おはようございます、こんにちは、こんばんは、デザイナーのまべです。
今回は普段Webサイトを見ているなかでグッとくるデザインのポイントを、クオリティを上げるヒントとしてまとめました。
もちろん見るだけでなく実際に制作のなかで実践してきたことを改めて言語化したので、何か物足りない、もう一段階クオリティを上げたいと思っている方に読んでいただけると嬉しいです。
ファーストコンタクトにストーリーをつける
ユーザーはWebサイトに初めて訪れたときの接点で、サイトに対して抱く印象がほぼ決まると言っても過言ではないです。巧みなグラフィックは興味を引きますし、ジェネラティブなアニメーションはスタイリッシュな印象や、技術的なイメージを抱くでしょう。
多くのユーザーは情報を取得したい、という動機がありますが、コンセプトからサイトへの来訪、そしてコンバージョンへのストーリーを作り、情報と演出を違和感なく繋げていくことで、訪れた人の満足感や印象はとても良いものになると思います。
音を使う、ローディングアニメーションを入れる、ブランドメッセージを入れるなど、情報の手前に情緖を伝えることはその後の行動の変化にも繋がるので、来訪者とのファーストコンタクトはとても重要です。
採用サイトやブランドサイトなど、コンセプトの軸がしっかりしたプロダクトには特に効果的です。ただしアニメーションにこだわりすぎてローディングが長いなど、情報を出すのが遅くなるとGoogleの評点が悪くなるので注意が必要です。
それでは、ファーストコンタクトのストーリーが巧みなサイトを見ていきましょう。
CCC カルチュア・コンビニエンス・クラブ株式会社

出典:トップページ|CCC カルチュア・コンビニエンス・クラブ株式会社
- このサイトのポイント
- カラフルな3×3のCCCマークの略称のローディングアニメーションがCulture Convenience Clubという正式名の入ったトップページにシームレスにつながり、タイリッシュでカルチュラルな社風を伝えています。
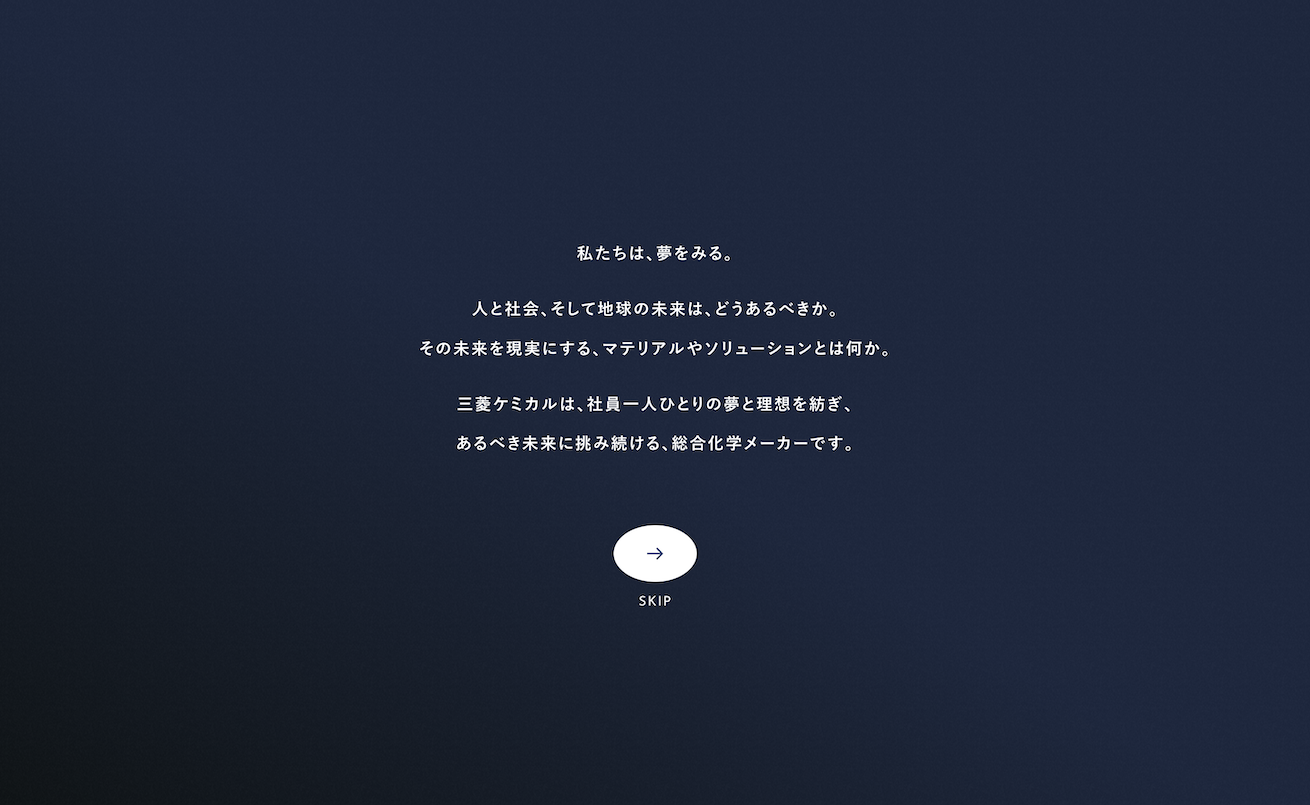
三菱ケミカル株式会社 採用サイト
- このサイトのポイント
- トップページに行く前にコンセプトを伝えるステートメントコピーを伝え、サイトの世界観を構築し、ユーザーを画面に引き込んでいます。
株式会社ASM
- このサイトのポイント
- 回転する地球とメッセージがトップページのビジュアルにシームレスにつながり、世界的な技術で世の中を確信させる、という意思を感じるアニメーションです。
画面に奥行きを作る
FigmaやXDなどのプロトタイプツールでデザインをすることも増えました。ただ個人的な所感ですがあまりグラフィカルな表現を得意としていない、という特徴もあり、フラットな面でついつい構成してしまいがちになる傾向があります。
もちろんそれがすべて悪いということではありませんが、画面に奥行きを感じさせる工夫をすると、Webサイトの体験はより魅力的なものになります。
パララックス(視差効果)という、複数のレイヤーにある要素を異なるスピードで動かす手法が代表的です。また、それ以外にも画面の裏側に画像を配置したり、Jsで背景にパーティクルやノイズなどを描画して質感をあたえることで、リッチな体験を演出することもできます。
特にITやAIを扱う、先進的な技術追求をしているような企業では、スクリーンを面ではなく空間として構成することが多いです。ただアニメーションへこだわる一方で、要素を動かした際の視線誘導には注意し、背景が動きすぎて目線がコンテンツに行かない、といったことは避けたいところです。
それでは、画面の奥行きが巧みに作られているサイトを見ていきましょう。
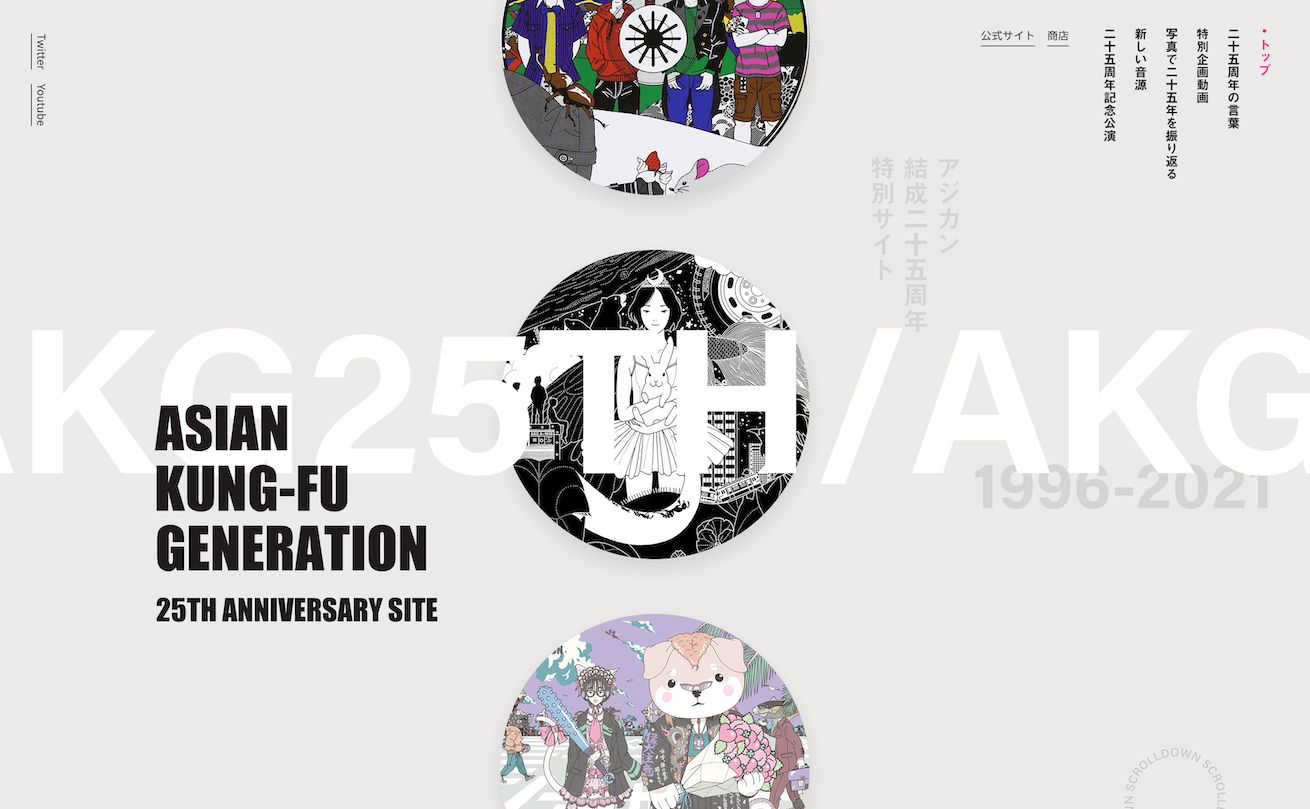
ASIAN KUNG-FU GENERATION 25周年特設サイト

出典:トップページ|ASIAN KUNG-FU GENERATION 25周年特設サイト
- このサイトのポイント
- 右から左に流れるテキストアニメーション、タイトル周りのテキスト、グレーの縦書きのタイポグラフィのレイヤーの3つが複雑に組み合わさっています。さらにスクロールの縦の動きと組み合わせることで、縦と横のタイポグラフィが活きて、ボールドな印象と共に文学的な音楽性ともリンクするデザインになっています。
(ちなみに私は新世紀のラブソングが好きです。)
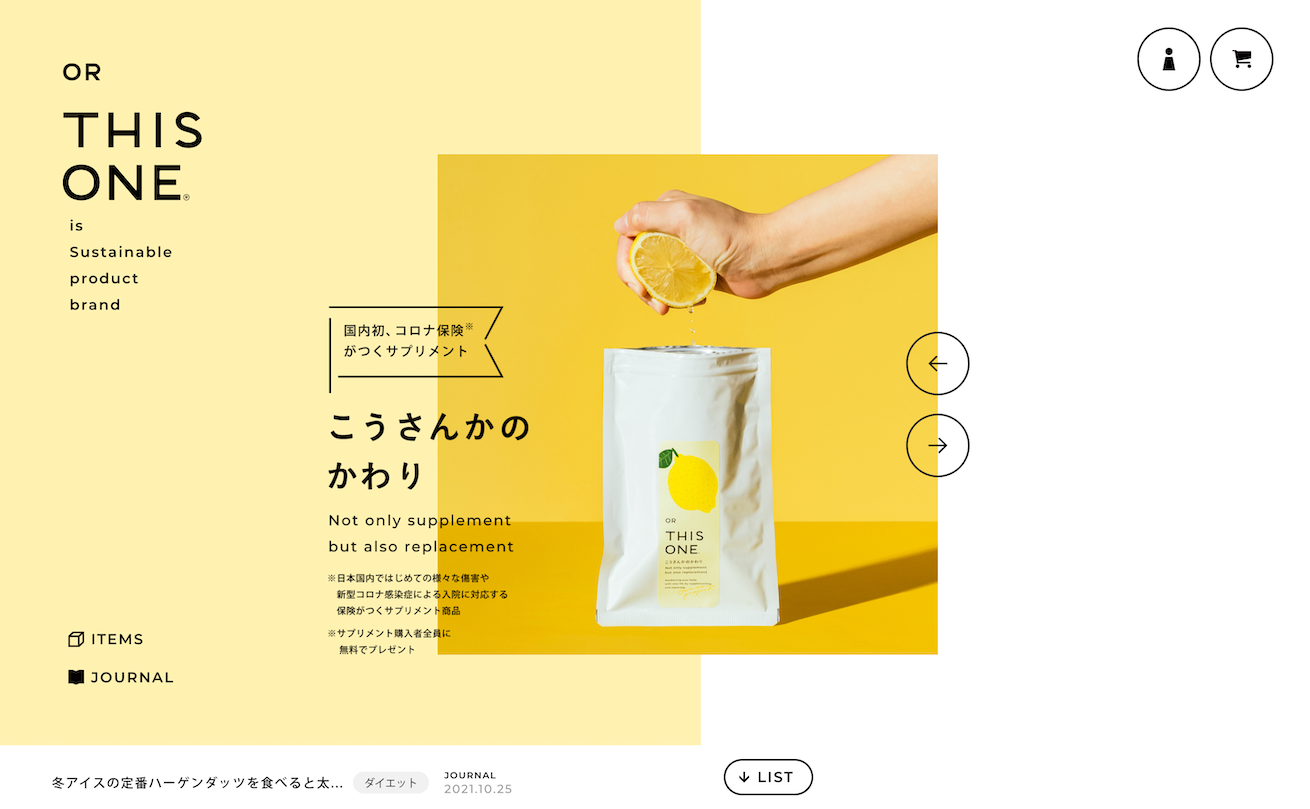
OR THIS ONE®【公式オンラインショップ】

出典:トップページ|OR THIS ONE®【公式オンラインショップ】
- このサイトのポイント
- 中央に置かれたメインビジュアルと連動する矩形のオブジェクトがスクロールに追従せずに色が変化していき、そのオブジェクトの上に各要素が表示されていきます。
こちらもシンプルなアイデアですが、前後にレイヤーを感じさせることで白い背景も空間として捉えられ、サイトのカラフルで可愛らしい世界観がより引き立つデザインになっています。
Serta 公式サイト
- このサイトのポイント
- メインビジュアルのベッドの上に配置されている空にスクロールすると、飛び込んでいくような大胆なインタラクションが特徴的なウェブサイト。そのまま空が背景となり、その上をコンテンツが通過していくことでふわふわ、ゆったりした寝心地を連想させてくれ流ようなデザインになっています。
“Webならでは”を取り入れる
Webと紙の一番の違いは、相互性だと思っています。Webでは、ビジュアルやインタラクションが加わり、来訪者の操作によって表示されるものが変わることが面白く、同時に難しい点でもあります。
しかし、基本的な操作はクリック、スクロール、ホールド、入力などに限定されます(スマートフォンだと、ピンチインアウトやダブルタップなどもう少し広がりますが)。
スクロールは縦方向のみに動くものではありません。前後に動かしたり、横方向へのスクロールも可能です。要素を止めたり、画面を分割するスプリットスクリーンや、モーダルウィンドウを誘導してあげたり、タブやアコーディオンといったUIで情報の階層をつけることもできます。
相互性のあるインタラクションを使い、様々な変化を取り入れ意外性を作ることで、もっと見たいという探究心をくすぐったり、回遊性の向上と共に、カッコいい、イケてる、などといった印象をUIでも与えることが期待できます。
Webならではの表現をしているサイトを見ていきましょう。
ニューバランス | 996 New Standard
- このサイトのポイント
- トップから横方向と縦方向のスプリットスクリーンへビッグタイポグラフィが展開していく、大胆なアニメーションが特徴的なデザイン。華やかな動きに魅了されどんどんスクロールしたくなるとともに、ブランドの楽しくスタイリッシュなイメージが印象に残ります。
BAKE INC.
- このサイトのポイント
- スクロールしていくと左右に揺れながらジグザグにコンテンツが表示されていく意外性が面白いこちらのサイト。視線誘導とビジュアル、言葉が一体となって表示され、企業のチャレンジングなマインドを感じさせられようなデザインです。
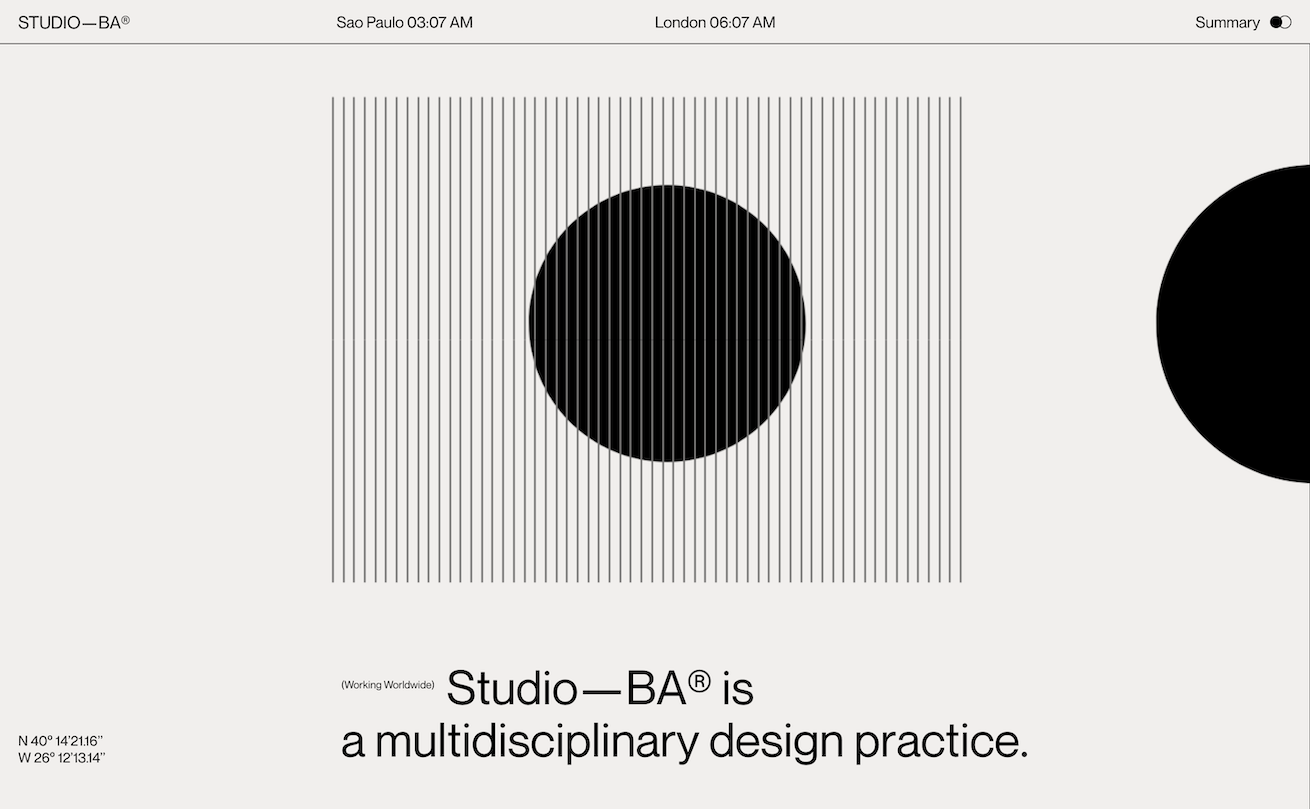
STUDIO—BA®
- このサイトのポイント
-
ロンドンのデザインスタジオのWebサイト。横方向のスムーズなインタラクションがとても気持ちよく、途中で縦方向の動きに変わる挙動が面白いデザイン。
スタイリングはあくまで王道のスタイリッシュなデザインでありながら、インタラクションに意外性があってとてもユニークです。
脱Noto Sans
Noto Sansを始め、Webフォントを使うことも当たり前になってきました。とりあえずNoto Sansにしておけばなんとなく良い感じになるだとう、と考えついNoto Sansで設定しがちになりますよね。デザイナーとしては、本当にそれで良いのか、後一歩ふみ込んだ選択をしたいものです。
最近のAdobe Fontsは、モリサワを始め視覚デザイン研究所やFontworks、Font1000、など様々なフォントベンダーと提携して日本語のタイプフェイスにかなり力を入れているように感じられます(現在の書体数は291個)。
またAdobeのアカウントがなくても使える、Google Fontsも徐々に増えつつあり、こちらは31の日本語書体が使用できます。
和文にNoto Sans以外のWebフォントを使用しているWebサイトを、いくつか紹介していきます。
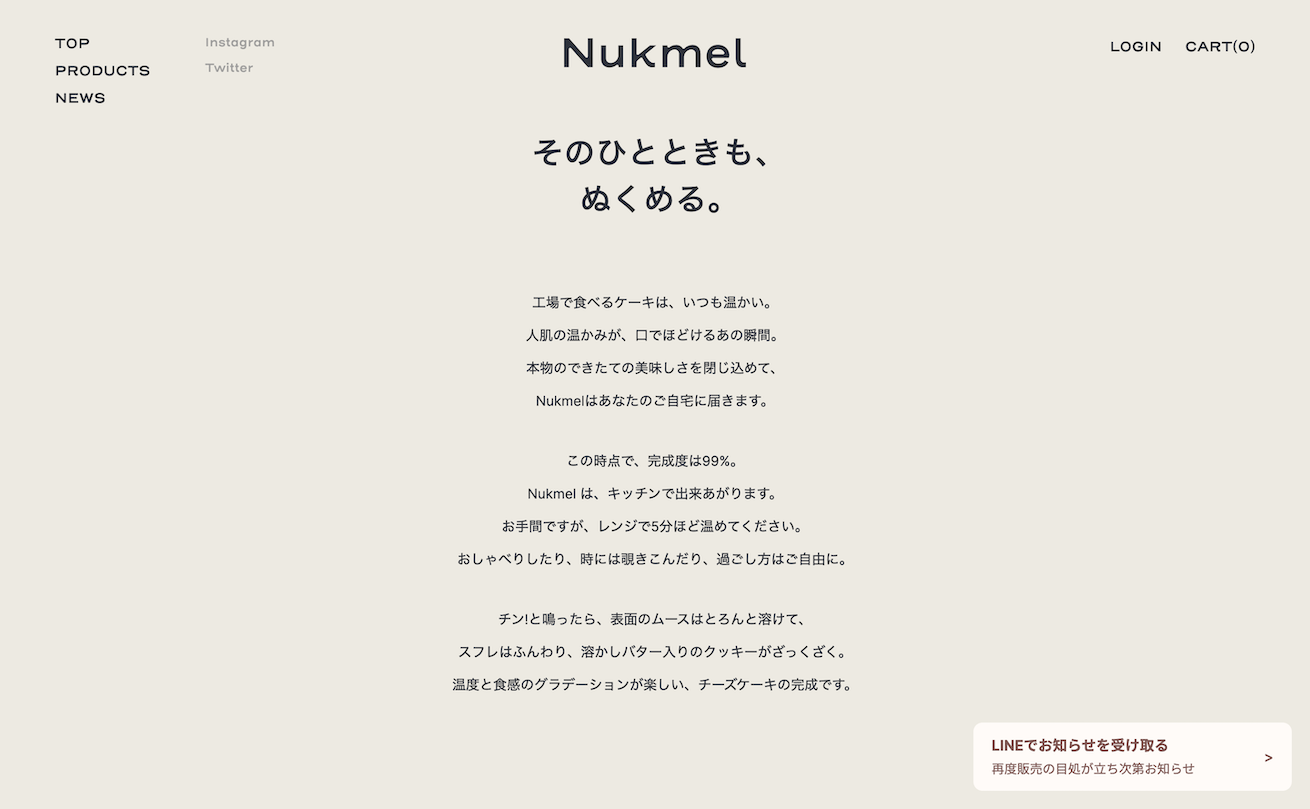
Nukmel | ヌクメル
- このサイトのポイント
- サイト全体の柔らかい曲線を使ったデザインと筆溜まりの特徴的なA1ゴシックとの相性がよく、柔らかなトーンとのハーモニーがとても綺麗な印象です。
Design Scramble
- このサイトのポイント
- 斜めに走ったタイポグラフィや、網点やグラデーションノイズで作られた大胆なグラフィックに目がいきがちですが、本文では視認性が良いさわらび文字が使われ、きちんと可読性を担保しています。
+SHIFT
- このサイトのポイント
- 雑誌などでもよく使われている中ゴシックBBBを使っているこちらのサイト。フラットでニュートラルな印象の書体は、レンタルオフィスの持つ様々な業種の人が使う、という特性と合致しているのではないでしょうか。
壌(JYOU)

出典:トップページ|壌
- このサイトのポイント
- 以前の記事でも紹介したこちらのメディアサイトは、エモーショナルな写真とクラシックな印象のDNP 秀英角ゴシック銀を使い、サイトのコンセプトをより情緒的に伝えています。
その他、個人的に好きなフォントや、気になるフォントをいくつかピックアップして見ましたので参考にしてみてください。
- Adobe Fonts
※ただし使用の際は、クライアントがAdobeのアカウントをもっていないと使えないので、ライセンスの確認は必須です。
ロゴのモチーフを取り入れる
ロゴはそもそも、アイデンティティや、信念、想いといったものを凝縮し形にしたものです。なので、そのロゴのシェイプやディテイール、設計思想をデザインに取り入れることで、自然にサイト全体に繋がりやに統一感が生まれ、想いを体現したユニークなデザインとなります。
例えば、ハンバーガーメニューの形、矢印の形状、背景に敷くオブジェクトや、写真のシェイプなど、アイデア次第でさまざ様々なパーツに取り入れることができるのでぜひトライしてみると良いかもしれません。
FOURDIGIT 20TH SPECIAL SITE

出典:トップページ|FOURDIGIT 20TH SPECIAL SITE
- このサイトのポイント
- 20周年に引っ掛け、ぐるぐると二重になったラインがサイト全体のアイコンとして、背景オブジェクトやハンバーガーメニューのモチーフとしても登場し、サイトの印象付けに成功しています。
螺旋状モチーフがサイト全体の背景と混ざり合い、時間経過と共に会社の歴史や様々なつながりを感じさせるデザインになっています。
Sparty, Inc.
- このサイトのポイント
- ロゴタイプのpとaの上にある斜めの台形を生かし、メインビジュアルの動画のマスクに大胆に使用しています、そのほかにもハンバーガーメニュー、ボタンのパーツなどにレイアウトとして使用することで一貫した世界観を演出しています。
mint

出典:トップページ|mint
- このサイトのポイント
- ロゴタイプの文字の右下の先端がクルンと丸まった部分を活かし、メインビジュアルやキービジュアルの写真にマスクすることで、スタイリッシュなイメージとともに、どこか愛らしさを感じさせてくれます。
先端の尖った英語のタイプフェイスとの相性も良いですね。
アクセシビリティのチェック
演出やデザインにこだわりを持つのは良いことですが、情報伝達としての側面を犠牲にしてはユーザーに良い印象は持たれません。重くて繋がらないという印象は何よりもストレスを感じさせてしまいます。
せっかくの時間をかけて作ったものを台無しにしないために、サイトの軽量化を図り、なるべくアクセスにストレスのないサイトを作っていくことが大切です。
多くの制作会社では、開発段階からPageSpeed Insightでサイトのアクセシビリティをチェックし、ファイルの圧縮、軽量化などのチューニングを行うことで、サイトの表示スピードを上げていると思いますが、下に挙げているWebサイトはビジュアルのリッチさ、演出の豪華さもさることながら、驚異的な表示スピードを体感できる好例です。
開発者のスペックの良いパソコンだけではなく、一般的なスペックのPCや移動中の電車内でのSPなど利用シーンに近い見え方もできればチェックしてみましょう。
サブミットしよう
サイトを制作したら、クライアントの承認を取り可能であればSNS投稿などで多くの人に見てもらうのも大切です。単にアクセスの増加に貢献するだけでなく、対外的な評価をいただくことはクリエイターとして何よりの自信になります。
また、多くの人に見てもらうことで、一定の緊張感が生まれると同時に次回へのモチベーションに繋がりますし、思わぬとこから反応があったりします。下記のギャラリーサイトは自薦を受け付けているので、自信のある作品はエントリーしてみることをお勧めします。
終わりに
いかがだったでしょうか。いくつか挙げてみましたが、あくまでこれらは手段の一つであり、これらをすべて全盛りすれば良いものができるということではもちろんありません。Webサイトのコンセプトや訴求したい目的に合わせ適切に使いうこなすことで、クリエイティブを飛躍させることができます。
日々のインプットで審美眼を磨くことだったり、細かい地道な努力のもとに判断いただき、今回挙げたものは検討材料としていただけると幸いです。引用させていただいたサイトには最大限のリスペクトを込めて選ばせていただきました。最後まで読んでいただきありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。