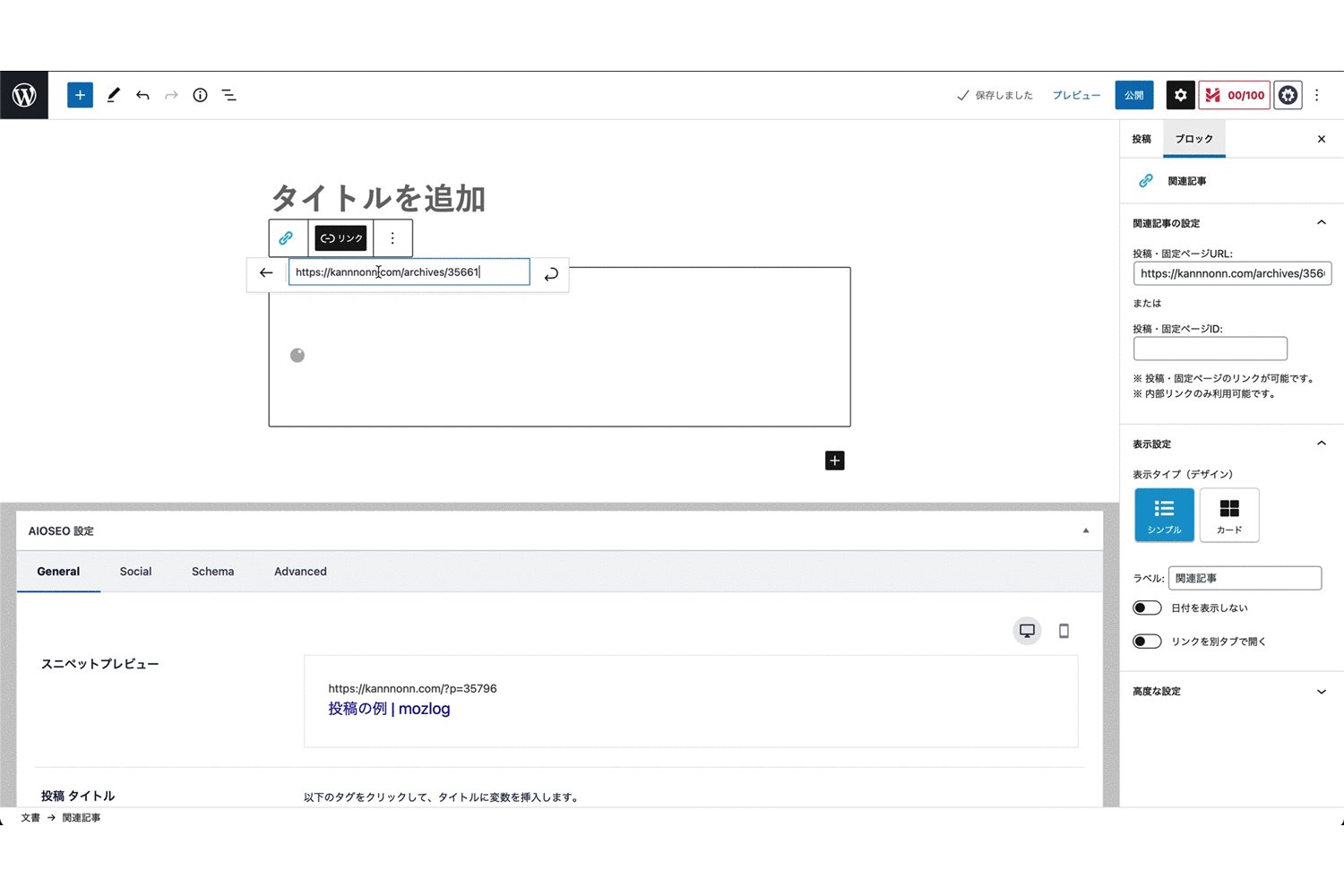
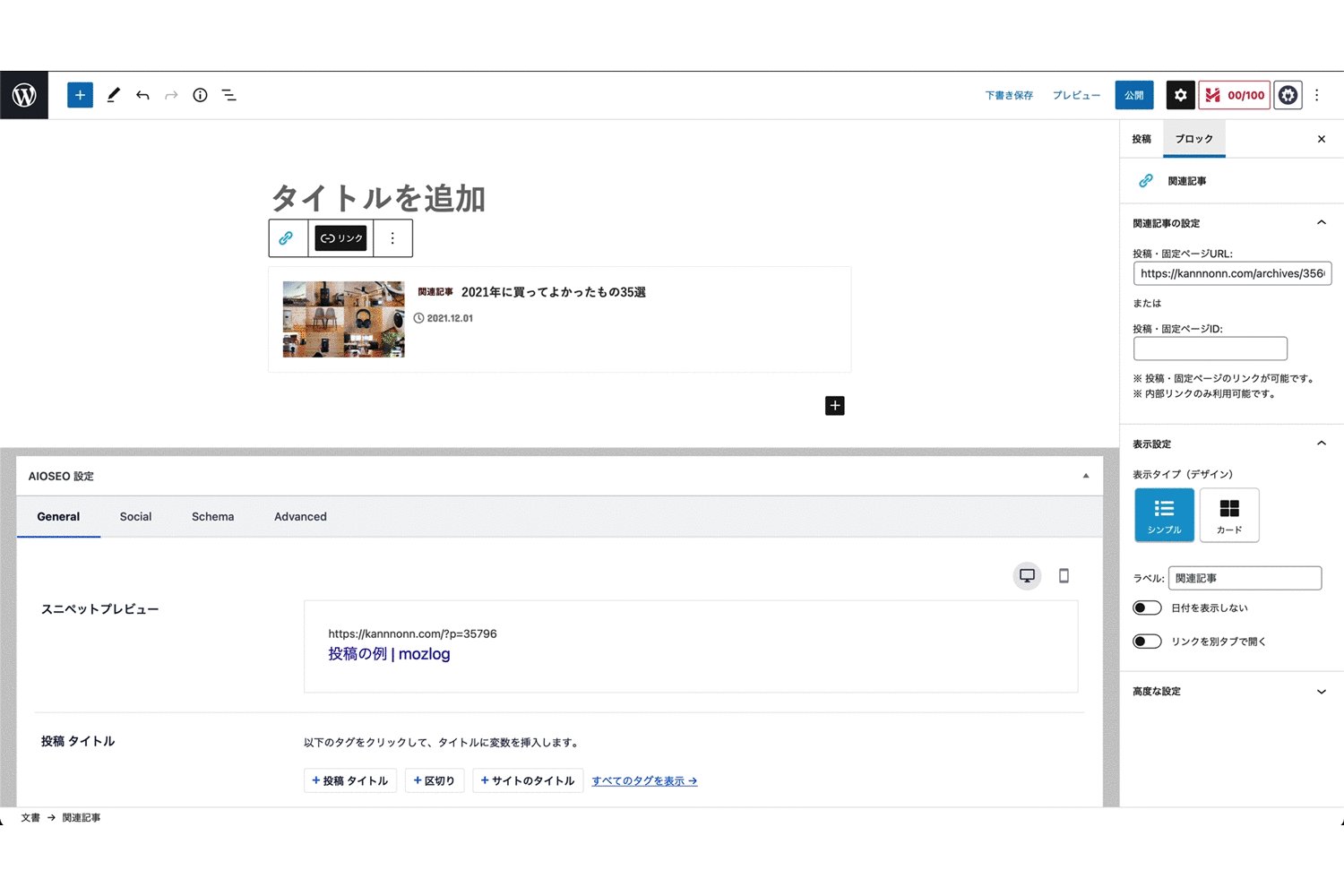
関連記事の差し込みもURLを入れるだけ。
他にも「ブロック変換」や「ブロックパターン」など、使いこなせばできることが幅広く、ここで紹介する以外にもまだまだ便利な機能もあって研究しがいがあると思います。いずれも簡単なので、これからブログを始めようという初心者や僕のようにブロックエディタをこれまで使ったことがない人でも、きっと感覚ですぐに使えるようになりますよ!
STORK19の良さをデザイナーに聞いてみよう
STORK19には「こんなブログが作れるよ!」というデモサイトのページがあります。同じテーマでも色やフォント、メインビジュアルの写真を変えるだけで印象が大きく変わるので、幅広いジャンルのブログに対応できるのもSTORK19の強みのひとつ。
ここからはプロのデザイナーと一緒にSTORK19のサイトを見ながら、STORK19の推しポイントや、ブロックエディタについて聞いていきたいと思います。
 |
LIGデザイナー ありさんWeb制作におけるデザイン、サイト改善の提案・実施を行うLIGのデザイナー。500万人の読者数を誇るLIGブログのデザインのクオリティ管理も担当。 |
|---|
ブログの世界観を作りやすい
STORK19
https://www.stork19.com/
ありさん:STORK19のデザインは、ブログの世界観を作りやすそうなのがポイントですね。トップにクールな写真を置けばクールな印象になるし、ポップな写真を置けばポップに寄せることもできます。
メインビジュアルに動画を使えるのも珍しいなと思いました。普通はプラグインとかを使ってカスタマイズするので。テーマ側ですでに動画に対応しているのは便利です。
記事一覧の視認性が高い
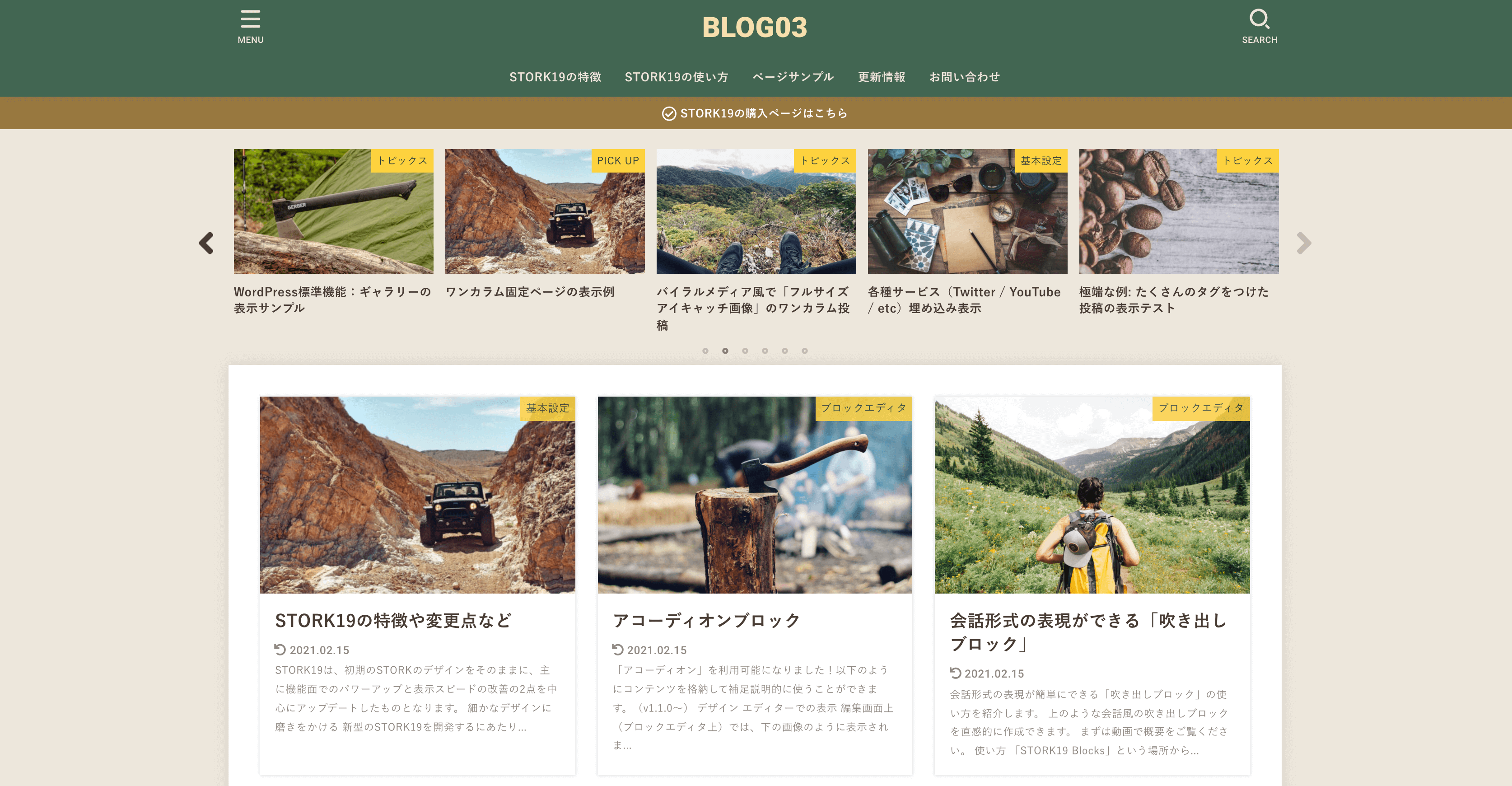
ブログ03(DEMO)
https://demo-opencage.com/stork19/blog03/
ありさん:「トップページに表示される記事一覧」のデザインの視認性が高くていいですね。ここはファーストビューになるので、「これを読んでください!」と大きな面積をとって情報量を多く出しがちなのですが、読みにくるユーザーにとっては一番上の情報って興味ないかもしれないじゃないですか。だけどこのぐらいのサイズだと、そういう読者層に対しても押し付けがましくなく新着情報が届けられます。
LIGブログも同じような見せ方をしていて、コンテンツの量と質で勝負したいブロガーさんは、この方向性でカスタマイズするといいんじゃないでしょうか。
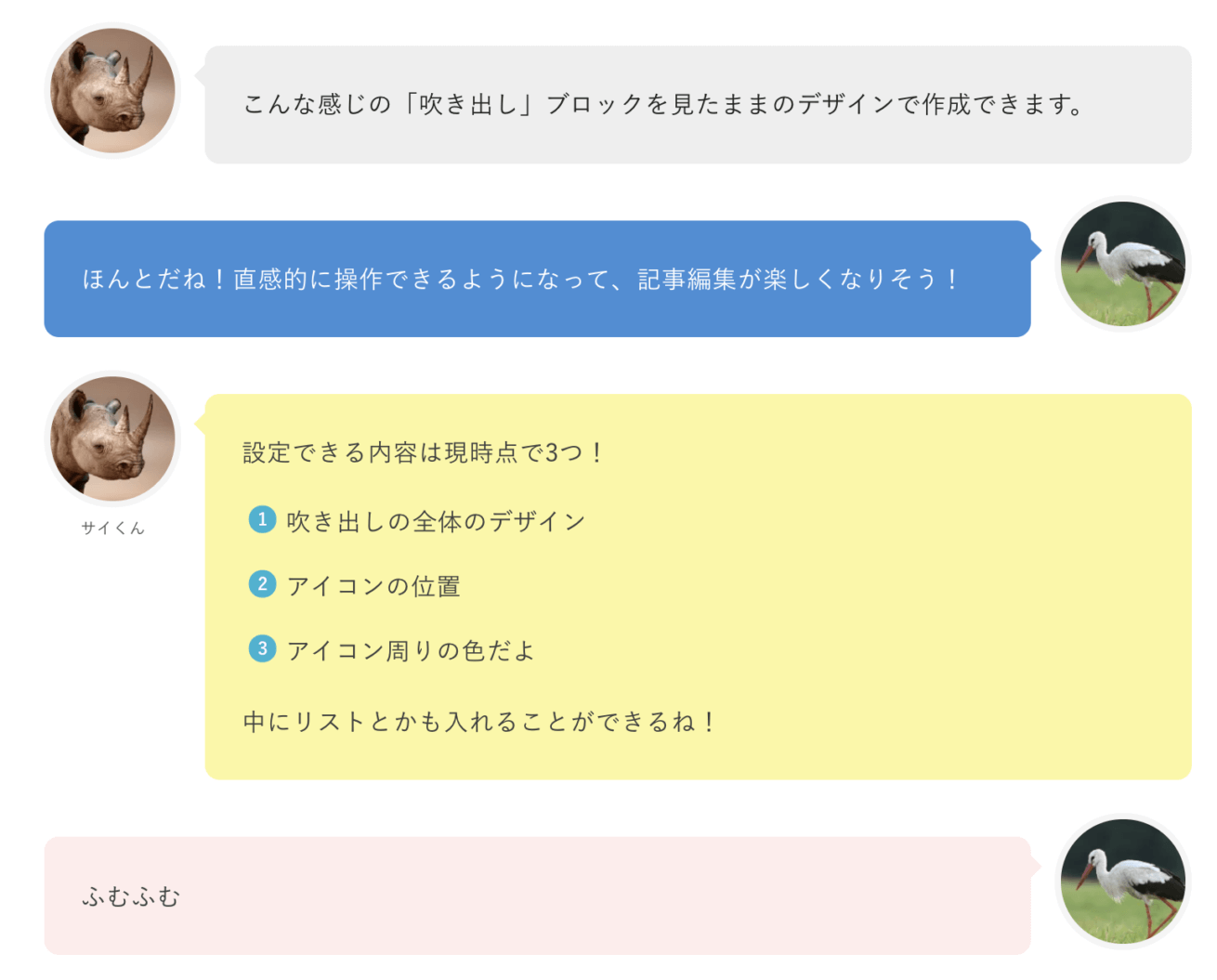
記事詳細のパーツが豊富
会話形式の表現ができる「吹き出しブロック」
https://www.stork19.com/balloon-block/
ありさん:記事詳細のパーツが豊富で使いやすいので、追加のパーツを用意したりスタイルを用意する必要がないのがすぐに使いやすいポイントだと思います。いろいろなパーツがあると自分で自由にパーツを読みやすく組み合わせられるので、文章での表現の幅も広がりますよね。
あと、吹き出しとかのパーツがすでにあるのは楽でいいですよね。自分でイチから作ろうとするとこの辺りの要素も一つずつ作らなきゃいけないので。
ブロックエディタで投稿できる
【Gutenberg】ブロックエディターに対応しています
https://www.stork19.com/block-style/
ありさん:ブロックエディタだと編集する管理画面が公開後の画面に近しく、ある程度感覚で操作できるので、HTMLやCSSやPHPの知識がない初心者の方にも使いやすいと思います。
さいごに:STORK19は簡単に投稿、カスタマイズできておすすめ

長年有料テーマを使ってブログを運営してきた僕の意見ですが、有料テーマを使うと
- 「11,000円投資した分頑張って書くぞ」と気合が入ったり
- デザインが自分好みだから記事を公開した後に自分で読み返す時間が楽しくなったり
- 内部構造がしっかりしているので検索流入が増えて、多くの人に読んでもらって嬉しい気持ちになったり
して、その結果書くことが楽しくなって、ブログ運営が長続きする確率が高くなる効果があるように思います。カスタマイズに時間がかからないので、時間的コストも考えると投資価値はあるのではないでしょうか。
- WordPressテーマ「STORK19」はこんな人におすすめ!
-
- HTMLやCSSの知識はないけど、投稿を簡単にしたい人
- ブログをモバイルファーストなデザインにしたい人
- カスタマイズに費やす時間を短縮させて、記事を書くことに集中したい人
デザイナーのありさんのコメントにもあった通り「STORK19」はブロックエディタで感覚で更新でき、デザインのカスタマイズも簡単なので、これからブログを始めよう! という意欲がある人や、ブログのテーマ選びでお悩み中の方は一度使ってみては?