デザインとコーディングが分業制の企業は最近多くなってきたと思います。分業制の場合、デザインがFixして、次にフロントエンド作業、実装チェックという工程で進行します。
この実装チェックまでに期間が空いてしまったり、自分が作ってないデザインだと、チェックしにくいなと思うこともしばしばあります。そんな憂うべき実装チェックの際に、よく使う便利なChromeの拡張機能をご紹介します。
Perfect Pixel

まず、chromeの拡張機能をインストールしましょう。
下準備

まず、デザインカンプを書き出します。Retinaディスプレイ用に、2倍サイズで書き出します。今回は、本記事用にダミーのカンプ画像を用意してみました。Perfect Pixelを使って、検証してみましょう。
レイヤーを追加
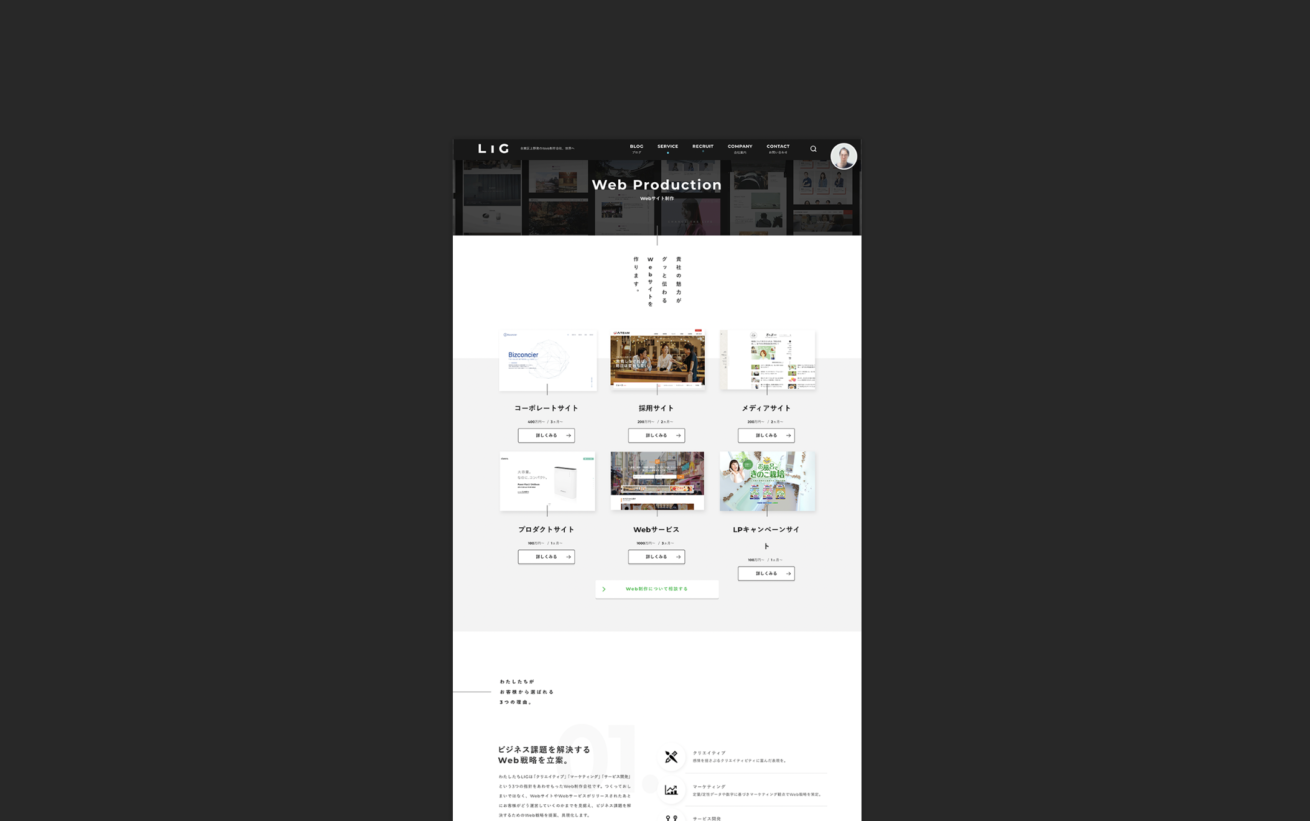
まず、検証したいページを開きます。今回はこのページを使いました。

右上にPerfect Pixelのメニューが表示されますので、「+」アイコンをクリック。

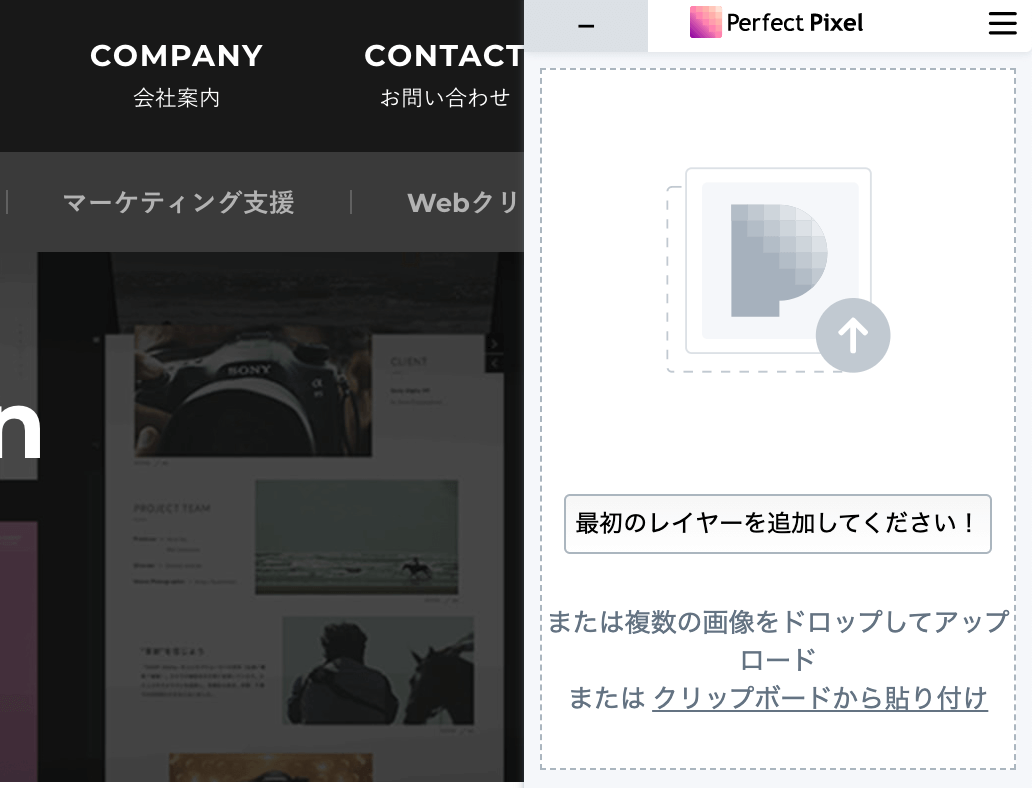
「最初のレイヤーを追加してください!」ボタンより、デザインカンプをアップロードします。

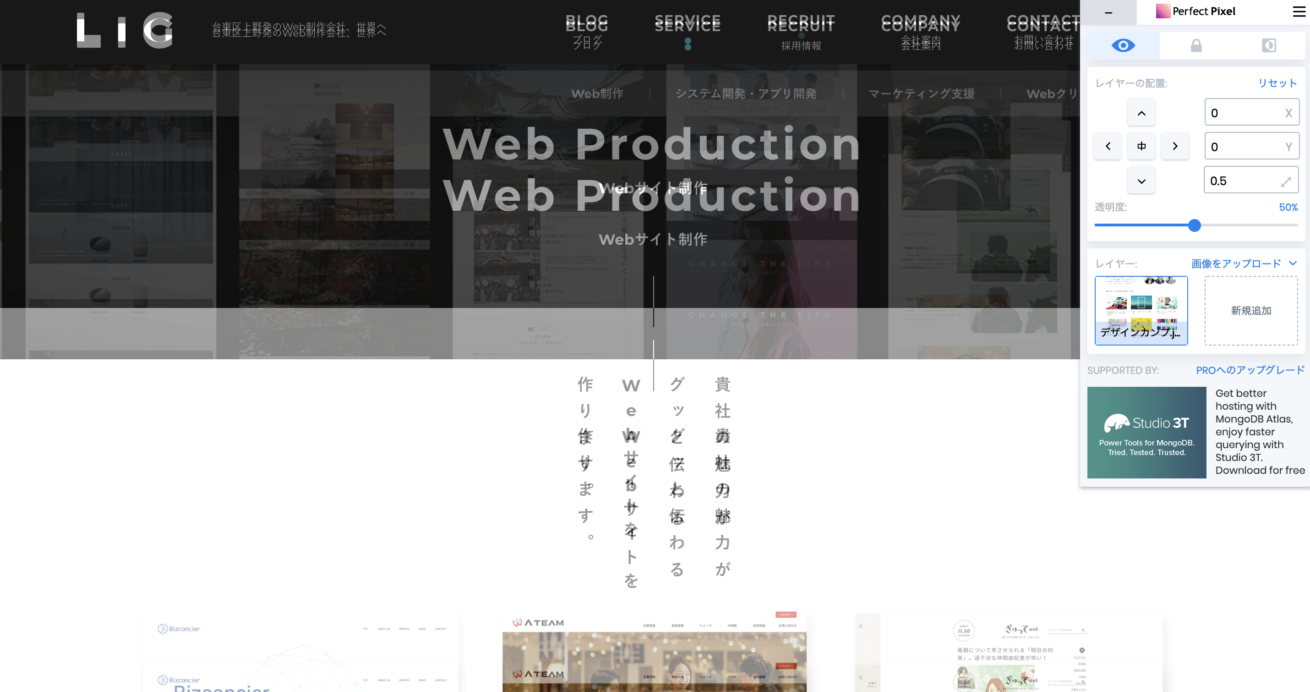
無事アップロードができました。

👁アイコンをOn/Offにするとアップロードした画像の表示を切り替えることができます。
デザインカンプの位置を調整
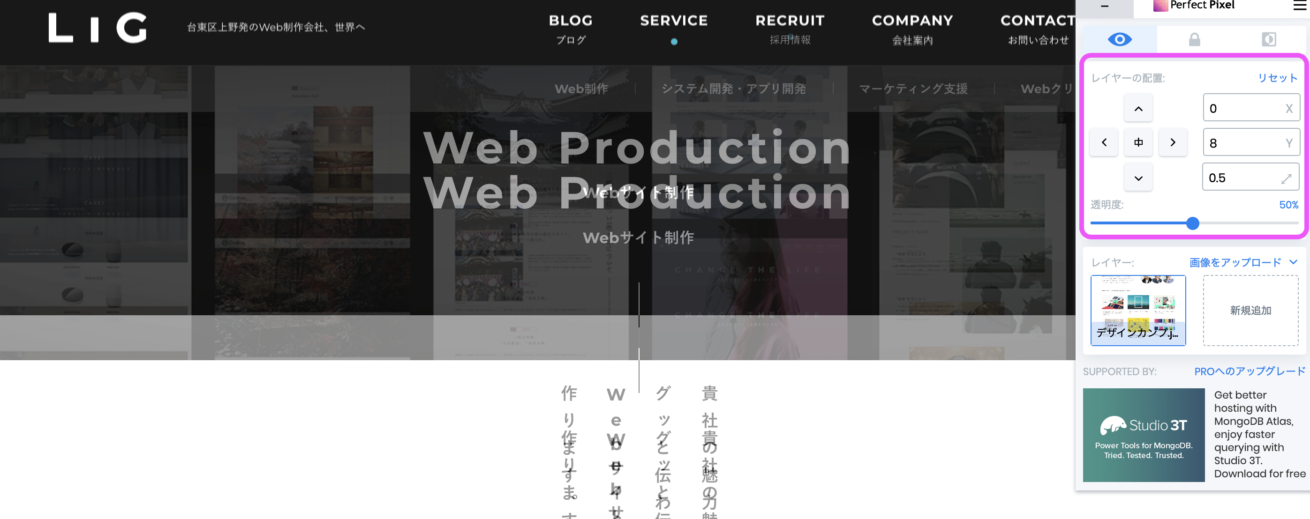
たまにレイヤーがずれていることもあります。そんなときは「レイヤーの配置」からレイヤーの開始位置を調整しましょう(てっとりばやく、左のカンプ画像をドラッグで移動することもできます)。 
すぐ下の透明度のゲージでは、レイヤーの透明度を調整できますのでお好みの見やすさにします。位置調整が完了したら、中央の鍵アイコンを押してレイヤーにロックをかけます。これでレイヤー位置や透明度が固定されました。
いざ検証

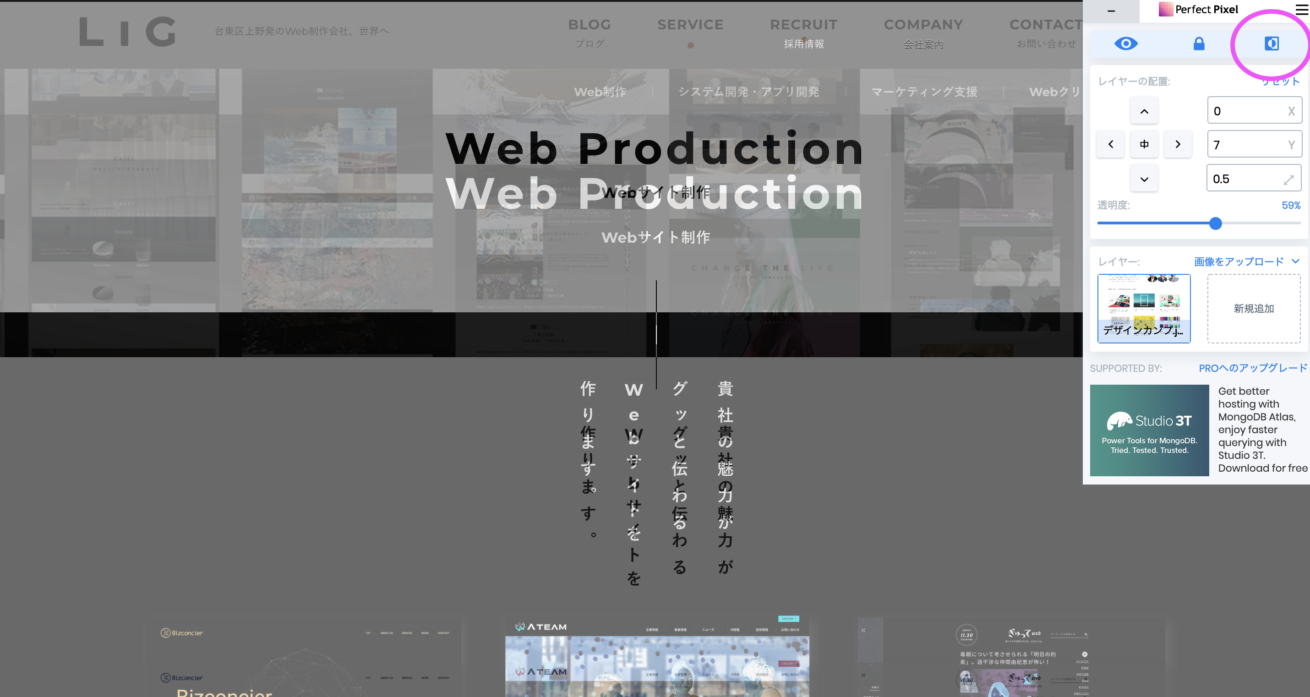
至極当然のことなのですが、検証サイトとデザインカンプは構成要素がほぼ同じなので、重ね合わせるとどちらがデザインカンプかわからなくなります。そんなときのために、一番右に乗算モードのボタンが用意されています。

これで、比較しやすくなりました。「これでも少し見にくいぞ」という場合は、Photoshopのグラデーションマップで2トーン画像を準備しておくと、より比較しやすくなります。

それでは、実装チェックをしていきましょう。
実装チェック
たまにボタンをぽちぽちしながら、デザインカンプとURLを比較していきます。目視でズレているところを直感的に探すことができるので非常に便利です。

①Oh……ナビゲーションが消えている。

②Oh……marginの数値が異なる。

③Oh……letter-spacingの数値が異なる。
ぐぬぬ……となっている場合ではありません。無の境地で、どんどん起票していきます。
LIGでは、タスク管理ツールにasanaを使用しています。見つけたバグは、どんどんチケットに起票していき、すべて書き出したらエンジニアに渡します。バグ画像も添えておくと、自然に優しいナイスなデザイナーです。
その後、修正⇆再確認というフローを繰り返し重ねていき、実際のパーフェクトなデザインに近づけていきます。
ピクセルパーフェクトについて個人的見解
デザイナーの意図した実装になっているかを測る一つの指標として、ピクセルパーフェクトが存在していると考えています。分業制だと特に、デザインの意図をうまく伝えられていなかったり、コミュニケーションロスによる抜け漏れが発生したりすることが多々あります。
むしろ一発でOK! というほうが稀有なのでは、というぐらいです。ただ、デザインカンプと寸分狂いなく同じにする必要があるかというと必ずしもそうではありません。例えば、XDとcssだと、line-heightの計算方法が違うので、数値は合っているはずなのに多少ズレが生じることはありますし、更新性の観点で見るとコード上で調整したほうが効率の良いこともあります。
何より、デザイナーの仕事は手作業ですし、使用ソフトにも依存するものです。オブジェクトの両端が微妙にあっていなかったり、ガイドから少しズレていたり、意図してるmarginが1、2pxズレていたりということは多々あります。
それに対して、エンジニアはプログラム由来の数値であり、規則正しく吐き出された数値のほうが、全体のレイアウトのルールとして美しいことがあります。エンジニア目線で見て、正確な数値であれば、ある程度のピクセルパーフェクトのズレは許容すべきだと考えます。
たった1、2pxのズレを直すことによって、無用なコードの修正や規律正しく書かれたコードを破綻させてしまうことは悲劇です。デザインデータを100%正とせずに、エンジニアの方々もおかしいなと思ったら、デザイナーにピクセルパーフェクトの意図をまず確認するとよきかなと思います。ピクセルパーフェクトは、デザインとコードの整合性を確認するためのルールと捉えています。
また、エンジニアリングの工数の配分も大切です。案件の規模にもよりますが、ピクセルパーフェクトの実施に1人日以上かかることもあります。
クリティカルなバグであるか、アニメーションや表示速度など、実装工数内でどこに優先して時間を割くべきか、曇りなき眼で見極め最善のデザインのルールを探り、力を合わせて良きものを作れると良いなと思います。
Webサイトの多くは運用していくものです。ビジュアライズに加えて、更新性など多角的にエンジニアと相談しながら検討していくと良いと思います。

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











