こんばんは、まべです。最近久々にメディアサイトを制作しているのですが、参考に色々なWebメディアを見ているとビジュアルやレイアウトにこだわったメディアサイトが増えてきたなと感じています。
少し前までは、ポータルサイトのような、ファーストビューにはおすすめ記事のスライドショーがあり、その下にはグリッドに沿ったレイアウトで、サムネイルとタイトルが並んでいるようなデザインが、スタンダードだったような気がします。
ですが、最近ローンチされているメディアサイトを見ていると、ブランドサイトやスペシャルサイトに近いような世界観を訴求する構成のメディアが増えてきている印象を受けます。
そのような傾向があるのは、一体どのような背景があるのか考察してみたのでそれも含めて紹介させていただきます!
目次
SuuHaa(スーハー)
長野県への移住情報を紹介するメディアです。ファーストビューいっぱいに写真が広がり、スクロールをすると深呼吸する動物たちのイラストに出迎えられて、タグラインのコンセプトをゆったりとした雰囲気で伝えています。
フッターにもgifアニメーションを取り入れていて、全体的にテクスチャーやイラストを豊富に使ったクラフト感のあるかわいいデザインが特徴的です。これだけビジュアルがリッチだと、このメディアの中にはどんな記事があるのかなと探索したくなるような印象を受けました。
東京上野ワンダラー(Tokyo Ueno Wonderer)
美術館を中心とした、上野の「今」がわかるシティガイドです。右側に常に縦書きメニューが表示されていますが、画面がはっきりと分割されており、文字サイズや写真が大きめに表示されていて、余白が充分に取られているので、ストレスなく読み進めることができるデザインになっています。
色面で構成された大きなボタンやマウスアレンジなど、細かくインタラクションが設定されているので直感的なインターフェイスになっており、先進的な印象も受けます。
O-DRIVE

https://www.otemon-jh.ed.jp/o-drive/
追手門学院中・高等学校「探究科」が、教育内容や子どもたちの成長プロセスを発信するメディアサイトです。コントラストの強い写真と太いゴシックの見出しがとても印象的なデザイン。
学校が運営しているメディアで、これだけ写真に力を入れているのはかなり珍しいのではないでしょうか。ど真ん中のストレートを投げ込まれているような気持ち良さを感じますし、きっと入学を検討されている学生の方にとっても、一つひとつが興味を引くデザインになっているのではないでしょうか。
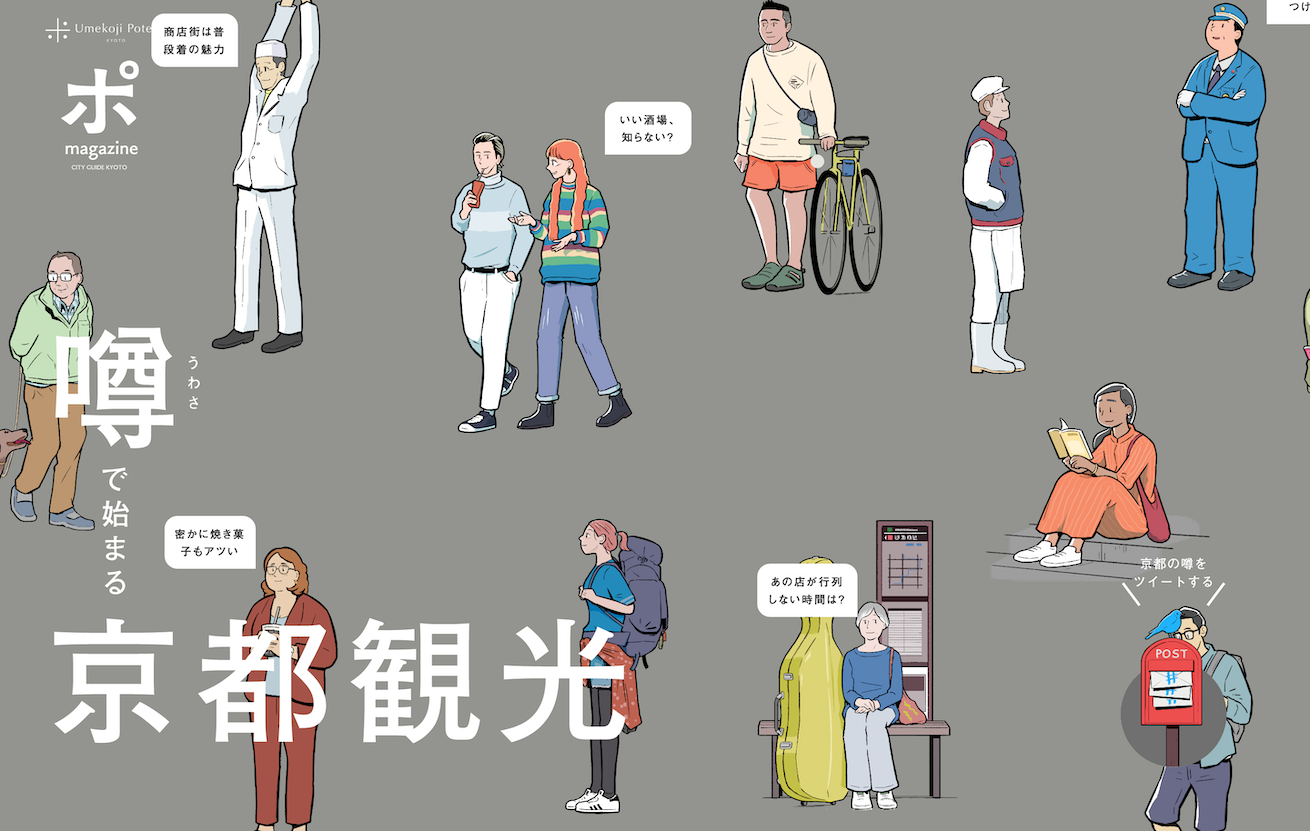
ポmagazine

https://www.potel.jp/kyoto/cityguide/
京都の梅小路にある、「Umekoji Potel KYOTO」が運営する「噂で始まる京都観光メディア」。こちらも雑誌の表紙のように、ファーストビューにはアニメーションを施したイラストがドーンとあり、スクロールしないと記事が出てこない、かなり思い切ったデザインです。
マウスホバーにも、イラストが使われていて全体の世界観を統一していますが、その他にも噂の広まり(アクセス数?)を表示するゲージがあったり、フッターの上には月報があったりと、コンテンツの作り込みもとてもアイデアフルです。
あー京都に行きたくなってきましたね。
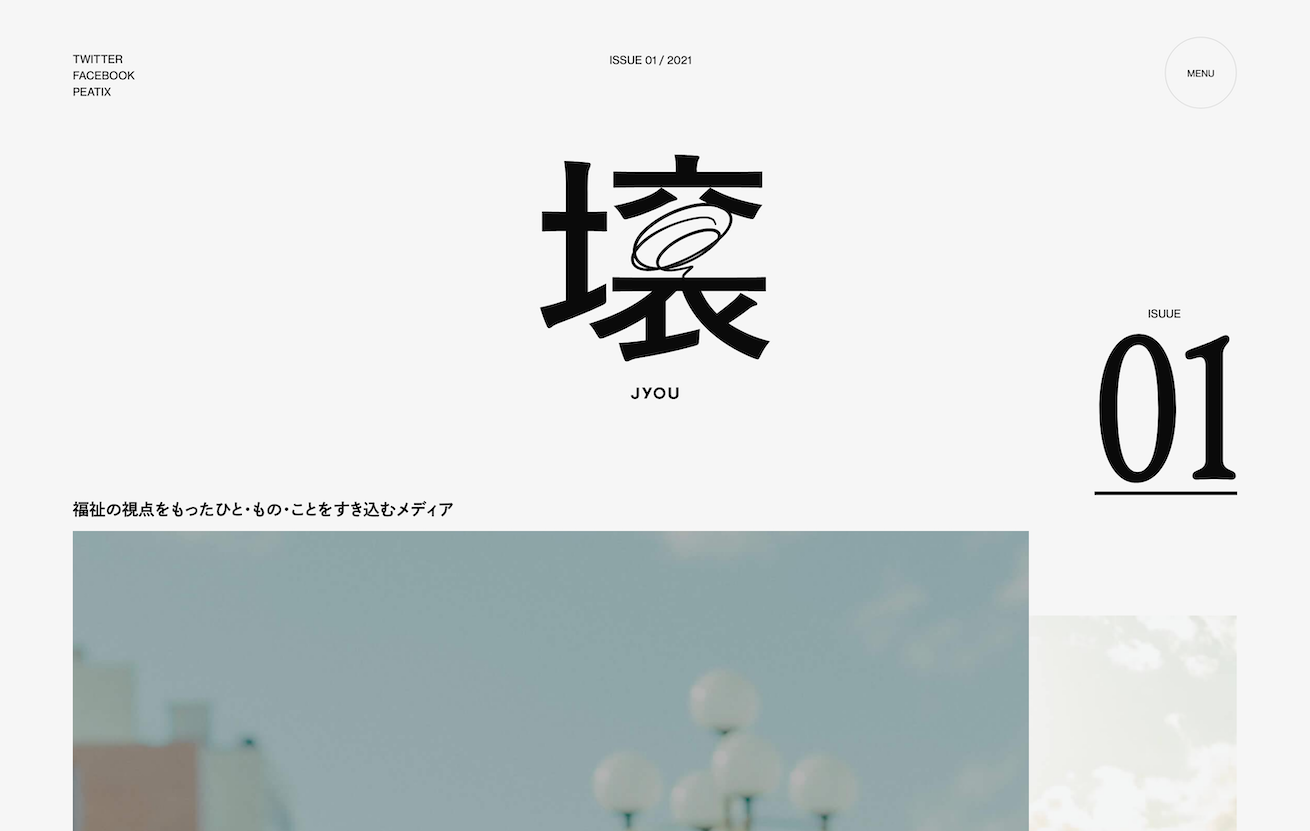
壌(JYOU)

https://jyou.media/
「福祉の視点をもったひと・もの・ことをすき込むメディア」とありますが、ファーストビューにはビジュアルすらなく、ロゴとコンセプトのみが中央に置かれています。
創刊したばかりというのもあると思いますが、縦長の写真を使ったり、漫画を差し込んだりと、サイトのコンセプトをグラフィカルに、情緒的に伝えています。
エピソードごとに画面の色が変わり、画面が分割していく挙動も気持ちよく、サイトの下部までデザイナーのこだわりと、意思を感じることができます。どんな記事が追加され、デザインがどのように変化していくのかが楽しみです。
こここ
福祉とクリエイティビティをテーマにしたWebメディア。ころんとした丸みのあるロゴの形状を継承し、一箇所だけ角丸になったサムネイルが印象的なデザインです。
縦長のサムネイルと全身のポートレートの相性がとても良く、難しそうなテーマをキャッチーに、そして上品に伝えているような印象を受けました。インタビューだけでなく、本の福祉施設がつくるアイテムの紹介、制作陣のインデックスや、イベントレポートなどコンテンツの内容も充実しています。
君二問フ
音楽、アート、社会問題を扱うスローメディア。最初にコンセプトを伝えるイントロ画面が入るメディアサイトを初めて見たのですが、ネイビーの背景に絶妙なピンクという大胆な配色、ビックタイポグラフィとスクロールアニメーションに細かいインタラクションが組み合わさり、クールでスタイリッシュな印象です。
すべての記事を日本語、英語、中国語の3カ国語で配信していたり、記事ごとに背景色を切り替えられるなど、余計な要素をそぎ落とし読ませることにかなり特化したデザインになってます。
Harumari TOKYO

https://harumari.tokyo/
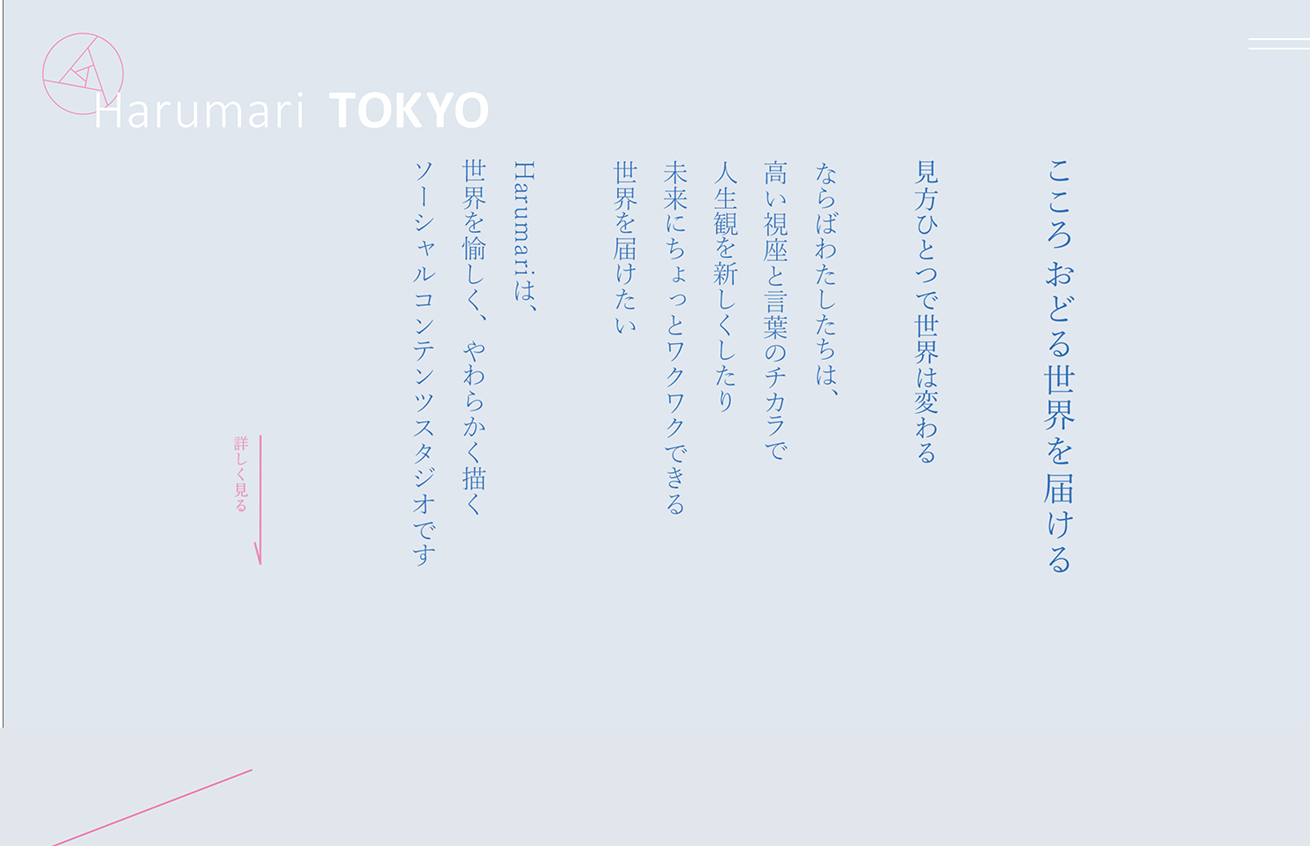
「知性と愉しさに溢れた毎日」を提案するカルチャーメディア。青をベースに、蛍光色とタイポグラフィ、カラフルな色面で構成されており、シンプルでありながら洒脱で親しみやすい印象を抱きます。
詳細ページでは、タイトルを左側に固定させ、背景色がページによって変わりますが、きちんと統一感があり、文字の可読性も担保されているので、とても上品で落ち着いて読み進めることができます。フリーペーパーやアプリ、インスタグラムなどのコンテンツの展開も充実していますね。
下北山村の暮らしと関わりを届ける きなりと
奈良県の下北山村という村をPRするためのオウンドメディア。動画サムネイルや写真をつなぎ合わせたループアニメーションにスクロールアニメーションを組み合わせ、絵的にもかなり賑やかな印象を感じます。
ですが、写真のトーンをあくまでシックにおさえているので、里山の素朴な感じやどこか緊張感のあるデザインに仕上げられています。各セクションの余白感や縦書きの見出し、要素の固定を使った視線誘導が丁寧に計算されているので、文字を読むストレスを全く感じません。
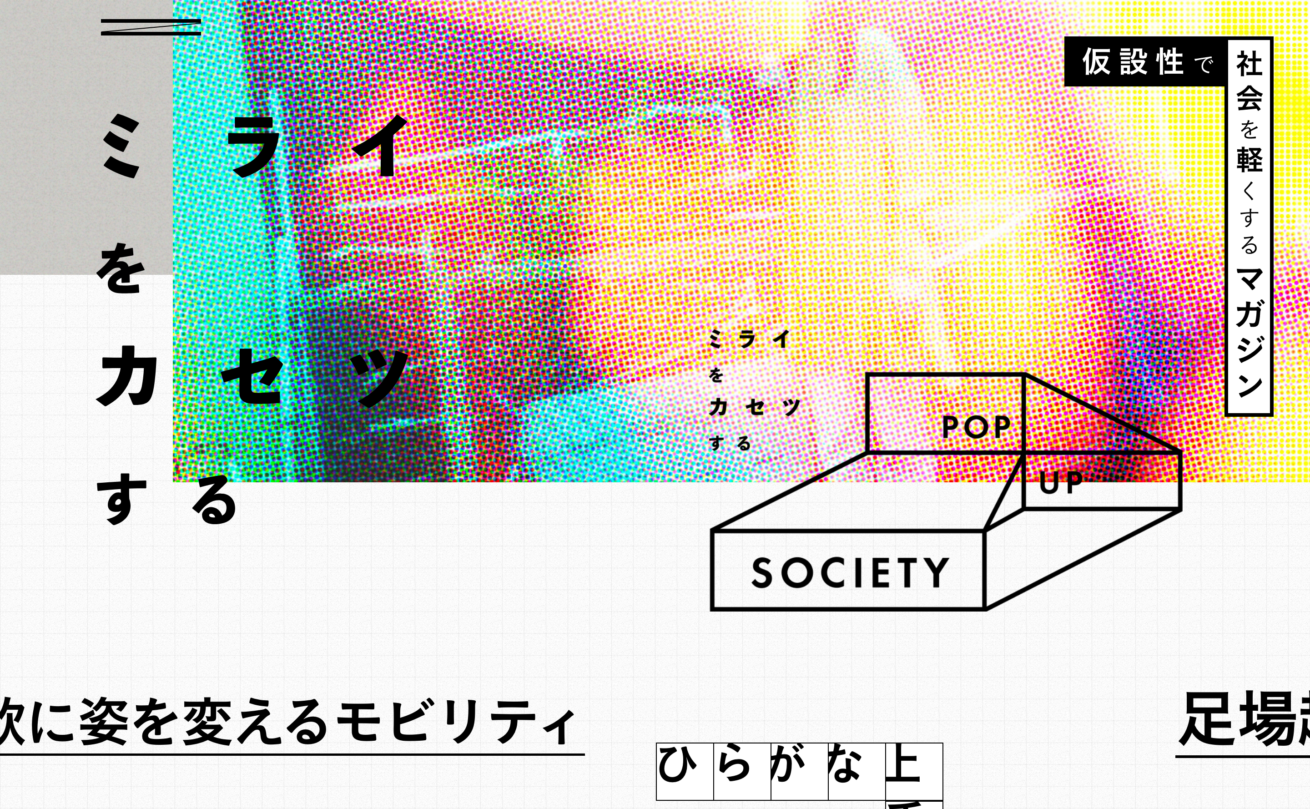
仮設マガジン『POP UP SOCIETY』
「仮設性で社会を軽くする」という珍しい題材をテーマにしたメディア。背景に引かれた方眼紙のテクスチャーと黒い罫線、斜めのラインをアクセントにしていて、どことなく知的で理系なイメージを感じさせます。
こういった馴染みのない難しいテーマでかつ、写真に頼らないデザイン作りはとてもデザイン力が試されると思いますが、タイポグラフィとアニメーションをうまく組み合わせ、セクションごとの独自性を見事にまとめています。
まとめ
いかがでしたでしょうか、どのサイトもユニークなデザインが多かったですね。こういった独自性の強いデザインが生まれている背景を理由を自分なりに考えてみました。
ブランディングを強めたい
今年に入ってもPenやPOPEYE、dancyuなど大手雑誌のWebメディア化が進んでおり、このような出版社が運営している、予算の多いメディアは、Youtubeを利用したり、雑誌だけでは実現できなかった記事と動画を利用したコンテンツ展開をしています。
そういったメディアに対し、より注目を浴びるには、デザインで独自性を打ち出し、PVを稼ぐだけではなく読んでもらった読者にファンになってもらうことが必要ではないでしょうか。
ピックアップさせていただいた媒体も、小さな地方自治体や福祉など、あまり世の中のフォーカスが当たらない分野でしたが、デザインで差別化をはかり、話題性を獲得しているのだと思います。
技術的な進化
更新が前提になってくるメディアサイトの場合、画像や文字数のコントロールが必要になってきていますが、技術的な進化によりグラフィカルなレイアウトでもある程度CMS化することが可能になっています。
またスクロールアニメーションやマウスアレンジ、ダークモードなどの技術も定番化し、より直感的で読みやすいデザインと実装が求められている傾向にあるのではないでしょうか。
SNS流入が多い
アクセスの仕方も、ユーザーがメディアをブックマークしていて、毎日アクセスするような見方よりも、SNSの普及によりオフィシャルアカウントや各ポータルサイト、インフルエンサーから記事ページへダイレクトに来訪するようなアクセスの仕方が、ほとんどではないかと思います。
そうなってくると、トップページは一覧性よりも上記のような独自性を強く出したほうが、メディアとしてのカラーがわかりやすく、ブランド力が強まるのではないでしょうか。
いずれにせよ、情報の肥大化が進んでいるのは事実です。数多あるメディアサイトの中からファンを獲得するには、一時的な記事のバズだけでなく、独自性のあるデザインが今後強く求められてくるのではないかと予想しています。僕自身もそういったメディアの方が、感度の高さや今後への期待感を感じるので好印象だなと率直に思います。
それでは、最後まで読んでくださりありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。