みなさん、こんにちは。アカウントプランナーのどんちゃんです。
アカウントプランナー(営業)なのに、なんでデータチェックの話をするの? と思われるかもしれませんが、私もメンバーと一緒にリリース直前のテストやチェックなどを実はたまにしています。今日はそんななかで知っていると役に立つ、ちょっとした小技のお話をします。
目次
どんなときに役立つテクニックなのか?
LIGでは大半がCMS(WordPress)を使ってWebサイト制作をしていますが、そもそも新規のサイト構築や、リニューアルをするときに発生することといえば……そうです。データの登録作業があります。
このデータ登録ですが、基本的にはお客様のサイトですので、やはりデータもお客様にご用意いただくケースが大半です。そのお客様にご用意いただいたデータを、LIGで登録するというやりとりが多くなるわけですが、
- 文字を間違えずに登録できたのか?
- コピー&ペーストを失敗して文字欠けしていないか
- データの変更点は正しく変更できているか?
- 登録した件数はあっているか?
などなど、いろいろな観点でチェックをしなくてはいけません。どうしてもゼロにならないうっかりミスを、可能な限りゼロに近づけるため、これからご紹介する小技をお役立ていただけましたら幸いです。
単語や短い文章が正しく入力できているかの簡単な確認方法
これはもう一番簡単な方法で、ブラウザでテキストのページ内検索をします(すみません、いきなり普通で)。ちなみにiPhoneのSafariとかでもページ内検索機能はあります。
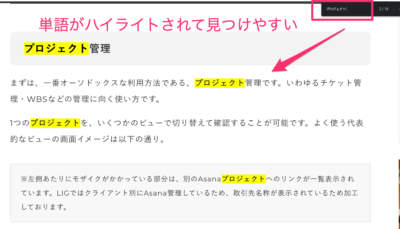
例えば「プロジェクト管理」という言葉を探す場合、下記のようにページ内検索をかけます。

ページ内検索は下記の点で、目だけのチェックと比べて「より早く、より確実」に行えるので、決して軽視できません。
- 文字列が一致していることが確認できる(目だけに頼るより精度は間違いなく良い)
- 一致する箇所がハイライトされるので、想定している場所に反映されているかを視認しやすい
二つの文章の一致チェック(同一フォーマットの場合)
長めの文章などを比較する場合、文章が正しく入っているかどうかを見るために、比較ツールを使うのがオススメです。
いろいろな比較ツールがありますが、私がオススメするのは、テキストエディターのVisual Studio Codeとその拡張機能である Partial Diff を組み合わせた方法です。
Partial Diff は Visual Studio Codeの拡張機能パネルから検索をして、インストールをします。ちなみに拡張機能自体のインストール/アンインストールの画面は上記の通りです。
では、使い方を説明します。
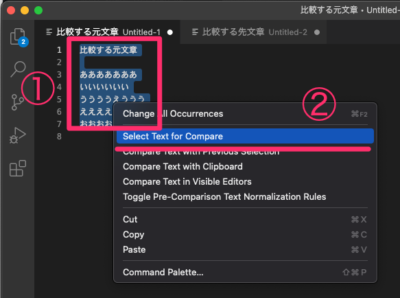
①比較したい元文章を選択して、選択文章の上で右クリック(一部でも全選択でもOK)。
②「Select Text for Compare」をクリック。
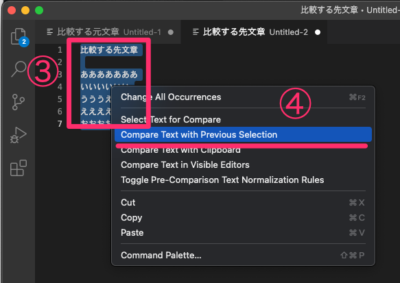
③比較したい新文章を選択して、選択文章の上で右クリック(同じく一部でも全選択でもOK)。④「Compare Text with Previous Section」をクリック。
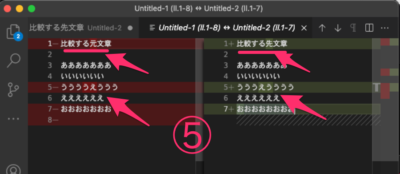
⑤比較結果が表示されます。
矢印の先を見ていただくとおわかりいただけるのですが、色がついた行はその行の中に違う文字の箇所があることを示しています。
そして、その色のついた行の中で、さらに濃い背景の箇所がありますね。ここは1文字だけ違うところです。
いかがでしょうか? このように左右で比較の結果を出すと、どのあたりに間違いがあるかをパッと見て発見できるので、素の目視の確認より圧倒的に楽ですよね。
今回はWebサイトの原稿というテーマで記載していますが、スプレッドシートの新旧を貼り付けて、差分がありそうな箇所を見つけるなんてことにも使えます。
また、お客様から原稿などのデータが複数回に渡って更新されるケースもありますよね。そんなときに、変更になった箇所を理解して作業をすることによって、より全体像が見渡せたり、お客様とのコミュニケーションが円滑になるので、この機能は重宝しています。
操作順のおさらいも込めて、ショートカットキーを用いた方法も最後にご紹介します。
- ショートカットを用いる場合
-
- 変更元文章への操作:Ctrl+A、右クリック、「Select Text for Compare」
- 変更先文章への操作:Ctrl+A、右クリック、「Compare Text with Previous Section」
※MacはCtrlの代わりにCommandを使います。
慣れるとリズミカルに行えそうですね。
二つの文章の一致チェック(異なるフォーマットの場合)
これまでは同一フォーマットにおける文章の比較方法を説明しましたが、ここからはスプレッドシートとサイトテキストのように異なるフォーマットでの文章の比較方法を紹介させていただきます。
数百件とか数千件、場合によっては万とかのデータがあったときに、正しく登録できているかを見極めるためにまず「登録件数」に着目します。

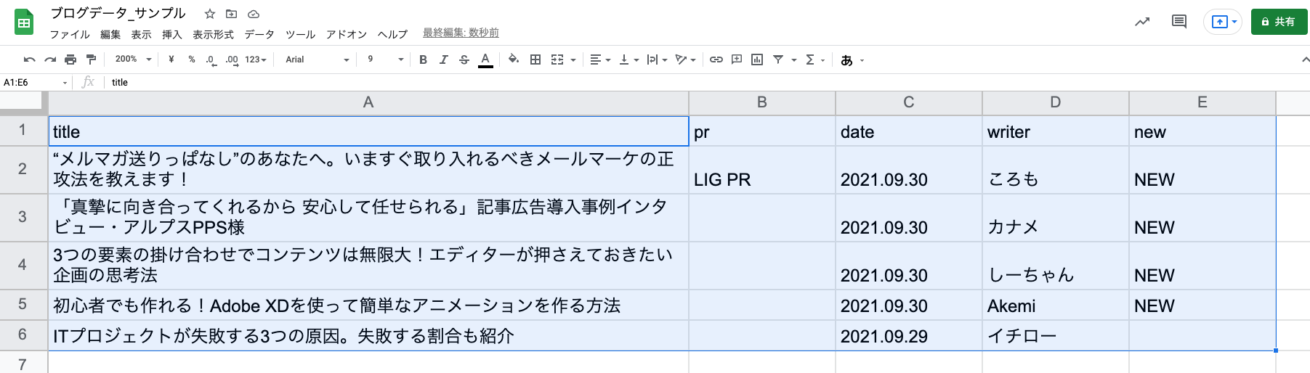
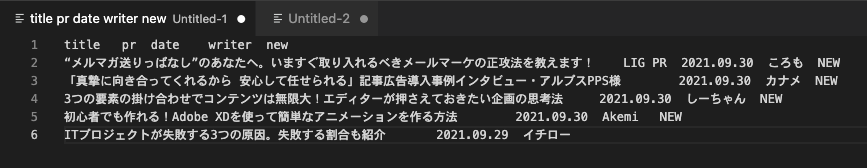
今回の登録データのサンプルイメージはこちらです。今回は画像のわかりやすさ重視のためサンプルは5行なのでシンプルですが、実データですとやはりとてつもない行数のデータになることもあります。
CMSから登録をしたデータはデータベースに記録され、サイトを表示するときにWeb上に一覧が出てくるわけですが、(登録としても、プログラムの処理としても)この件数があっているかどうかはかなり大事です。
1件ずつ手動で入力するようなケースもあれば、プログラム的に流し込むようなケースもありますが、登録ミスやプログラムに何かしらの欠陥があって特定の条件のデータだけ入ってない……なんてことも残念ながら時折あります。
では件数や誤字脱字が生じていなかを確認するための方法ですが、先程の応用を行います。

まずはスプレッドシートの項目をVisualStudioCodeに貼付けします。
次に、サイトの表面のテキストをコピーしてきて、もう1枚のVisualStudioCodeに貼り付けします。サイト表面のテキストをドラッグしてからコピーします。
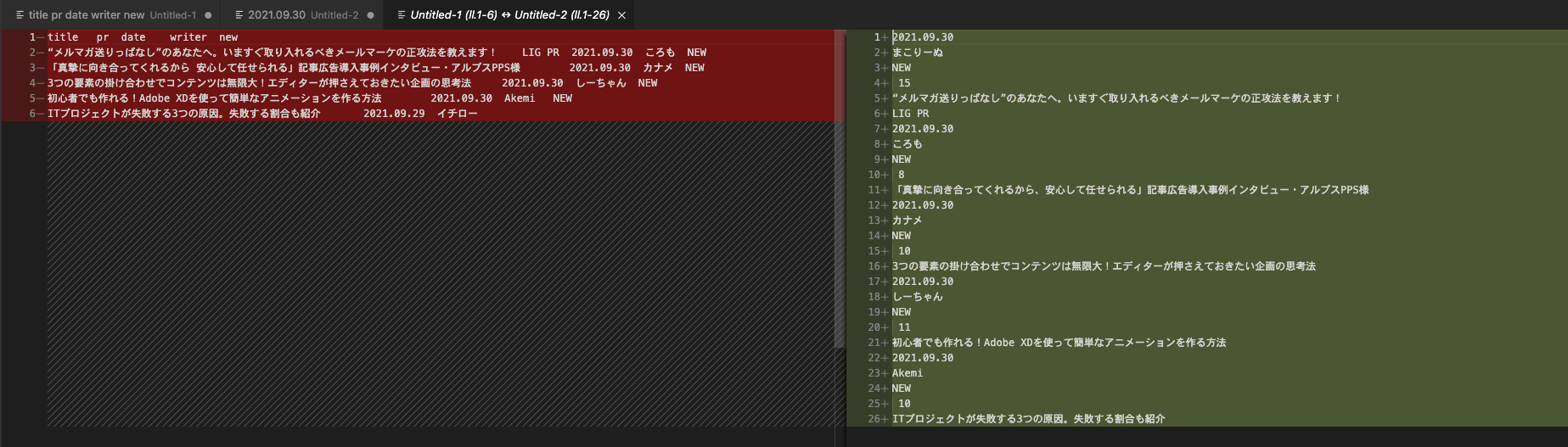
この段階で一旦比較チェックしてみますが、左右で改行の有無の違いがあるため、一致しているか判断しづらい状況ですね。
ちなみに今回は、数ある確認要素のなかで「タイトルが一致しているかを確認する」というテーマでのチェックをしてみたいと思います。
タイトルが一致しているかどうかをチェックするのであれば、左側のテキストを分解して改行を挿入できると何やら比較するうえで楽になりそうな感じがします。
左側のテキストは元々スプレッドシートからきているため、タブ区切りになっています。そこで、このタブ区切りを改行に置換してあげられれば、良さそうな感じがしますね。
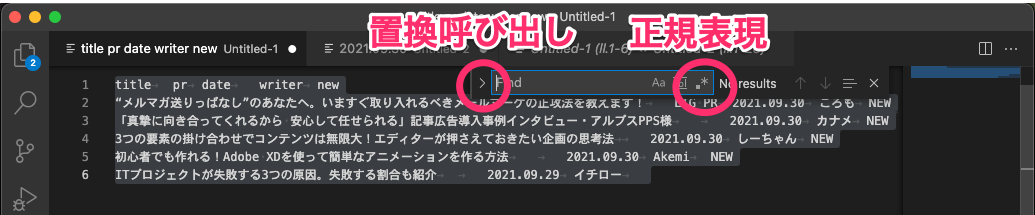
置換するために、Visual Studio Codeの正規表現を使った置換モードで、Ctrl+F(Command+F)で検索フォームを出して、左の三角マークを開いて、置換フォームにします。次に、「正規表現を使った置換をする」のマークをオンにすれば、置換前の準備は完了です。
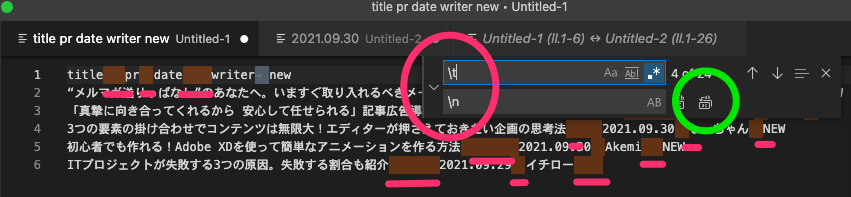
上の行に置換前文字列を入力し、下の行に置換後文字列を入力しますが、今回は、置換前が「タブ」、置換後が「改行」なので、このような感じになります。
- 置換前:\t
- 置換後:\n
※tやnの前には、半角バックスラッシュが入っています
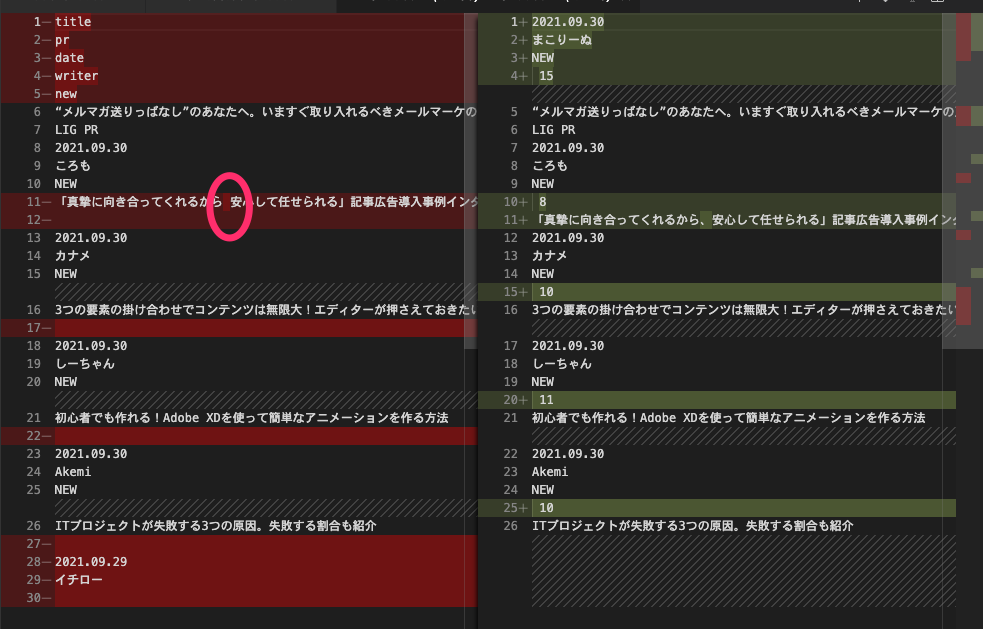
さて、上記を設定しましたら何やら茶色が付きましたが、これは置換文字の場所を示しています。そして緑の丸で囲ったボタンを押せば置換処理があっという間に終わります。比較結果が出力されました。ちょっと見てみましょう。
今回はタイトルだけに着目するという前提なので、個々のデータ順まではチェックをしてませんでしたが、タイトルがあっていない箇所を教えてくれています。文字が長い行=タイトル行なのですが、タイトル行に色がついている行がありますね。
そして、その行の中に一箇所だけ色が濃い部分(◯をつけた部分)があり、半角スペースと「、」に差分があったことがわかりました。
最後に
スプレッドシートとサイトのテキストというような、フォーマットが違うものをチェックする際に、今日のような操作を知っているだけでも、ちょっとしたチェック力のアップに繋がるのではないかと思います(もちろん、そのときの状況でチェックすべきことも変わると思いますが)。
今回は、「ぱっと見で分かること」ということで、色がついて、違いがある場所がすぐわかるような小技でしたが、皆様のお仕事にもお役立ちするときはあるのではないかと思います。
それでは本日はこのあたりで。アカウントプランナーのどんちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。