こんにちは、デザイナーのゆうこです。
先日、音楽を食べる宇宙ハムスターの4兄弟「ブルーハムハム」のオフィシャルサイトをリリースしました。
ブルーハムハムとは、クリエイターの有村泰志さんがSNSに投稿しているアニメーション動画のキャラクターです。アニメーション総再⽣数は3億回を超え、Zedd(ゼッド)やSia(シーア)など、有名な海外アーティストとも公式コラボされており、世界中で愛されています。
 |
有村泰志(Arimura Taishi)さん
ブルーハムハムの作者。1993年生まれ。兵庫県出身。グラフィックデザインとアニメーションを主軸に多岐にわたる仕事に携わっている。 |
|---|
LIG入社前からブルーハムハムの作者である有村さんの活動を追っていたので、身震いする思いでサイト制作に携わらせていただきました。
今回はブルーハムハムオフィシャルサイトの見どころ、Web制作の流れ、発注元であるCHOCOLATE Inc.(以下チョコレイト)へのインタビューをお届けします。
目次
ブルーハムハムオフィシャルサイトの見どころ
まずはブルーハムハムオフィシャルサイトの見どころについてご紹介します。
たくさんのこだわりと想いが詰まったブルーハムハムのオフィシャルサイト。そのなかでも、特に見どころのポイントをいくつかピックアップしました。
実際にサイトを訪れる前に、ぜひチェックしてくださいね。
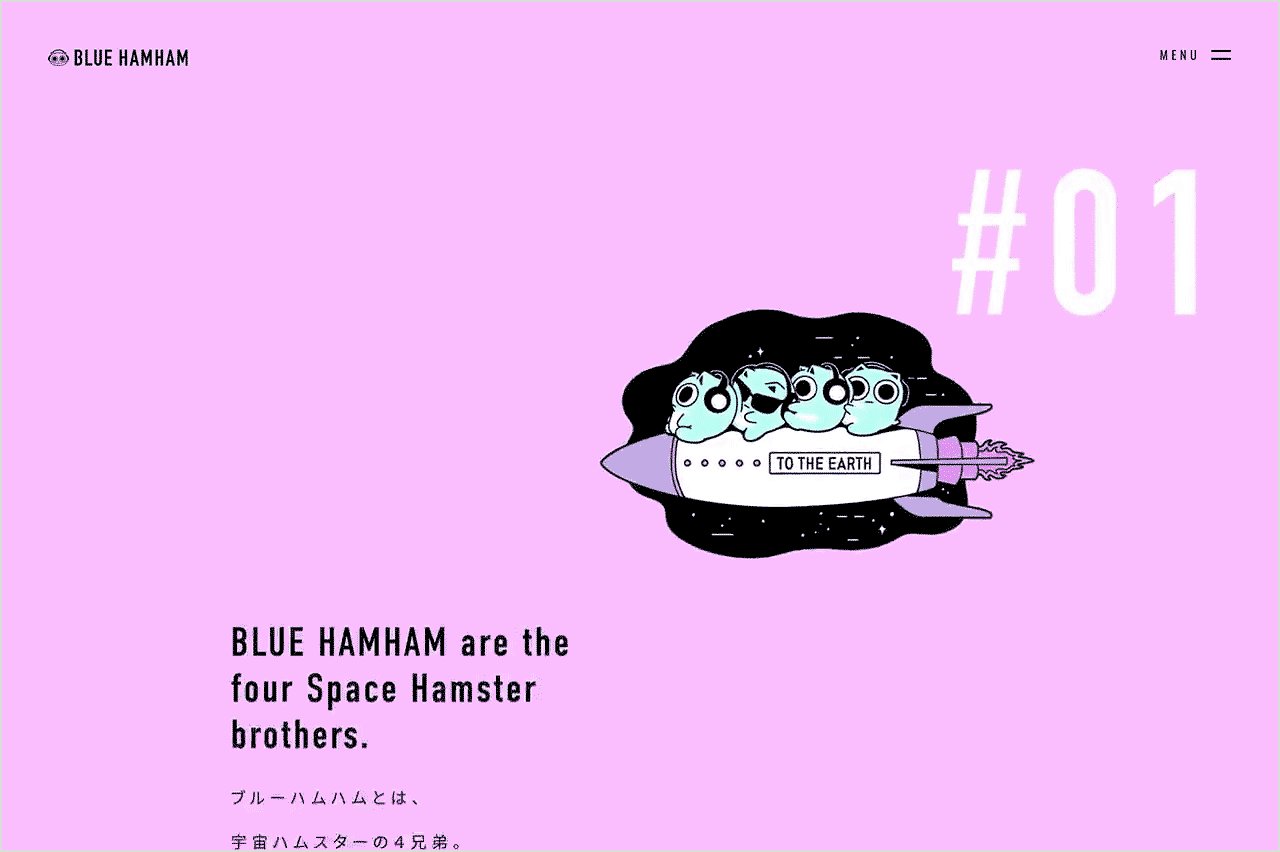
メインビジュアルのブルーハムハム

勢いよく降りてきたブルーハムハムたちを、マウスホバーorタップすることで、ぽよんと楽しく動きます。よく見ると不定期に瞬きをする子や、マウスの動きを目で追っている子もいます。
一見真顔のブルーハムハムたちは、どんなことを考えているのでしょうか?
ブルーハムハム仕様のアニメーション

音楽を食べる宇宙ハムスターの4兄弟「ブルーハムハム」。トップページのスクロールを、縦スクロールではなくZ軸スクロールを用いて奥行きを出すことで、宇宙を表現しました。
コンテンツの出現アニメーションも、メインビジュアルのブルーハムハムと連動させてぽよんとさせることで、サイト全体に一体感を持たせています。
また、マウスポインタのピンクのドットを、マウスの動きに合わせて変形させることで、小さなブルーハムハムがちょこまかと動く様子を表現しました。
細かい設定と壮大なストーリー

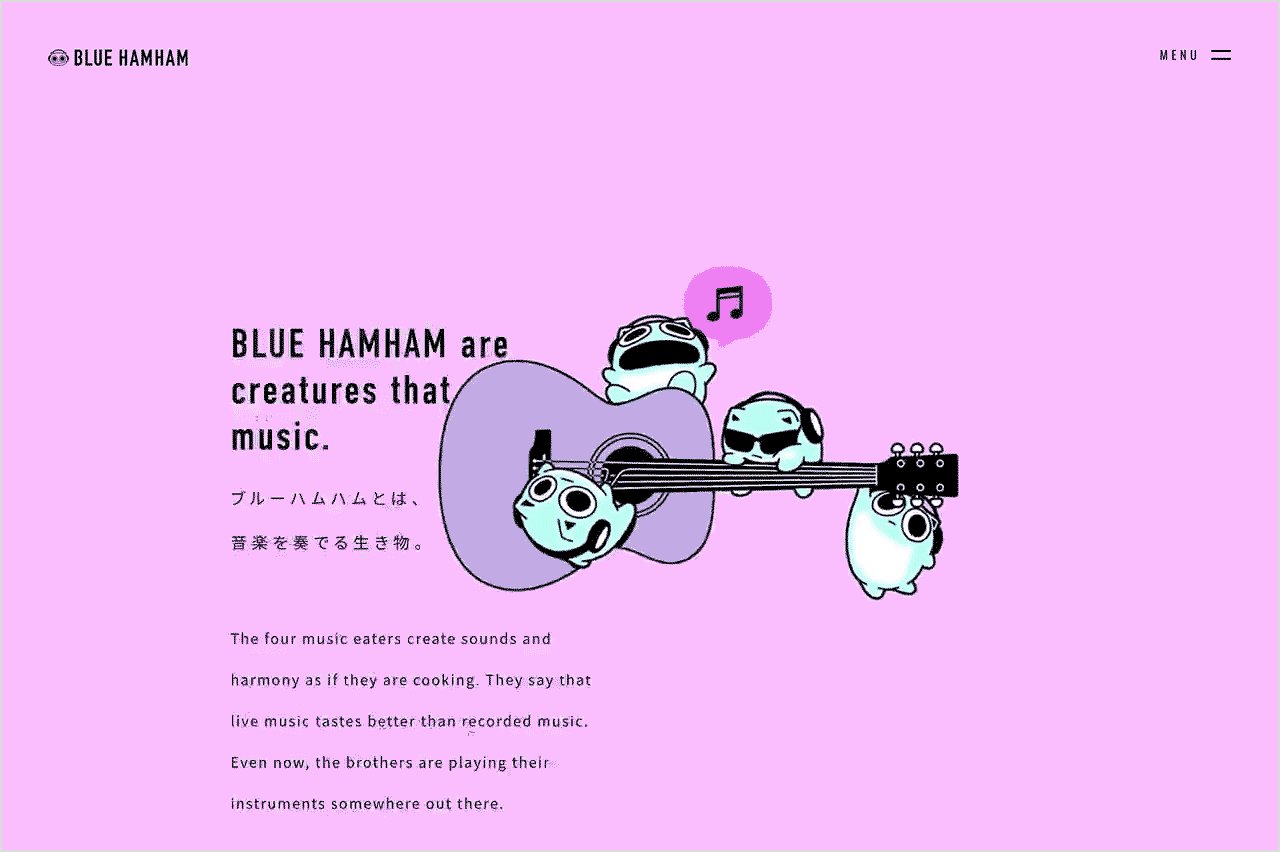
作者の有村泰志さんによる書き下ろしイラスト満載のABOUTページも必見です。
今回サイト制作に携わったことで初めて知った設定がたくさんありました。「これまで何気なく見ていたブルーハムハムに、実はこんな細かい設定と壮大なストーリーがあったのか」と思うと、以前よりさらにブルーハムハムたちが愛おしく感じられます。
ぜひ実際にサイトを訪れて、じっくりと読んでくださいね。
Web制作の流れ
次に、Web制作の流れをご紹介します。
以前LIGで働いていた永井千晴さん(LIG時代はたかちさん)が、現在チョコレイトでビジネスプロデューサーをされている経緯でご相談をいただきました。そこに同じくビジネスプロデューサーの山中琴美さんも加わり、今回のサイト制作が実現しました。
1.とことん向き合う

デザインを担当することが決まってまずやったことは、とことん向き合うことでした。
もともと私は個人的に有村さんの活動を追っていましたが、さらに趣向性についてより深く理解するため、今回担当するブルーハムハムだけでなく、過去に投稿されたTikTok、Twitter、Instagram、YouTubeなど、SNSに上がっているすべてのコンテンツを見直しました。
登場するキャラクターがどんな性格で、どんなテンションで、どんな色を使って、どんなオチで終わるのかを意識しながら見て、分析を繰り返しました。
ずっと繰り返していく中で、「余白を広めに使うこと」「無駄がないこと」「使用色が少ないこと」など、「可愛い」と「スタイリッシュ」が両立するデザインの法則が見えてきました。
2.しっかり聞く

デザインを制作する上で、先方からヒアリングを行い、要件を定義してから進めます。
今回は「背景は白を使用すること」「シンプルでスタイリッシュなデザイン」など、具体的な要望をいただきました。それらを考慮しつつ、どうすれば「ブルーハムハムらしさ」を引き出せるのか、しっかりと話し合いました。
さらに、Webで表現できるアニメーションやトレンドの手法について説明し、参考イメージを確認しながら目指す方向性を定めていきました。
3.じっくり作る

方向性が定まったら、じっくりとデザインに落とし込んでいきます。
文字の可読性を担保しつつ要素はできる限り小さくするために、実機で確認しながらベストだと思えるまで何度も調整を行い、画面中央のキャラクターが引き立つ設計にしました。
また、どうすれば「ブルーハムハムらしさ」を引き出せるのか、ディレクターやエンジニアとも意見を出し合いながらアニメーションを実装していきました。
チョコレイトへのインタビュー

ディレクターのほそさんと、今回サイト制作をご依頼いただいたチョコレイトへ行ってきました。そこで、サイト制作の感想やブルーハムハムの誕生秘話など、いろいろとお話しいただきました。
 |
人物紹介:有村泰志さん
ブルーハムハムの作者。1993年生まれ。兵庫県出身。グラフィックデザインとアニメーションを主軸に多岐に渡る仕事に携わっている。 |
|---|
 |
人物紹介:永井さん / 山中さん
チョコレイトでキャラクター事業を担当するビジネスプロデューサー。 |
|---|
有村泰志さん:子どもの頃、音楽を聴きながら妄想の中でモンスターを踊らせる遊びをよくやっていまして、今思えばあれがブルーハムハムの原型だったのかなと思っています。
TikTokが流行り始めたこともあり、「じゃああの妄想をアニメ化して投稿してみよう」と思い立って、ブルーハムハムが生まれました。
永井さん / 山中さん:マウスの動きやスクロールの奥行きなど、細かな演出や「ブルーハムハムらしさ」を加えてくださって、唯一無二のキャラクターサイトに仕上げていただいたと考えております。
今回のサイト制作にあたり、より「ブルーハムハムらしさ」を作者とともに考えることができました。
永井さん / 山中さん:お問い合わせページからファンの声をいただく機会ができました。これまでSNSのコメント欄で拝見していたものだけでなく、また違った形でご要望・ご意見・ご感想をいただけるようになったのは大変ありがたいです。
また、北米・アジア・ヨーロッパなど、さまざまな国からのアクセスが見られたのも嬉しいポイントでした。アニメーションの視聴だけでなく、ブルーハムハムそのものにも興味を持ってくださっていると感じられました。
永井さん / 山中さん:ブルーハムハムはぬいぐるみやiPhoneケースなどの雑貨類はもちろん、アパレル類も展開しているのが特徴です。
今回の春夏アイテムはブルー・パープル・ピンクなど、ブルーハムハムらしいカラーバリエーションを揃えました。ぜひポップアップストアで先行販売している新商品を見に来てくださいね。
永井/山中:ブルーハムハムの新アイテム30品⽬以上がお披露⽬となる「BLUE HAMHAM POP UP STORE(リンク先は渋谷の情報です)」が渋谷・心斎橋の2都市にて開催することが決定しました。
ストア内では、世界に4つしかないブルーハムハムの⽴体⼈形(⾼さ約1m)を初めて4体並べて展⽰します。そのほか、ブルーハムハムの⽣態にせまるキャラクター紹介スペースがあり、さらにはSNSでも人気のアニメーション作品「小さな音楽隊シリーズ」を壁一面に敷き詰められたディスプレイにて楽しむことができます。この機会に、ぜひブルーハムハムに会いに来てくださいね。

「BLUE HAMHAM POP UP STORE」 開催期間・場所
【東京】 渋谷PARCO B1F GALLERY X(東京都渋谷区宇田川町15-1)
期間:2021年5月28日(金)~ 6月14日(月)
【大阪】 心斎橋PARCO 10F EVENT SPACE(大阪府大阪市中央区心斎橋筋1-8-3)
期間:2021年7月2日(金)〜7月18日(日)予定
まとめ


今回ご紹介した「ブルーハムハム」のオフィシャルサイトは、海外Webデザインアワードで高い評価をいただき、下記の賞を受賞しました。
- awwwards – Hornable Mention
- CSS Design Awards – Special Kudos
- CSS Winner – Site of the Day
- CSS REEL – Winner Of The Day
元々知名度の高いブルーハムハムですが、自分が手掛けたWebサイトによって、さらに世界中の人にキャラクターの良さを伝えることができれば幸せです。
有村さん、永井さん、山中さん、この度は貴重な機会をいただきまして、本当にありがとうございました。
そしてチョコレイトの案件は今後も続きます。次回のリリースもぜひご期待ください。
以上、ゆうこでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。