多言語サイト制作では、言語ごとにデザインの調整が必要になりますが、原稿が確定する前にデザイン作業が先行することもしばしばです。
大体の文字数や印象のアタリをつけたいときに、いちいちGoogle翻訳してXDにもどって、といった作業が億劫だった私は、便利なプラグインがないか探しました。
そうです、これは未来の私が楽をするために最初に苦労をしようという話です。苦労して調べた結果、たどり着いたのが翻訳プラグイン、「World Ready」です。
翻訳プラグイン「World Ready」の使い方

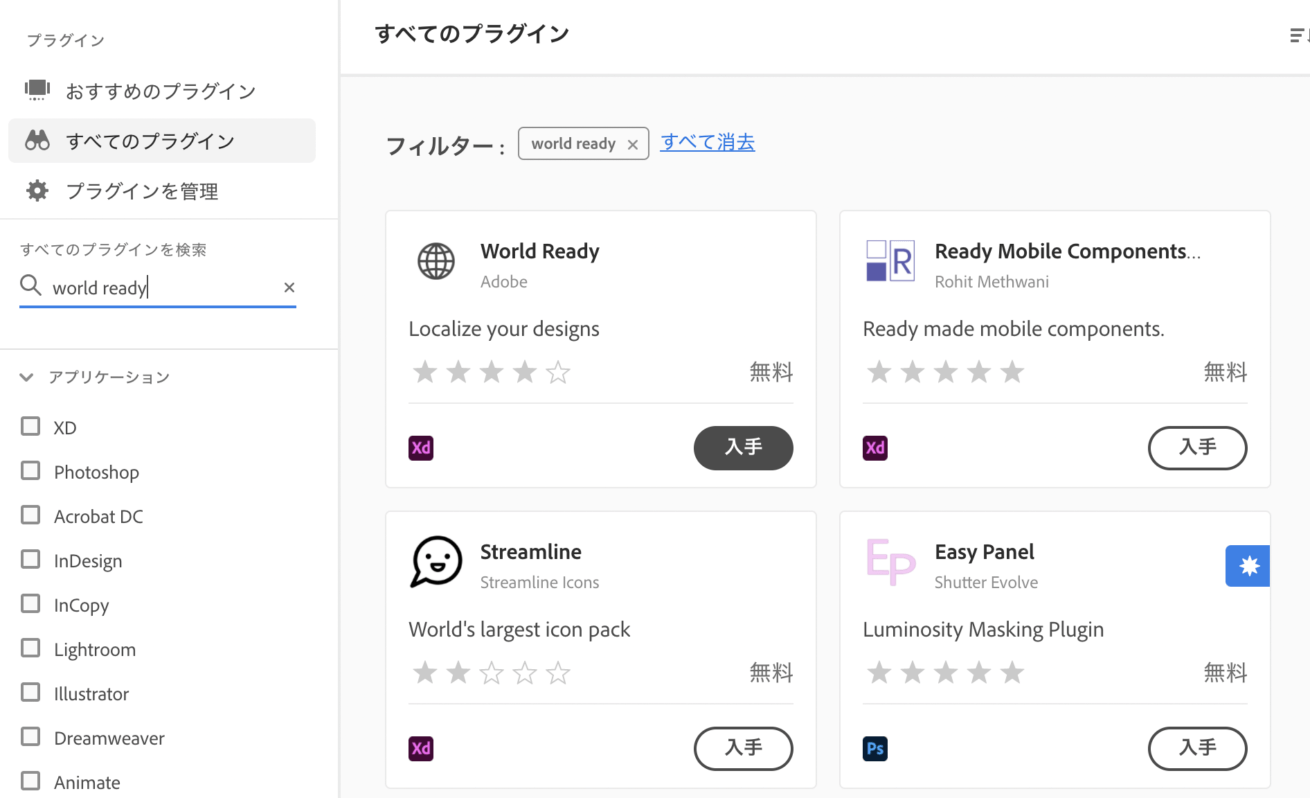
まず、XDのプラグイン検索画面から「World Ready」を入手します。

プラグインに追加されたことが確認できたら、早速翻訳していきましょう。

翻訳したいアートボードを選択して、

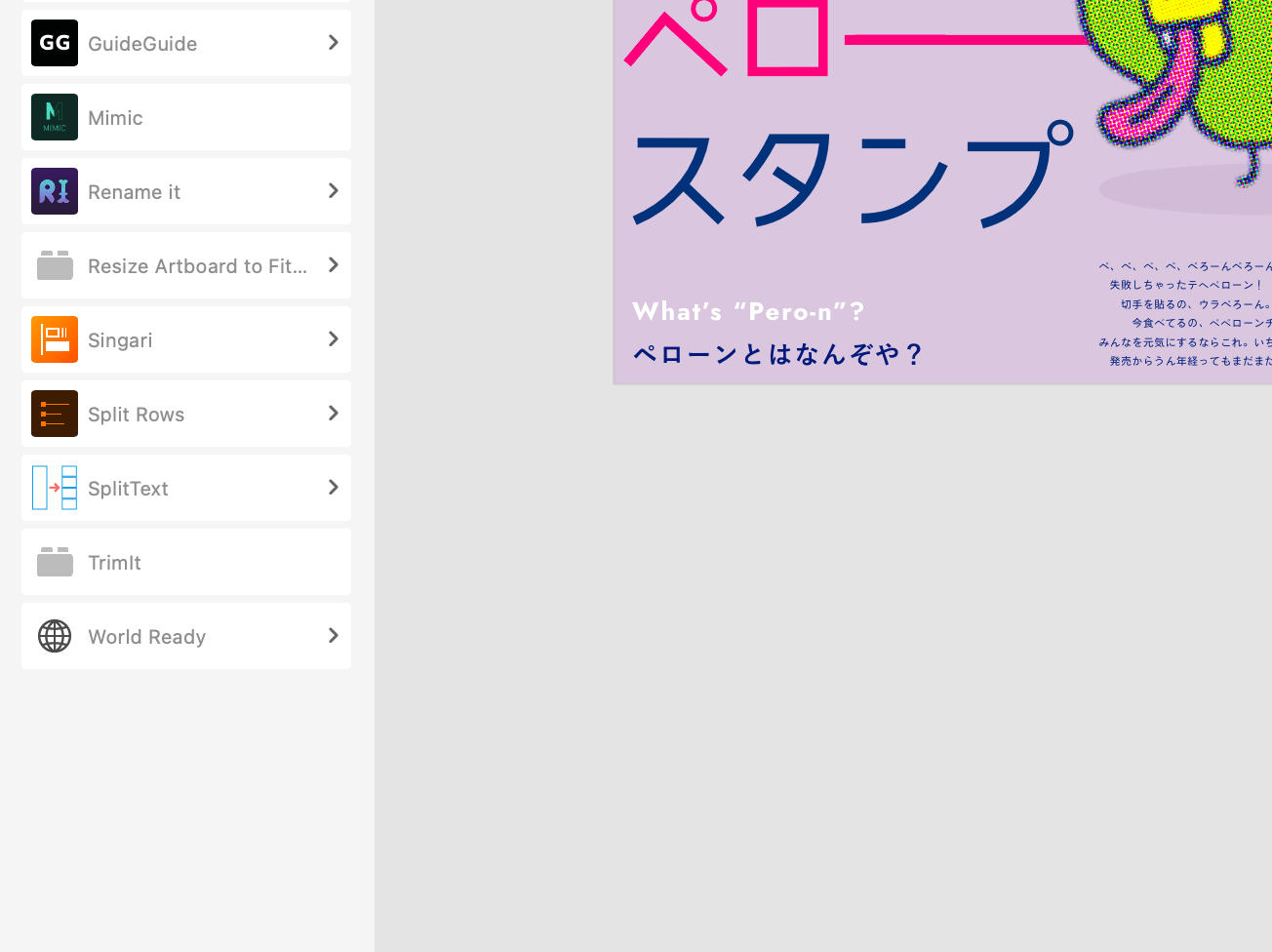
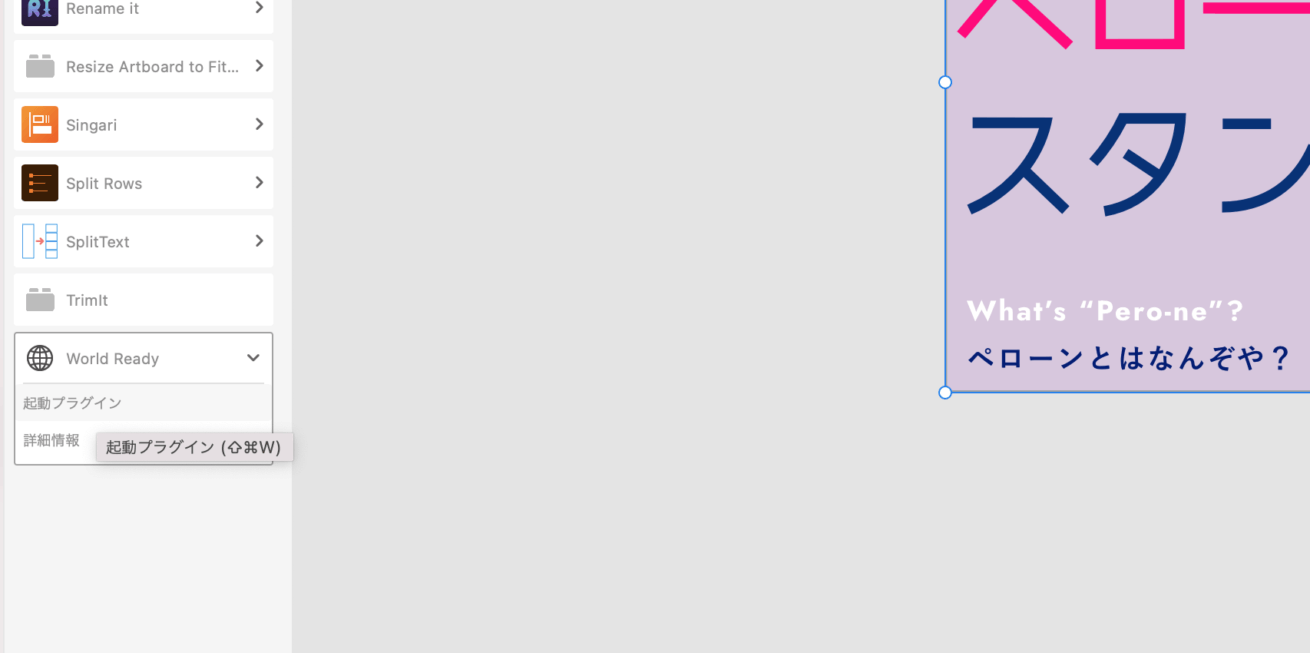
「World Ready」を選択し、「起動プラグイン」をクリックします。

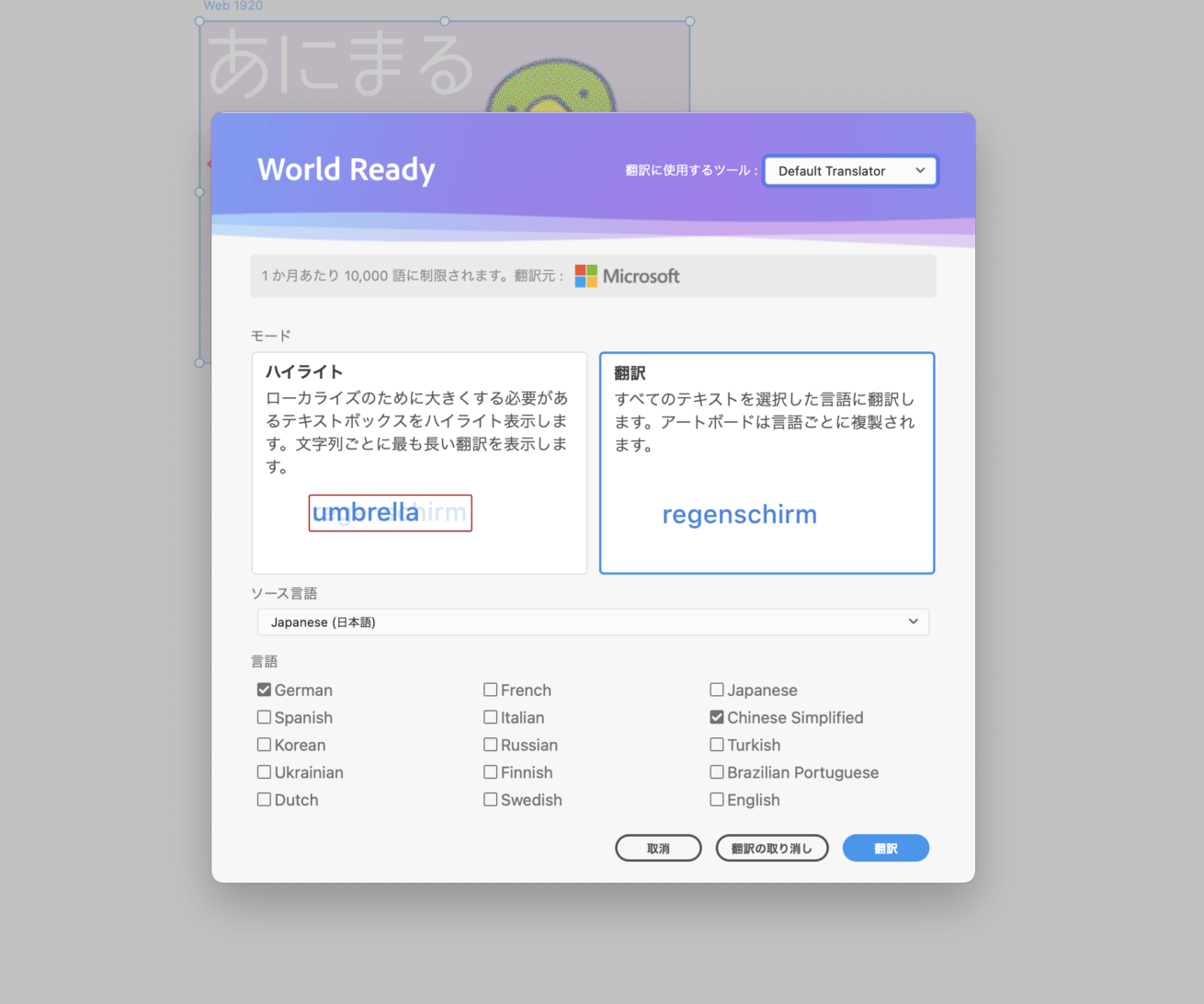
詳細画面のモーダルが開きますので、言語の設定をしていきます。今回はメインは日本語で作ったので、ソース言語は「日本語」を選択。
次に、翻訳後の言語にチェックを入れるのですが、今回は比較したいので「German(ドイツ語)」と「Chinese Simplified(簡体字)」に変換してみましょう。

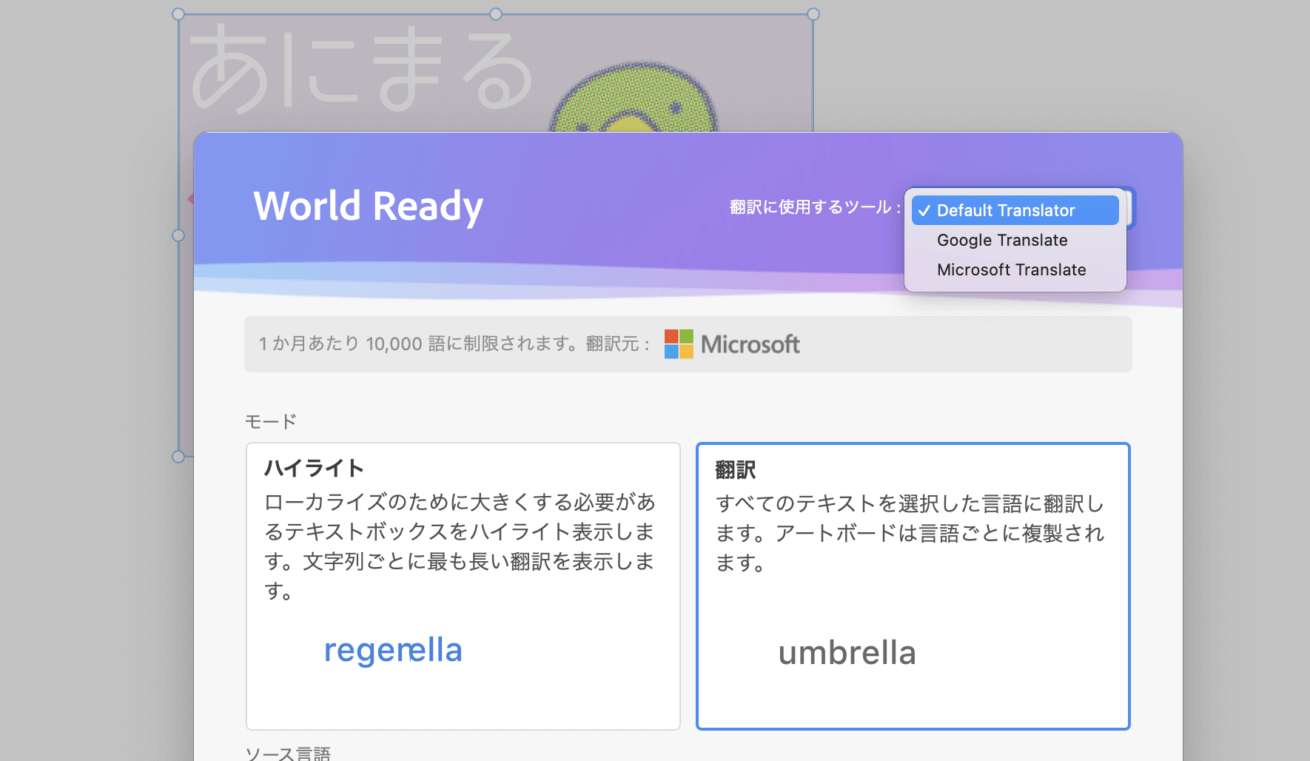
ちなみに、翻訳ツールは、Google、Microsoftが選べます。特に指定がなければ、defaultで構いません。

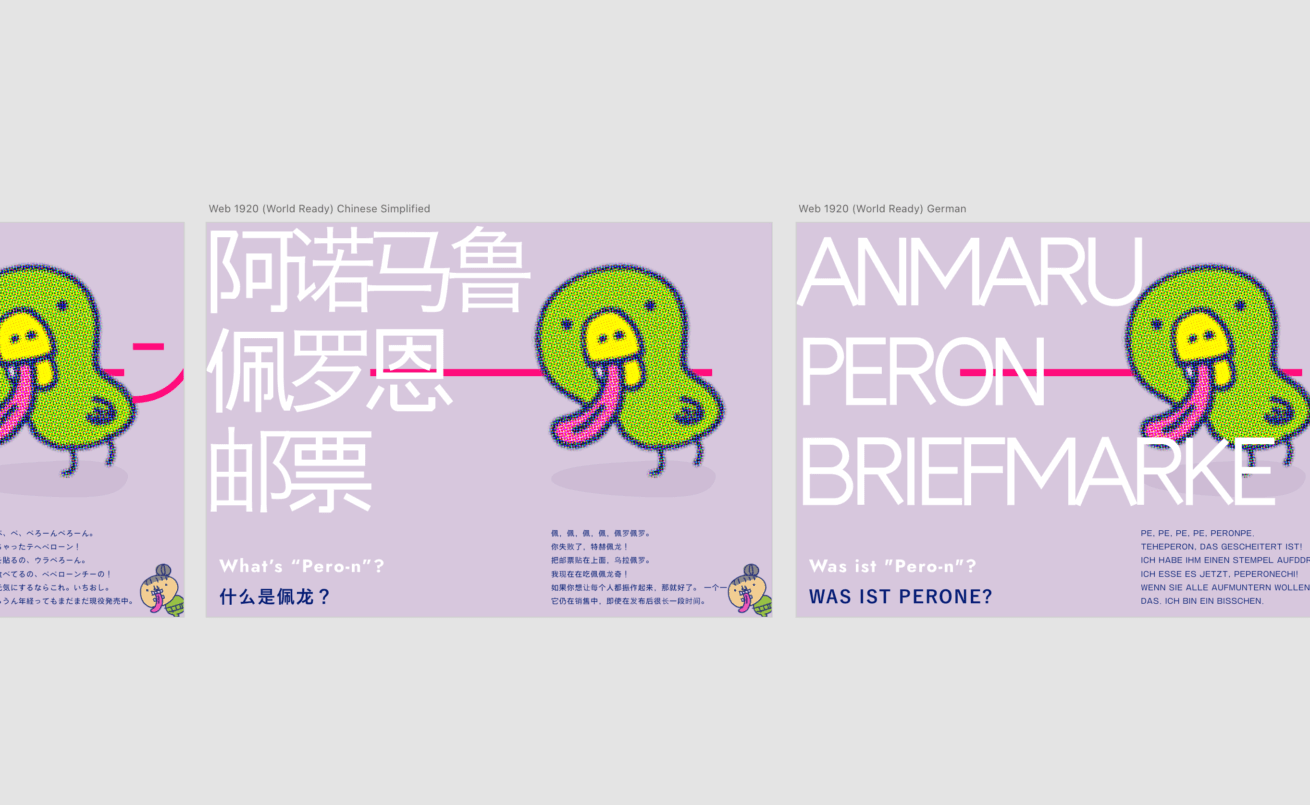
設定が完了したら、「翻訳ボタン」を押します。そうすると、元のアートボードの隣に、翻訳後のアートボードが書き出されます。

ちなみに、アートボード名をみれば、どの言語で翻訳したかすぐにわかります
※変換後はコンポーネントなどは解除され、まっさらな状態になりますのでご注意を!
言語別にビジュアルを調整
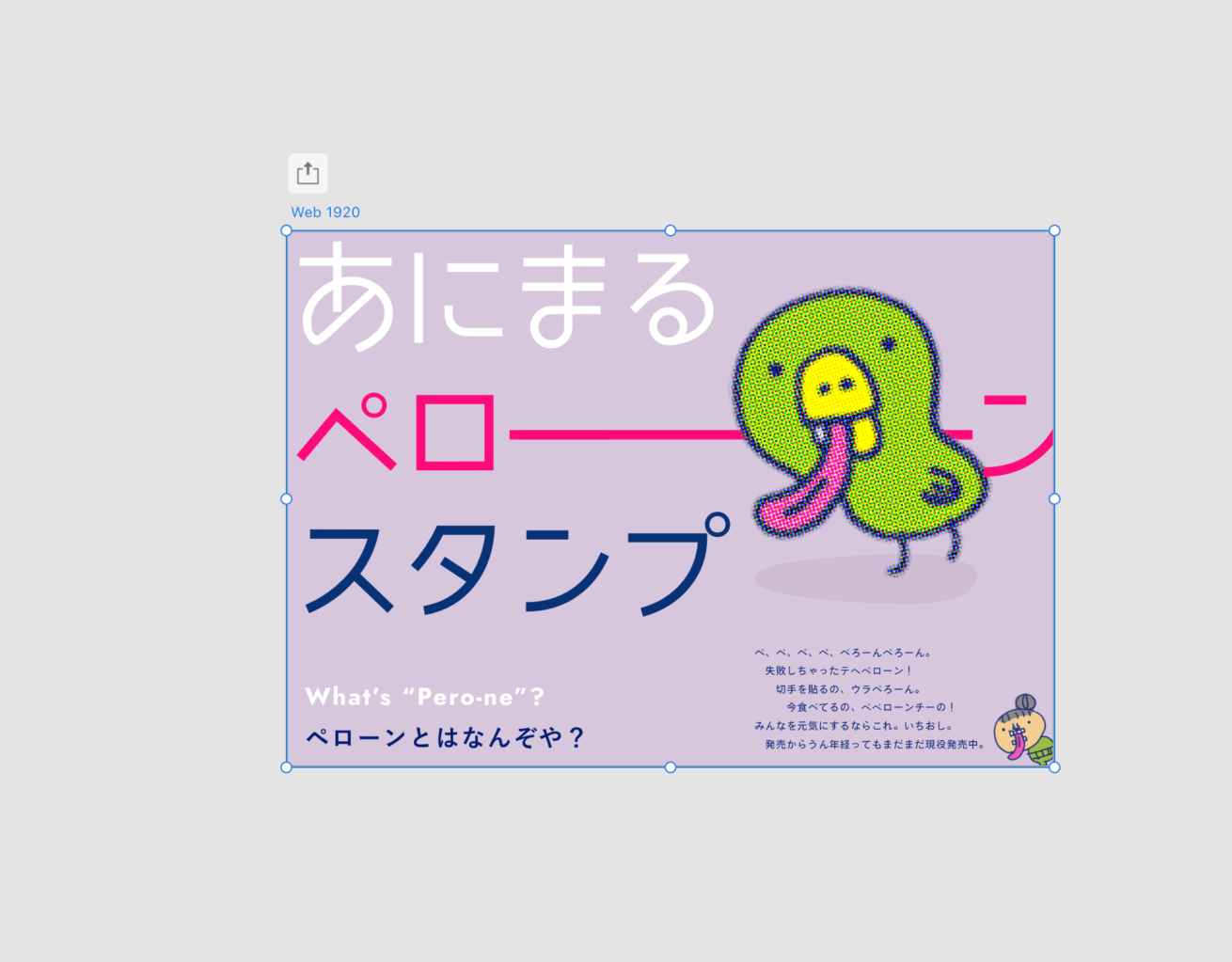
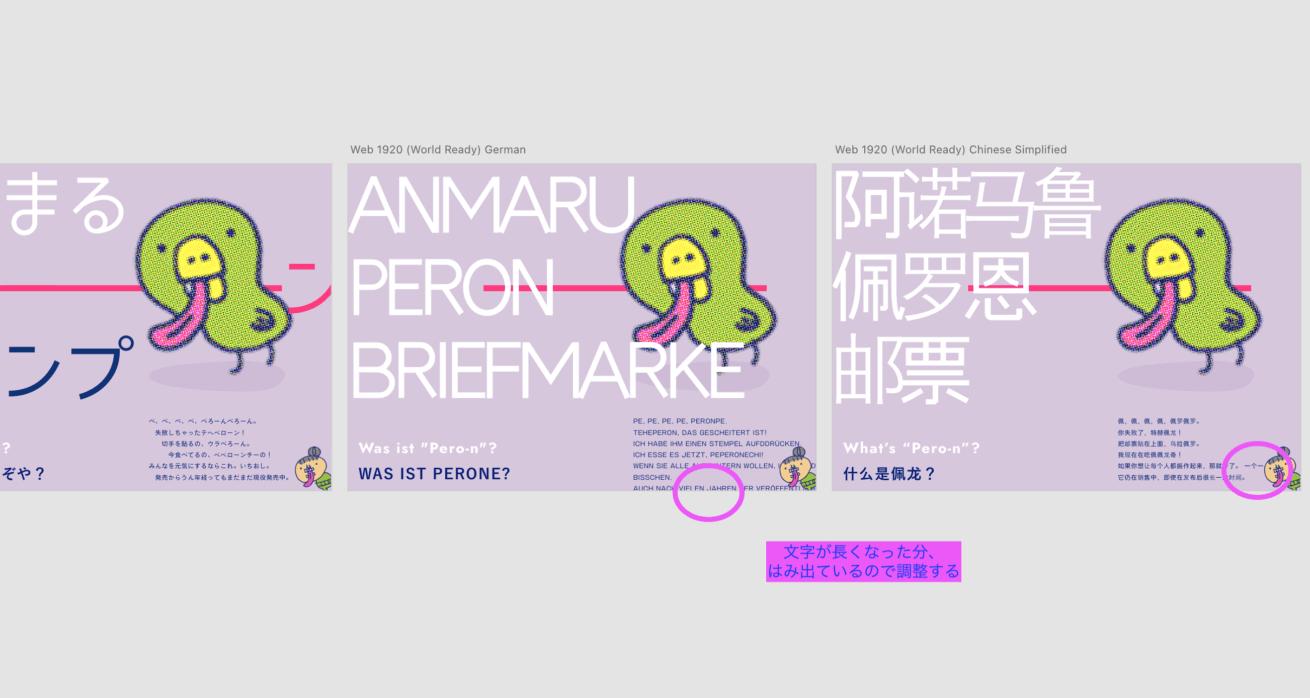
では、変換後のアートボードをみていきましょう。

多言語サイトを作る際に、一番気をつけたいところは文字量の増減です。日本語だとコンパクトなのに、翻訳すると長文になりがちです。
今回用意したダミー画像は、比較的短文ですが、それでも文字がはみ出したり、簡体字だと長音符(「ー」)が成立していない、ということが起こっています。
一番長い単語でも成立するように、デザインを調整していきます。

少し話が変わりますが、このぺローンスタンプ。全スタンプが同じ構図で、特に意味を持たないというところが軸になっています。
当時、LINEスタンプのガイドラインで、同じ構図のものはNGでしたが、同じ構図でもアニマル違いだったらOKなのだろうかと私は考え、このスタンプを作りました。みんなぺローンぺローンしています。
そして、この「ペローン」という文字が今回、大変重要な要素となります。では、実際に各言語で調整してみます。
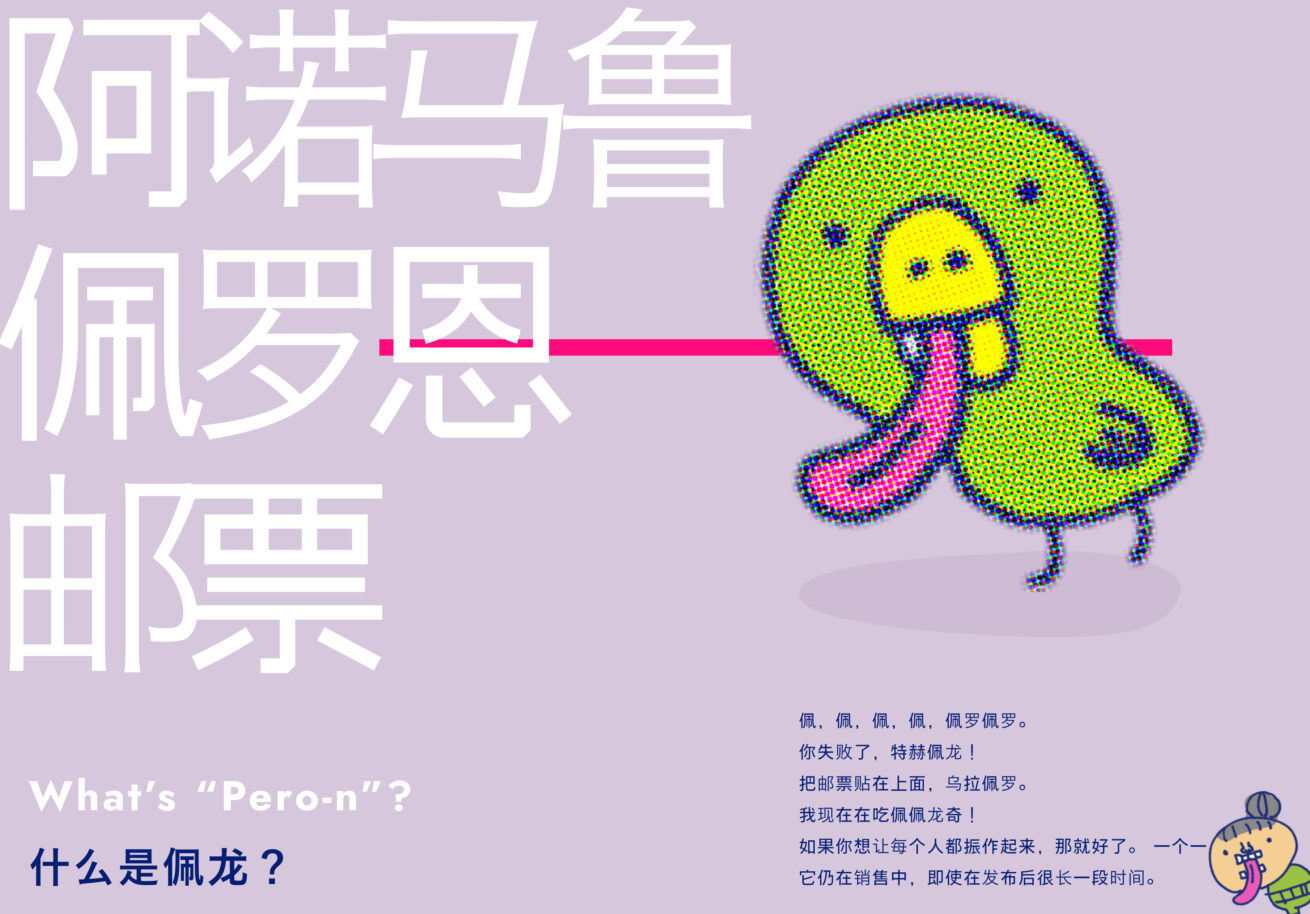
中国語でぺローン(簡体字)
(果たしてこの翻訳があっているのかはひとまず置いといて……)
翻訳後は「ぺろーん」がすべて簡体字になっており、少しかっちりとしたイメージになっています。長音符が使えないので、文字でもっちり柔らかく伸びるイメージを作ってみましょう。
↓before

↓after

タイトルに丸っこく親近感がわく「砧 丸丸ゴシックBLr StdN」を使い、少し平体をかけます。少しもちっとしました。イラストの舌が大きく目立つように余白を十分に開けて、位置を調整します。アジアの最先端感がでて新しい印象がつくれましたね。
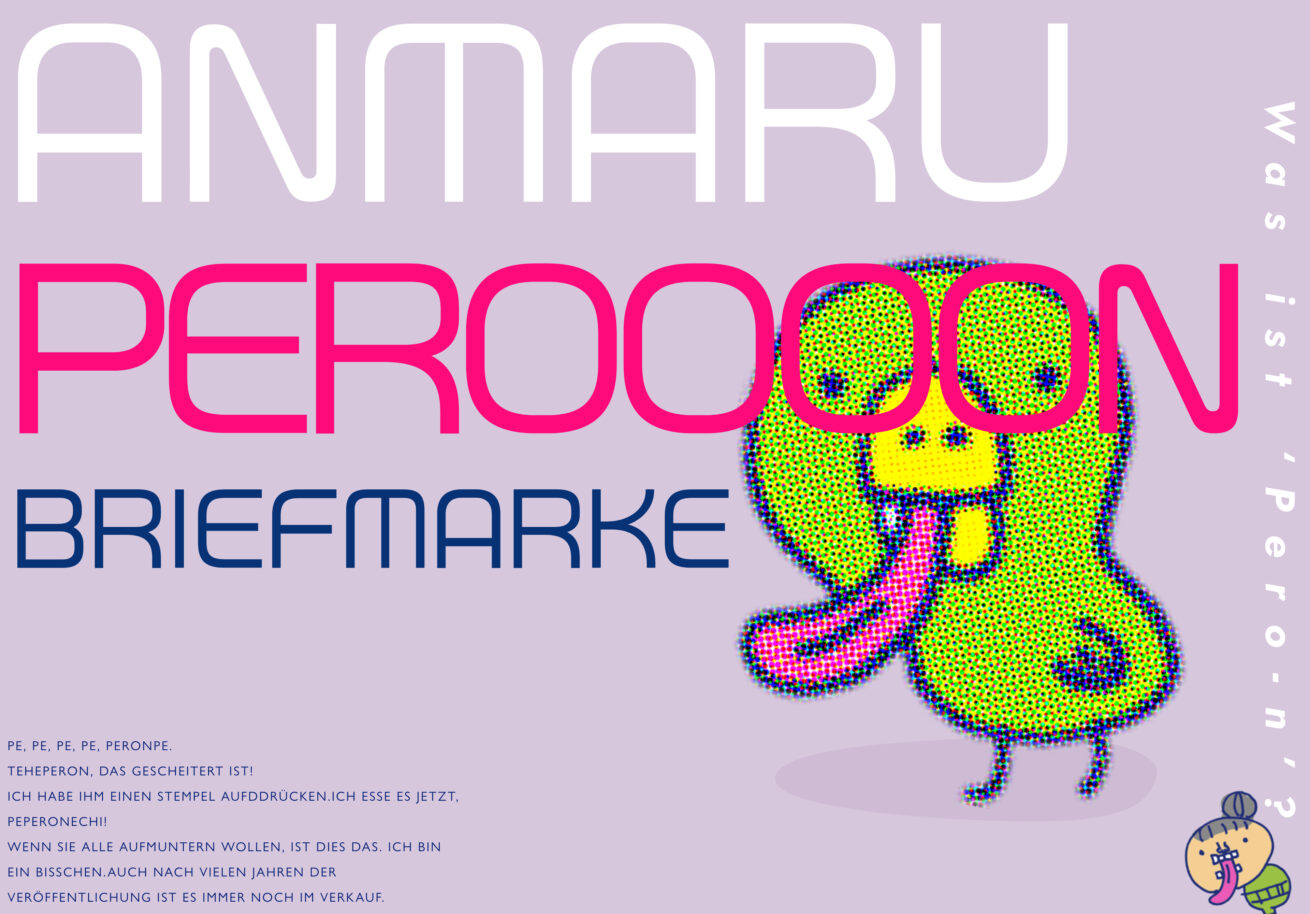
ドイツ語でぺローン
↓before

ちょっとハイカラですが、こちらも長音符を工夫したいですね。
↓after
あら、素敵。「ぺローン」はどちらかというと雑多な屋台で食べるきゅうり漬けのポジションを目指しています。メインディッシュとしてもデザートにもなれませんが、サブカルな印象にしたいので、長音符をoooo(オー)で表現し、メガネにして鳥さんにかけます。
見出しには「VDL ロゴJr」を使用。見出しのぺローンをどでかく目立たせたいので、下のテキストは小さくしニュートラルな表情の「Gill Sans Nova」を使用。
どちらの言語も素晴らしいアイデアと、これ以上ないバランスででき上がりましたね。「World Ready」は翻訳ツールで生成されるので、本原稿として使うにはぎこちない表現もあるかと思いますが、感覚的に文字量や全体のトーン捉えるのにとても便利なツールです。
多言語サイトを作ることになったデザイナーはこれを使いましょう。
多言語サイトのデザインで気をつけたいこと
お客様に初稿を提出する前に、起こりうる事象を考え、どのように対処するか回答を準備しておくと良いでしょう。
例えば、
- 文字が多くなってもデザインが破綻しないように注意する。
(特にタイトル、ボタン、ナビゲーション周りで起こりがち) - Webフォントなら多言語対応しているか調べて、代替フォントも検討しておく。
- 「和文+欧文」デザインの場合、翻訳後は重複するのでどちらかを非表示にしても成立するように計画する。
などなど。
各言語に合わせて、それぞれcssの調整も必要になりますので、その工数の確保も大切です。そもそも漢字とアルファベットでは画数が違いますので、当然ですが見え方も変わります。
そのままのスタイルだと、「あれ、文字が大きすぎない?」「行間がスカスカして読みにくいぞ?」となりますので、font-sizeやletter-spacing、line-heightを設定していきます。また与えたい印象と大きく変わる場合には、言語に合わせてフォントを見直す必要もあるかもしれません。
国によっては、読みやすい文字が違うこともあるようですし、参考サイトを調べることも効果的だと思います。
「いろんな言語対応しているフォントだからこれにしよう!」ではなく、ブランドの発する言葉となる大事な文字ですので、じっくり考えて選ぶのが良いデザイナーだと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。