こんにちは、Webディレクターのイナッチです。
これまで多くの企業様のコーポレートサイト、メディアサイト、ブランドサイト、ECサイトなどを作ってきました。その中の多くのサイトがCMS、つまり「ブラウザやアプリから管理画面を利用してWebサイトの一部を更新できるようにするシステム」を導入するものでした。
Webディレクターとして、こういったプロジェクトに立ち上げの段階から参画させていただくこともあれば、進行中のプロジェクトに途中からジョインすることもあります。特に後者のケースにおいて、正直なところ、「なんでこんなスケジュールになっているの……?(泣)」という場面にたびたび出くわします。
これは単に「制作期間が短すぎる」というお話ではありません。制作期間の長い・短いにかかわらず、「せっかくの制作期間を無駄遣いする効率の悪いスケジュール(制作フロー)になっている」というお話です。
そこで今回は、私の考える安全で効率のよいCMS導入サイトの制作フローをご紹介します。
まずはCMSの制作進行に関してディレクターが抱きがちな2つのよくある誤解(先入観)をご紹介し、その先入観を取り払ったときに見えてくるスムーズな進め方をご紹介します。
目次
よくある誤解①CMS設計・開発は「デザインのあと」ではない!
これは、バックエンド開発を含むWeb制作に慣れていないディレクターがよくしてしまう勘違いです。
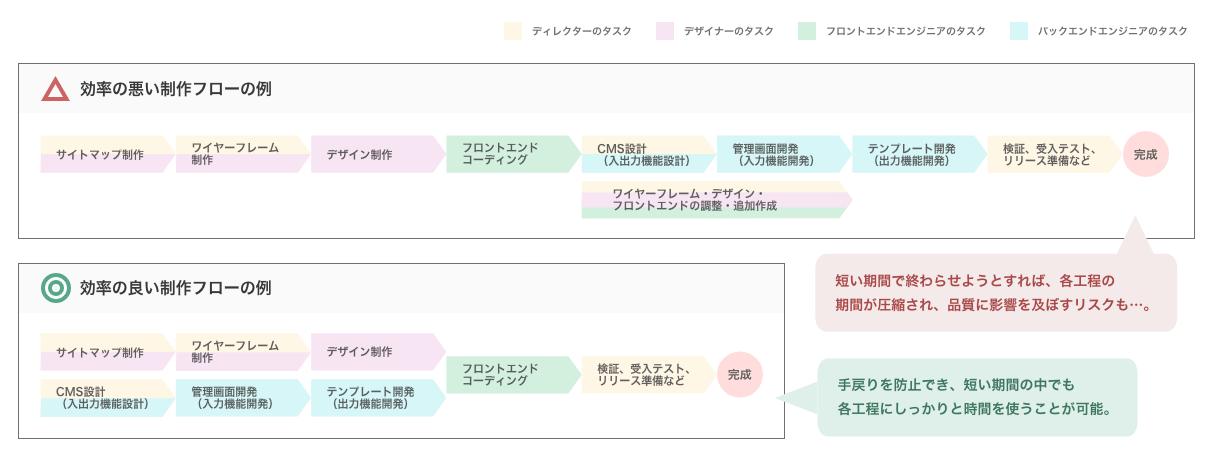
そもそも一般的に、バックエンド開発が発生しないWebサイトの制作進行フローは下記のようになります。
ここにCMS導入のための「バックエンド開発」を追加するとなると、つい以下のようなフローになると考えてしまいがちです。
このようなスケジュールでもやれないことはないのですが、多くの場合、プロジェクトに関わるメンバーは必要以上に苦労することになります。特に苦労するのはバックエンドエンジニアですが、ディレクター、デザイナー、フロントエンドエンジニア、果てはクライアントご担当者様まで例外ではありません。要するに誰も得しないのです。
なぜ苦労することになってしまうのでしょうか。
その理由を4つご紹介します。
デザインのあとにCMS設計・開発すると苦労する4つの理由
1.一度FIXしたはずの制作物の再修正・追加制作が発生しやすい
前述のような進行フローを採用したプロジェクトでは、多くの場合、バックエンドエンジニアはバックエンド開発フェーズに入ってようやくアサインされます。そうするとバックエンドエンジニアは、制作期間の4分の3まで進んだタイミングで、初めてワイヤーフレーム・デザイン・フロントエンドソースを見て、どのように実装するか考えることになります。
もしそこまでのフェーズを担当したディレクターやデザイナーがバックエンドや設計・開発に詳しくなかった場合、ここで様々な「考慮漏れ」が発覚することになります。
よくある考慮漏れの例は以下のとおりです。
| サイト画面設計面 | 画面内のどの要素をCMSから編集できるようにするのか? があいまい |
|---|---|
| 管理画面設計面 | 編集項目の編集方式(テキスト? HTML? ビジュアルエディタ? プルダウン? 画像? etc.)があいまい |
| デザイン面 | CMSから入力されたデータの有無や個数、文字数、サイズ、形式などによってどのように見た目が変化するか? が決まっていない |
| フロントエンド面 | フロントエンドのコード(HTML/CSS/JS)が、動的に制御されることを想定して作られていない |
これらのような考慮漏れがあった場合、バックエンドエンジニアが開発を進めていく中で少しずつ見つけていくことになります。その都度、ディレクターやデザイナーに質問や指摘をする作業が発生します。
このとき、ワイヤーフレームやデザインに加筆や修正が必要となることも多く、ディレクターやデザイナー、フロントエンドエンジニアは「FIXしたはずの作業」をやり直すことになります。場合によっては、お客様への再確認・再説明も必要となります。
なおその間、バックエンドエンジニアは作業の手を都度都度止めなければなりません。プロジェクトは終盤になって一進一退や蛇行を繰り返し、工数の肥大化やスケジュールの圧迫・遅延もしくは品質低下に繋がります。
もちろん、ディレクターやデザイナーがバックエンド設計・開発の知見を十分に持っているならこのようなことは起こりませんが、そうでないことも多いのが現実ではないでしょうか。
2.並行して進められるはずの工程をわざわざ後回しにすることで全体スケジュールが厳しくなる
CMSサイト制作において、バックエンドエンジニアの作業(もとい、バックエンド開発の知見が必要な工程)として、主に以下の3つがあります。それぞれ決して軽くはない工数がかかり、十分なレビューも必要な工程です。
- CMSの設計 – 入力側(管理画面から編集できる項目)と、出力側(その反映先のWebページにおける表示ロジック)の設計
- 管理画面(入力機能)の開発
- サイトフロント画面(出力機能)の開発
※その他、アプリケーション・インフラ周りの詳細な設計・設定もありますが、本旨から逸れるので割愛します。
上記のうち、1の工程はワイヤーフレーム作成より前に(もしくは並行して)、2の工程はデザイン制作より前に(もしくは並行して)進行が可能です。むしろ、それぞれそのタイミングで進行することでこそ、ワイヤーフレームやデザインの精度は向上します。
しかしながら、冒頭お話したようにバックエンド開発をフロントエンド開発のあとの工程として認識していると、これらの工程をわざわざ最後まで着手しないスケジュールを組んでしまいます。
結果として、プロジェクト全体の所要期間が必要以上に間延びしたり、制作期間が短い場合は期間内に各工程に使える期間が必要以上に圧縮されます。

CMS制作に限らずスケジュール作成においては、「並行して進められる工程」や「クリティカルパス」を適切に見極めることで、効率的なスケジュールを引けるようになります。
3.設計不足により、実現すべきユーザー体験(UX)への配慮が不十分になる
これはバックエンド開発を後回しにすることで、CMSに関する設計も後回しになってしまうことによる弊害です。理由②で触れた「CMS設計」は、そもそもユーザー体験(UX)に関わる重要な前提条件であるといえます。
- 入力機能、つまり管理画面でできることの設計は、管理画面ユーザーの体験に関わります。
- 出力機能、つまりWebページ上の表示ロジックの設計は、Webサイトユーザーの体験に関わります。
これらのUXがどうあるべきか、十分に議論したうえでワイヤーフレームやデザインを作ることが重要です。
逆に実現すべきUXがあいまいなままでワイヤーフレームやデザインを作ってしまえば、サイトが期待通りの効果を発揮しないリスクが生まれてしまいますし、最悪の場合、サイト制作を依頼したクライアント企業様から「目的を果たしていない」とクレームを受けることにもつながってしまいます。
4.設計不足により、必要コスト・期間・人的リソースを適切に調達できない
そもそも前もってある程度の設計ができていなければ、必要な開発コスト・期間・人的リソースを正しく算出することはできないはずです。正しく算出ができなければ、適切に調達もできません。
もし、たいして設計もできていないのに、見積もりやスケジュールやアサインメンバーが確定しているとしたら、それらは「実現すること」が根拠になっているのではなく、単に「予算」「納期までに残った時間」「アサインできる人」だけが根拠になっているのではないでしょうか?
少し厳しい言い方になりますが、これは作業者から見れば不誠実なマネジメントであるといえます。破綻した見積もりやスケジュールの帳尻合わせを少人数のエンジニアに強いるブラックディレクターになってしまいます。しかしながら、残念なことに、善良な初心者ディレクターが悪気なくよくやってしまうことでもあります。
はからずして加害者になってしまわないように、要件定義や設計の重要性を再認識しましょう。
おすすめのCMSサイト制作フロー【工程順編】
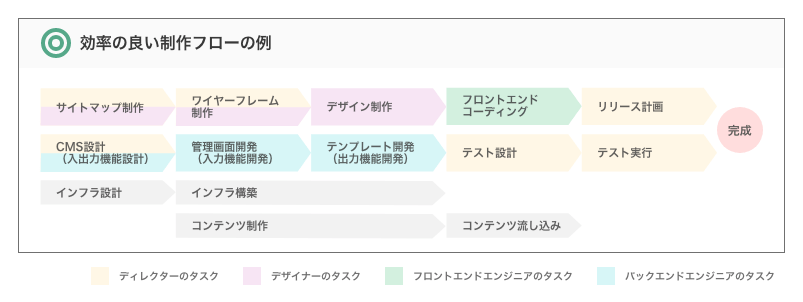
おすすめのの制作フローはずばり、こちらです!

ご覧の通り、要件定義フェーズの段階から、バックエンドエンジニア(もしくはバックエンドに十分な理解のあるディレクター)が参画し、ワイヤーフレームやデザインと並行して設計や開発が進みます。そして、デザイン制作とバックエンド開発が概ね終わったころに、フロントエンド開発が始まります。
これにより、持てる時間を効率よく使い、あらゆる「苦労」を回避できます。
上記の制作フローのメリットまとめ
- 一度FIXした制作物の再修正や追加作成が発生しにくい
- タスクを並行して効率よく進められる
- 実現すべきユーザー体験(UX)に基づいて効果的に画面設計やデザインができる
- 必要なコスト・期間・人的リソースを正しく算出し、後続フェーズで適切に調達できる
よくある誤解②トップページからFIXすべきとは限らない!
全体のおすすめ進行フローは前述の通りですが、どのページから着手するか? についても工夫の余地があります。
ある程度のページ枚数があるWebサイト制作においては、ワイヤーフレームやデザイン、開発などの各工程を「全ページ同時に」取り組むことは難しく、基本的には1ページずつ順番に取り組んでいくことになるのではないでしょうか。
また、制作期間を効率良く使うためには、すべてのワイヤーフレームが完成してからデザインに進んだり、すべてのデザインが完成してから開発に進んだりするのではなく、完成したページから順に次の工程に進むようなスケジュールにすることが多いのではないでしょうか。

この際、なんとなくサイトマップの上から順に作っているとしたら、工夫の余地があるかもしれません。また、着手した順にFIX日を設けているとしたら、そこも改善の余地があるかもしれません。
実は、「Webサイトはトップページから作るべきである」あるいは「トップページからFIXすべきである」とは限らないと私は考えています。
その理由を2点ご紹介します。
トップからFIXすべきではない2つの理由
1.サイトにおいての主役がトップページであるとは限らない
ユーザーがどのような経路でサイトを訪れて、どのように行動するかによっては、必ずしも議論の最優先がトップページではないこともあります。
例えばメディアサイトであれば、多くの場合ユーザーが最初に訪れるのは個々の記事ページになるのではないでしょうか。次にユーザーにとって大事なのは、似たような記事を回遊できる検索機能やレコメンド機能ではないでしょうか。何かコンバージョンが設定されている場合はその導線設計も重要です。
例えばECサイトであれば、ユーザーの行動に特に影響があるのは、商品詳細ページではないでしょうか。加えて、商品検索や購入画面の使いやすさも重要です。ブランド訴求ページがあればそれも重要です。
こういったユーザーにとって重要なページほど、「議論すべきこと」「調達すべき情報・素材」「開発すべき機能」「他のページに与える影響」が大きくなるため、早めに着手し、十分な議論と制作の期間を設けることが必要です。
トップページが初訪ページであるとは限らない場合、思い切って着手の順番を見直してみてはいかがでしょうか。
2.トップページは全体の情報を集約したサマリーページであることが多い
様々なコンテンツを含むWebサイトの場合、トップページは各下層コンテンツへの導線を効果的にレイアウトしたサマリーページや検索ページであることが多くなります。こういったページは本来、下層コンテンツの内容が詳細に煮詰まっているほど、効果的にレイアウトを検討できると考えます。
もし先にトップページのレイアウトを作り込んだとしても、下層ページを作り込んでいるうちに「やっぱりこの導線もトップページに載せたい」「よく考えたらこの情報のほうが重要だった」「こういう条件で記事をピックアップしたい」というように、あとからトップページに影響する気づきを得ることがよくあります。
そうすると、すでに作り込んだ(あるいは次の工程が進んだ)トップページの設計やデザインに再び手を加えることになります。これは単に非効率であることもさることながら、デザイナーやエンジニアにとっては丁寧に手をかけて作ったトップページの前提を覆されるため、整合性などの品質を担保することが難しくなることもあります。
クライアント企業様にとっても、改めて決裁者に承認を求める必要が出てきたりと、面倒であることが多くなります。
このことから、情報量がより多い下層の詳細ページから順に制作/FIXし、そこからより情報が絞り込まれたページを作っていくことは、手戻りを防ぐうえで合理的であるといえます。
逆に下層ページがどうなるかわからないままトップページのFIXを急ぐことは、まだ書いていない小説の目次を約束させられるかのように窮屈です。より良いものを創造する自由をわざわざ制限してチャンスを潰す必要はないのではないでしょうか。
そもそも優先して着手・FIXすべきページとは?
限られた制作期間を効率良く使うためには、時間がかかるものほど早めに取り掛かるべきと考えられます。また、あとに控える工程が多いページや、他の制作物の根拠になるページほど、早めにFIXする必要があると考えられます。
これを踏まえると、具体的に以下の条件に当てはまるページほど、早めに着手・FIXすべきページと考えます。
早めに着手すべきページ
- 議論すべきことが多いページ
- 重要な役割を持つページ(ランディングページ、コンバージョンページなど)
- 情報や機能が多いページ
早めにFIXすべきページ
- あとに多くの工程を控えているページ
- 調達すべきコンテンツ素材(画像、動画、テキストなど)が多いページ
- 設計・開発工数が大きいページ
- 他の制作物の根拠となるページ
- 例1:商品詳細(商品一覧や商品検索の根拠となる)
- 例2:主要な下層ページ(トップページの根拠となる)
とはいえ、トップページはサイトの顔だし、やっぱり最初に取り組むべきじゃない?
という反論が今にも聞こえてきそうです。
はい、すみません、おっしゃるとおりです。
いくら他により優先すべきページがある場合であっても、やみくもにトップページを後回しにするのが適切だとは思いません。トップページの要素のうち、とくに以下の要素は、早い段階で着手するのが得策と考えます。
- ロゴ・カラー・タイポグラフィなど、全体トンマナに関わるもの
- キービジュアルなど、世界観に関わり、素材などの調達コストがかかるもの
- 大まかなレイアウト(ワイヤーフレームやデザインのラフ)
- ヘッダー・フッターなど、すべてのページで使用するもの
そのうえで、機能や細かい部分のレイアウトについては、他の重要ページのFIXを待ってから精緻化するいう流れはいかがでしょうか。
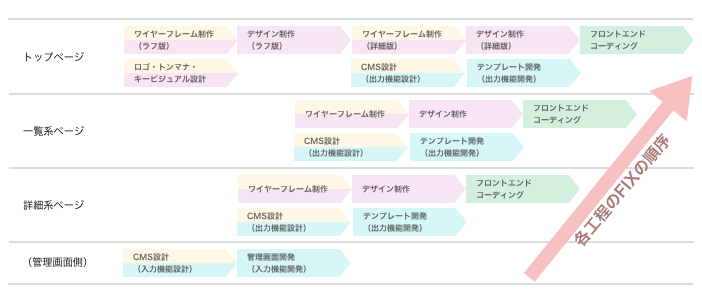
おすすめのCMSサイト制作フロー【ページ順編】
以上を踏まえておすすめのページ着手順・FIX順をご紹介します。必ずこの制作フローがマッチするとは限りませんが、いつもうまくいかないな……という方は、選択肢の一つにしてみてください。

上記の制作フローのメリットまとめ
- 早めに着手すべきページの順に着手できる
- 早めにFIXすべきページの順にFIXできる
- FIXする順序が手戻りを防ぐうえで合理的である
まとめ
いかがでしたでしょうか?
いずれも先入観を取り払って、効率的なスケジュールを模索する中で生まれたアイディアです。
これからも、クライアント企業様から各クリエイターまで、プロジェクトに関わるあらゆる人にとって快適でわかりやすく効率的な進め方を追究していきたいと思います。(他にも効率の良い制作フローがありましたらぜひ教えて下さい!)
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











