前回は、こちらの記事でDocker + WordPress + Xdebugな環境を作りました。
今回は、そこからさらにPhpStormでステップデバッグを実行できるようにしていきます。
Docker + WordPress + Xdebugの準備
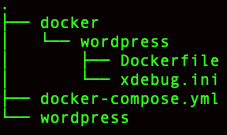
はじめに、前回のDockerfileに少し手を加え、Xdebugの設定ファイルを利用できるようにします。なお、今回からはdocker-composeを利用していきますので、まずはディレクトリ構造を下記のように準備してください。PhpStormでプロジェクトを作成し、以下のようにファイルとディレクトリを用意します。

続いてxdebug.iniの中身です。
#xdebug.ini
zend_extension=xdebug
# Xdebugをどのモードで動かすか?
# ※これはプロセス起動時のみ設定可能なのでここでしか指定できません。
# 初期値はdevelop
xdebug.mode=debug
# どのタイミングでXdebugを利用できるようにするか?
# 初期値はxdebug.modeに依存
xdebug.start_with_request=triggerここでの設定は2つだけです。
xdebug.modeは、前回少し触れましたが、Xdebugの動作モードの指定です。これはプロセス起動時のみ指定可能な項目なので、設定ファイルに明記しておく必要があります。ここでdebugを指定することによりステップデバッグが実行できるようになります。
xdebug.start_with_requestは、どのタイミングでXdebugを実行するかの設定です。初期値はxdebug.modeに依存しており、xdebug.mode=debugであればtriggerになるのですが、わかりやすいように明示しています。triggerを指定することにより、ステップデバッグを開始するタイミングを任意でトリガーできるようになります。
次にDockerfileです。これは前回のDockerfileに、xdebug.iniファイルを利用する記述を追加するだけになります。
#Dockerfile
FROM wordpress:5.7-php7.4-apache
RUN pecl install xdebug \
&& docker-php-ext-enable xdebug
# xdeugの設定にxdebug.iniを利用
COPY xdebug.ini /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
CMD ["apache2-foreground"]
そして、このDockerfileを利用するdocker-compose.ymlです。
version: '3'
services:
db:
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
build:
context: ./docker/wordpress
dockerfile: Dockerfile
ports:
- "80:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
XDEBUG_CONFIG: client_host=host.docker.internal
PHP_IDE_CONFIG: serverName=docker
volumes:
- ./wordpress:/var/www/html基本的にはWordPressのdockerイメージを利用する場合と変わりませんが、二箇所ほどPhpStormからXdebugを操作するための設定があります。wordpressサービスのenvironmentにある、XDEBUG_CONFIGとPHP_IDE_CONFIGです。
XDEBUG_CONFIGはXdebugがステップバッグを実行する場合に接続するクライアントの場所になります。これが今回はホストマシン上のPhpStormになるため、ホスト名であるhost.docker.internalを指定しています。
PHP_IDE_CONFIGは、コンテナがステップデバッグのリクエストをクライアントに行う際に一緒に送信するサーバー名です。PhpStormはこのサーバー名を確認して、どこからのステップデバッグリクエストかを判断します。今回はdockerとしているので、後ほどPhpStormの設定でこの値を利用します。
準備ができたらdocker-compose upで、コンテナを起動します。初回起動で、ボリュームに指定したwordpress/ディレクトリ配下にWordPressのファイルが一式展開されます。
最後に、ブラウザから http://localhost にアクセスし、WordPressをインストールしておきます。これで、Docker + WordPress + Xdebugの準備は完了です。
PhpStormの準備

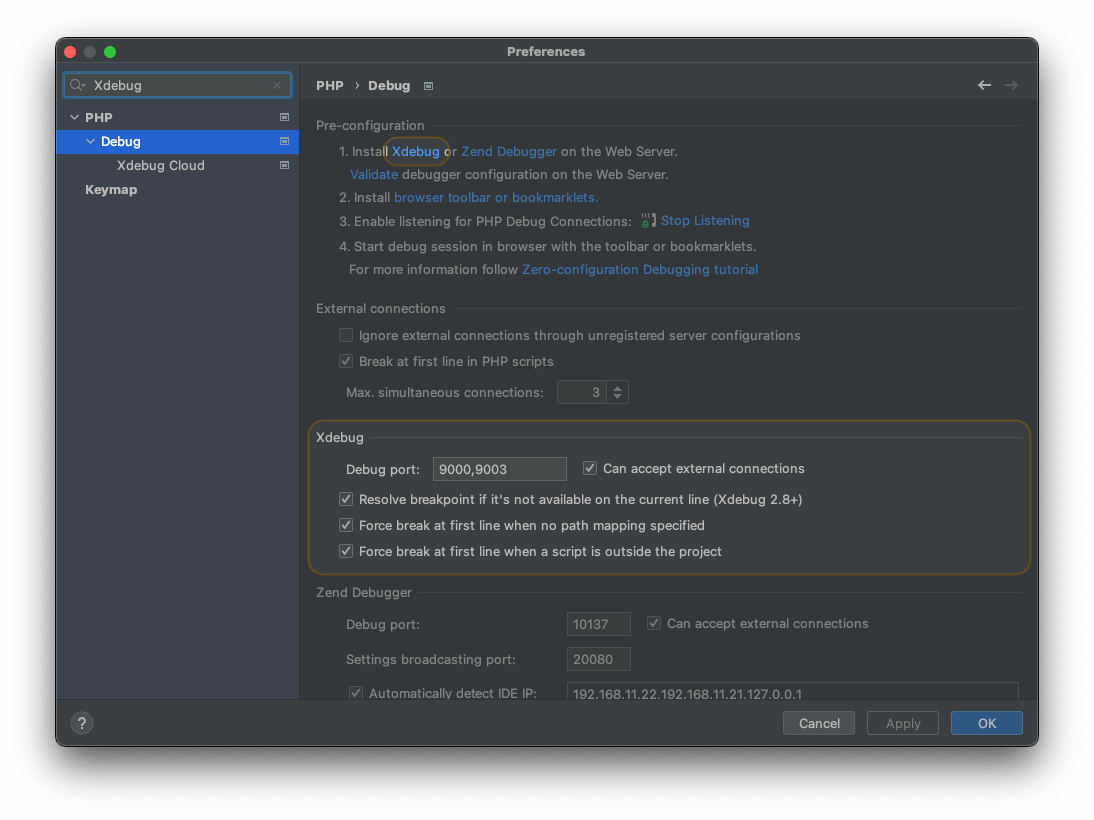
Xdebugがステップデバッグのリクエストをクライアントに行う際のポート番号の設定であるxdebug.client_portの初期値は9003です。まずは、PreferencesでXdebugを検索し、XdebugのDebug portに、9003があることを確認します。

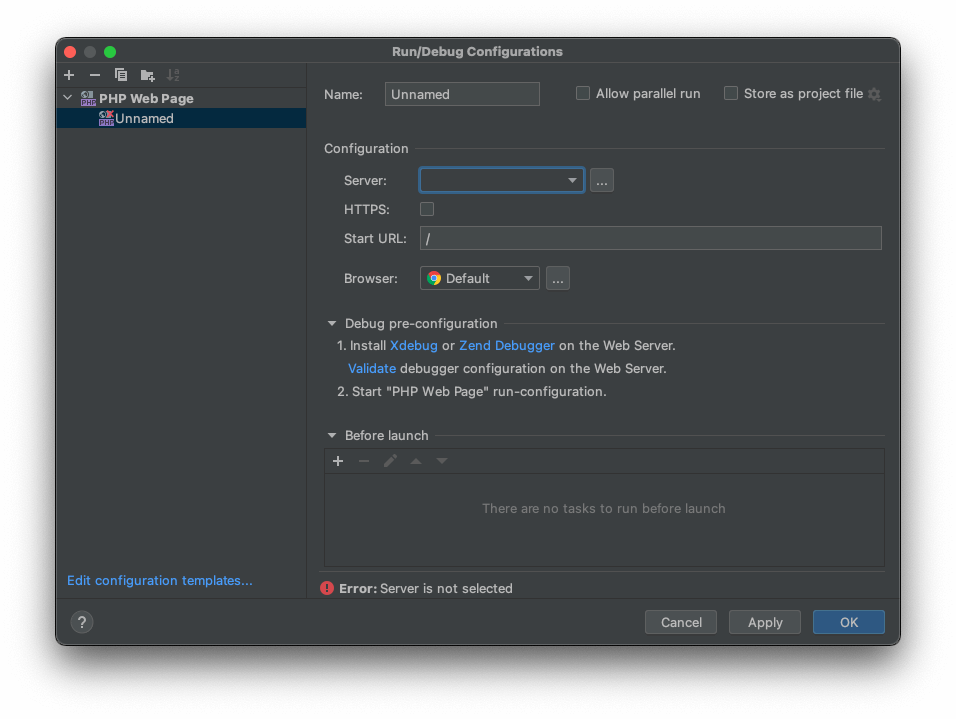
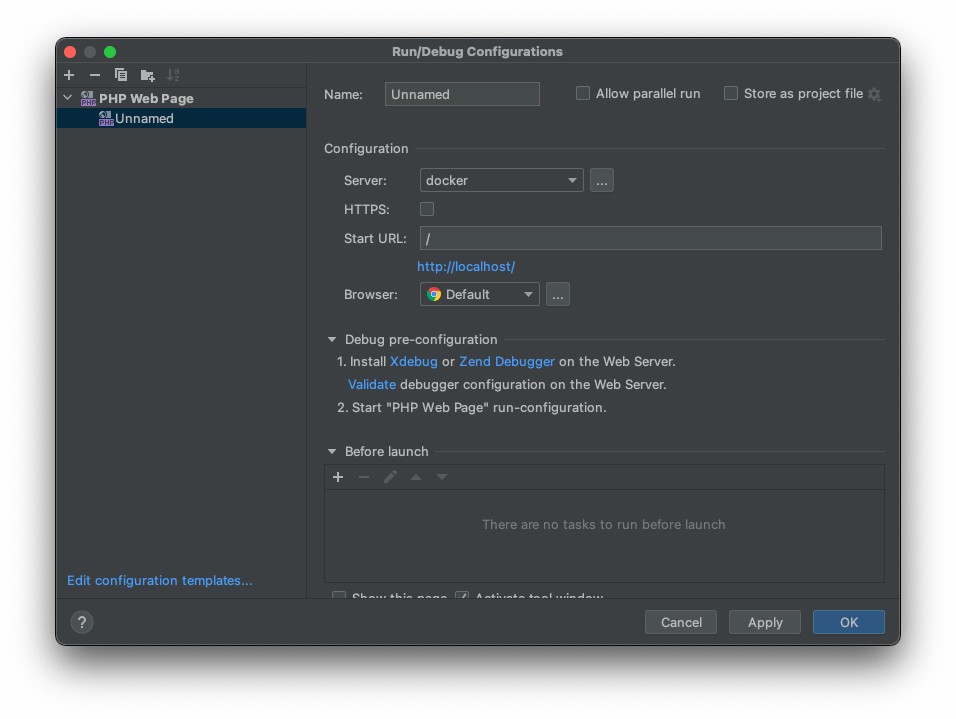
次に、Run/Debug Configurationsを新しく作成し、PHP Web Pageを選択し、適当にNameを入力します。

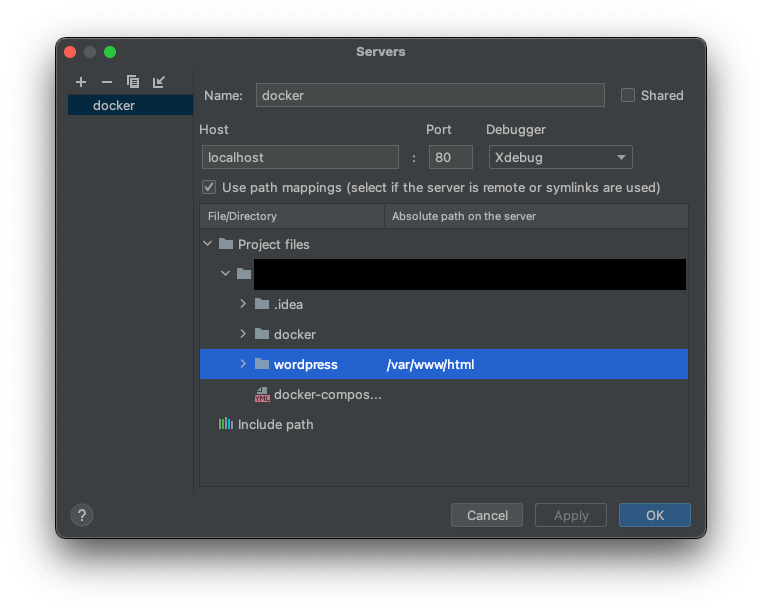
サーバーは、設定がまだないので、ここで新しく作ります。この時の名前は、先ほどdocker-compose.ymlで指定したPHP_IDE_CONFIGのサーバー名と揃える必要があります。今回のケースではdockerです。Hostはlocalhost。パスマッピングは、このディレクトリ構造だと、wordpress:var/www/htmlになります。

作成したサーバーを設定します。これでPhpStormの準備は完了です。
ステップデバッグの実行
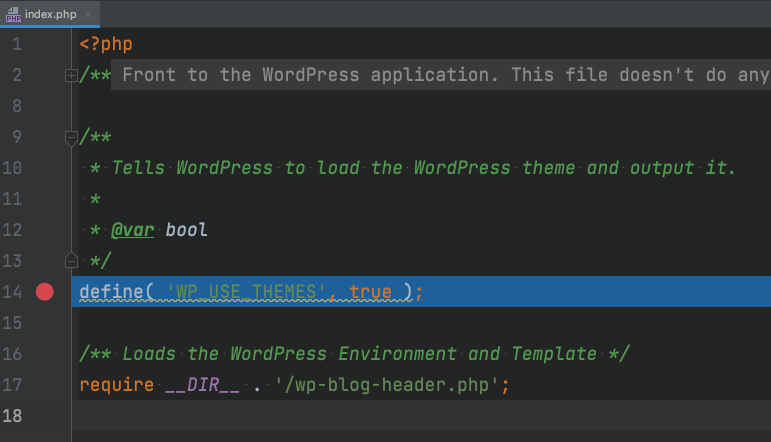
まずはブレークポイントを置いてみます。
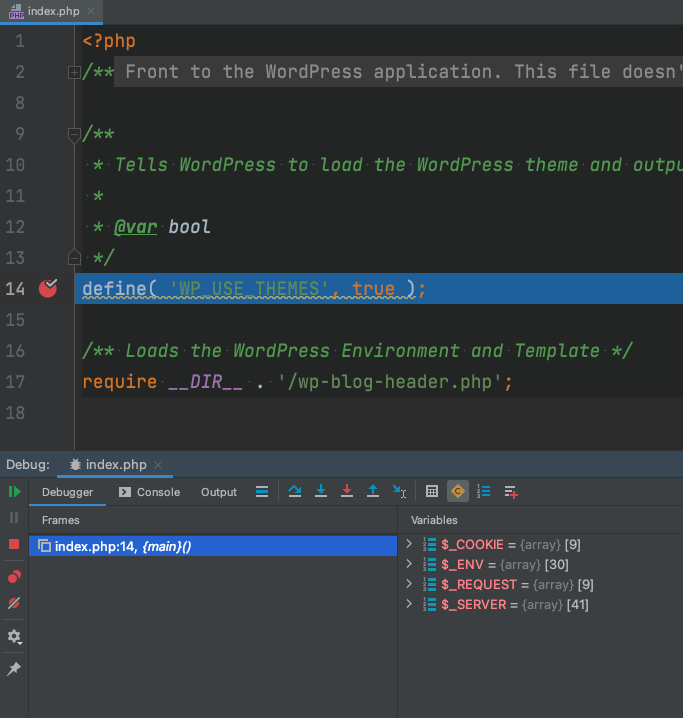
ひとまず、wordpress/index.phpにブレークポイントを設定します。

ブレークポイントを設定したら、Start Listening for PHP Debug Connectionsを実行し、ステップデバッグからのリクエストを待ち受ける状態にします。
あとは、トリガーを実行すれば、ステップデバッグが開始されます。
ステップデバッグをトリガーする
URLから操作してもいいですが、ブラウザの拡張機能を利用すると便利です。
PhpStormのドキュメントページで、各種ブラウザ拡張が紹介されています。
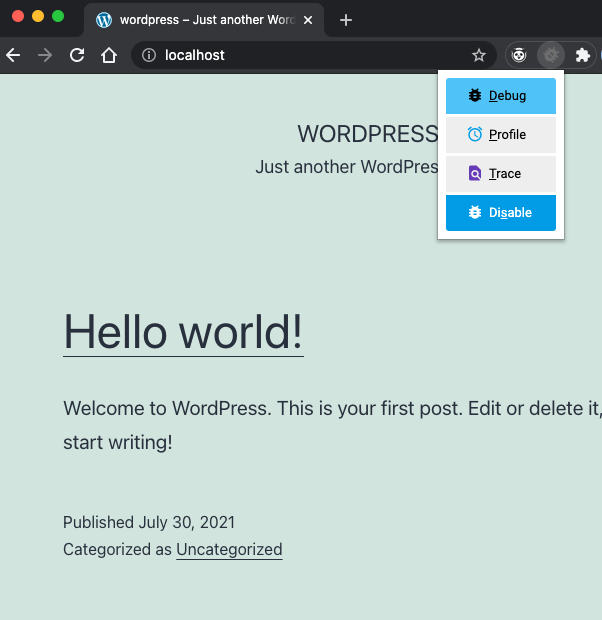
利用しているブラウザにインストールし、有効にします。拡張機能をインストールしたら、Debugを有効にして http://localhost にアクセスします。

ステップデバッグが開始されました。

これで、PhpStormからステップを操作して、デバッグをしていくことができます。
Docker、Xdebug、PhpStorm、それぞれのバージョンや組み合わせによって、導入手順が変わっていくので、今回は比較的新しい環境で組み合わせたパターンを紹介してみました。
WordPressでXdebugでステップデバッグを利用すると、複雑に入り組んだフックでも簡単に調査ができるようになり、とても便利ですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。