目次
こんにちは。Webディレクター兼たまにデザイナーのほそです。
なぜコピーライティングなのか
みなさま、Web作ってますか? Webサイト制作、楽しいですよね。ところで、Webディレクターってライティングしますよね。特に専門職として定められてない場合でも ワイヤーフレームと一緒にライティングを担当しているディレクターって多いんじゃないでしょうか。
コピーライティング、悩むけど学ぶと楽しい
私もそんな流れで全体のライティングを担当することが非常に多いです。
その中でも特に悩むのは、コピーライティングです。コピーライターとして修行を積んだわけではありません。でも、だからこそいいものを作りたい。日々の実践でいろいろ模索しつつ、日々スキルの向上を目指しています。(自論、とあるのはそういう理由です)
コピーライティングでデザインのクオリティを底上げしてやる!
また、自分は前職でデザイナーをやっていたので、その経験から「もし自分が担当デザイナーだったら、こんなコピーだったら品質が担保できるかな」という視点を大切にしています。
WEBデザインとは「言葉を視覚的に見せる」作業でもあります。デザイナーは、言葉のトンマナを汲み取って、視覚化していきます。そのため、その大元の言葉が曖昧だと、デザインも曖昧になってしまうというわけです。
デザインの提案が通らなかったり、上がってきたものがいまいちイケていなかったり……ということがあると、辛くてシュンとしてしまうので、自分でできる限りのクオリティコントロールをしたいと思っています。
おかげさまで、最近では案件の中で「コピー提案が非常にいい!」とお褒めをいただくことも増えてきました。今回は、そんな自分が考えたり、勉強したりしてきたコツを、メインコピーに焦点を当ててお伝えします。
▼実例はこんな感じです
結論、どんな感じになるの? ということで、まずは自分のディレクター案件から、実例をご紹介します。
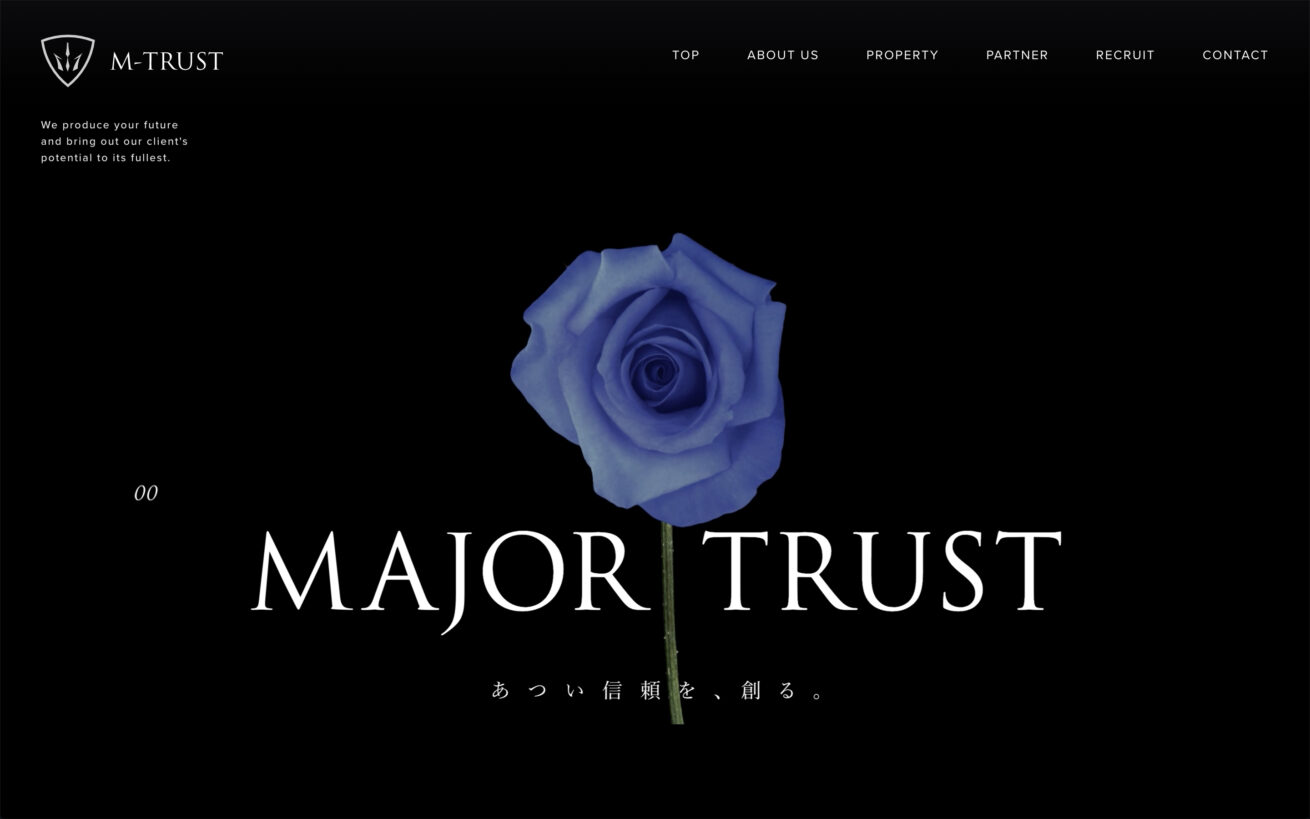
エムトラスト株式会社様
MAJOR TRUST あつい信頼を創る。
社名に「Trust」という言葉が入っており、顧客との間の「信頼」を重視していた企業さまだったので、ただの信頼ではない、このクライアント独自のイメージを探しました。
「あつい信頼」としたのは、「厚さ」「熱さ」「篤さ」など、言葉を開くことで、複数のイメージを持たせたかったからです。ヒアリングをもとに、3つのキーワードをコーポレートアイデンティティとして設定し、3つのコピーの中から会社の人格が浮かび上がるような構成としました。
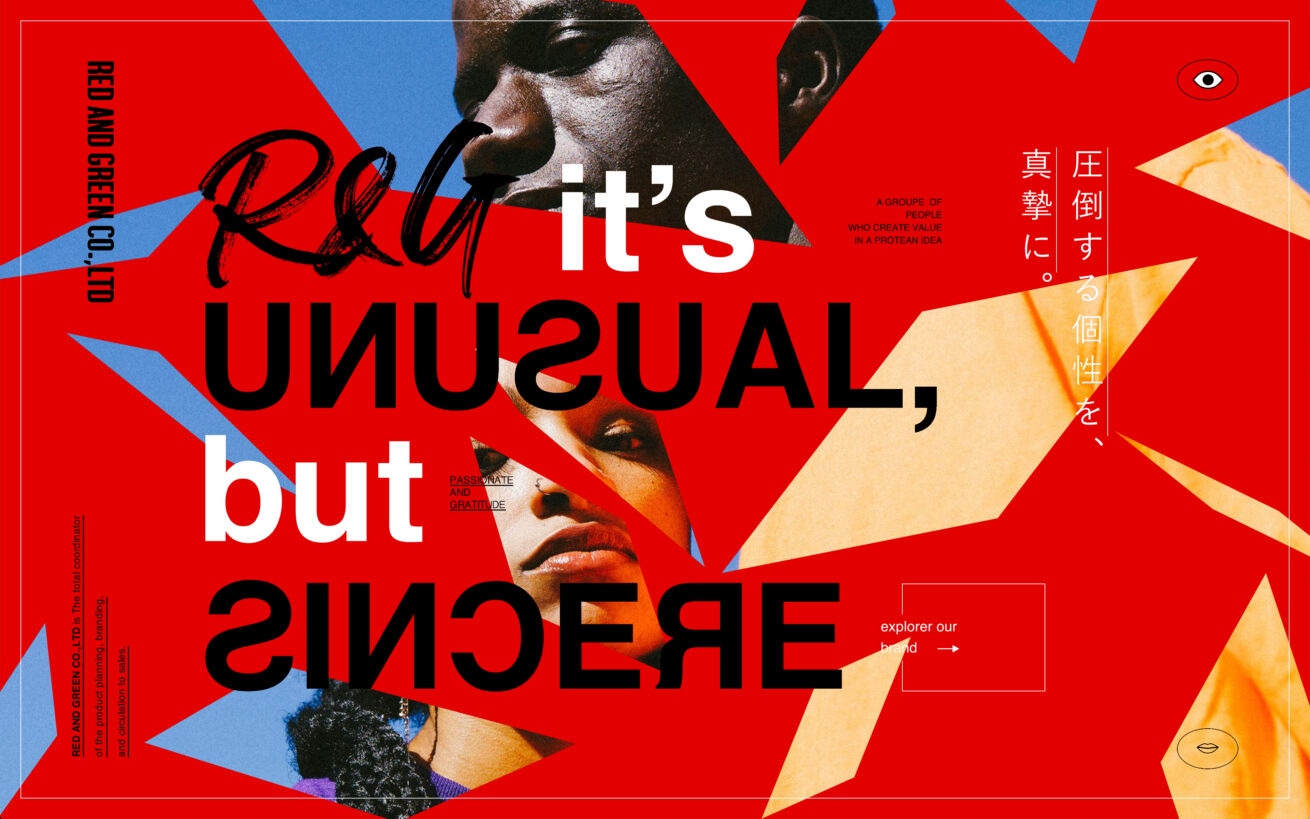
RED AND GREEN CO.,LTD様
It’s UNUSUAL but SINCIRE. 圧倒する個性を、真摯に。
自由で動的な印象を持つ「個性」と、誠実で静的な印象を持つ「真摯」という言葉を対比させ、両者のイメージがぶつかりあいエネルギーを生み出すようなコピーを作成しました。社名の「RED AND GREEN」も2つの色がぶつかり合うようなイメージだったので、その重なりが想起できるようにしました。
▼コツその1 これはやらないと決めていること
- やらないと決めていること
-
- RFP(提案依頼書)や、ヒアリングの内容をとりあえずコピーに置く
- とりあえずクライアントに文言を依頼する
- なんとなくで仮置きしたコピーで進行し、デザイン後に調整する
- ダミーダミーなどの文言
上記を避けることで、まず最低限の質を担保します。制作側で決めるべき軸が固められていない案件では、デザインの方向性がバシッと決まらず、迷走することが多いように感じます。
「先方の文言をそのまま使う」を避ける
案件をクライアントが依頼される場合、必ずなにか課題があるはず。我々の仕事は、案件を通してクライアントの抱える「課題」を明確化し、それに対して「答え」を作る作業だと言えます。
ですが、仕事が依頼される段階では、クライアントの中で課題感はモヤモヤとしていることが多いです。
なので、クライアントの悩みを引き出し、再構成する作業なしで、相手の言っていることをそのまま書いても良いものにはならないと思います。
「とりあえずクライアントに原稿依頼する」を避ける
お客様はクリエイティブの専門職ではないため、「ライティング」という作業自体にあまり慣れていません。ですので、制作側で質を担保するべきです。しかし、慣習というべきなのか、Web業界では、「原稿はお客様に依頼するもの」という常識も強いかと思います。
ダメです。書きましょう。
本ブログでは触れませんが、コピーだけでなく本文もできる限り構成を考え、自分で書きましょう。依頼を出す場合はベースライティングを行い、その上で文字数を指定して依頼しましょう。(会社のミッションなど、重要なものをそのまま使って欲しいという依頼であれば、そのようにするパターンもあります。)
▼コツその2 いきなりコピーを書かない
コピーライティングに入る前に以下は準備するようにしています(プロジェクトメンバーと分担することも多いです)。
具体的な下準備/ヒアリング〜デザインキーワードの選定
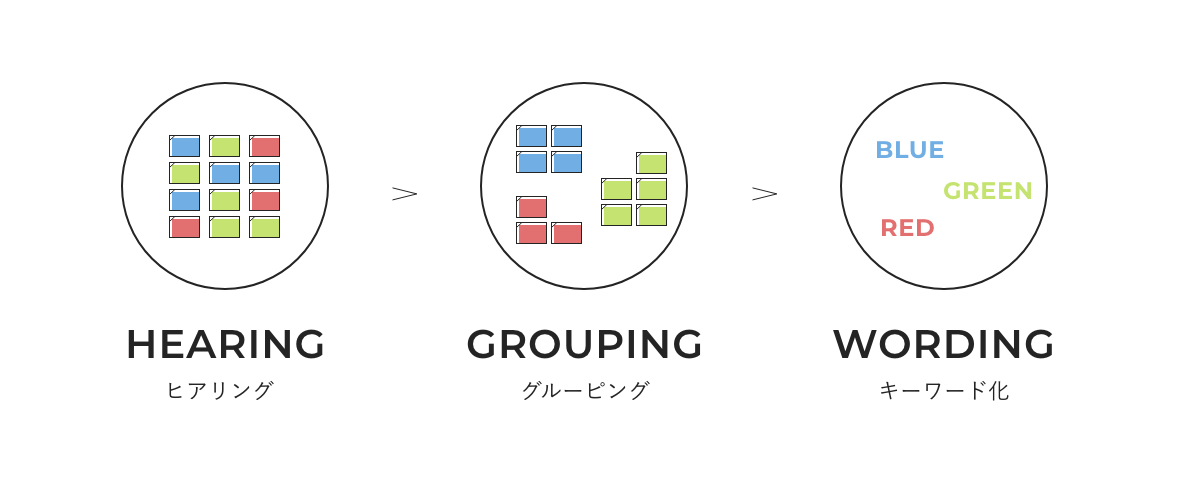
- ヒアリングを行い、内容を整理する
- 抽出した要素をグルーピングし、差別化ポイントを決める
- 3〜4つ程度のデザインキーワードに落とし込む
わかりづらいので、図にしました。

気をつけているのは、③の時点で「よくある言葉の羅列」にならないようにするキーワードを設定することです。
誰にでも、何にでもあてはまる「便利言葉」はやめよう
たとえば、「信頼」「挑戦」「未来」みたいな耳障りのいい言葉の並びだと、コピーにありがちな要素が並んでいるだけでどんな案件や企業にも当てはまってしまうと思います。こういう「無」のコンセプト、残念ながらたまに見ます。
そうではなく、必ずその企業/サービス/プロダクトなどの本質はなんだろう? という視点で考えたいと思っています。たとえば、デザインで使われがちな「信頼」にも「泥臭い信頼」もあれば「ロジカルでスマートな信頼」もあるはず。そして、それを言い表す言葉や、キーワードの組み合わせがあるはずです。
※ヒアリング〜コンセプトの流れの詳細は、また別記事で紹介できればと思います
▼コツその3 ブレストでネタ出しをする(しない時もある)
やらないこと、下準備と来て、実際にアイデアを出していきます。自分一人でやる場合もありますが、以下はブレストの場合を記載します。
メンバーを集める
LIGではアイデア会議は割とプロジェクトメンバーだけでなく、プランナーやその辺で暇にしている人などにも声をかけてMTGをすることが多いです。メンバーを集めて前提を共有し、スプレッドシートを用意して、ガシガシ書いてもらいます。
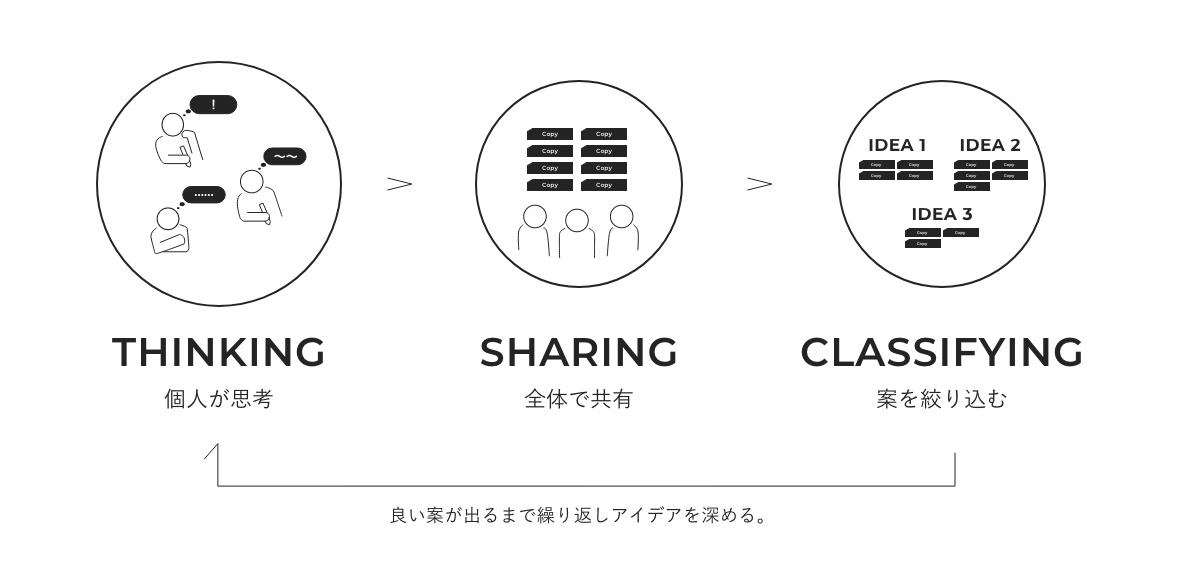
「個人思考」と「全体共有」を繰り返して案を深める
自分は以下のような進め方をすることが多いです。
まず、メンバー各自の案出しの時間を取ります(15分程度)。静かに案を考えてもらいます。
次に、各案を全員で共有します。お喋りしたりしながら、各自のアイデアを膨らませたりします。
最後に、案を分類し方向性を絞り込みます。
有力案が出ない場合、さらに上記の拡散→収束のサイクルを繰り返します。

アイデアの方向性があまりにも偏りすぎたり、似通っている場合は違和感のある案を放り込んだりもします。まったく関係ないところから案がつながることもあるので、そういう場を少し掻き乱すことが得意な人が一人参加していると心強いです。
最終的には、自分の責任で決める
アイデア出しの際、最終的なゴール地点はイメージしておいて、絞り込む際は割と恣意的に方向を誘導します。また最終決定は自分でやります。なんとなくの合議制で決めると、方向がまとまりません。プロジェクトの全体像を把握するディレクターが、着地点を決めるべきだと思います。
とにかく一つの方向に流れを作ります。そのためにも、上記「下準備」が大切ですし、ディレクターには案件理解が必要です。
※この辺は、またブレストの方法論としてまとめられればと思います。
▼コツその4 コピーライティングの具体的なチェックポイント
すいません、やっと本題に来ました。コピーを最終的に整える際チェックしているポイントをお伝えします。以下のようなガイドラインを設け、質のばらつきが出ないようにしています。
どの言葉を、なぜ選んだのか明確になっているか
私たちの仕事は、コーポレートサイトや、採用サイト、サービスサイト、プロダクトサイト……など多岐に渡りますが、重要なのは顧客の持つ魅力が他としっかり差別化できているかです。
他との差別化の根拠は言葉に表れます。どんなサービス、どんな顧客にでもあてはまるようなコピーを使ってしまっては、その顧客の独自性が際立たなくなります。そのため、繰り返しになりますが何にでも当てはまる「便利言葉」は避けるべきです。
無駄な「贅肉言葉」を削ぎ落とし、文字数を刈り込めているか
必要のない言い回し、端的でない表現はないかをチェックしています。言葉が決まらないとき、内容がブレるときは、だいたい伝えることが明確化されていない場合が多いです。くどくどした言い回し、あるいは本質から外れた無駄な要素はなるべく削っています。必要なことに的を絞り、端的に言い切りましょう。
対比/反復/整列/強弱のデザイン4原則を言葉でも意識してみる
「対比」「反復」「整列」「強弱」というデザインの四原則があるのですが、コピーライティングの上でもそれを意識しています。言葉を使ってデザインをするイメージです。
たとえば、「赤」と「青」を対比させる。似た言い回しを連続させる。単語の抽象/具体の粒度を揃える。硬い言葉と柔らかい言葉を組み合わせてみる。などなど、情報の強弱をはっきりさせることで、どこに意識を向かわせるか、何を目立たせるかがはっきりしてくると思います。
サイト全体の構成を意識した言葉になっているか
WEBサイトは、基本的に読み進めることが前提なので、「閲覧」という概念が重要になってきます。たとえば、MV(メインビジュアル)ですべての情報を伝える必要がある場合は少ないです。
また、文字情報が多すぎるよりも、全体がテンポよく読み進められることを重視すべきだと考えています。
まとめ
冒頭では、自分がライティングにこだわった実例をピックアップしました。共通していることは、プロジェクトの本質はどこか、ぶれない軸はなにかを設定し、そこからコピーを導き出しているという点です。
ぶれない軸を設定することで、デザイナーの迷う範囲を狭め、ゴールを絞り込み、デザインの品質を担保できるのでは、と思います。これからも工夫を重ね、良いものを作っていきたいです。また新しい視点や方法を試したら、ご紹介したいと思います。
では。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。