こんにちは、Google Formをたまに使うエンジニアのづやです。
機能的にはお問い合わせフォームとして利用できたりしてしまいますよね。ただデフォルトの機能だと、自動返信メールが送れないようなので、調べて実装してみました。
GAS(Google App Script)を利用したらけっこうあっさり作成できますが、ちょっとだけハマりポイントもありましたのでそのあたりも記載します。
下準備
なにはともあれFormを作成してみます
まずはGoogle FormでFormを作成してください。ここに対する解説は、おそらく数えきれないくらいあるので探してみてください
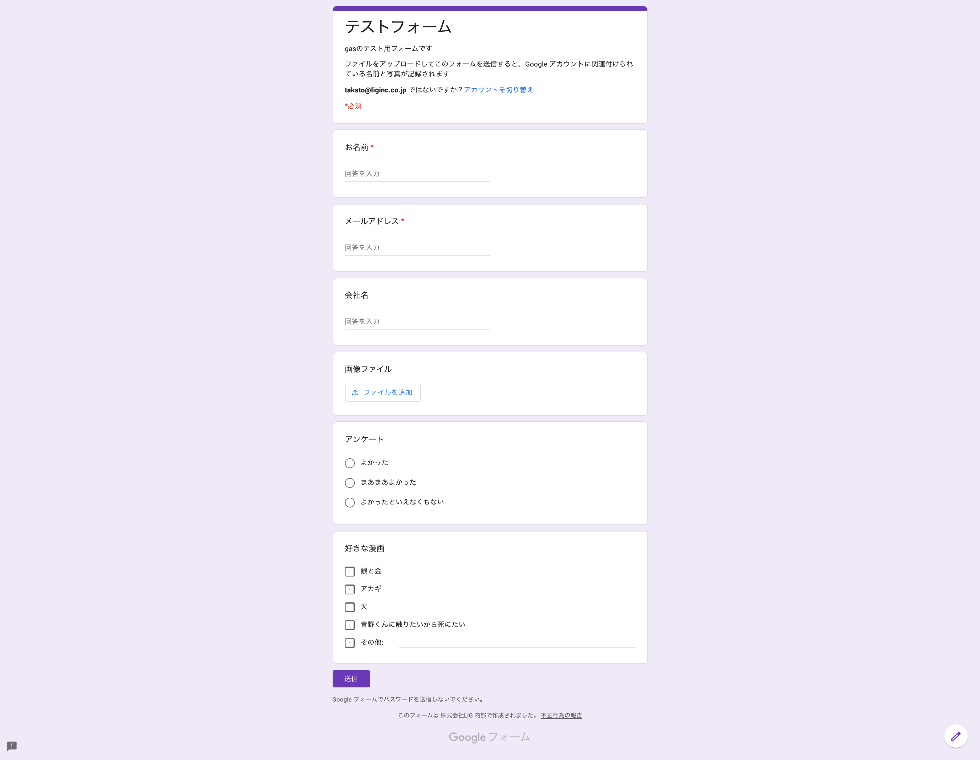
今回はこんなFormでテストしていきます。
※このFormは予告なく使えなくなる可能性があります。

なるたけいろんなパターンを用意してます。
Gasが動く準備をします
FormができたらGASを書いていきます。
GASはスクリプトを書き、トリガーと呼ばれるどういったときにそのスクリプトを起動するかの2個の設定により動作させます。

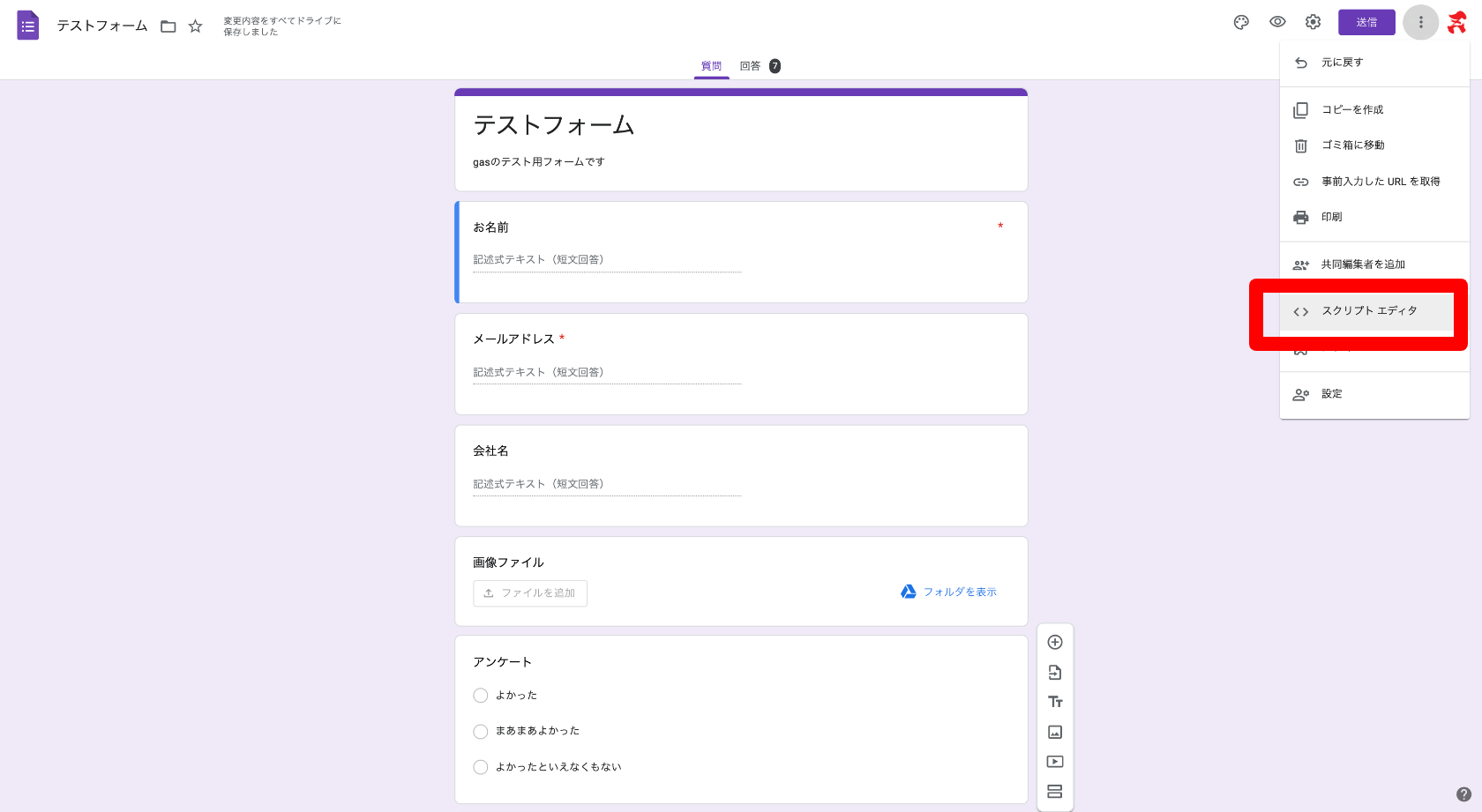
上の画像の四角で囲んでる部分を押すとスクリプトエディタが開きます。

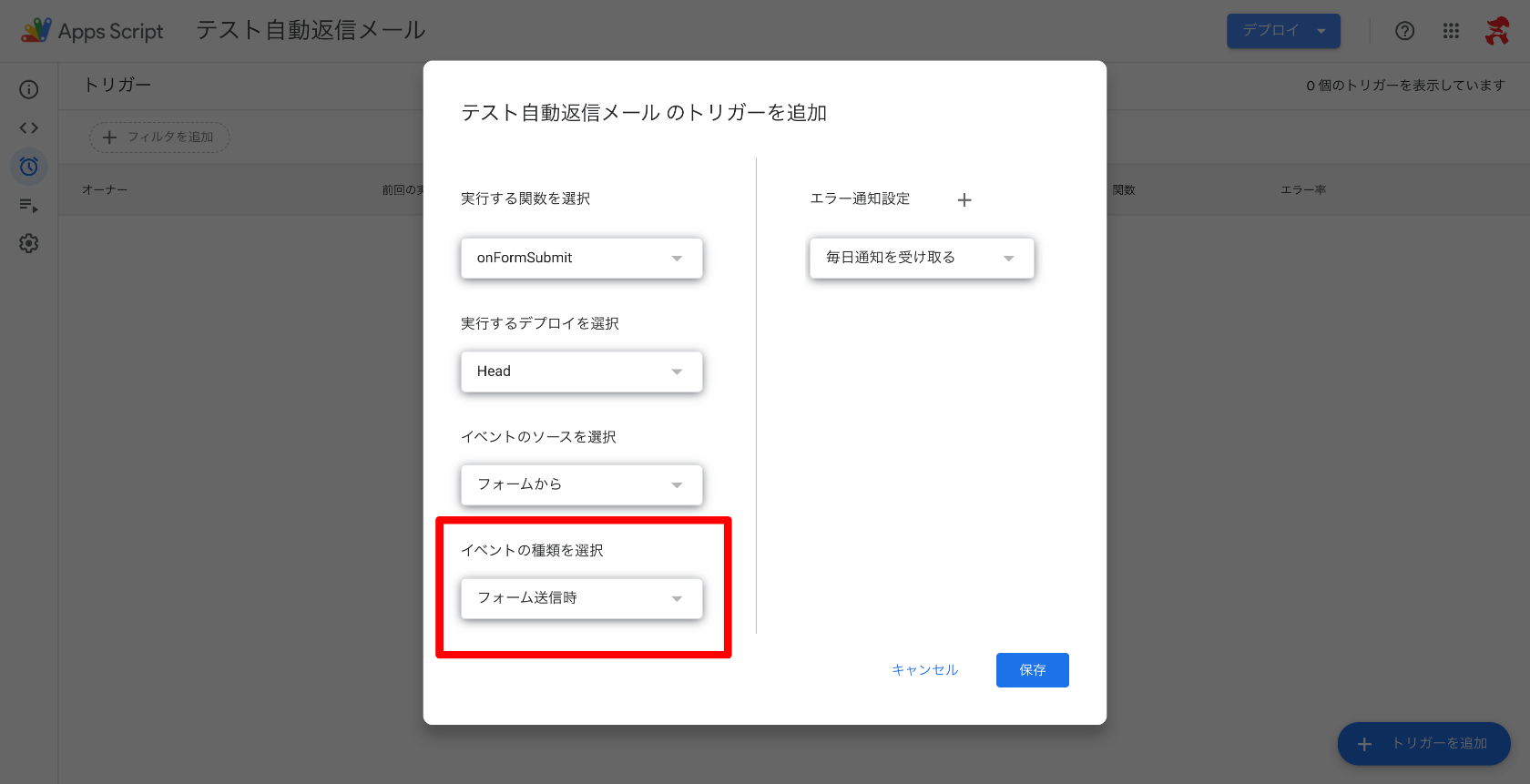
エディタでスクリプトを書いて、上の画像のようにトリガーを設定します。フォーム送信時というおあつらえむきなトリガーがあるのでこれを設定します!
これでバッチリ!! と思ったら動きませんでした。
なぜでしょうね、このトリガーフォーム送信時にうまく動かなかったのです。動作はするのですが、入力された値を取得することができませんでした。無駄な時間を過ごしてしまいました、これが一番きれいだと思うのですが、解決できなかったので他の方法を使います。

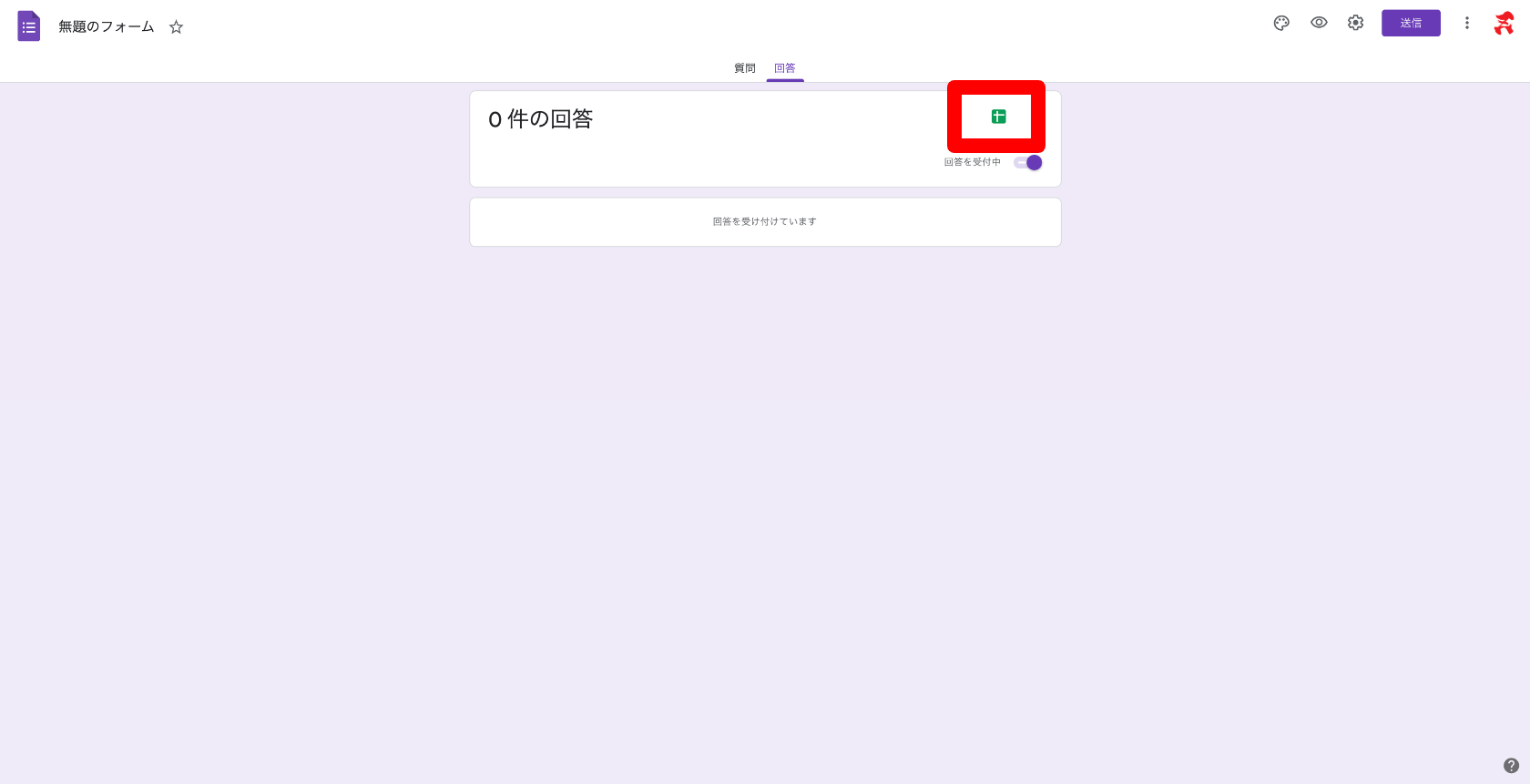
上の画像の四角で囲んでる部分に回答をスプレッドシートに保存させる設定があるのですが、こいつをまず有効にします。
そして作成されたスプレッドシートからGASを作成し、同様のフォーム送信時のトリガーを設定したら、無事送信時に起動しました。そのため、今回はこちらを利用して作成します。

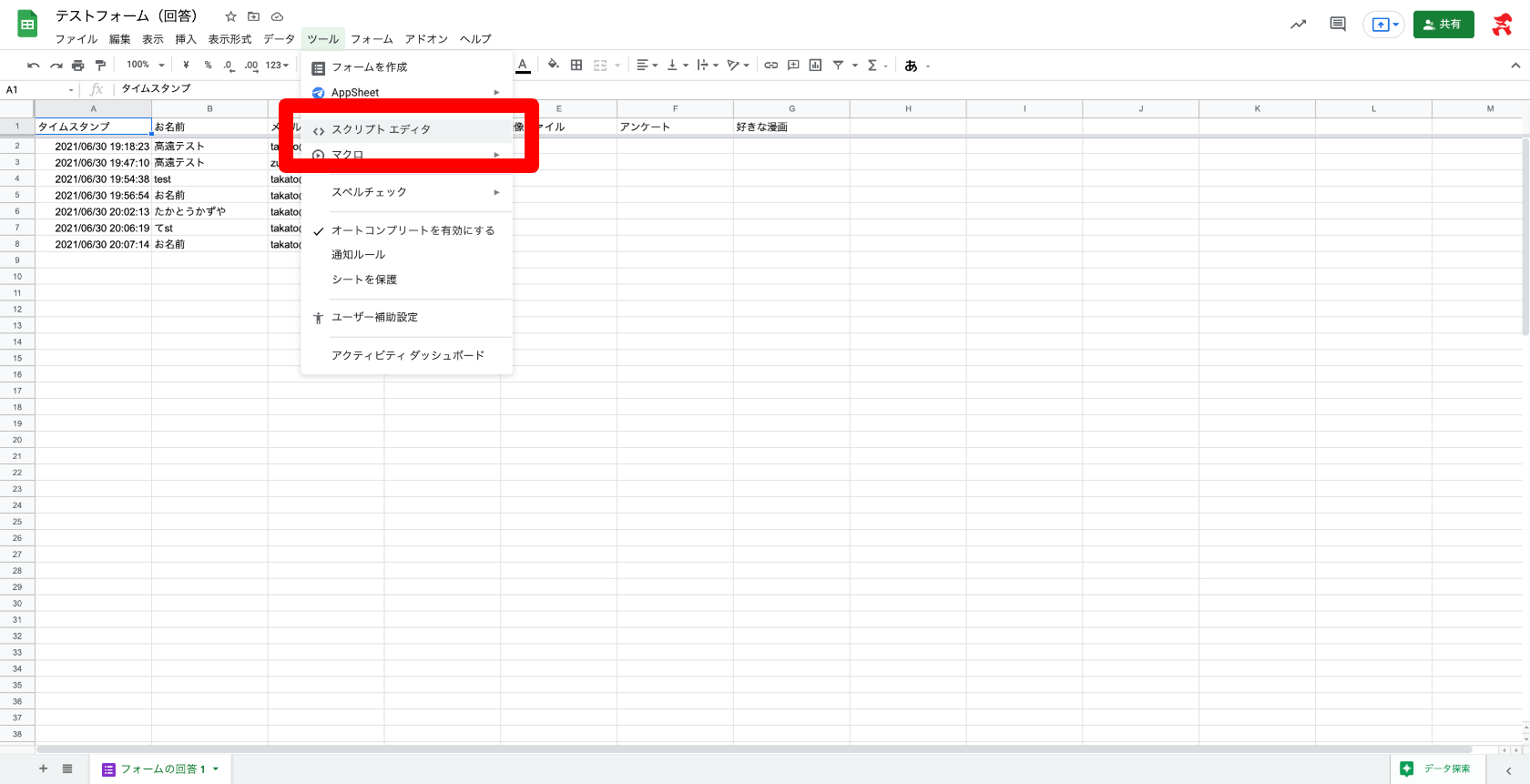
スプレッドシートでは、上の画像の四角で囲んでる部分でスクリプトエディタが開ます。
本題のGASです
設定したトリガーから呼び出される関数を用意して、入力された値を取得して、メールの内容を設定して、メールを送信という手順です。
まず呼び出しから値の取得です。
function onFormSubmit(e) { // フォームの回答を取得 const name = e.namedValues['お名前'][0]; const email = e.namedValues['メールアドレス'][0]; const image = e.namedValues['画像ファイル'][0]; const survey = e.namedValues['アンケート'][0]; const manga = e.namedValues['好きな漫画'][0]; Logger.log(name); Logger.log(email); Logger.log(image); Logger.log(survey); Logger.log(manga); }こんな関数を用意して、取得できた値を確認します。引数で渡されるイベントオブジェクトから、Formで指定した項目の名称単位で値を取得できます。
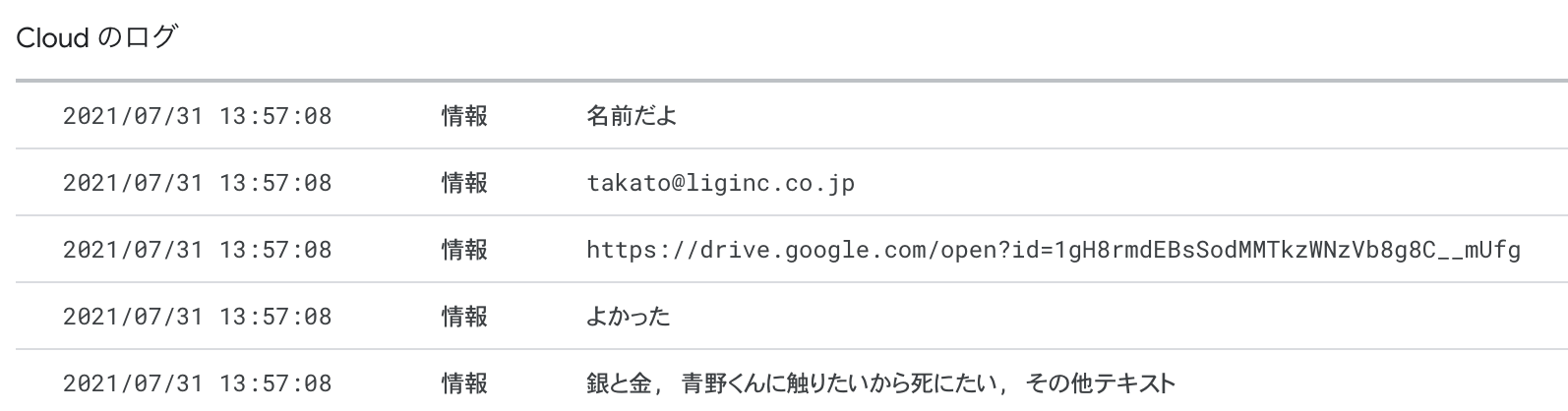
ログを確認するとこんな感じです。
ファイル(今回は画像限定にしまてますが)もドライブに保存された画像のURLがもらえますね。保存された画像の権限は作成しているFormの権限をもってる人になるようです。
チェックボックスも複数選択を「,」区切りの文字列で取得できています。ファイルの処理とかも楽にできそうですね。ではメール本文を組み立てて、実際に送信するところです。
function onFormSubmit(e) { // フォームの回答を取得 const name = e.namedValues['お名前'][0]; const email = e.namedValues['メールアドレス'][0]; const image = e.namedValues['画像ファイル'][0]; const survey = e.namedValues['アンケート'][0]; const manga = e.namedValues['好きな漫画'][0]; // 自動返信メール件名 const subject = '回答ありがとうございます'; // 自動返信メール本文 const body = name + '様\n' + '\n' + 'こ回答ありがとうございました。' + '─────────────────────────\n' + 'ご送信内容の確認\n' + '─────────────────────────\n' + '\n' + '【お名前】\n' + name + '\n' + '\n' + '【メールアドレス】\n' + email + '\n' + '\n' + '【アンケート】\n' + survey + '\n' + '【好きな漫画】\n' + manga + '\n'; // ファイルだけはそのままだと送れないので一工夫必要 // IDだけ取り出してドライブから取得する(もっと安全でうまいやり方ありそうなきがする) let driveFile = null; if(image != "") { const imageId = image.substr(image.indexOf("id=") + 3); driveFile = DriveApp.getFileById(imageId); } // メール送信 MailApp.sendEmail({ to: email, subject: subject, body: body , attachments : driveFile }); }タイトルと本文は文字列として組み立てています。添付ファイルは、取得できたURLをそのままattachmentsに渡しても動いてくれないため、添付できる形式にしています。MailApp.sendMailは他にもいろんなオプションがあるので必要に応じて利用できるかと思います。
上記のコードを書いたらトリガーを設定します。
実行する関数は作成した関数、イベントの種類を「フォーム送信時」にして設定してください。トリガー設定時には、認証が発生するかと思いますのでそこで許可を与える必要があります。
メールの送信者を変更したい場合
これで返信メールはできましたが、メールの送信者を違うメールアドレスにしたいということがあるかと思います。
トリガーを設定したユーザのアカウントから送られますが、そのユーザがGmailで別のメールアドレスのエイリアス設定が行われている場合は、そちらのアドレスから送信することも可能です。メール送信部分を下記のように変更してください。
// メール送信 GmailApp.sendEmail( email, subject, body , { attachments : driveFile , from : "xxxxx@xxxxxx.xx" // ここにエイリアス設定したfromにしたいメールアドレスを設定 } );GmailAppクラスで送信するように変更します。
ただ、修正してそのまま送信しても、下記の様なエラーになります。
Exception: スクリプトにはその操作を行う権限がありません。その操作を行うには「(https://www.googleapis.com/auth/gmail.settings.basic || https://www.googleapis.com/auth/gmail.readonly || https://www.googleapis.com/auth/gmail.modify || https://mail.google.com/)」の権限が必要です。
新しい権限が必要になり、そちらの権限が許可されてないためです。一度トリガーを削除して、再度設定すると再度許可をもとめられるため、許可してあげればOKです。他に権限だけ再取得するやり方がみつけられませんでした。
再度トリガーを設定しなおして、送信したら無事できました。
まとめ
Formはよくある処理のわりに、サーバーを気にしたり気を使うところが大きい機能です。
外部ドメインでの実行になってしまうなどはありますが、これだけ簡単に実装できるのはすごくいいですね、Google Formは。
それではよきForm LIFEを。
関連情報:Googleフォームの特徴・レビュー紹介ページLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。