みなさんこんにちは! デザイナーのえびちゃんです。
入社してからLIGブログのアイキャッチや背景ジャック、クライアントバナーなどのクリエイティブを担当させていただいておりました。
早いもので、入社して1年が経過したこともあり、上司のまこりーぬさんが、デジタルハリウッドSTUDIO by LIG(以下:デジLIG)における、ネット動画ディレクター専攻の下層LPを制作する機会を私に与えてくださりました……!
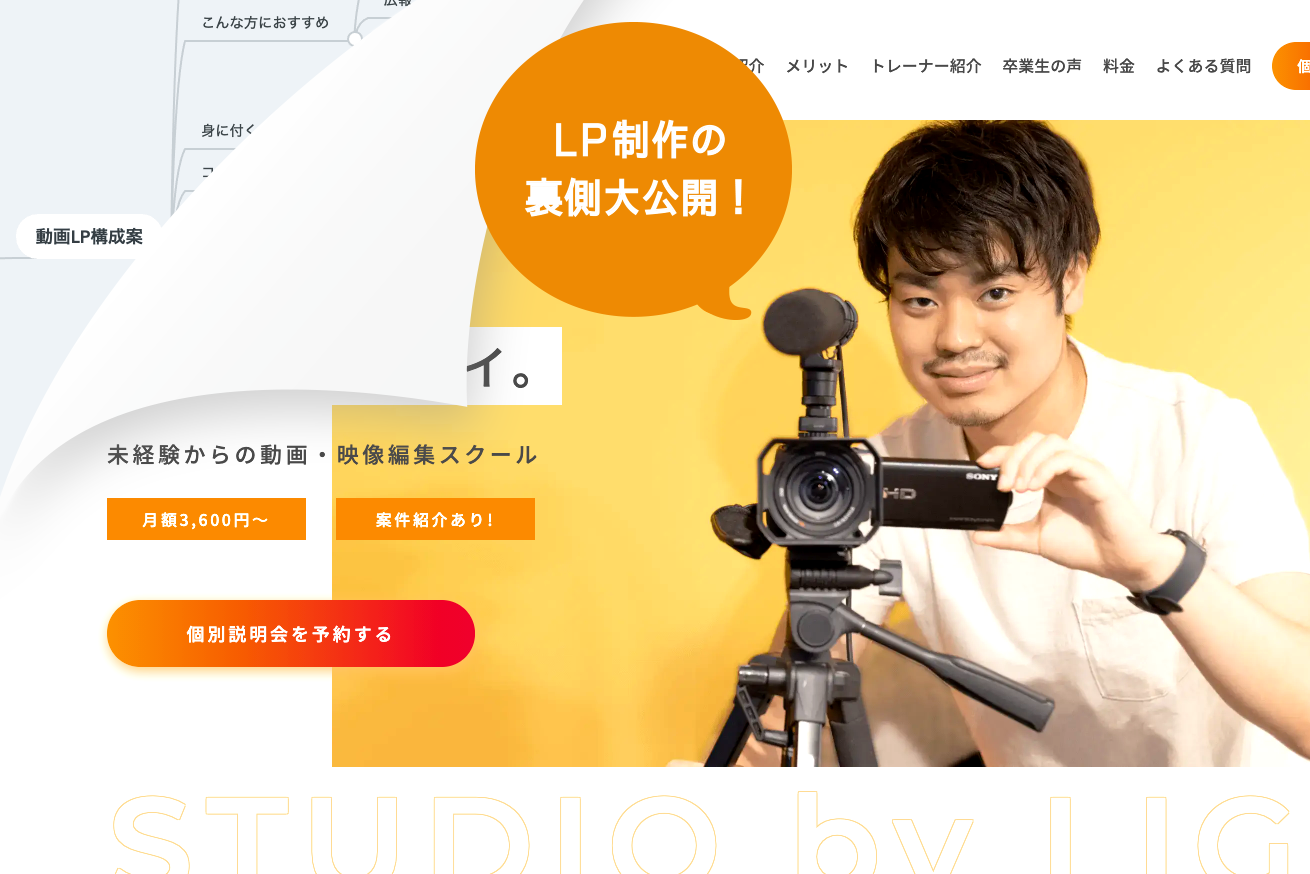
(作成したLPはこちら!↓)

https://liginc.co.jp/studioueno/video_creator/
私はデジLIGに通っていたので、卒業制作やポートフォリオに載せる作品としてWebサイトを作ったことはありました。ですが、デザイナーになってから仕事としてWebサイトを制作することや、LP形式のサイトを作ることは初めてだったので、たくさん悩みながら制作を進めていきました。
今回は、制作する際の進め方、気をつけたこと、学んだことや反省点など、制作の裏側をご紹介できればと思います! また、LP制作で気をつけるべき点や制作のコツなど、SNSでみなさんのご意見を頂戴できるととても嬉しいです……!
目次
制作することになった理由、背景

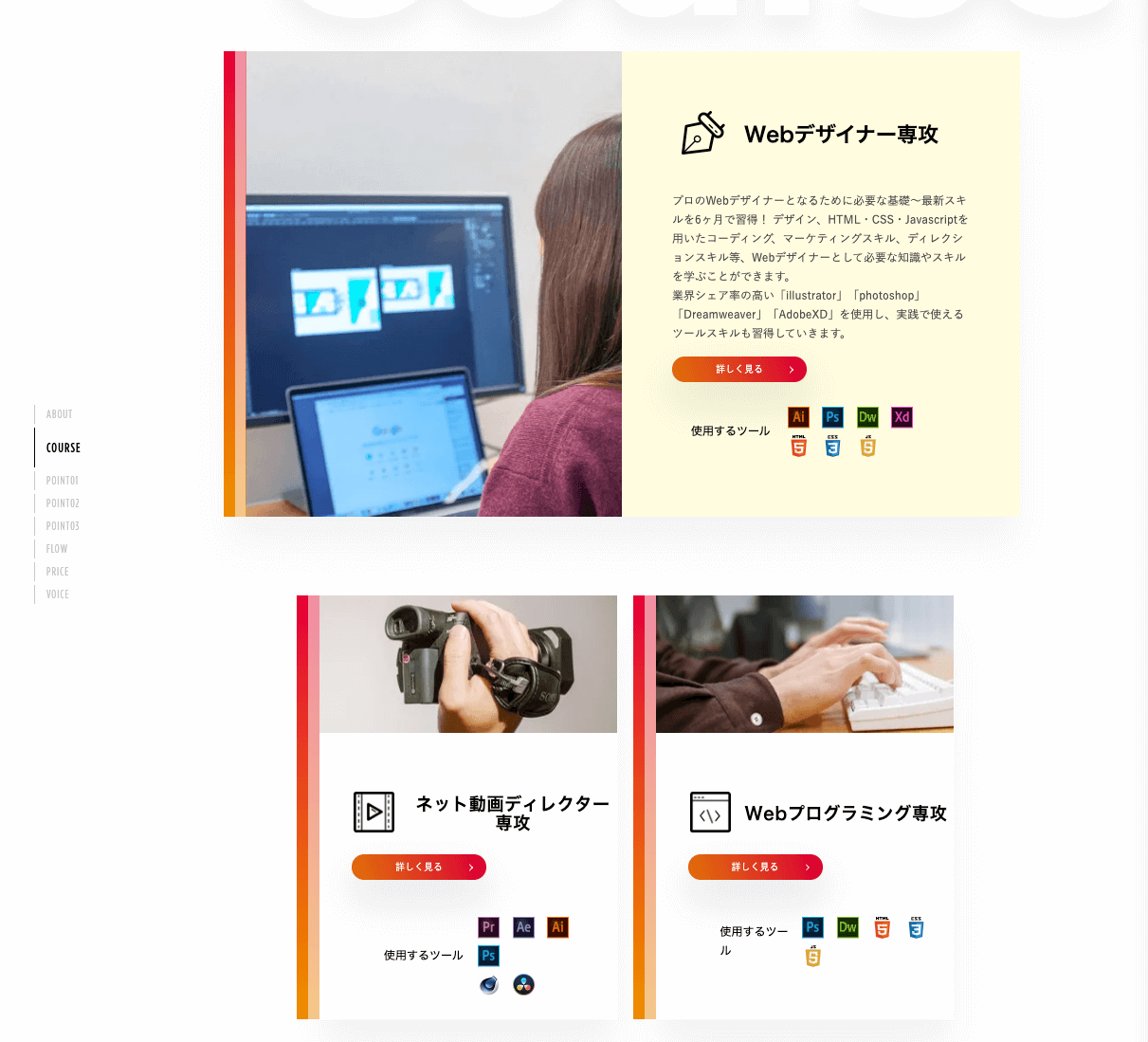
そもそも、なぜ動画専攻のLPを制作することになったかというと、現状デジLIG全体のLPは存在する(こちらです)のですが、コース別の紹介は記事に飛ぶ形式になっており、情報の網羅性がなかったからです。
例えば、リリース前はネット動画ディレクター専攻の「詳しく見る」を押すと、こちらの記事に飛ぶ仕様になっていました。そういった事実を踏まえ、今回ネット動画ディレクター選考のLPを制作することで、動画コースの魅力を存分にお伝えし、入学したあとのイメージを具体的に持ってもらいたい! と考えました。
制作の進め方
1.情報を整理し、マインドマップを使って優先順位を決める
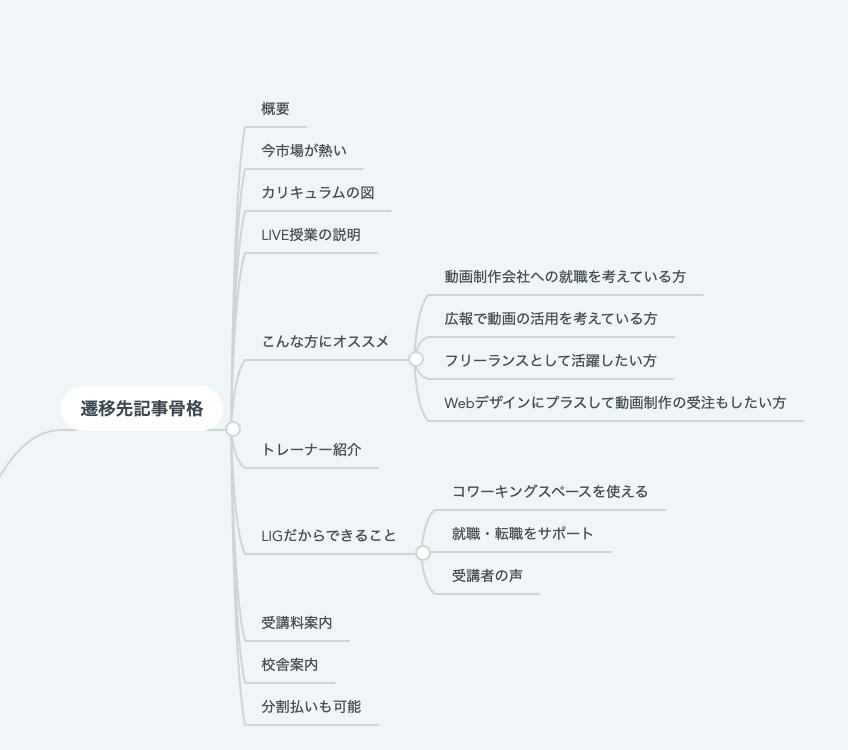
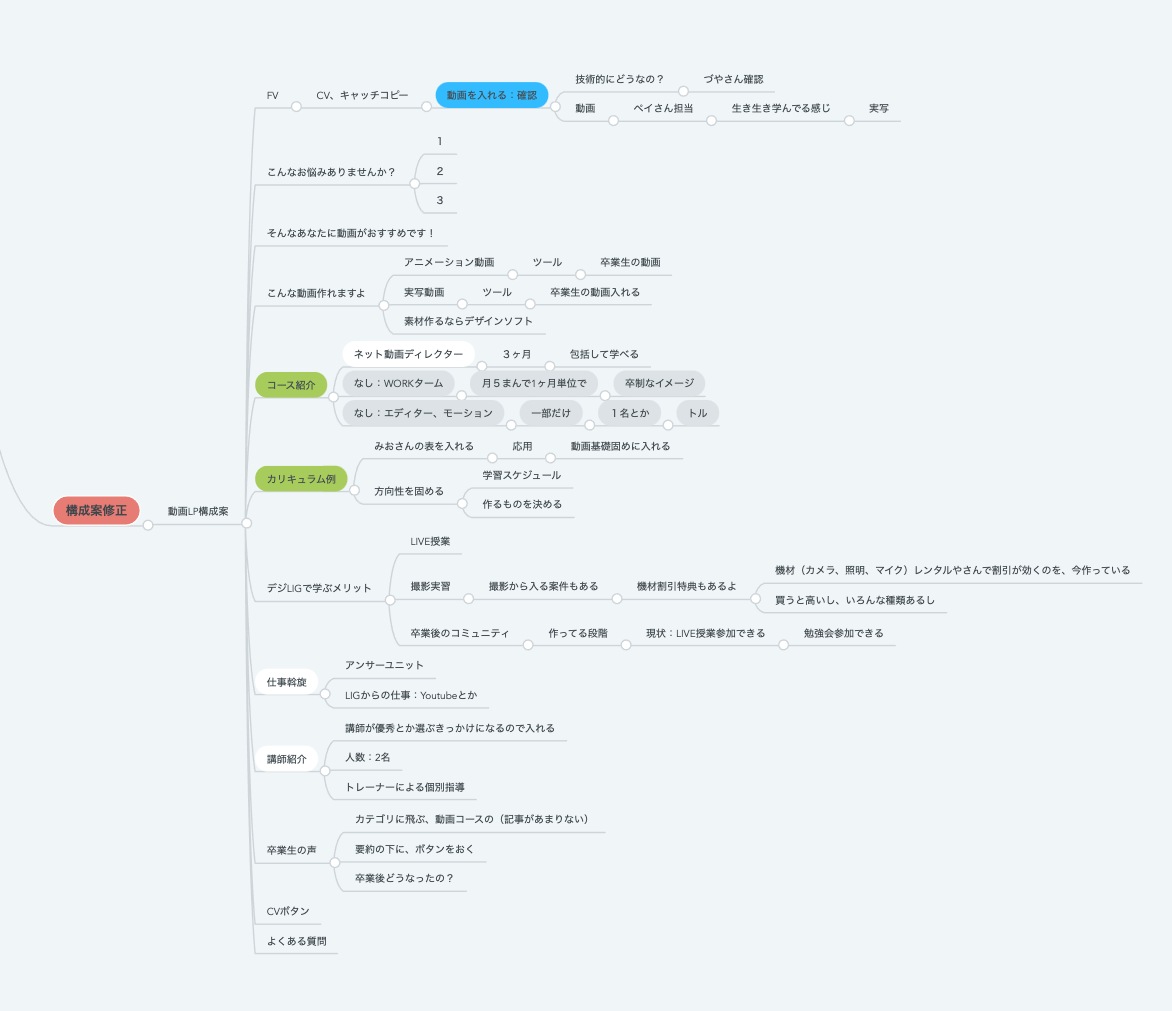
情報を整理するにあたって、ありさんから入社当時教えてもらったMindMeisterを利用して、現在遷移先になっている記事骨格を一覧にしてみました。

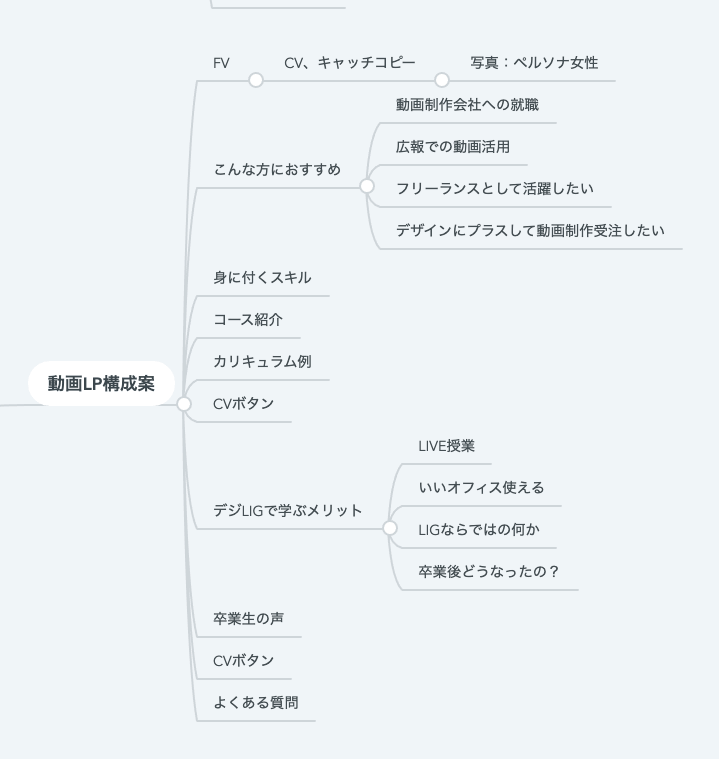
このなかで引き続き必要な情報、不要な情報、追加で記載すべき情報をそれぞれ考え、情報の吟味を行いました。そして、LPでは上から順番にみたときの「ストーリー性」が重要であるため、順番に違和感がないように、必要な情報の並び替えをしました。

LPの冒頭に「こんな方におすすめ」の部分を持ってくることで、まず自分ごとになってもらい、そのうえで具体的に身に付くスキルや、卒業制作の作品を紹介すればより興味を引けるのではないか、と考えました。そして、最後によくある疑問に回答できたら、もっと説明会に来てくれるのではないかな、と思いました。
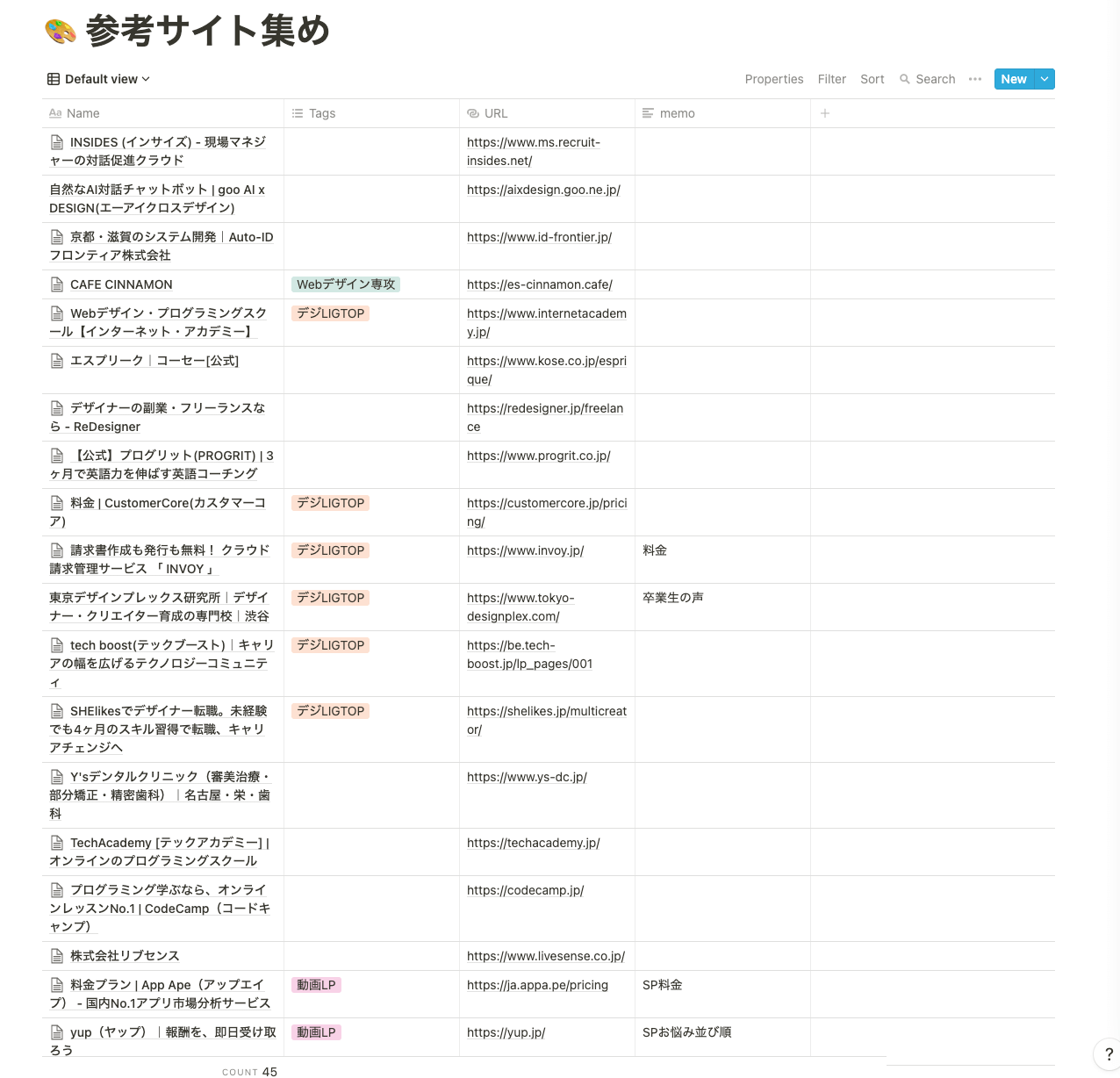
この順番を考える際に、他社のLPをたくさん見に行って、LPのスタンダードを学びました。ブックマークを使うと、「このサイトの何を参考にしたんだっけ……」や「どの部分が参考になると思ったんだっけ……」と忘れてしまうので、Notionでちまちま収集、整理しておりました。

TagsでどのLPを制作するときに参考にしたのか、memoにどの部分が参考になったのかなどを書いて、いつみてもわかるようにしました。

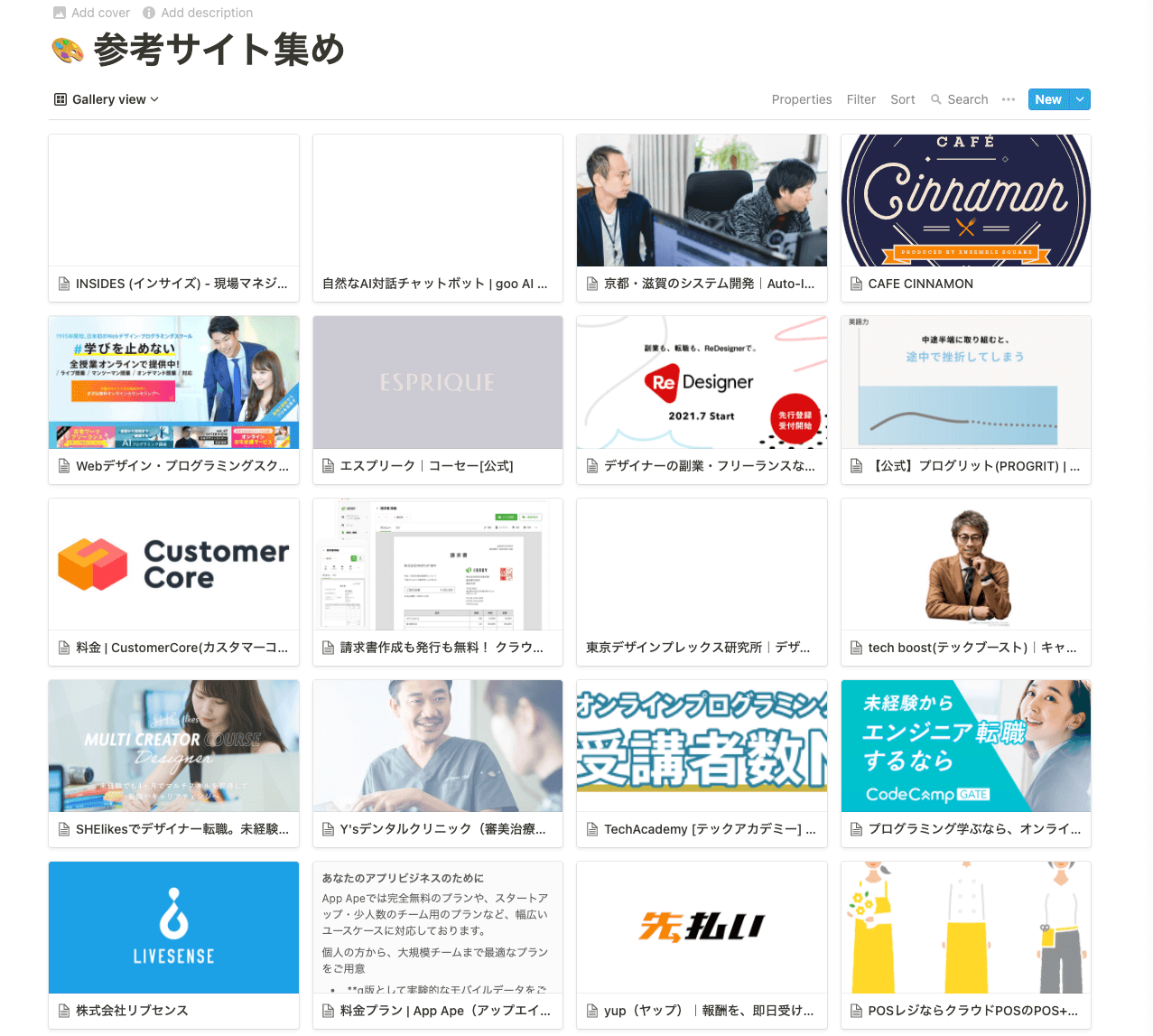
また、ギャラリービューを用いて、ぱっと見でLPを探しやすいように工夫もしました。
2.ワイヤーフレーム作成
ステップ1で考えた情報を基に、ワイヤーフレームを制作していきます。今回はXDで制作しました。このときに、「あれ、アートボードの幅っていくつで作るんだっけ……」や「スマホの幅っていくつだっけ……」など、Webを作るのが久々すぎて疑問点が多数出てしまい、調べたり聞いたりするのになかなか時間がかかりました。
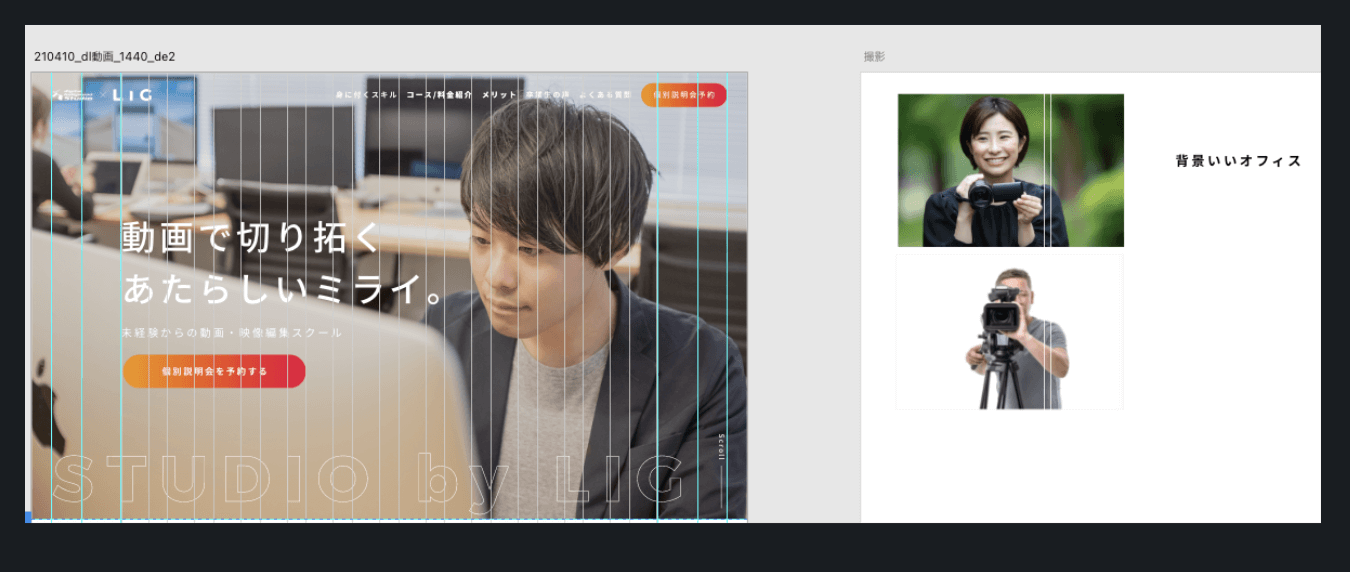
PCの幅に関しては、「現状のデジLIGのTOPページのユーザーのPCシェアを調べて、一番多いものに合わせて作ったらいいよ」と花さんにアドバイスをいただいて決定しました(今回は1440pxで制作)。
また、XDだと画像を2倍で書き出すことが可能なので、スマホ版はアートボードを倍にする必要はなく、375pxで作成すれば良いなど、作成するなかで、いろいろ勉強しました。
あとは、共有のGoogleドライブを漁ったり、Slackのやりとりを勝手に検索して、先輩方が制作しているファイルを参考にさせていただきました……!

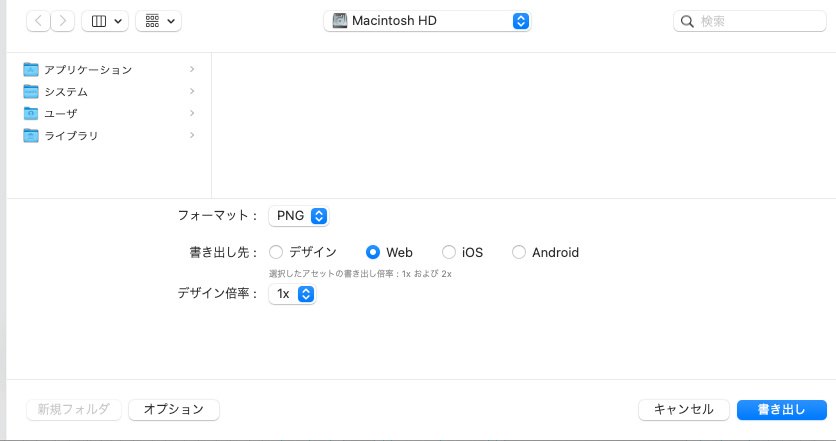
書き出しでは、上記のように「デザイン倍率」を、実際に作っているアートボードのサイズで選ぶと(今回だと、等倍サイズで作ってるので、1xを選択している)等倍と2倍サイズどちらも書き出してくれるという仕組みがあります。
3.MTGでワイヤーフレーム確認
ワイヤーフレームを制作したら、関係者の方々(今回はマーケターのまこりーぬさん、デジLIGのペイさん、みおさんと一緒に制作しました!)とMTGを組み、テレカンでワイヤーフレームを確認していきます!

画面共有をしながら、この順番にした理由を説明したり、情報の過不足がないかを確認していきます。このときも、MTGをしながら順番の入れ替えをすることができたので、とてもよかったです。
また、MTG内でいただいたアドバイスにより、デジLIGの強みである「仕事斡旋ができる」という点を詳しく説明し、より目立たせるため別枠を設けることを決定しました。また、担当する講師がどのような経歴か知りたい方は多くいらっしゃり、受講を決める判断材料になり得るとのことで、こちらの項目も追加することを決めました。
4.デザイン制作、デザインチェックMTG
MTGで整理した情報、ワイヤーフレームを基にデザインを制作していきます!
デジLIGのテーマカラーでもあるオレンジと赤のグラデーションや、単色のオレンジをベースにして進めていきました。1番目立つグラデーションは、CVボタンの使用に限定し目立たせるようにしました。
また、写真撮影も私が担当するので、MTGでは以前、撮影を行い、現在のデジLIGトップページのLPで使用している写真や、Adobeストックから持ってきた写真をポーズの参考として仮で当てはめて、イメージがしやすいようにしました。

最初に制作したデザインが上記なのですが、かなり寂しい感じがしますよね……。全体のトーンが暗く感じます。

MTGのなかで、ファーストビュー(以下FV)は、動画コースのLPであることがわかるように、カメラを使用している写真が良いのではという話が出たので、イメージ画像を素材から持ってきて、共有をしてみんなで吟味をしました。
また、今回のプロジェクトにはアートディレクター(以下AD)が付いていない状況だったので、隔週で開催されるデザイナー相談会(シニアデザイナーにそのとき取り組んでいる制作物について相談できる時間)を利用して、複数のデザイナーさんにフィードバックをもらいました。
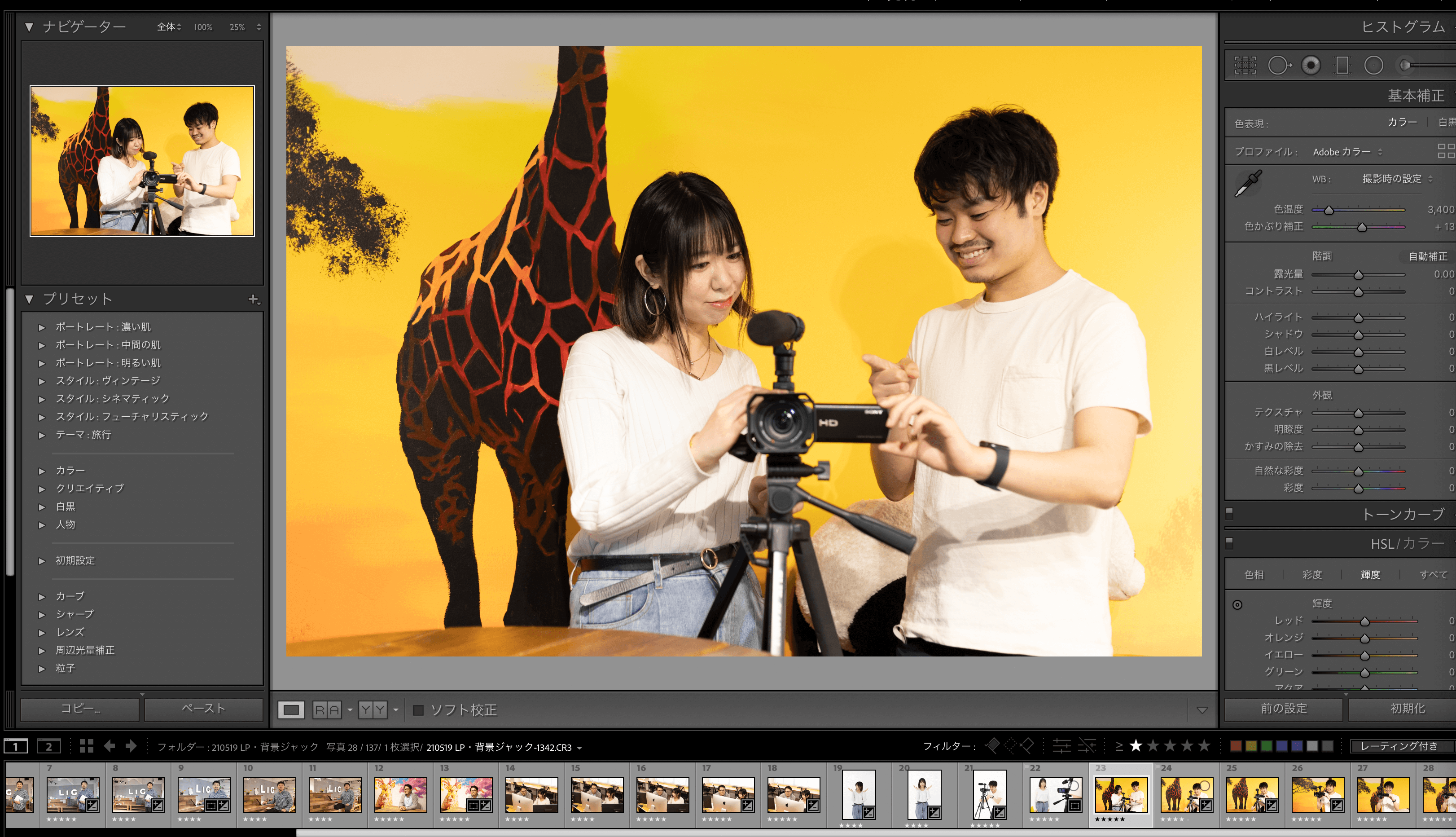
5.写真撮影
大枠のデザインが決まったら、デザインカンプを基に、撮影を進めていきました! どのポーズがいいのか、角度はどうするのか、素材から参考になりそうなものをできるだけ探して、イメージをつかんでから撮影に挑みました……!
メディアディレクターの衣さん、かけるさん、デジLIGの天さん、デジLIG動画専攻出身のめろんさんにご協力いただきました……! 本当にありがとうございます。

全体のトーンに合うように、いいオフィス上野の黄色の壁紙の前で撮影をしました。学習する楽しさを演出できるように、撮影では和気藹々とした雰囲気を作ることができました。
撮影をしてみて、モデルさんにできるだけ細かく指示を出すことが大切だと感じました。自分の頭の中にイメージを持っていても、モデルさんを目の前にすると、イメージを言語化して指示出しすることが意外とできませんでした……。
特にLIGでは、LPやクライアントバナーで社員をモデルとして起用するので、被写体になることが多い人も少ない人もいます。ますます、手の位置はどこにするのか、目線をどこに置くのか、など細かく指示を出すのが親切だと撮影を通して実感しました。
6.MTGでデザイン最終確認
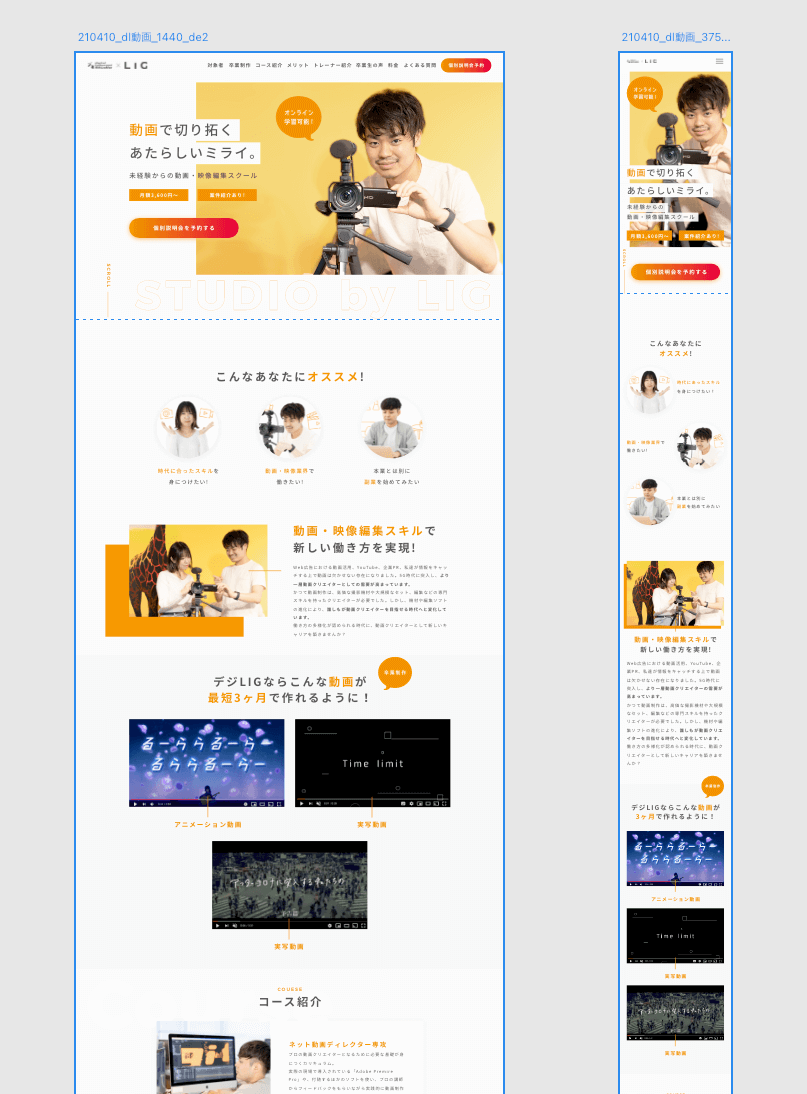
撮影した写真をデザインに当てはめて、まこりーぬさん、ペイさん、みおさんとデザインの最終確認MTGです!

「明るいミライを想像させて、ワクワクした気持ちになって欲しい」という点を意識して上記のように修正しました。
実は、初回のMTGで、FVに載せるキャッチコピーをエモさモリモリの「動画で切り拓く、あたらしいミライ」と定めておりました。このコピーを体現するために、FVは全面写真ではなく余白を利用して明るさを出したり、写真撮影も背景を黄色にして明るさを演出したり、写真のレタッチも気持ち明るめにして、コントラストを少し下げたりしています。
7.コーディング
デザインがFIXしたら、コーディングをモトキさんとセブのエンジニアの皆さまにお願いをします。エンジニアの方にコーディングをお願いするのも初めてだったので、おまめさんにやり方をご教示いただきながら進めていきました。

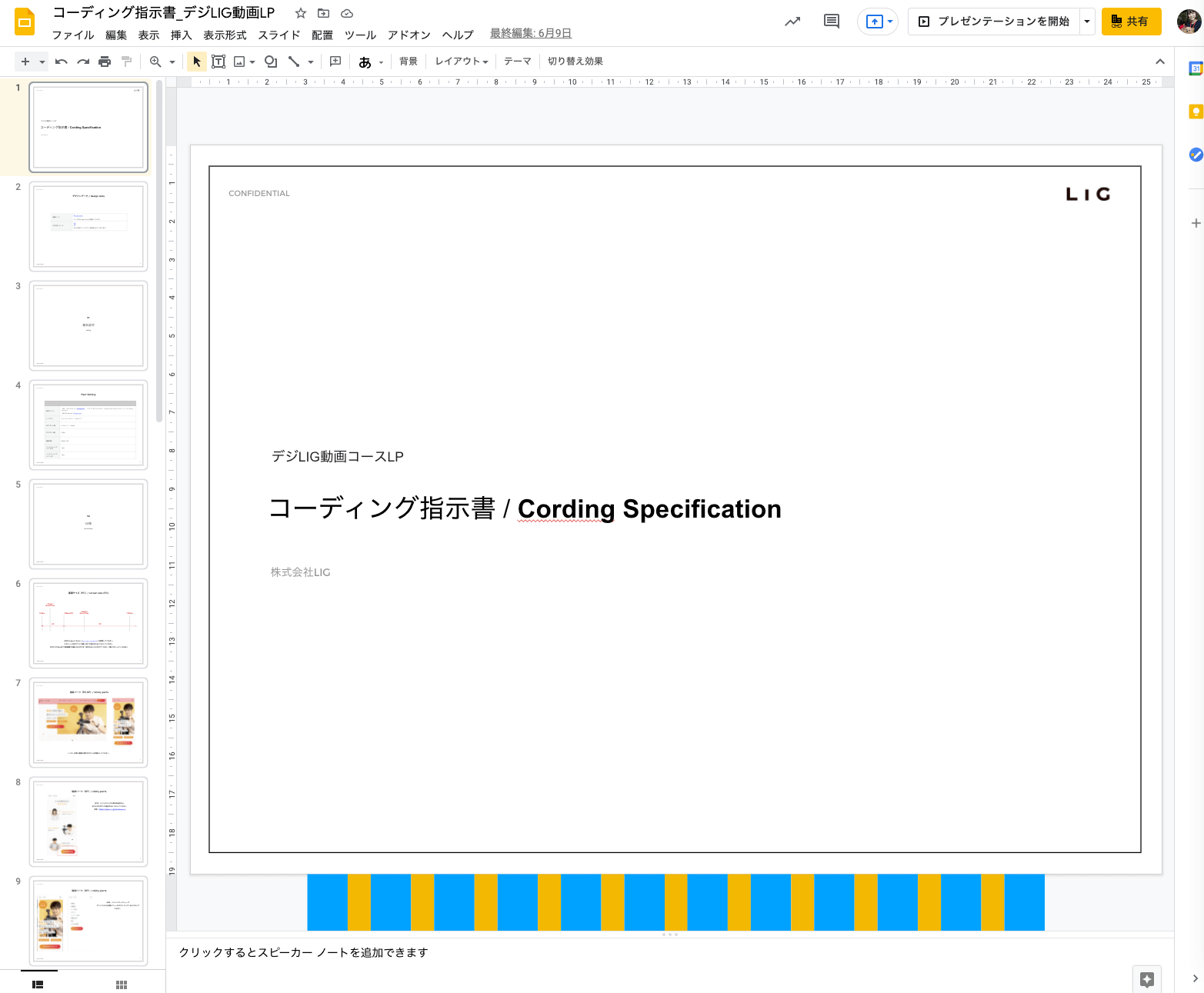
モトキさんが、セブのエンジニアに依頼するにあたって中身をチェックし翻訳してくださるので、編集がしやすいようにXDなどではなくGoogleスライドで指示書を制作しました。
いろいろ至らぬ点があったかと思いますが、的確に意図を汲み取ってくださり本当にありがとうございます……!
8.テストページ確認、修正依頼
指示書を基に制作したテストページができ上がったら、細かい部分を確認していきます。修正指示書も同じようにGoogleスライドを使用しました。
このとき、デジLIGで学んだコーディングの知識が活きたような気がしました。
Googleの検証ツールを見ながら、余白や文字サイズ・文字間のチェックをしたり、アス比が崩れていたら何が原因になっているのだろう……とコードからチェックすることができたので、学んでいてよかったなと思いました。
私は主にデザイン面の修正チェックをしていたのですが、まこりーぬさんにも確認していただき、「ここの文章、日本語として成立してなかったね」や「グロナビのロゴ押したら、デジLIG本体のTOPページに戻らなきゃ変だよね」などデザインに集中しすぎて、見逃していた問題点を見つけてもらいました(これは本当に気をつけないと……)。
9.完成!
これまで述べてきた順番で制作を進め、ようやく完成いたしました!! このLPによって、LIGのネット動画ディレクター専攻の魅力が多くの人に伝わっていけばいいな、と思っております。
以下、制作するにあたって気をつけたことや、反省点(モリモリです)をまとめていきます。
制作するにあたって気をつけたこと
情報の充実
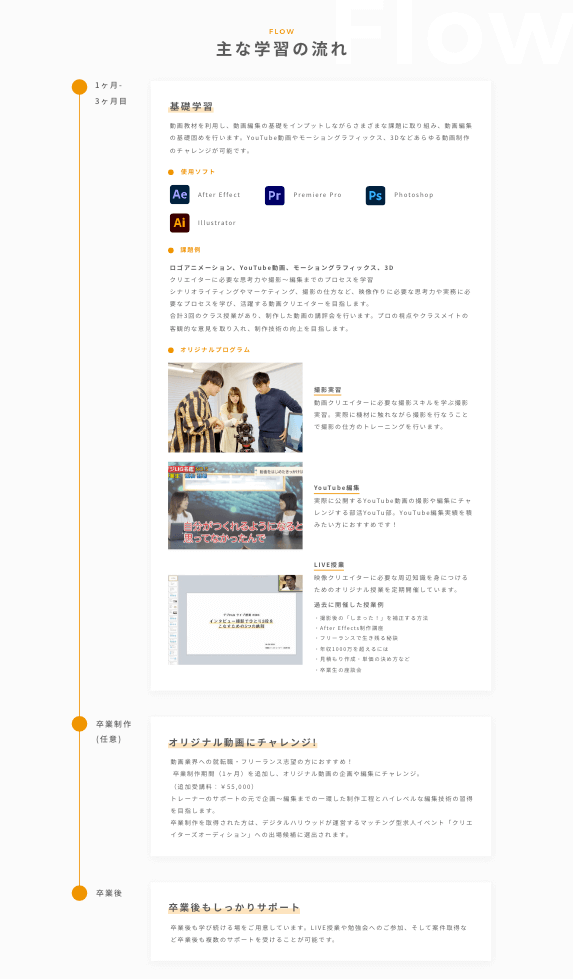
冒頭でお伝えした通り、課題だった「情報を充実させる」ことを終始意識して作成しました。

入学する前に知りたい情報はたくさんあると思います。入学後のイメージに関してより解像度を高く持っていただくために、「主な学習の流れ」の部分は上記の通り、説明を具体的にしたり、写真を載せるなどして工夫をしました。

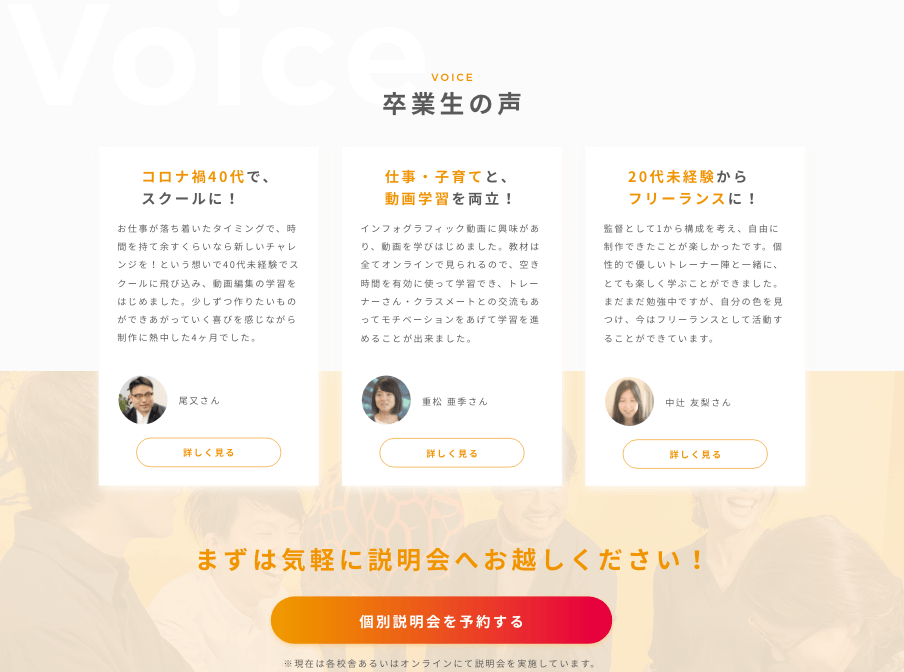
また、卒業生が学習後にスキルを活かしてどのように活躍しているのかも気になるポイントだと思い、「卒業生の声」の項目を設けました。
修正前のデジLIGトップページだと、アイキャッチとタイトルだけを載せている状態で、クリックするとLIGブログのインタビュー記事に飛ぶ仕様になっており、記事を読まないと内容がわかりませんでした。
そのため、今回制作したLPでは記事内容の簡単な要約を入れることで、LP内でも内容が大体把握できるようにしました。
タイトルも、年齢や環境、卒業後どうしているのかがパッと見たときにわかるように工夫しました。
魅力を感じてもらえるような順番を意識

まず、冒頭で「あ、私時代にあったスキルを身につけたいと思っていたんだよね……」「副業何がいいかなぁと悩んでいたんだよね」と、考えている方に興味を持ってもらい、

動画スキルの需要が高まっていることをお伝えする啓蒙パートに続き、

卒業生の作品をLPで再生できるようにして、情緒的に「かっこいい……私もこんな動画、作ってみたい……!」と思ってもらえるようなストーリー性を意識して設計しました。
デジLIG自体のメリットを最初のほうに持ってくることも考えたのですが、まずは卒業生の作品を見ることで「作ってみたい!!」という感情を喚起させることを目的にして順番を考えました。
デジLIGのメリットを目立たせる工夫

案件紹介などのアフターフォローが充実していることはデジLIGで特筆すべき点です。そのため、アフターフォローを紹介する項目は他のメリット部分とは別枠にました。また、写真の見せ方も全身・切り抜きの写真にして、直前のメリット項目部分と変化をつけて、注目させたり飽きさせないような工夫をしました。
学んだこと・次回に向けての反省点
先輩から教えてもらった便利なサイト
LPを作ることが初めてだったので、デザインを制作するなかで見せ方で迷うことが何度もありました。例えば、コンバージョンボタンを設置する部分って重要で目立たせるべきポイントですよね。
しかし、実際に他の項目と差別化するためにどのような工夫をすれば良いのだろう……とアイディアの引き出しが私にはありませんでした。1つ1つ、参考サイトのタブを開いて、「こうすれば良いのか〜」と学んでいくのも1つの手段でしたが、タブが多くなるし、比較できないから面倒に感じました。
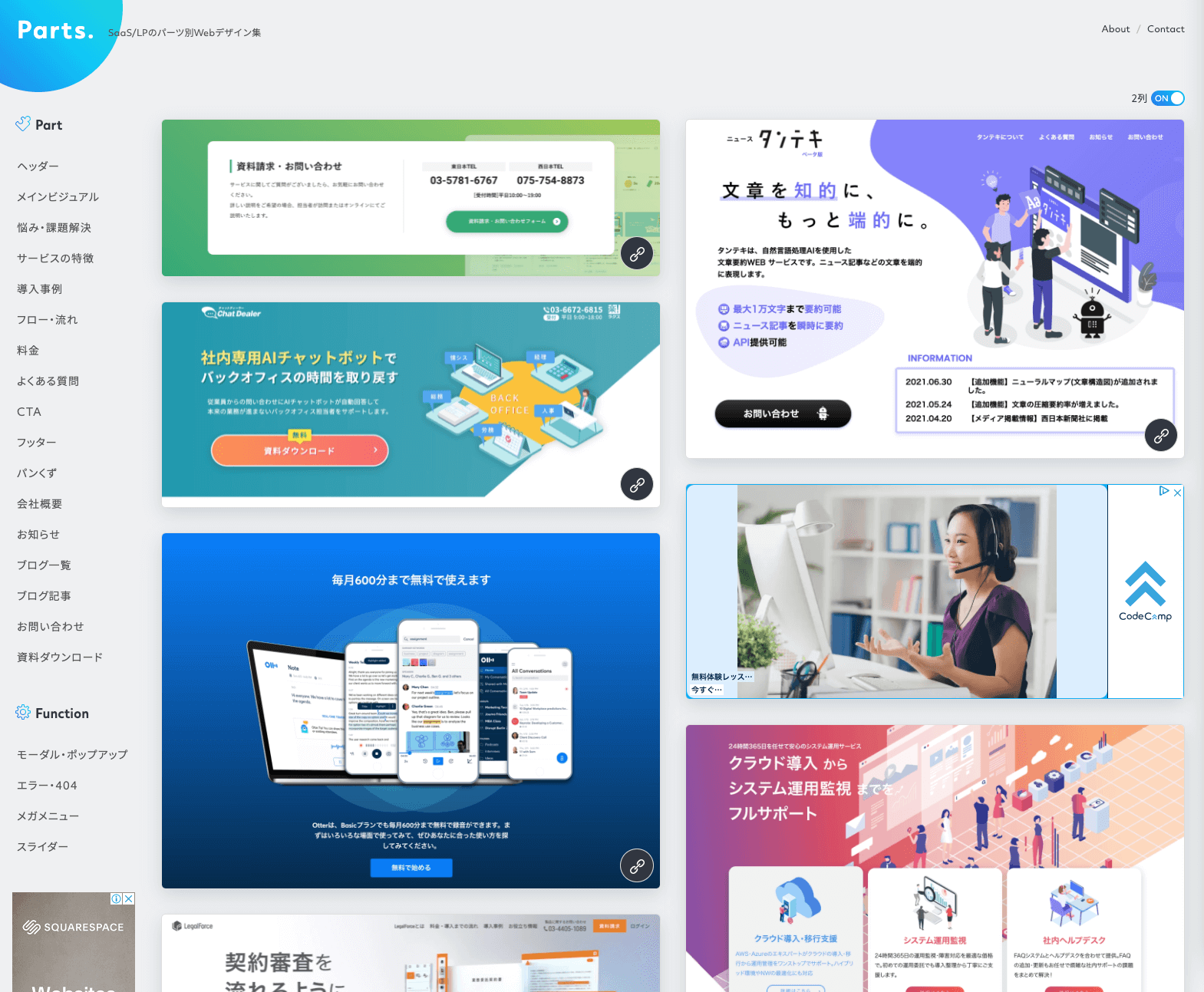
そんなときに、デザイナー相談会で花さんが教えてくれたParts.というLPのデザイン集のサイトがとても便利で役に立ちました!
左のCTAのメニューを押せば、さまざまなLPサイトのCTAを一覧で見ることができ、複数の参考サイトからいいところを探して、自分のサイト制作に役立たせることができます。これからもたくさんお世話になることでしょう……。
メリハリ問題
動画コースのLPの制作が終わり、続いてWebデザイナー専攻のLPを制作に取り組みました。そのなかで、先輩デザイナーのかつきさんに見ていただいていたときに、「文字量が多いと、それだけで疲れてしまう。だから、写真とかの要素のサイズにメリハリをつけて、飽きさせないような工夫をすることが大事」という言葉をいただきました。
その言葉を受けて、自分のデザインを見返してみると、たしかに載せているどの写真のサイズも大体同じサイズになっていました。
そして、私が以前ギャラリーサイトなどでみていて、素敵だな〜何度もスクロールしたくなるな〜と思っていたサイトなどを見返すと、写真の大きさにきちんとメリハリがついていることに気がつきました。
このようなメリハリの工夫で、たとえ文章が多く、縦に長いLPでも飽きずに見せることができるのだなと、さまざまなサイトを見て実感したので、今後の改修や、他のデザインでこの学びは活かしていきたいなと思っています。
同時に、参考サイトを見るときも、各要素の大きさやメリハリはどうなっているのだろうという点を意識して観察すべきだな、と思いました。
FVの見せ方
FVを、相談会でけんてぃさんに見ていただいたときに、「興味を持ってもらったり、魅力を適切に伝えるという意味で、作り方とか考え方はアイキャッチで学んだことを活かせる場所だよ」というアドバイスをいただきました。
FVは、ページを開いたときに最初に目に入る部分であり、そのLPやWebサイトに興味を持ってもらうための大事な要素です。
だからこそ、情報量の違いはあれども、記事のアイキャッチの考え方である「記事の魅力を伝えるためにはどうしたら良いのか」や「キャッチコピーの文字の目立たせ方」など、FVはアイキャッチ制作で学んだ、デザインの見せ方と共通する部分があるのだなと思いました。
「ただ文字を置いただけ感」から脱却できていないという反省点が私にはあるので、Webデザイン専攻のLP制作でこの反省点を活かしていけたらと思います。
色の使い方
何人かのデザイナーさんにLPを見てもらったときに、「オレンジを使いすぎている気がする」とのご指摘をいただきました。
そのため、最終的には、タイトル部分の強調したい部分だけオレンジにして調整しました。
色の使い方も迷うところが多かったので、他の改善策と同じになりますが参考サイトをもっと観察しなきゃな、と反省した部分であります。
根底のコンセプト決めについて
今回の動画LPは、「情報の充実」がメインの目的、そしてスピード重視で制作を進めていたため、デジLIG全体のブランドコンセプトだったり、そのコンセプトに基づくブランドガイドラインを制定せずに制作を進めていました。
本来であれば、コピーやデザインなど、デジLIG全体の方向性を言語化し、ガチッと土台を固めたうえで進めるべきであると思います。
そのため、現在時間をかけながら、デジLIGのブランドガイドライン制定をプロジェクトとしてまこりーぬさん、ペイさんとともに進めています。また、このプロジェクトの裏側に関しても記事にできたらいいなと思っています。
まとめ
いかがだったでしょうか! 初学者の方の参考になるように、できるだけ詳しくお話しさせていただきました。参考になれば幸いです!
そして、作成して終わりではなく、LP制作したら結果を出すことが1番大切です。まだ公開したばかりですが、ヒートマップなど数字を分析しながら、改善を重ねて、きちんとコンバージョンに繋がるLPにしていけたらと思っています(また結果報告の記事も出せたらいいなあと思ってます)。
そして、このLPをみて、デジLIGネット動画ディレクター専攻に興味を持った方、ぜひお気軽に個別説明会に足をお運びください……!
それでは、また次の記事でお会いしましょう!! バイバイ〜〜
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。