こんにちは! Webディレクターのなべちゃんです。
Webサイト制作はヒアリングから始まり、見積もり・提案、デザイン、コーディングなどの工程があるのですが、その中で今回は「テスト」について紹介します。

目次
ディレクターが行うテストについて
ここで紹介するテストは、エンジニアリングなテストではなく、ディレクターが行っているテストです。実装担当者が一通りコーディングを終えテストをしたあとで、ディレクターが最終チェックをしていきます。

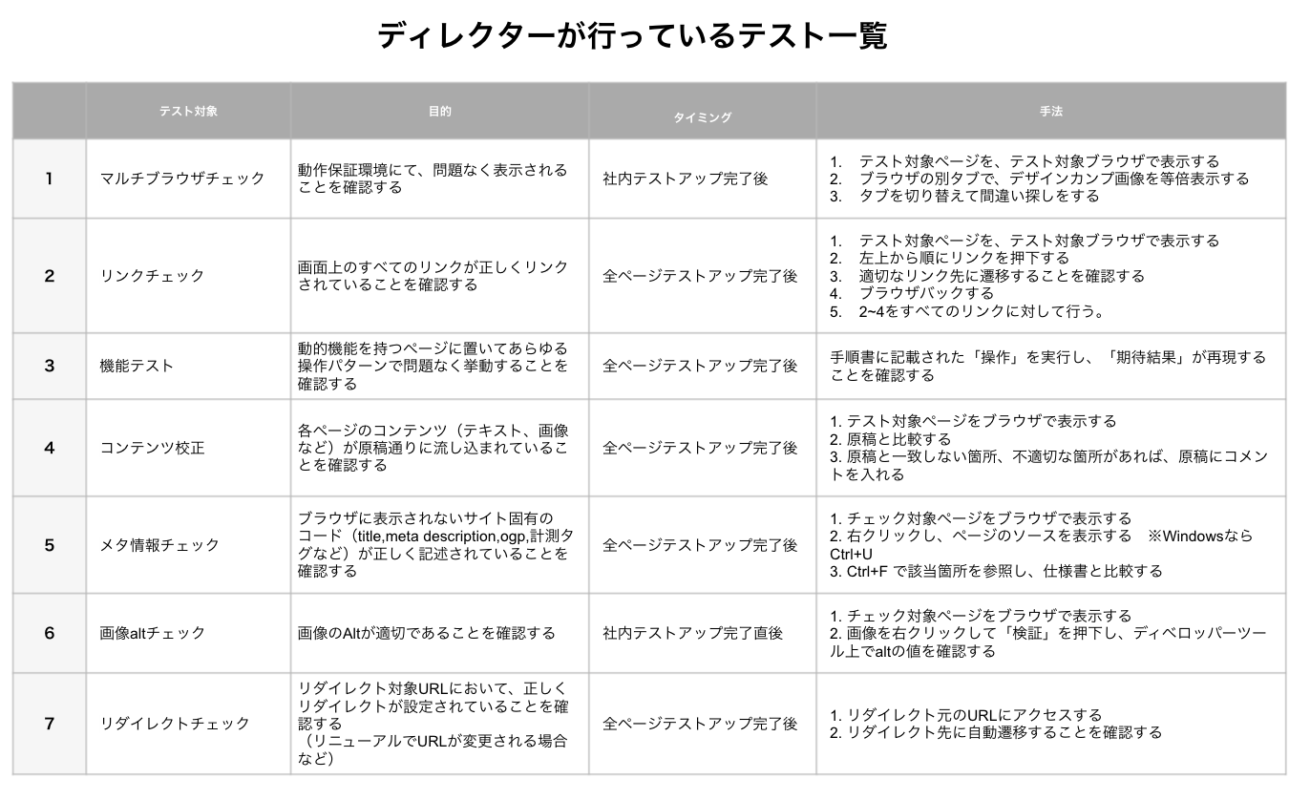
ディレクターが行っているテスト
デザイン再現性テスト(デザイン通りにコーディングがされているか)はデザイナーが、その他単体テスト、結合テストなどはエンジニアが行っていて、十分なテストを行い、ついにリリースを迎えます!
テストに対する心構え
先ほど「十分なテスト」という表現をしましたが、「完璧なテスト、完璧なサイト」をつくるのは、実は不可能とされています。
「バグを全部見つけるのは無理だと心得よ」
Cem Kaner 『ソフトウェアテスト293の鉄則』より
と、いろいろな書籍にも書かれています。
特にお問い合わせフォームなど、入力するエリアがあるような場合、完璧なテストをこなそうと思ったら、起こりうるすべての項目でテストする必要があり、組み合わせも変えて、何百、何千通りの数のテストケースが必要になるでしょう。
さらに、このテストケースをこなしても、エンジニアも直接はコードを変更していない、言語やライブラリなどにもバグは含まれている可能性もあります。
そして、現在のWebサイトが閲覧できる環境は、数十万以上とされており、全デバイス、全OS、全ブラウザで表示崩れや動作の不具合を完全に0にするのは事実上不可能です。
なので、完璧ではなくても「十分なテスト」を行うことが大切なのです。
バグの潜むところ
心構えパートでは、全パターンを網羅的にすることは不可能ということをお伝えしていきました。そのため、バグの潜むところをピンポイントに洗い出してテストをする必要があります。
テスト時に大切な同値分割と境界値分析というワードを説明していきます!
「少し難しいワードが出てきた!」と思うかもしれませんが、例を見ると理解しやすいので、パスワードでよくある「8文字以上16文字以内の半角英数字で入力してください」という条件を例にみてみましょう。
同値分割
同値分割とは
ソフトウェアテストで適切なテストケースを作成する手法の一つで、出力が同じになるような入力をそれぞれグループにまとめ、グループの中から代表を選んでテストを行なう方式です。
条件:「8文字以上16文字以内の半角英数字で入力してください」
システムが正常に作動する値を「有効同値クラス」、エラーになる値を「無効同値クラス」といいます。

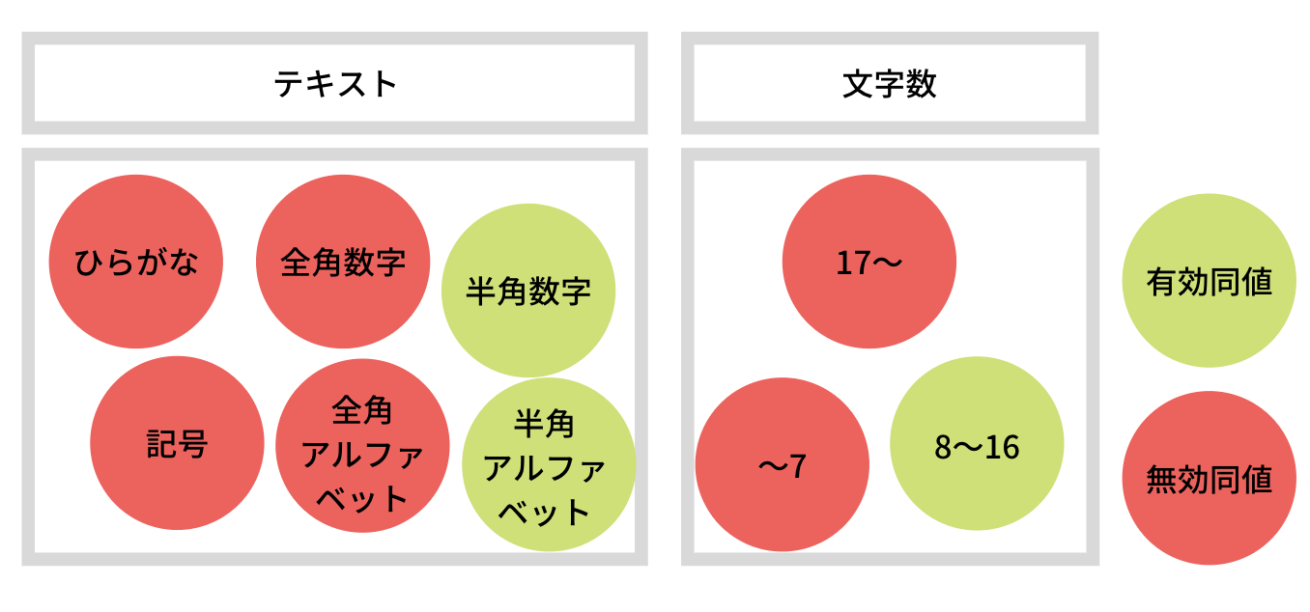
今回の場合は以下になります。
- 有効同値クラス:半角数字、半角アルファベット、8文字以上、16文字以下
- 無効同値クラス:ひらがななどの半角英数字以外の言語、記号、全角数字、全角アルファベット、8文字以下の数字、16文字以上の数字
このように、条件から同値クラスに分け、代表を選んでテストを行います。
「代表値でテストをした場合、バグが見つかれば、同値クラス内の他の値でも同じバグが見つかるだろう。バグが見つからなければ、同値クラス内の他の値でも同じバグは見つからないだろう」という観点でみたテストの手法で、より少ないテストケースでより広く対象範囲を網羅することを狙ったテストです。
境界分析
境界分析とは
ソフトウェアテストで適切なテストケースを作成する手法の一つで、出力が同じになるような入力をそれぞれグループにまとめ、グループが隣接する境界やその前後の値を入力としてテストを行なう方式。
条件:「8文字以上16文字以内の半角英数字で入力してください」
境界値分析は、前述の同値分割と関わりが深いテスト技法です。一般的には「境界値にバグが多く存在する」と言われていますが、境界値のそばにもバグは多く存在しています。
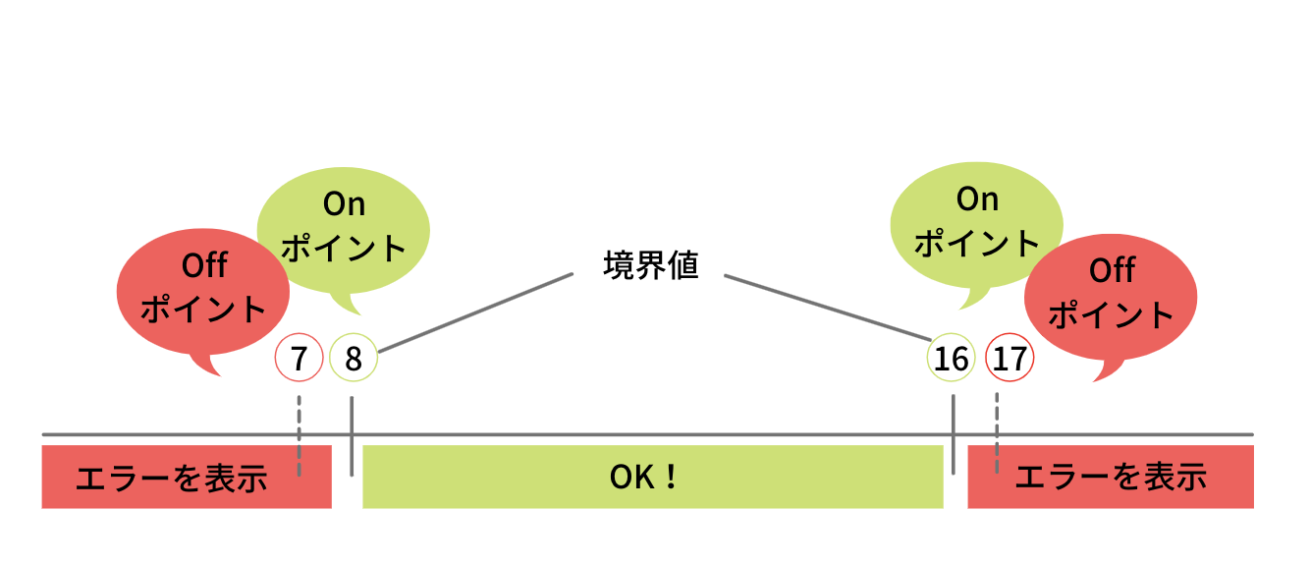
先程、同値分割でグループ分けした文字数をみていきます。有効同値クラスの最大値および最小値を「Onポイント」と呼び、無効同値クラスの中でOnポイントに最も近い値を「Offポイント」と呼び、テストすべき項目になります。

今回の条件で文字数のエラー表示の出しわけは、以下であることが予想されるので、基本的にOn-Offをピンポイントにテストしていくと、十分なテストが行えます。
- 8文字以上、16文字以下の場合→正常
- それ以外の場合→エラー表示
効率良くテストを行うためのツール
さてこれまでは、主に機能テストでテストケースを作る時にどんなことを意識するのかについて書いてきました。
ここからは、その他のリンクチェックやAltのチェックなどを効率的に行うためのツールを紹介していきます!
Chibineko
まずは、LIGブログでも何度か出てきているChibineko。
Chibinekoはソフトウェアテストを得意としている株式会社SHIFTが運営しているサービスです。Webディレクターが考える「テスト」の大事さについての記事にテストの例も載っているのですが、とても手軽にテストケースを書くことができます。
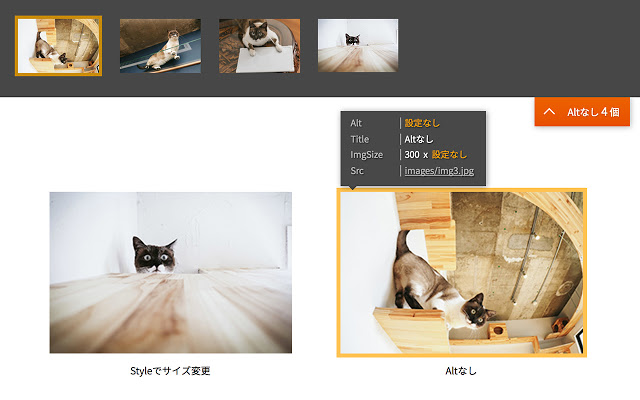
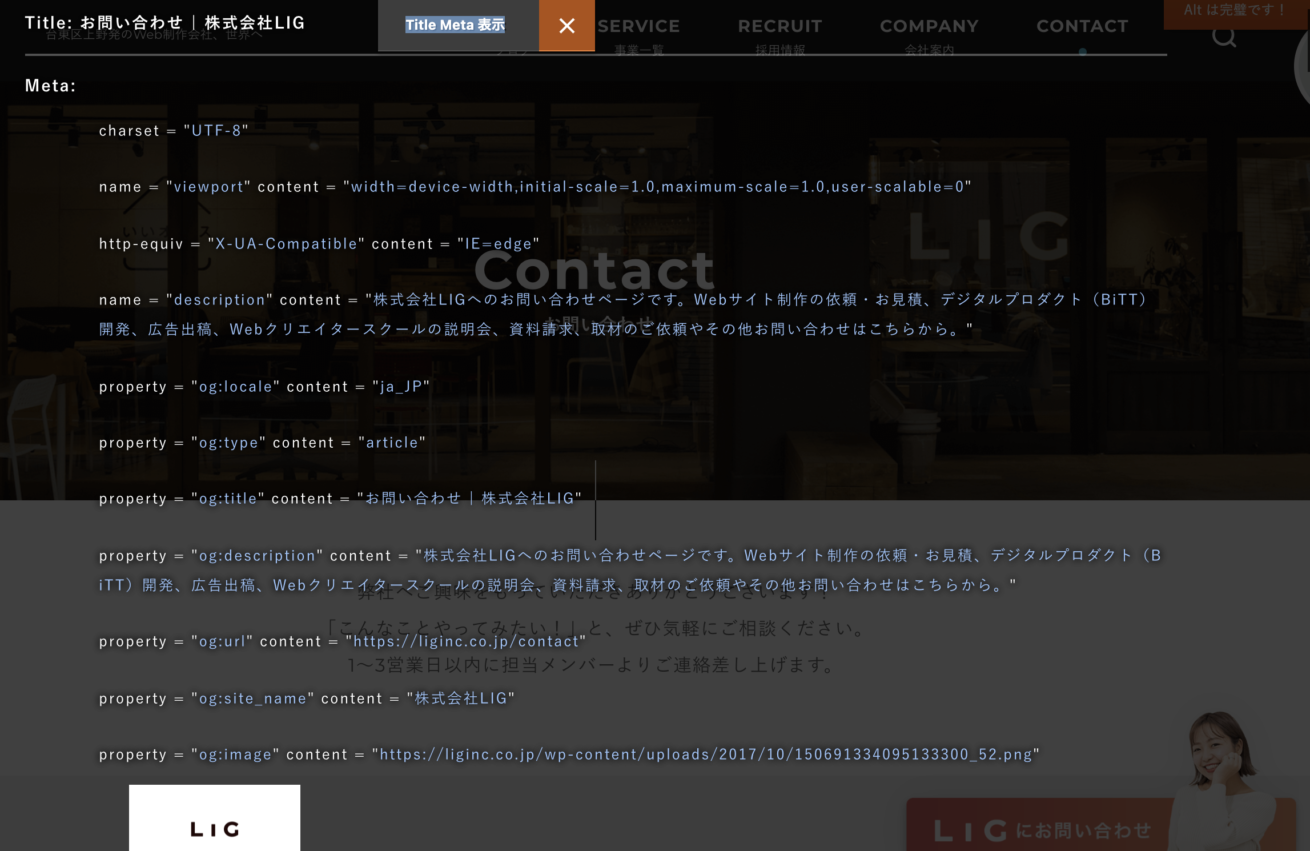
Alt & Meta viewer


Chromeの拡張ツールのAlt & Meta viewerです。
画像のAltタグが入っているか入っていないかを1クリック、さらにメタタグも1クリックで確認することができる時短ツールです!
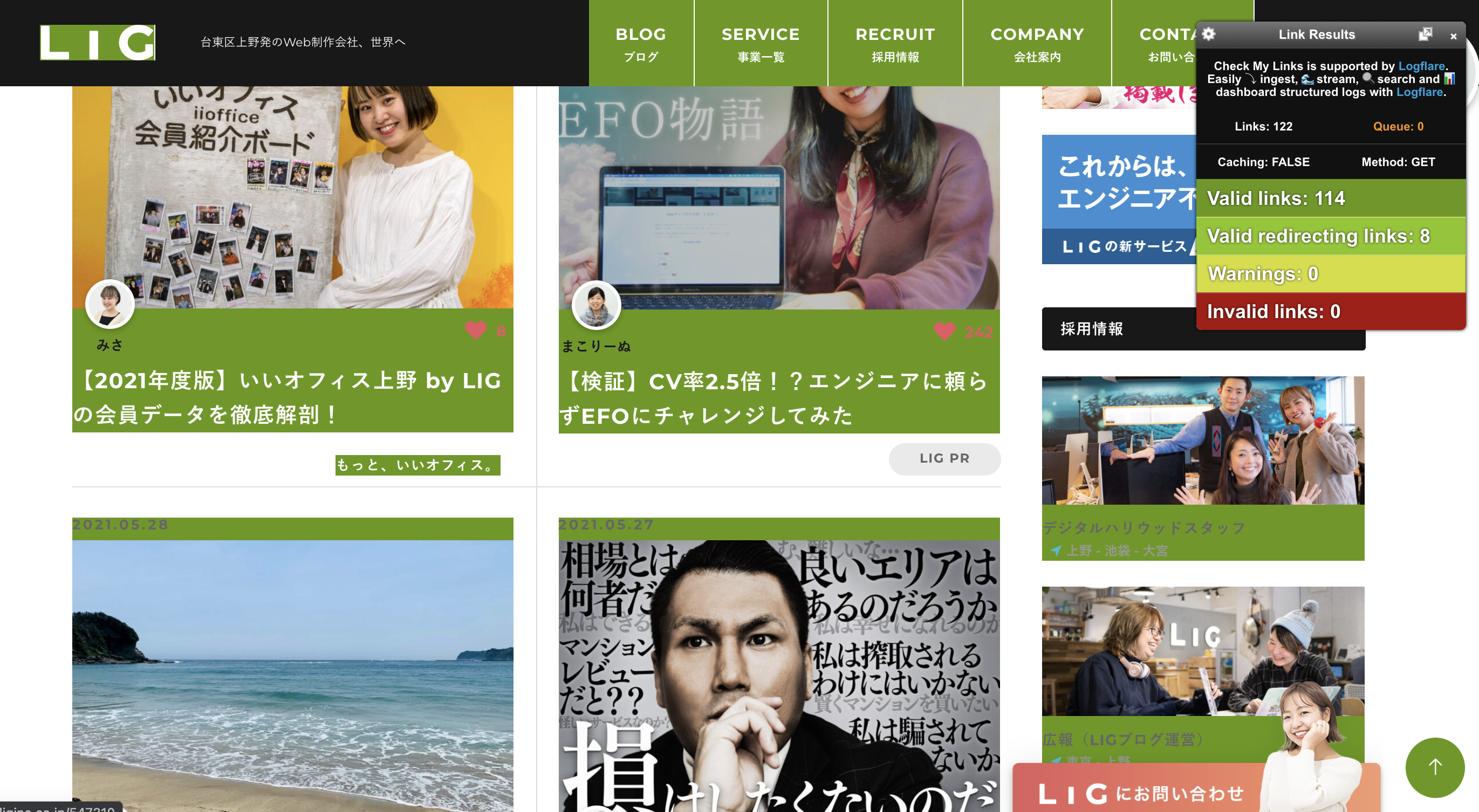
Check My Links

Chromeの拡張ツールのCheck My Links。
こちらも1クリックでリンク切れのURLがないか探すことができます。
まとめ
まず、テストに対する心構えとして「完璧なテストではなく、十分なテスト」という中で、バグが潜むところについてピンポイントに洗い出す手法をお伝えしていきました。
やみくもにテストをしていても、バグを見つけられないことがあります。必要十分なテストケースを洗い出して実行することが一番安全で効率的だと言えると思います。
また、最後に紹介した効率よくテストを行うためのツールについても、人の目で確認した場合、どうしても抜け漏れがあるところを、ツールを使って1ページ1ページそれも1クリックで確認できるので、効率よくテストを実行することができます。
このように、一つひとつ十分なテストをこなして、十分なサイトのリリースライフをお送りください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。