うぬらこんにちは! 画家の田中ラオウ(@raoutanaka)です。
今回は僕が普段から愛用しているiPadの作画アプリ「Adobe Fresco」にモーション機能が実装されたので使い方を紹介します。自分が描いた絵を動かせるのはワクワクしますね。
モーション機能とは

繰り返しになりますが、今回説明するモーション機能は、描いた絵をアニメーションのように動かせる機能です。
今までは絵を動かそうと思ったら、描画ファイルを別のアプリにエクスポートして作業するしかなかったのですが、モーション機能の実装により同一アプリ内でのアニメーション化が可能になりました。
▼別のアプリで絵を動かす例 【VTuberの作り方】Adobe Character Animatorを使ってネガティブ系VTuberを爆誕させてみた

絵を動かす方法は2種類
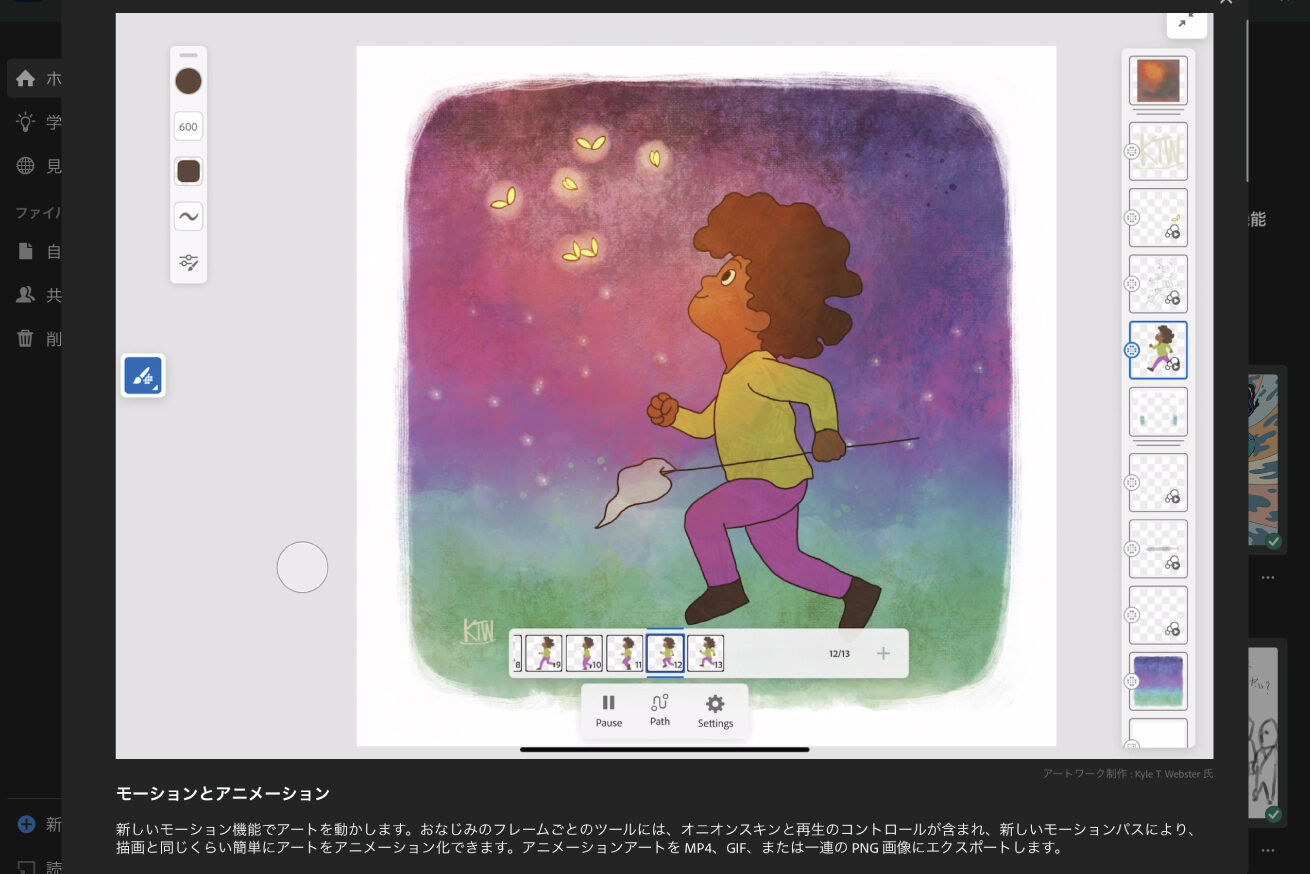
フレームごとのモーション

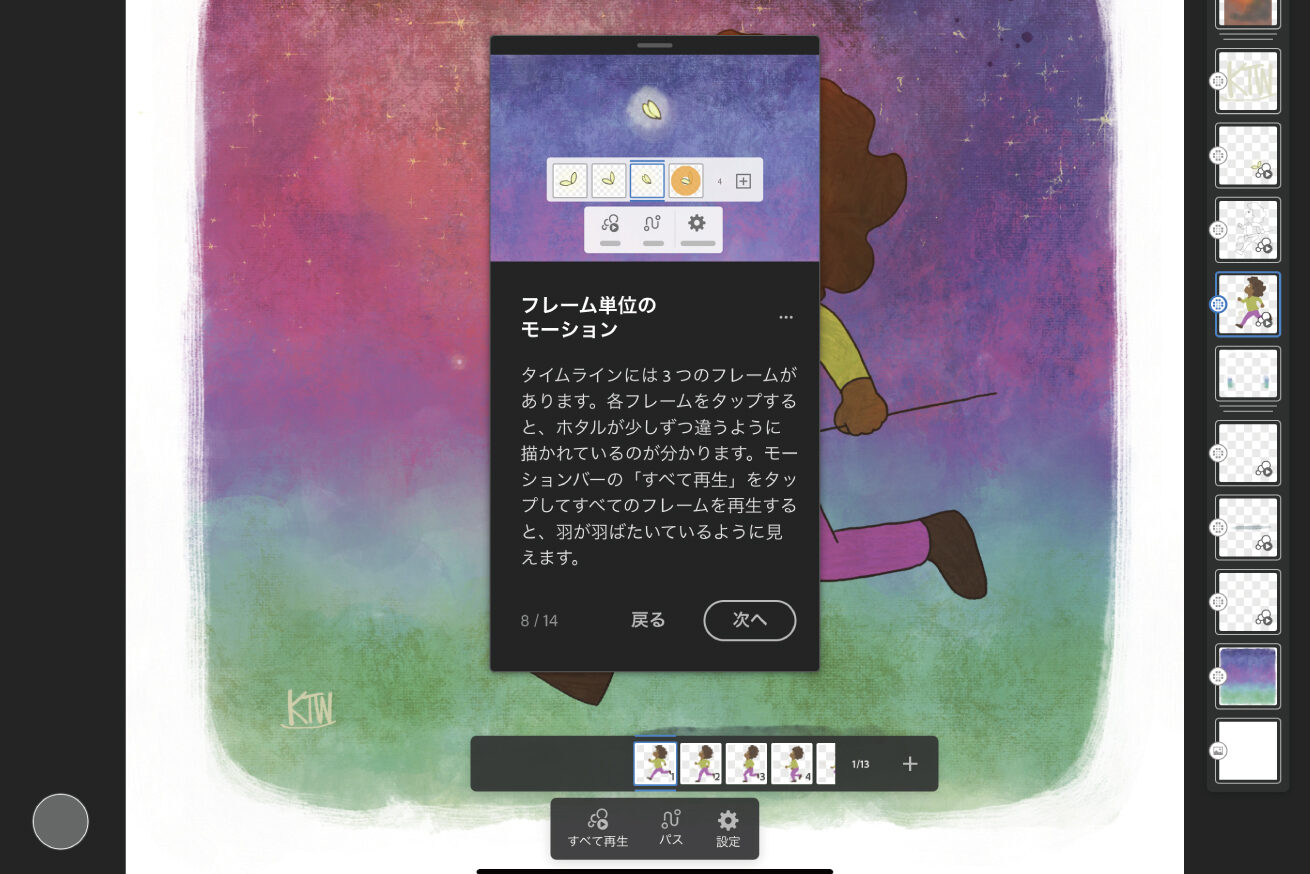
パラパラ漫画のように、フレームごとに少しづつ変化していく絵を描くことでアニメーションにできる機能です。
モーションパス

画面上に描いた自由曲線に沿ってオブジェクトが移動してくれる機能です。
実践

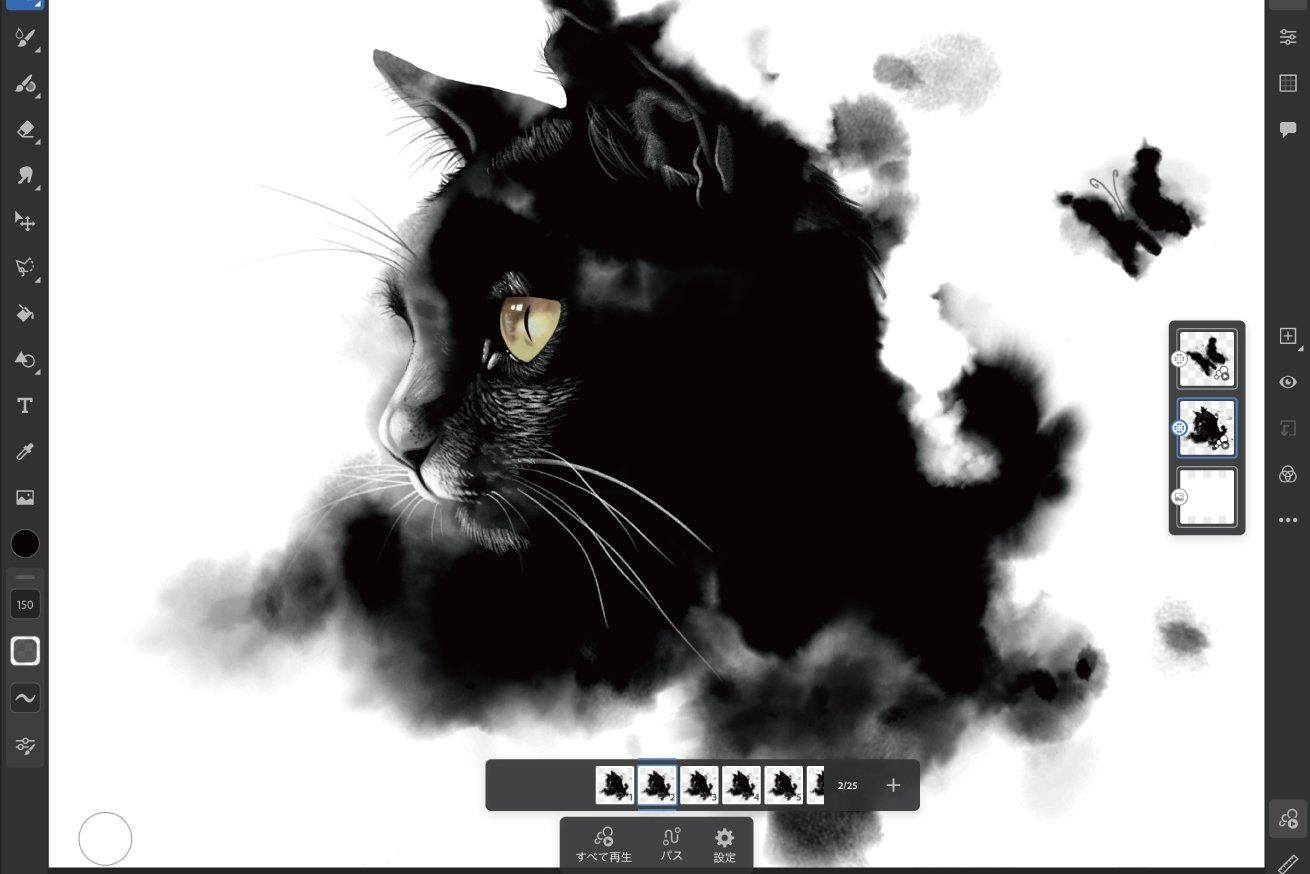
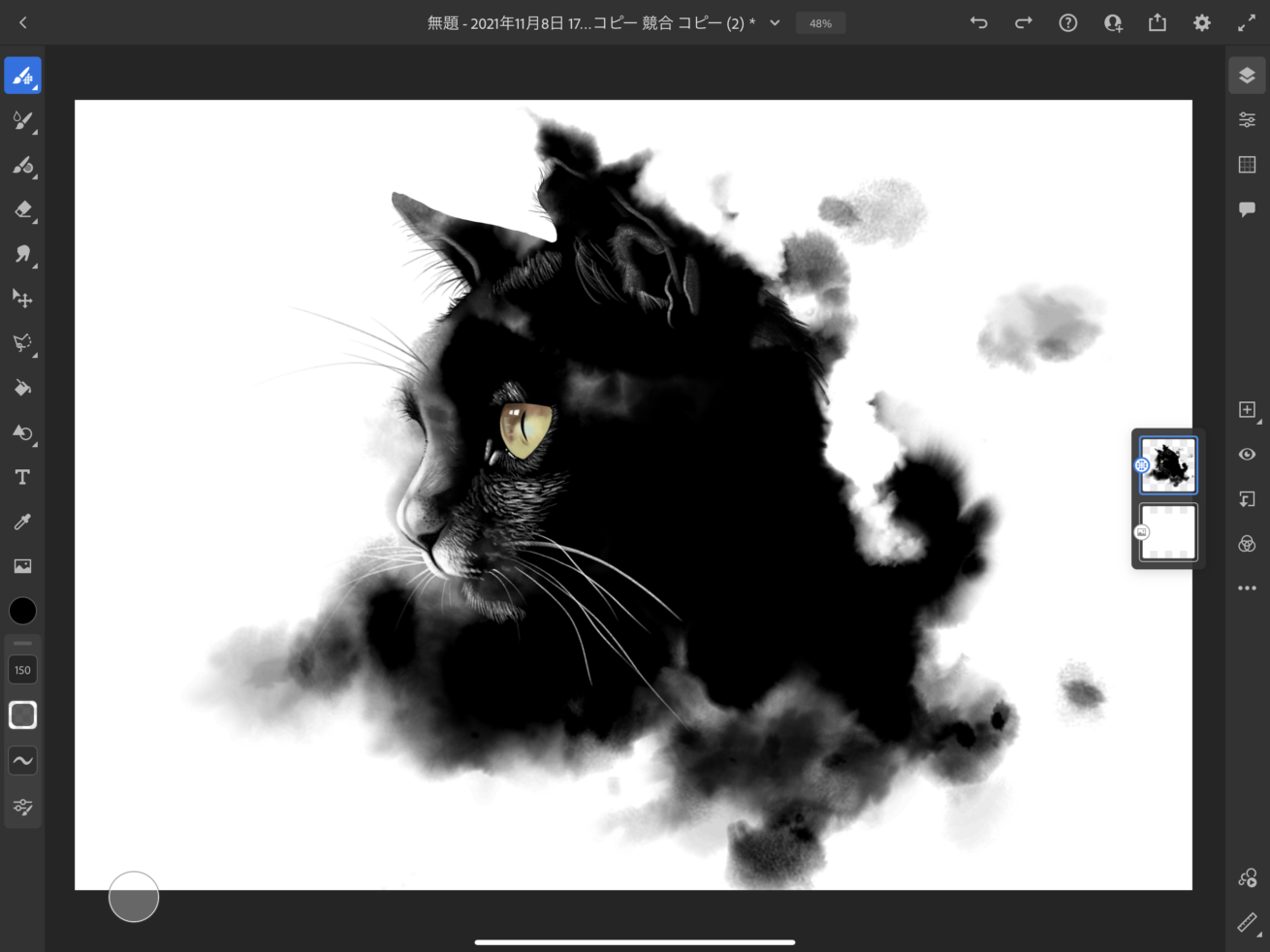
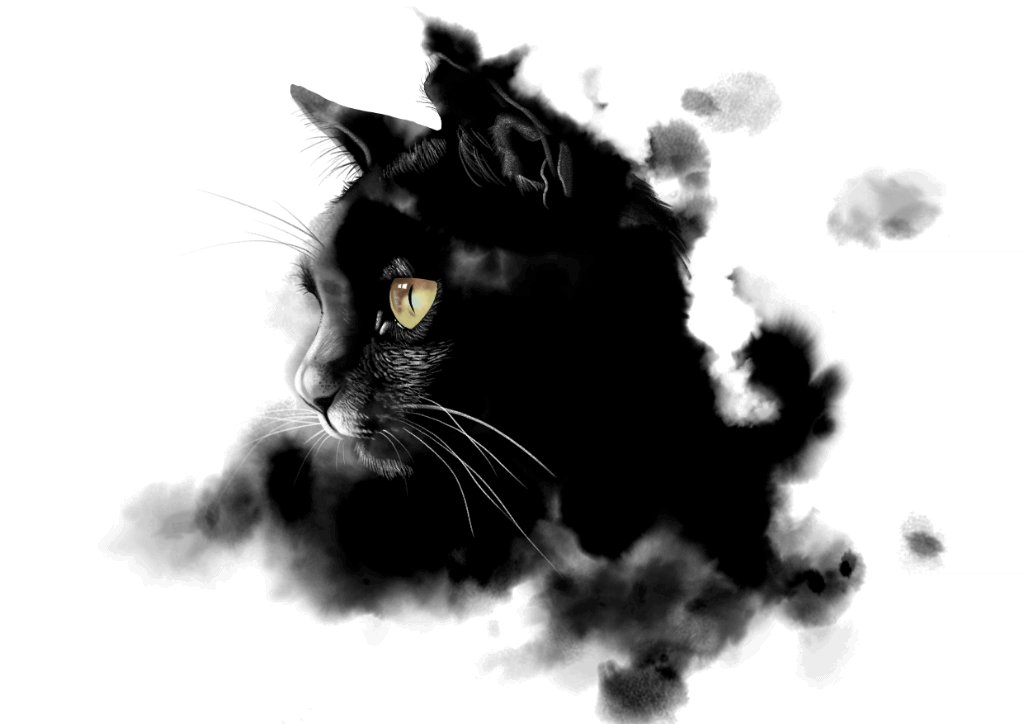
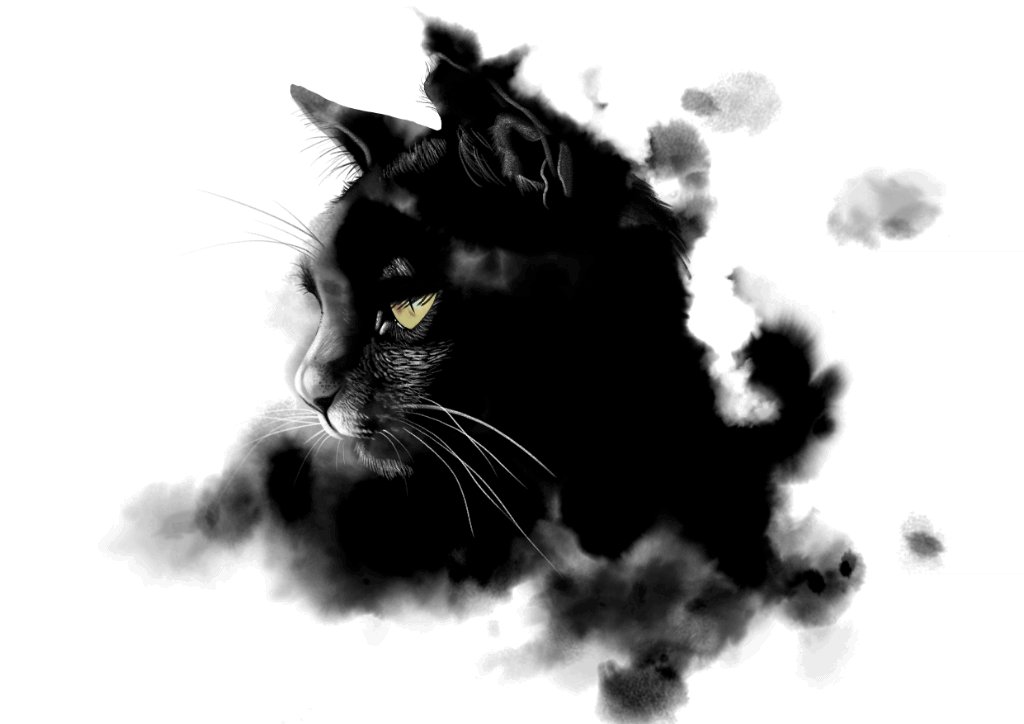
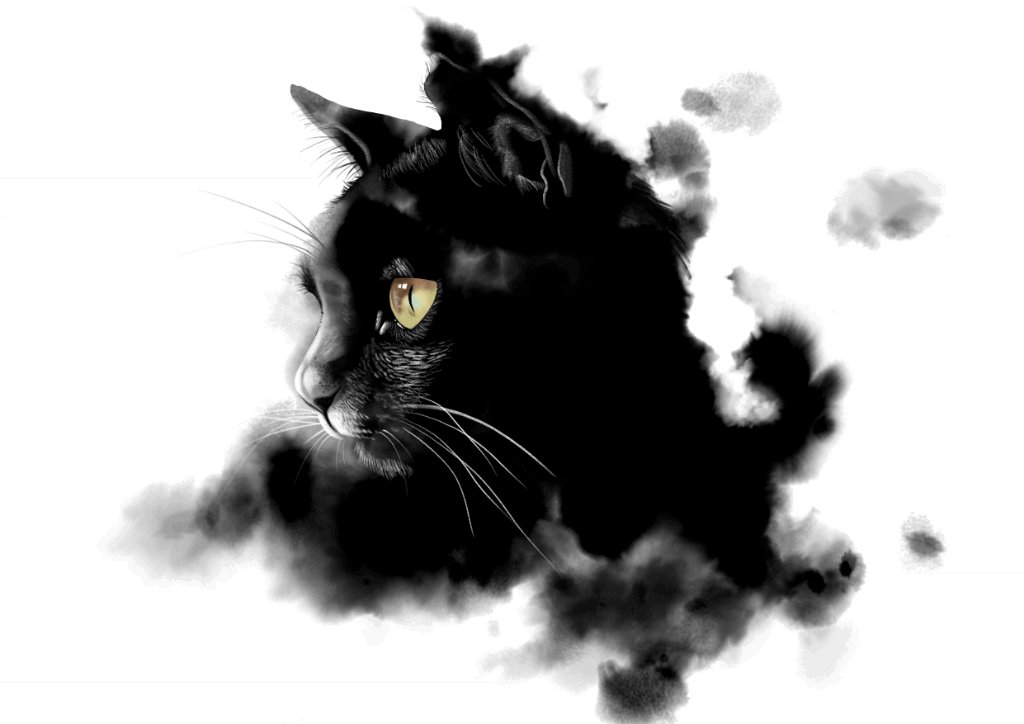
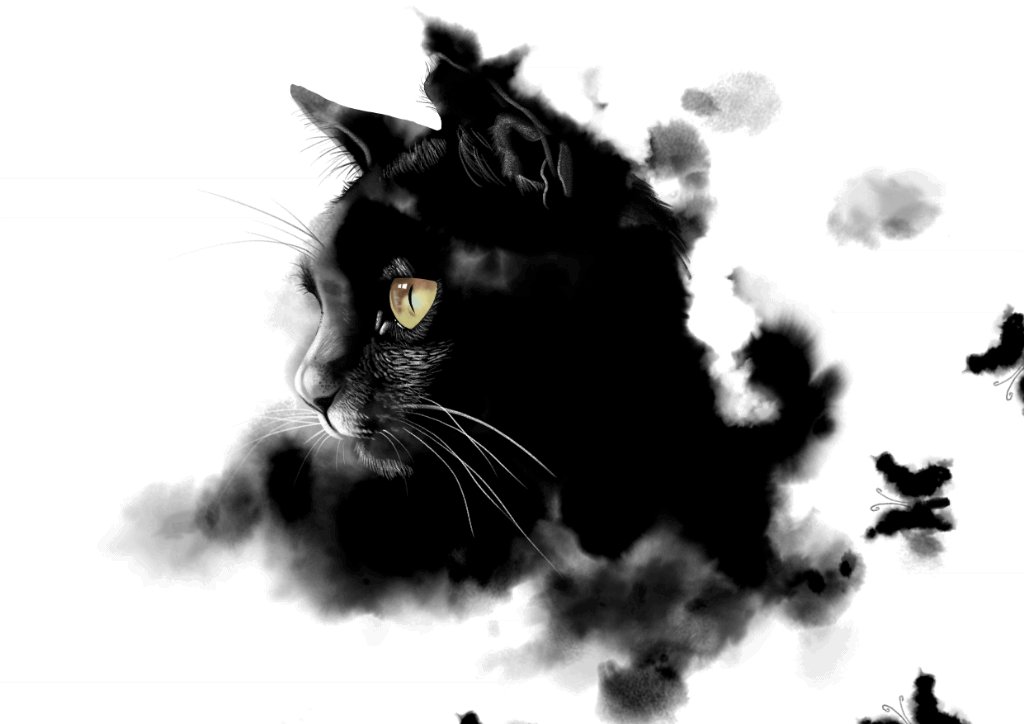
まずはアニメーション化したい絵を用意します。今回は墨が滲んだようなタッチで黒猫を描いてみました。
フレームモーションの使い方
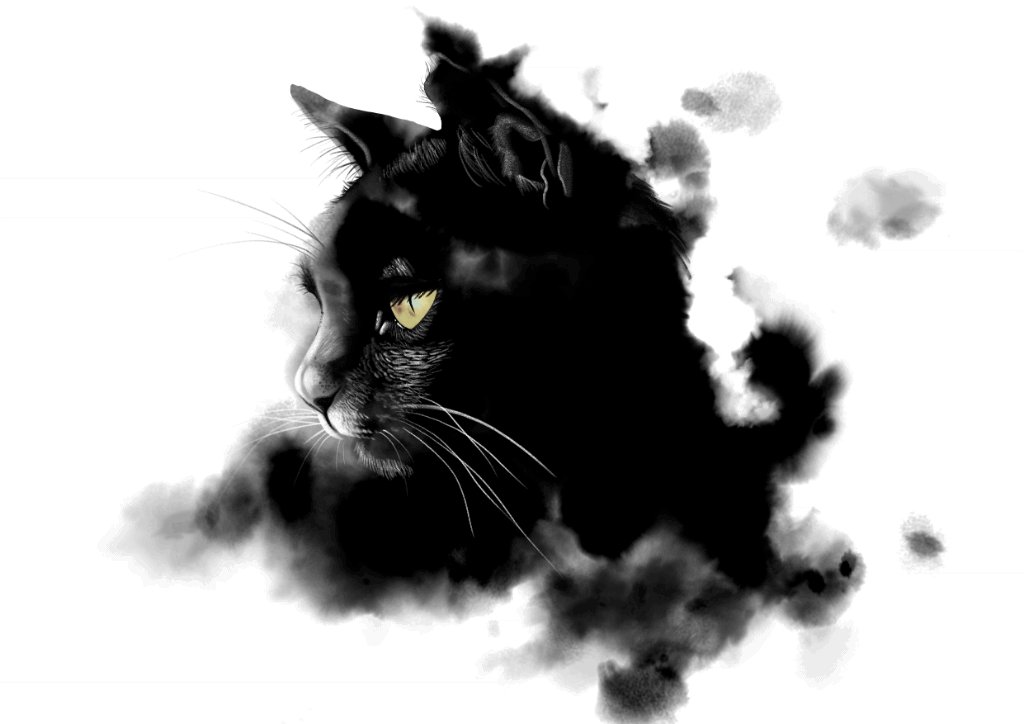
まずは誰もが使い方をイメージしやすいフレームモーション機能から使ってみます。黒猫の目にパチパチとまばたきをしているようなモーションを付けてみます。

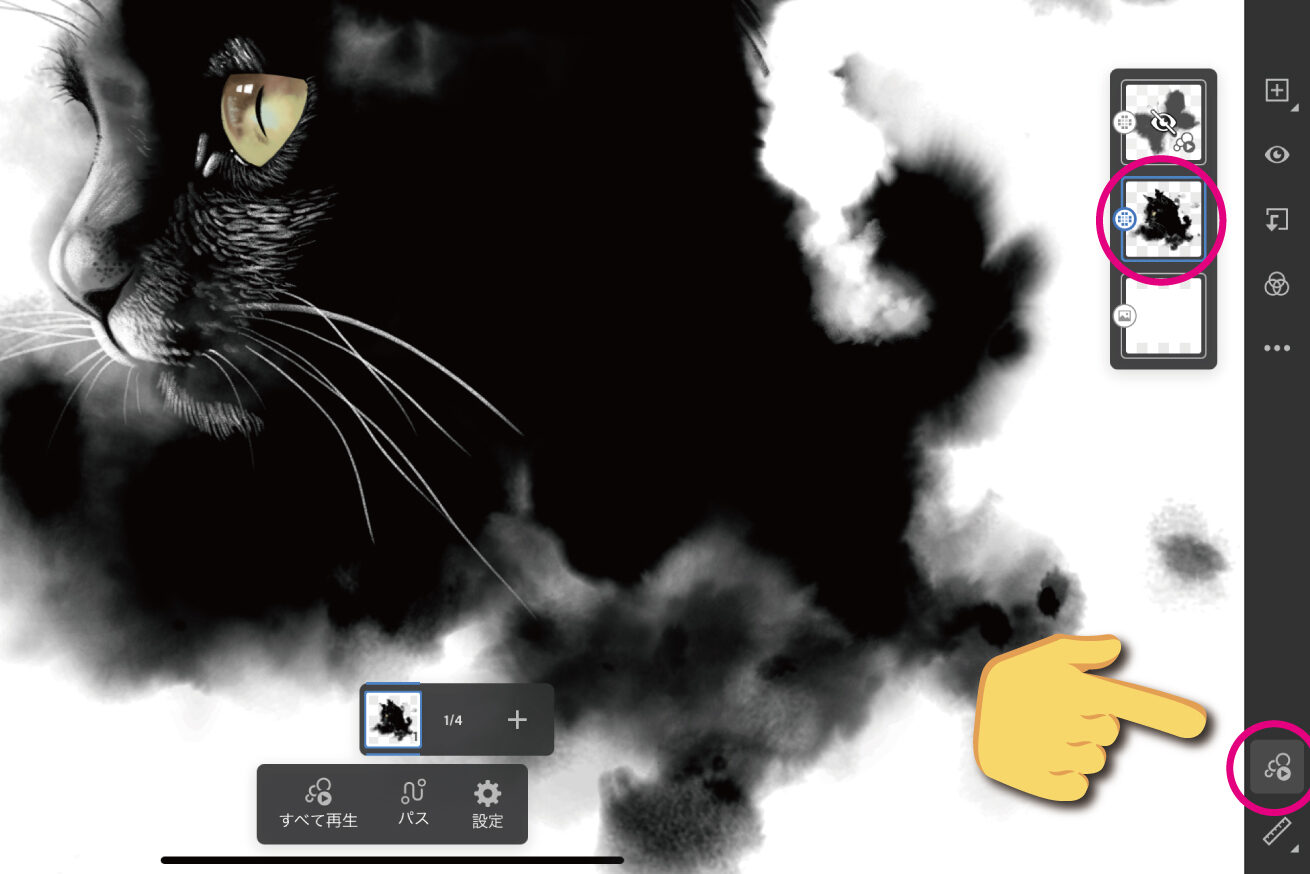
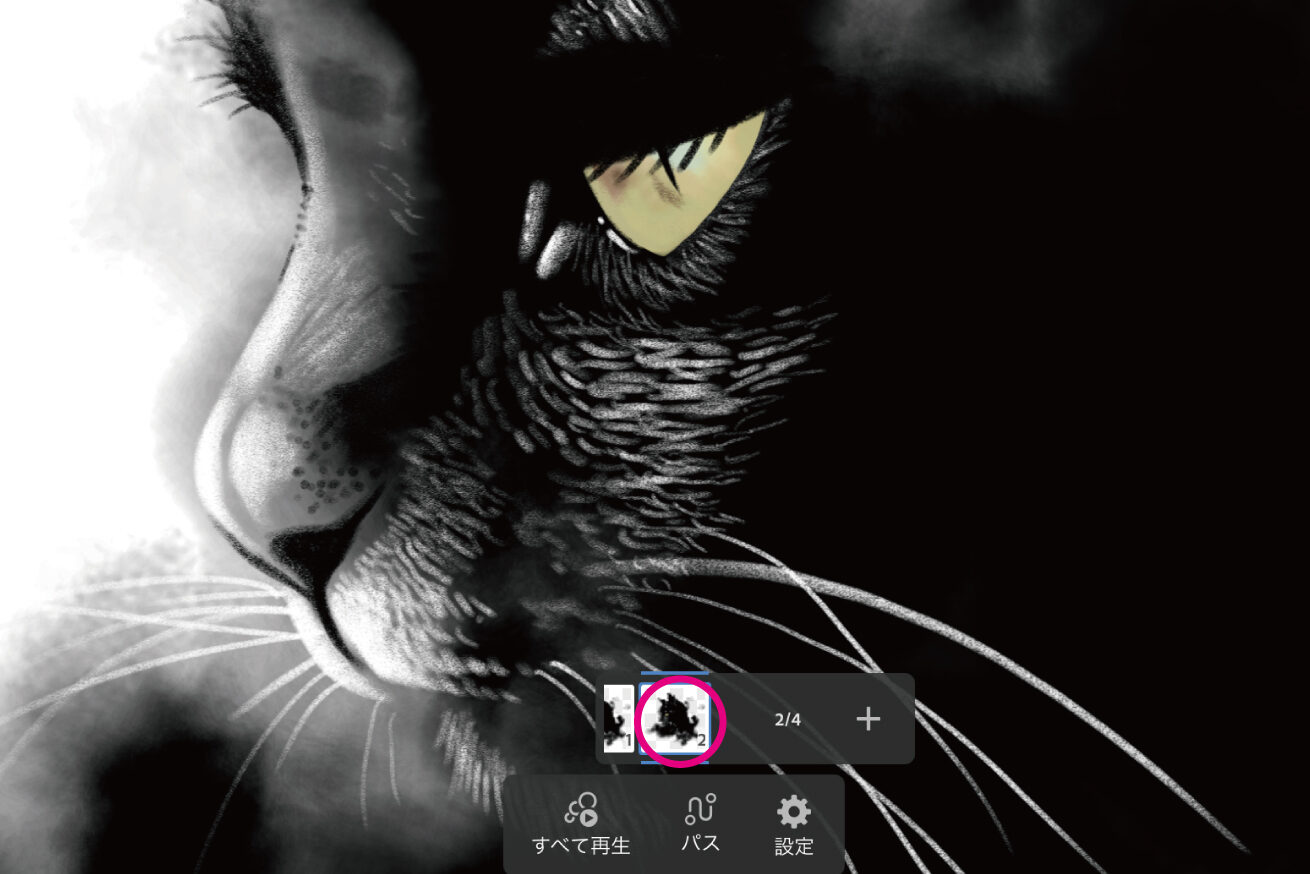
猫の絵のレイヤーを選択して画面右下のモーションアイコンをタップ。

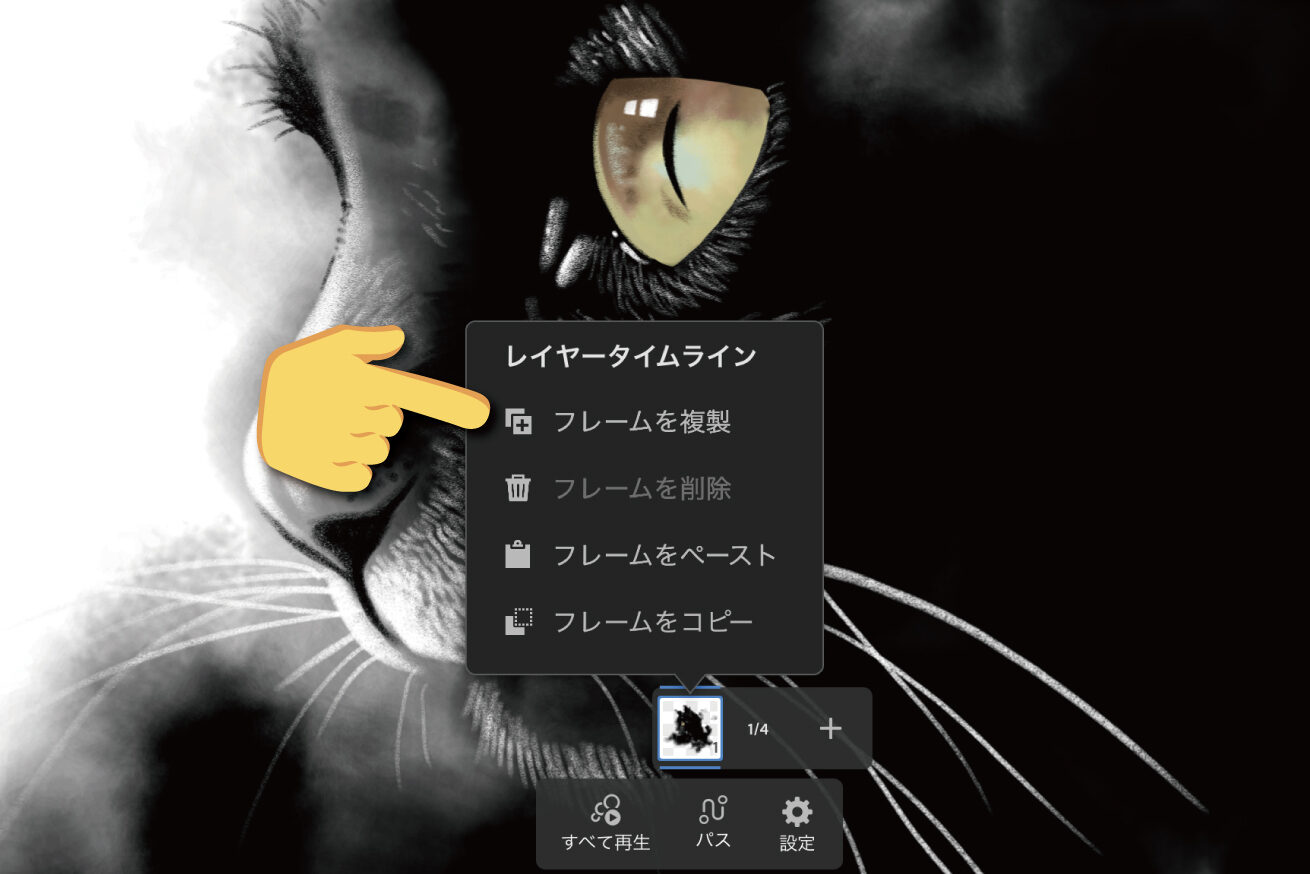
1枚目のフレームをタップするとレイヤータイムラインが現れるので「フレームを複製」をタップして、新しいフレームを追加します。

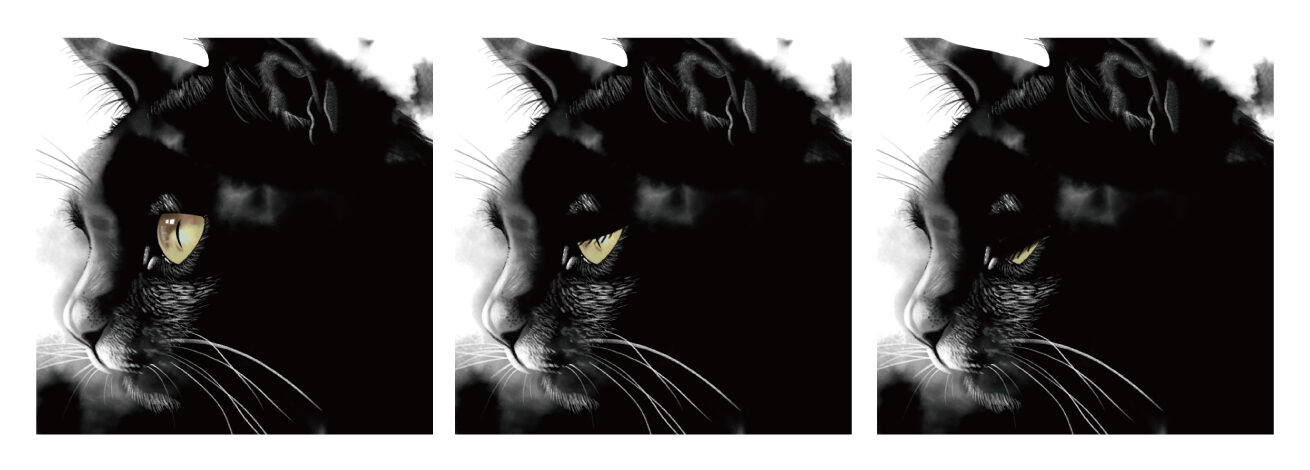
このように次のフレームが現れるので、フレームごとに少しづつ変化するように絵を描いていきます。

再生したときのイメージはモーションオプションの「すべて再生」をタップするとすぐに確認できます。

まばたきが完成しました。最高!
モーションパスの使い方
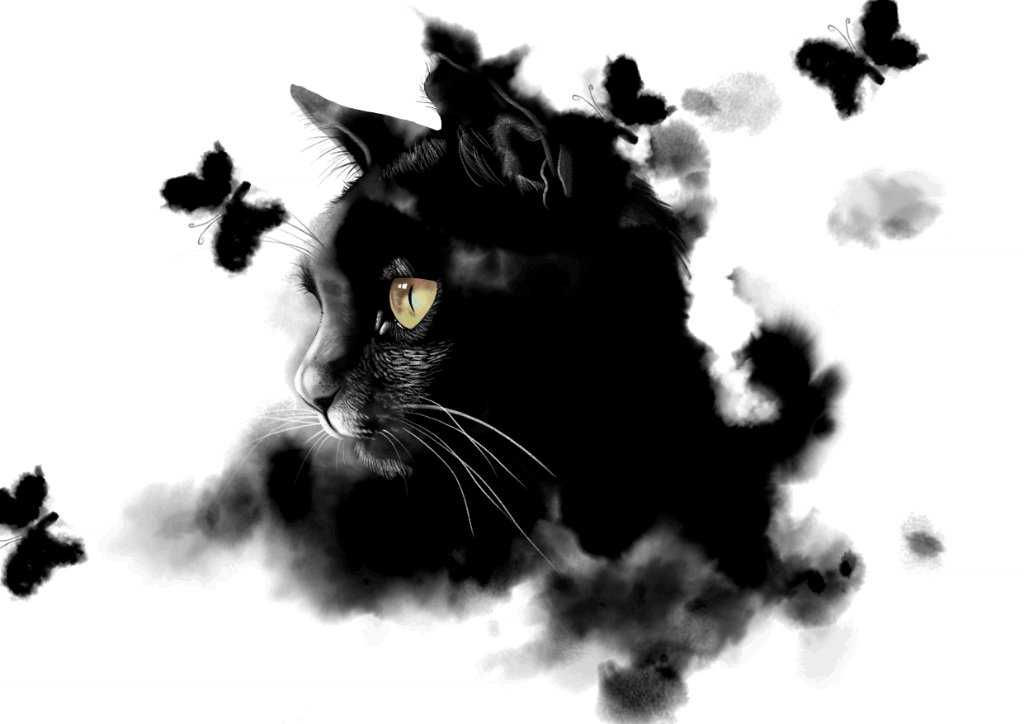
自分が描いた猫ちゃんがまばたきできただけでも最高に嬉しいのですが、今回はモーションパス機能も使ってさらに周りに蝶々が飛んでるようなアニメーションを追加したいと思います。

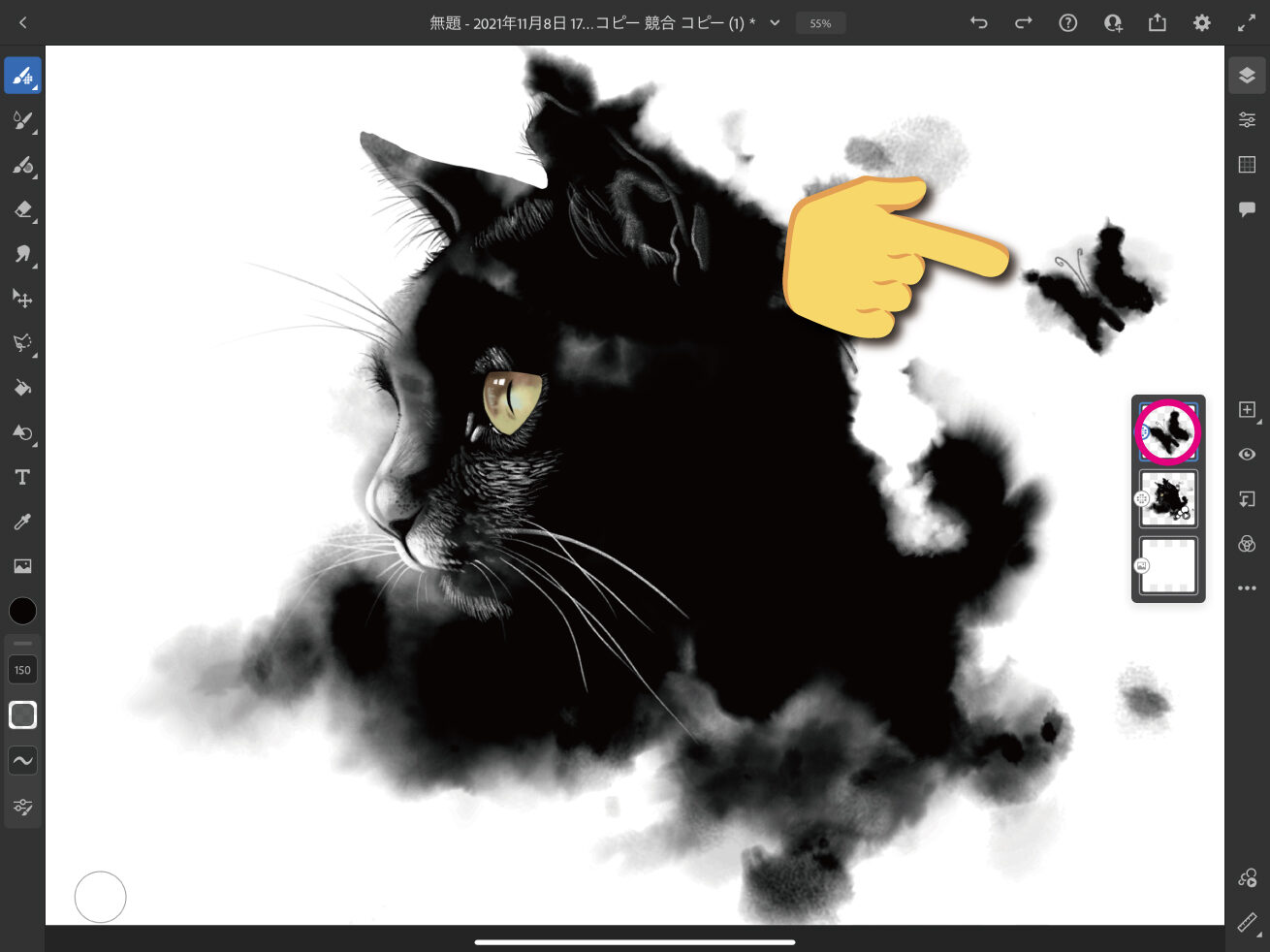
新規レイヤーを追加して任意の位置に蝶々の絵を描きます。


先程と同じく、フレームモーションで蝶々が羽ばたいて見えるようにフレームを追加します。

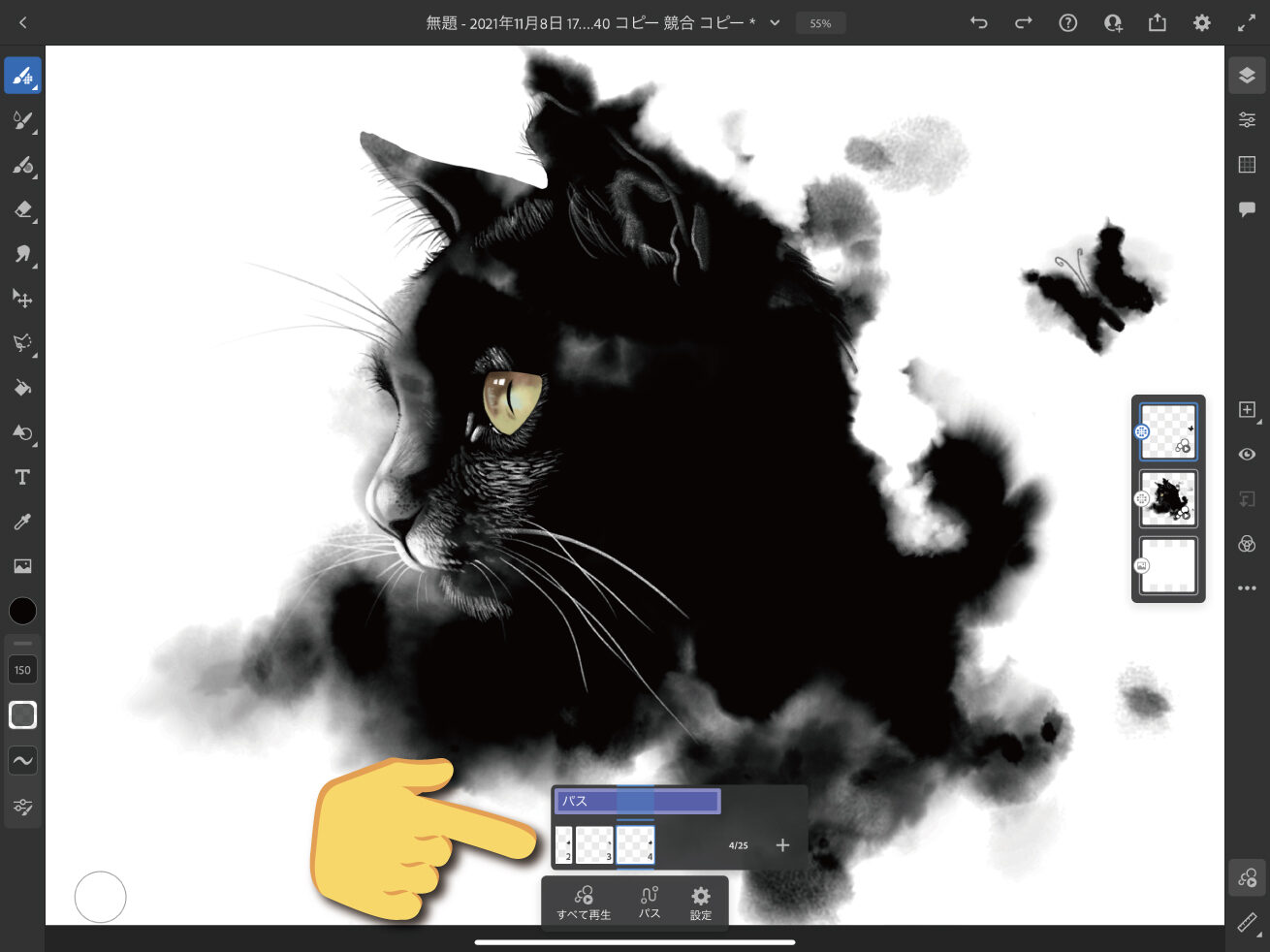
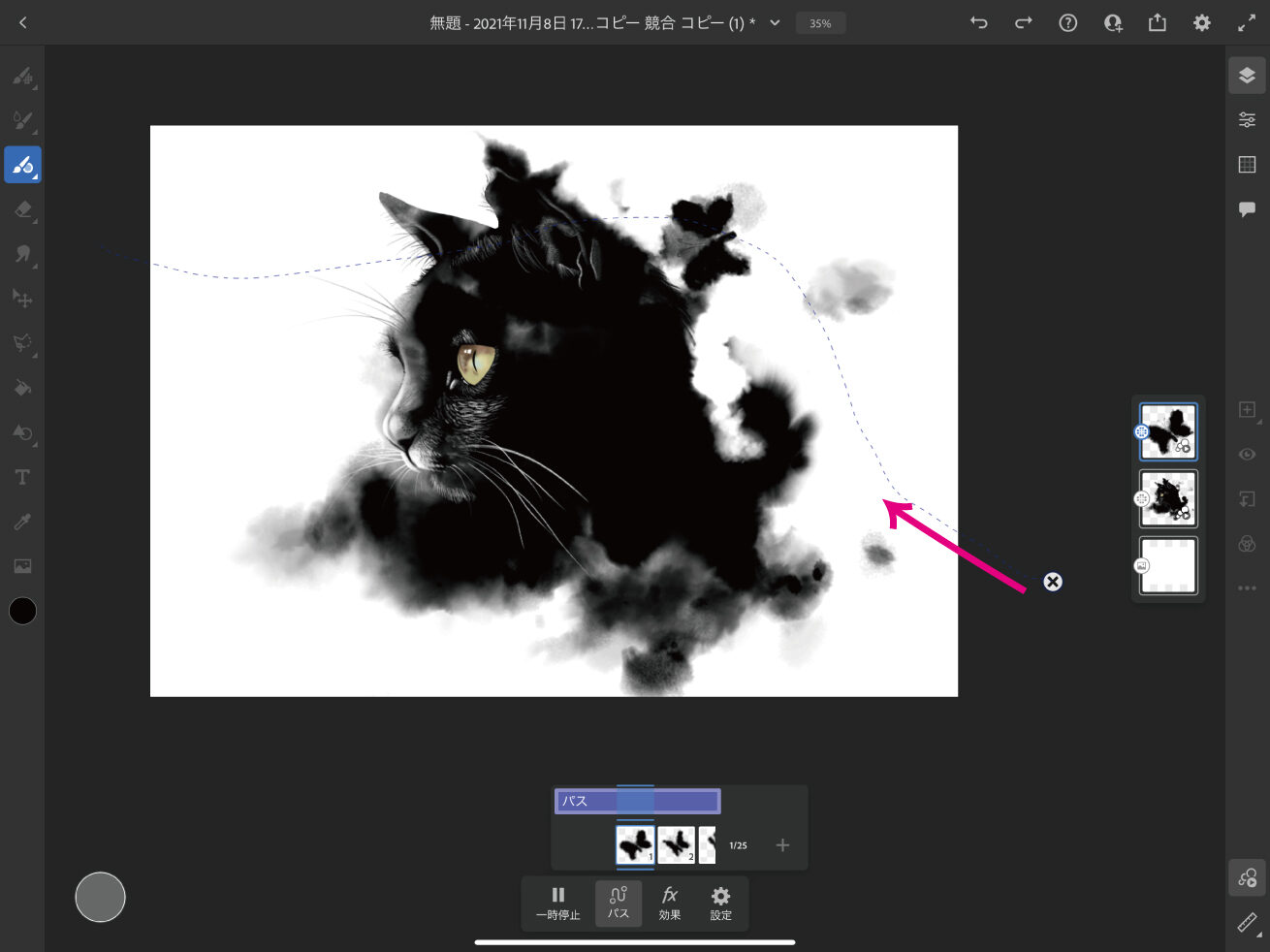
画面下部のモーションオプションから「パス」を選択して画面上に自由に曲線を描いてみましょう。

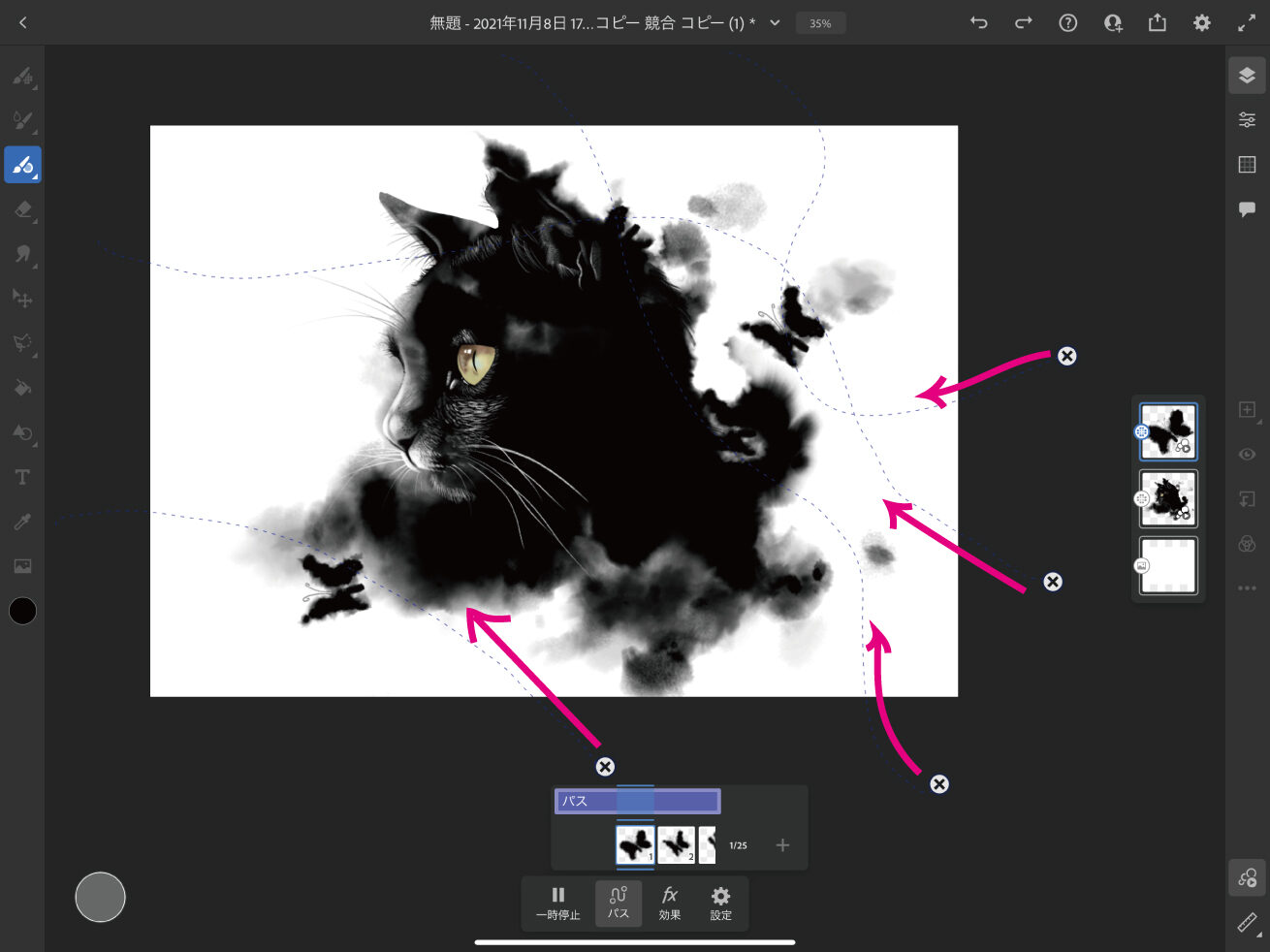
すると描いたパスに沿って蝶々が動いてくれます。線を追加するとその数だけ蝶々を追加できます。

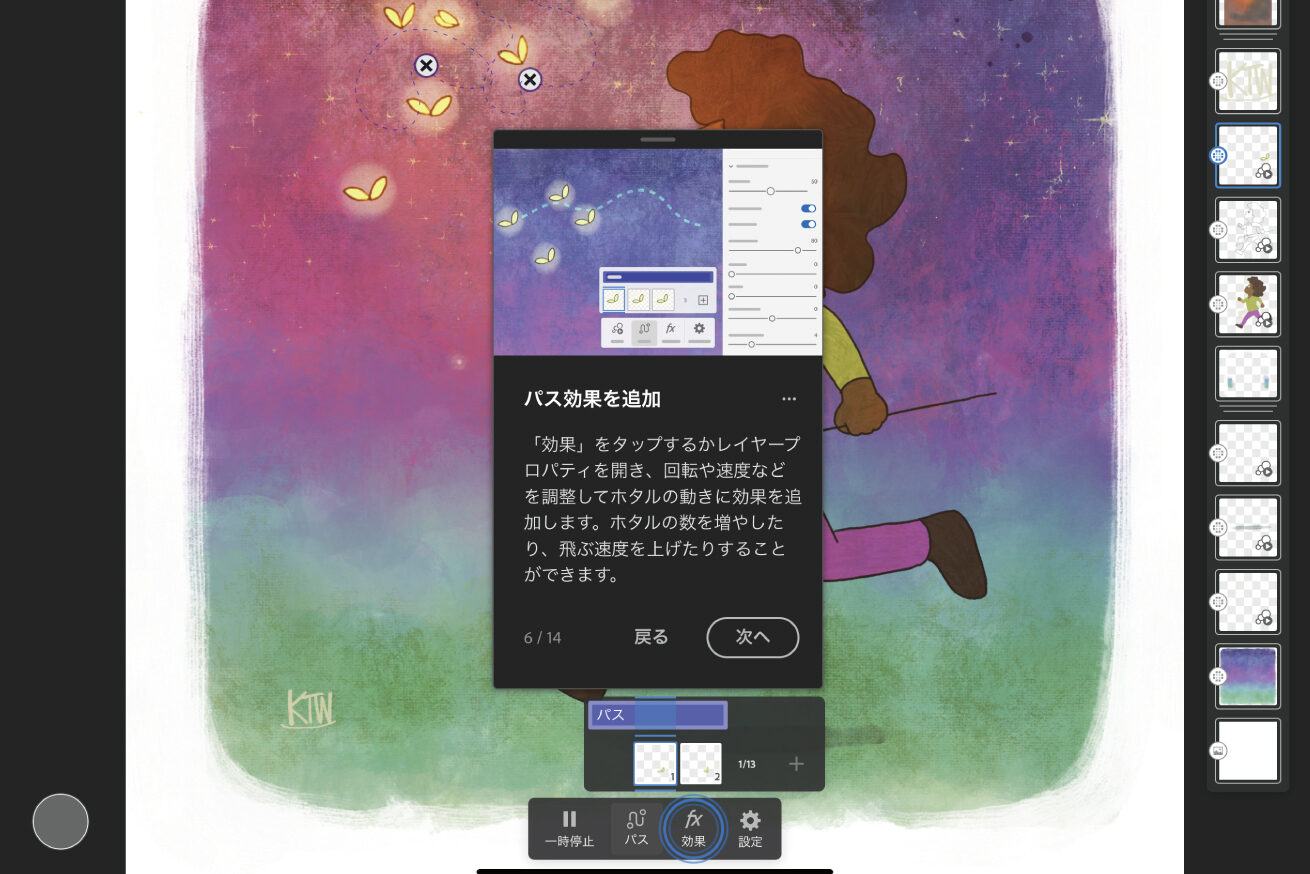
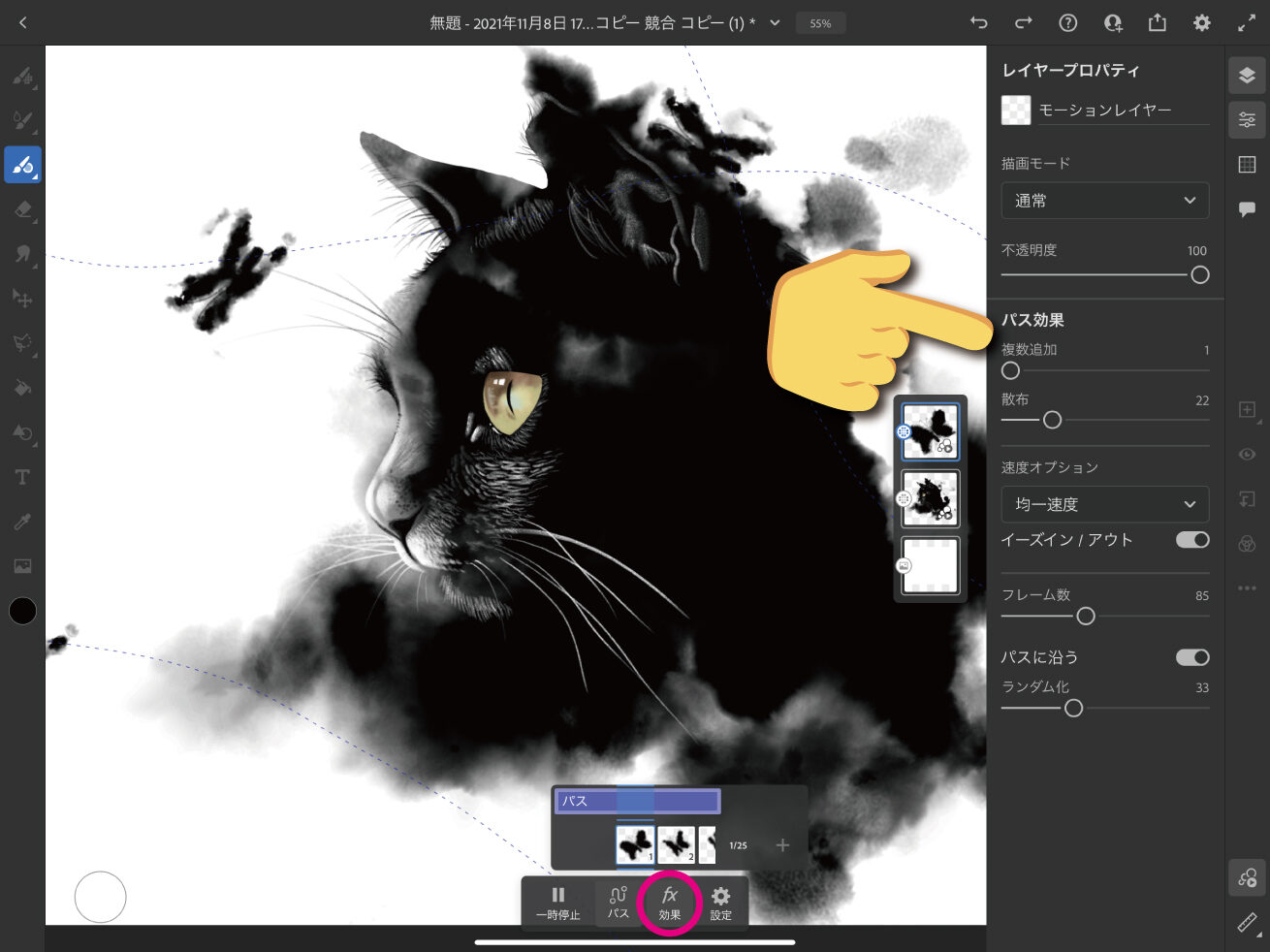
ボタンをタップするとパス効果のオプションウインドウが開きますので、蝶々を複数にしたり、動きをランダムにすることもできます。
完成

まとめ
いかがでしたか?
今回はAdobe Frescoの新機能「モーション機能」を使った作画をご紹介しました。デジタル作画のテクノロジーの進化が目覚ましい昨今、NFTの流行も相まってその勢いは留まることを知りません。
今まではただ「手描きより便利だから」という理由で作画アプリを使っていた方も多いと思いますが、デジタルデータ自体を販売できる世の中になったことで、アーティストにとって作画アプリが、現実で筆や絵の具を選ぶのと同じように「画材の選択肢のひとつ」に昇華されてきたと感じています。
より良いクリエイティブのために、活かせるものは活かしていきたいですね。
【画家】田中ラオウ

普段は動物を描く画家をやっております。よかったらぜひInstagramをフォローしてください。ストーリー機能で日々作画の様子を配信しています。
作品販売中
田中ラオウ作品の一部は以下の販売サイトでご購入いただけます。
Rao Uno Store
アートでオフィスや店舗を華やかにしませんか?

LIGアート事業部では壁画制作のご依頼、絵画の販売を承っております。在籍画家による絵画作品はこちらからチェックできます!
- こんなことを叶えます!
-
- オフィスで・・・会社のシンボルをつくりたい、雰囲気を明るくしたい、集中できる環境づくりをしたい
- 飲食店やショップで・・・道行く人の目を引きたい、お店を華やかにしたい
- プライベートでも・・・自宅で毎日アートに触れていたい、アートで癒やされたい
賃貸でも制作可能な場合がございますので、まずはお気軽にお問い合わせください。