うどん県出身・Webディレクターのセイタです。夏にジムへ入会しましたがバキバキな身体にはなりませんでした。来年の夏はビーチのスターになれるようにやっていきます。
さて今回は、制作したWebサイトの公開前に必ず実施する、ブラウザの表示テストについて学び直したことをまとめました。
制作が完了し、これでリリースできる! と喜ぶのはまだ早い。このテストを完了させてこそ、はじめてきちんとした状態で公開を迎えられるのです。
なぜブラウザの表示テストを実施するのか?
先に結論から言うと、さまざまな端末およびブラウザにおいて制作したWebサイトの品質を担保するためです。
もう少し柔らかく言い直すと、ユーザーは様々な環境でWebサイトを閲覧するため、どの環境においても問題なくWebサイトが表示されるようにテストする、ということです。
ユーザーが閲覧する環境は端末だと、下記がありますね。
- Windows
- Mac
- タブレット
- スマートフォン
また、その端末上で実際に閲覧するブラウザでは、以下のものがあります。
- Google Chrome
- Safari
- Microsoft Edge
- Internet Explorer
- Firefox
表示テストではこれらのさまざまな端末やOSで閲覧しても、問題がなくしっかりと表示ができる状態を目指してチェックします。
最近ではMicrosoft EdgeがGoogle Chromeと同じChromiumというオープンソースプロジェクトをもとに新たに開発したことによって、ブラウザ間で対応しなければならないことが少なくなりました。
しかしながら、やはり差異が生じる部分もあるため、あるブラウザでは期待通りの表示がされる一方、異なるブラウザでは崩れて表示されているということも往々にしてあります。
そのため、表示テストの際は様々な端末での表示を実機で確認し、異常がないかどうかをチェックするのです。
ちなみに、Internet Explorerは現在ではサポートが切れたことによって、動作保証をしないWebサイトが増えてきましたが、Internet Explorerの対応が必須だったときは、専用の対応をしなければきちんと表示されなかったためとても大変でした。
じゃあどの環境でチェックするの?
まずお伝えしたいことは、世の中すべての環境へ完全に対応することはまず不可能です。
OSだと先ほど挙げたもの以外でLinuxやChrome OS、Androidベースとした独自OSがあり、ブラウザではOperaやBraveなど山ほどあります。そこからさらに端末の解像度もあり、すべてに完璧に対応することは難しいのです。
ではどの環境でチェックするのか?
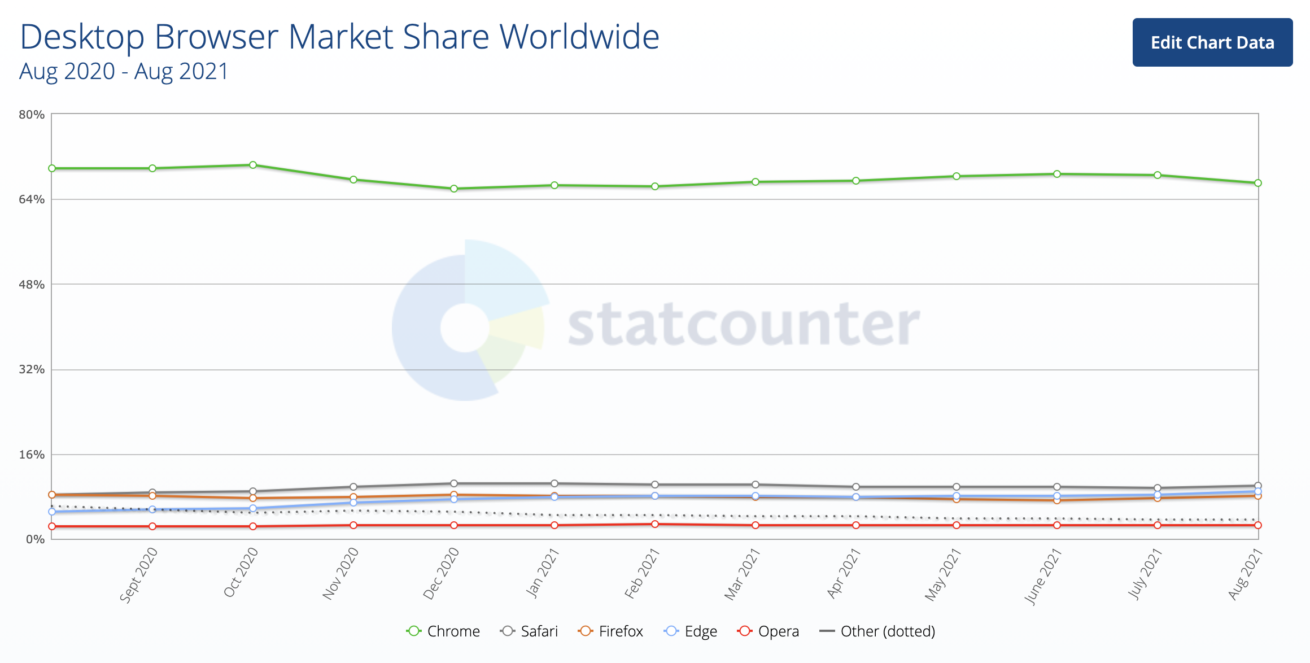
それはまず、現在のユーザーの閲覧環境を知り、そのうえで対応する端末を定義します。ブラウザやOS、端末の解像度シェアを確認できるStatcounterというサイトがありますので、僕はいつもここで確認しています。
2021年9月現在に確認したところ、ブラウザのシェアはこのようになっています。

これを見て、
- Chromeは圧倒的なシェアなので対応必須
- 次点でシェアが多いSafariも対応
- シェアが全体の0.71%であるPC版Androidは対応しない
というように決定していきます。
もちろんニッチなブラウザを使用しているユーザーのためのWebサイトであれば、どれだけシェアが低くても対応しなければいけませんが、基本はこのようにシェア率で対応の有無を決定します。
この対応ブラウザは必ず制作開始前の要件定義時に決定しておきましょう。制作途中で決定してしまうと想定していなかったコストやスケジュールにより、プロジェクト全体に大きく影響が出てしまいます。
テスト開始!
対応ブラウザを決定し、制作が完了しました! ではテストを始めましょう。
テストは、下記のフローをもって完了となります。
- 表示テスト
- 不具合報告
- エンジニアによる修正
- 修正確認テスト
- 完了
表示テスト
当たり前ですがテストフローでもっとも肝心な部分です。ここで不具合を見逃してしまえばそのままリリースされてしまうため、しっかりと行いましょう。
表示テストは大きく分けて2つに分類できます。それはデザイン再現テストと、CMSからの入力テストです。
※CMSを使用してWebサイトが構築されている場合
デザイン再現テスト
ここでは具体的になにをするかというと、ブラウザ上での表示が、正しいデザインデータと比較して差異がないかどうか、をテストします。
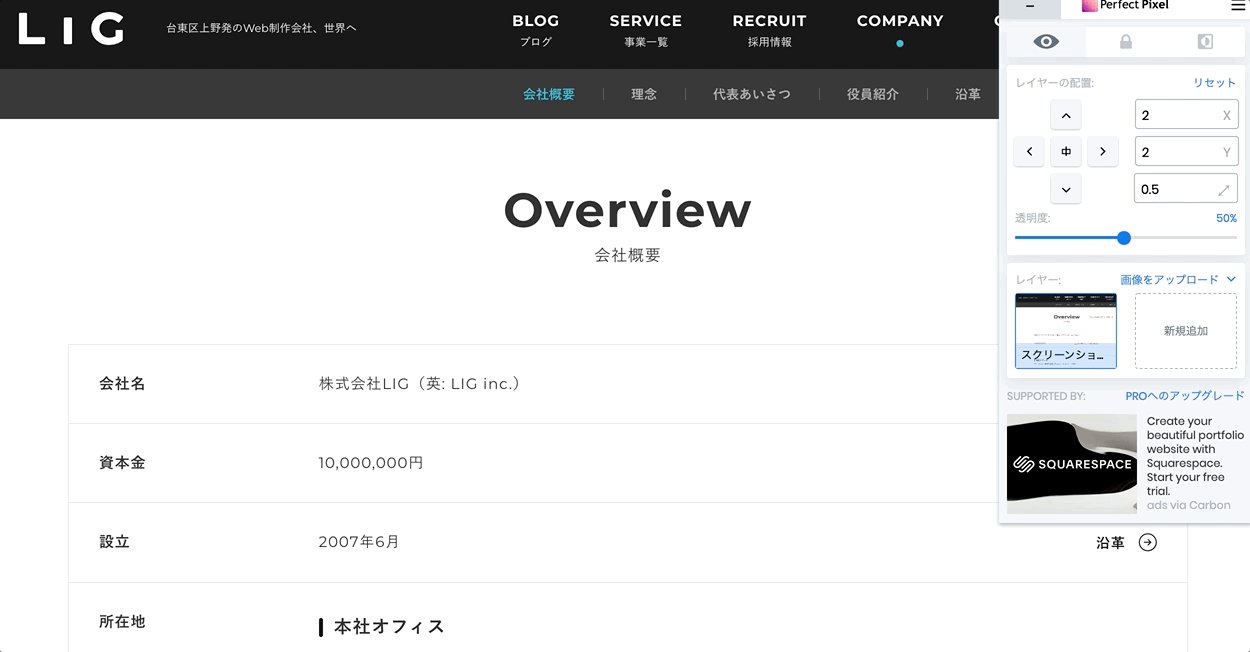
少しでもテストの精度を上げるために僕が使っているツールが、「PerfectPixel by WellDoneCode(pixel perfect)」です。
ブラウザ上でjpgやpngで書き出したデザインデータを重ねて閲覧することができるGoogle Chromeの拡張機能です。使い方は簡単で、追加した拡張機能ボタンを押してデザインデータの画像をアップするだけです。
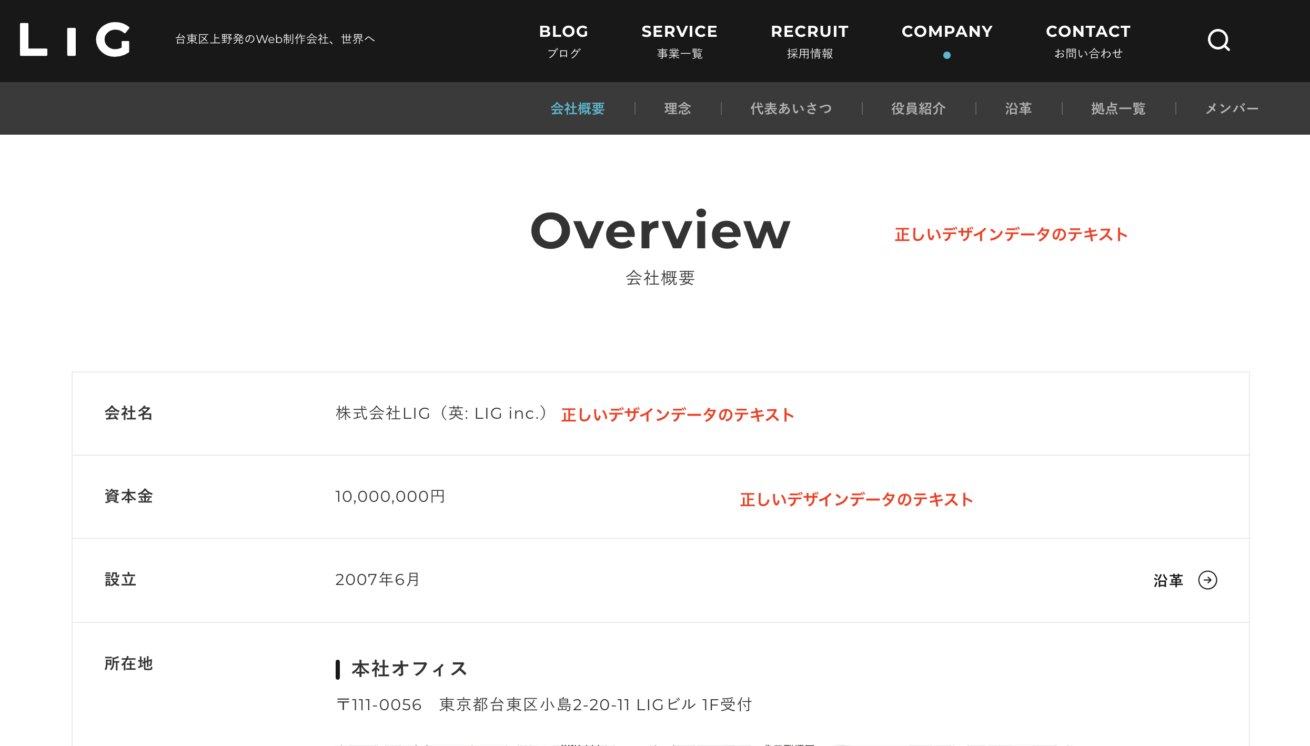
たとえばLIGの会社概要ページをテストするとします。

正しいデザインデータ(仮)をこのように用意しました。

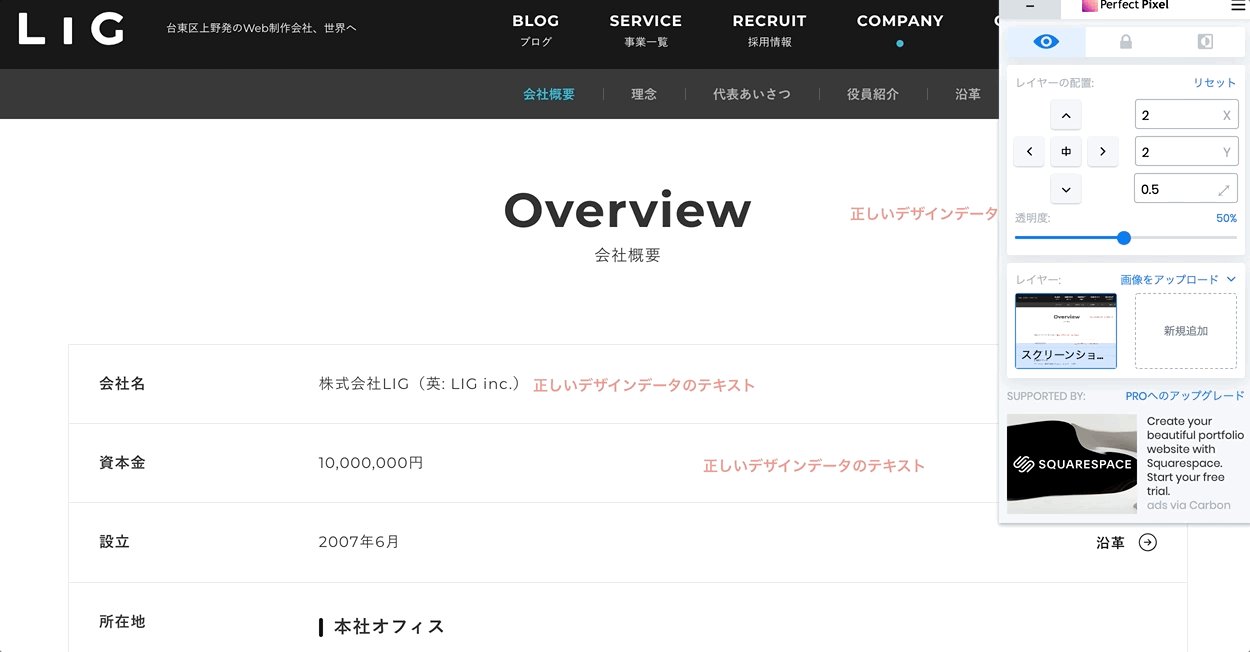
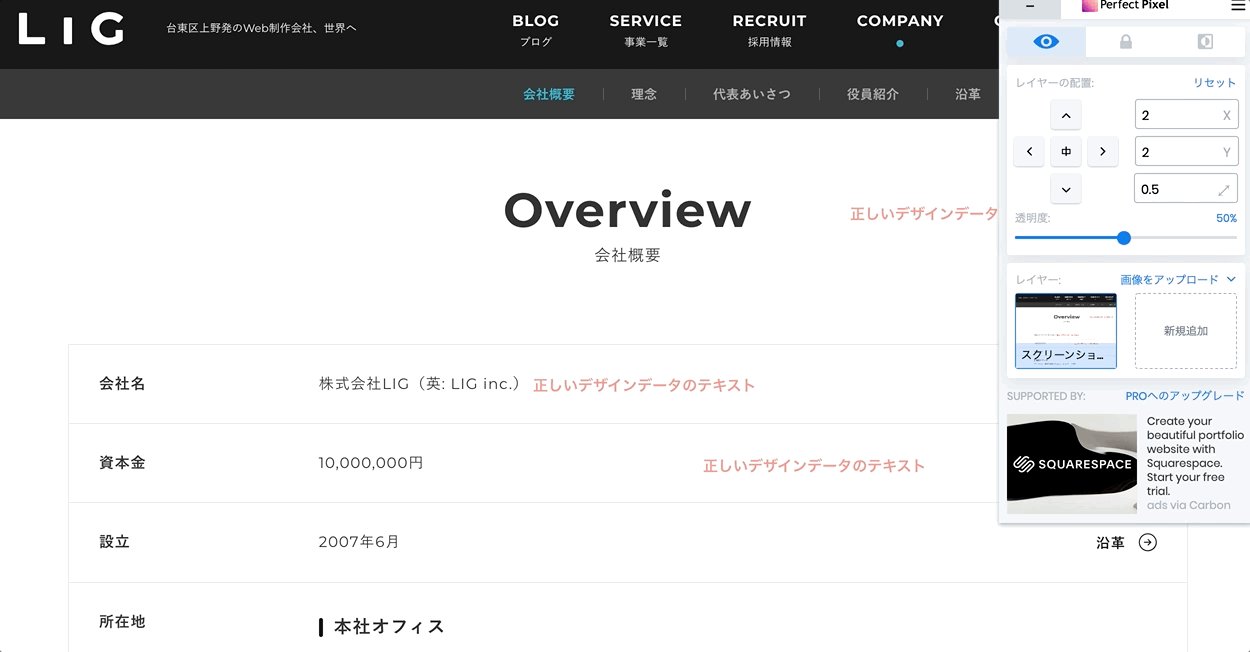
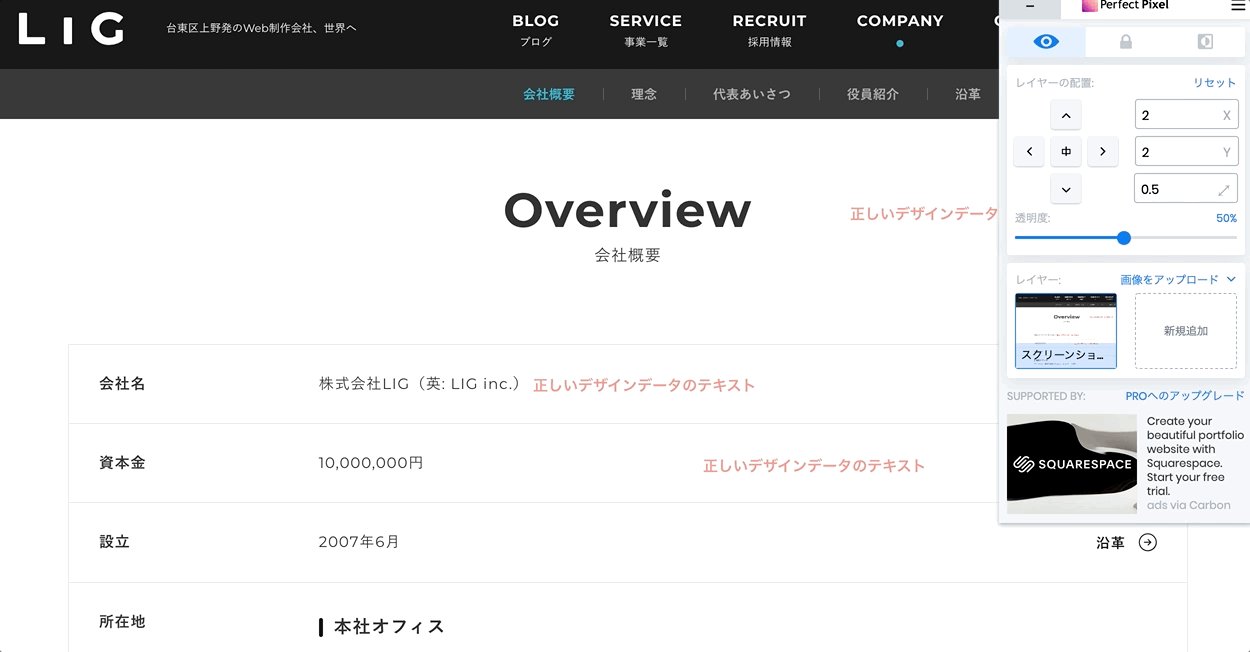
これをブラウザ上で重ねてみると上記のように表示されます。画面右上の目のマークをチェック入れている状態が重なっている状態です。
デザインデータ上で設定した記載すべき文言が、実装上にはないことが確認できます。例としてお見せするために極端にわかりやすいものを用意しましたが、重ねてみると各要素間の余白や画像の位置などが正しいかどうか、一目瞭然でわかります。
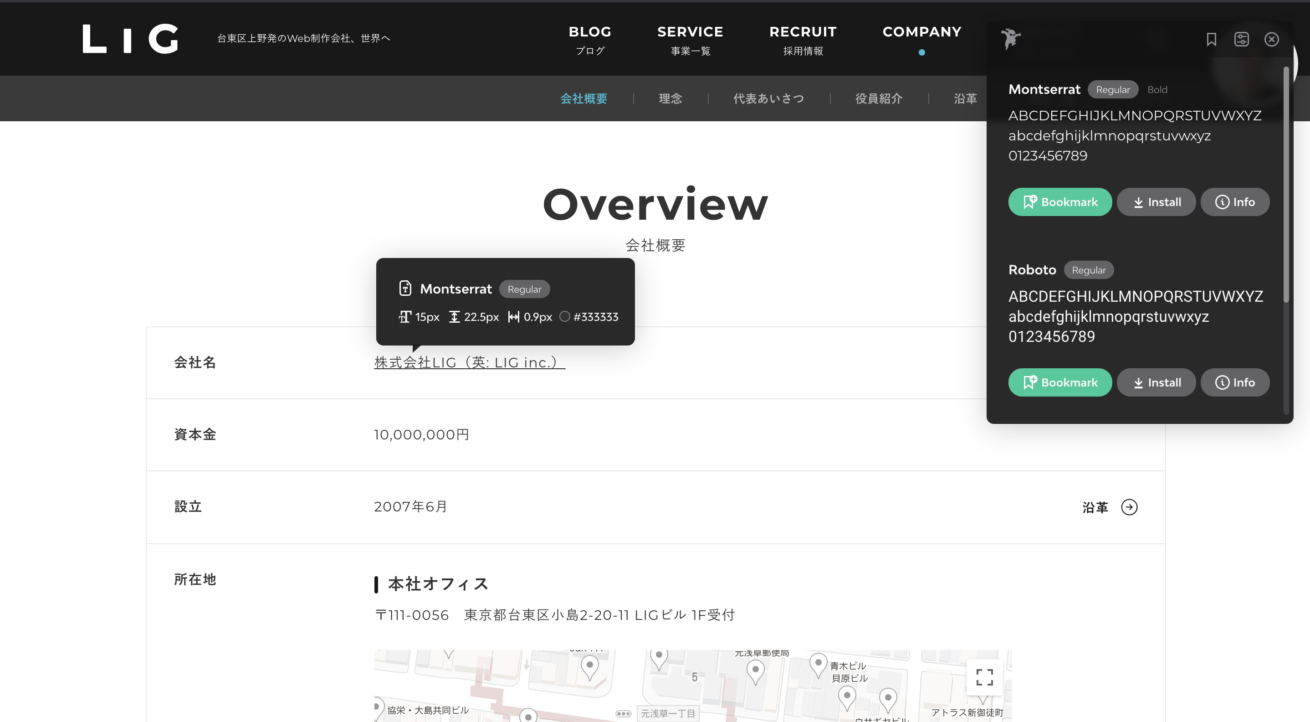
次に登場するGoogle Chromeの拡張機能がFonts Ninjaです。こちらは目視での確認が難しい、フォントのチェックの際に使います。

使い方は簡単で、拡張機能をオンにした状態でテキストをマウスオンすると、上記のようにどのフォントを使用しているかが表示されます。事前に使用フォントを把握したうえでチェックしましょう。
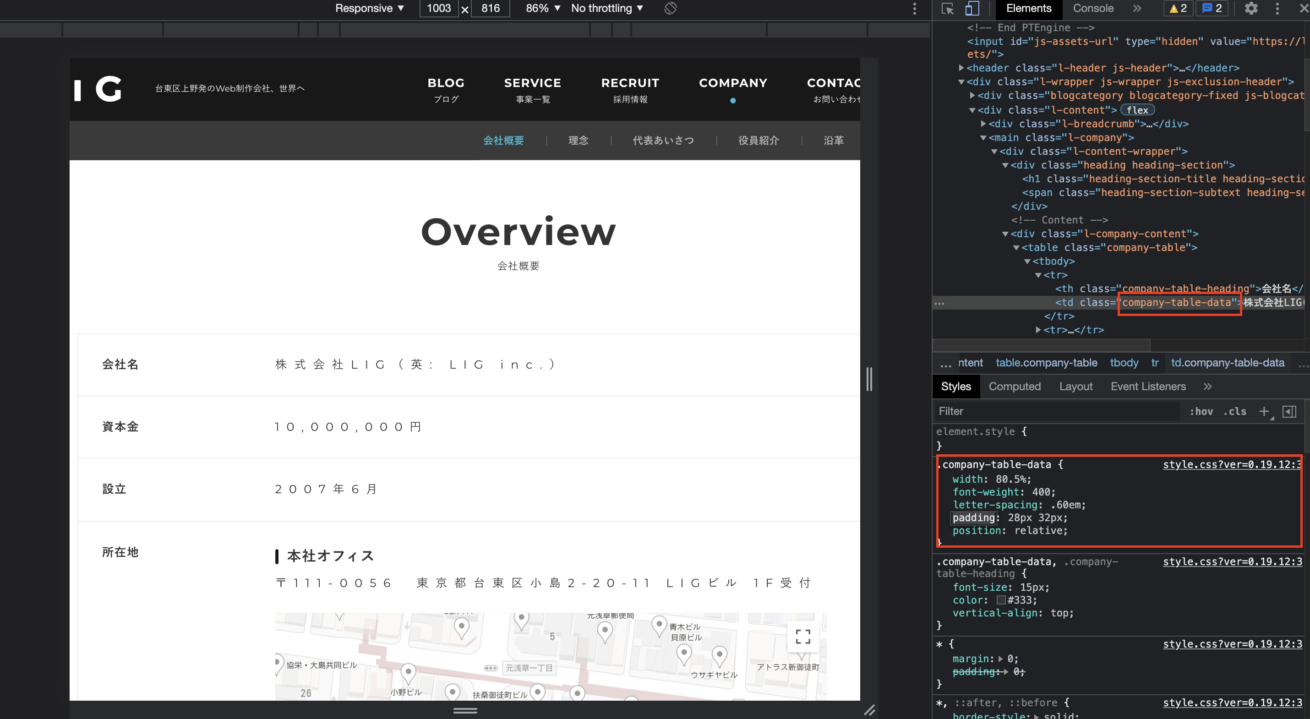
そして、不具合を見つけたときに用いるのが、Google Chromeに元々ある、検証ツール(デベロッパーモード)という機能です。具体的になにが原因なのか? どういう修正をかければ期待される表示となるのか? といったことを確認できます。
検証ツールを用いて、立ち上げ該当箇所のCSSを編集することで、どのような修正をすればどのような挙動になるのかを確認できます。実際に先ほどチェックした会社概要ページのレタースペーシング(文字詰め)を検証ツールで修正してみました。

このようにリアルタイムで修正を確認できます。具体的にこうして欲しい修正内容を伝える際や、エンジニアでなくともたとえば「不要なクラスが付与されているため不具合が起きている」など、不具合が起きている原因がわかる場合もあるため使用しています。
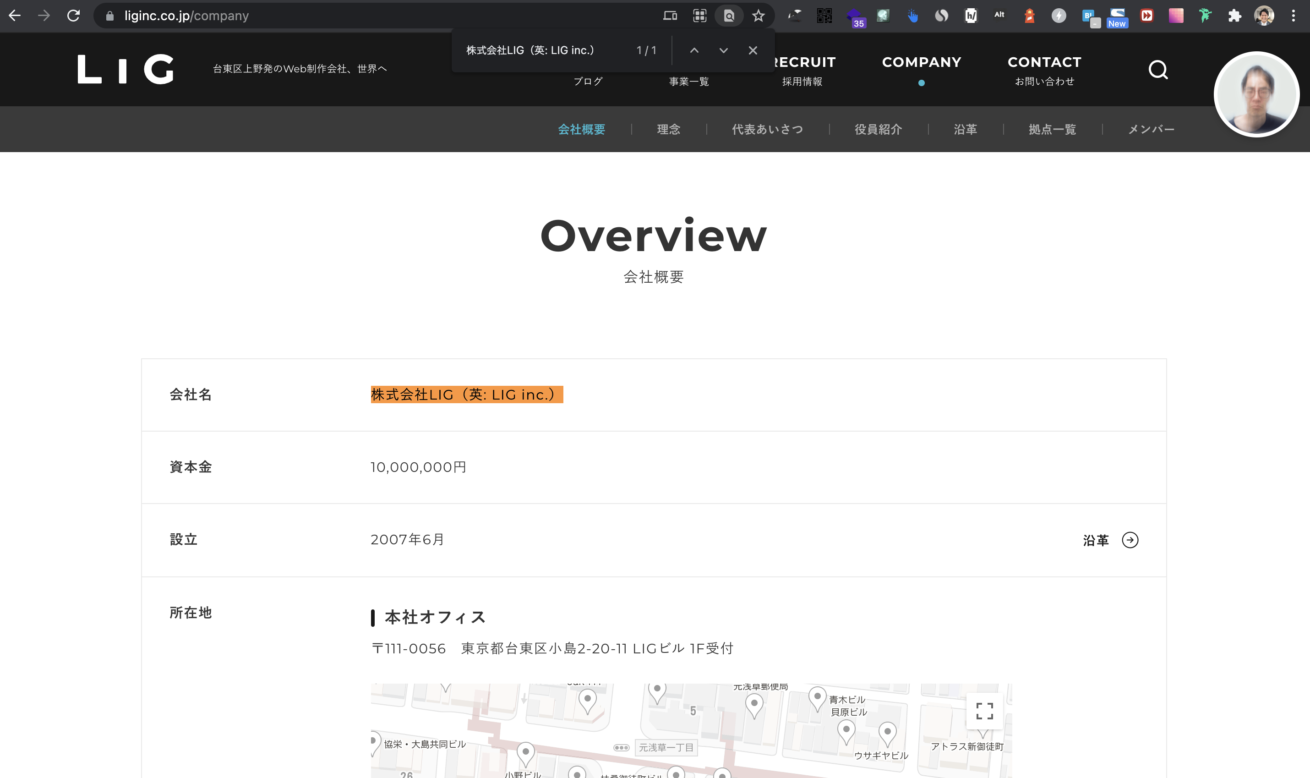
続いて文字検索です。文字検索もブラウザに元々ある機能を用います。Google Chrome であれば「⌘+shift+G」のショートカットキーで起動します。
本機能は掲載されているテキストが正しいテキストであるかどうかを確認するために使用しています。掲載テキストと原稿を見比べてチェックすると、意図しないスペースを見逃したりと、ほぼ確実に抜け漏れが出てしまいます。
本機能を用いれば簡単一発コピペでテキストが正しいかどうかをチェックできます。

このように検索をかけたテキストがページ内に完全一致で存在していればマーキングされます。半角スペースが入っていたりと異なる箇所が少しでもあればマーキングされないため、そのときに初めて該当箇所のテキストをじっくり読んで確認すれば良いです。
これだけでテスト精度とスピードが格段に上がるためおすすめです。
CMSからの入力テスト
こちらはCMSから実際にテキストや画像を投稿してみるテストです。たとえばテキストを入力できる箇所では極端に短いテキスト、極端に長いテキストを入れてみてその場合の表示がどうなるか? 意図しない配置となったりしていないか? などを確認します。
公開直前で予定していた入力内容から変更することもあり、そのような場合にも対応できるようにテストをします。
不具合報告
テストが終わりました! さあプロジェクトメンバーへ修正内容を伝えましょう!
ここではどのような環境で、どのような現象が、どのように起きるのか、ということを詳細に記載することが大切です。先ほど見た会社概要ページの不具合を例として起票するなら下記のようになります。
| 対象URL | https://liginc.co.jp/company |
|---|---|
| 確認OS | macOS11.5 |
| 確認ブラウザ | Google Chrome 最新版 |
| 確認した画面幅 | 1,366×788 |
| 対象箇所 | テーブル内の説明文 |
| 差異内容 | デザインデータ上に存在しているテキストが表示されていない |
| 再現手順 | ページアクセスした際から表示されていない |
今回の不具合は、ページにアクセスした際から発生している不具合ですが、たとえばチェックボックスを押下した際など、特定のアクションを起こした際に起きる不具合であれば、実際に再現している様子の動画も撮って伝えましょう。
QuickTimeなどの画面録画のアプリを使って画面録画できますが、僕はGIPHY Captureというアプリが使いやすくて利用しています。
※Mac用のアプリです
修正後の再テスト
修正が完了したら、しっかりと直ったかどうか再テストしましょう。ここで大切なことは該当ページの該当箇所だけなく、同じパーツを使用しているページもチェックすることです。
つまり修正の影響範囲を考慮して再テストを行うということです。該当ページでは期待通りの表示となっていたとしても、ほかのページでは同じパーツにもかかわらず、ほかの要素との兼ね合いで別の崩れが発生してしまっていることもあります。
そうなるといたちごっこのように修正完了後にまた別に修正が発生してしまう事態に陥ってしまうため、しっかりとひとつずつ潰していくように心がけましょう。
最後に
ブラウザの表示テストについてあらためて学んだことを挙げましたが、大切な工程なので気を引き締めないといけない一方で、「これは誰も気づけないぞ」という不具合を見つけたときは、思わずほくそ笑んでしまうほど楽しくもあります。
僕もまだまだ精度の高いテストを実施するために模索中なので、こうしています! というのがあればぜひ教えてください!
それではまた。御意ナポリタン。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。