こんにちは、LIGのゴウです。
突然ですが、すごくイラっとする入力フォームってありますよね。そういうのに出会ったときってめっちゃイライラしませんか? 俺はします。
LIGでもお問い合わせフォームをずっと作ってきていますが、使い勝手の良いフォームというのはなかなかノウハウが必要で、非常に奥深いです。
今回はそんな「入力フォーム」に焦点を当てて、逆説的にめちゃくちゃ使いにくいフォームを作ってみようと思っています。そうすることで、なぜそれが使いにくいのか、が見えてくることでしょう。

今回協力していただくのは、5,000フォーム以上のWebサイト改善をしてきた株式会社ショーケースの上級ウェブ解析士である、樫木厚二さん。
普段は、企業の入力フォームの最適化を支援している方なのですが、今回は逆に「めちゃくちゃ使いにくいフォーム」をつくるために頑張っていただきました。なんかすいません。
 |
上級ウェブ解析士 樫木さん国内EFO市場売上シェアNo.1の株式会社ショーケースにて、数々の入力フォームの最適化を手がけてきたトップコンサルタント。使い勝手の悪い入力フォームを撲滅したいといつも考えている。 |
|---|

ゴウ
今回、入力フォーム改善のプロが自信を持って作る「使いにくいフォーム」というのを、すごく楽しみにしてきました。どんな使いにくいフォームなのか、ワクワクしています。

樫木
逆に、私としても非常に楽しく取り組ませていただきました。「どうすれば使いにくくなるのか」というのは、「どうすれば使いやすくなるのか」を考えるのと同義なので、これまで培ってきたノウハウがしっかりと活用できたと思っています。
それではさっそく以下のリンクから、めちゃくちゃ使いにくいフォームを体験してみてください。ページ上部にあるボタンで、「使いやすいフォーム」への切り替えもできるので、その差も体験していただけると嬉しいです。
なぜ使いにくいのか、を考える

ゴウ
笑っちゃうくらい、使いにくいっすね(笑)。

樫木
ですよね。こんな入力フォームがあったら離脱率が半端ないことになると思います。そして、ここまでのレベルで全部盛りのフォームはさすがに無いとしても、部分部分では見かけることもあるのではないでしょうか。それでは、一つひとつ、なぜこれらが良くないのか、解説していきたいと思います。
離脱を促すファーストビュー

樫木
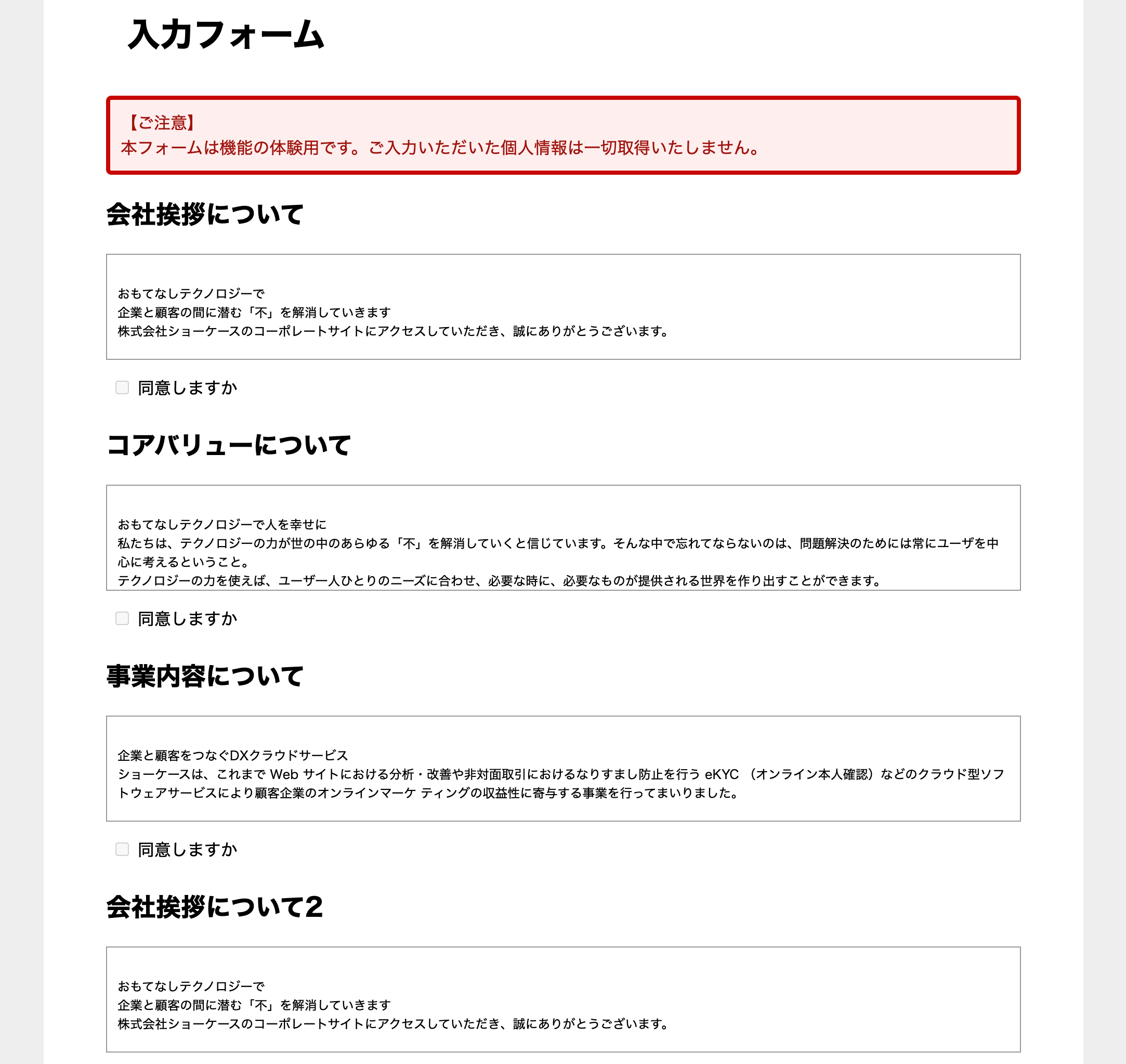
こちらが入力フォームのファーストビューなのですが、よく分からない同意文で埋まっていますよね。ここで問題視しているのは「ファーストビューで入力フォームと認識できない」ということです。ぱっと見たときに、ユーザーはこれが何のページかわからないので、瞬間的に離脱する、ということが考えられます。
ゴウ
なるほどー。
樫木
あまり意味のない画像や、テキストでファーストビューを占めてしまって、ユーザーに誤解を与えてしまっては元も子もないので、入力フォームだと、しっかり認識できるような作りにしてあげるのがベストです。

ゴウ
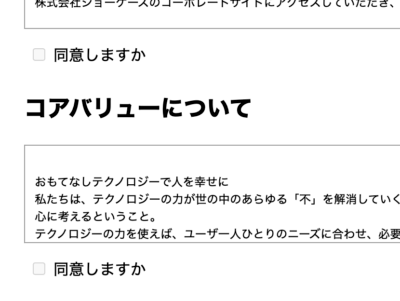
この「同意しますか」のチェックボックスが押せないんですけど……。
樫木
これはですね、それぞれの文章をスクロールして最後まで読めないと押せないようになっているんです。
ゴウ
ああ! 確かに、たまにそういうのありますね! 最後までスクロールしないと押せるようにならないやつ……。
樫木
同意文を最後まで読まないと = 最後までスクロールしないと 押せないという設計はまだ良いのですが、それが視覚的にすぐわかるようなデザインになっていないとユーザーは混乱してしまいますよね。
意味不明なエラーと、半角の罠

ゴウ
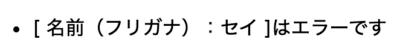
名前入力のところなんですけど、普通に入力したらエラーになりました。

ゴウ
こういう訳わからんエラーメッセージ返すフォームって、たまにありますね……。何がどうエラーなのかを教えて欲しい……。

樫木
これはフリガナは半角で入力しないとダメなケースですね。エラーメッセージの表現もそれを伝えられていないので良くないですが、そもそもフォーム側で半角に変換してあげれば済む問題です。取得した情報をどのような形で管理したいかは、企業側のポリシーによるとは思うのですが、全角や半角での入力はプログラムで変換処理できるので、ユーザーに負担をかけるのは良くないですね。
ゴウ
これ、ほんとちょっとプログラム書けば簡単に変換できるはずなのになんで全角で入力してください、とか半角で入力してください、って負担を強いられてるんだろうっていつも思っていました。「住所の番地を全角で入力してください」って言われてエラーになるケース、いまだに見かけますからね……。滅んで欲しい……そういうフォーム……。

樫木
あと、これは個人的な問題なんですけど私はすごく親指が太くてですね……。なので、スマホの入力フォームでチェックボックスなどの領域が小さかったりすると、すごく使いにくいんです。そういう人のためにも、スマホでのクリック領域は十分に大きくとってあげると良いと思います。
ゴウ
切実ですね。
謎の初期値

ゴウ
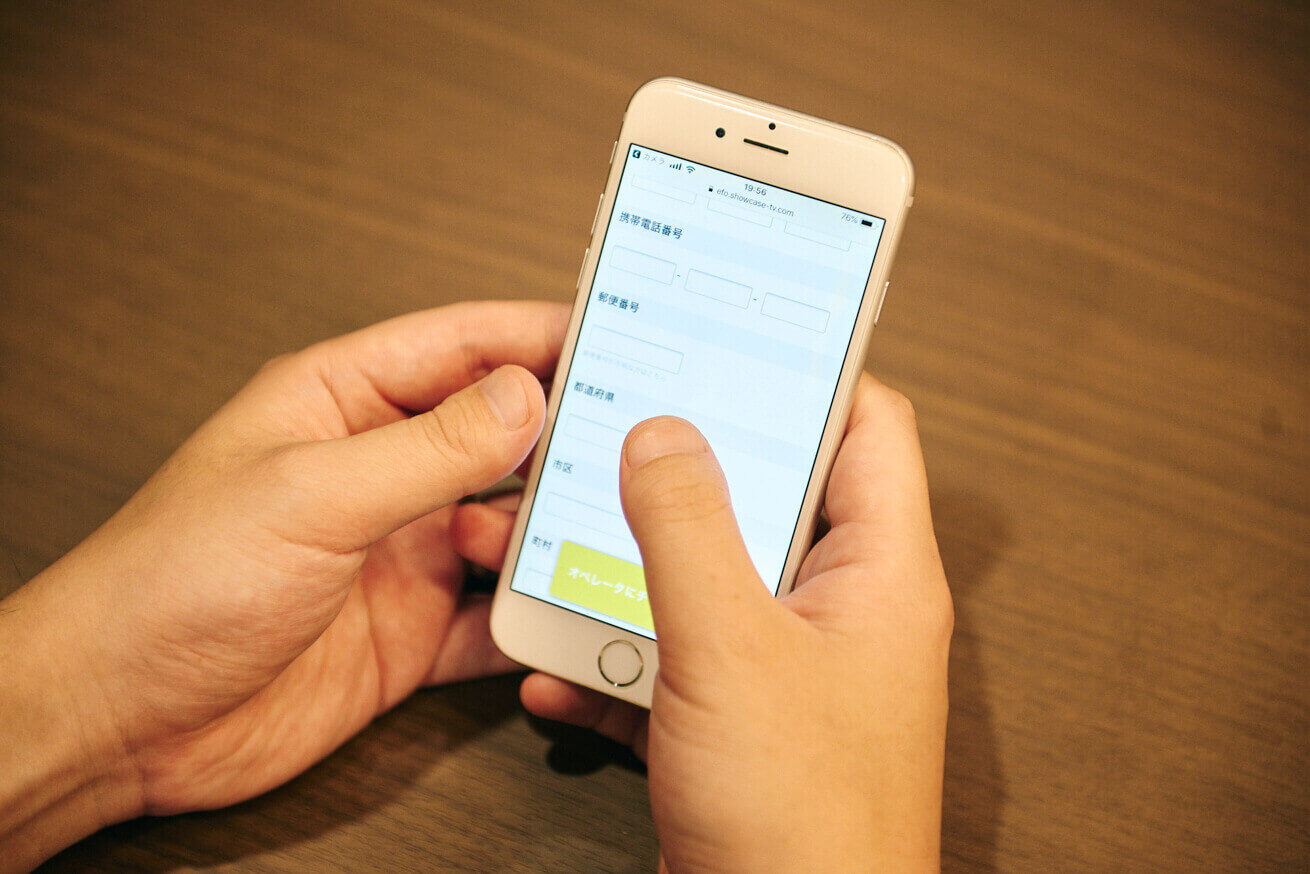
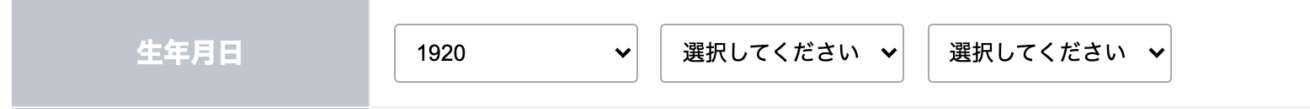
うわぁ……この生年月日入力は地味に嫌なやつですね……。
まず西暦の初期値……なぜ1920年……100歳の人もいるだろうから、入力値としては排除できないのは分かるけど、初期値にしておく必要ってないじゃん……という。

ゴウ
iPhoneで見るとこんな感じですけど、うわぁ……ってなりますよね。でも逆にサイトによってはそのサイトのメインターゲットの年齢に近しい西暦を初期値にしてあったりして、そうなっていると「お! いいね!」ってなりますね。
樫木
これも、初期値をどこにするか、というのは実装する上では非常に簡単です。でも、そこについてあまり深く考えずに、一番若い数字に初期値が当たってしまっているケースが散見されます。勿体ないですよね。ユーザーにとっては地味に不便なのでぜひ解消してあげたいポイントです。
不可解な分割

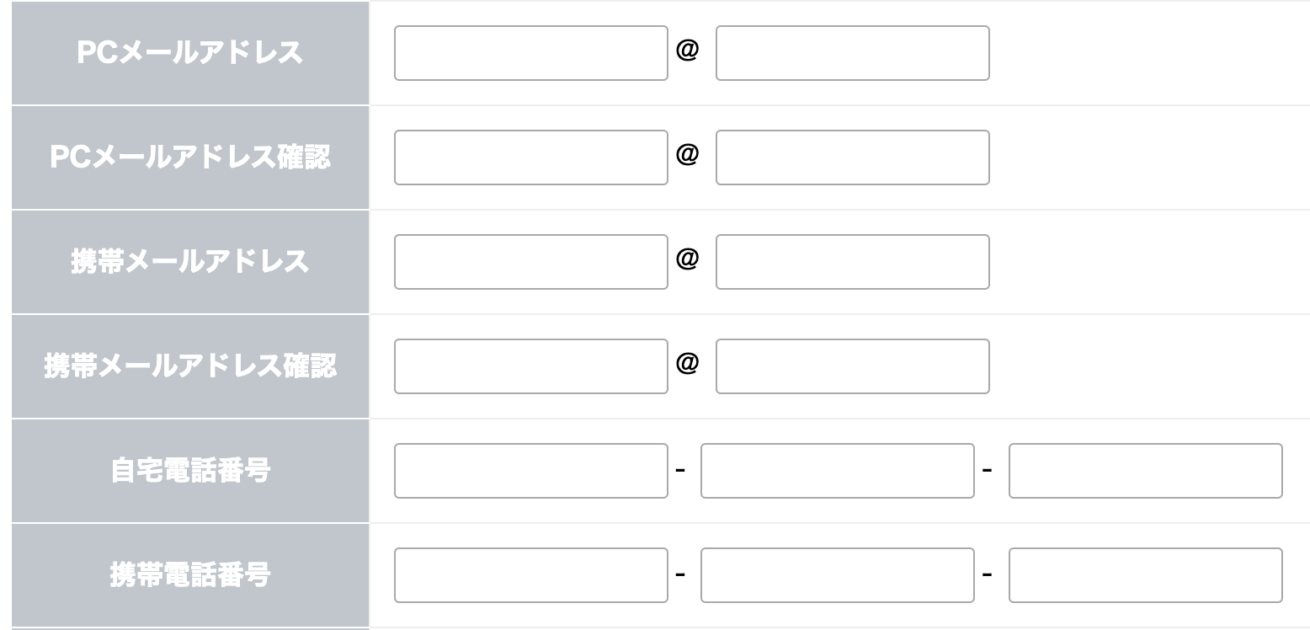
ゴウ
これもよく見るパターンですね……。なんで@の前と後ろで区切るんだ、という。そんな形でデータを取得して何のメリットがあるのか分かりませんが……。あと、確認入力もめんどくさいですよね……。そしてPCメールと携帯メールっていう表現で分けてるのももはや意味不明ですよね。何の違いがあるのかよく分からないし……。あと、自宅電話番号と携帯電話番号を分けてるのも……もう俺は固定電話とか持ってないし……。
樫木
これは本当にいまだによく見かけるケースだと思うんですが、@の前後で分割されていたり、携帯とPCメール、自宅電話と携帯電話で分けてるのって、実は本当に意味がない場合がほとんどなんですよ。
ゴウ
どういうことですか(笑)。
樫木
改善提案で入ったときに、これらのデータをどのように活用しているのかをヒアリングするんですけど、活用できてない場合がほとんどなんです。つまり「なんとなくそういうものだから」という理由で入力させてしまっているんです。
ゴウ
なんとなくそういうものだから……(笑)。
樫木
昔は携帯メールとPCメールが分かれていたり、自宅電話を持っている人が多かったのでそういう情報を分けて取得する意味もあったんでしょうけど、そのときの名残でよく考えないまま、今のフォームにも適用してしまっているケースが実は大半なんです。適切にフォームをアップデートしていない証拠ですね。
ゴウ
適切にアップデートしてほしいですねそれは……。
使いにくい住所入力

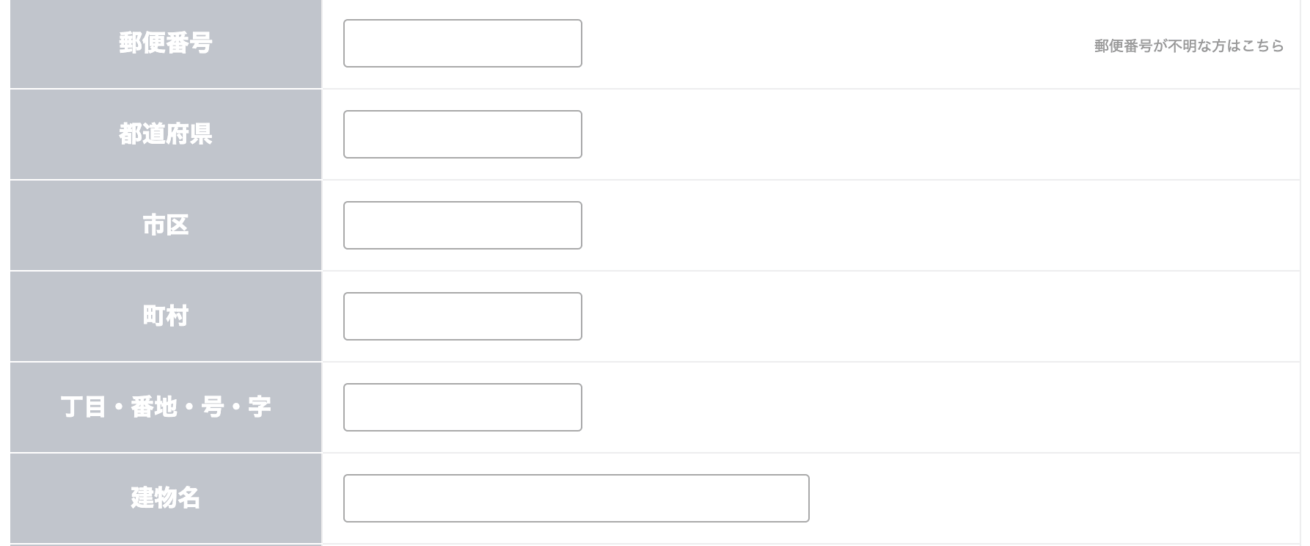
ゴウ
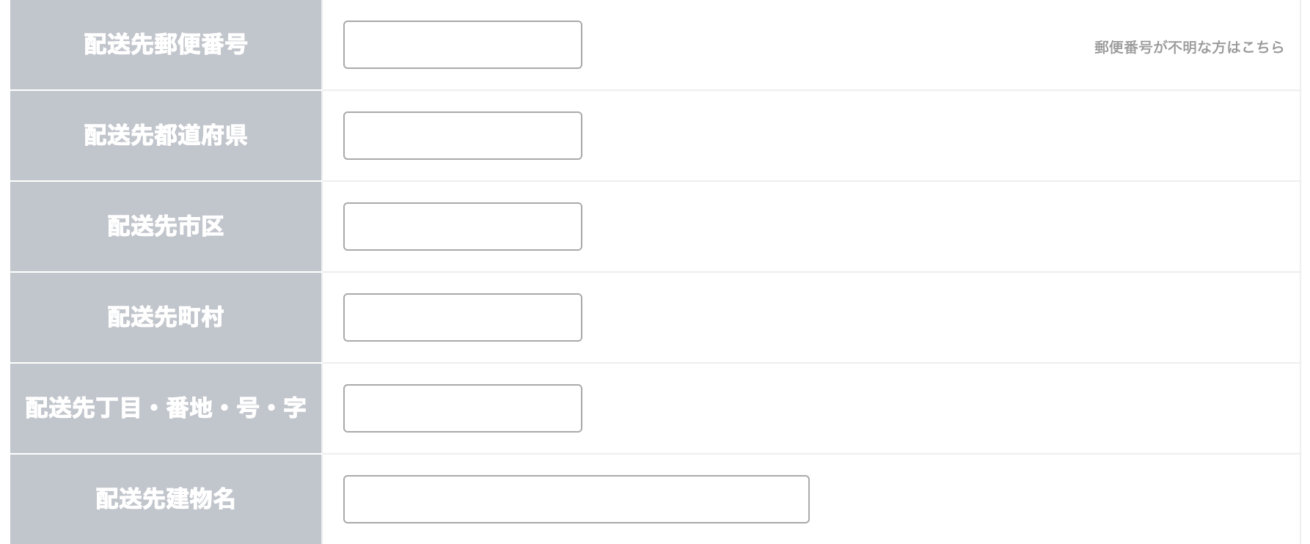
もう、これみた時点でイラっとしますね……。都道府県、市区、町村、丁目、建物名と、そんなに分けてデータ取得したいのか……と。あと、やっぱりですが、郵便番号入力しても自動で住所が入らないですね……。これもよく見かけますが……郵便番号いれたら自動補完はマストでしてほしい……。住所いれるのめんどくさい……。
樫木
これも、おっしゃる通りで、改善提案をするときになぜこのように分けているのか理由を聞くと、特に理由はなかったりするんですよ。分けて取得したデータを活用するつもりが無いのであれば、よりシンプルな入力フォームにする方がユーザーフレンドリーですよね。そして、郵便番号からの自動補完も当然入れるべきですね。これも実装は簡単なので。

ゴウ
あと、配送先の住所を強制入力させられるんですけど……。
樫木
これも、「登録住所と同じ」などのボタンを用意しておくとより簡単ですよね。このケースに関わらず、フォーム全体で同じデータを入力させる場合は、なるべくユーザーに負荷をかけないようにする設計が大切です。
謎の専門用語

ゴウ
transaction method……COD……Prepay……急に横文字とか専門用語が出てきましたね……。俺は頭が良いので全部、当然完璧に理解できるので何ら問題は無いですが、一般人は混乱してしまうのではないでしょうか?

樫木
そうですね。みんながみんな、ゴウさんのように頭が良くて、理解力が高く、聡明では無いのは明白なので、自分たちでは当たり前と思っているような専門用語などを使ってしまうことは避けるべきでしょう。簡単なユーザーテストを行えば未然に防げることだと思うので、しっかりとチェックしていきたいポイントですね。
ゴウ
ありがとうございます。
鬼門。クレジットカード

ゴウ
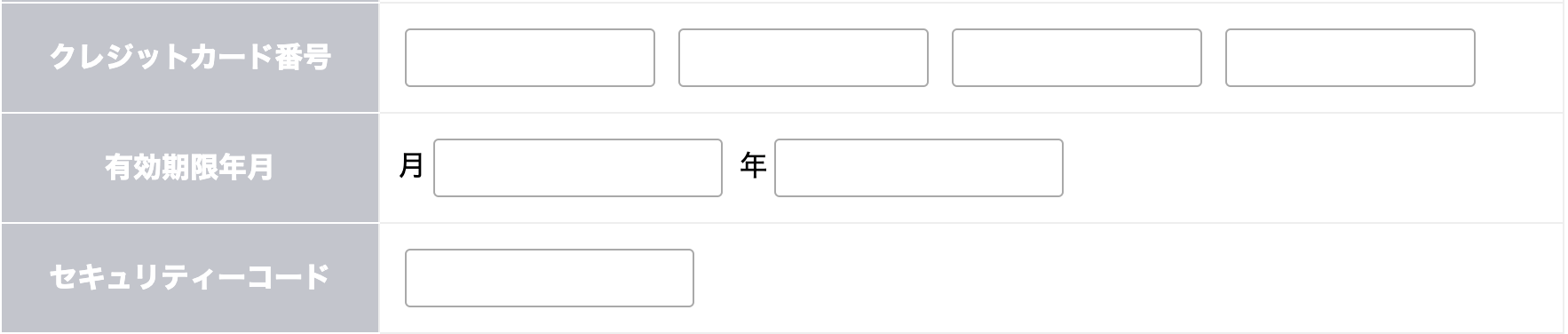
クレジットカードって必須情報が多いし、番号とか有効期限とかって住所みたいに暗記もしていないしで、入力するの大変ですよね。そして、このカード番号が区切られているケースも、いちいちフォーカスを変えないといけないし……。あとそもそも入力したけど、このカードは使えません、みたいな感じで弾かれるケースとかもイラッとしますよね。何のカードが使えるのか明記してくれてたらそれで済むのに……。セキュリティコードも、なんかカードの表面と裏面にあるどっちの数字だよ! って思っちゃうし、あああああ!!!!!
樫木
そのイラつき分かります(笑)。クレジットカードはお金に関わるところなので、すごくセンシティブな上に入力情報が多いので、いかにスマートに入力させてあげるかが重要です。カード番号のフォームはひとつにして、必要であれば桁数を読み込んで自動的にハイフンや半角スペースを入れてあげて視認性を高めるなどの工夫があると良いでしょう。また、使用できるカードや、セキュリティコードについての説明なども合わせて表示させてあげておけば、ユーザーも混乱せずに済むと思います。
配信する気満々な、メルマガ

ゴウ
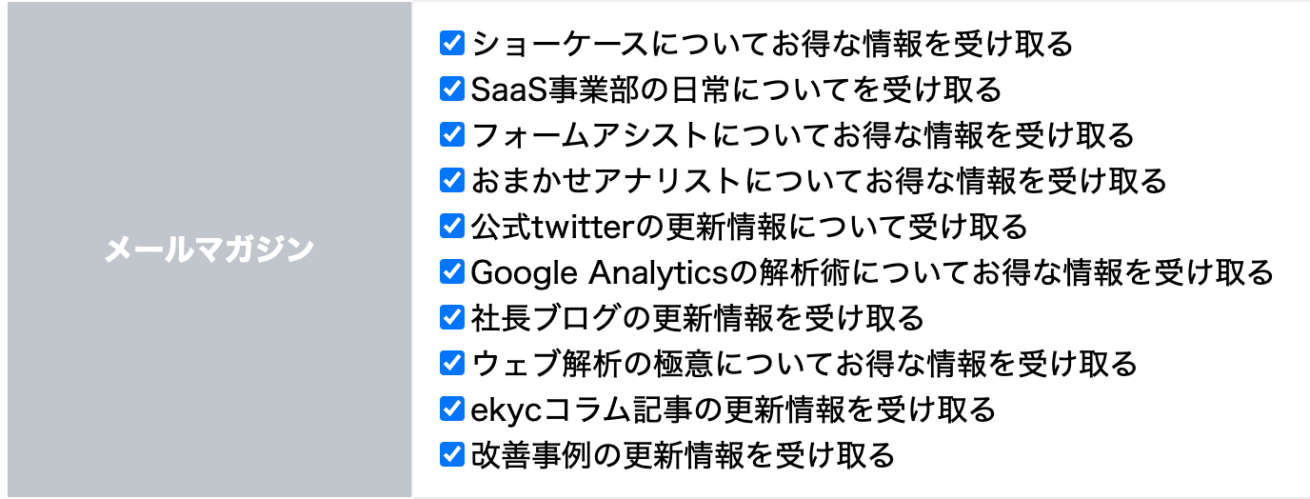
これは某大手通販サイトでよく見かけるケースですね(笑)。何も考えずに送信すると、全メルマガを購読する事になってしまっているやつ……。
樫木
ですね。これもデフォルトの値を空にしておいて、選択した場合だけ配信にするとか、もしくは一括でチェックボックスを外すような仕組みがあると優しいと思います。
謎のアンケート

ゴウ
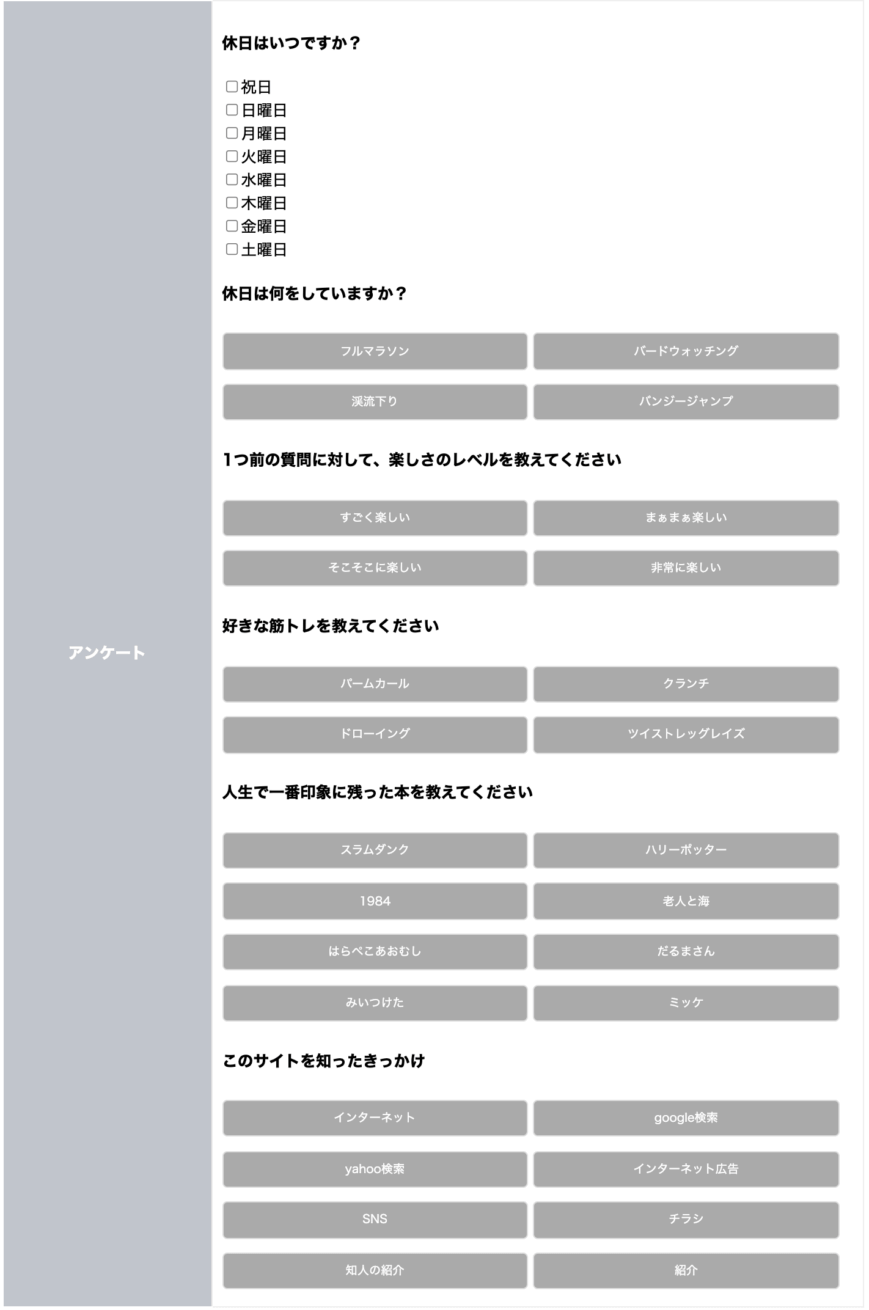
フォームの最後にアンケートがあるケース、確かにありますね。特に「このサイトを知ったきっかけ」って良く聞かれる気がする。個人的には何でも良いだろ(笑)って思ってますけど……。
樫木
このアンケートもですね、実はお客様にヒアリングするとなぜ導入しているのかよくわかっていない場合が多いんですよ。とりあえず取得はしているけど、何にも活用されていないケースですね。
ゴウ
うわぁ……やっぱりそういうケースもあるんですね……。使わないなら、アンケートなんてごっそり削ったほうがよっぽどユーザーにとってストレスのないフォームになるのに……。
樫木
おっしゃる通りで、活用しないデータなのであれば取得しないほうが当然良いです。「なんとなくそうだから」という理由で、以外と項目が増えてしまっていて、それによってフォームが煩雑になってしまっているケースが本当に多いんですよ。
ちなみにアンケートを設置するならば、商品やサービスのCV直後に置いたほうが購入の動機や利用の感想など生の声を集められるのでおすすめです。弊社では、タグ設置で簡単に導入できる「CVリフト」というアンケートサービスも扱っていますので、そういったご相談もお待ちしております。
clear、滅ぶべし

ゴウ
でたああああ……送信ボタンの近くにある「clear」ボタン。これ、最近ではあまり見なくなりましたが、本当にインターネット上でなぜ存在しているのかよく分からない存在No.1ではないでしょうか? ここまで頑張って入力したデータをすべてクリアするという悪魔のボタン。マジでなんでこれってあるんですかね???
樫木
それが、僕らもよくわからないんですよ……。「なんとなく昔からある」という以上に説明しようがないですね……。
ゴウ
謎すぎる(笑)。
・
・
・

ゴウ
なんかもう、すごく疲れたんですけど、ほんとめちゃくちゃ入力しにくいフォームですねこれ……。
親切な入力チェック機能

樫木
あと、このフォームで全体的に良くないのは、適切なバリデータ(入力チェック機能)が入っていないことですね。どこにどのような形でデータを入れるべきか、また必須項目はどれか、が視覚的に分からないんですね。だから、迷ってしまう。
ゴウ
確かに……。

樫木
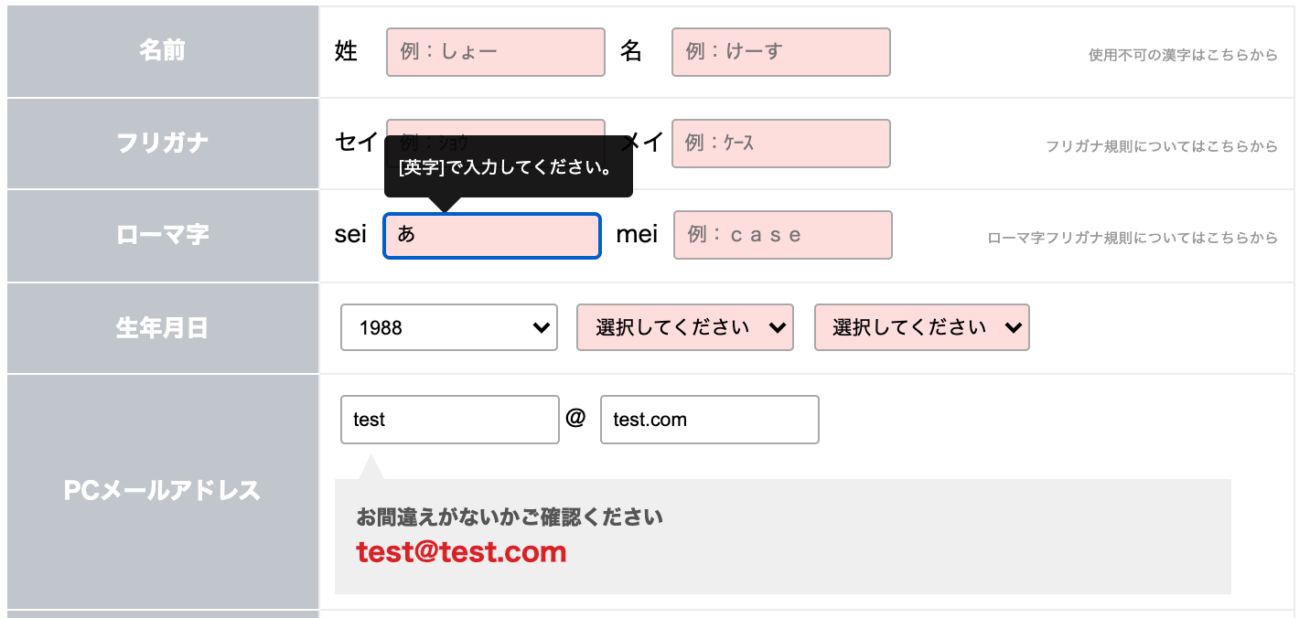
こちらは、理想形の入力フォームなのですが、入力ボックスが赤く塗られているところが必須項目と一目でわかるようになっています。また、ボックス内に灰色の文字で入力例が入っているので、どのようなデータを入れるべきかもわかります。そして「sei」の箇所を見ていただくとわかるんですが、ローマ字で入れて欲しい箇所にひらがなを入力するとその場でエラーメッセージが表示されて、修正を促します。さらに、そのまま「あ」と入力したとしても、自動的に「a」に変換してくれます。
生年月日もちゃんと1988年に初期値を設定してあり、ターゲットに合わせた形にしてあります。メールアドレスに関しては、入力した内容を大きめの文字で表示して、打ち間違えがないか確認できるようになっています。
ゴウ
おおお……一つひとつが細かく最適化されている感じがしますね。
EFO(Entry Form Optimization)とは

樫木
弊社が提供するフォームアシストというサービスは、このような入力フォーム最適化、いわゆるEFO(Enty Form Optimization)を提供しているのですが、数字分析をベースに、日々改善提案をさせていただいてます。どのお客様も数年単位でご契約いただき、日々PDCAを回しています。
ゴウ
確かに、入力フォームの最適化はある程度時間をかけながら、じっくりやらないと効果が判断できなそうですもんね。

樫木
そうなんです。我々は「バケツの穴を塞ぐ」と表現しているのですが、どんなに広告を回して集客したとしても、入力フォームのところで離脱してしまったらもったいないですよね。だから、しっかりと空いてしまっている穴を埋めて、ユーザーの離脱を減らしていくことが重要なんです。
ゴウ
なるほど。確かに、使い勝手の悪いフォームじゃユーザーは離脱しちゃいますよね。

樫木
ちなみに、弊社のフォームアシストを導入していただくと、一回離脱したユーザーが再度戻ってきたときに、フォームに途中まで入力したデータを自動補完する機能も提供させていただいてます。もちろん、データは弊社が取得するのではなくユーザーの端末にあるものを利用するのでセキュリティ的にも安心してご利用いただけます。これは、弊社が特許を持っているので、他社さんでは真似できない技術なんですよ。どうですか? すごくないですか?
ゴウ
急に、めちゃくちゃドヤりますね。
フォームアシストで最適化を

樫木
ここまで読んでいただきありがとうございました。使いにくいフォームとはどういうものなのかをご理解いただけたら幸いです。私たちは、そういった使いにくいフォームを改善し、ユーザーの離脱を減らすためのサポートを提供させてもらっています。ご興味持っていただけたら、ぜひお問い合わせください。
ゴウ
世の中から、使いにくいフォームを撲滅しましょう!